38 Bootstrap Cards Examples For Natural And Fluid User Experience
Right from the Google Assistant search suggestions to the online food delivery apps, cards are extensively used in modern interface designing. The simple and versatile nature of the cards, helps the designers to easily use it for any purpose. Whether you are looking for a small card design to show bite-sized contents or a full-length expanded card to give brief information, there is a design for you in this bootstrap cards examples list.
Bootstrap cards are very fluid and easily adapt to the size of the screen. For example, on a big computer screen, the cards arrange themselves in a gallery format, just like in Pinterest. When you see the same contents on mobile devices, they arrange themselves in a vertical format for a thumb-friendly design. This flexible nature of the bootstrap cards makes them not only a secondary element but also a core element in a design. We managed to collect some design concepts as well in this bootstrap cards examples list so that you can adopt a unique design in your project.
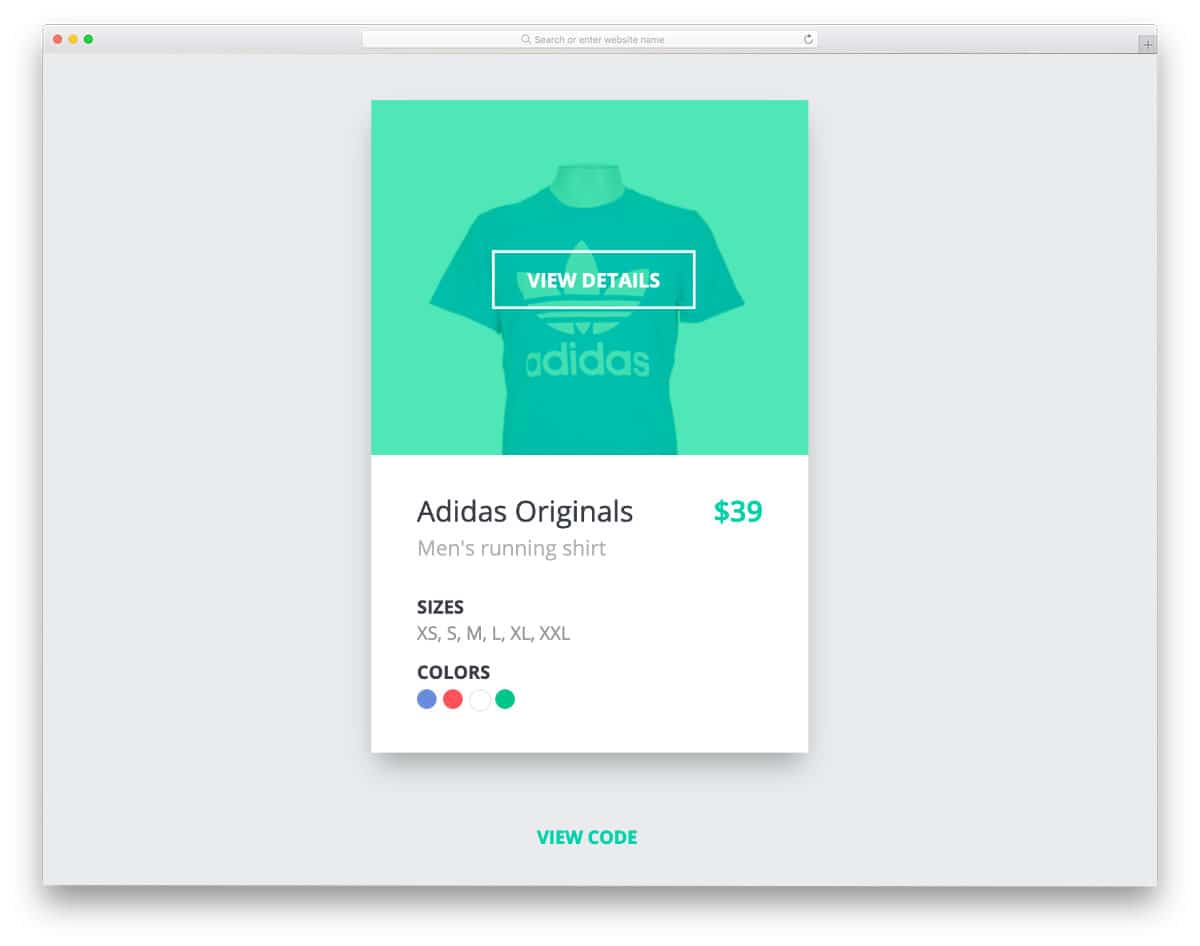
Bootstrap Product Card
Bootstrap product cards are used extensively in modern online store designs to make the shopping experience easier for users. This dynamic product card lets the users quickly select the product color & size and add it to the cart without loading the product page. Smart elements like this will not only make the purchase experience easier but also helps the user see many products on your website. You can use this bootstrap card example on both websites and mobile applications because of its smart, versatile nature. If you are a Shopify developer, take a look at our simple Shopify themes collection.
Horizontal Bootstrap Card Carousel
As the name implies, the creator has used bootstrap cards for the carousel. All related information is given within the given space. Plus, the big image background makes the card appealing. You can even add hover effects to the card to make it even more livelier. Since this card uses the latest Bootstrap4 framework and the CSS3 script, it can handle all modern effects without any issues right out of the box. The code file is given as a downloadable file so that you can use it easily with any code editor you like and can use it in your project without any issues.
Parallax Bootstrap Card Template
If you are looking for a bootstrap card with interactive hover and parallax effects, this is the best option for you. Though it is a concept model, the details are done with care, as you would see in a final website or application. Since the design concept is based on the cursor movement, this bootstrap card template fits better on a website than on a mobile application. Shadow movements are also calibrated smartly in this template to give a realistic feel to the design. This design uses multiple effects simultaneously, and the creator has blended them beautifully to make an immersive user experience, making it the best option for contemporary UI designers.
Smash- Bootstrap UI Kit
Smash is a multipurpose UI kit for websites and mobile applications. You get all basic UI elements in this kit so that you can skip the mundane works and can concentrate on the creative side. Different card elements are given in this pack to let you present the content neatly to the audience. Since it is a multipurpose UI kit, animation effects are kept as minimal as possible. If you want, you can still add the animations effects to the elements. The creator has thoughtfully written the code structure so that you can add custom effects and features easily into the elements.
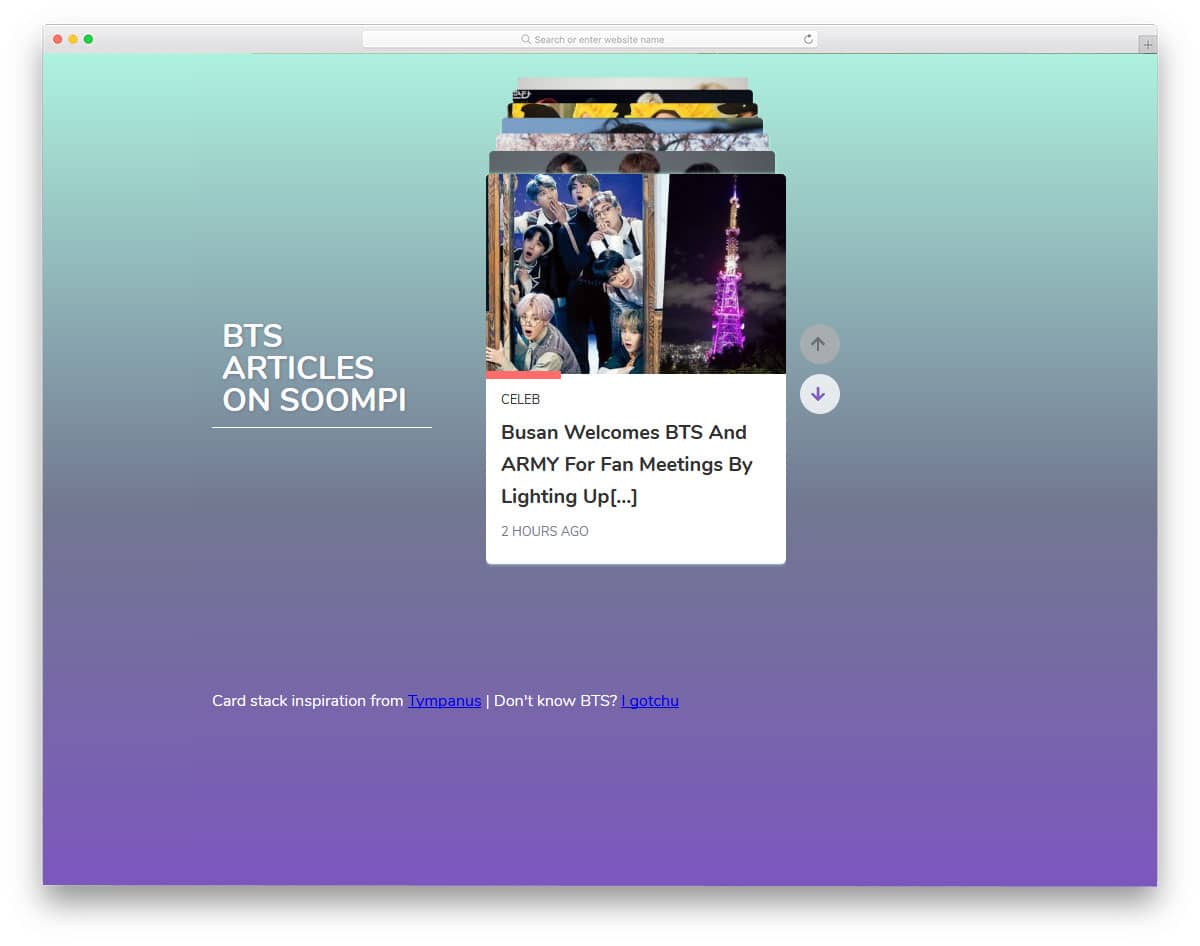
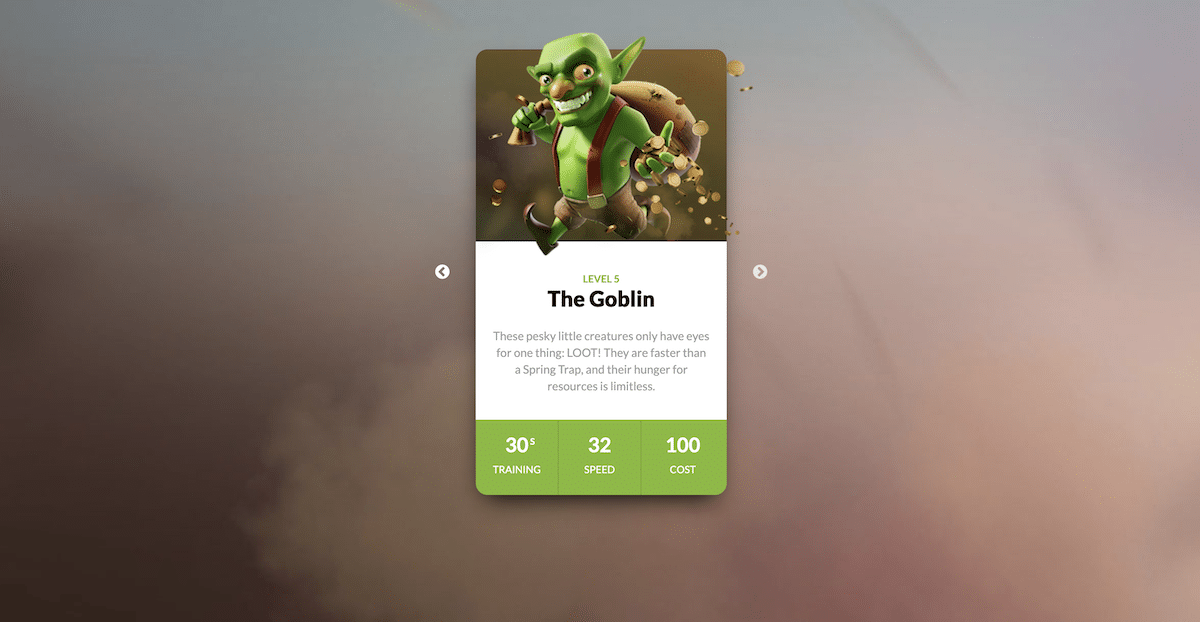
Cards – BTS on Soompi
One of the biggest advantages of the cards UI is curating contents and organizing them in an engaging way. As the bootstrap cards easily work with both touch and mouse inputs, they are very natural to use. In this bootstrap cards example, you get cards showing contents related to one particular topic. The developer has navigation arrows to let the users easily switch between the cards. Though it is a simple small card, hover effects are used to expand the cards and give a brief overview of the content. Since it is a concept model, it does not support swipe gestures. But you can adjust the code to add swipe gestures.
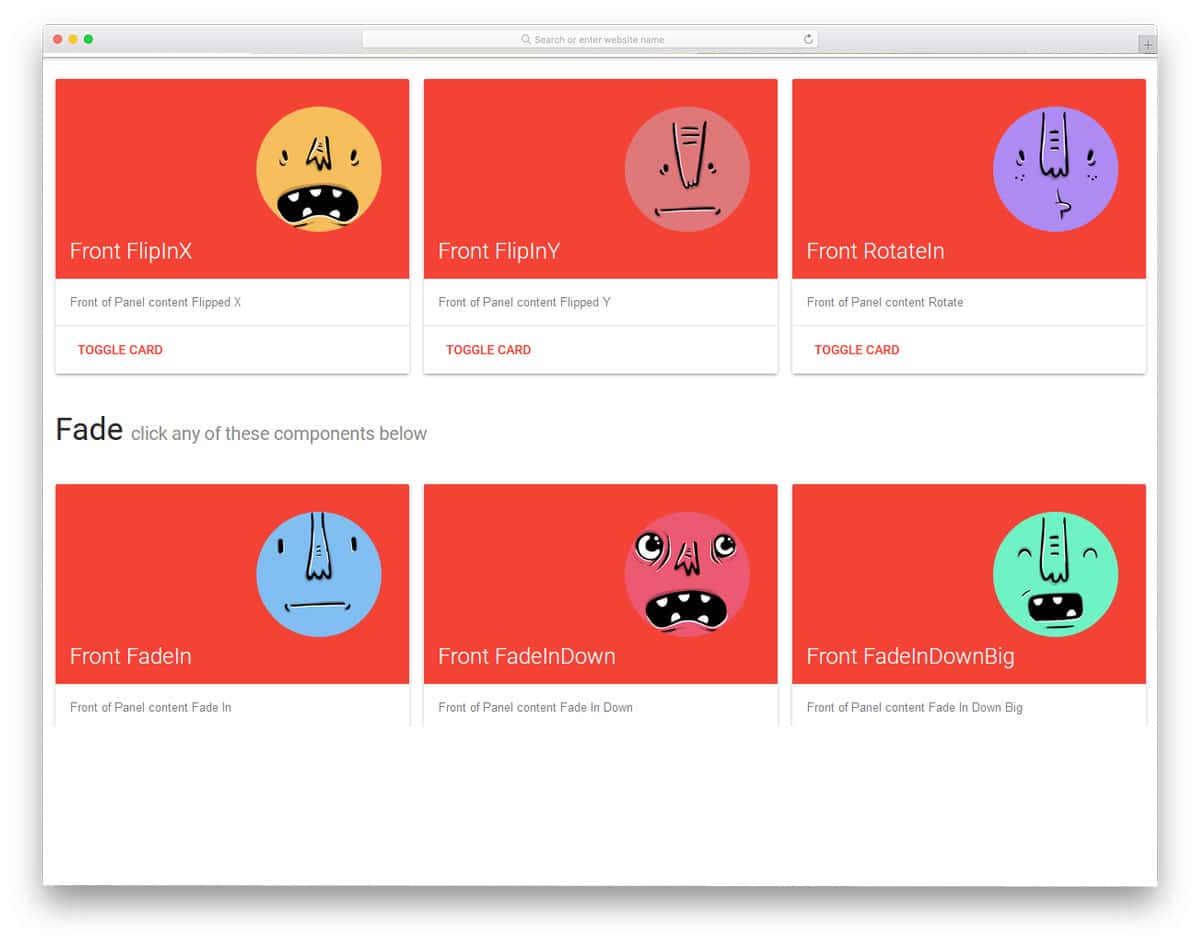
Animated Cards
Animation and transition effects give a character to your design. Since the modern web development frameworks support many light-weight animations effects, the sky is the limit for your imagination. In this example, the developer has given us 24 types of animation effects for the cards. All the card animations are minimal and don't take much screen space. Hence you can use this toggle and animation effects on professional websites without any hesitation. The entire code structure used to create these 24 different animated cards are shared with you on CodePen editor. Just pick the card you like and start editing it.
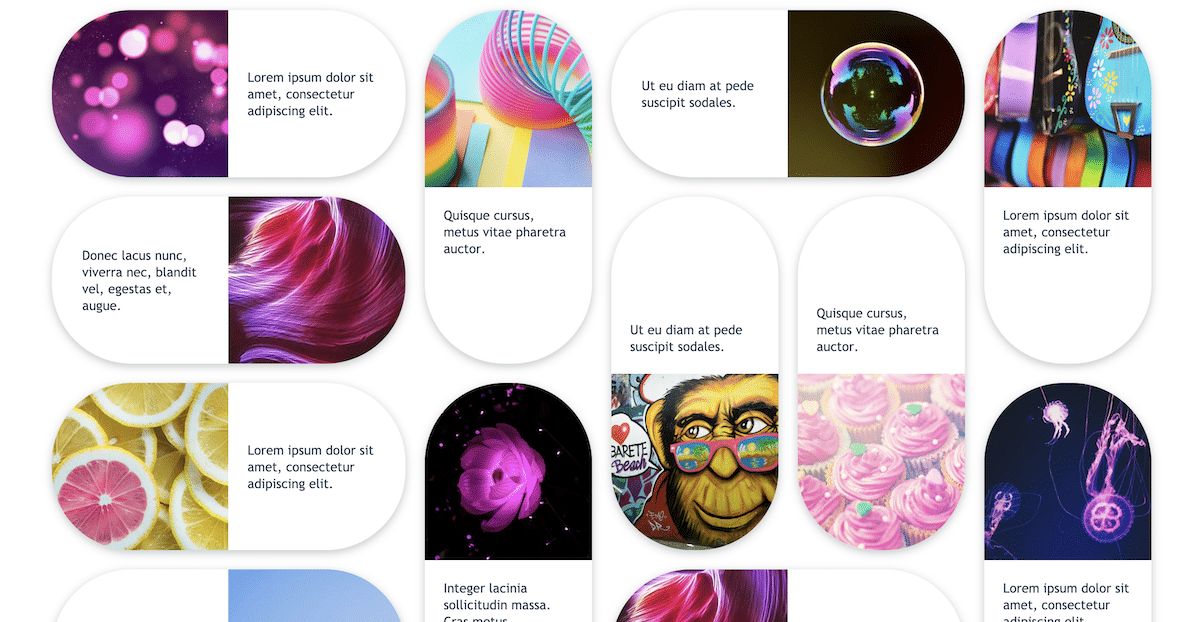
News Cards – CSS only
News cards are becoming quite popular nowadays. Even the redesigned Google News app aggregate all related news as card elements. If you also like to present your news as cards, this card design might give you some fresh ideas. Images are kept as the center of attraction in this design. Therefore users can get an idea before seeing the full article. Little hover effects are also used to liven the element. Overall, it is a sensibly designed big news card with all basic features done perfectly. Plus, it is a pure CSS script-based design. Hence, you can utilize this design easily on your website/applications.
Info Cards
In this content-rich web world, creators are adopting different techniques to make the content easy to consume. One of such effective technique is presenting the content as bite-sized content. The creator has utilized the card design effectively in this design for the bite-sized content strategy. The 3D-ish like image effect does give an interactive feel to this card design. If you are using custom images for your content, this card design's image-focused nature will come in handy for you. The only flaw in this design is the lack of navigation options. You don't get any navigation arrows or scroll input actions to interact with the cards. You might need to fix this navigation option issue if you are planning to use this design on your project.
Contact Card
Having a compact contact card will always help you share your profile easily on different platforms. This contact card design might help you if you are planning to list all your social media links on your personal website's sidebar. Icons are magnified when the user hovers over it, which makes the interaction lot easier. Another advantage of this design is it is made using the latest HTML and CSS script. Hence, you can easily use the code in your project and can introduce new features and elements without spending much time.
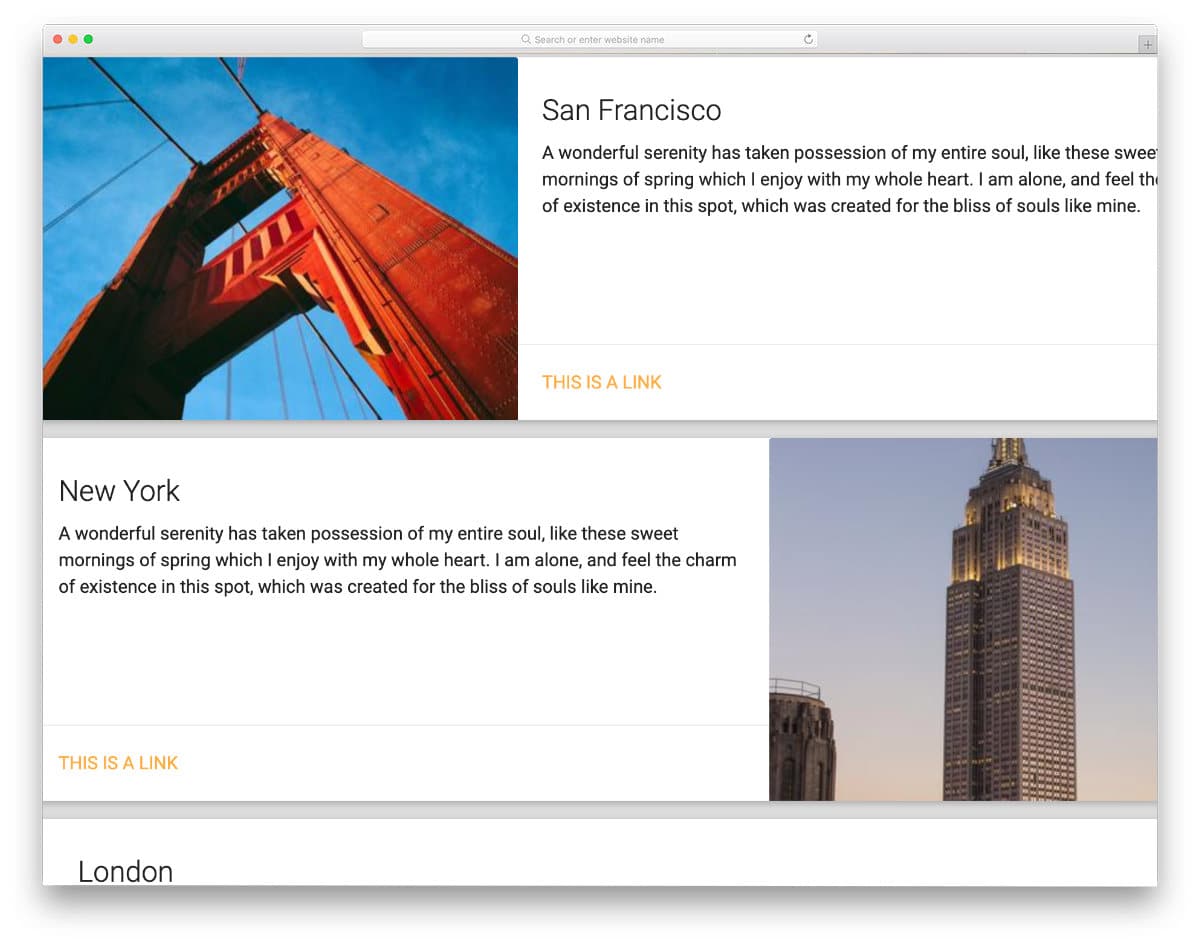
Horizontal Cards with Fade Animation
If your cards need to handle long excerpts like in a blog homepage, this horizontal card design will be a good choice. Because of the horizontal design, you get more than enough space to show the blog post excerpt and the blog image. Smooth scroll animations are also given in this template, so you can use this card design for long lists as well. You can even add small image carousels to these cards to intrigue the users. Take a look at our bootstrap carousel design collection for more interactive and responsive designs.
Fork it – A Card
In this example, the creator has given us beautiful card designs in different sizes. The neatly designed card lets you add texts, images, and other elements easily within the given space. Shadow and depth effects are used smartly to give a realistic look to the card. The only issue with this card design is the elements in this card are not functional. You can use the CSS design of these bootstrap cards example and can add your own custom elements and features. The entire code script is shared with you on the CodePen editor. Based on your needs you can trim the code and use it in your design.
Clash of Clans Cards
As the name implies, the creator has used the famous Clash of Clans game characters in this card design. If you are planning to use the cards for your products or to show your team members, this card design will be a good choice. The long card design gives you more than enough space to show images and texts clearly to the audience. To give a smooth transition and realistic look to the character image, the creator has used a few lines of javascript in these bootstrap cards example. By making a few changes to the code you can fit this card in your design.
Dr. Mario pill cards
This is another bootstrap card example that is designed based on a game. The creator has used the old arcade game, Dr. Mario pills for the card. With the help of modern web development frameworks, the creator has created a beautiful pills-like card design. Split-Screen style design is used these bootstrap cards design to give you space to add images and text within the given space. Like the Fork It card example mentioned above, the creator has only given you the basic design. You don't get any interactive elements or features in this design. By using this card as a base, you can create your own custom cards with the features you want.
Simple Animated Media Card
This is a simple and practically applicable card design. Smooth hover effects are used to add life to the media content on the card. Since it is a concept model, the creator has used only images in the demo, but you can add other types of contents as well. Just like the design, the code script of this design is also simple and clean. The creator has made this card mostly using the HTML and CSS3 script. Hence, working with this template will be an easy job and can be easily implemented on your website without any issue.
CSS Profile Card
In this example, the creator has given us a professional-looking neatly animated profile card design. If you are making a personal website or a freelancer website, adding an interactive profile card will help the user to easily reach you via the provided social media profile links. The animation effect is smooth and quick so the users can easily interact with this card. Because of this simple design, you can use this car even on the sidebar of your website. For example, on a personal blog website, you can use this card on the sidebar to show the author's bio and details.
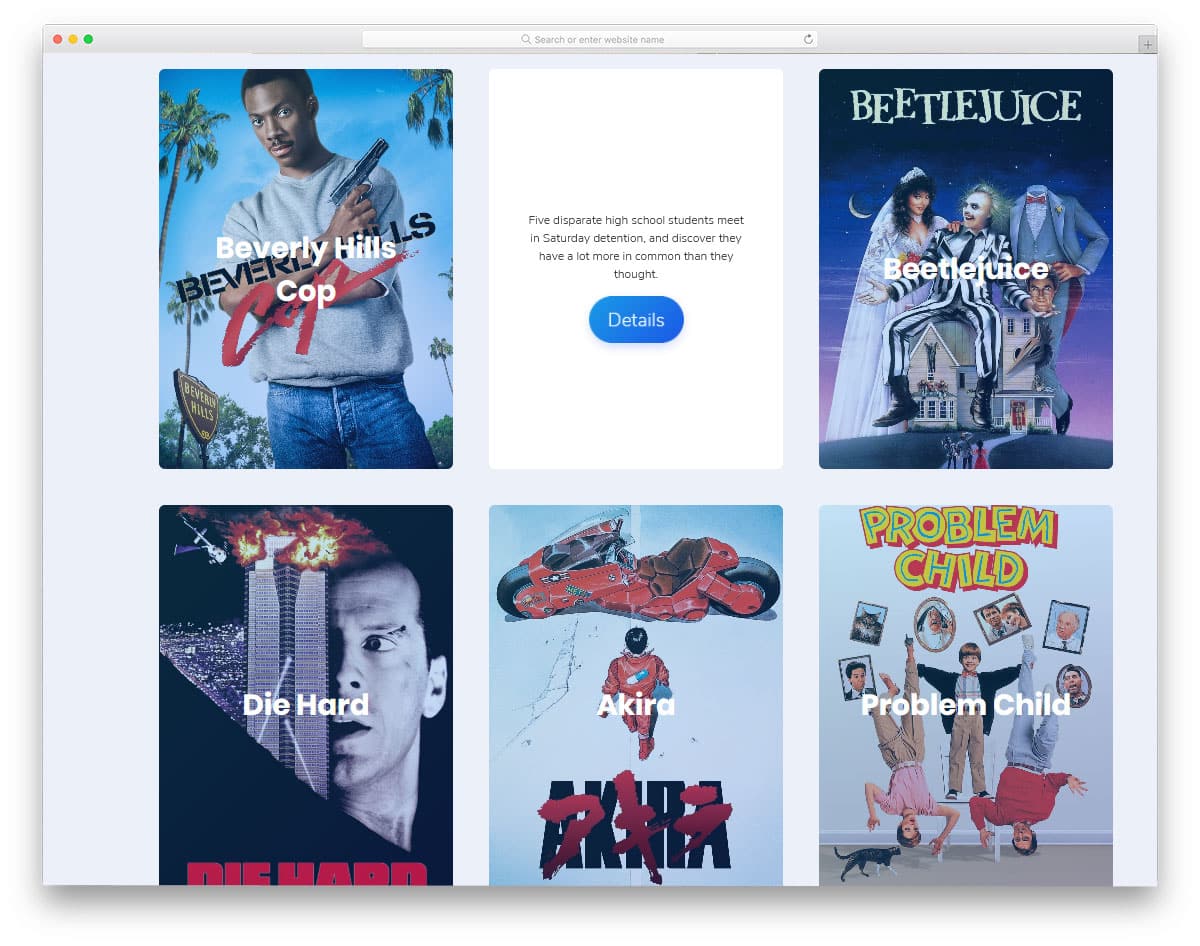
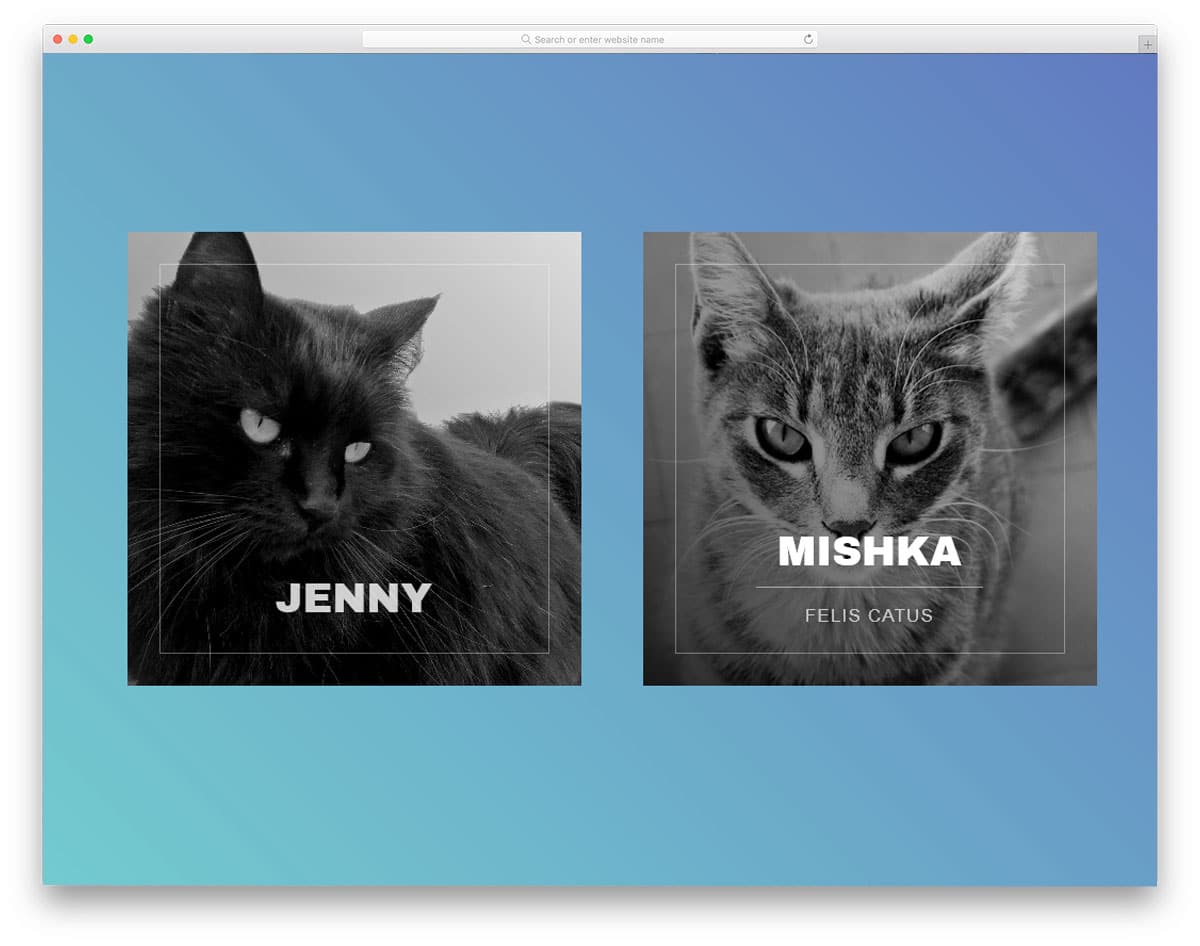
Card Flip – Movies
In this example, you get card flipping animation to show image and the related contents. The parallax rotating effect is smooth and fluid, which the users will like a lot. If you are not a fan of the parallax rotating effect, take a look at our CSS card flip animation effects collection. Coming to this design, the developer has optimized this design for desktops. In fact, even the card flipping animation uses the hover trigger. To make it mobile friendly, you have to adjust the code a bit. Apart from it, this design is great and can be used on any part of the website.
Dribbble Member Card Concept
Another place where cards are used a lot is in the profile detail section. Just like placing your social media widget on your sidebar, you can use cards to show some basic profile information. In this concept, the developer has used the bootstrap cards to show the Dribbble shots of a particular user. Except for the arrows, every other thing works smoothly in this design. The elastic card pulling transition effect looks great on this small widget. Not only the design but the code structure is also simple in this example. The whole design is made using the HTML5 and CSS3 script, hence you can easily utilize this code.
Card Flip
Natural realistic designs are becoming popular among creative website owners. The virtual elements are well-blended in the environment and act as a surprise element to the user. This card flip animation effect is one such creative concept. Though the original design uses a poker card in the design, you can replace it with your own card design. Again this one is also a hover activated card flip animation, which works fluently. And, the developer has given us both entry and exit animation in this example. This simple CSS3 based card design is easy to edit and to use it on your website.
Swipe The Cards
From the name itself you can understand that these bootstrap cards follow swipe gestures. On modern smartphones, swiping gestures seem to be the most natural way to interact with the application. Even Apple has introduced the swiping gestures on the iPhone X and models after that, for better user experience. If you are also planning to make cards with swiping gestures, this design might give you some ideas. The developer of this card design has not only used swipe gestures but also used taps to expand the card details. At the top of the screen, you have labels to show the card name. Speaking of iPhones, take a look at our iPhone mockups to present your mobile card interface designs elegantly to the users.
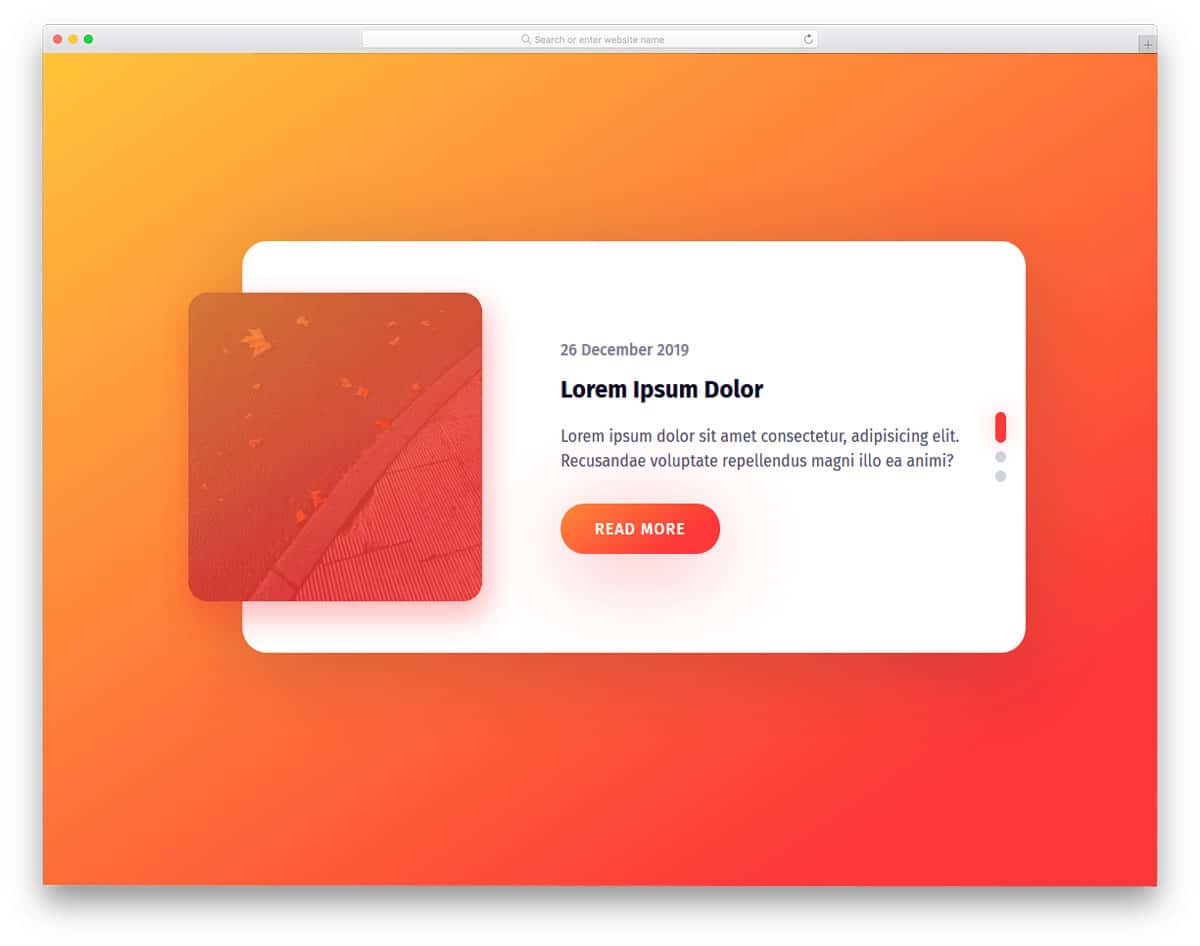
Responsive Blog Card Slider
The creator of this design has fused the slider and cards to help you make an interactive element. In this card design, you have a separate space to highlight and show the image. Shadow effects and gradient colors are used smartly to present the content elegantly to the users. The default card design supports scroll control so it works perfectly on both mobile and desktop version of your website. The overall design looks great, but there is still room to add your own creativity. For example, the gradient button is kept as an ideal element. You can use some effects to spice up the design. Take a look at our CSS gradient button collection for more design ideas.
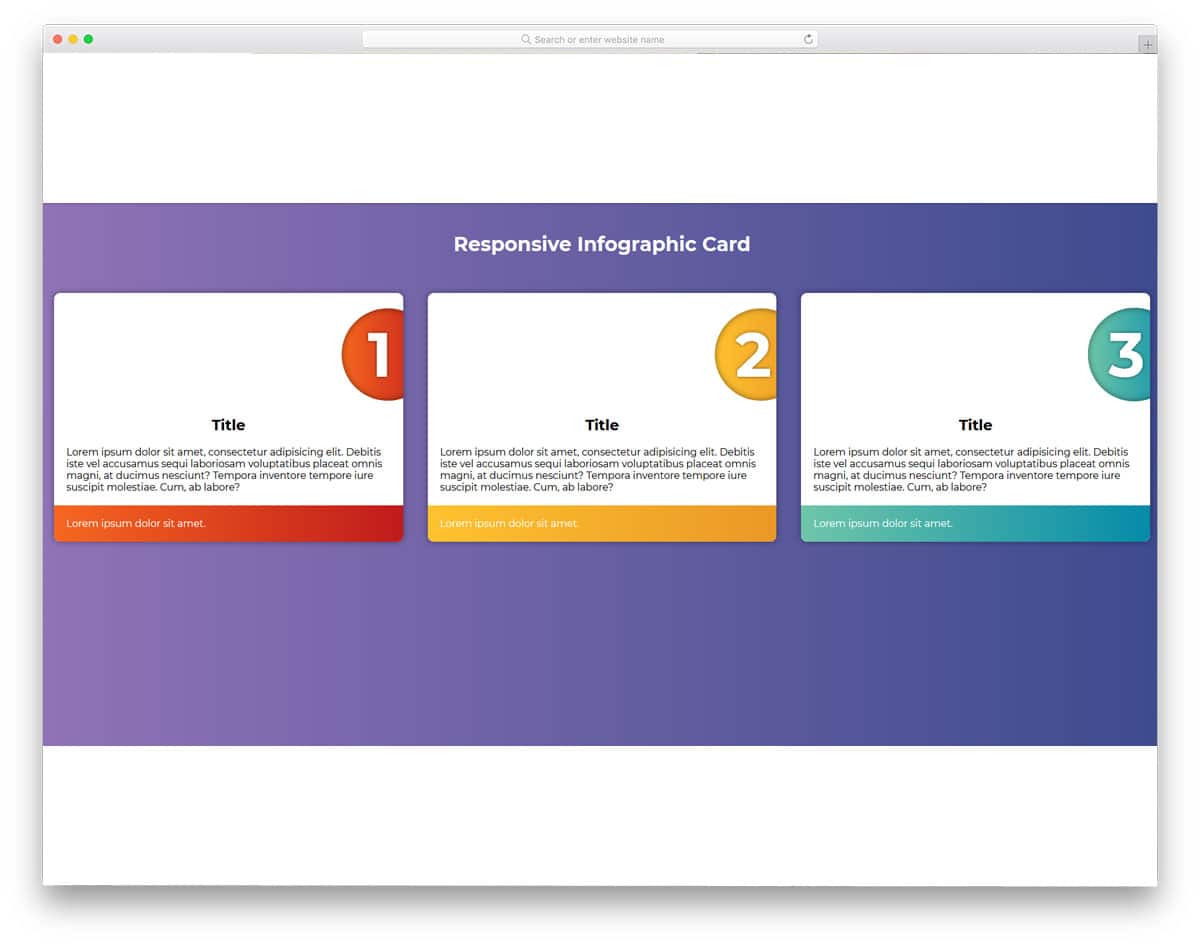
Infographic Card using Flexbox
Cards always give a rich look to the contents. Using images will help you get user attention easily. Even though this design doesn't have images, the designer has used geometrical shapes and typography to present the content engagingly to the user. This type of professional design will be a good addition to business websites. Subtle animation effects are used to make the cards even more appealing to the users. Another with this bootstrap cards is it is made purely using the CSS3 and HTML5 script. Hence you can easily use the code to create your own custom card design.
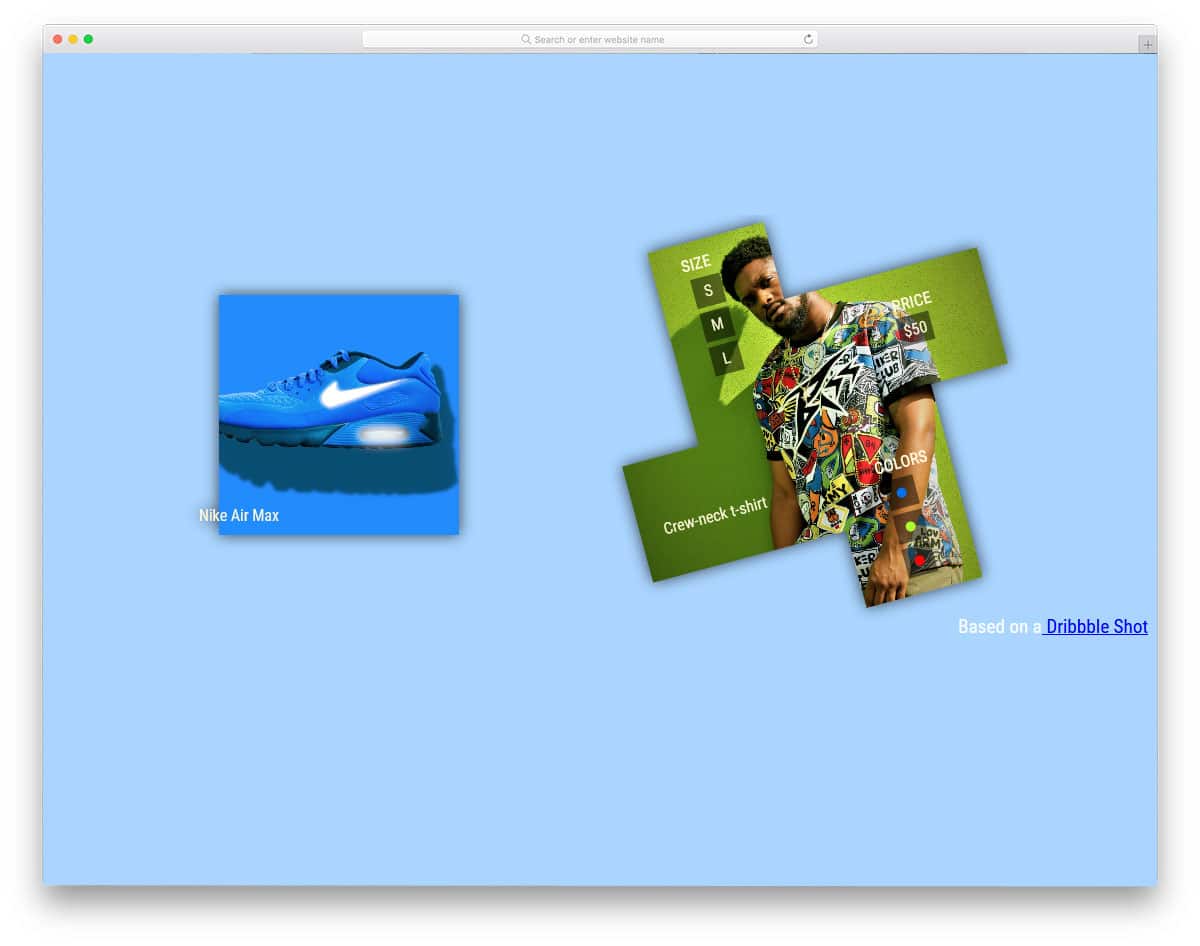
Card Slider Parallax Effect
This design has all the potential to be a core card element in any mobile applications. In the original design, the developer has treated as a full-page slider. These visually rich cards put the product in the front and all the related information at the top. These types of cards are the best option for eCommerce websites and applications. At the top, you have space to show the product price and call to action buttons at the bottom. The simple design of these cards allows it to be used as a small carousel widget or as a main element in mobile applications.
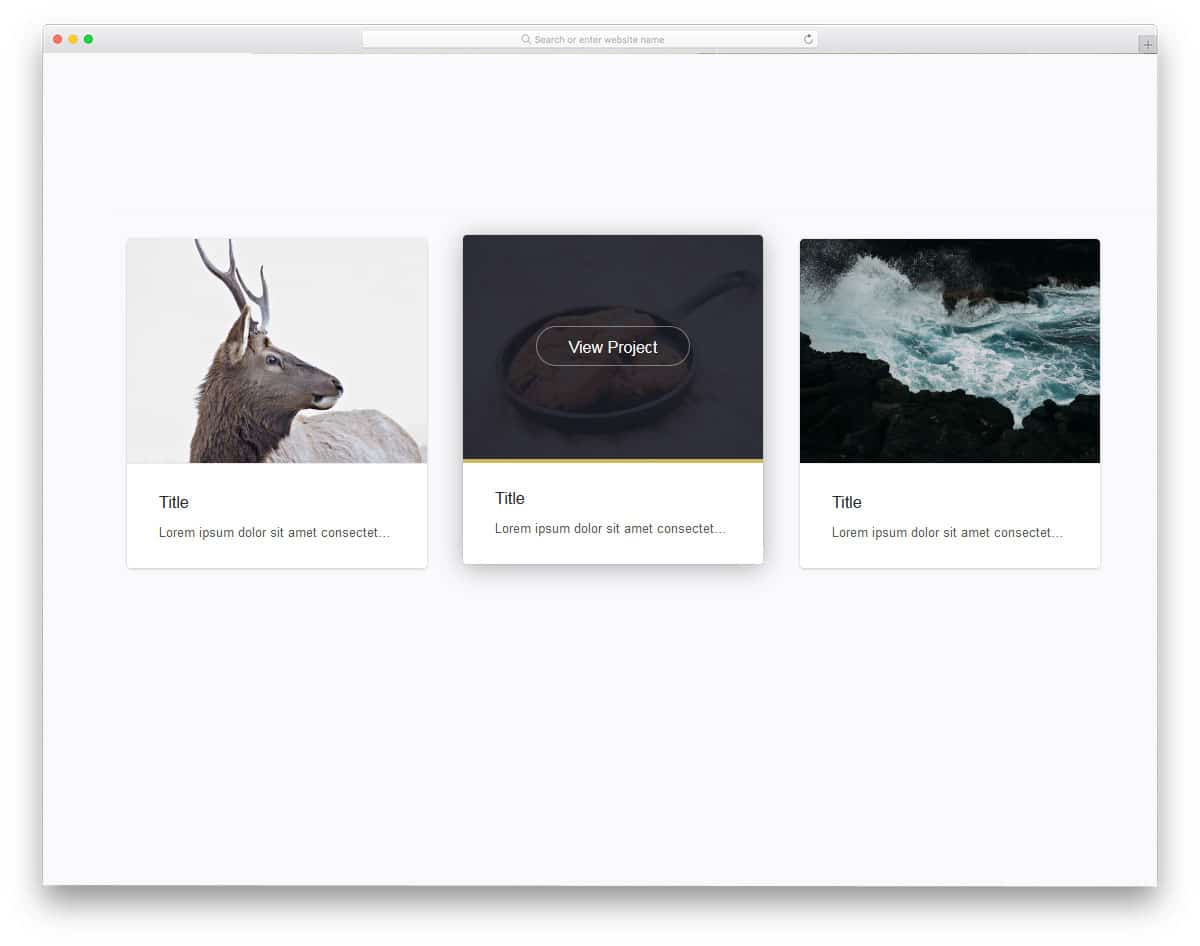
Bootstrap Cards
These are simple and elegant looking cards to show images and a few lines about. This simple card design can be used in a portfolio site or in a blog section of the homepage to show the latest articles. Hover effects are used to reveal the call to action button. If you want to maintain the simplicity of the design even in the call to action button, you can make it as a text link. Take a look at our CSS link style post to get more design inspiration.
Those Cards Make No Sense
Cards are effectively used to present a series of event or information in a bite-sized format. With this clever approach, the user can easily digest the information and tend to remember it for a long time. In this card design, the developer has used animated characters in the card to show information related to them. The card transition effects are smooth and quick so the users can easily jump to the cards they want. In the default design, only keyboard arrow keys inputs are supported. To make it more intuitive, you can add scroll and swipe gesture support. For a buttery smooth animation effect, this bootstrap cards example uses a few lines of javascript.
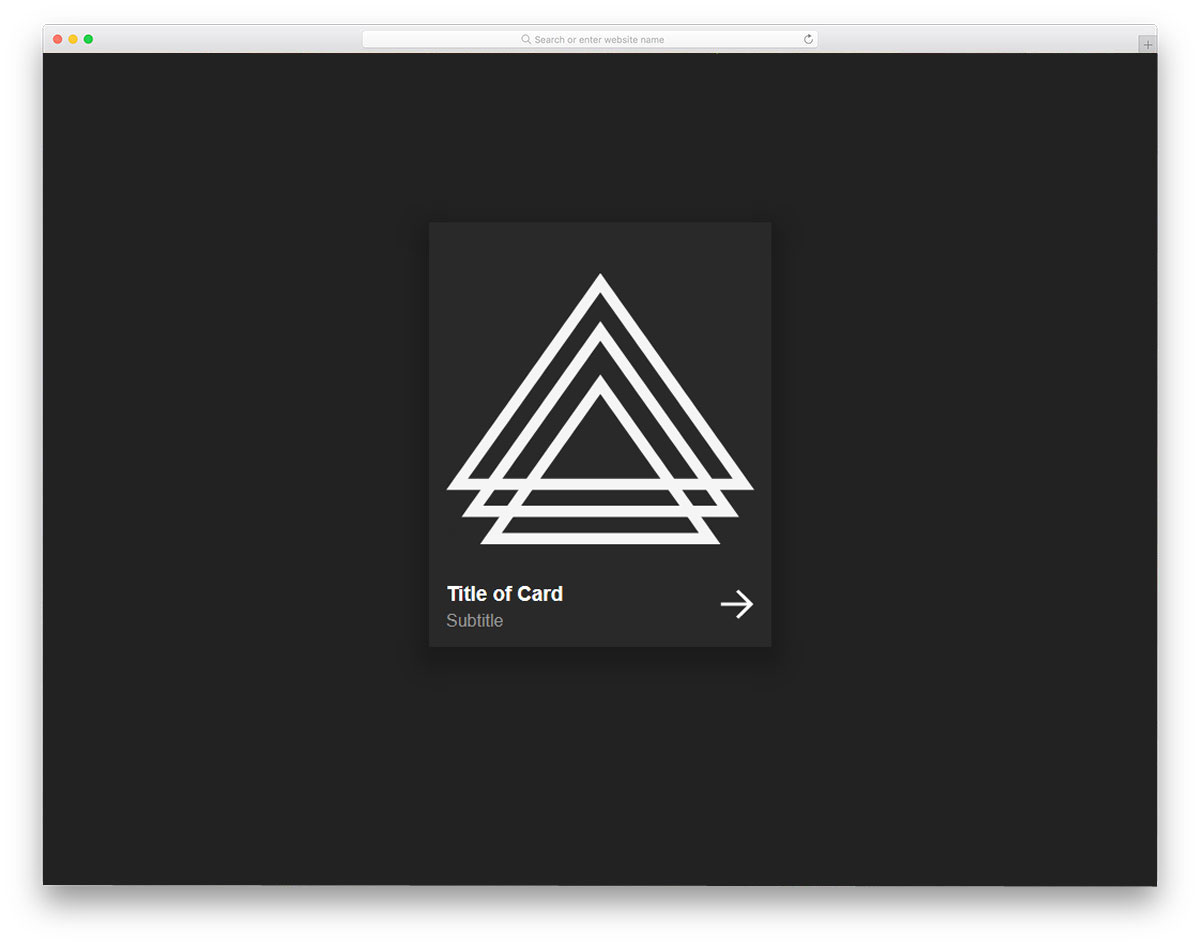
Card Animation
From the name itself you can infer that this bootstrap card animation example. The developer has used a hover-based animation effect in this design. The simple nature of this animation makes it the best option for profile cards and product cards. A space for a text link is given at the bottom right corner, which will be useful for you to direct the user to the corresponding pages. Since the original design uses geometrical shapes in the design, the developer has used the shapes effectively in the hover effect. If you are having other element or image, take a look at our hover effects collection for more inspiration that you can use in this card design.
Endless Scrolling Cards
If you are planning to use cards in your slider or carousels, this code snippet can help you. Because of their flexible size, cards are used in different parts of the website. This one is a simple example of automatically sliding carousels. The cards are made longer and wider, so you can add any type of content in this card. Since it is an example of a scroll effect, the developer has mostly used CSS and Javascript in the code. Based on the type of content you are going to use, you can adjust the code.
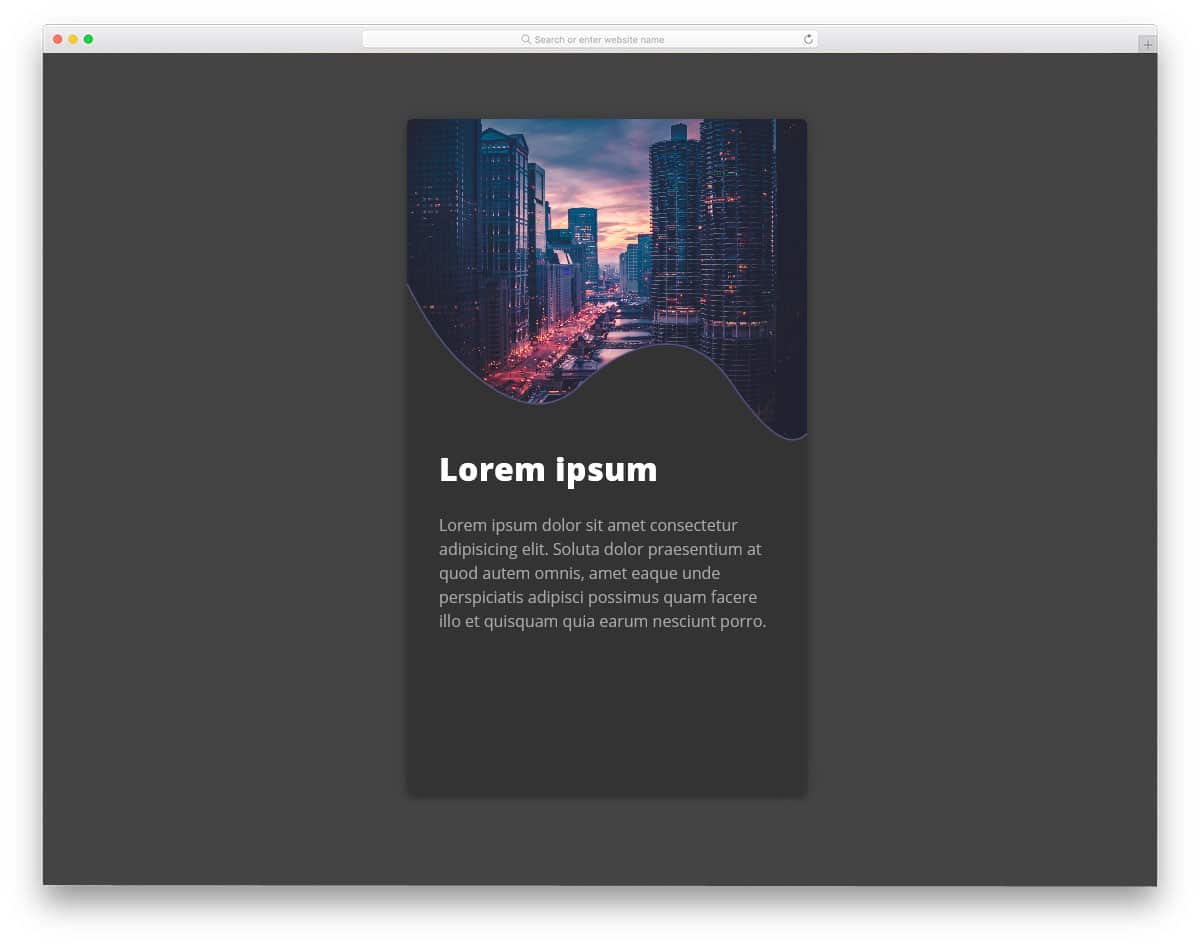
Card Animation
Custom creative shapes are extensively used in modern web design. In this card, the creator has used sine wave like organic-shape for the image and content separator. There is plenty of space for the text contents to explain about the corresponding image. This creative image card design will be a perfect addition to modern travel websites. Texts are made bold and clear so that the user can easily read the contents. If you want, you can add a text link at the bottom of the card to direct the user to the desired pages. Another advantage with this card animation is it is purely made using the CSS3 script. Hence, you can incorporate this code in your existing design.
Hover For Product Info
The creator of this design has used cards to show the product image. To make it unique from the rest of the bootstrap cards in this list, the developer has used a creative hover effect. Since it is a product image, the designer has used the edges to neatly show related contents. Most designers use secondary menu designs to show the product related details on the website. But on mobile, we can use creative design elements like this to give the same features without consuming much screen space. The developer has used HTML and CSS3 script to make this concept model.
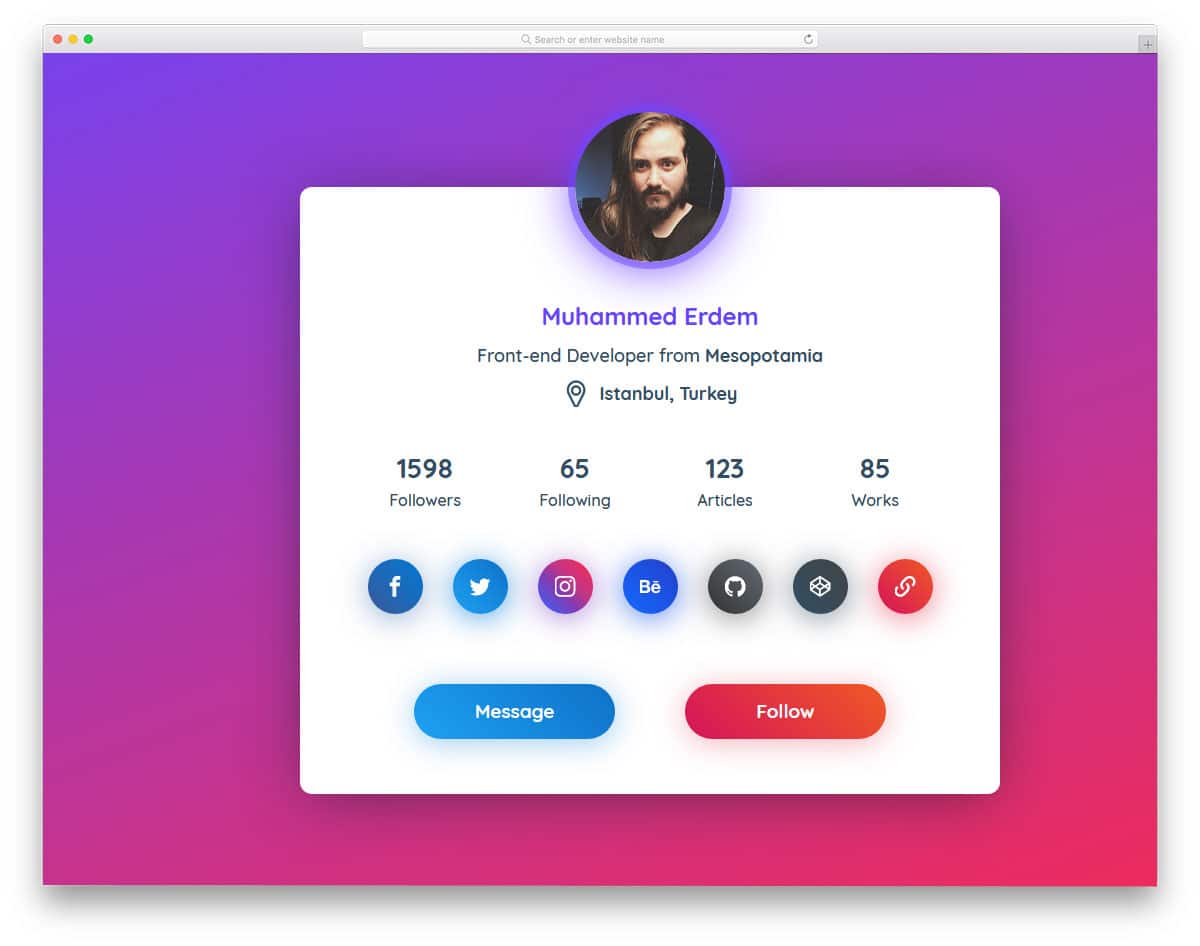
Profile Card
Profile Cards are widely used in both web and mobile UI designing. The ease of seeing all the related contents in one place makes cards a better element for showing profile information. This is profile card is slightly a bigger one which gives you plenty of space to add profile details and call to action buttons. Use of gradients and glow effects make the elements clearly distinct from each other. If you want, you can reduce the card size and remove unwanted elements. This profile card design would be a good addition to personal and portfolio websites. For more glow effects, take a look at our CSS glow effect collection.
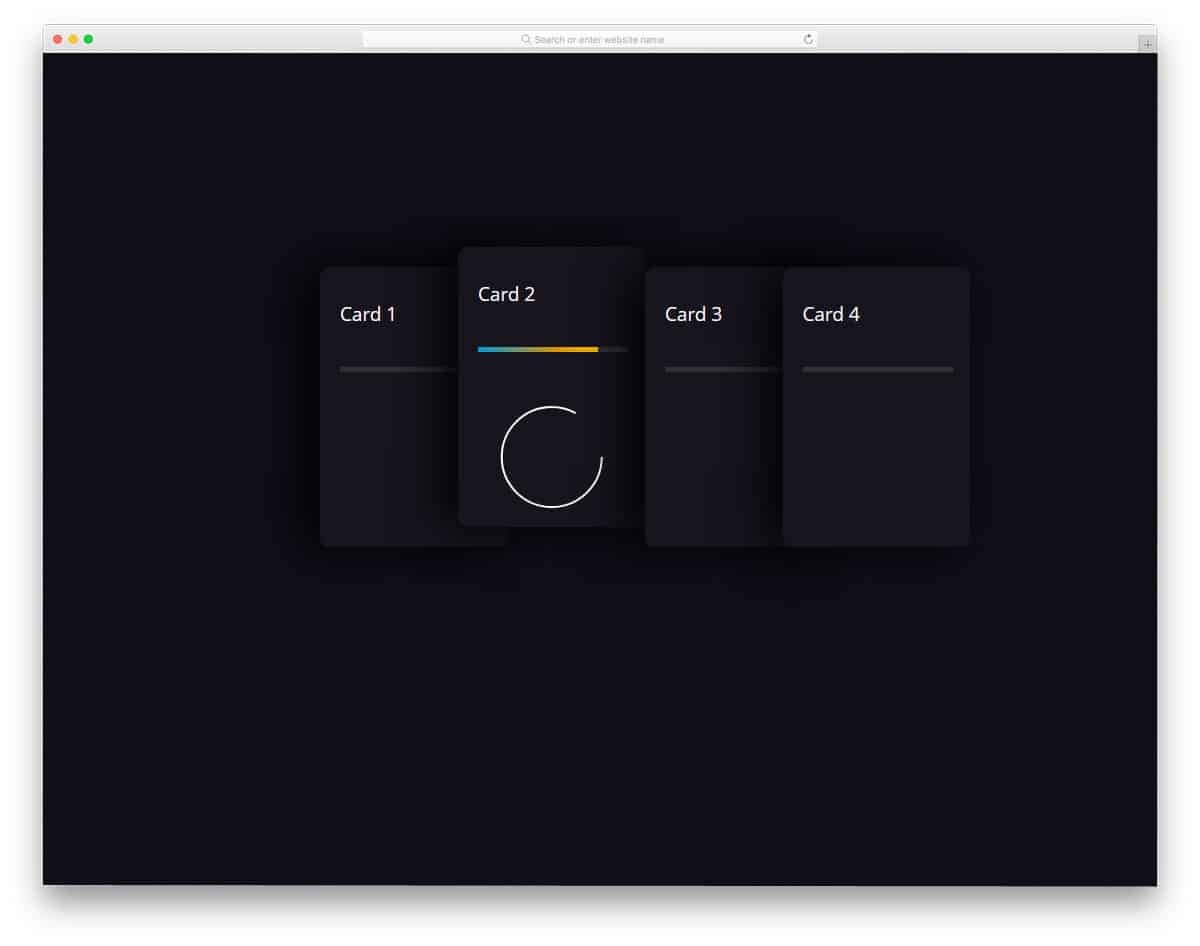
CSS-Tricks Card Carousel
In this bootstrap cards example, the developer has given us a pack of cards arranged together. On hovering over the card, you can see the complete details in the card. The creator of this card has used the card to show the circular stats bar. You can use this design as such in a personal website to show your skills. To make the value even more clear, you can show numerical values on the card. On the clean black background, the colorful elements are clearly visible. Since this design is made purely using the CSS3 script, you can use any modern color schemes in this design.
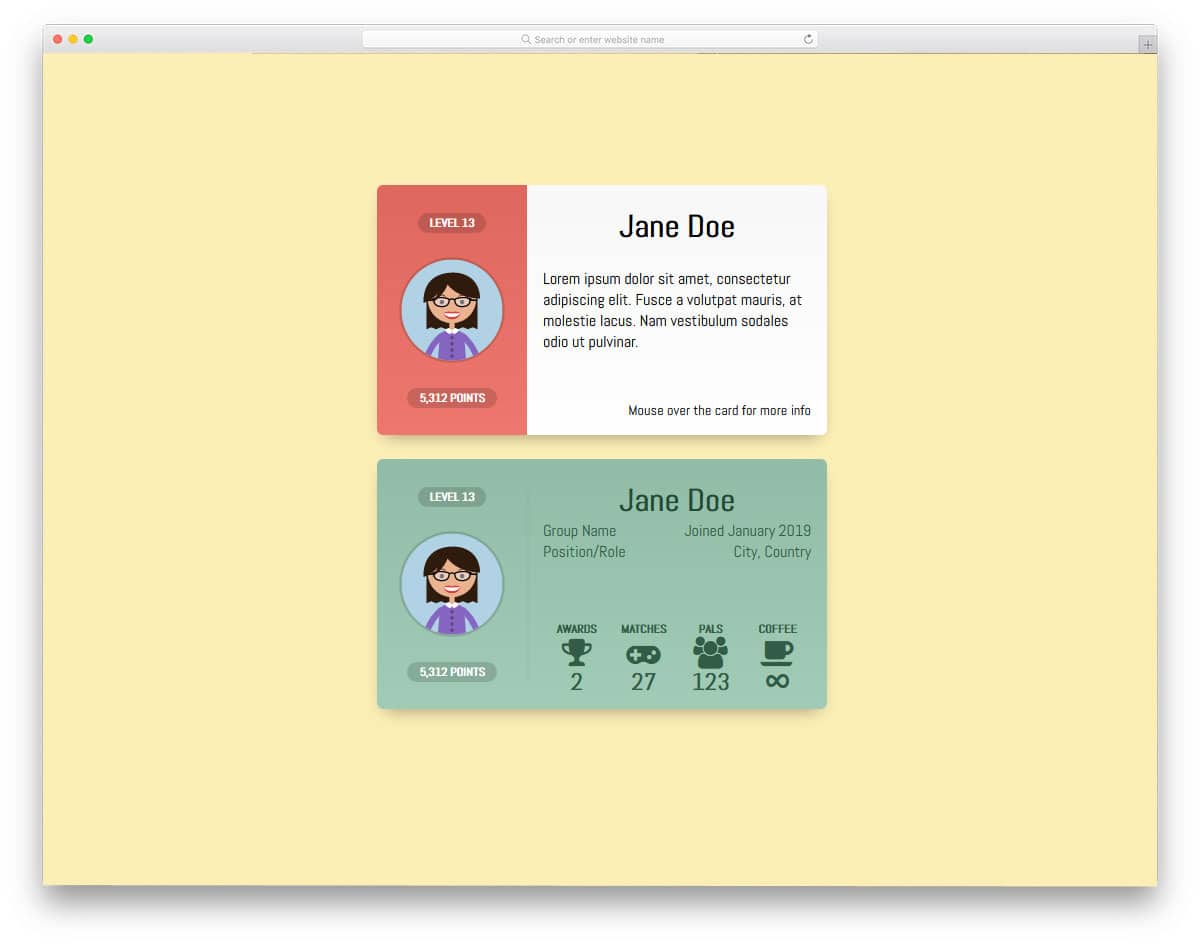
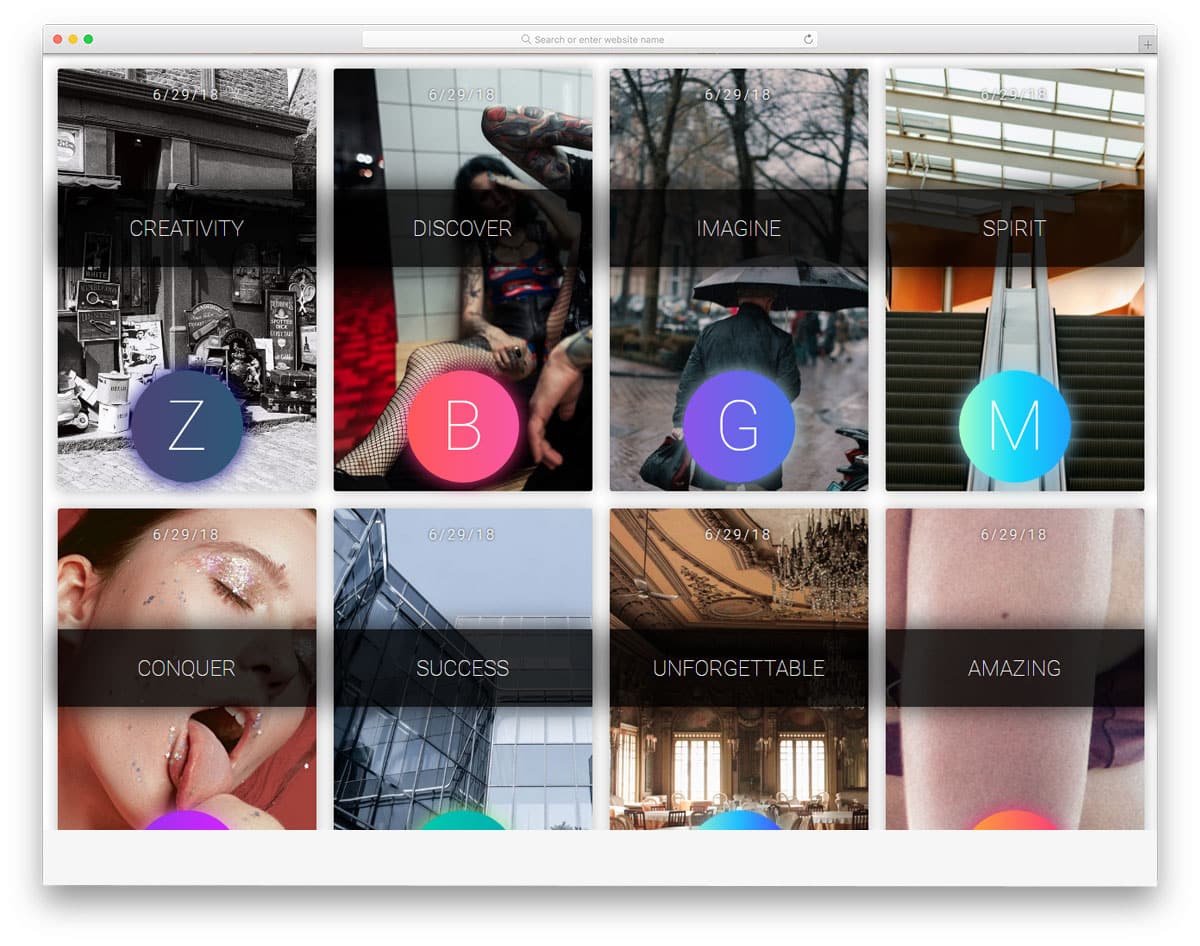
Player/User Cards
Gamification is one of the engagement strategy used by experts to make the user/employees to actively participate in an event or campaign. If you are adopting such gamification strategy, then this card could help you show the performance of your users. The clearly segmented design helps you to organize the contents and hover effects are used to show more contents in one place. This bootstrap cards example is inspired by Google's Play Game, where you can see the user's achievements and other activities. The whole concept is designed using the HTML5 and CSS3 script. Properly handled code structures will make your customization work easier.
Bootstrap Card
In this example, the developer has given us three simple card designs. Apart from the regular small and medium-sized cards, the creator has also given us a social card in this example. Giving the option to like and share right below the content will increase the chances of content to reach a larger audience base. Since it is just a concept model, the options are not fully functional and fewer animation effects are used. The entire code structure used to create this design is shared with you in CodePen editor, hence you can edit and visualize the results before using it in your project.
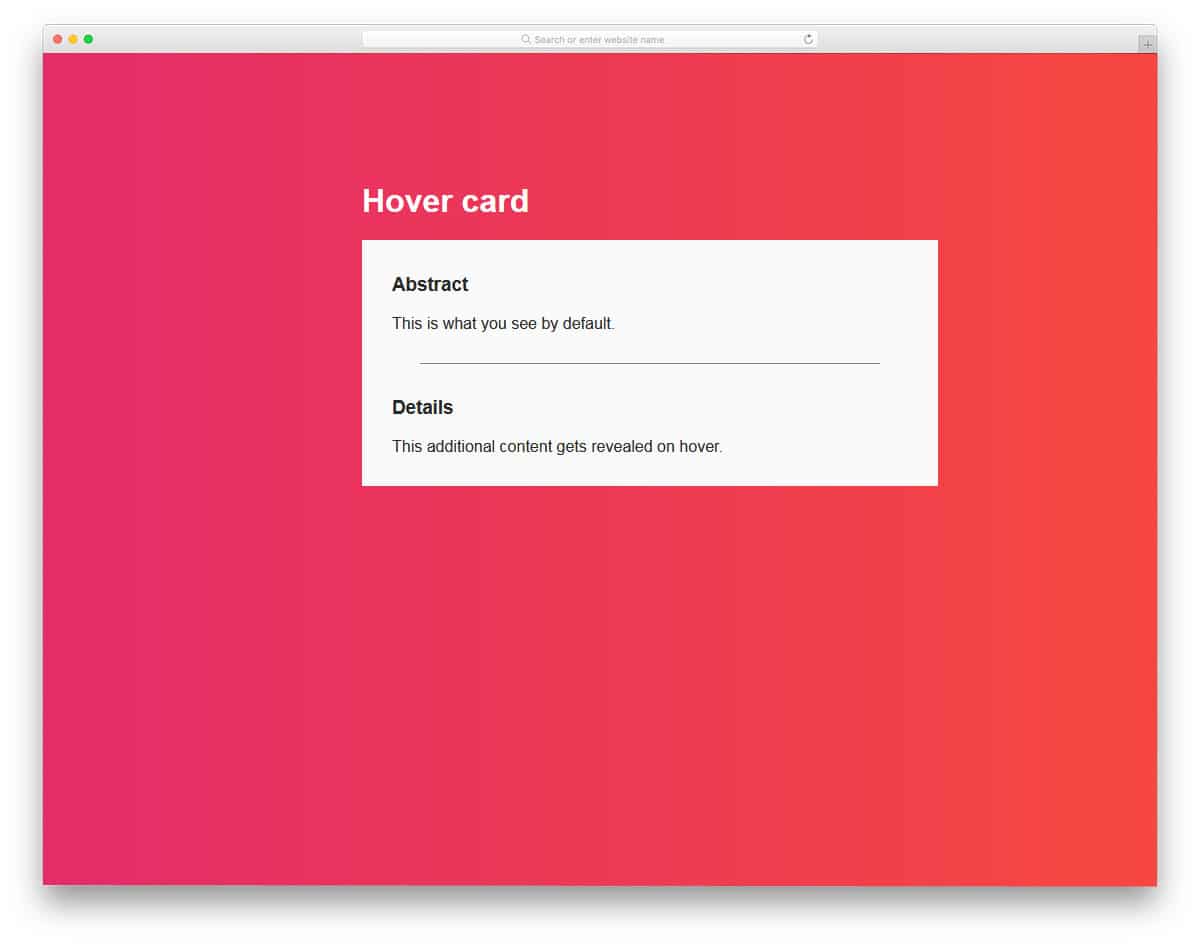
Card Fold Down Effect
This bootstrap card is a good option if you are using nested contents. As the name implies, the card folds down to show the additional information. Since it is a concept design, there are few flaws in the front-end design, but nothing is major. You can easily adjust the code and make it a perfect element on your website or application. Not only the design but the code structure is also kept very simple in this design. Because of this simple structure, you can add any extra elements if you want.
Animated Card Flip
This one is also a profile card design, but the creator has used flipping animation in this card. The card makes one full vertical rotation to reveal the information of the profile, which is visually pleasing. Since this card uses the front and back side of the card, you have more than enough space for the image and the text contents. The default design can be used as such in your website's team section. As the animation effects take a few vertical spaces, you don't have to realign other elements on your webpage. For a buttery smooth experience, the developer has used a few lines of Javascript along with the CSS3 code.
Pure CSS Card UI
In this design, the creator has used cards in a slider. Bouncy effects are added to the card transitions which gives a natural look to this broken grid design. If you are looking for an interesting card design, this card will definitely impress you. The text contents are shown in a full-sized card so you can be clear and detail to the user. All these funky elements and creative animation effects are made using the CSS3 script. Because of this simple code structure, you can easily utilize this design in your creative website template.
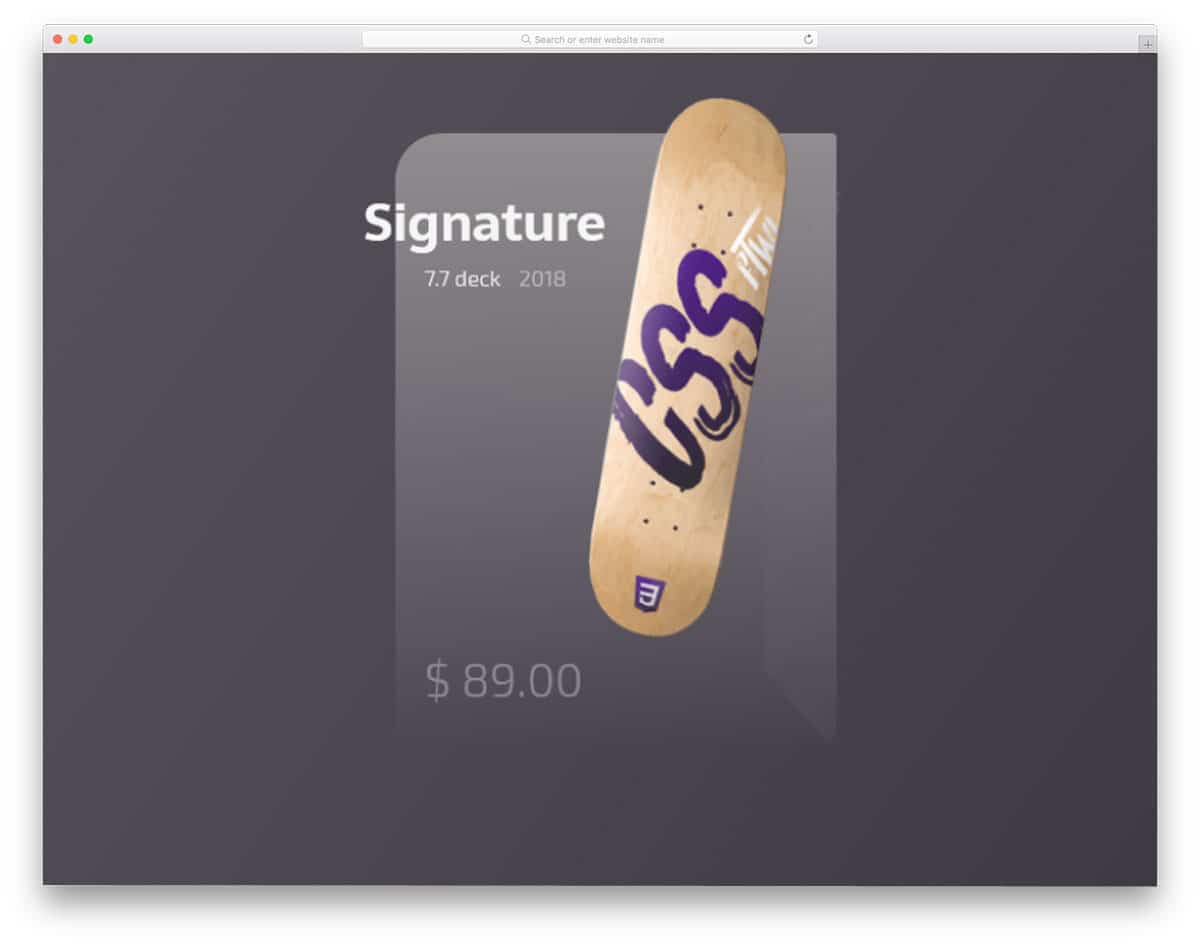
Tricky CSS hover
Tricky CSS hover is another crazy card design for products. The floating product image and a semi-transparent background give a unique look to the product card design. A call to action to add to cart and the product details are shown on hovering over the card. All the animation effects are smooth and clean, which users will love to use on both mobile and desktop devices.
Card Flip Animations
This is another bootstrap cards example for card flipping animation. In this design, the developer has used left to right flipping animation. Since it is a hover activated animation effect, the user can see the information at a glance. Shadow and depth effects are used smartly to separate the card from the background. This simple design is made using the HTML5 and CSS3 script. Since it is a demo, the texts are kept small, but you can increase the text size if you want.
Flexbox Cards
Flexbox Card is a perfect example of card-based gallery design. In this design, the creator has used cards in portrait orientation. Ribbons are used to highlight the title of the card, if you are using cards as an album cover, this ribbon element will give an elegant touch to your design. Since the cards are closely packed the developer has kept the hover effects simple and neat. By making a few adjustments to the code, you can use this card gallery design in your website. This whole gallery design is made using the CSS3 script and is shared with you on CodePen editor. You can edit and visualize your customizations in the editor itself.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment