40 Best CSS Table Templates For Creating Visually Appealing Tables
Tables are one of the most common elements which are used in almost all the websites. But it is also one of the most commonly overlooked element while developing a website. Until a necessity comes we won't remember that we need to add a table. We on this list have collected some of the best CSS table templates which you can customize easily and can use it in your existing website or ongoing projects.
CSS table is a broad category, the tables are used for different purposes. The main purpose of it is to show a list of data. If you are making a table template for a stats rich website, then make sure you have a horizontal and vertical highlighting option. In this CSS table templates list, we have also included templates that have highlighting and scrolling options. Another form of table templates which is been widely used is pricing tables. In this list, we have also included templates for pricing tables. All these CSS table templates use the latest CSS3 version so you get more natural colors and responsive animation effects.
Here are the simple and stylish CSS table templates you can use on your website and application.
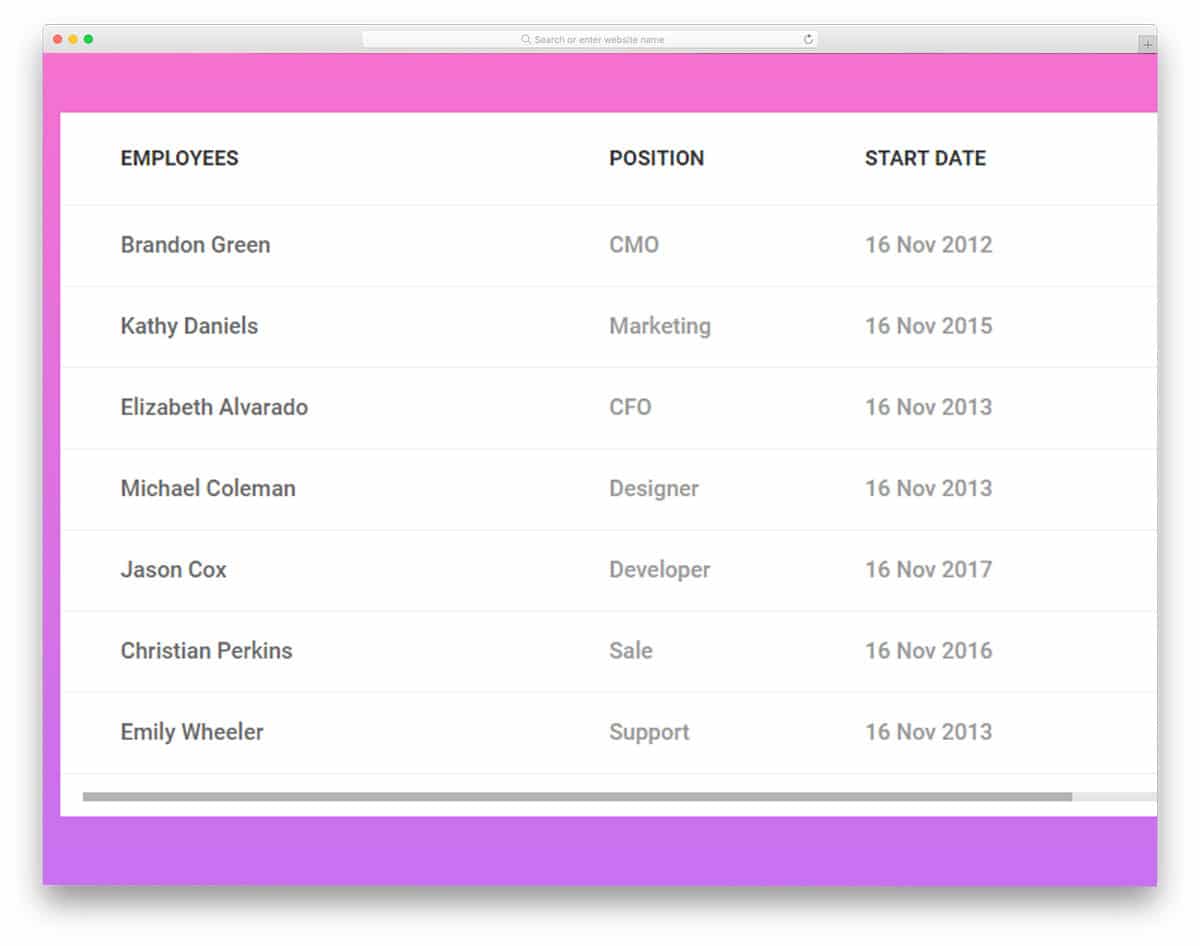
Fixed Column Table
It is not always possible to show all the data and stats in a single table. We have to provide scrolling options to help users see the complete record. Well, this CSS table template gives you that option out of the box. As the name implies it has a fixed main column and all other related fields can be scrolled horizontally. The developer has given you ample amount of space in the column to add even longer contents without any trouble. Since this template uses HTML5 and CSS3 framework, you get more natural colors and mobile responsive table. If you need to add more rows, you can add it easily, this table template can handle it.
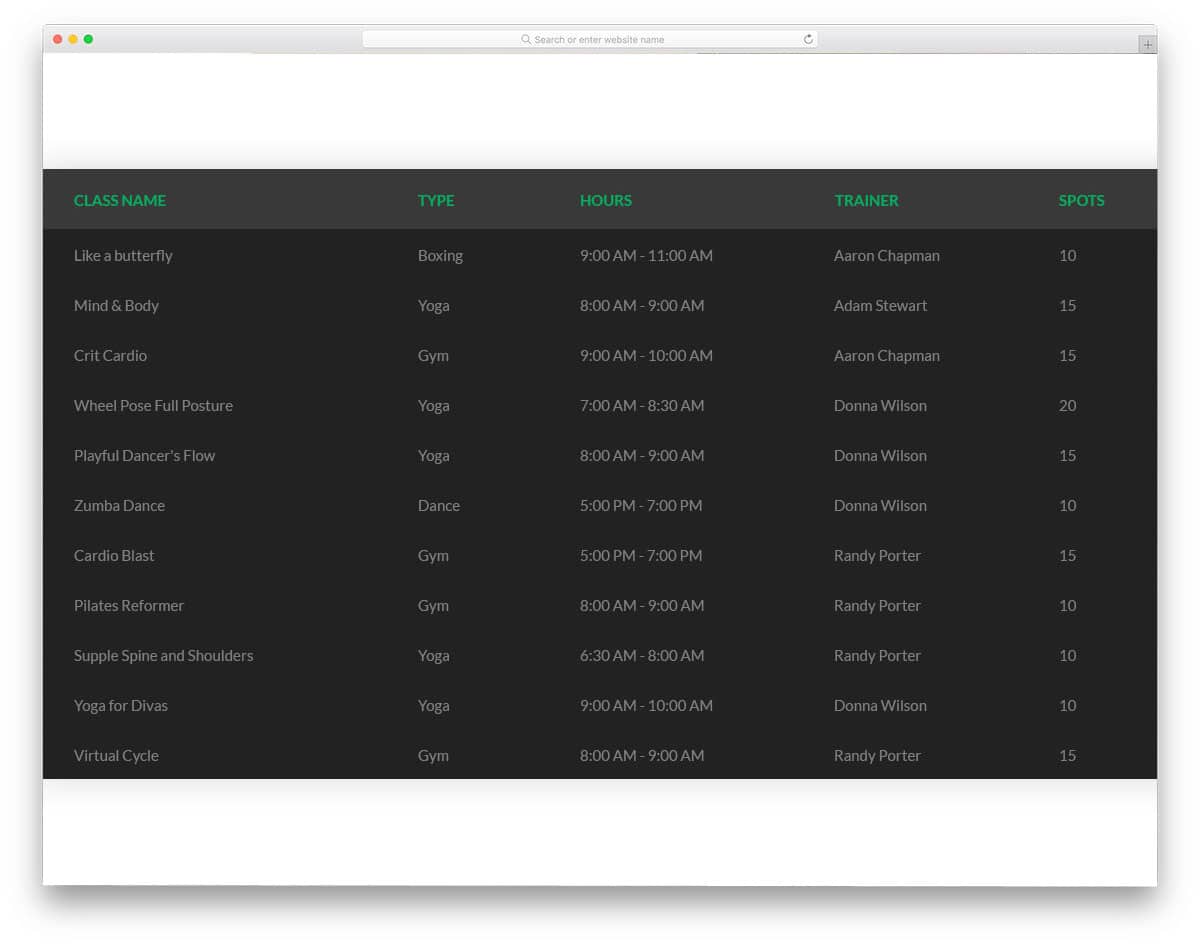
Fixed Header Table
Fixed Header Table is a package of five CSS table templates. With this package, you get different color options and style options, which makes this table package a unique one. All the five variants have fixed header and obviously you get a vertical scrolling option. Another fun part of this table package is you get a dark themed table to satisfy black color enthusiasts. All the templates don't have a column border, so you get plenty of space to add longer contents. At the same time, the column adjust themselves so you won't have a clumsy look with this table template.
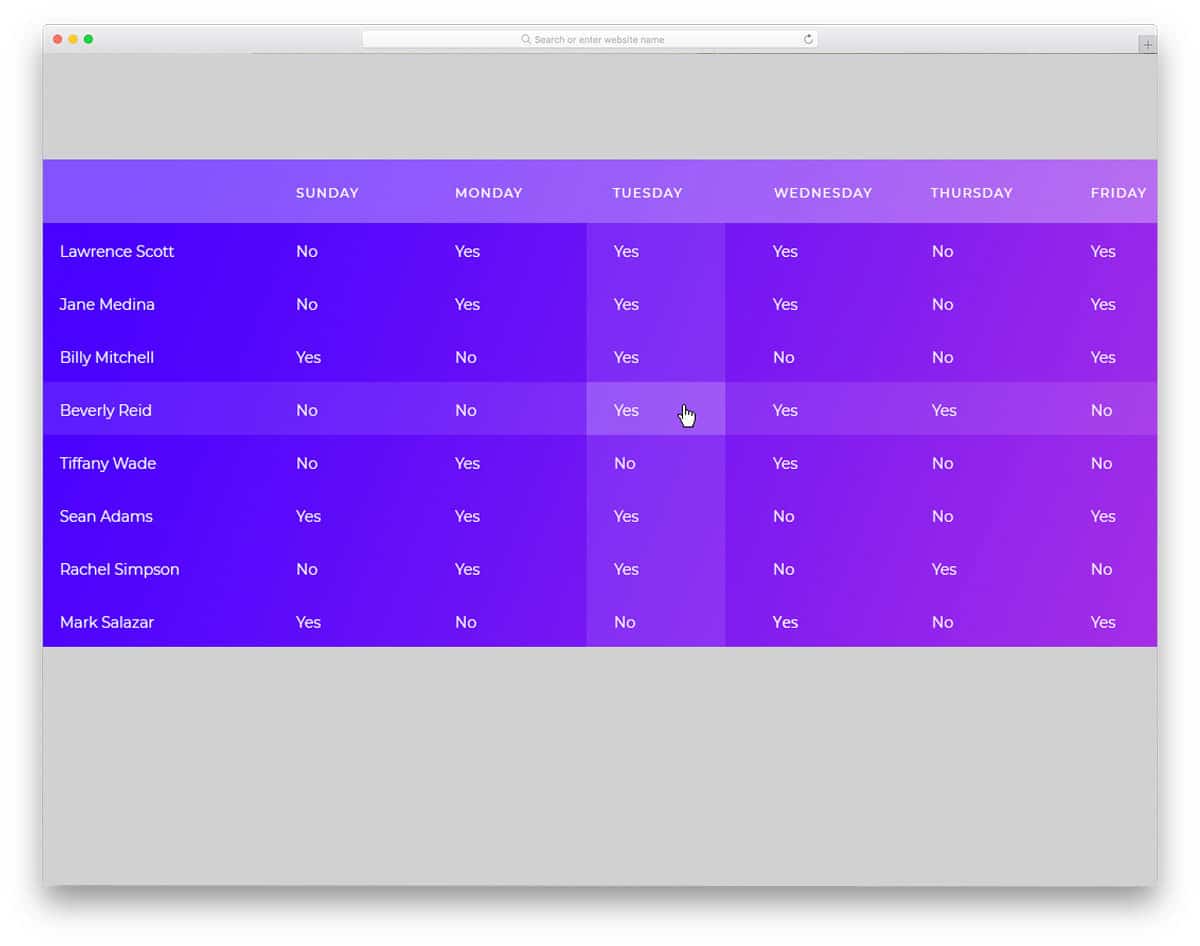
Table With Vertical & Horizontal Highlight
When there is a cluster of data, it is always difficult to pinpoint a value. If you are a data analyst spend most of your time in excel sheets, you will know the difficulty of finding a value, you have to recheck the rows and columns quite often. The developer of this table template given us a solution for this issue using the interface design. This template highlights the column and the row you are hovering, so you can easily cross-check the value you want. It is a minor thing, but when you do lots of excel work, this highlighting option will save a lot of your time.
As a package, the developer gives you six table templates, all six have different designs. Since this template uses latest HTML5 and CSS3 framework you get more modern looking templates, even you get a table template with a gradient color scheme in this package.
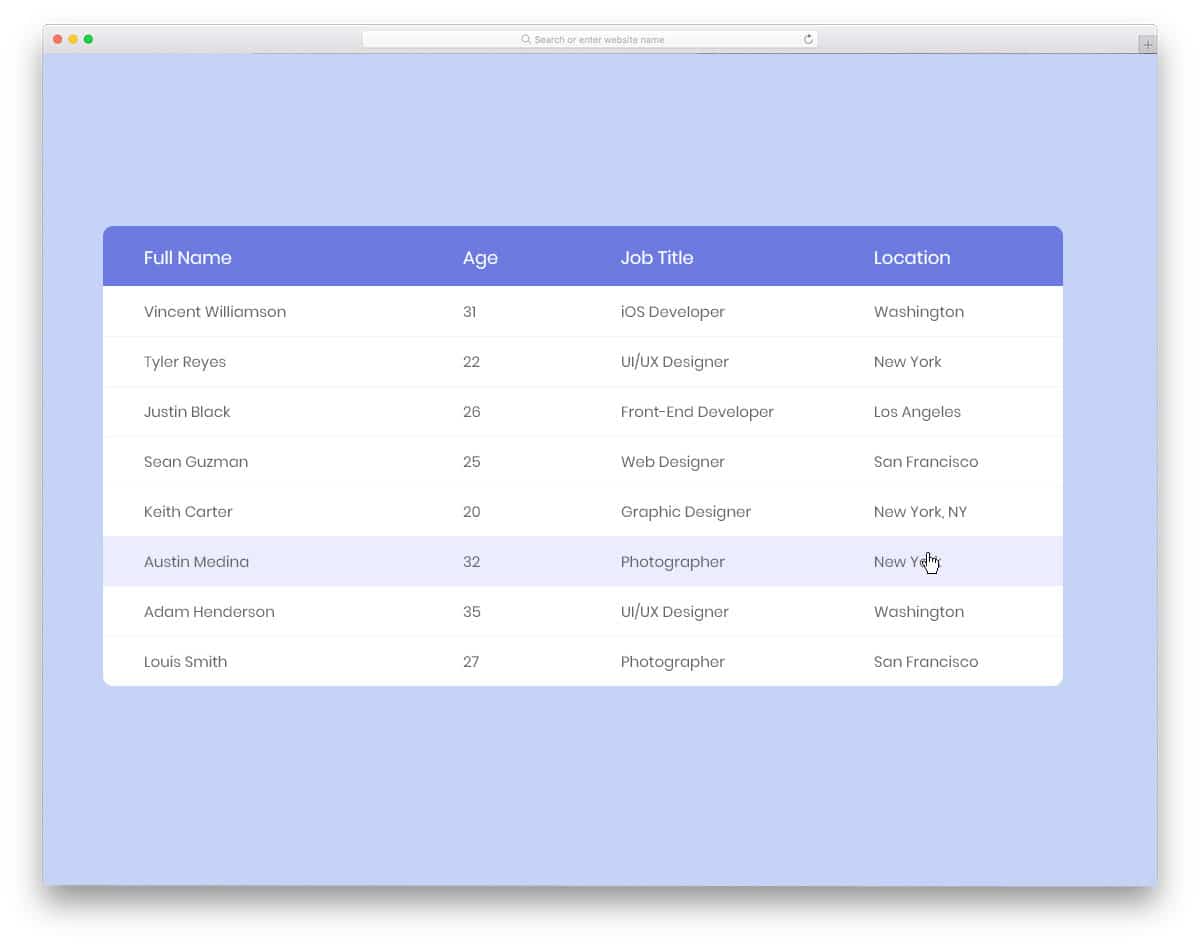
Responsive Table V1
Responsive Table V1 is a simple table template. As the name implies it is a responsive table template. So you can add any number of tables and columns, the table will adjust automatically. In order to differentiate each row, white and grey pattern is used. This template uses HTML5 and CSS3 framework, editing and working with this template will be an easy job for the developers. This template does not support scrolling options. If you need one you can use the CSS table templates with scrolling options mentioned above. For the demo purpose, gradient color background is used, based on your design need you can customize or you can use the table alone on your website.
Responsive Table V2
Responsive Table V2, as the name implies it is another version of the responsive table template mentioned above. This template is also from the same creators of the version one template mentioned above. The version two template is a simple and clean looking template, on the neat white background, the texts are legible and easy to read. Hover effects help you identify which field you are currently viewing. Like most other free CSS table templates mentioned above, this one also uses a borderless design for columns. Since the fields adjust smartly you needn't worry about the overlapping of texts and miss alignment. Overall the version two template is a clean and easy to use table template that fits in well with any types of websites.
Pure CSS Table Highlight
Pure CSS table highlight is another vertical and horizontal highlight table template. But with this template, you get only one template. The code used to create this awesome looking table is shared with you directly by the creator. Since the developer used codepen interface you can see a live preview while you editing the template. For the demo purpose, the developer just created a 5×5 table, but you can add as many rows and columns as you want.
To differentiate the heading section form the rest of the cells, a dark highlighter is used, based on the color scheme you can easily customize the skin of this table template. Unfortunately, this template is not a scrollable table template if you need one you need to manually make it scrollable. If you just need a static table template then you can this table template as such without any changes.
Bootstrap Table Template
Bootstrap DataTable template has a colorful and functional table design. The use of light and dark color alternatively makes the interaction easier for the user. All basic elements are there in this template, and all of them are placed at appropriate places; hence, users can easily navigate throughout the table. The entire code script is shared with you on the JSFiddle editor; you can edit and visualize the results on the code editor itself.
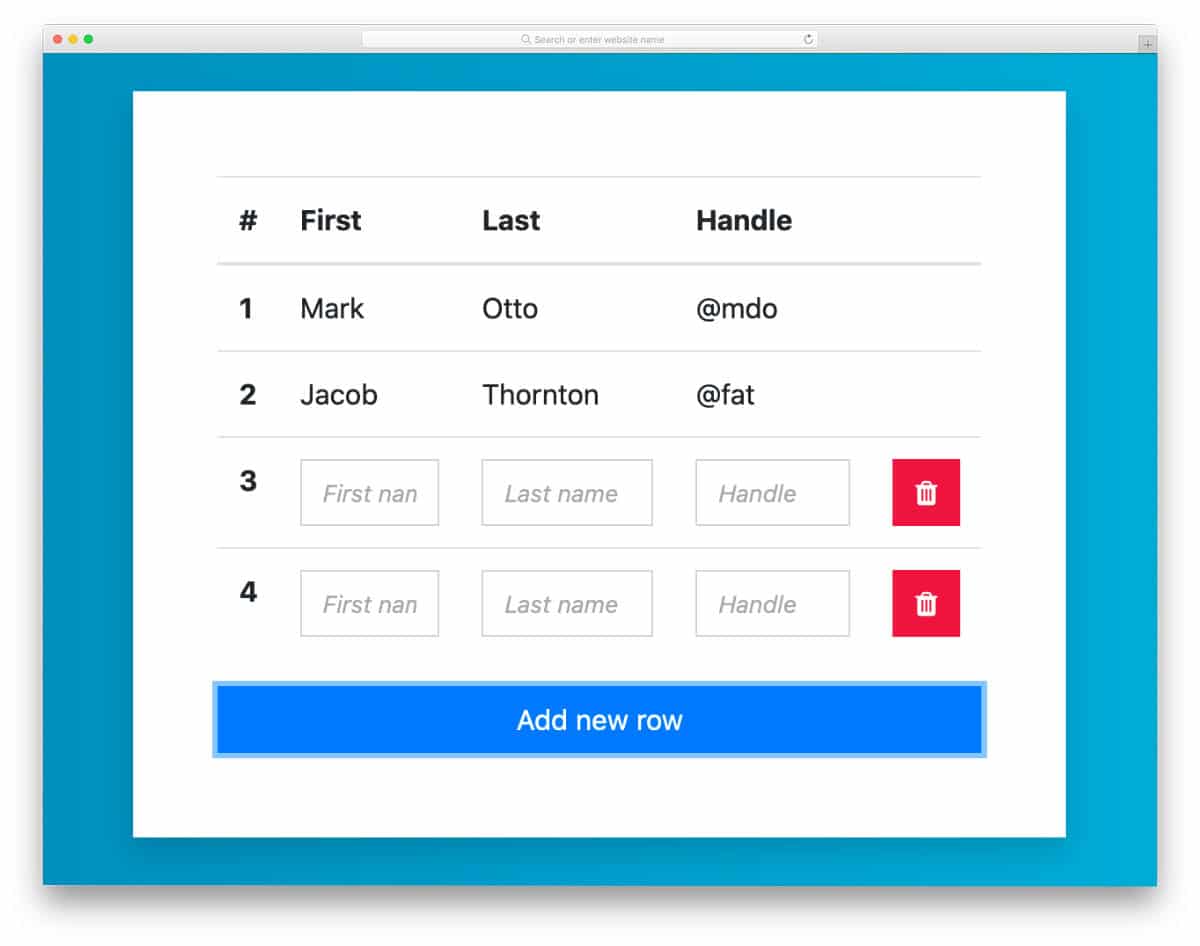
Add Rows to Table
If you want a table with an option to easily add and delete rows, this CSS table template might come in handy for you. With just a click of a button, you can quickly add a row and can also delete it. The creator has kept the row adding and deleting action as simple as possible, so the uses will find the table easy to operate. The only thing you have to keep in mind in this template is the default two rows can't be deleted; you can change this by adjusting the code a bit.
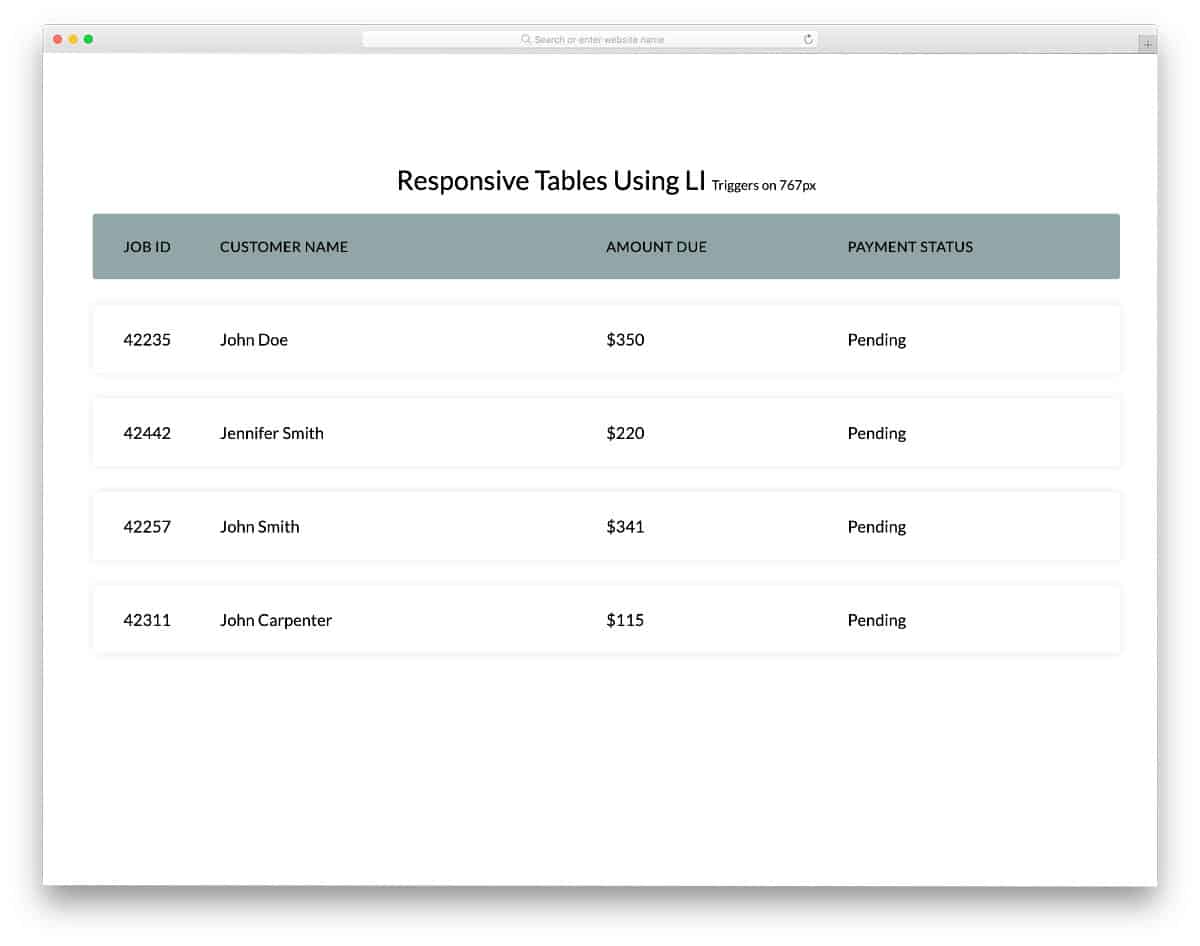
Responsive Table CSS
As the name implies, responsiveness is the key highlight of this CSS table template's code script. Design-wise, the creator has kept the design very simple and neat. The use of shadow effects to highlight the rows is a thoughtful touch. Users can easily read and interact with the table entries. Plus, since it is a responsive table CSS design, accessing the table on the small screen devices will be an easy job. This template's code script is clean and simple, just like its design; therefore, using this code script will be an easy job for the developers.
Fixed Table Header
Fixed Table Header, as the name implies this template is a vertical scrolling one. With the fresh gradient color scheme, this table matches the trendy website design practice. Thanks to the latest CSS3 framework to make the colors look more natural and animations sleek. The only small bummer with this template is it doesn't support hover effect out of the box. Font selection is also done neatly on this template, the texts are light and also easy to read. It might be difficult to identify on which field you were last viewing. Other than that the Fixed table header is a fully functional CSS table template from the front end. By keeping this template as a base you can create your own custom tables in no time.
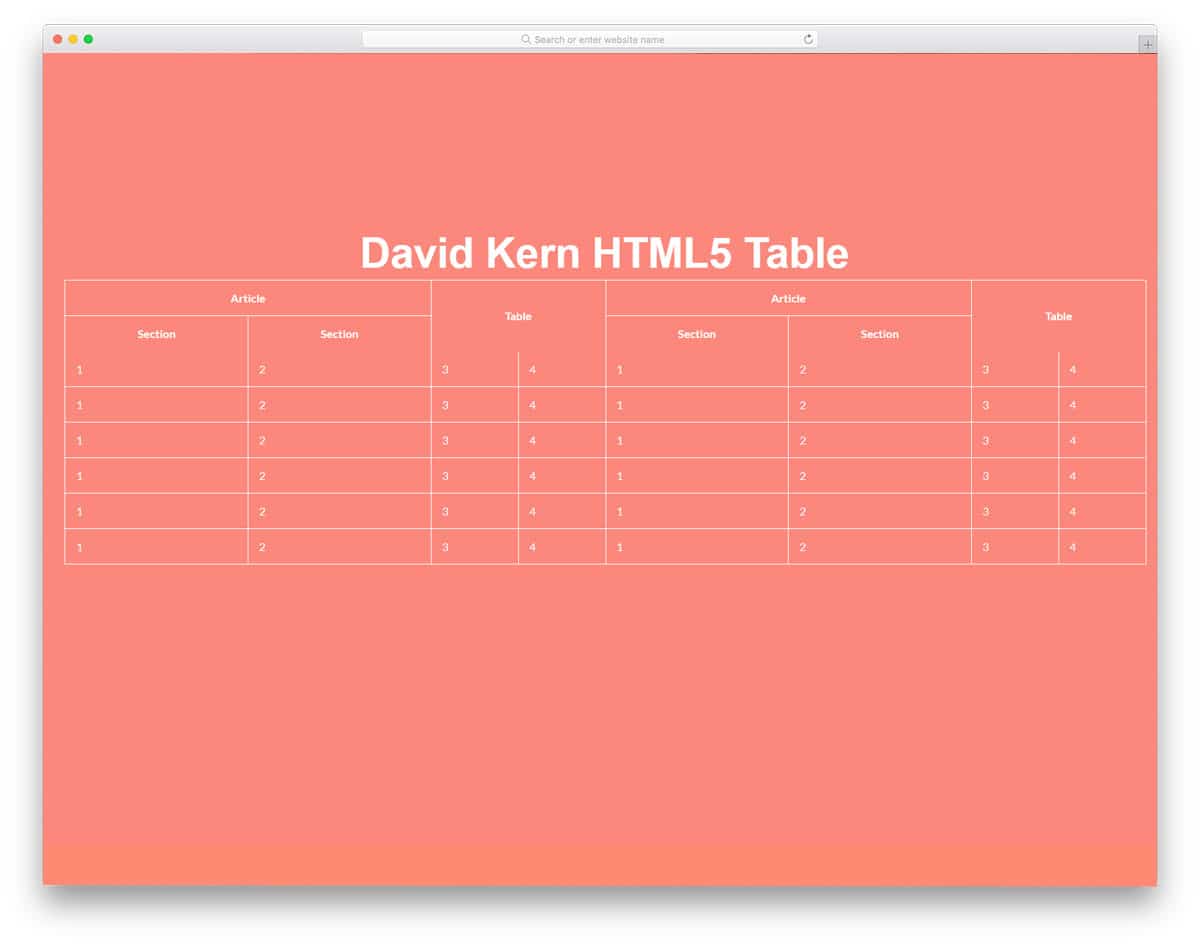
David Kern HTML5 Table
Not all tables have the same sections and rows. Some times we have to make subdivisions under the main section. If you have any special table design like that, CSS table templates like these will come in handy for you. Apart from the unique sectioning, this table template doesn't have any interactive elements or hover effects. Just like the design, the code structure of this table design is also simple and clean. Since this design is made only using the HTML5 and CSS3 script, you can easily work with this template and add the functions you want.
Simple Table Concept
The developer Sdhnik has given a simple table design in this example. The clean design of this table makes it a good option for mobile application table screens as well. Alternate light and dark row colors clearly distinguish each row entry. Plus, it avoids the use of table grids and makes the table look less bulky on the small screen devices. A call to action button and a dismiss button is given in the default design. Since it is a front-end concept, the creator hasn't concentrated on the functionalities. By keeping this design as a base, you can create your own custom table in less time.
Dynamic Background Tiles
If you are making tables to handle large data and let the user easily understand the categories, CSS table templates like this will be a good option. In this example, the creator has used gradient color schemes and given a key at the bottom, indicating the allotted percentile for each color. Hence, users can easily understand the category from the color cell color itself. The creator has not given any options to change the colors and enter any value. So you have to work by yourself to make it a truly dynamic table.
Flat University Timetable
As the name implies, it is a flat-style table template. The creator has used classy design effectively to make a user-friendly table. Hover effects are used smartly to give tooltips and short notifications. If you like to make the tooltip animations even more engaging, take a look at our tooltips CSS design collection. Since it is a timetable concept, different colors are used effectively to organize related content. If your requirements are less or you have a fixed schedule for all weeks in the month, tables like this will be a good choice.
Responsive Table
The Responsive Table has given you a neat modern-looking table. Colors and neat typographies are used effectively to present the content neatly to the user. Since this table is designed to manage user data, you have space to add the user's profile picture in a column. All elements in this template are purely made for design purposes, so you can't interact with them. You can take the front-end code and use it as a base to create your own custom table. Since it is a responsive table, your mobile-responsive design work will be a lot easier with this template.
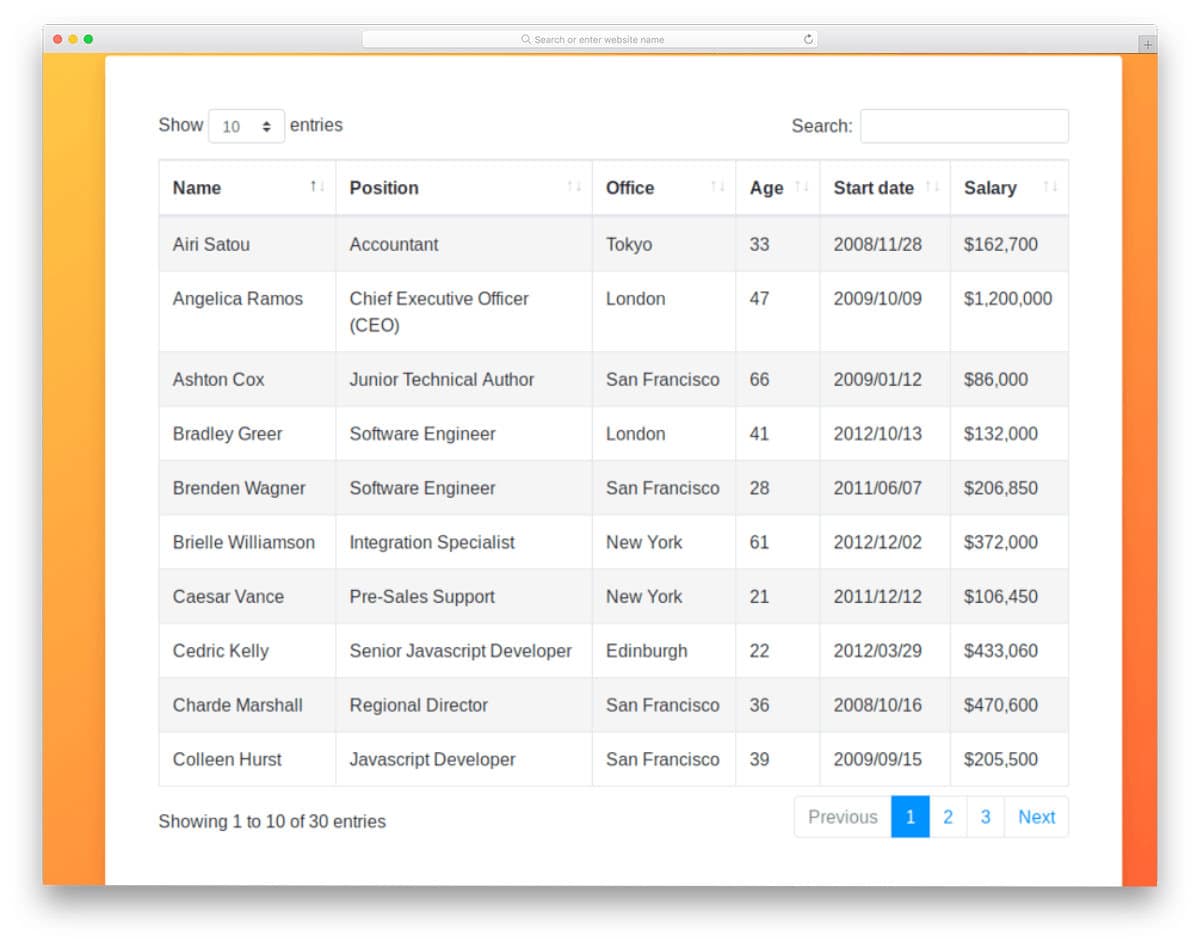
Angular Material Table
From the name itself you can understand that this is a material design-based table. The creator of this template has given useful features like sorting and search options. An ample amount of space is given between each column so you no need to worry about long texts. But it is better to add auto adjust character to the table. The developer has shared the entire code used to make this material design table. Hence, you can easily work with this design and tune it as per your needs. Apart from the sorting and search options, this table also has a pagination option to easily navigate between the pages. If you like to add your own unique touch, take a look at our free pagination design collection. Overall, the Angular Material Table is one of the best material design CSS table templates.
Angular JS Filter Table
This table design is also almost similar to the Angular Material table design template mentioned above. But, this one is very simple and doesn't have colorful vibrant colors of the material design. In this template also you get an active search bar that shows relative contents rapidly as you type in the words. For more search bar designs, take a look at our Bootstrap search box design collection. All the basics are done properly in this template so you can concentrate on other features you need in your table. The entire code structure used to create this design is shared with you on the CodePen editor. Hence you can customize and see your work in the editor before implementing it on your website.
Slick Tables
Slick Tables has a neat colorful table design, but it doesn't have useful options that you have seen in the Angular tables mentioned above. It has basic options like hover highlighter and neat segmentations. Even you have the option to dim down the data that are expired. If you are making a table that shows real-world data, CSS table templates like this will come in handy for you. For handling dynamic contents and manage data easily, we have made a separate post for the Bootstrap Data table. Take a look at it to find tables that have useful options and even chart designs to visualize the data.
Comparison Table
This one is actually a pricing table comparison design. The long table design allows you to add all the important options so that the user can easily compare the plans before choosing one. This template even lets you easily highlight and show the best plan to the user. If you like to make the special plan even more appealing to the user's eyes, take a look at our CSS Ribbon design collection. In the default design, the letters are made bigger and bolder so that the user can easily see the contents in the table.
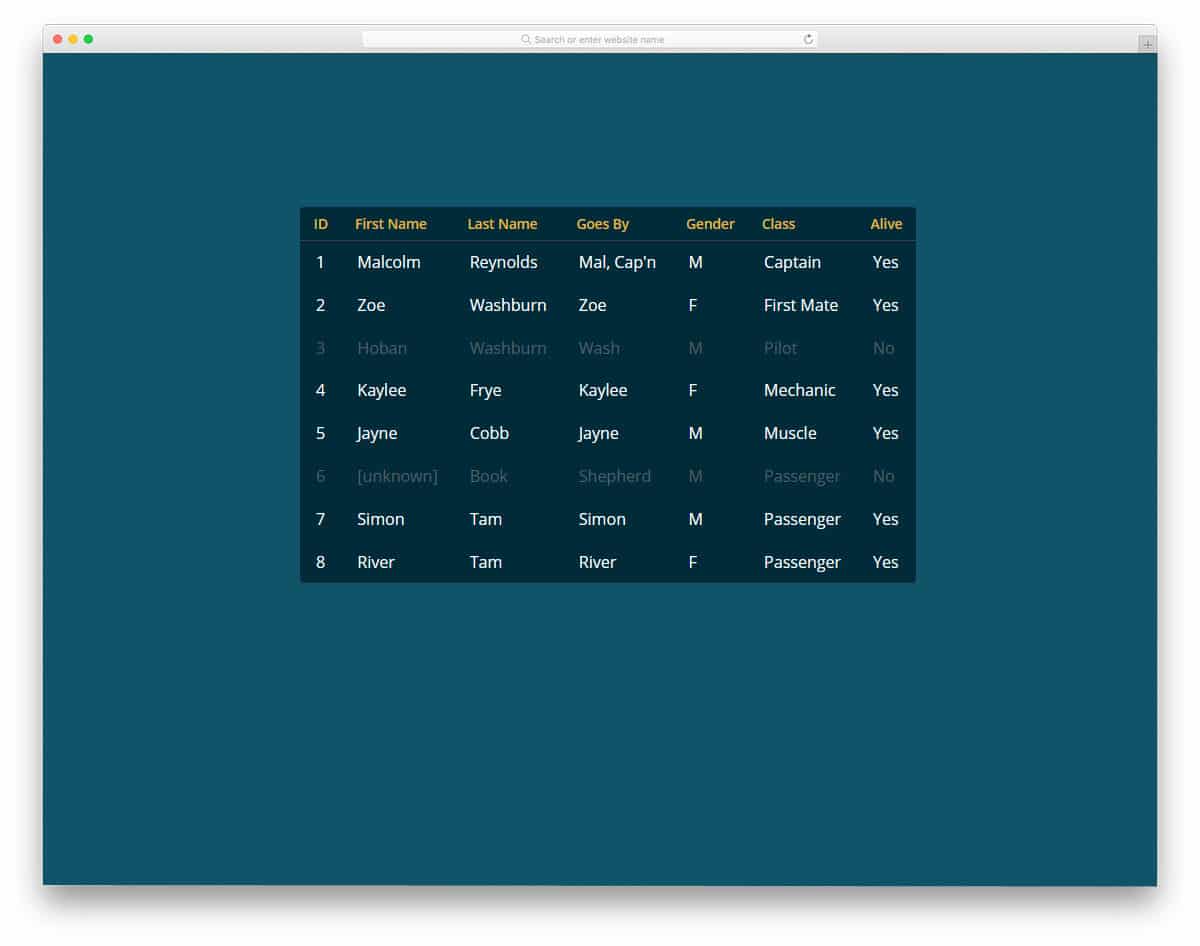
CSS Table
CSS table is an intuitively designed table template. The developer had used the given space elegantly with the help of modern CSS animation effects. In some reports you have to be more elaborate about the stats you shared in the table, the rows in this table template expands automatically to help you add a small note about that particular row. To help you organize the related contents effectively color codes are used. The vertical color label at the end helps you to group the data for later reference. In the demo version, this template does not support filter options, when you add filter option this color grouping will give a nice visual appearance and it will be easy for the users to find the dataset easily.
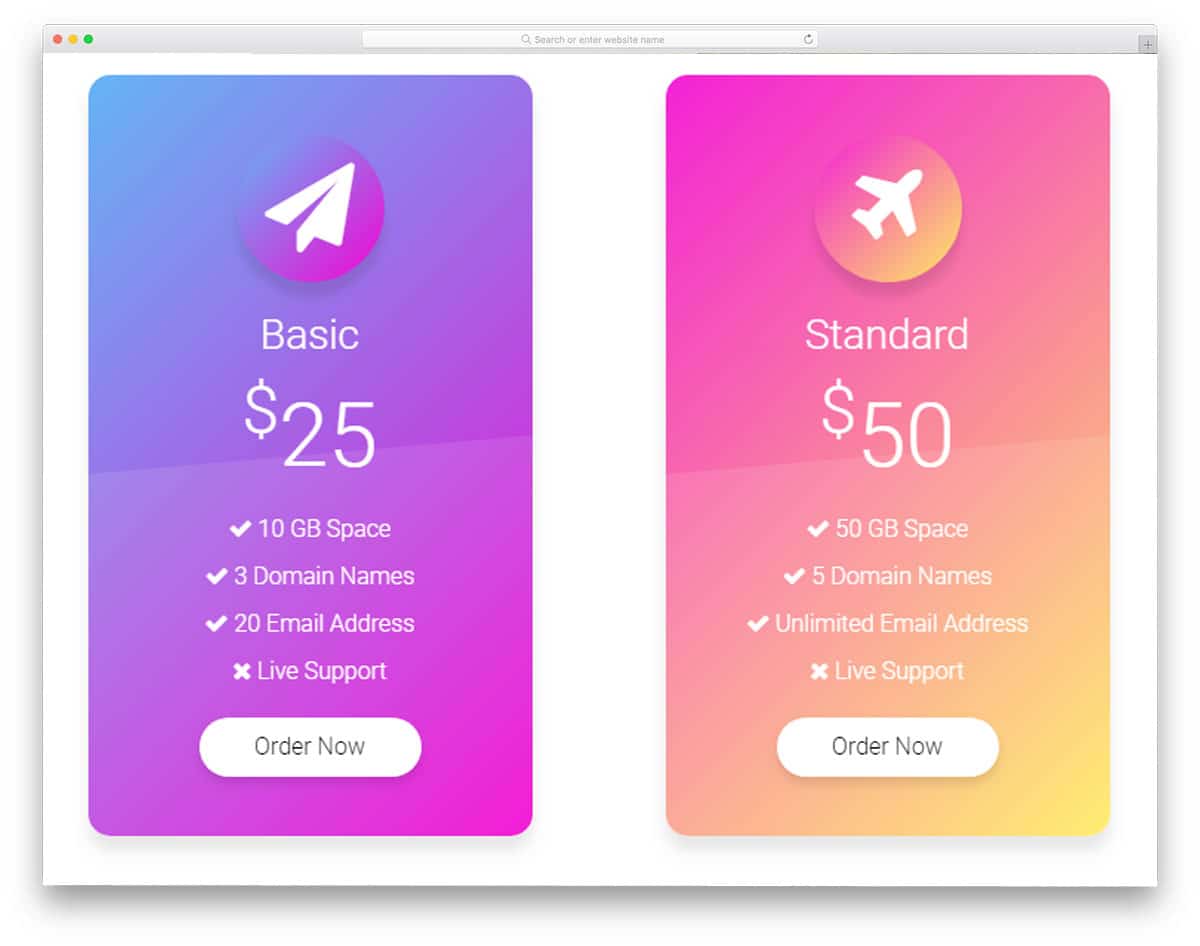
Pricing Table UI
As the name implies this template is actually designed for the pricing table. Instead of following a traditional grid layout, the creators of this template choose a card design approach. With trendy gradient colors and icons, this table fits in well with many modern websites template for travel agencies, startups and other online service providing websites. The developer had made use of the latest HTML5 and CSS3 framework to create a visually attractive table template. Colors and the animation effects used in this table template are more natural and will meet the modern user expectations. Overall the Pricing table UI is a perfectly working template from the front end. If you are an app developer and constantly seeks modern UI elements, check out our UI kit collection.
Codrops Pricing Tables
The creators at Codrops has given you a set of pricing tables with innovative designs. As a package, this kit has twelve pre-made pricing tables. Each table has its own unique design and elements. Some of the pricing tables have cool effects and some have a clean design. Based on your need you can choose the one that fits you. The core file used to create all this beautiful pricing table is also shared with you so that you can easily customize or integrate the pricing tables in your project. The animation effects are very subtle, yet very captivating; in other words, you can say it is simply elegant.
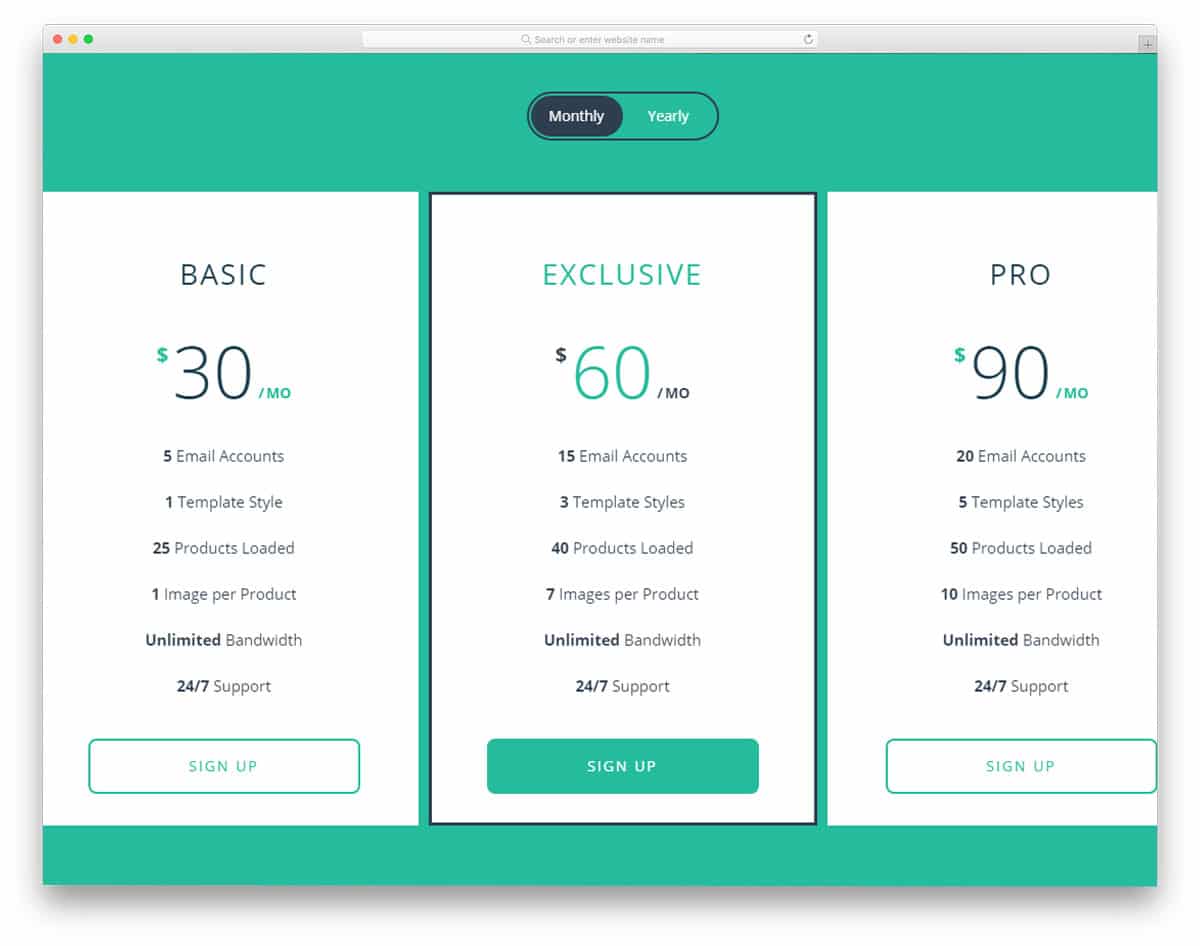
Codyhouse Tables
Subscription plans are becoming popular among many services providers and SAAS companies. Lots of subscription models are given for the users so that they can pick the one that suits them better. The most commonly used models are monthly subscriptions, yearly subscriptions, and lifetime access. The biggest difference the users can visually see in the yearly package is the discounted price. The Codyhouse Tables has three pricing tables with the option to switch between monthly and yearly subscription. Card flipping animation and switching effects are clean and smooth. The only thing you need to add to this template is to show the people how much they save in the yearly plan. You can either show the discounted price by striking the original price or can show two months free; the choice is yours.
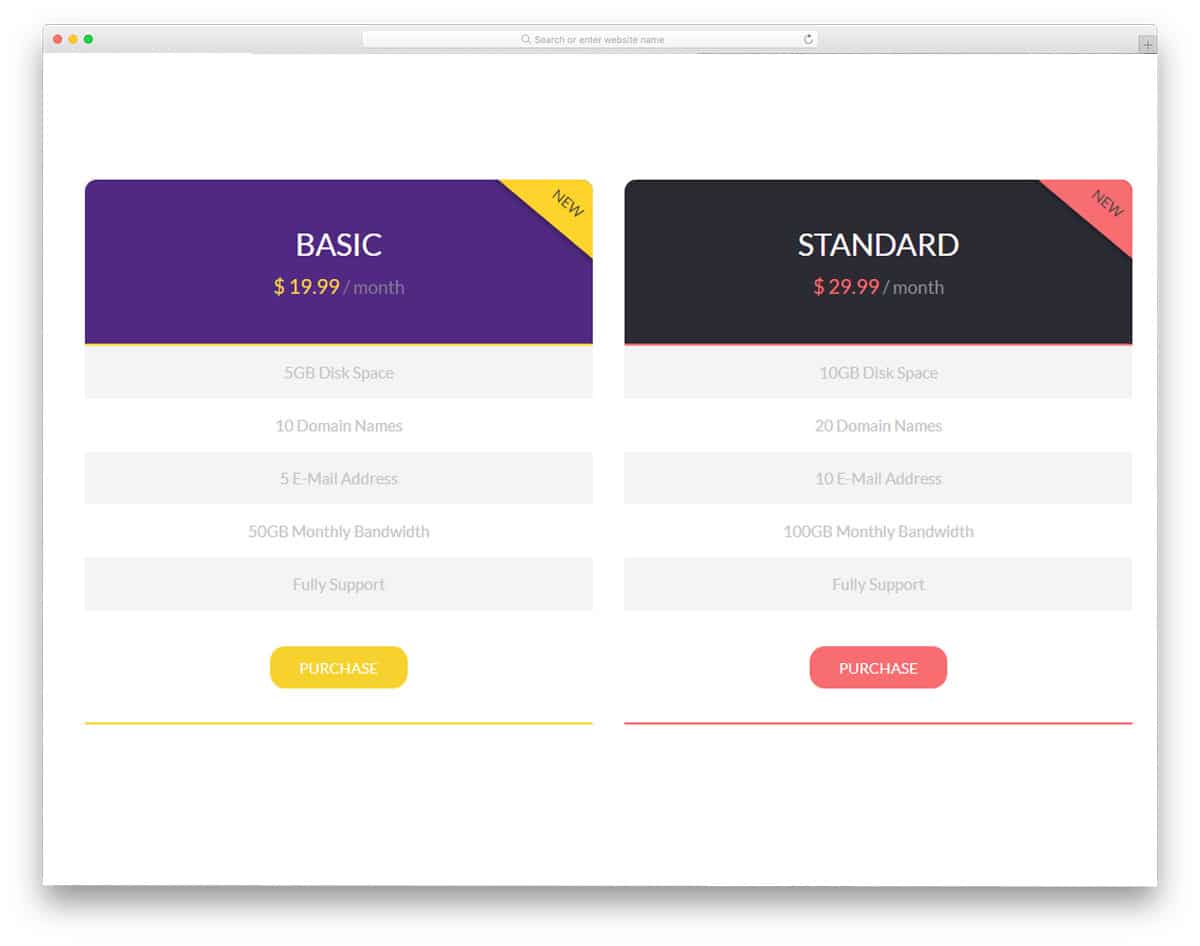
Flat Pricing
Flat designs combined with trendy visual effects makes your website stand unique from your fellow competitors' sites. With blunt edges and bright colors, this table easily fits in any creative websites and agency websites. The table is long enough to list the key feature of each plan. In the top, you have space for tags. You can use the tags to show the plan name and mark the latest plans. Zoom effects are used when the user hovers over the table. Call to action buttons are placed at the footer of each pricing tables so that the user can easily go to the corresponding page or the payment page. Since the base coding is shared with you directly you can use them to easily edit and customize the table to your taste.
Flip Pricing Table
This table is almost similar to the Codyhouse template mentioned above, but, this one is a more simplified version. It has only one table variation in its design. Visual effects and the transition effects are almost similar to the Codyhouse. This kit will be more useful for beginners and small projects. If you are a beginner, take a look at our free simple CSS website template collection for easier customizations. The designer of this pricing table has used the latest HTML5, CSS3, and a few lines of Javascript. The whole coding is shared with you directly, you can change it in the editor and can visualize the results directly.
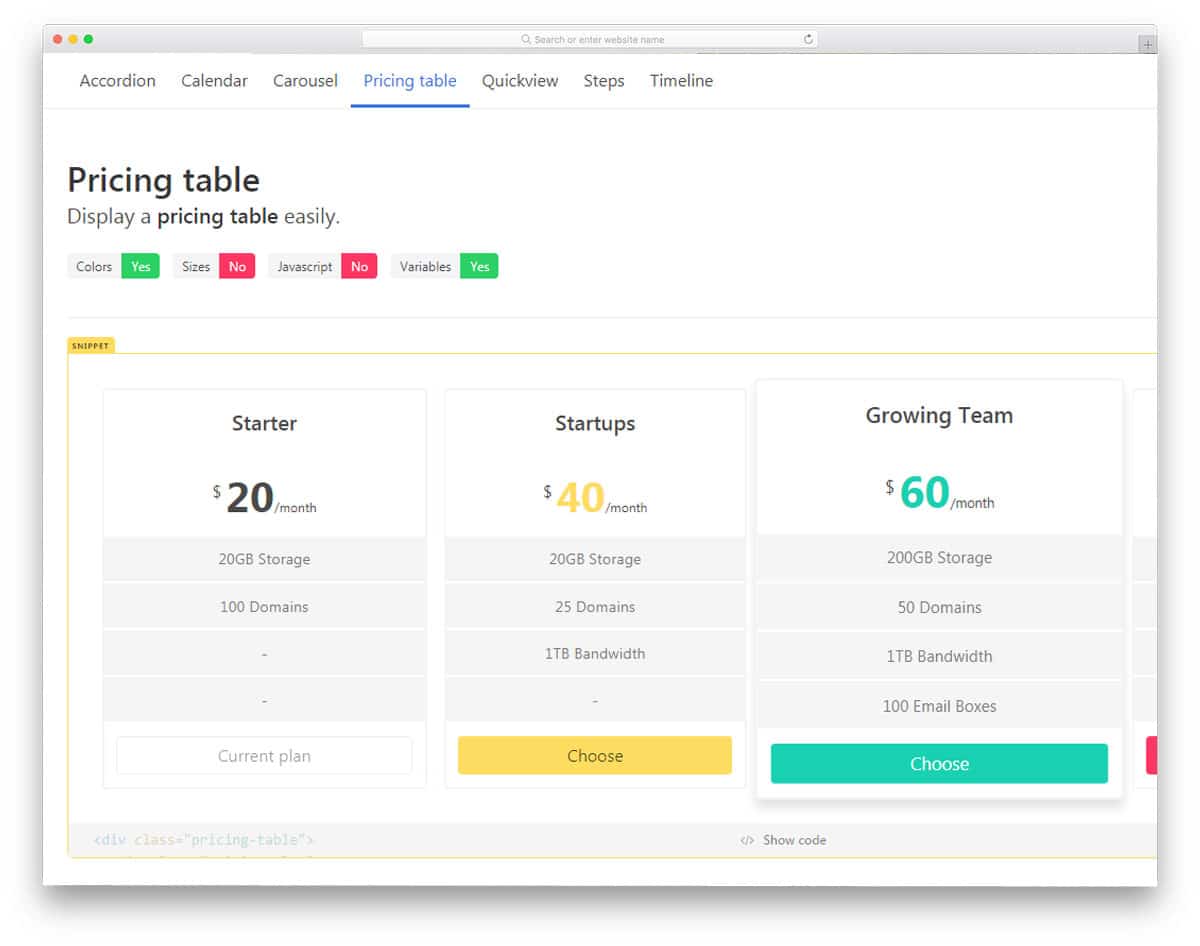
Bulma Pricing Table
The pricing tables need not be designed in vertical boxed always, you can try something different. Three types of pricing table arrangements are given in this package and each has its unique style. All three uses the same flat style design with a flat color scheme. The only variation is the arrangement of the pricing table and its elements. Creators of this template have given you a clear documentation so that you can easily customize and work with the elements. By adding a few more interactive animation effects will make this table kit a perfect option for modern websites.
Responsive Table Design
Responsive Table Design is a clean looking pricing table, which can be used for both websites and mobile applications. If you are a mobile app developer, take a look at our free UI kit list for high-quality mobile app kits and web application kits. Coming to this pricing table, the design is kept very simple so that you can incorporate this table in any type of websites and applications. Most modern web designers indirectly promote elements to the user. In this table, the pricing table is differentiated by a shadow effect. You can use this design to promote the best plan for your services. The CSS file used in this template is given directly to you. You can customize the color scheme based on your design needs.
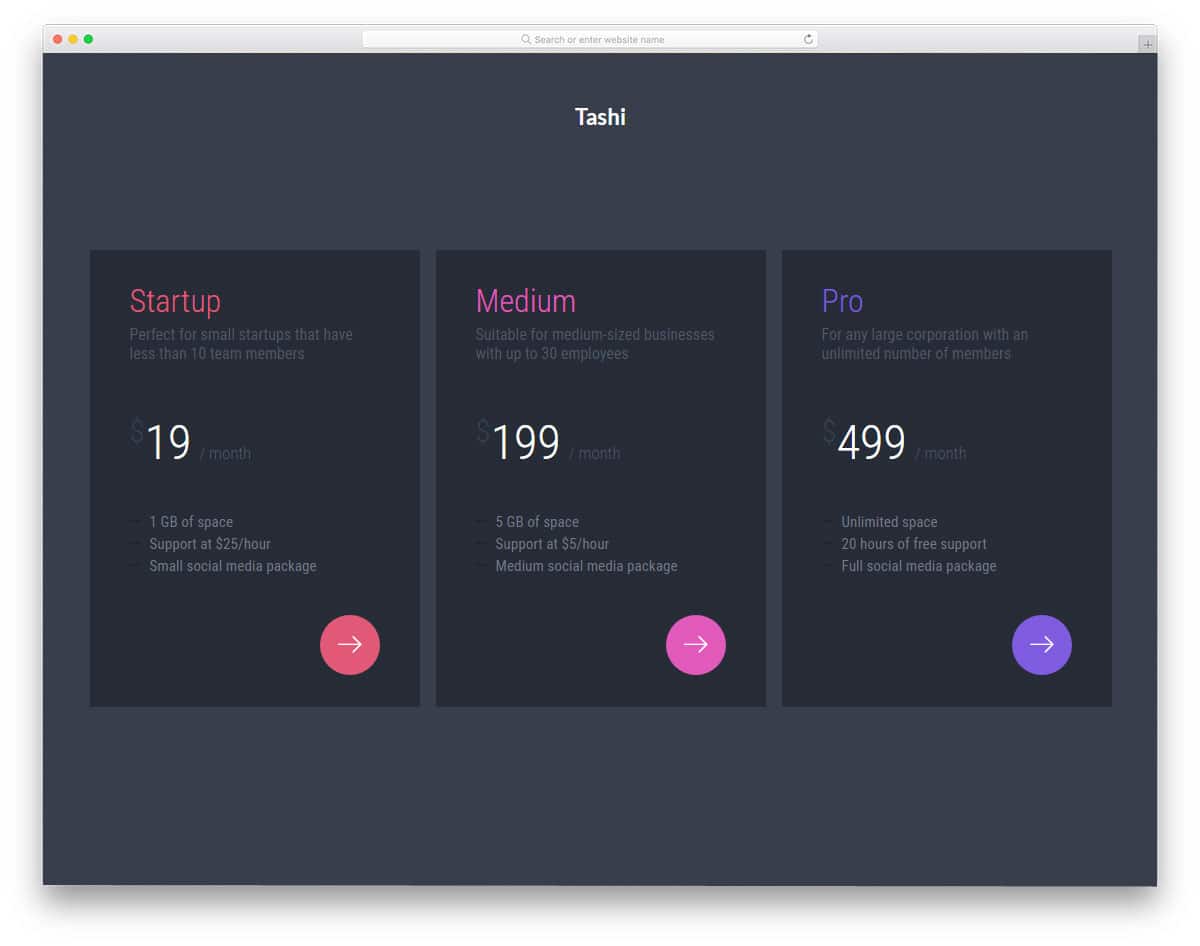
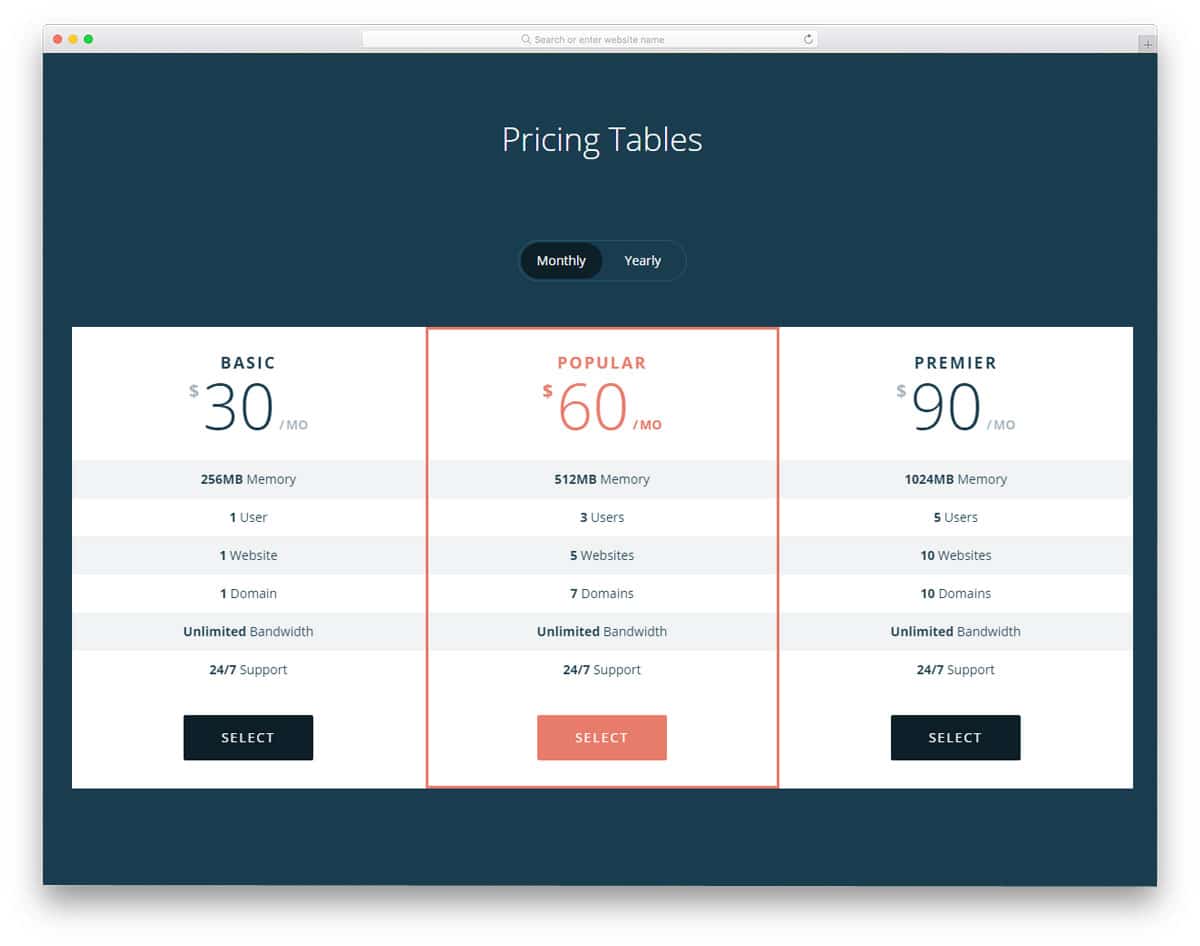
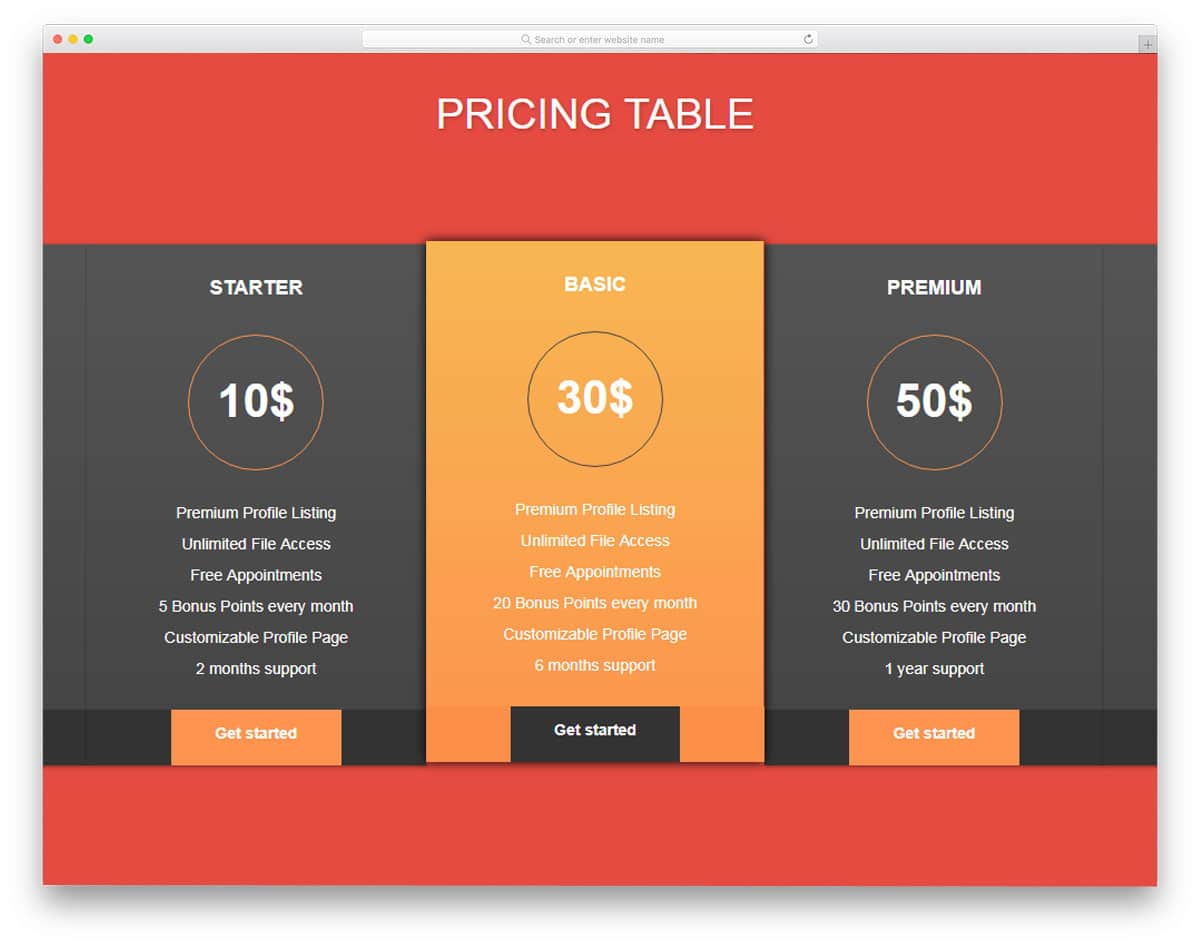
Pricing Table
Pricing table is a colorful CSS table template. The designer of this template has kept it simple with almost zero visual effects. Since this template uses the latest HTML5 and CSS3 framework, you can add the effects you like. All the tables are arranged side by side so that the users can easily compare the features. Ample amount of space is given between each text line so that the user can easily read and interact with the tables. Call to action buttons are placed at the footer, to make it look different from the other flat elements, hover effects are used.
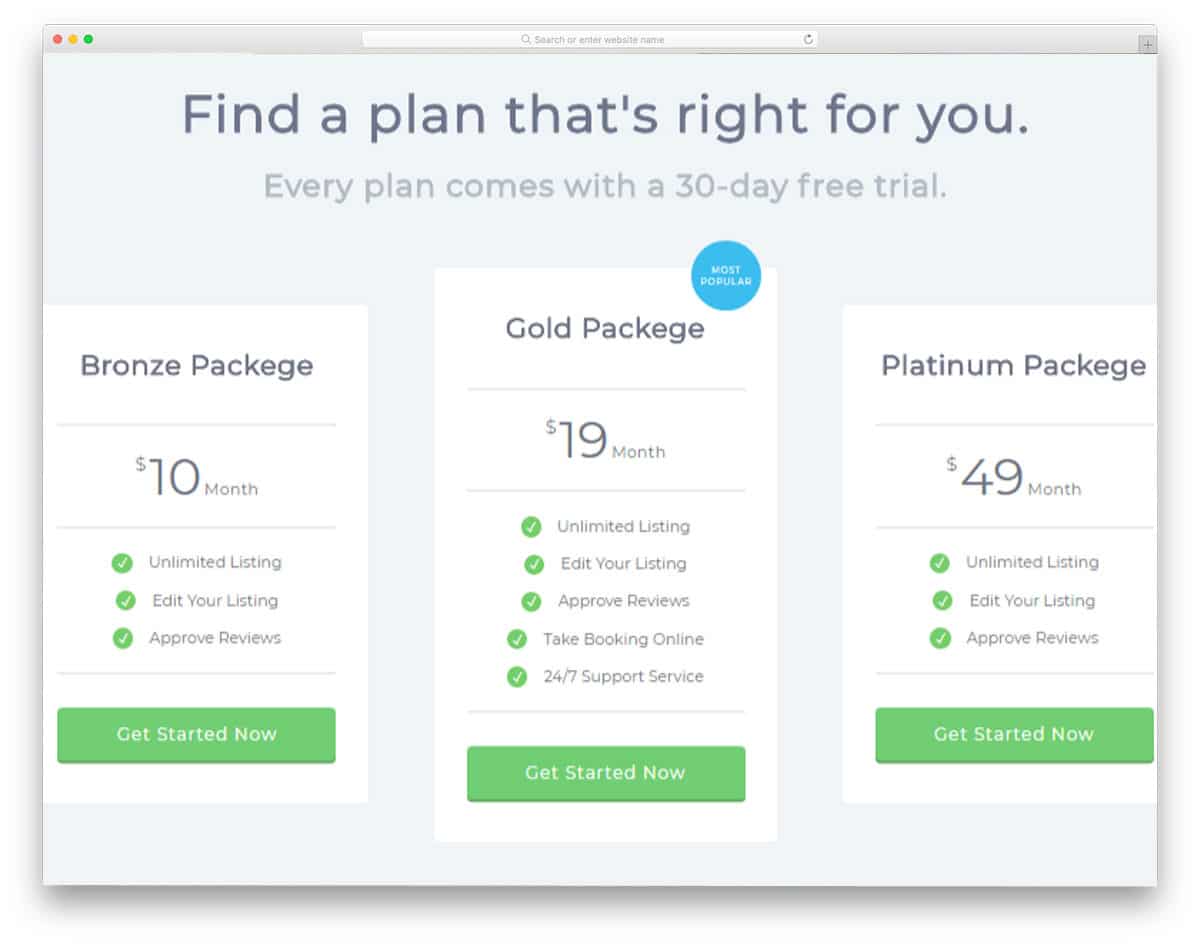
Simple Pricing Table
Simple Pricing Table is a clean looking table template. The creator of this template follows a more artistic approach. The pricing table you have seen above is full of colors, this pricing table has a simple design with neat white background and line vectors. The line vectors used are customized to meet the overall design of this template. On the clean white background, the light blue color scheme of the template looks professional and also made readability easier. Each row in the table is separated by lines with light stroke weight. Bold texts are used to highlight the important points.
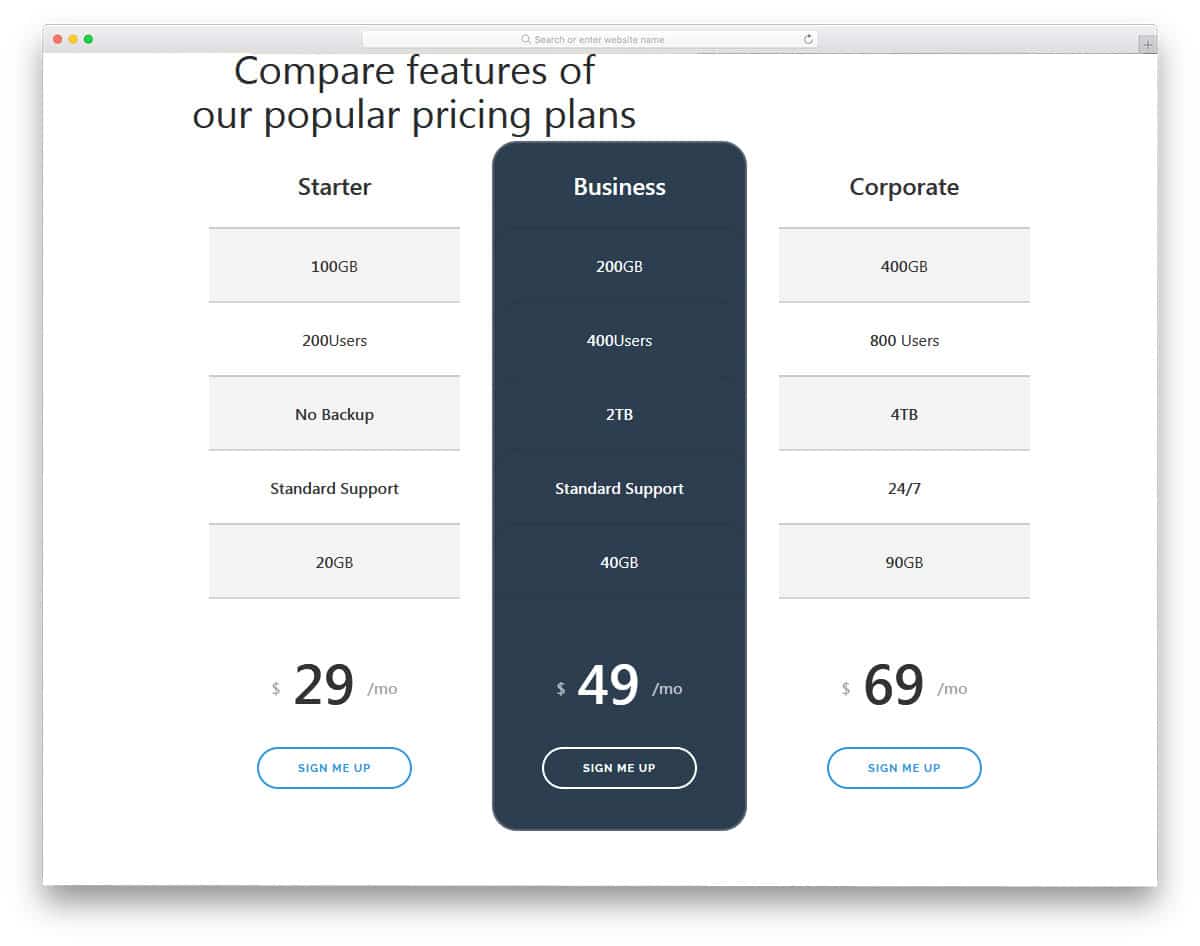
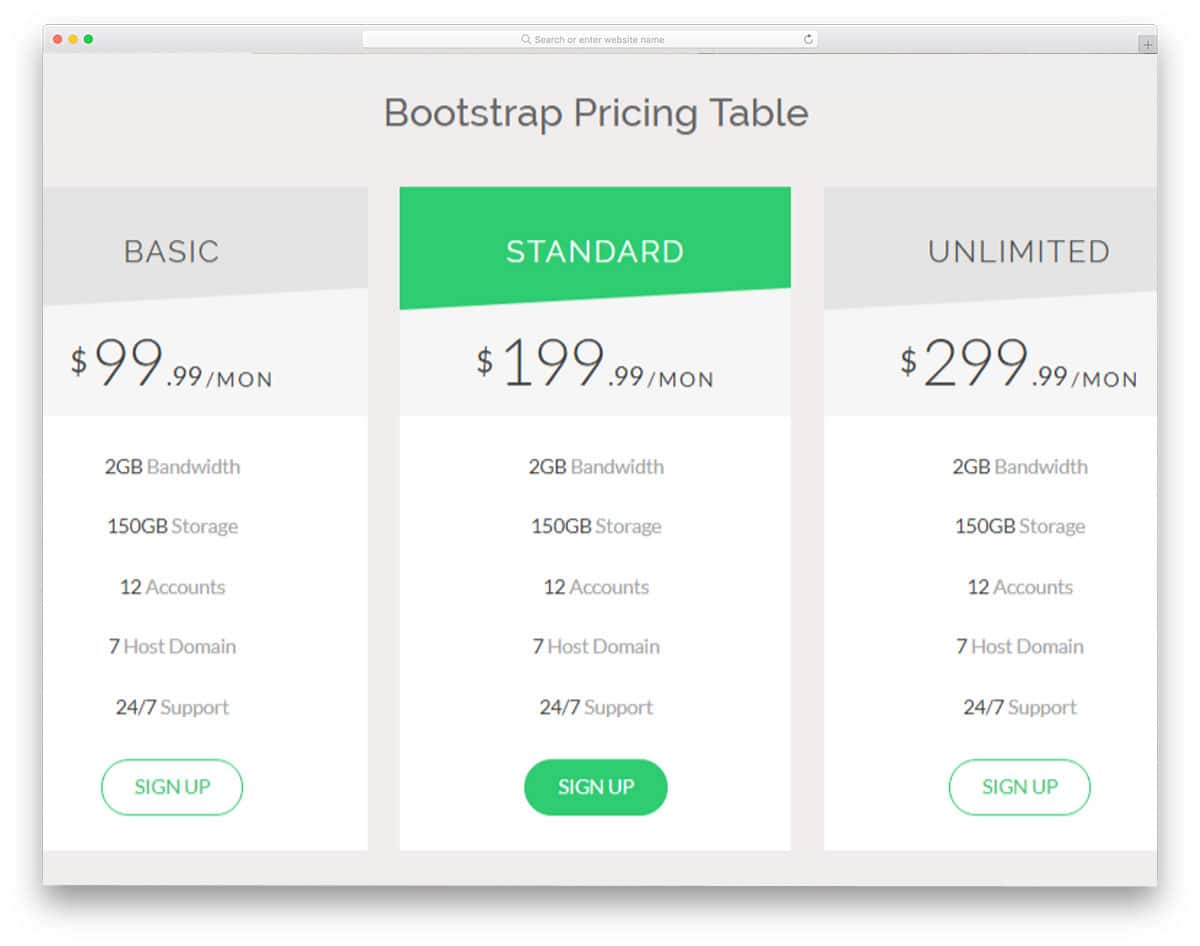
Bootstrap Pricing Table
Bootstrap pricing table is a business class pricing table template. There are chances you might have seen similar pricing table design in many business website templates. Most online service providing sites has a highlighted pricing table in order to promote the best selling package. With this pricing table template, you get a highlighted pricing table out of the box, where you place the highlighted pricing table purely depends on you. Most sites place the featured pricing model a the center, while some premium customer focused sites prefer placing the features pricing table at the corners. Do an A/B testing on your site to know which model works better for you. With the neat bold texts, you can clearly highlight the best features in each pricing model.
Adaptive Pricing Table
Adaptive pricing table is an animation-rich pricing table. Visual effects are another tool which developers use to get user attention on the required elements and sections. Design wise this template follows a simple usual design. With neat white background, the texts are easy to read and the colorful elements like call to action buttons and badges look attractive. Visual effects are the place where this template really stands out from the crowd. The developer had made use of the latest CSS3 framework to give you a lightweight animation rich pricing table template. If you are looking a pricing table for an interactive website template, then this is the best option for you.
Hosting Pricing Table
If you are having more than one plans to offer, then this is the table template for you. When you offer more packages the design of the table should help the compare the pricing easily. Even if you give a separate compare option, the pricing table should help the user to understand the basic difference between each plan. This pricing table is designed in a neat way so that the user can get an overview of the plans at a glance. Gradient colors are used for hover effects, if your website uses different color scheme you can customize it easily. This template uses latest HTML5 and CSS3 framework, so editing and integrating this template to the existing website will be an easy job.
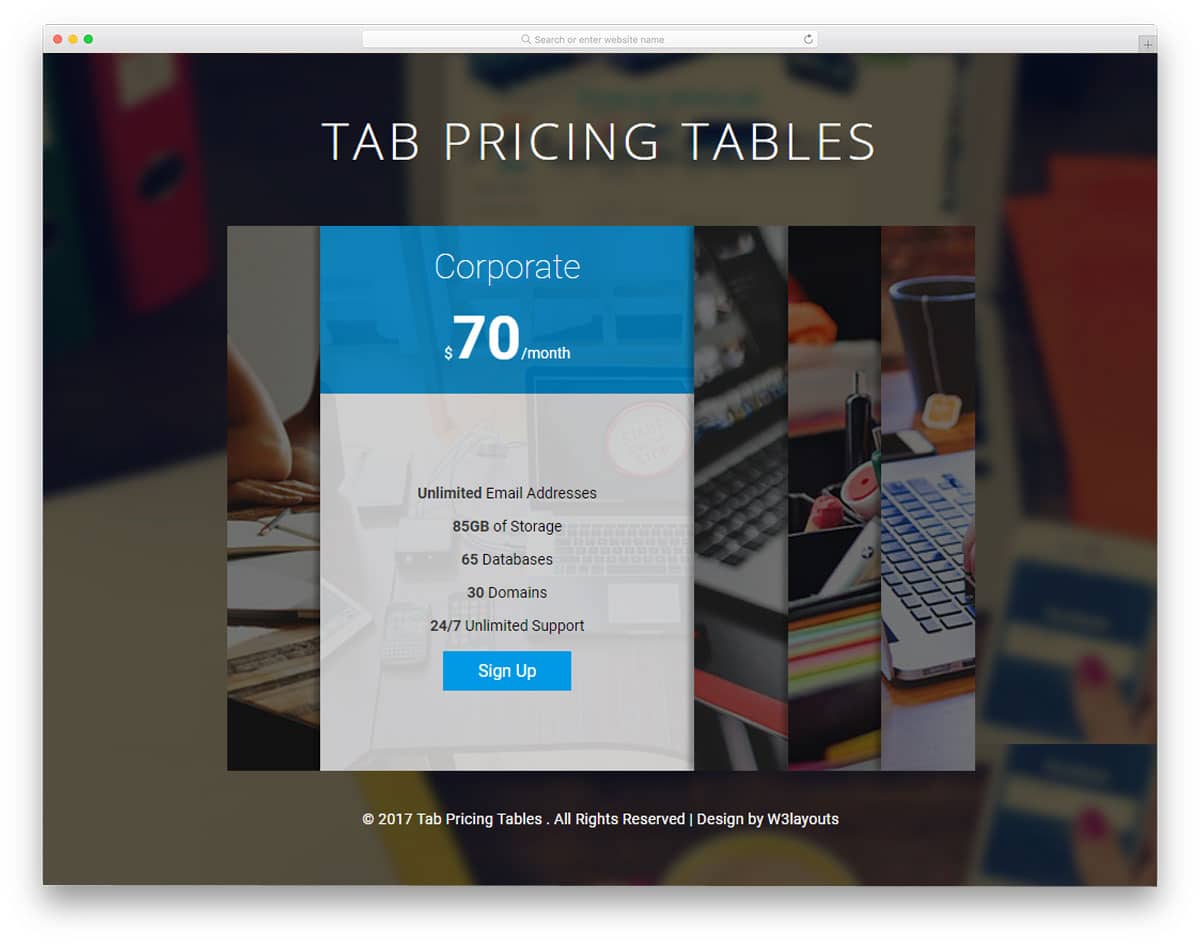
Tab Pricing
Tab Pricing is a unique table template in this list. Instead of following traditional design and interface, this developer tried a different approach. Card like tabbed interface is followed in this template, images are used to indicate the category. Even this template is designed for pricing table, this can be used for other types of table purposes, in which you need to arrange lots of tables based on their category. To give better readability over image background white color overlay is used. This creative table template can't be used in all sites, but if you are looking for something creative, this Tab pricing table template will impress you.
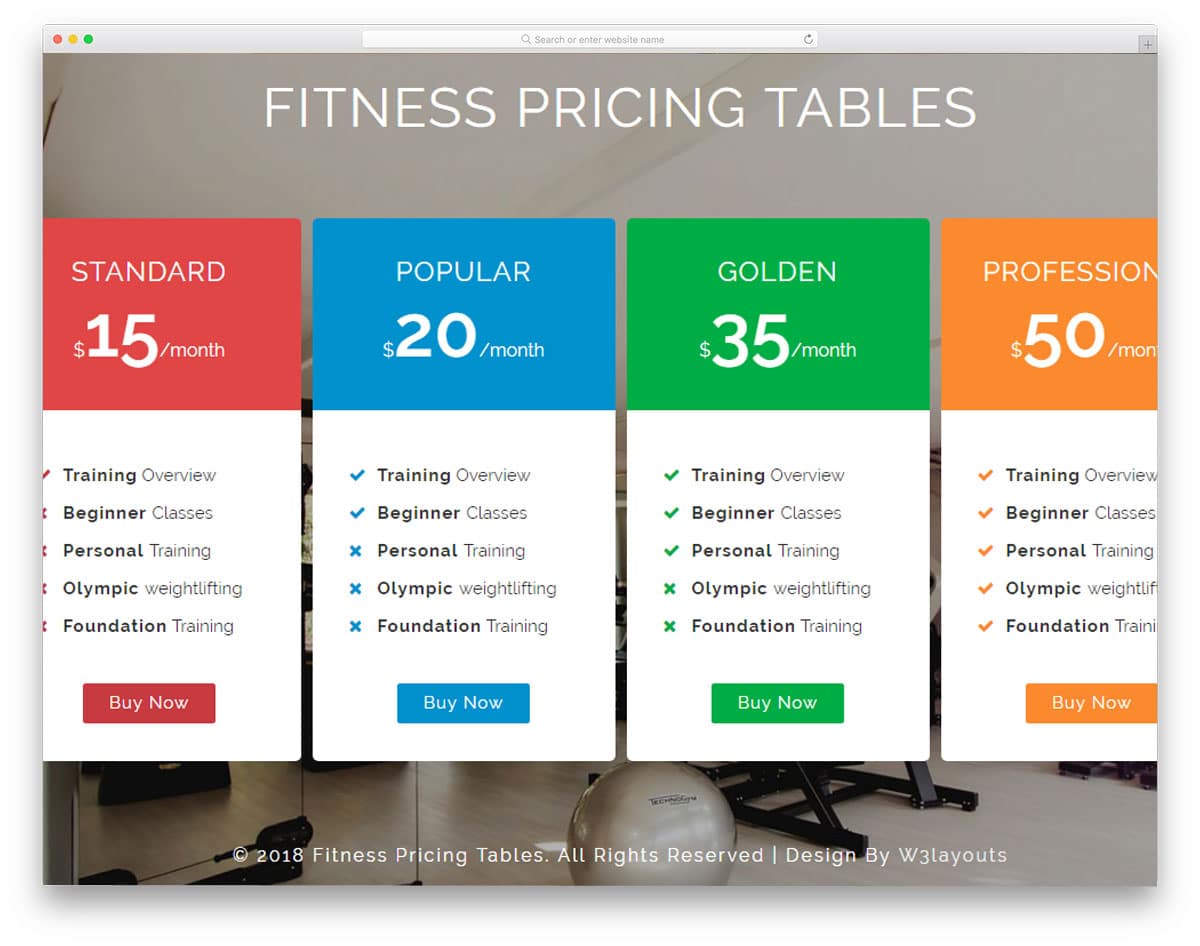
Fitness Pricing
Fitness pricing, as the name implies this CSS table is designed specifically for fitness websites. Health and fitness websites are the second most successful businesses to implement the membership system. The subscription model varies from per month to lifetime access. To explain all these pricing model to the users is quite a difficult job. But with this pricing table template, you can clearly highlight the benefits and unique features of each plan to the users.
Another advantage of this template is, it is mobile responsive out of the box. The table is made large enough to add it easily to the website sections easily. Animation effects are simple and clean if you need something more interactive you can customize it by yourself. Since this template uses the latest CSS3 framework, customizing this template will be an easy job. If you are running an online membership site, take a look at our dashboard template collection to manage users easily.
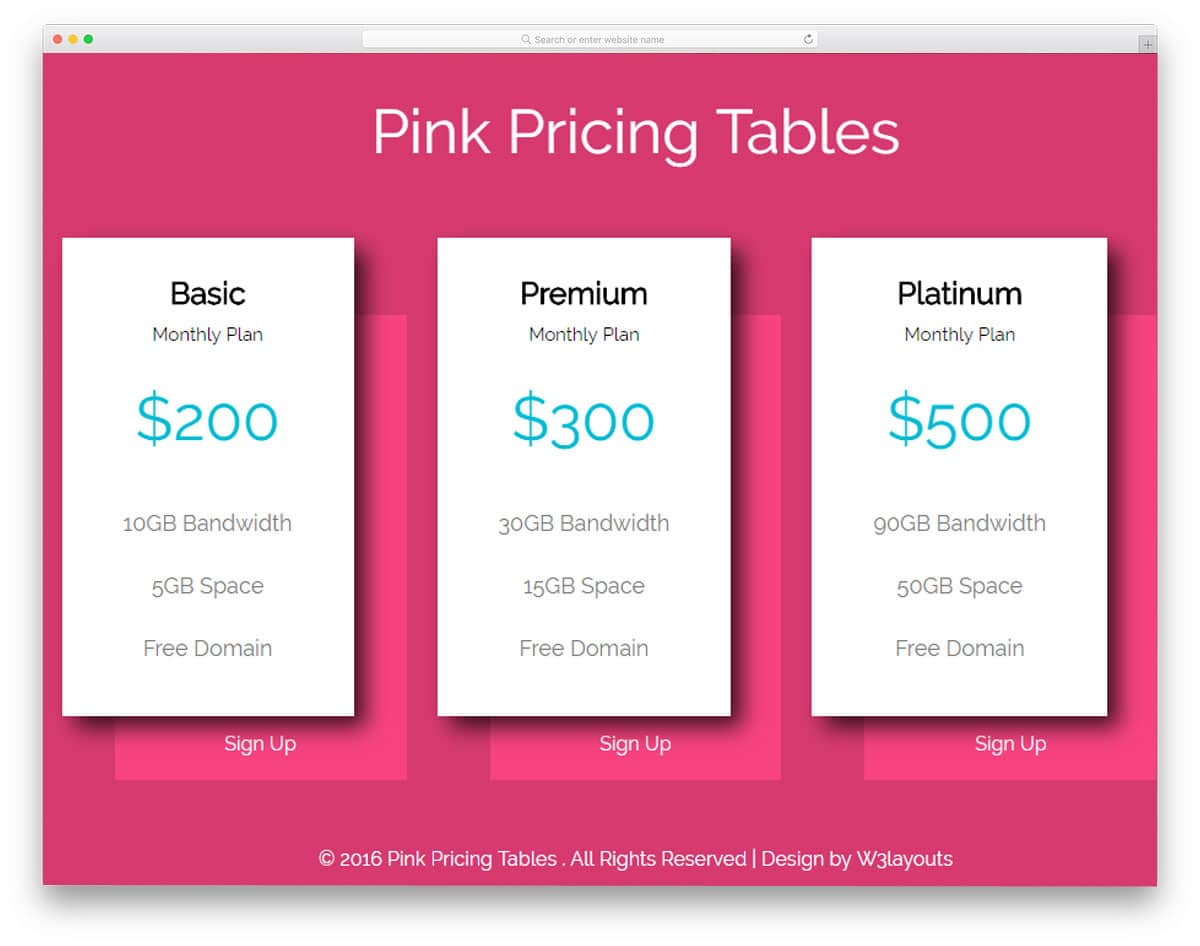
Pink Pricing Table
Pink Pricing table is another simple looking CSS pricing table template. This is a very basic template which gives you only the framework or outer skeleton of your design. You have to develop your own custom table by keeping this template as a base. As the name implies this template uses pink color as the default color scheme, which gives a pretty look to this template. Shadow effects are used to highlight and show the pricing table from the background and rest of the design. Below the pricing table the call to action text is given as just a text link, if you are about to use this template for professional sites, you might need to work on this text link alone. Other than that it is properly developed and a complete HTML and CSS table outline.
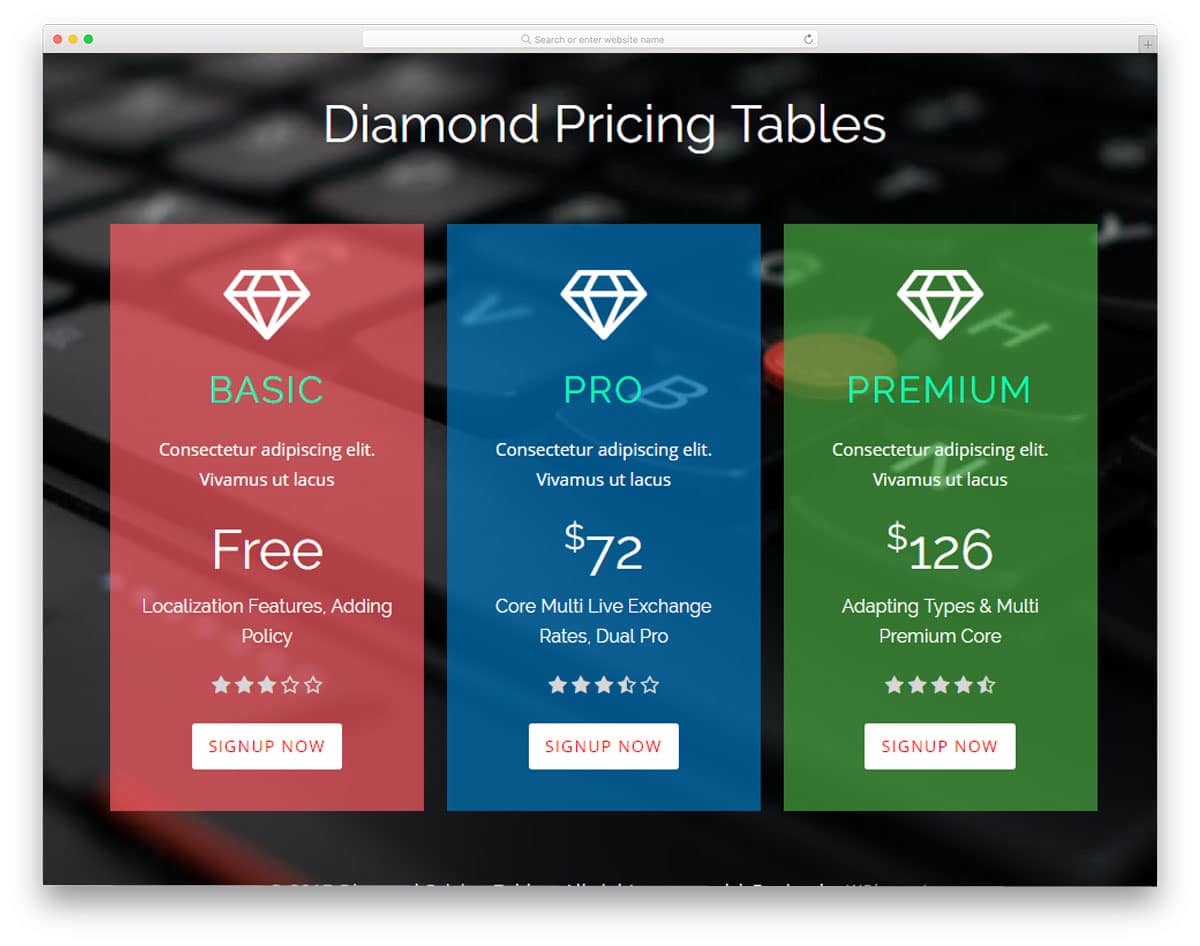
Diamond Pricing Table
Diamond is a perfect table template for startups and modern websites. With the neat transparent content blocks, this template improves the readability of the texts without spoiling the visual aesthetics of the design. Another unique feature of this pricing table is it has star rating in each pricing table. Ratings and reviews will help the user to choose the better plan, if you are running a restaurant website you must know how an online review will boost your business. Bold texts are used to highlight important points and call to action buttons are provided at the end of each table to take the users to the checkout page easily.
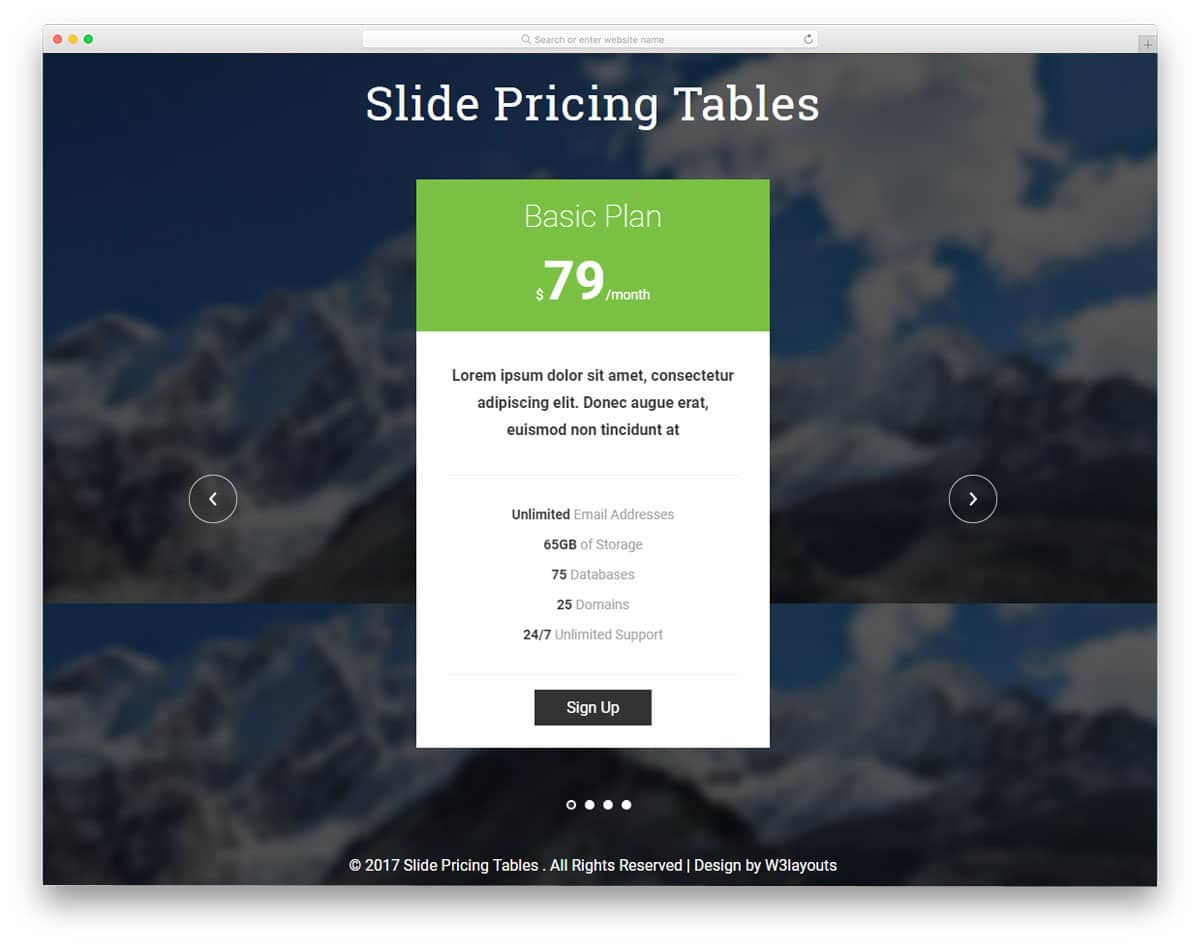
Slide Pricing Tables
Slide pricing table is a multipurpose CSS table template. The default design of this pricing table fits in well with both website design and mobile application design. This one is also animation rich pricing table template. Since this template uses automatic transition, slide indicator is given below to help the user to switch between tabs easily. Long pricing table gives you ample amount of space to mention about the features and also give a short intro about the plan. Call to action button is given at the bottom of the pricing table to take the user directly to the payment gateway.
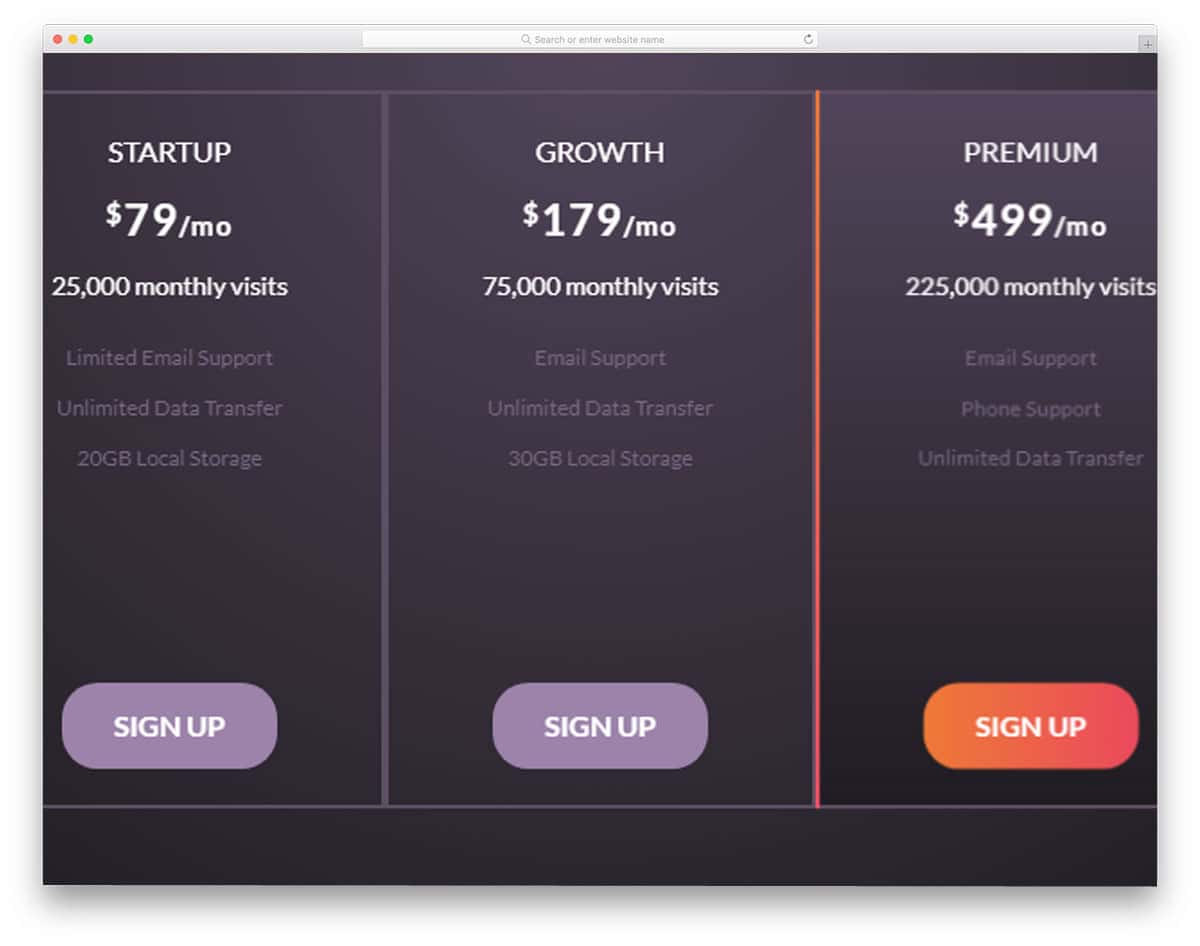
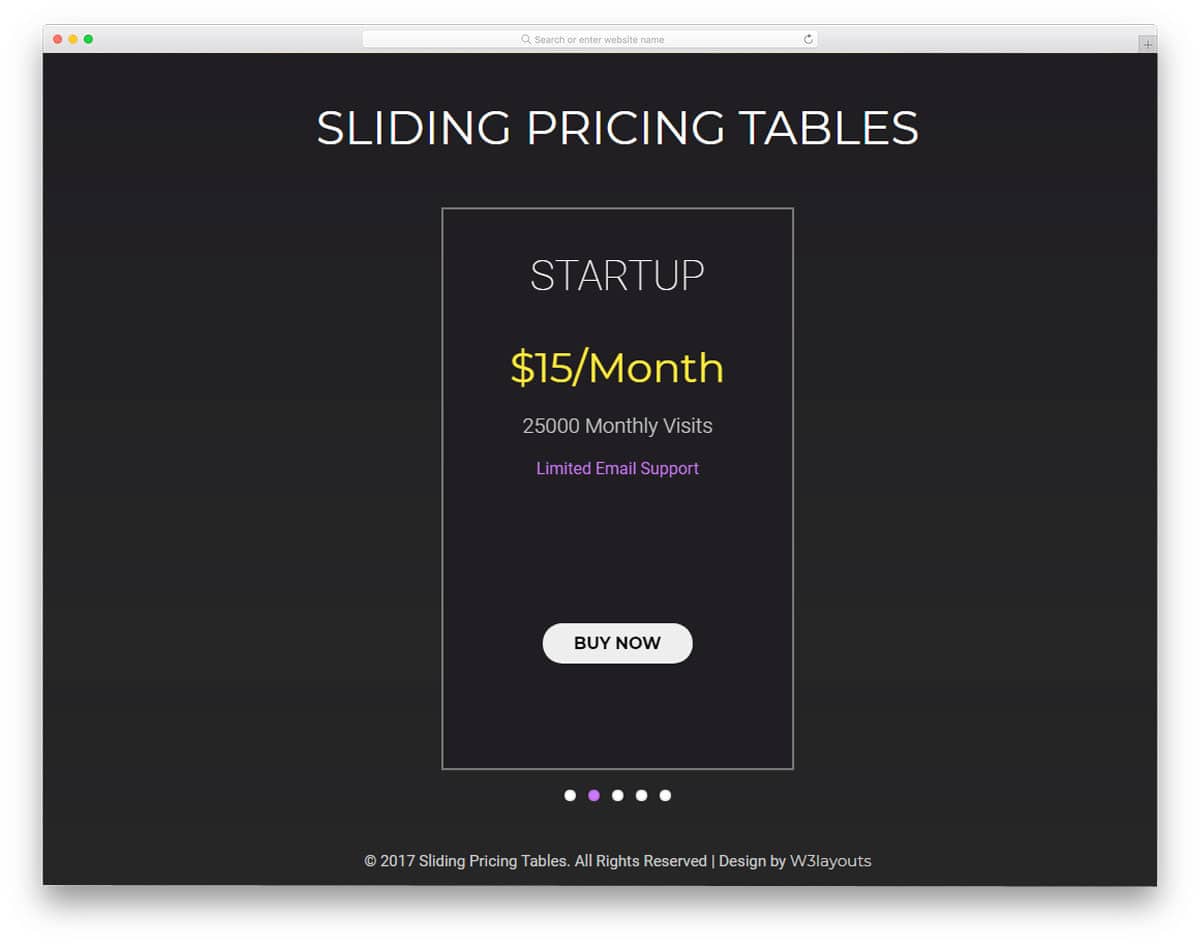
Dark Sliding Tables
The dark sliding tables is another version so sliding pricing table mentioned above. But this template uses different visual animation effects and layout design. As the name implies this template uses a dark theme. Instead of providing separate table layout this template uses a static table layout and within the layout the table changes. The transition effects are sleek and quick. Different color texts are used to highlight important points. To match the dark theme of the template, the fonts used are also neat and elegant. Small animation effect detailing makes this template unique in this CSS table templates list.
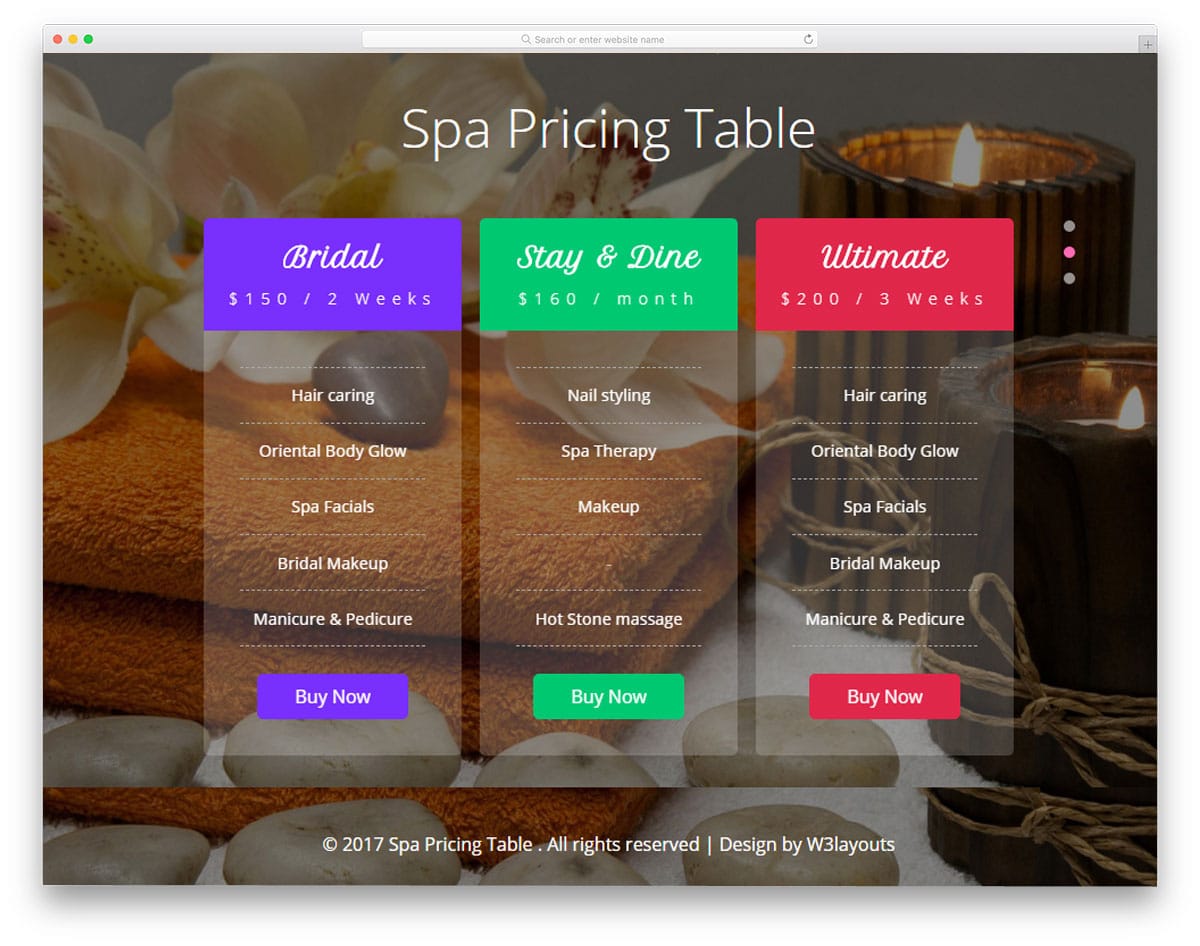
Spa Pricing Table
Spa pricing table is an elegant looking CSS table templates. With the neat transparent tables, this template gives you a visually appealing design. In the demo version, automatic transition is used like in the carousel section if you need you can customize it to fit the overall design of your website template. This template also uses the latest HTML5 and CSS3 framework, like most other CSS table templates mentioned in this list. Out of the box this template is also made mobile responsive, so you can add this template to your mobile responsive website without any issues.
Responsive Table
Responsive Table is a simple colorful CSS table. The creator of this table has used modern colors to make the table attractive. Ample amount of space is given between each column and cells. The user can easily read and interact with the contents on the table. As the name implies, this is a responsive table so it easily fits on all screen sizes. Plus, you can use this design on your responsive web design. The developer has used the HTML and CSS code alone, hence you can work easily with this table design. If you are looking for modern colorful easy-to-work table design, CSS table templates like this will make your job simple.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment