30 Bootstrap Login Form Examples With Trendy Design And Useful Options
While making a design our heart always desire for something good looking and attractive, but our mind dwells on the functionalities and features. When we make a design for our users, we have to balance our heart and our mind. In this list, we have collected good looking bootstrap login form with the functionalities which the modern-day users expect.
In this fast digital world, users want to keep their data secured but also need to access information easily. Most experts recommend using long complicated passwords with symbols and numbers that only a person with eidetic memory can do. Luckily we got password managing tools to help with us in filling the passwords easily. Not everyone can afford nearly $40 per year for a password management tool. The simplest method most users prefer is the social media login option and remember me on this computer option. Some of the bootstrap login form examples in this list give you both the options.
All these bootstrap login form examples are free to use, so you can use the design without any issues. If you like to use these designs for commercial use, then make sure you read the license shared by the authors of these designs.
Login Page Customizer
If you are a WordPress user, you can use some of the Bootstrap login form examples in this list by simply installing this WordPress plugin. This thoughtfully designed WordPress plugin helps you easily switch the login page design without editing the code. In the customizer, you can easily change the logo, content, and other messages. Plus, you get advanced editing options like adjusting the padding, changing the colors, and a lot more useful features. If you don't like to make your hands dirty with the coding, this plugin will save your time and money. Yes, it can save you money because it is a free plugin.
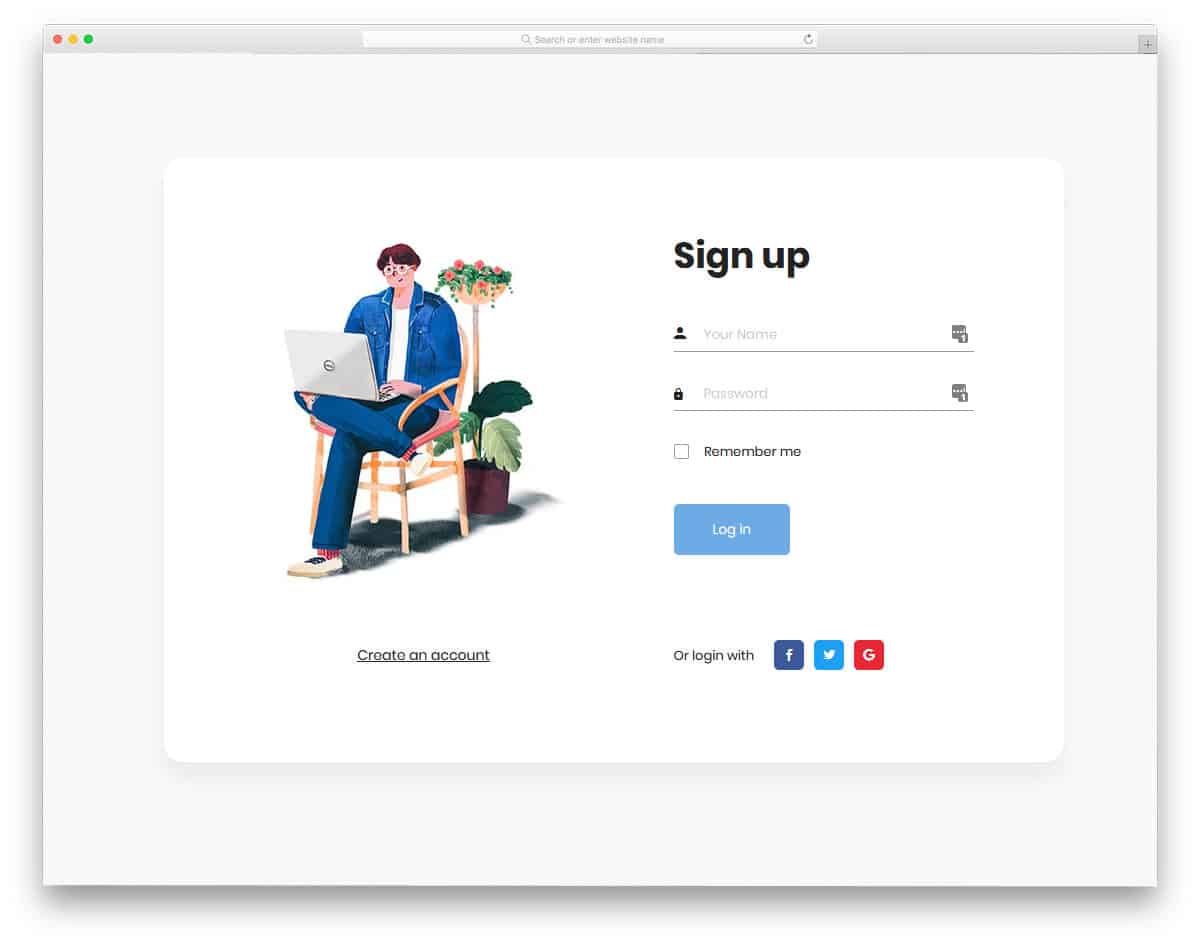
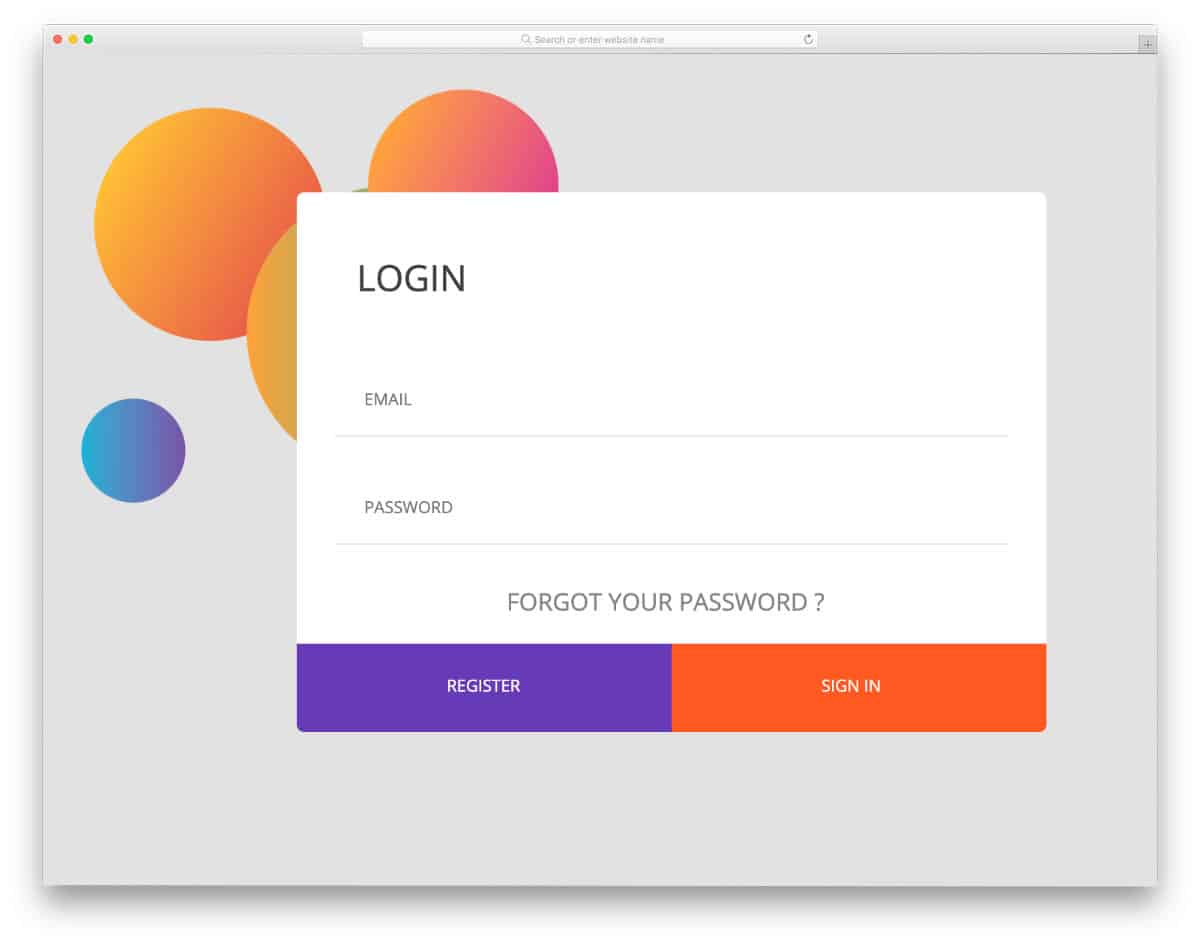
Colorlib Reg Form v7
In this bootstrap login form example, we get both login form design and registration form design. The creator has used a big clean white box for the form, where you have plenty of space to add images, social media icons, and form fields. An ample amount of space is given between each form field so that the user can easily interact with the form. It is a mobile-responsive form template, hence you can utilize the code easily even in your existing website. As all the basic optimizations are done by the creator, you can concentrate on the customization and integration part.
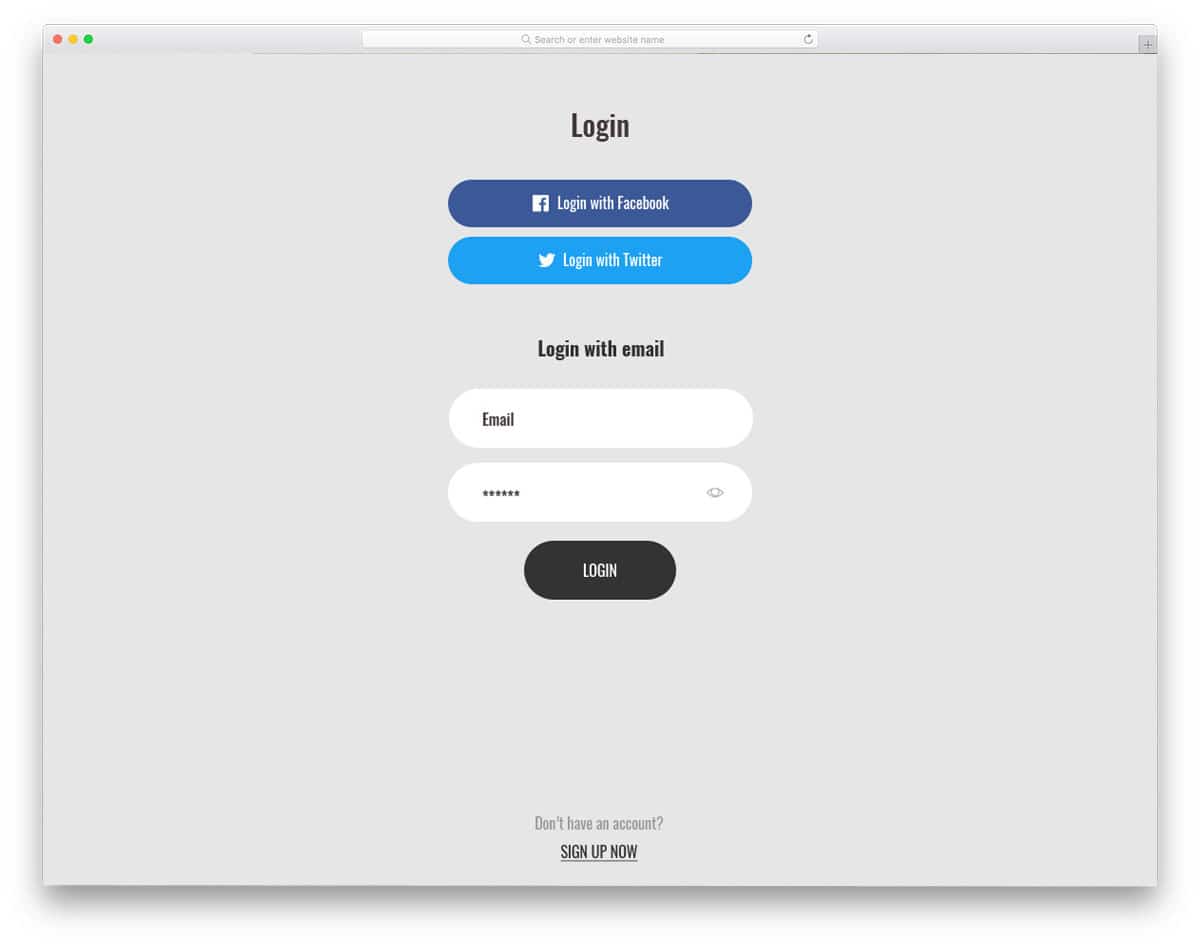
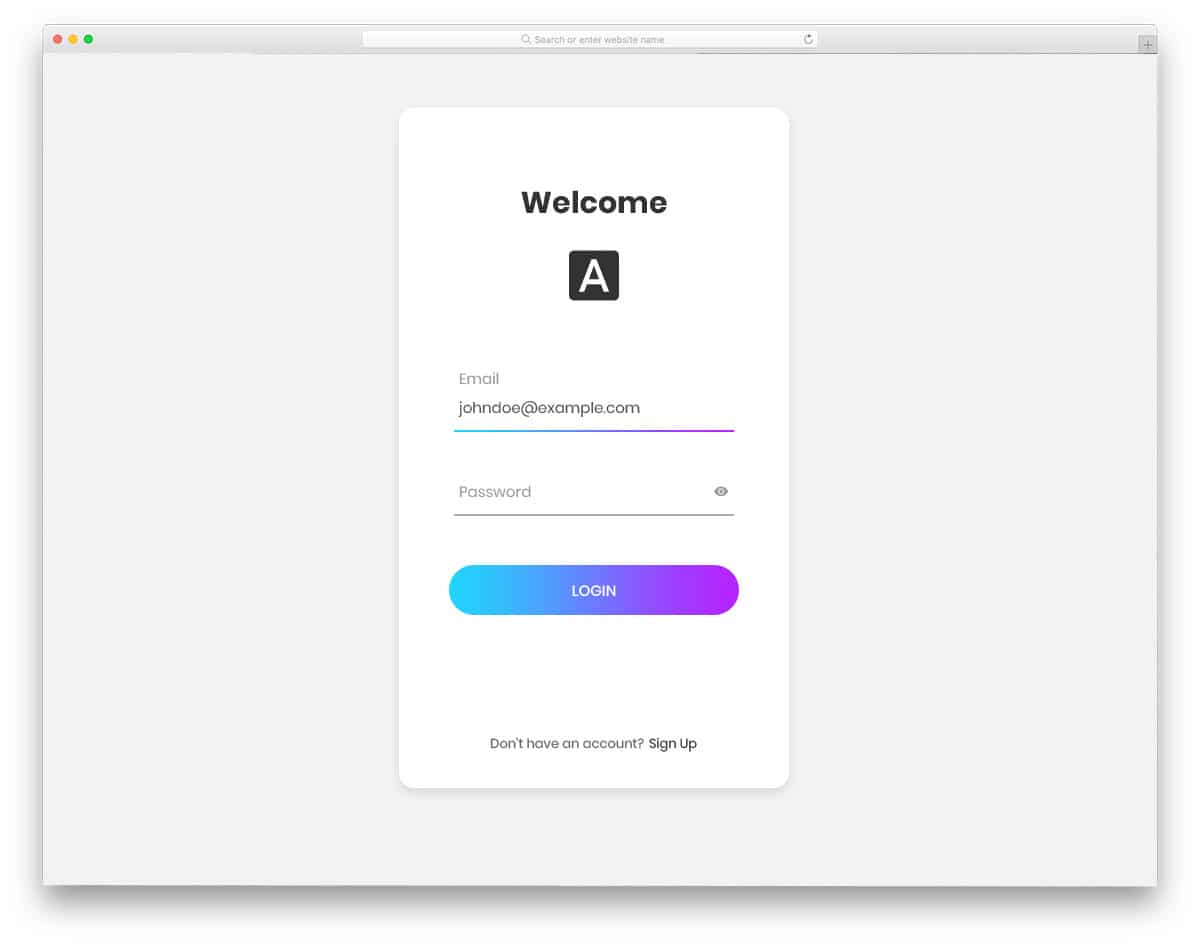
Login Form 7
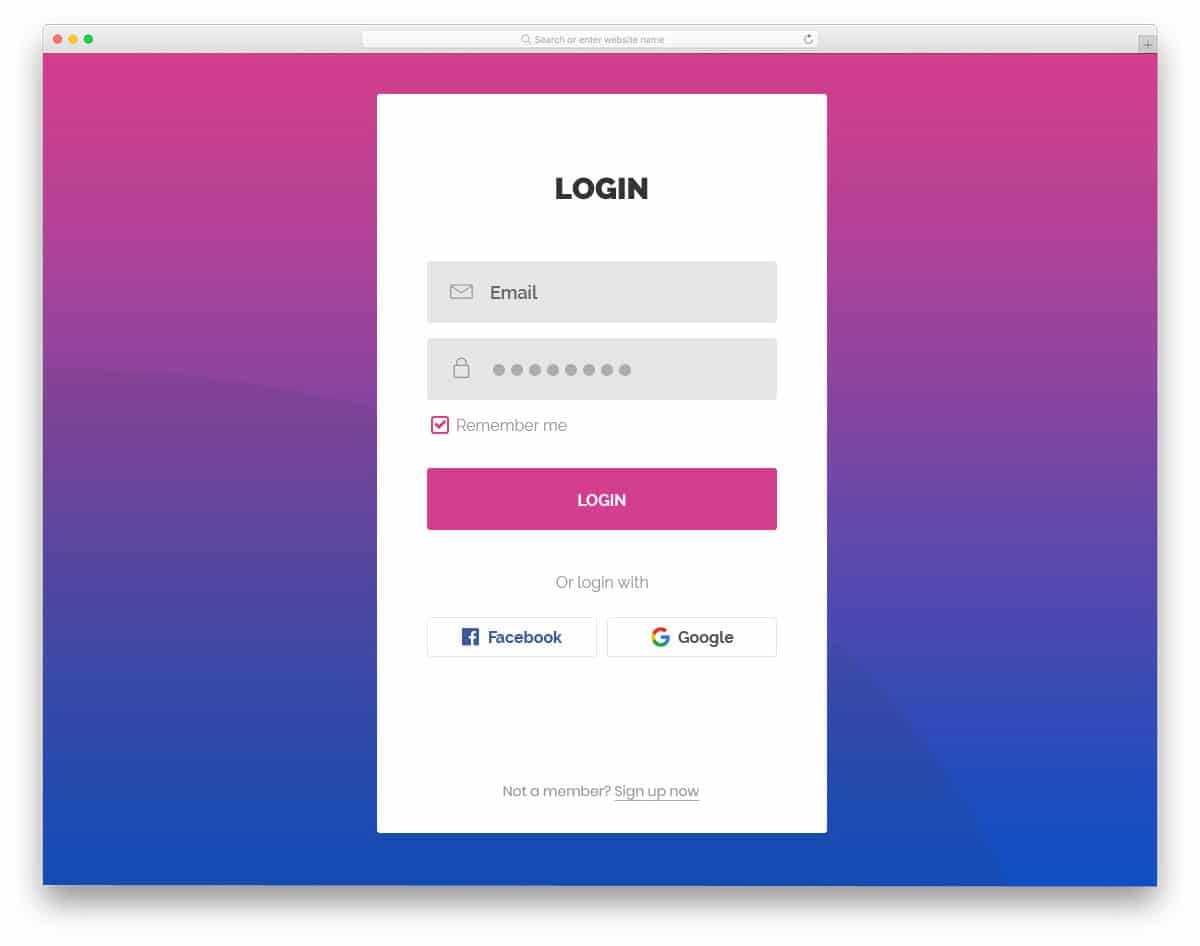
Login Form 7 is a sensibly designed login form for present-day digital users. The creator of this login form has given social media login option and regular email login option. In the default design, you get the most used Facebook and Twitter login options. But, you can use other login option like Google or Microsoft account login option. The free floating design of this form without any boundaries makes it fit easily in any part of the website. Smooth hover effects are used to indicate the selected form fields. Along with the social media login option, you also get a password show and hide option. If you are using this form for a data sensitive website like bank website, then you can remove the password show and hide option.
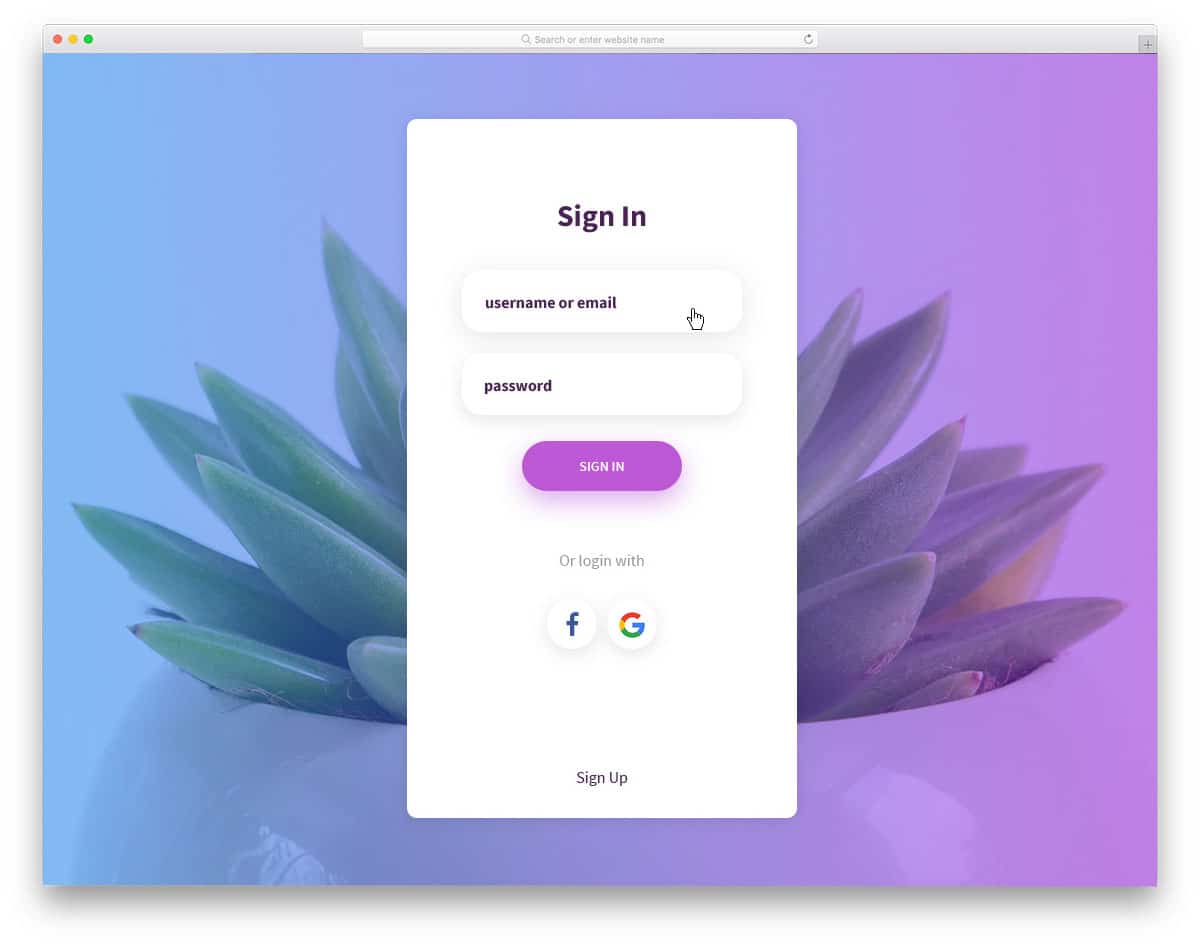
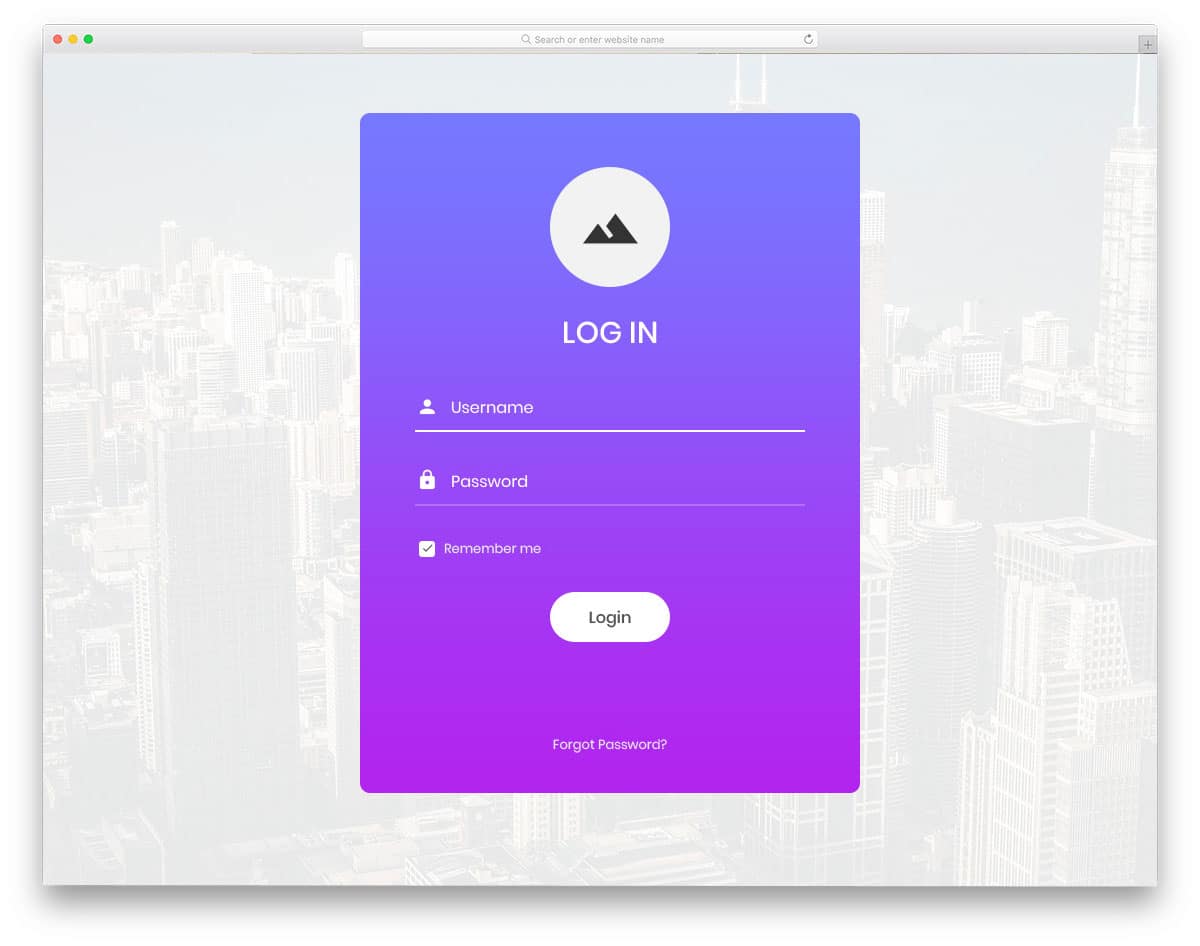
Login Form 6
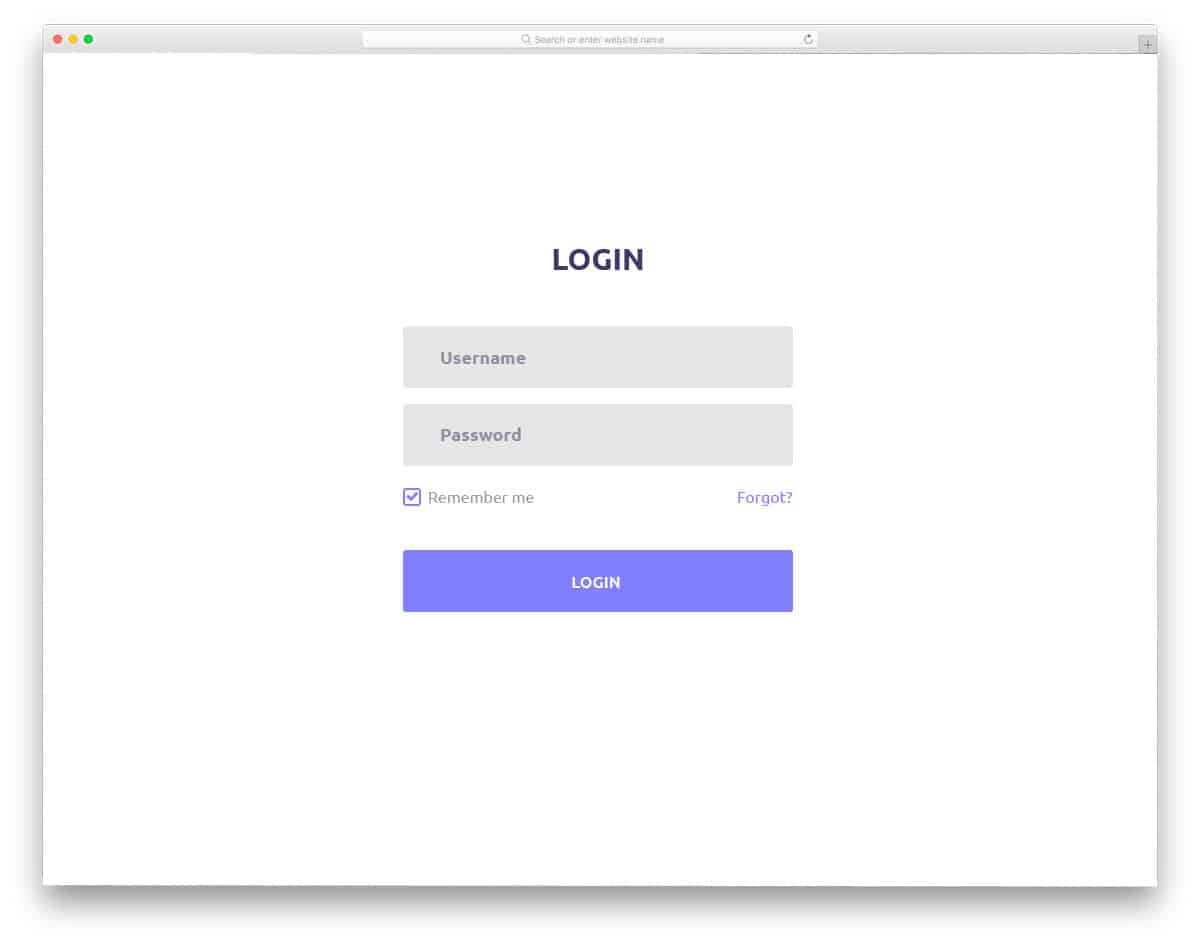
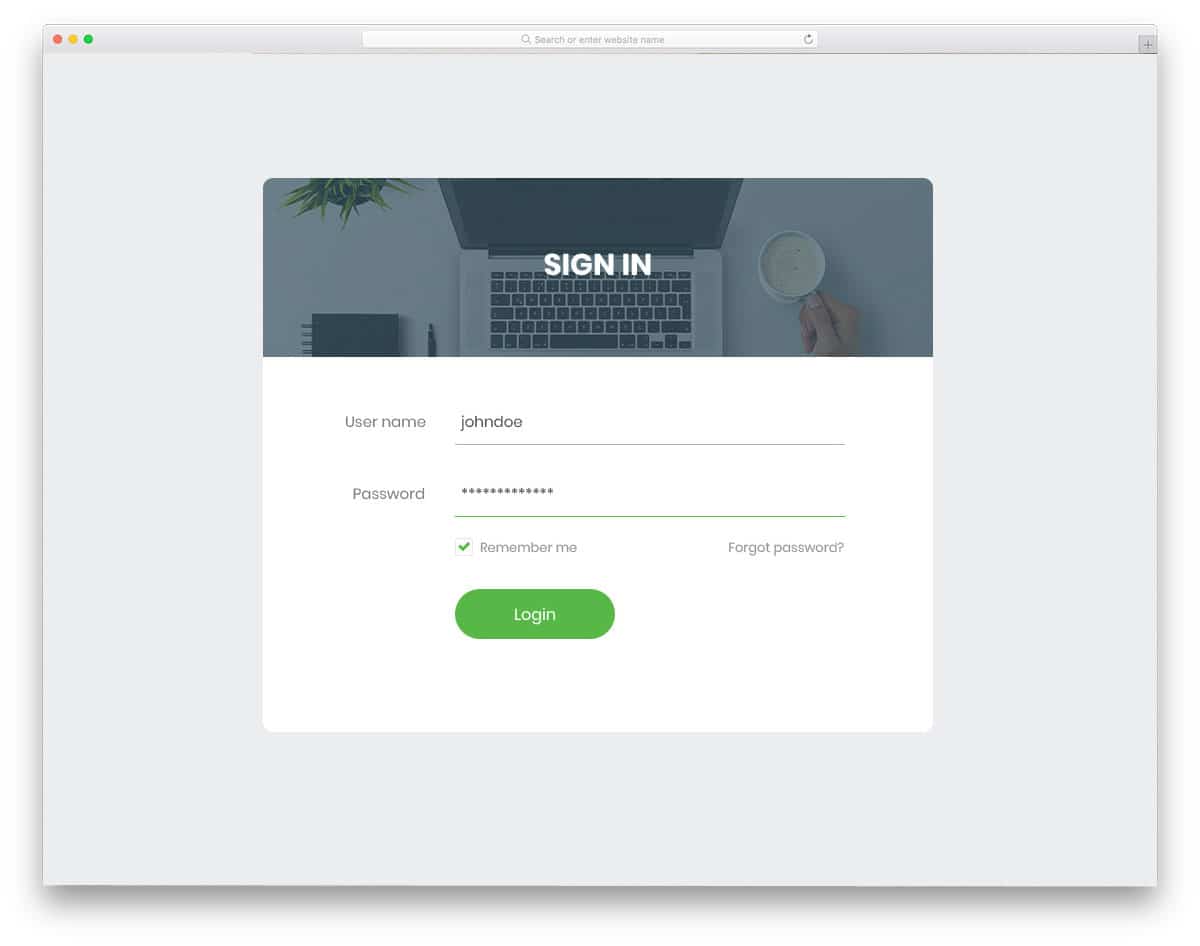
The Login Form 6 design is a perfect bootstrap login form example for users logging in on the same device. Just like Facebook and Google account, if your user ended a session and logging in on the same browser, you can use this login for design. Near the bottom of the form, you have space to add links to account registration and account recovery option. If you are planning to use it just like in the Facebook and Google, you can add a "sign in as different account" link. Shadow effect and the glowing button effect highlight and show the button from the background. At the top, you have enough space to show the user image.
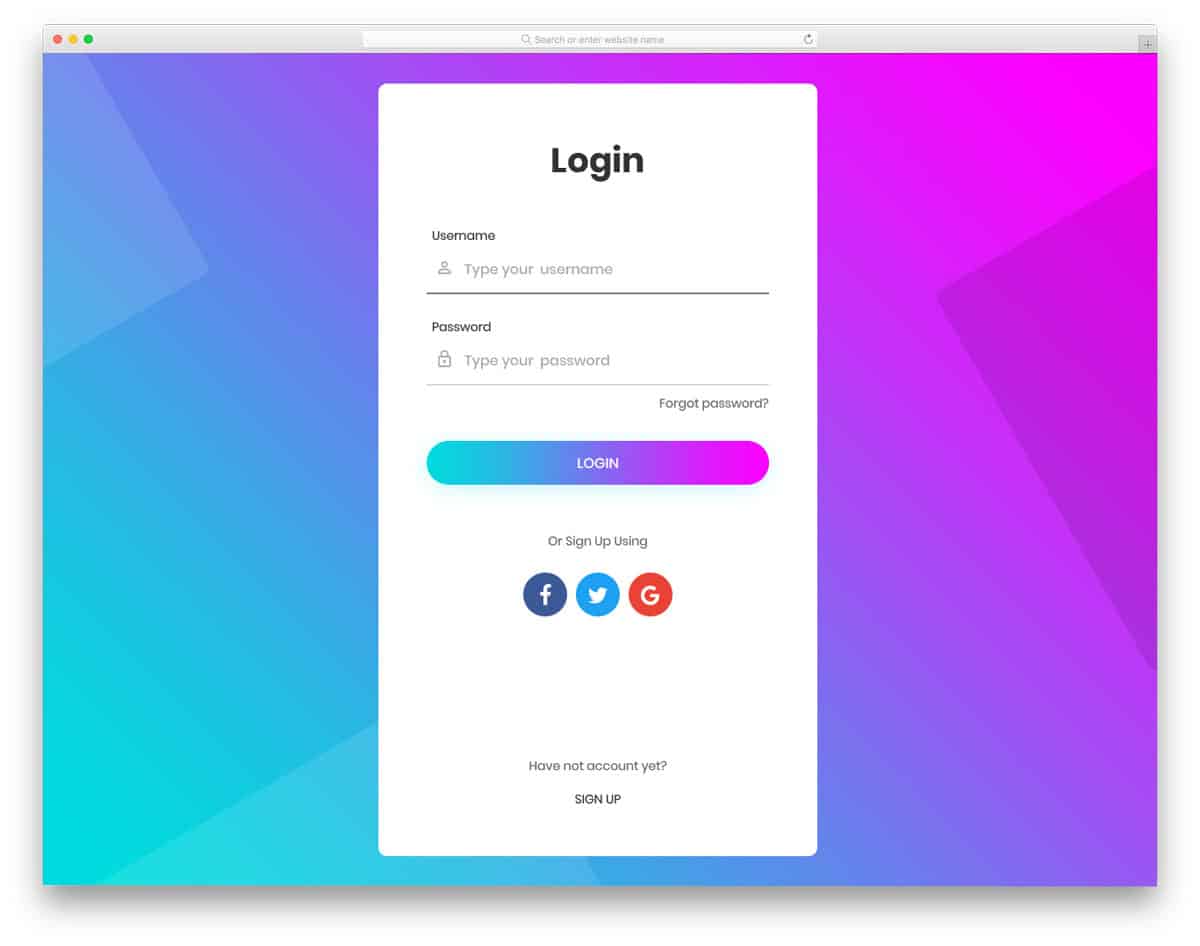
Login Form 9
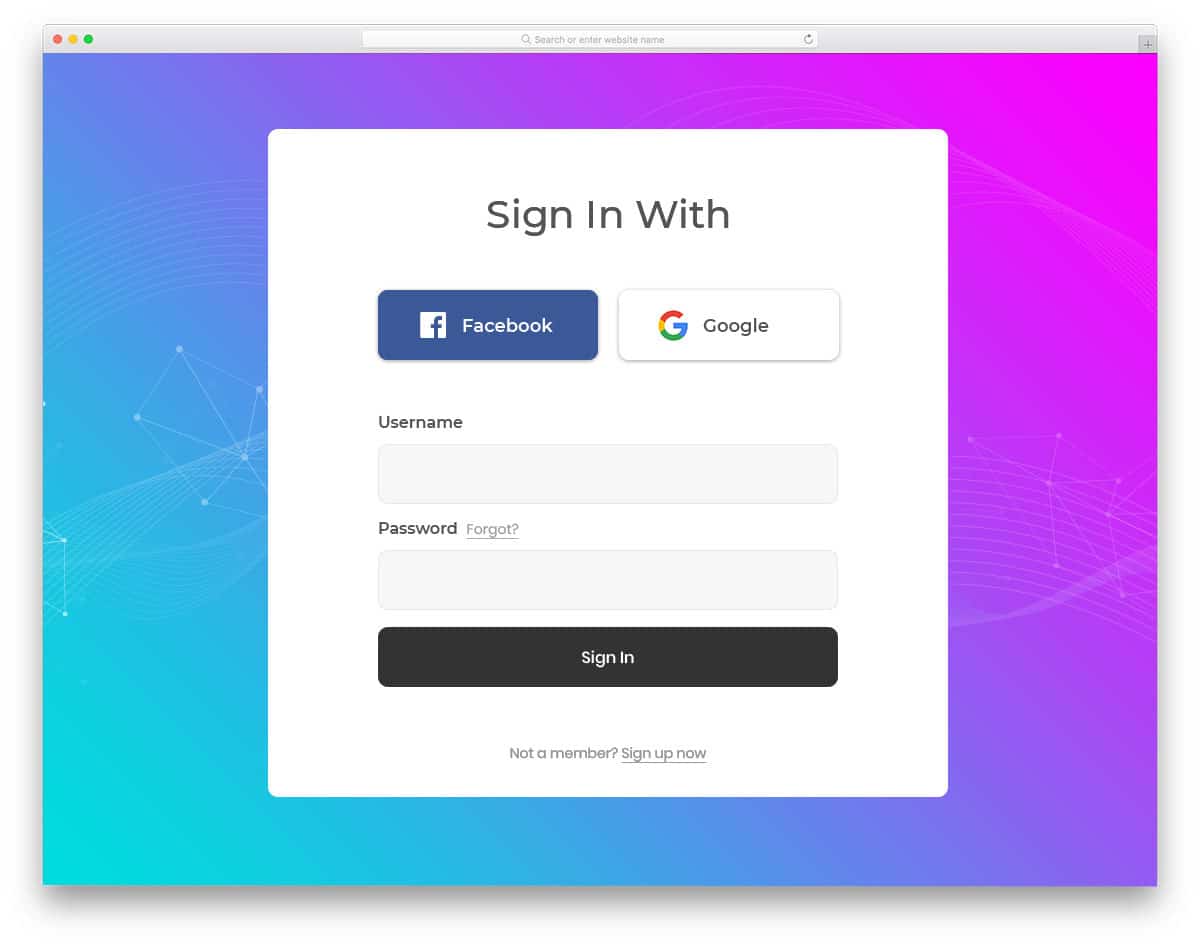
Login Form 9 is a polished version of the Login form 7 mentioned above. The creator of this login form example has made it versatile enough to use in both website and mobile applications. Shadow and depth effects are used smartly to highlight and show the form fields from the background. Below the form fields, you have space to add social media login options. In the default design, you get Facebook and Google login option. As usual, you can use the social media option you like. Bright red color texts are used for the error message, which will get notified easily by the user.
Login Form 11
Login Form 11 is a flat style design example of the Login form 9 mentioned above. In the login form 9 example, you have seen trendy rounded edge web elements and shadow effects. The designer has followed a flat design in the Login form11. Bright and attractive input text visual effects are used to indicate the form fields selected by the users. In addition to the social media login option, you get "remember me" checkbox option. Giving remember me option help the user to easily log in to their accounts from their trusted devices. The Login Form 11 works perfectly from the front-end, all you have to do is to concentrate on the backend integration.
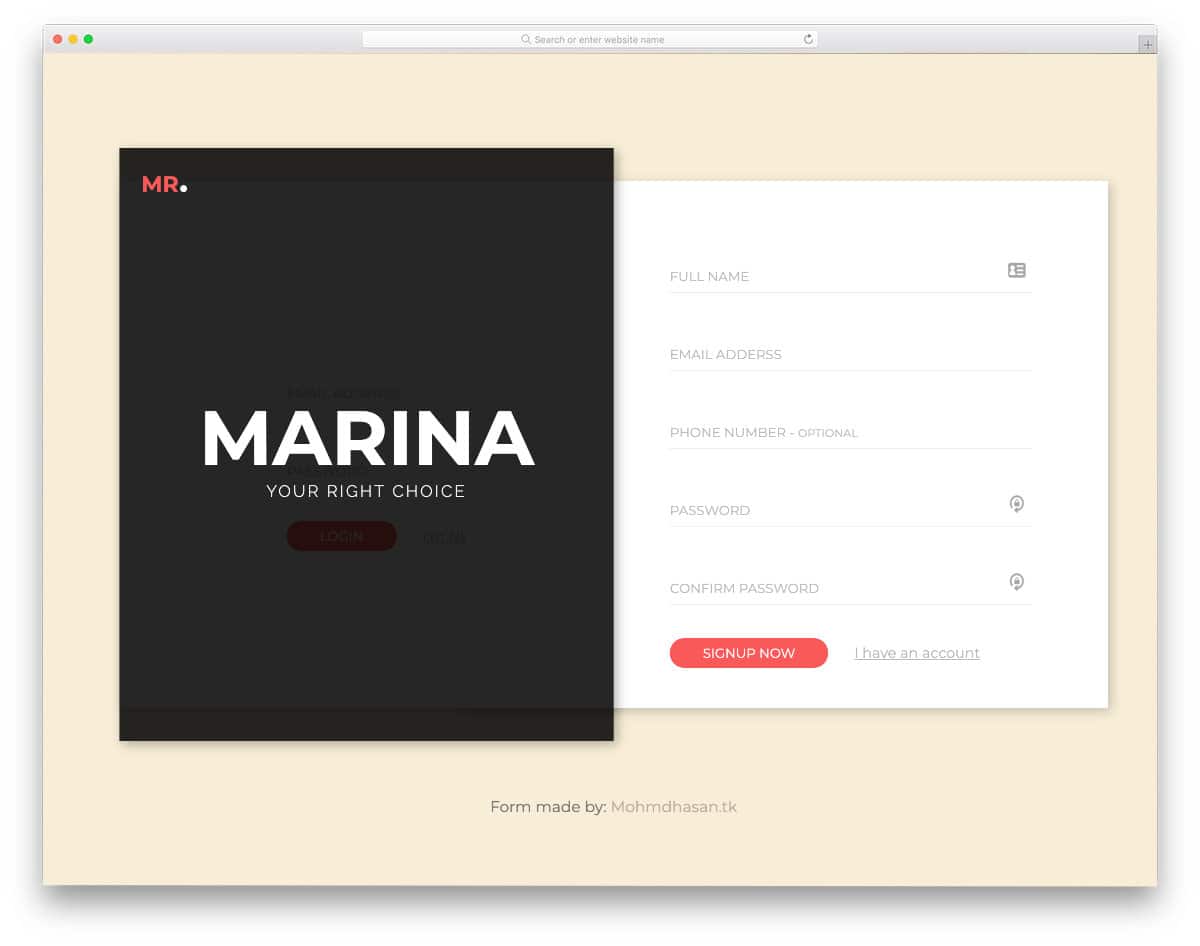
Login Form v1
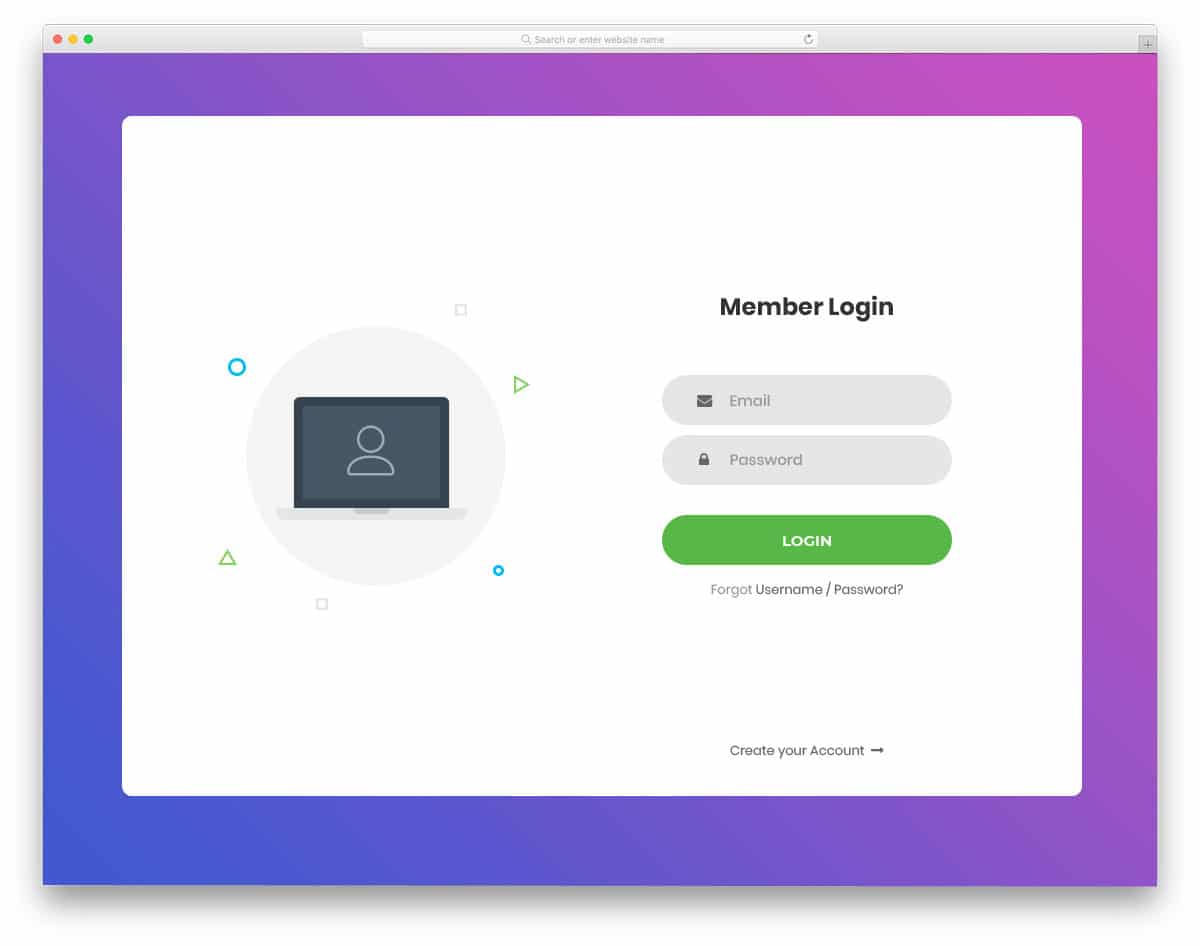
If you like to add a few gimmicky features to your login form design, this example will give you an inspiration. In this design, the developer has used an interactive element on the left which moves according to the cursor movement. You can use this space to add your logo, which will make your logo stand in the user's memory for a long time. Subtle hover effects and animation effects are used to spice up the design. The creator of this example has used the CSS3 script effectively to make an interactive login form. As it uses the latest HTML5 and CSS3 framework, you can easily use this template in your project.
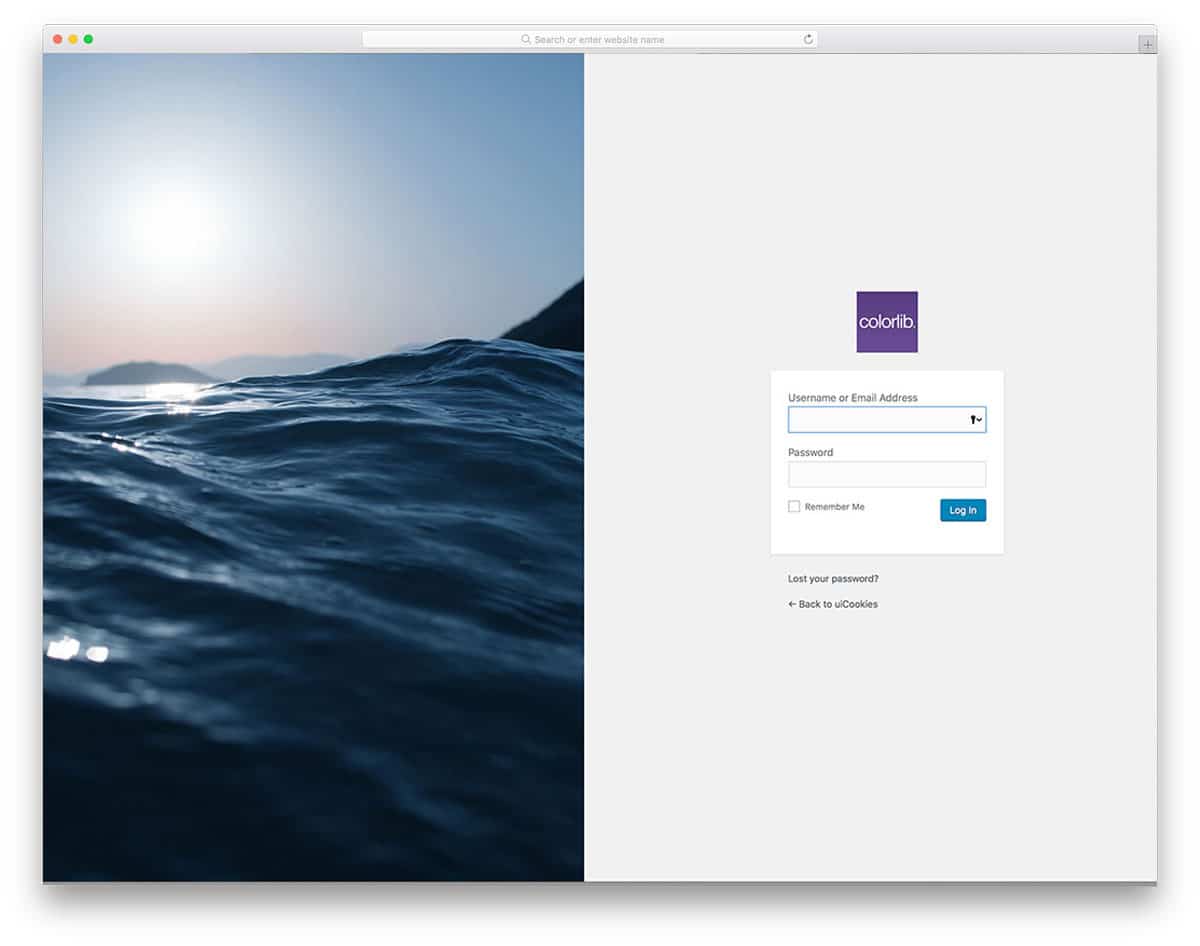
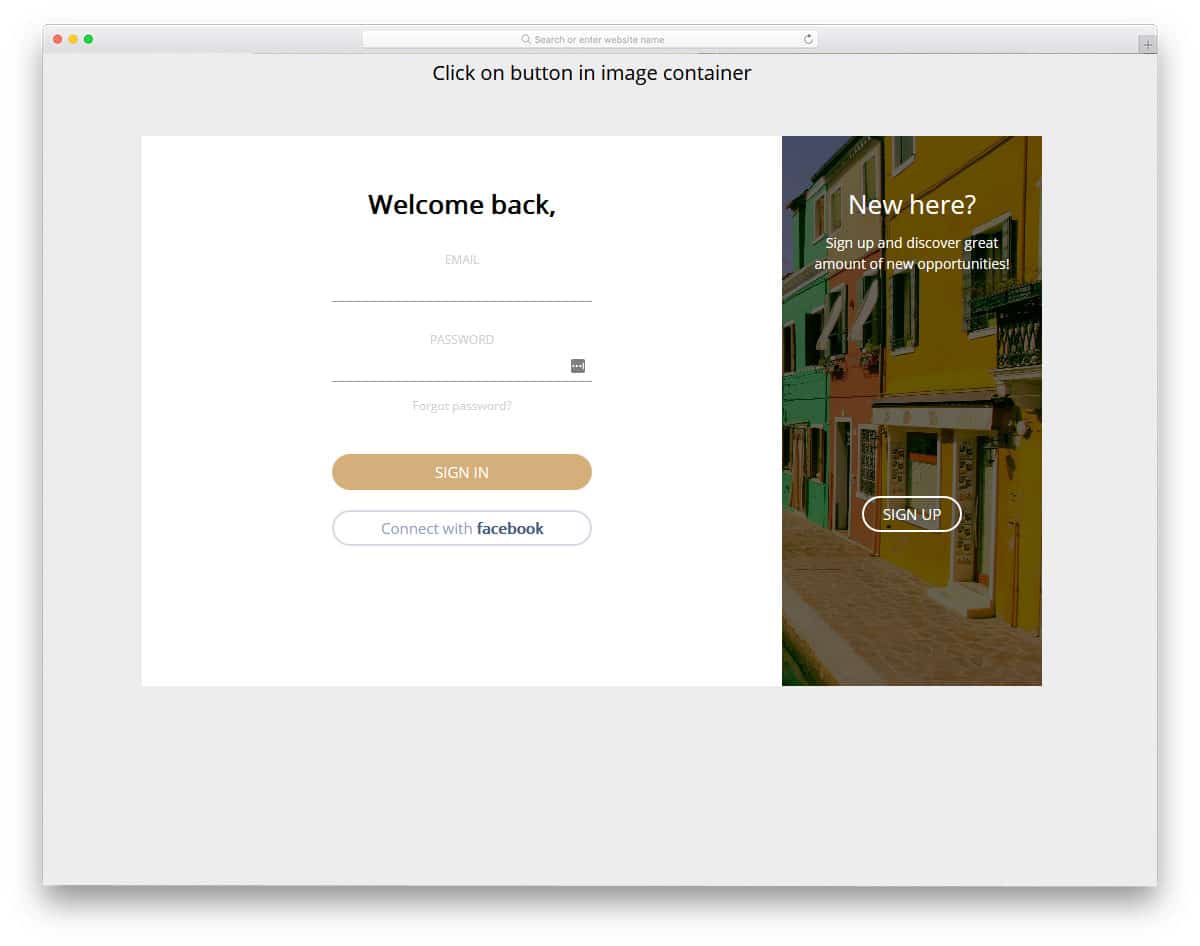
Login Form 18
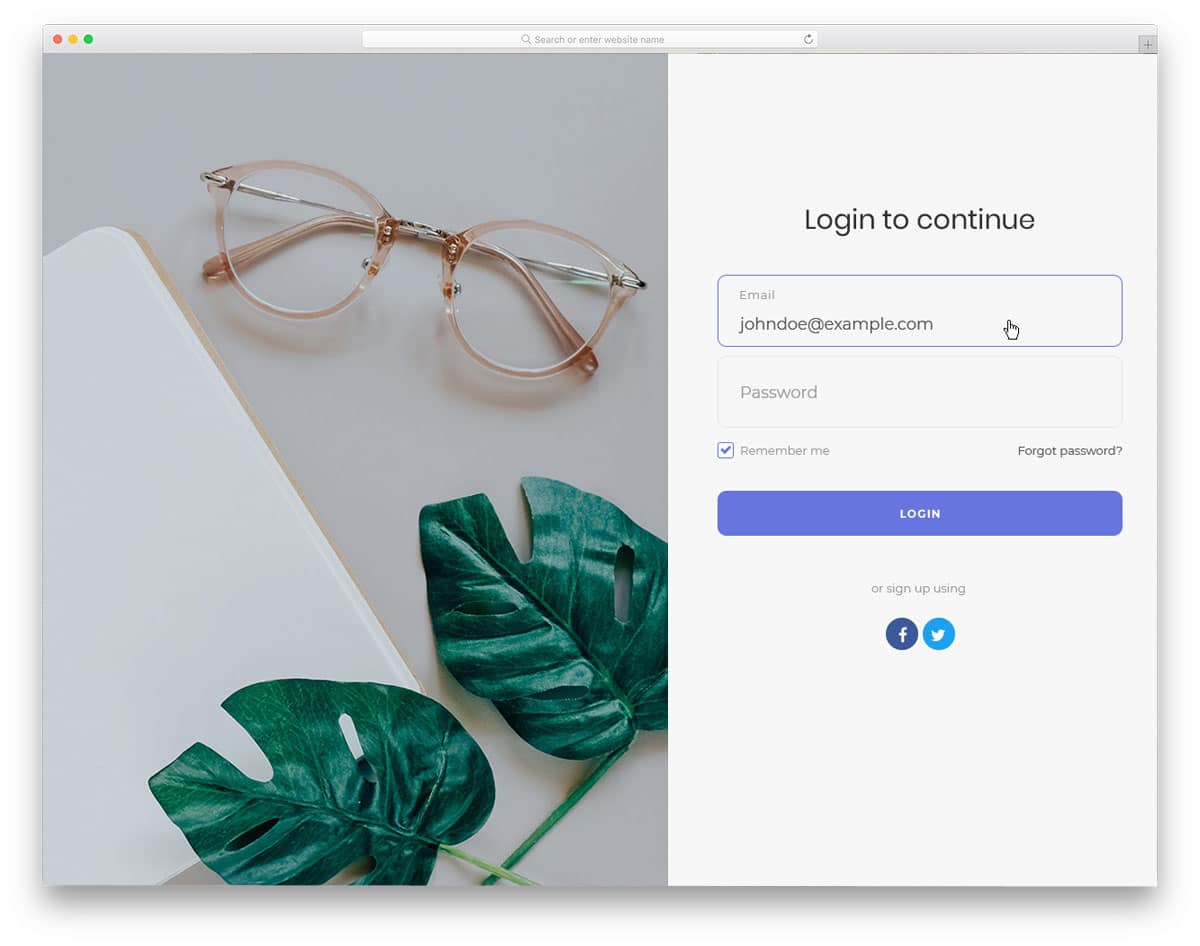
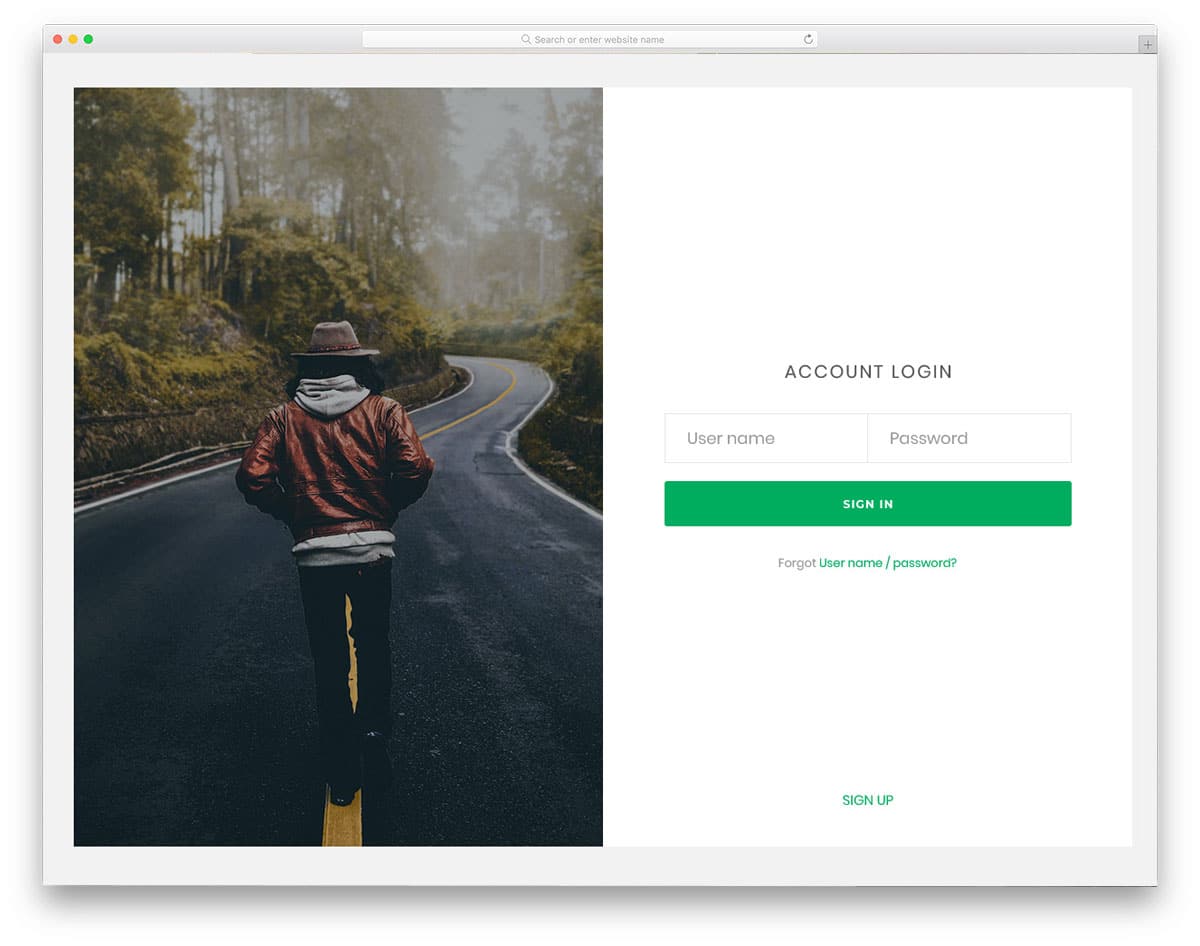
Login Form 18 is a professional looking full page login form. The creator has used a split screen design with a login form on the right and space for images on the right. Smooth transition effects are used to move the field labels while clicking the form fields. The form fields are made bigger so that the user can clearly see the texts. Another advantage is it is optimized for small screen devices, hence you can use this login form design example in your mobile responsive websites. Professionally handled code structure will make your customization part easy and you can use this design in your project without any issue.
Login Form 12
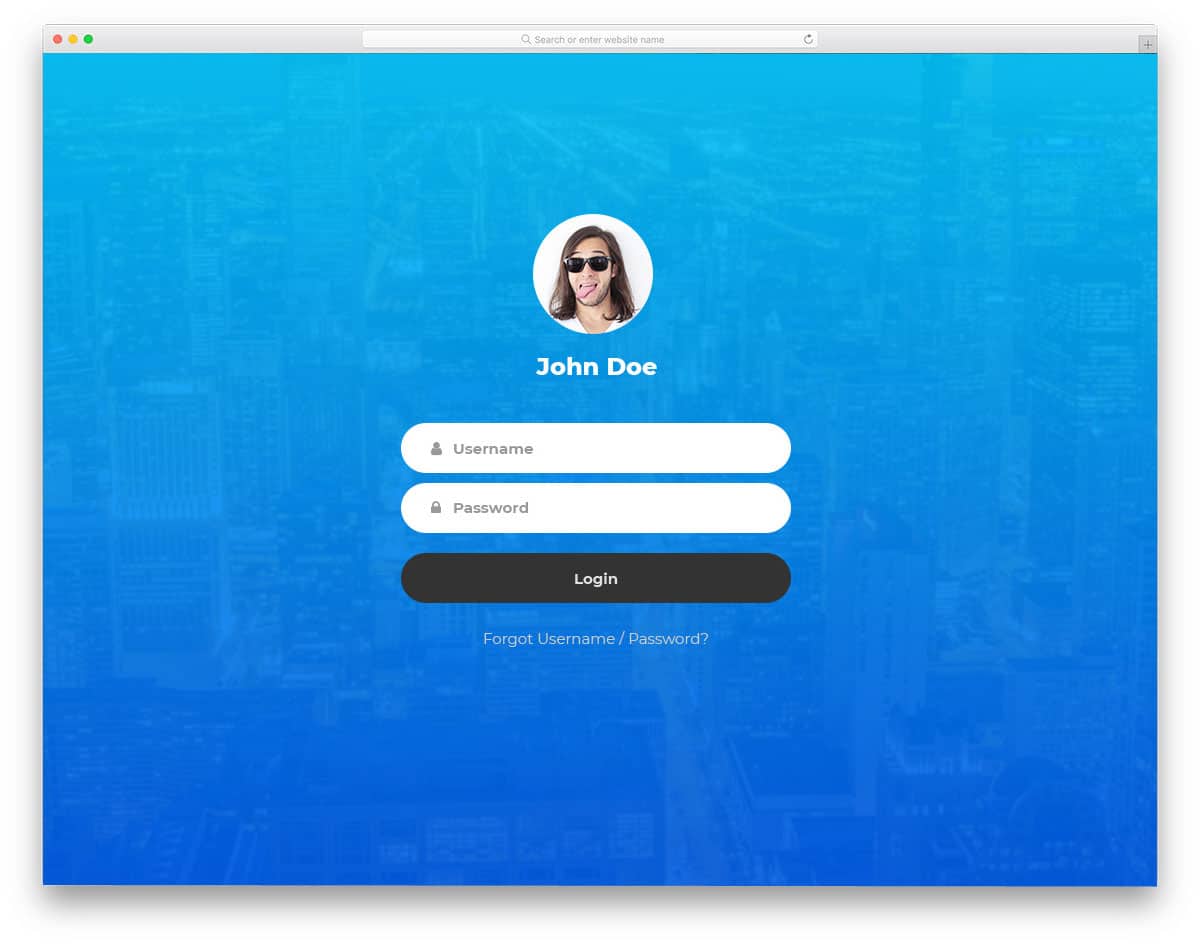
Login Form 12 is another trendy looking form template. The creator has used modern web elements and subtle animation effects to make the form easily fit for all types of websites. In the default design, you have space to add a profile picture of the user. But, you can use the space to add your logo or for other purposes. Letters on the text fields are bolder and bigger so the users can clearly see their input details. Gradient colors are used for the button hover effects. All the fundamentals are done properly in this template and give you the freedom to add your own features to make the form unique.
Login Form 10
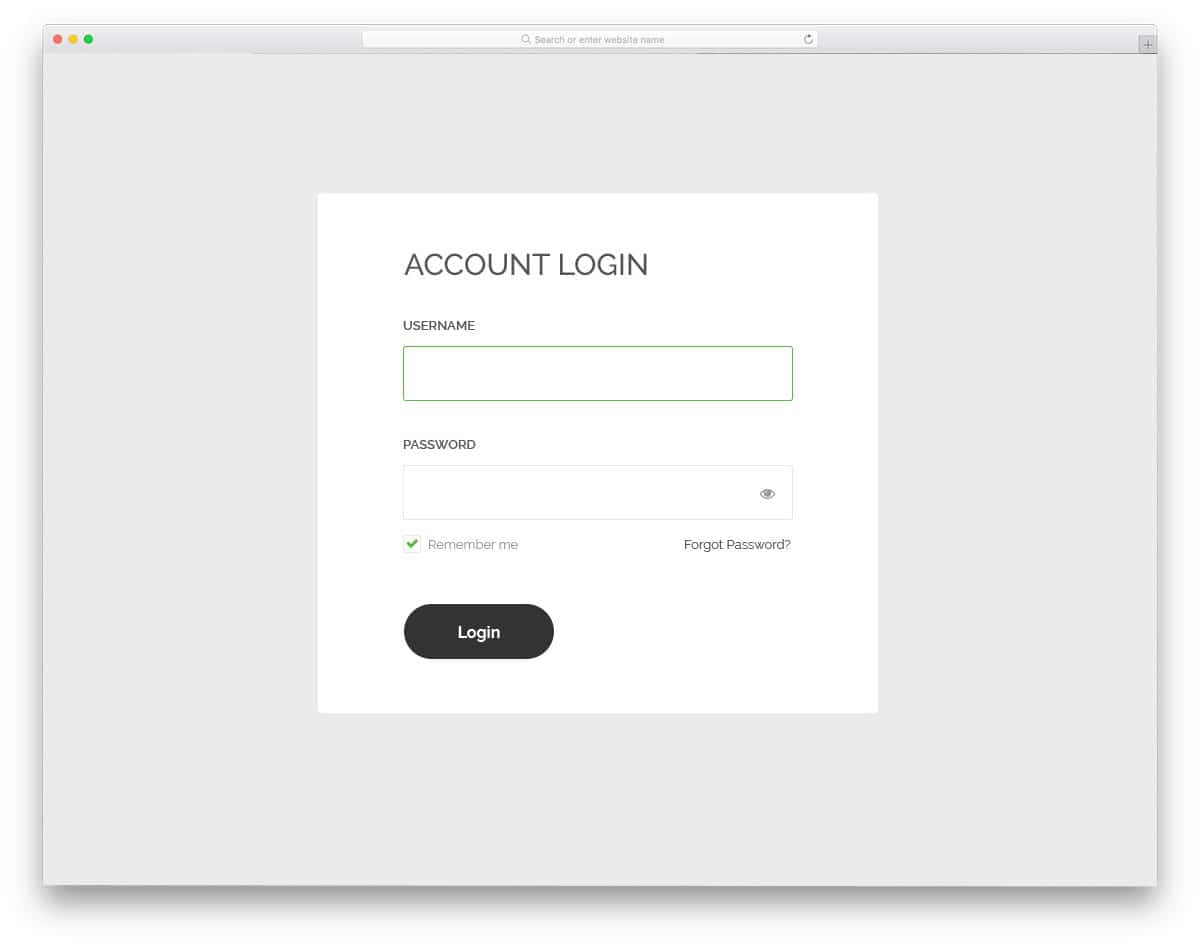
Login Form 10 is a simple and clean looking form template. If you like to make a form that fits easily on any part of the website, then this bootstrap login form example will come in handy. Professional color schemes are used for the animation effects and call to action buttons. The use of trendy colors gives an elegant look to the form. Since it is a CSS3 based design, you can add any modern colors and gradient colors to it. The forget password option is given right below the password box so that the user can access it whenever they want. The simple code structure of the template will let you integrate the form with any modern tools and applications.
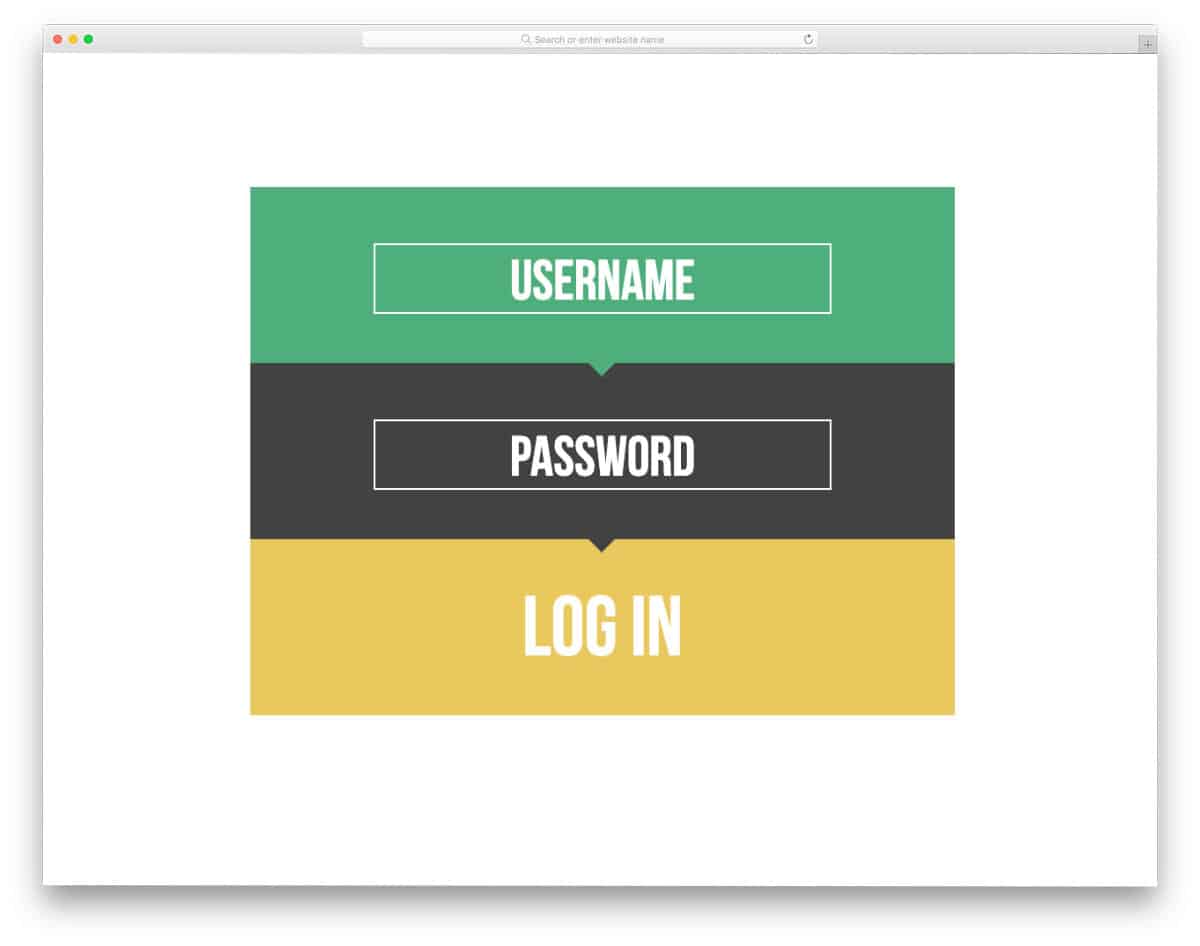
Login Form 5
Login Form 5 is a bold looking login form with big text boxes and big elements. This bold design makes interactions easier even on small screen devices. The chances of accidental clickings will be less in this type of log form designs. Important elements like call to action buttons and social login options are highlighted using the shadow effect. The shadow effects give a three-dimensional floating look to the elements. Take a look at our CSS button design examples for more impressive and unique button designs. Sensibly placed options will help the users access the options easily and give a better user experience.
Login Form 17
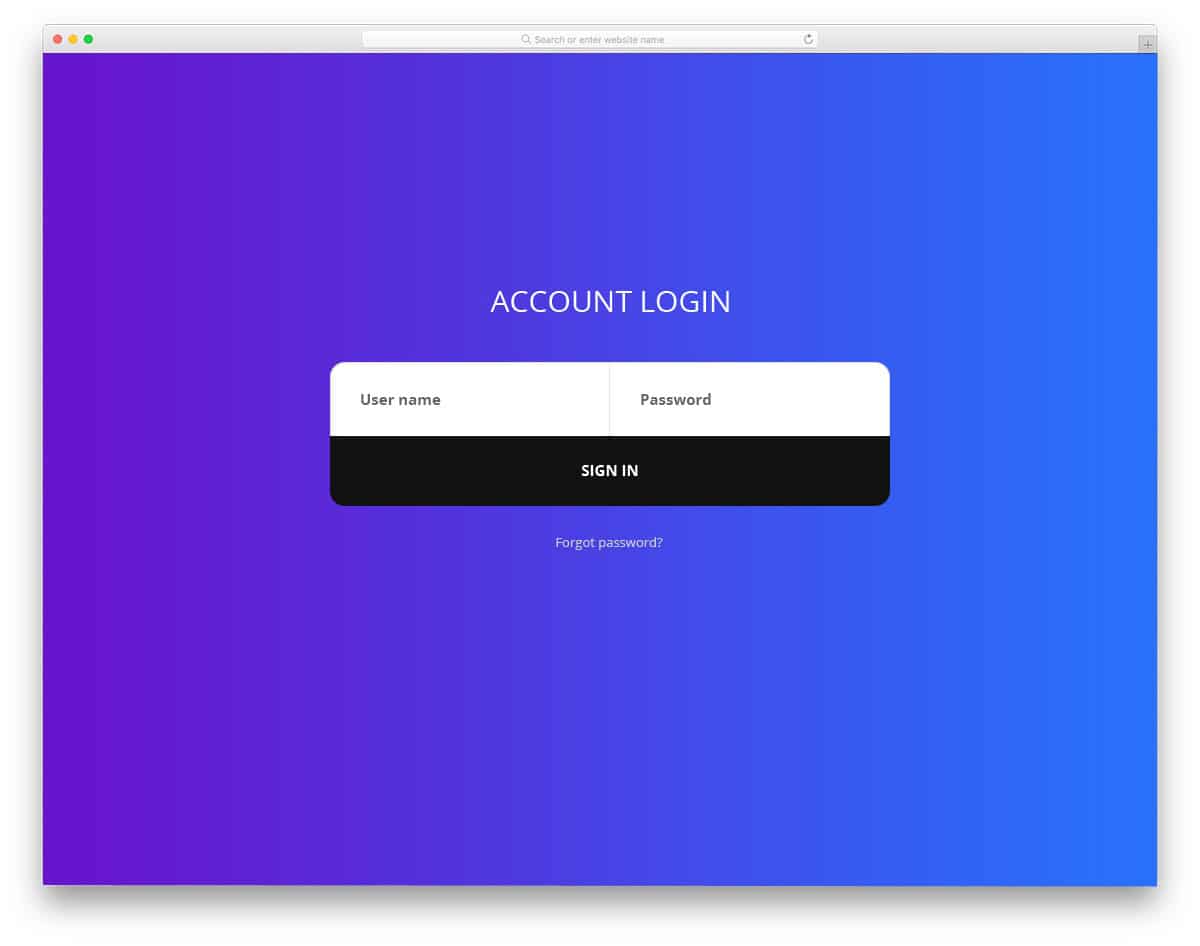
If you have space constraints and looking for a simple login form, this login form example might help you. The creator has put the username and password boxes in a single line. This design has its own merits and drawbacks. The advantage is as said before, it requires only less screen space. The drawback is the input text can't be seen clearly in one line, the user has to scroll and see the input data. Just below the sign-in call to action button, you have space to add password recovery option. Neat professional looking fonts are used in the default design. If you have your own font design, you can use it easily by editing a few lines on the CSS file.
Login Form 14
Login Form 14 is a simple minimalistic login form. Because of the minimal look, the user can clearly see the options and their input data. Though it has only basic options, it covers the basic needs of a login form. If you need, you can edit the form and the features you want. Only subtle animation effects are used in this template, which gives a rich look to the template. Another advantage of this simple design is you have plenty of room for customizations. By keeping this form as a base, you can create your own custom login form design.
Login Form v2
This one is a clean and colorful login form which you can use for both websites and applications. The color shifting hover effects for the gradient style call to action button gives a lively feel to the template. In the password text field, you have the option to show and hide the text in that field. All functions and effects are completely functional from the front-end. The properly handled code script will make your back-end work simple and easy. At the top of the form, you have space to add your logo. Using the logo on the login form help the user to identify your site when they get redirected from other links and pages.
Login Form 4
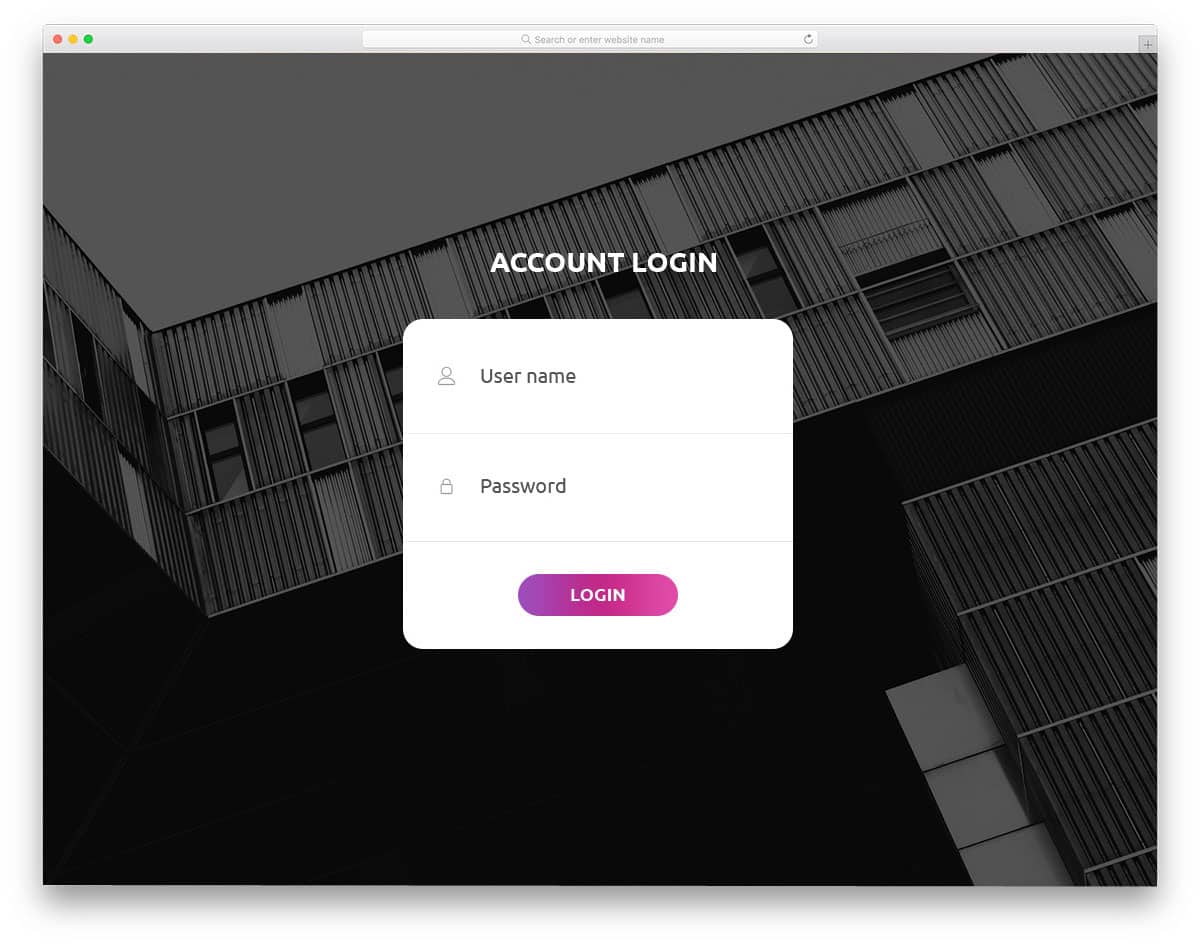
The creator has given you a very long form, hence you have more than enough space for all elements. You can adjust the size and can use this form for mobile applications as well. The designer has used both icons and text for the form field labels, hence the user knows what information they are adding. Glowing effects are added to the call to the gradient call to action button, which gives a realistic look to the form. Below the regular log in option, you have space to add three types of social media login option.
Login Form v3
If you felt the Login form version four to be too long for your design, the V4 form example might impress you. Instead of making the form long, the creator has made the form wider. Because of the wider form factor of the form, you can add long texts in one line. Plus, the user also can see the contents on the text fields easily without scrolling them. As experts recommend to use a long password with different symbols and numbers, this form will help the user to see the password clearly. For demo purpose, the creator has an image background, but you can use your own background pattern or can keep it plain.
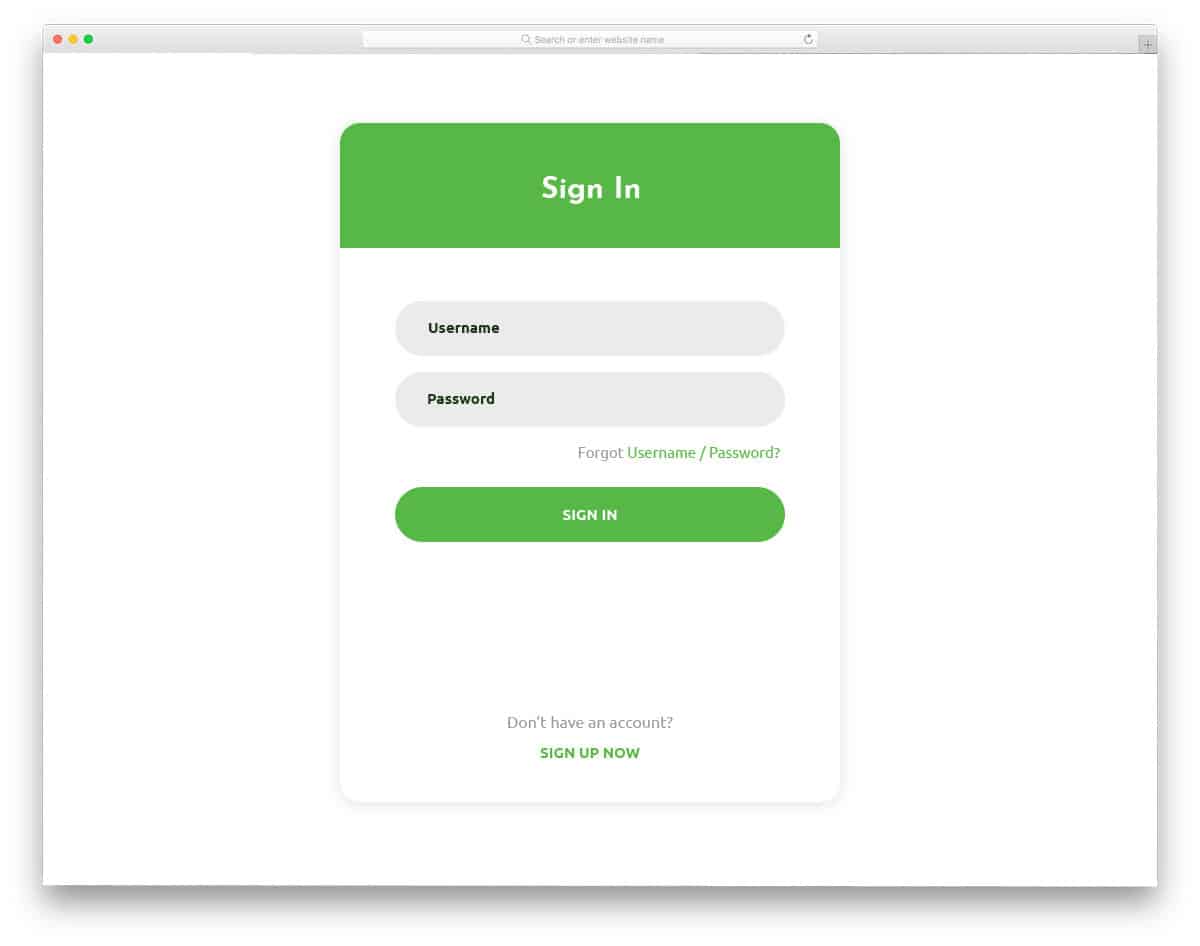
Login Form 8
Login Form 8 has the perfect shape among all other bootstrap login form examples in this list. The form is neither too long nor too wide, the letters are made bolder for better legibility. If you are looking for a simple login form which has all its fundamentals done perfectly, you should try Login Form 8. The precise size of the login form makes it an go to option for both mobile applications and websites. Subtle animation effects and small detailing like shadow effects make this form unique and pleasing to eyes.
Login Form 15
Login Form 15 is clean and professional looking bootstrap login form design. The classy design of the login form makes it a perfect choice for all types of business websites. At the top, you have the option to image background. Based on the type of business website, you can use a corresponding image background. As the default form design is wider, it is easy to interact on the desktops and laptops. On the clean white background, the texts are clearly visible and legible enough to read. If you need you can darken the text color for better legibility of texts.
Login Form 19
Login Form 19 is a simple and practically applicable login form design example for both websites and applications. In the default design, the creator has given you only basic options like email login and space for account recovery & new account sign up. Not only the design, but the code structure is also kept simple for easy and quick customization. The developer has used the border animation smartly to give a unique look to the text box when the user selects a text box. On the clean white background, the pitch black texts are clearly visible and easy to read.
Login Form 20
Another example of a single line login form design. The creator has used animation and hover effects to show user-friendly options. Out of the box, the form supports field validation, hence the user will be shown an error message when they make a mistake. Login form designs like this will fit perfectly for landing pages and one-page templates. Without taking much screen space you can give a proper login form without making any compromise in the usability. In the download file, you get properly organized code scripts, hence you can easily work with this template.
Login Form 16
Login Form 16 is a compact size login form with modern design. Rounded edges and gradient color schemes make this form design an go to option for all types of modern websites. The developer has used the latest HTML5 and CSS3 script to make this design. Hence, you can use any latest colors and animation effects to make this login form unique. Though the form is compact, the designer has used the space effectively to give an ample amount of space for the texts. In the default demo, you get image background, but you can change it as per your design requirement.
Creative Login Form
Creative Login Form is simple and easy to implement bootstrap login form. No matter for which website you are using this login form, it fits perfectly on that website. Because of the straightforward design of the login form, it easily blends with other elements on the web page. You can use this login form design in a full-page design or as one of the elements on your homepage. The developer has shared the entire code structure in the CodePen editor, hence you can edit and visualize the contents before using it on your project.
Login Form 1
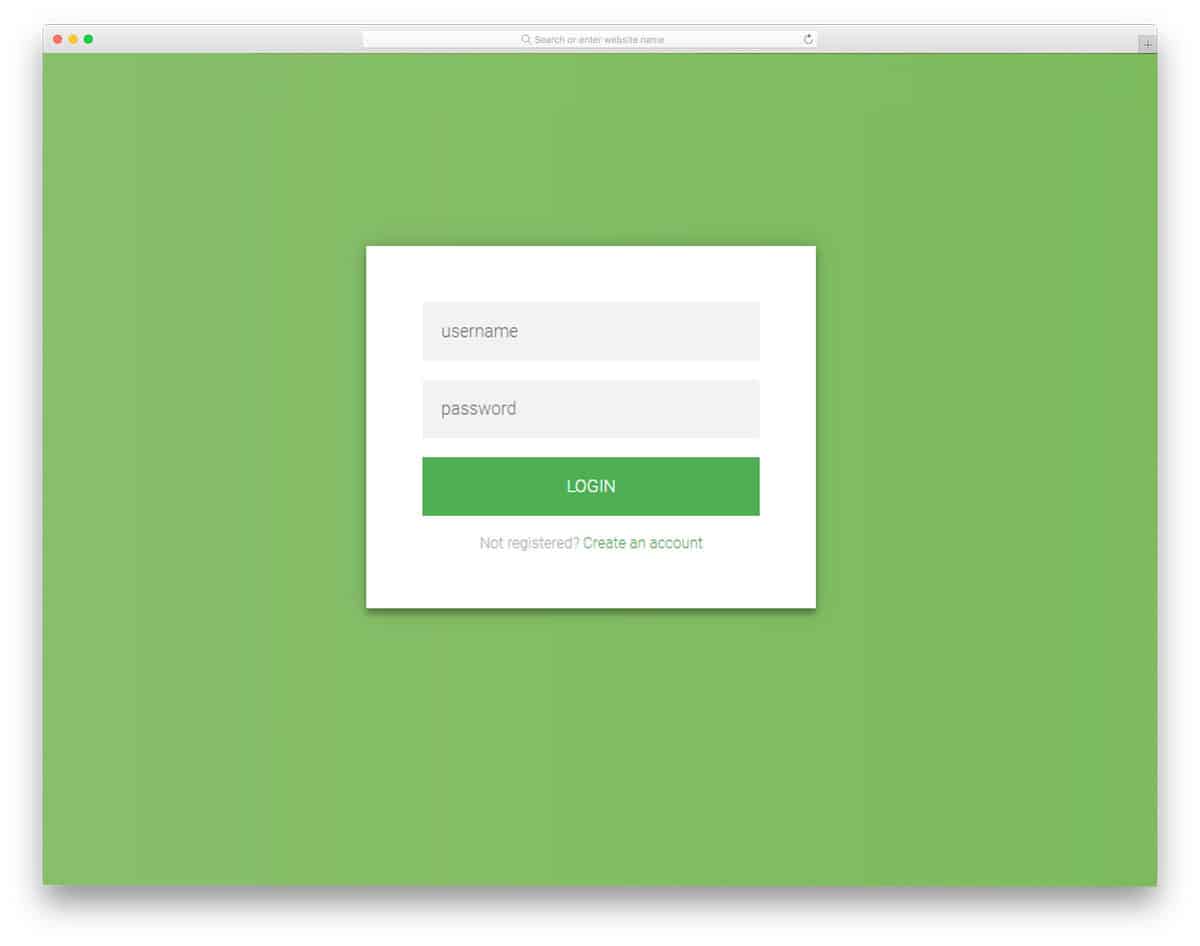
The creator has given a flat style login form in this example. As you can see, form fields and buttons are almost the same. Only the text box boundaries will help the user distinguish the form field from the button. A color-changing hover effect for the call to action would make this login form even more user-friendly. Since the whole design is made using the latest HTML and CSS script, you can use any modern designs and animations on this form. Take a look at our CSS hover effects collection for fresh hover effect ideas.
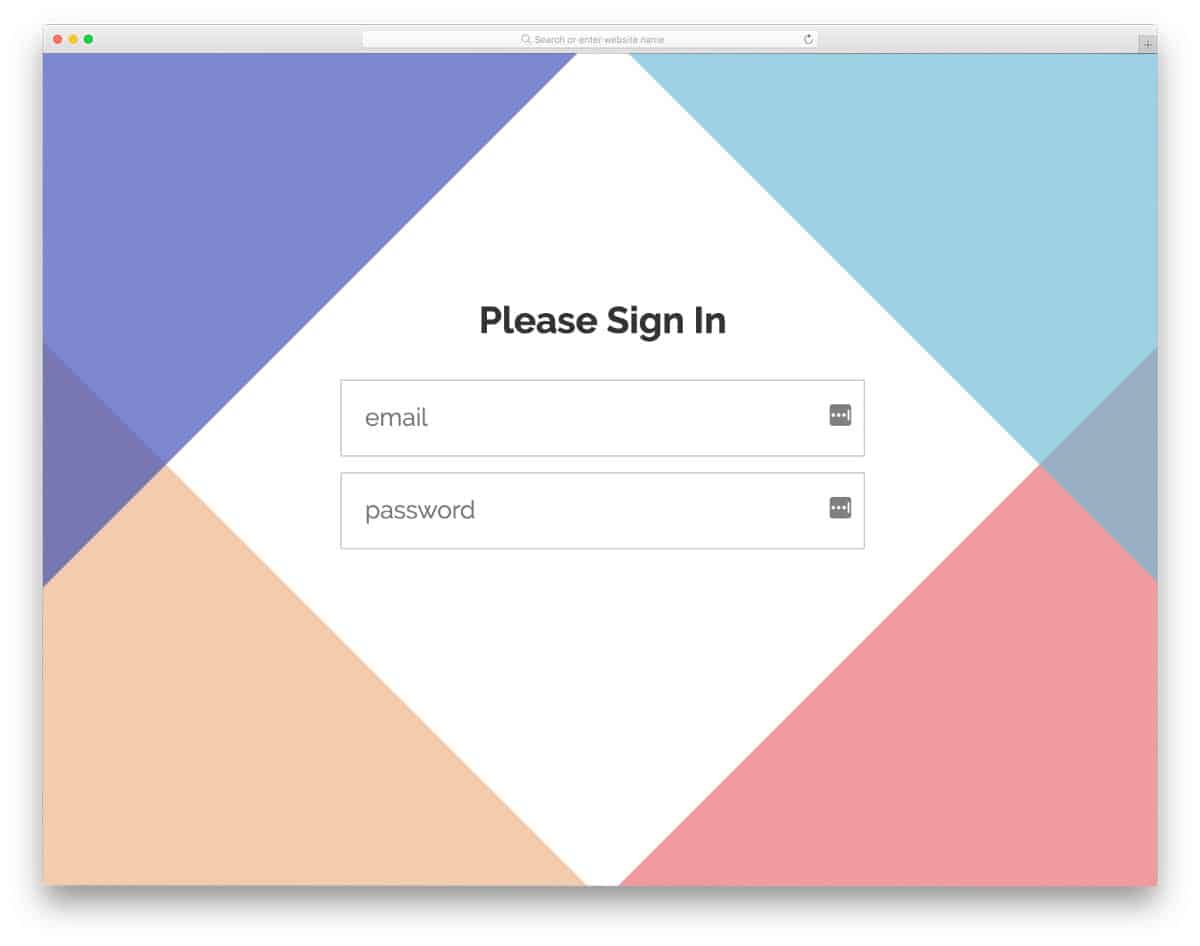
Login Form
This one is another pure CSS login form with interactive animations. When you hover near the login form, the colorful geometric shapes moves aside to reveal the form. The animation effect is smooth so that users don't need to wait too long for the form to appear. Everything works neatly in this form. The only thing you have to fix is the form closes when you move the cursor away even if you have selected a form field — this might be something you have to fix before taking this lightweight, animated login form to your website or application.
Responsive Signup/Login form
Like few other bootstrap login form examples in this list, this one has both signup and login forms in it. The left semitransparent part of the form is kept still, and only the forms are animated during the transition effects. Design-wise, this form is perfect and will work on any modern websites and applications. The entire code script used to make this form is shared with you on the CodePen editor. You can adjust the code as per your requirements and can start working on the backend part. Using a bootstrap login form for the login page will help you clearly show your brand.
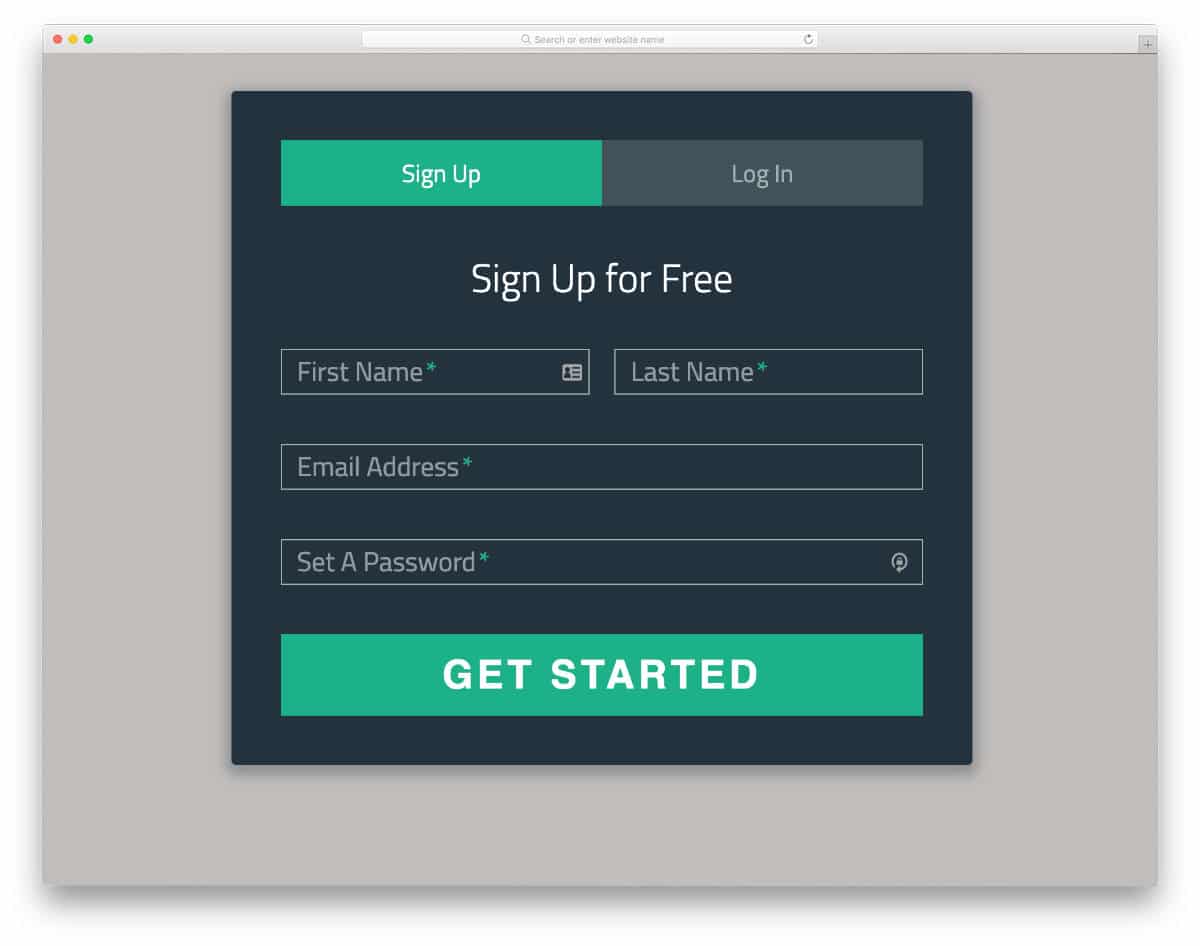
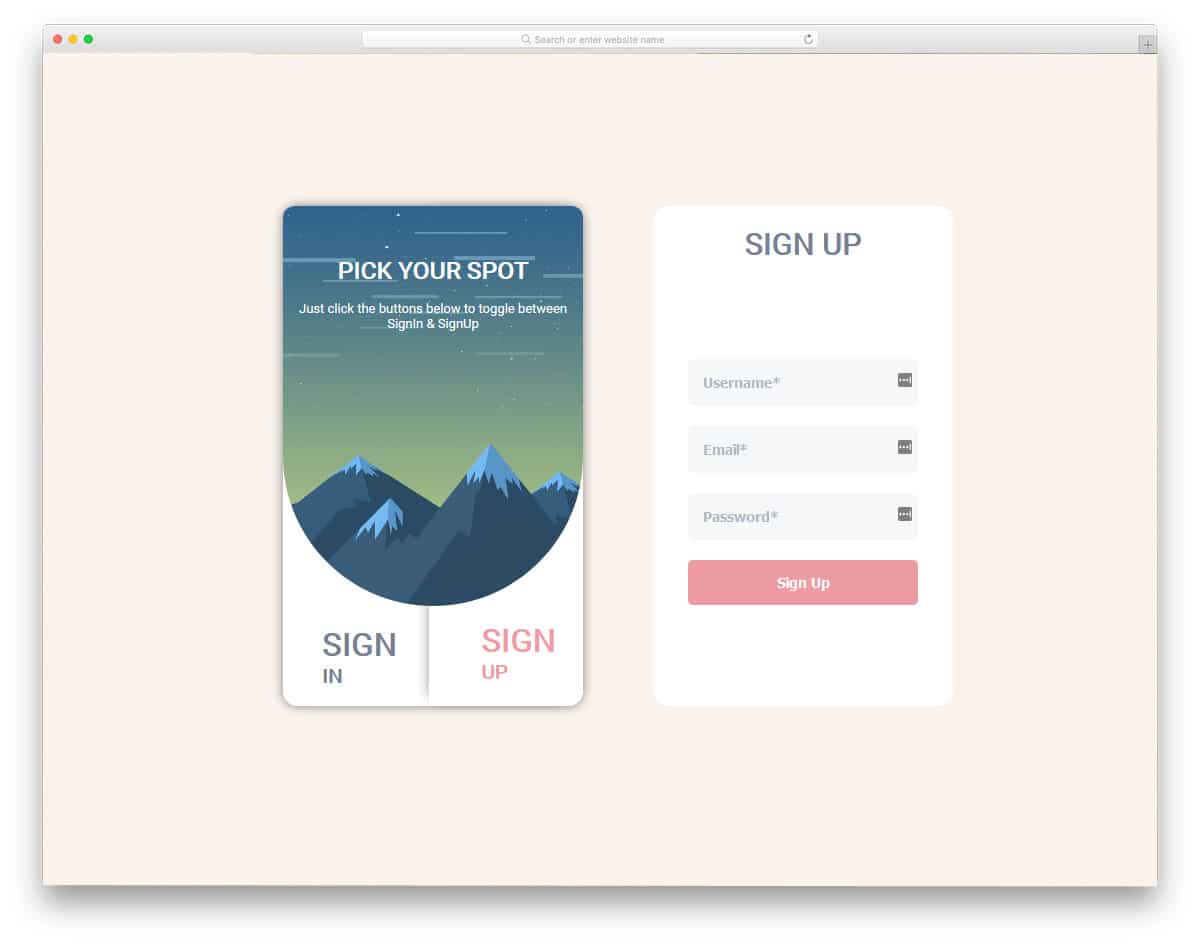
Sign-Up/Login Form
This example has a bold looking login form design. Tab based interface makes this form design familiar and friendly to use for all types of users. Important form fields are noted in the form; plus, form field validations are also used to ensure that the user is providing the right information. The code structure is kept as simple as possible so the developers can easily work with this form. If you are looking for a boxy-style login form with tabs to switch between registration form and login form easily, this one might meet your needs.
Login form UI Design
The developer Chouaib Belagoun has given us a colorful login form design in this example. The looks of this form are attractive and can fit into any modern website/application. Hover activated animations are used in this form — some of them are good, and some of them need to be tweaked a little to maintain a professional look. The whole code script is shared with you; hence, you can easily utilize this code on your project. Like most other login form templates in this list, this one is also running on the latest web development frameworks, which will make the developers work a little easier.
DailyUI 001
If you are looking for interactive bootstrap login form examples to use in your mobile application, this example might inspire you. The creator has used the shadow effects to clearly show which option you choose. Since it is a concept model, the creator has shown the login page and the login form in separate screens. In this example also you get a registration form. By keeping this template as an inspiration you can create your own custom login page. The entire code script is shared with you on the CodePen editor, hence you can edit and see the customization results before using it on your website.
Login/Registration Form Transition
One thing that is missing in the previous Daily UI template is the transition effect for the login and signup page. The creator has used smooth and interactive animation effects which most users will love to see. Along with the regular sign-in option, this template also has a Facebook login option. For this smooth transition effect, the creator has used a few lines of Javascript along with the HTML and CSS script. If you are looking for a perfectly working bootstrap login form, this template will impress you. All the animations and the elements are working properly from the front-end side. So we can concentrate on the back-end side and on the customization part.
Log in / Sign up
From the name itself you can understand that this template has a login and sign up form designs. The basic transition effect is almost similar to the Login/Registration Form Transition example mentioned above. But in this one, the form elements are also animated along with the design elements. Like in most bootstrap login form examples mentioned in this list, this one also made using the latest HTML5 and CSS3 script. Hence, it can handle all modern design elements and animation effects. The properly structured code script will help the developer to easily edit and use the code in their design.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment