33 Bootstrap Navbar Examples To Clearly Communicate With The User
The navigation bar or simply the navbar plays a crucial role in any website and application. A website or an application without a navbar is like leaving your users blindfolded in a dense forest. A poorly designed navbar not only affects the user experience but also hinders your SEO results. It is always better to spend some time in seeing and analyzing other navigation design solution that helps others to overcome an issue. This could help you make a better conclusion and also save your valuable time. To help you see more innovative navbar design solutions we have made this bootstrap navbar examples post.
Due to the advancement of web design frameworks, we use different types of navigations for our websites and applications. For example, the hamburger menu, sidebar menu, off-canvas menu designs. No matter what type of navigation you use, there are three key elements we have to keep in mind.
We have managed to collect bootstrap navbar examples that have all the three elements mentioned above. Plus, they also have creative designs and animation effects to meet modern design standards.
Cohost Bootstrap Navbar Template
Cohost website template uses a modern and elegant looking navigation bar. This bootstrap navbar template follows the traditional layout in a modern outfit. Everything is right in this template, you have clear branding, links have ample amount of space, and a call to action button at the end. Since the brand logo is placed separately from all other menu elements, it gives good visibility to your brand name or logo. Sometimes it is better to stick with the old school technique which performs well even in today's tough world. Fonts and color schemes used in this navbar express the creative thought of the brand and it also goes well with the overall design of the template.
Bootstrap Navbar Example With Logo
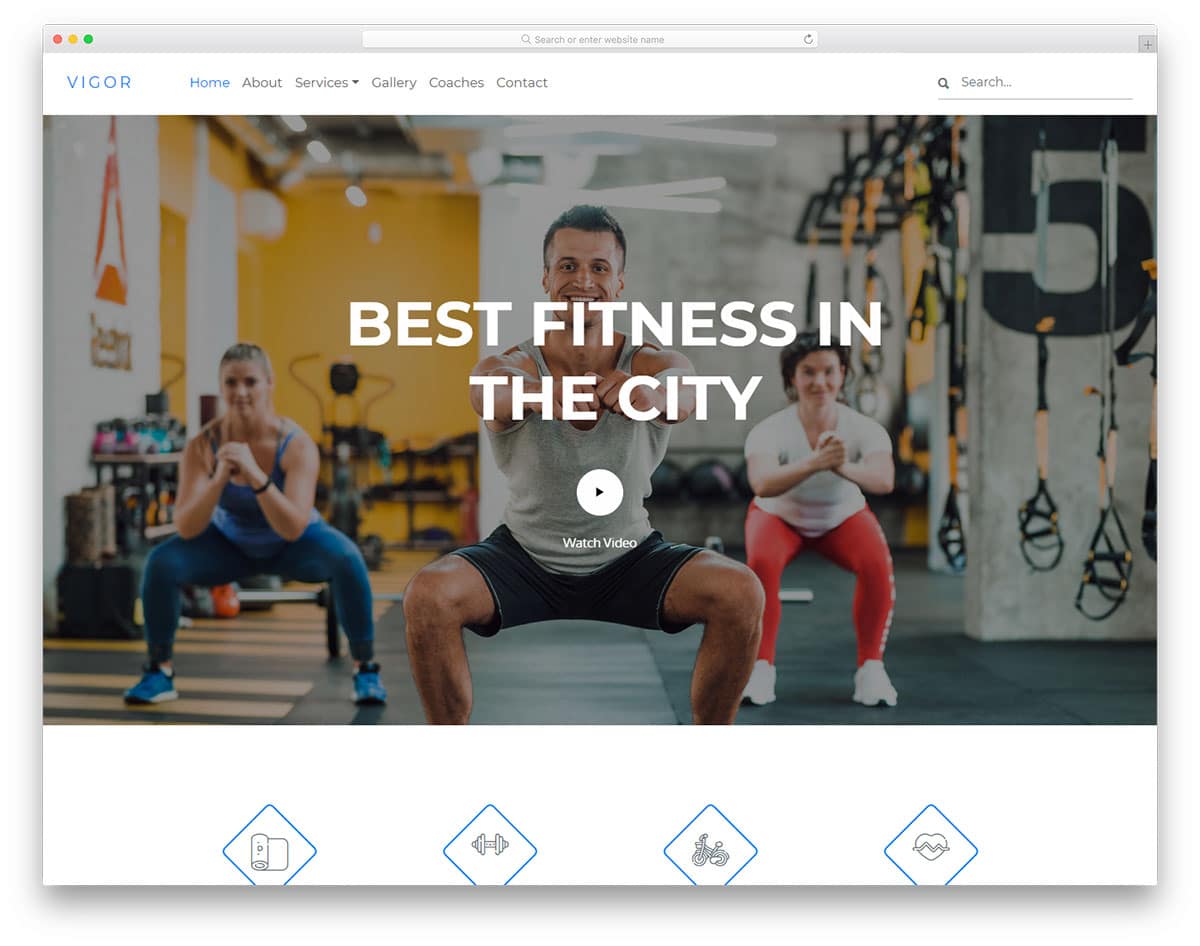
Vigor is a simple clean fitness website template and is a good bootstrap navbar example with a logo. To reflect the theme of getting lean and fit, this template uses sharp and thin fonts throughout the template. The design consistency is flawless in this template. Even in the navbar, the designer has maintained the same simple and elegant looking design. In this bootstrap navbar, you also get drop-down actions. At the end of the right side, you have space for a search bar. The main purpose of a navbar is to direct the user in the right way, but it can't be done each and every time. Search bars will help the user to easily find the hidden gems in your website.
Bootstrap Responsive Navigation Menu
Yogafun is almost similar to the Vigor template mentioned above. But, this one is designed for a yoga website. The designer has balanced the navbar element beautifully in this design, which makes it the best bootstrap responsive navigation menu in this list. An equal amount of space is given for the brand logo, menu options, and the search bar. Wordings are very important in a navigation bar, they shouldn't be too long and it must convey the message carefully. In this bootstrap navbar design, the designer has kept the menu labels short and crisp. At a glance, the user can understand where the particular link will take them.
Jobpply
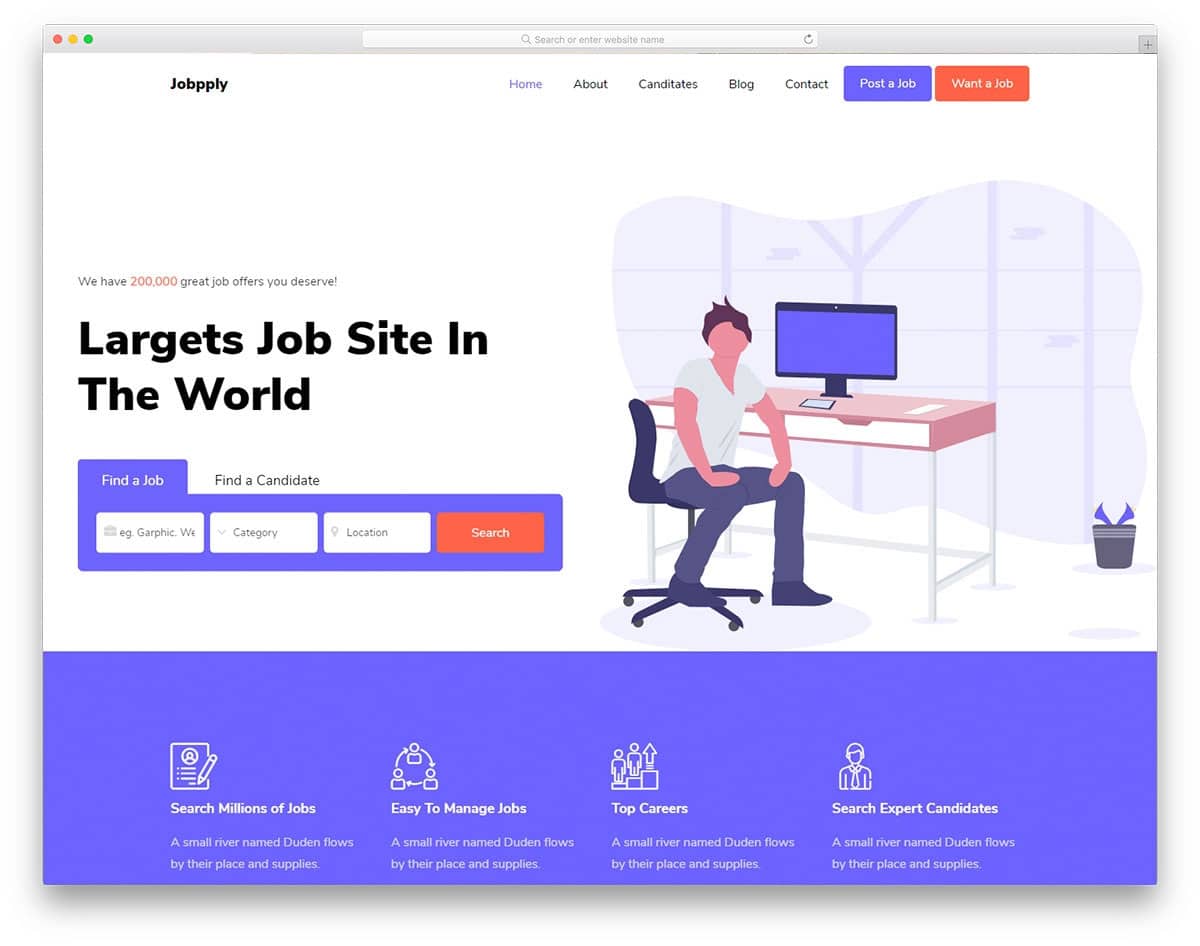
If your website is offering two distinct services, then you can direct the user to the required services from the navbar. In this bootstrap 4 navbar example, you can see that the developer has used two call to action buttons. One button is to post a job and the other is to search for the job. By carefully designing your website right from the menu bar will help you serve your users better. Apart from the thoughtful features, this example also has a trendy and cool looking design. Important elements are made bold and big so that they can be recognized easily.
Basketball
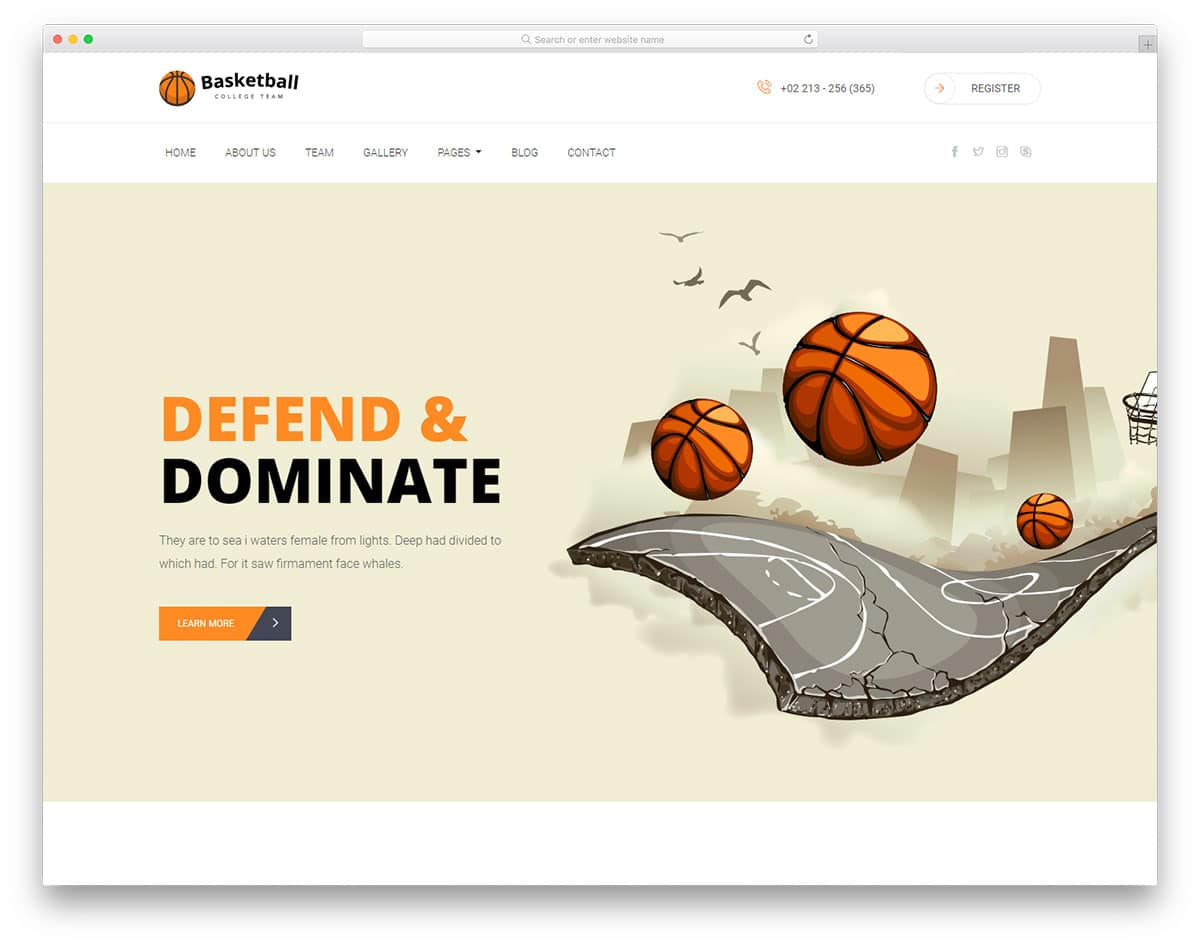
The navigation bar shouldn't be always following a single line design. Instead, you can follow a hierarchy design, which means putting branding elements at the top and most used elements in an easily accessible part. In this bootstrap navbar design, you can see that the designer has used the top part to add a logo and a registration form call to action button. Right below the promotional part, all the necessary navigation menus are listed. By splitting and organizing contents like this will give a clean look to the design. In a navbar design, clarity is very important and if you need to add multiple elements, designs like this could help you.
Daren
While designing a navbar with space constraints you can always use icons. Iconography designs not only help you save space but also help you clearly convey the message. In this navbar design, the designer has used both texts and icons to balance the look. All the navigation menu options are given in texts other secondary elements like search and social media icons are given in icons. Since the Daren is news and magazine website template, placing social media icons in the navbar is a good design idea. Very smooth and gentle animation effects are used for the drop-down and hover effects. The user can easily search and find the options they want with this bootstrap navbar design.
Glamour
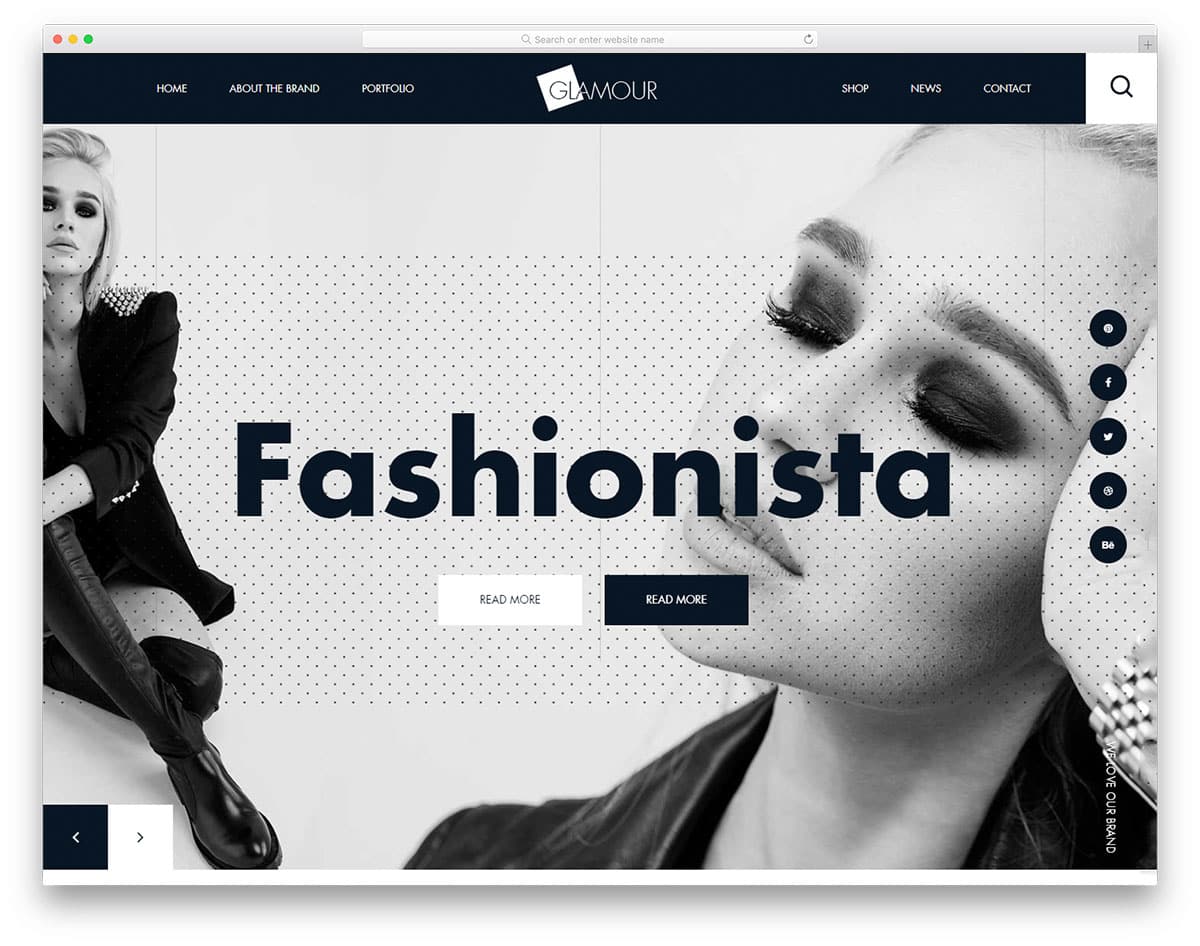
The creator of this template has followed a brutalist web design. With big bold elements and creative patterns, this template looks unique from others. Making a navigation bar for a brutalist website needs perfection. You have to maintain the brutalist design and at the same time you to maintain the user-friendly nature. The designer of this template has done an excellent job in balancing both the creative look and user-friendly design. In this navbar, the logo is placed at the center which gives better visibility and clear branding of your website. As the navigation menu labels have taken enough space, the designer has opted for a full-page search bar design.
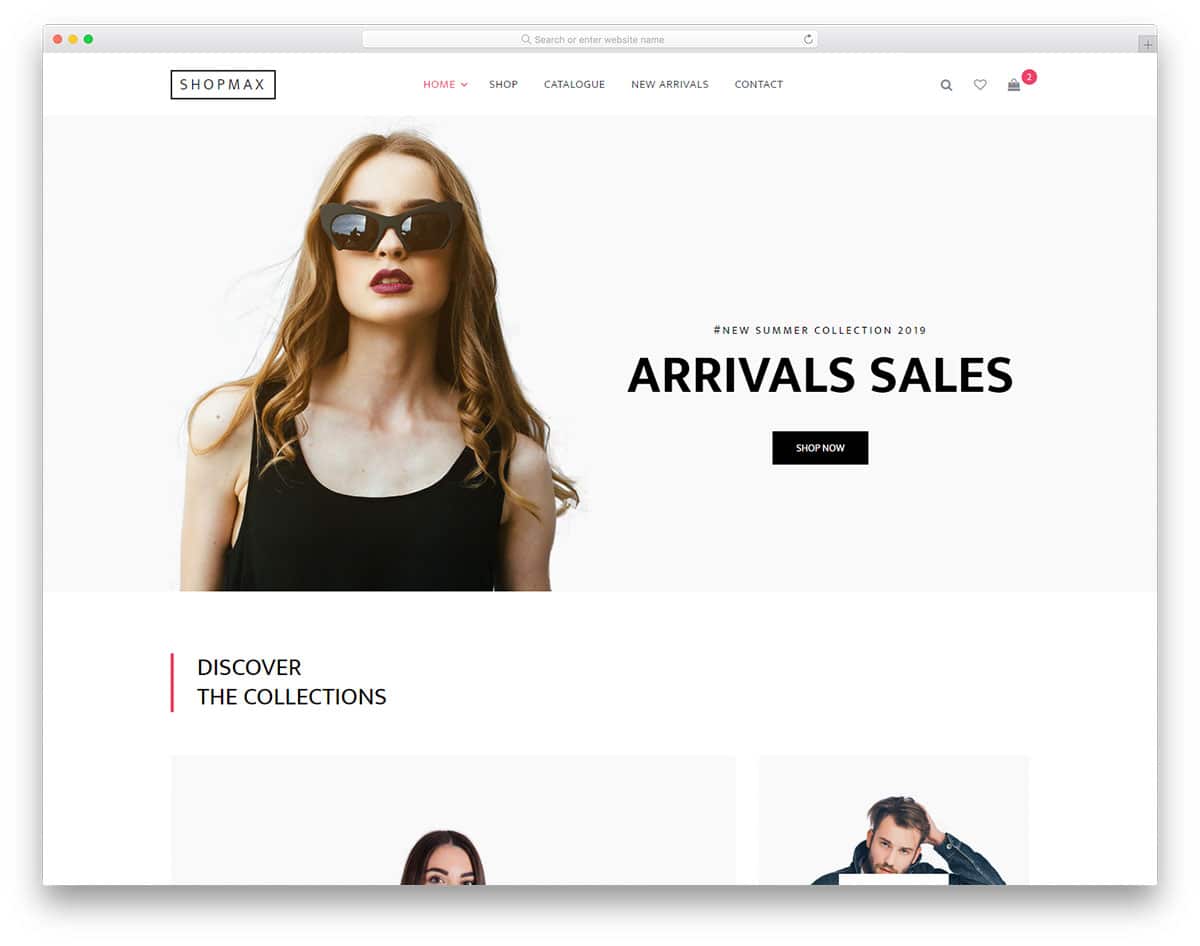
Shopmax
Apart from the branding and clear menu labels you can make the navbar to show useful information. In this bootstrap navbar, the designer has used notification tags to show the number of products in the cart. This design is inspired by the mobile application UI designs, where the user can see the unread messages as a small badge over the app icon in their home screen. Showing information like this will help the user to keep track of their purchase. Since the Shopmax is an eCommerce website template, all the interactive elements on the navbar show user specific details. Another useful feature in this navbar is it supports multiple submenus.
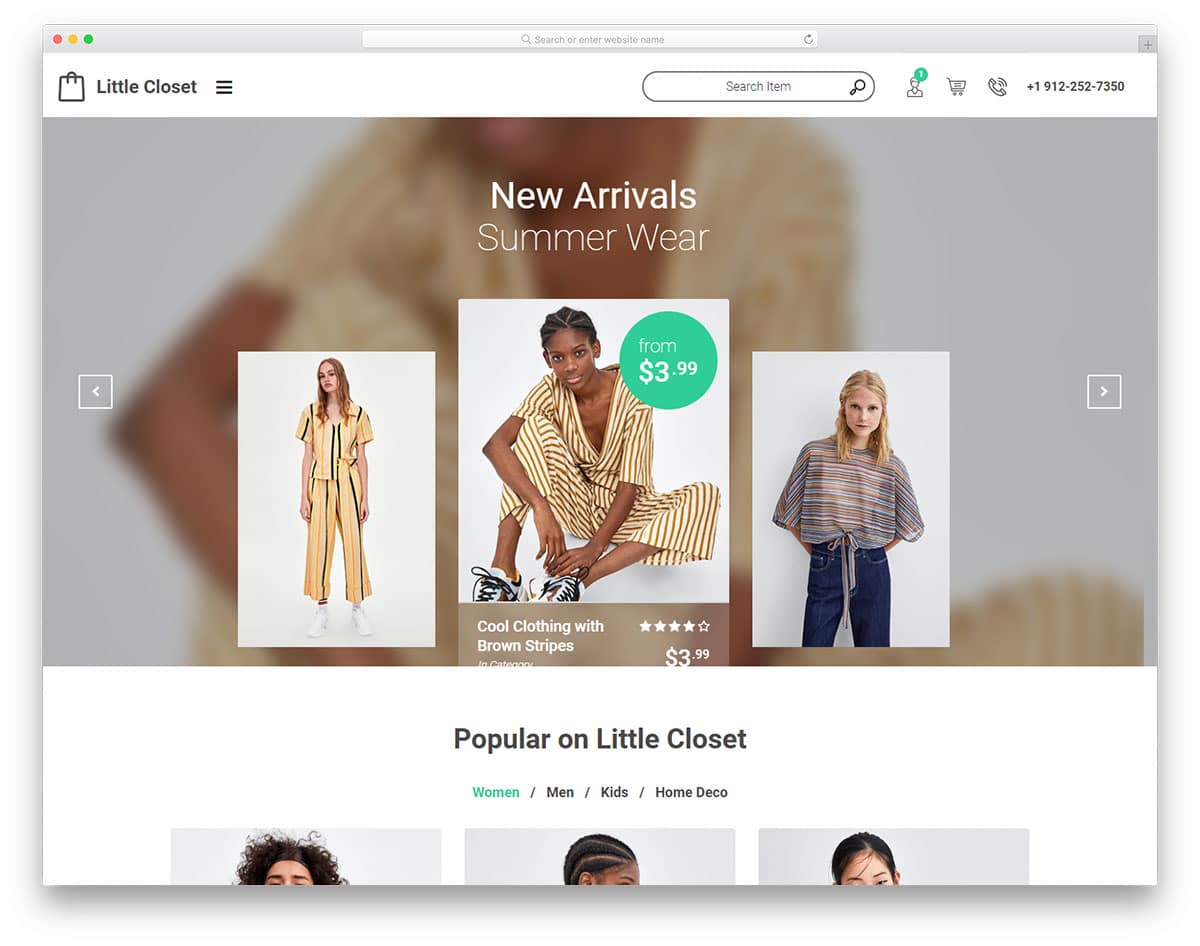
Little Closet
Little Closet is also an eCommerce website template, but this one uses a different navigation system. In the main navbar, you see only useful information like customer care number, profile detail, a logo, and a search bar. All other page links are given in the hamburger sidebar. The creator of this template intended to give a personalized experience to the user. By designs like this, you have space to show user specific recommendations on the main screen. And all other common options in the sidebar. To maintain the minimalistic look of the template, the designer has used only icons in the main navbar. The default icons are clear and easy to understand, so the designer has taken a brave decision of not using text labels.
Karma
In the Karma template, the navbar is placed at the top as usual. But, the designer has added a little bit of modern design touch to make it stand unique from the other navbars. The navbar with defined rectangular boundaries on the full-width looks distinct from other elements on the page. To help the menu bar get your attention, the designer has added a shadow effect to it. This shadow effect combined with the rectangular form factor gives a floating appearance to the navbar. For the menu options, the creator has used text labels and icons are used for the cart and search option.
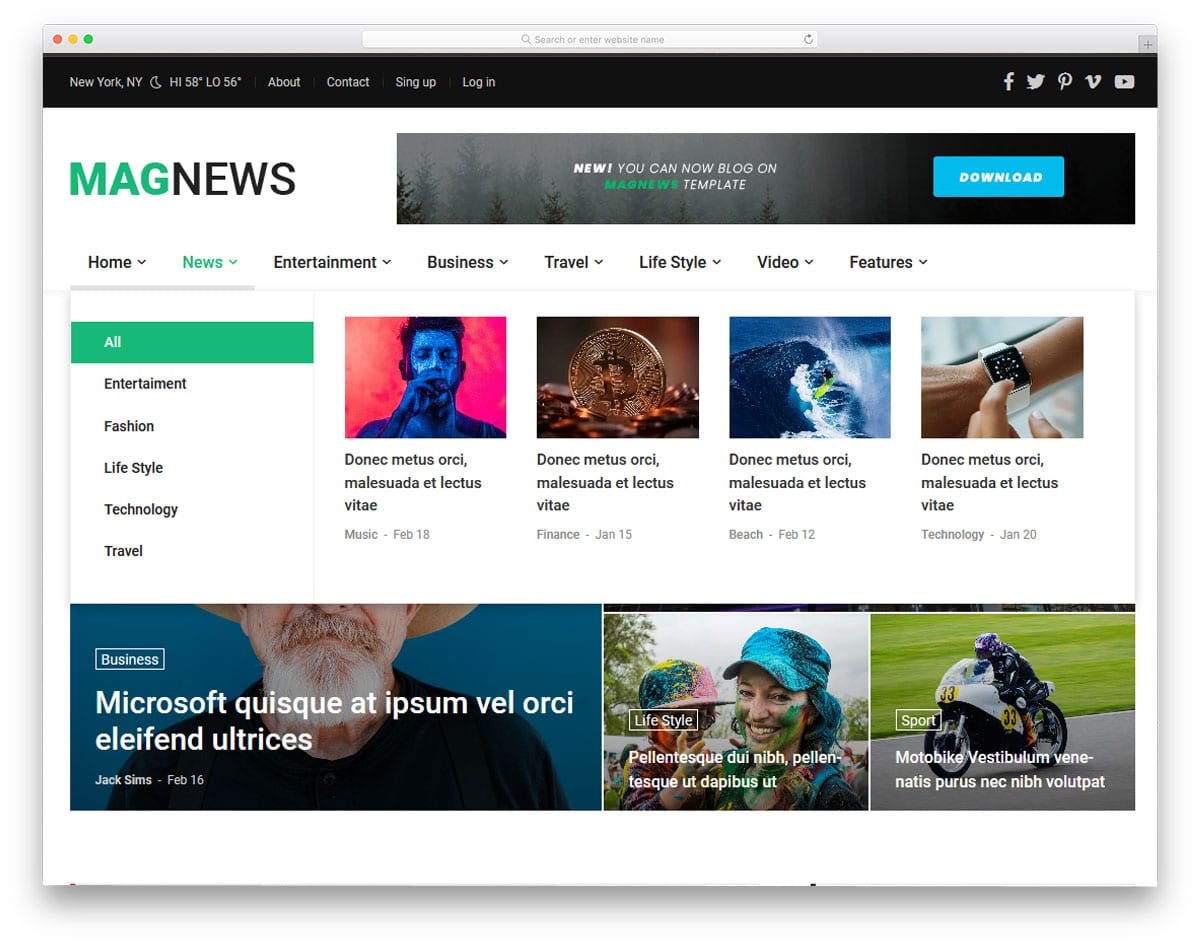
Magnews2
In all the previous navbar we have seen only the single dropdown and multiple submenu options. The creator of this navbar has given us a mega menu design. The mega menu gives you the ease of organizing multiple options under one hood. Another advantage of the mega menu is you can add images and other multimedia contents without any issue. From the name of the template itself, you can infer that this one is a magazine and news website template. Giving a mega menu option for such a content-rich website will help the user to easily find the content they love.
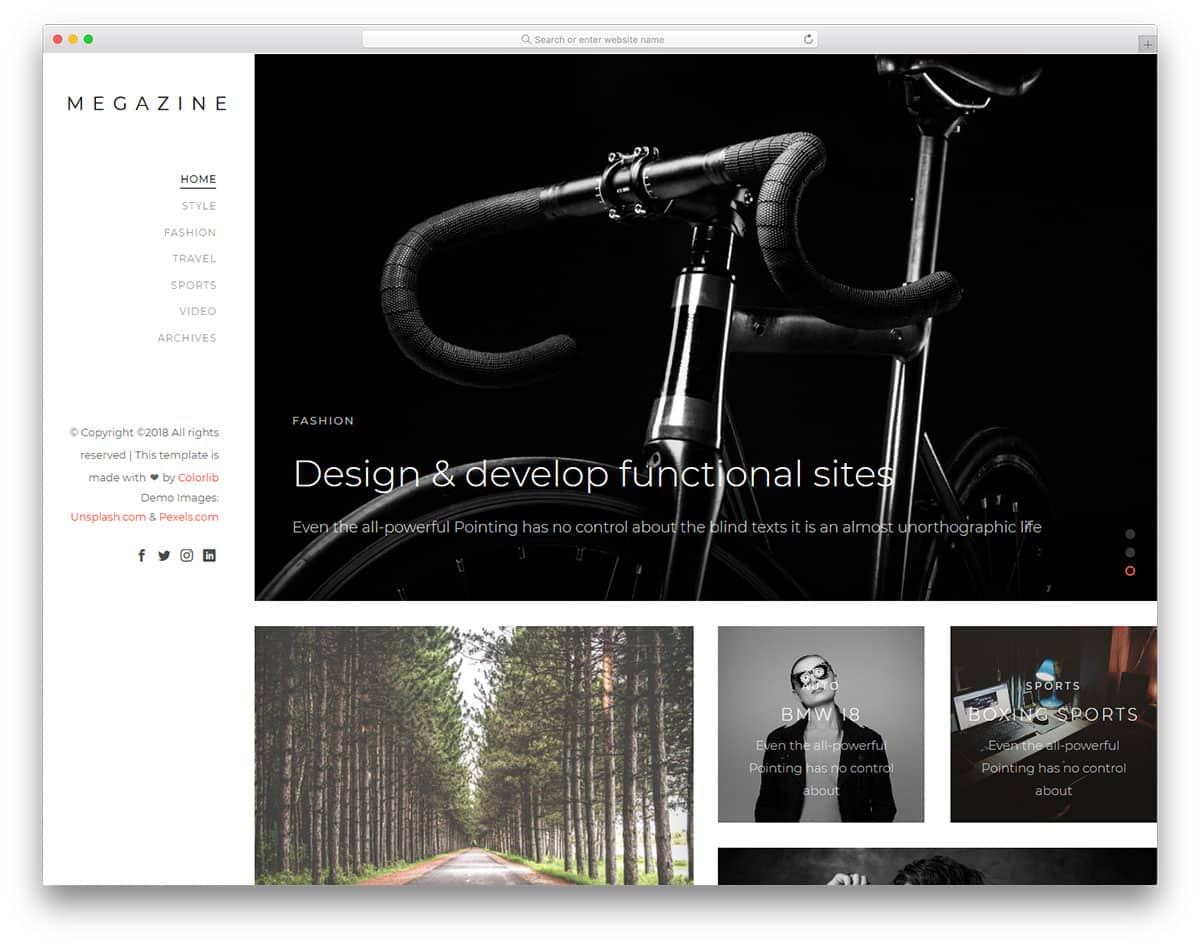
Megazine
In all the previous navbar menu we have seen that the navigation bars are placed at the top. The creator of this template has used a sidebar menu design. Using a sticky sidebar will let the user to easily access the menu from any part of the website. Plus, the vertical form factor gives you more space to add widgets and other links. Line menu design is used in this navigation bar to indicate on which page the user is currently viewing. The whole template is made using the HTML5, CSS3, and Bootstrap 4 framework. As it is a responsive design, you can use this navbar code on your website or application without any issue.
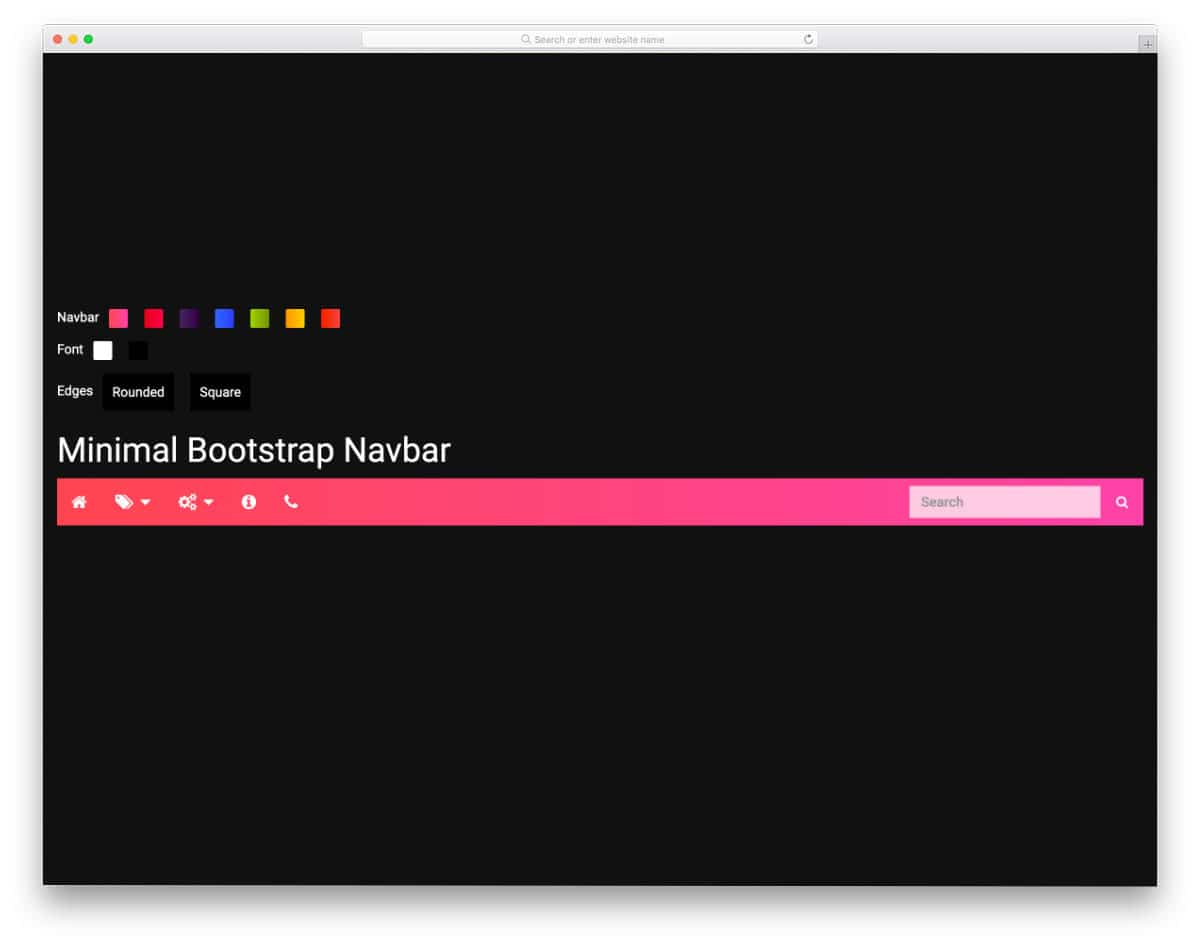
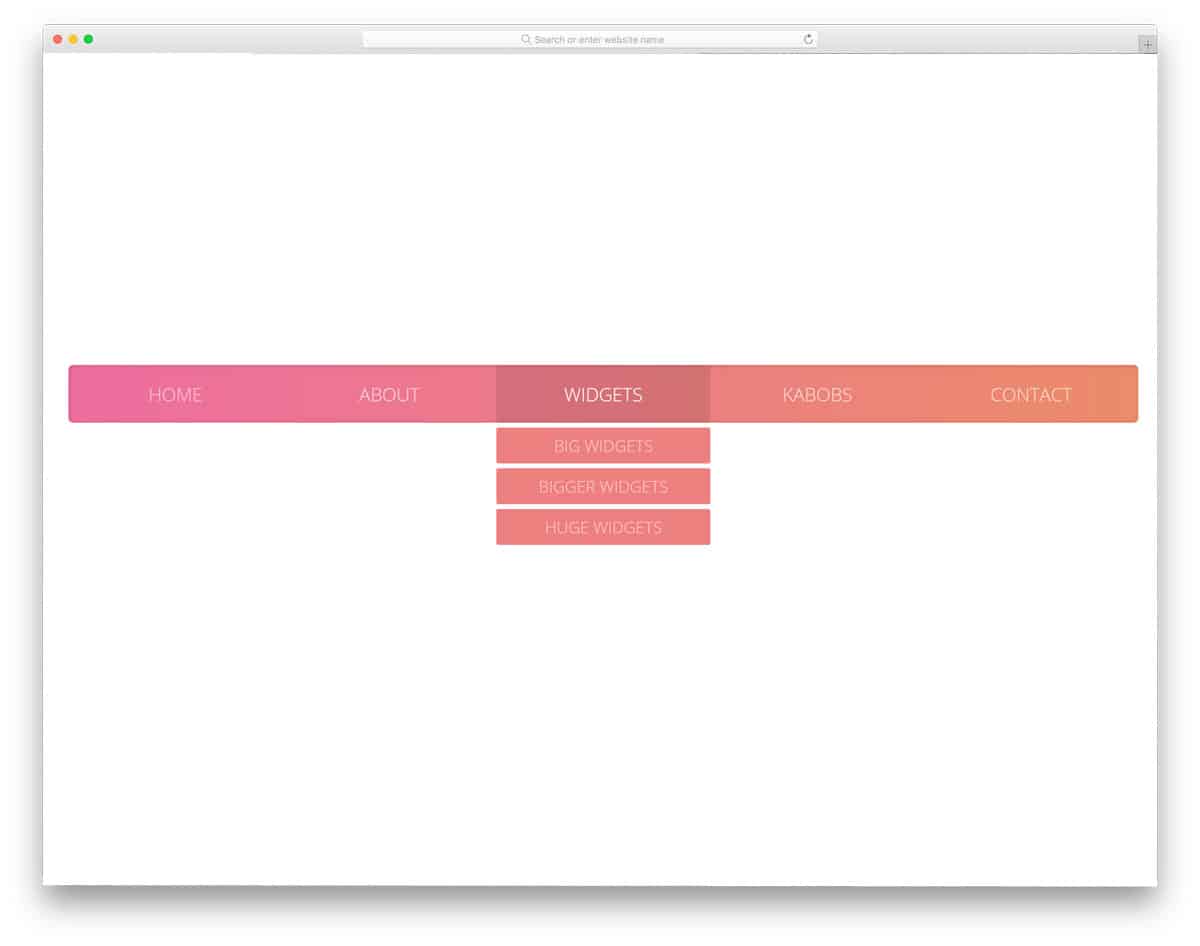
Minimal Bootstrap Navbar
This Minimal Bootstrap Navbar example will help you make a colorful navigation bar. The creator has given you the options to change the navbar's gradient colors, change the font colors, and options to change the navbar edges into rounded and square. Apart from the quick customization options, this navbar has a clean design that is easy to use. More than ample space is given between each option, and hover effects are used to show the menu labels. If you want a modern navbar design with smart interactions, this bootstrap navbar example might come in handy for you.
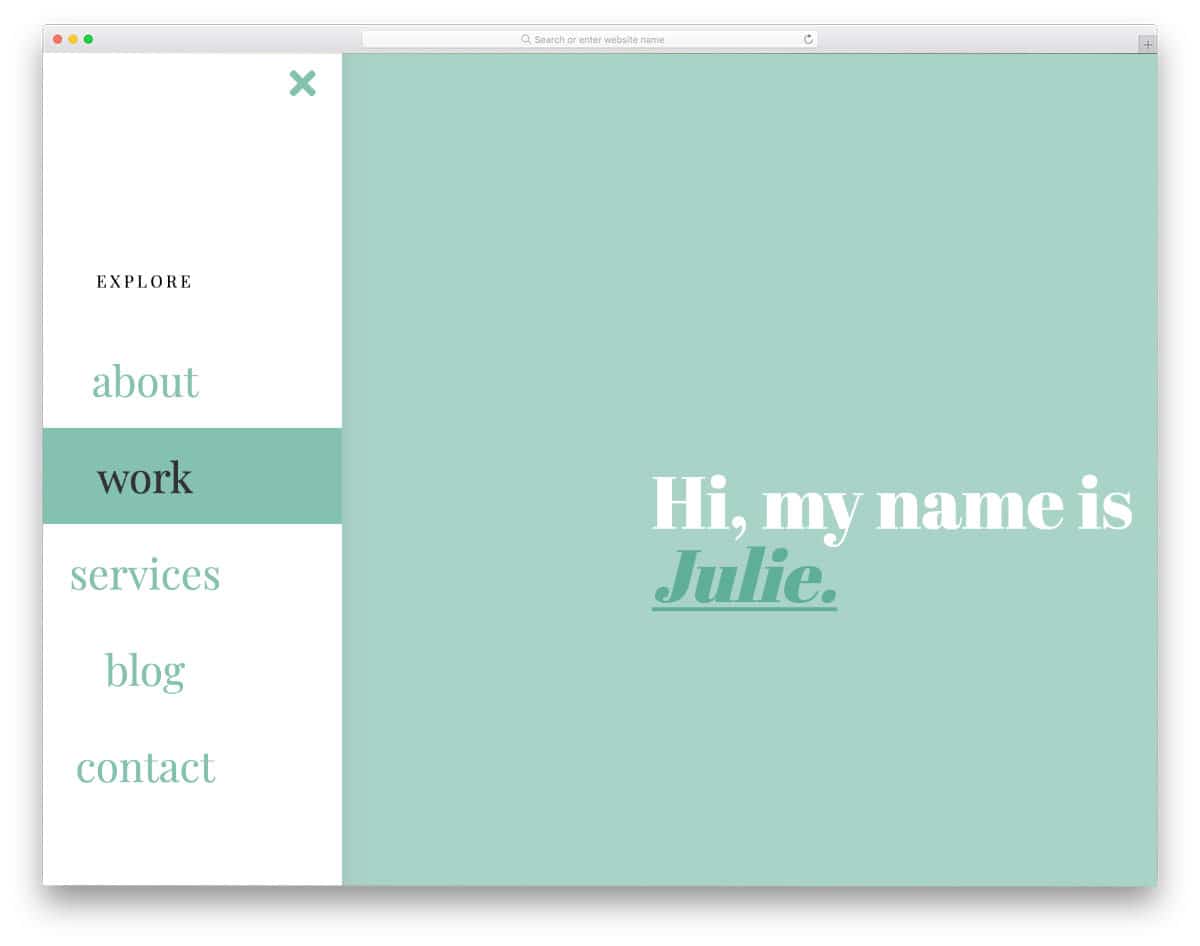
Slide Out Vertical Navbar
You can infer that this bootstrap navbar example has a sliding out navigation bar. The default vertical navbar is responsive and loads quickly; hence, you can use this codebase to create your own custom navbar with no worries. The creator has followed a simple and elegant design that you would see on personal websites and blogs. Color highlighters are used to show the selected options. Since the navbar is made sticky, users can access the menu options and scroll down the pages without any issues. Overall, the Sticky Slide Out Vertical navbar is a perfect example of sticky right navbar designs.
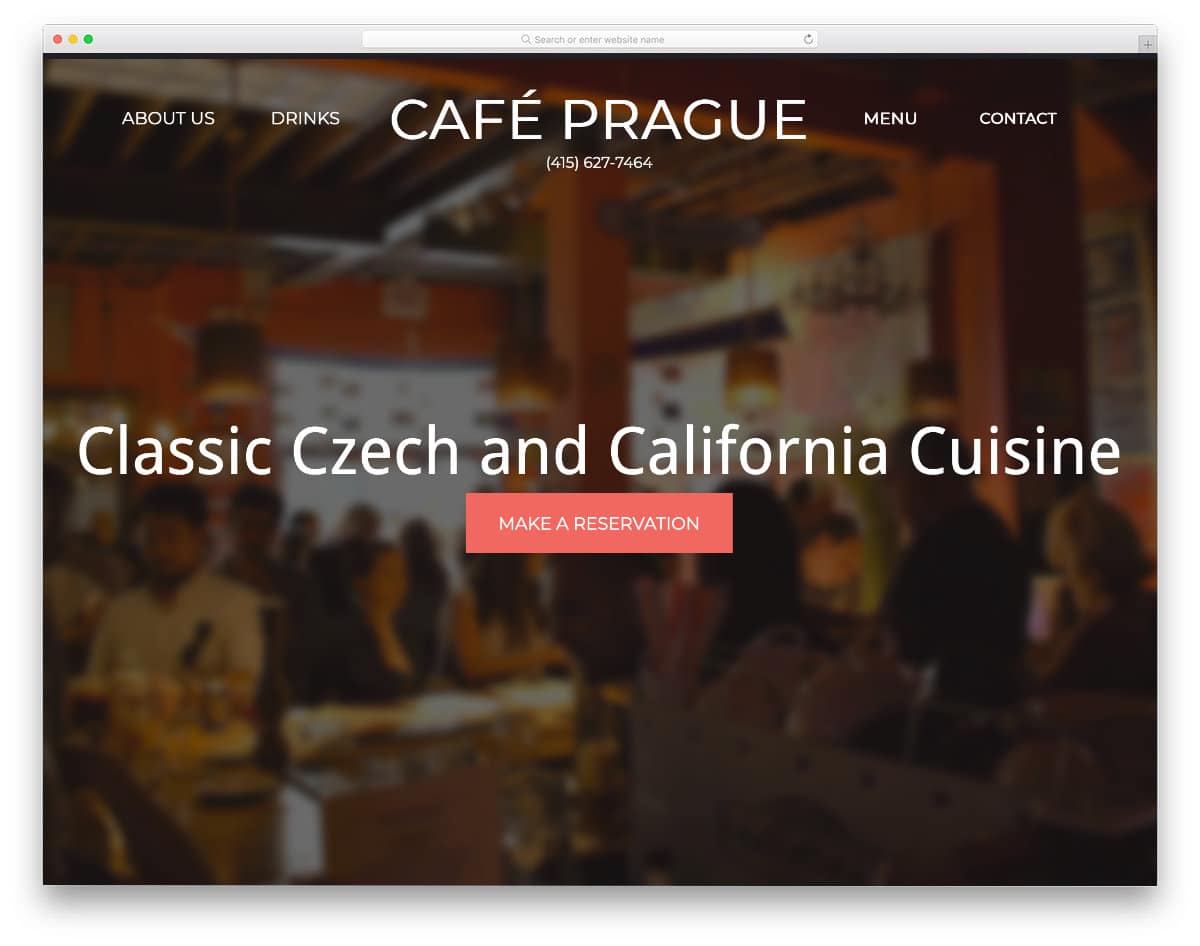
Cafe Prague Restaurant Navbar
This example is a fully functional one-page restaurant website template. The creator has used a bootstrap navbar with a logo for quick navigation. The navbar smartly switches into a sticky navbar at the top without any logo so that the users can jump to the section they want no matter which part of the website they are in. Since this is a fully functional website template, the code script is a little long. You can take the navbar portion alone and can use it on your website. Speaking of restaurant websites, check out our restaurant website templates collection for more interactive website designs.
Sticky Slider Navigation
This is a practically applicable bootstrap navbar design. Instead of placing the navbar at the top, the creator thas placed it just below the header section. As the user scrolls down the page, the navbar moves to the top and remains as a sticky bar. If you are making an interactive landing page, bootstrap navbar like this will help you give an immersive experience to the users. In the demo, the navbar is treated as a single page navbar, so you can simply click the option and jump to the section you want. The creator has made it a responsive design, so you can use this bootstrap design easily on your website.
Navigation Animation
The creator has given you a set of animations for the navigation bar. Using simple animated navbars will help you retain the traditional look and make it interactive. The advantage of this animated navbar design is they are made purely using the CSS3 script. Therefore they are not only attractive but also light-weight — so they load quickly and let the user easily navigate to the page they want. Nearly fifteen animation variations are given in this pack. Take your time, try each animation, and pick the right one for you.
Sidebar Slide-in-out Effect
This one is also an animated navbar concept. This concept will come in handy if you use a sidebar instead of the top horizontal bar. The creator has designed this sidebar smartly so that it won't interfere in the main content area. A small protrusion is given at the top to indicate the sidebar access point. The navigation options appear when the user clicks the access point icon. Sliding animations are buttery smooth in this example, which makes it a perfect fit for both computer and mobile UI design. For more smart sidebar designs like this, take a look at our bootstrap sidebar design collection.
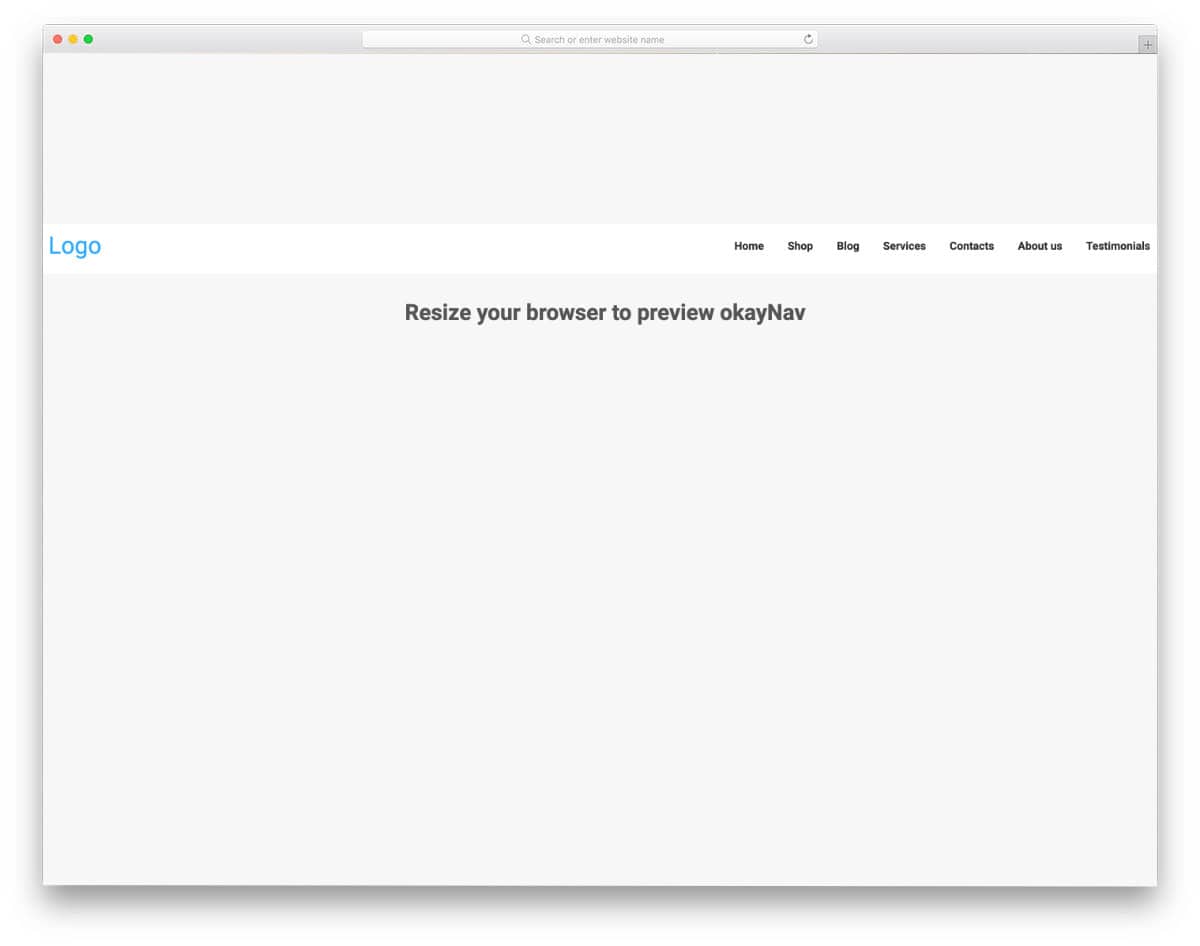
okayNav Demo
okayNav is a responsive and smart navbar design. When you view it on a computer, it looks like a regular navbar, but when you switch to the mobile view, you can see that the navbar transforms smartly. All navigation options are legible and easy-to-interact with. If accessibility and user-friendly is the main goal of your navbar design, this is the best option for you. The code script is kept very simple and straight-forward, just like its design. Hence, you can easily handle the code as per your requirement.
Batman Nav
This navbar is nothing to do with the Batman; the name may be given due to its agile and precise movement. The navbar moves up and becomes sticky as you scroll down the pages. If you are designing an interactive landing page or a single-page website, navbar designs like this will spice up your overall design. The code script used to make this concept is shared with you on the CodePen editor. Since the creator has made a complete webpage, the code might look a bit long, but you can edit the code and use it as per your requirement.
Collapsing Site Navigation
This is a fancy navbar design concept. If you like to try a different bootstrap navbar on your website, this one is worth a look. The creator has used vertical navbars in this example. Related images are shown when you hover over the options. All animations are quick enough, so they are well-synchronized with your cursor movement. Since it is a concept model, it is vague and simple. You can try different concepts and see whether this navbar concept works with your website. The creator has given you the entire code script as a downloadable file. Hence, you can easily utilize the code.
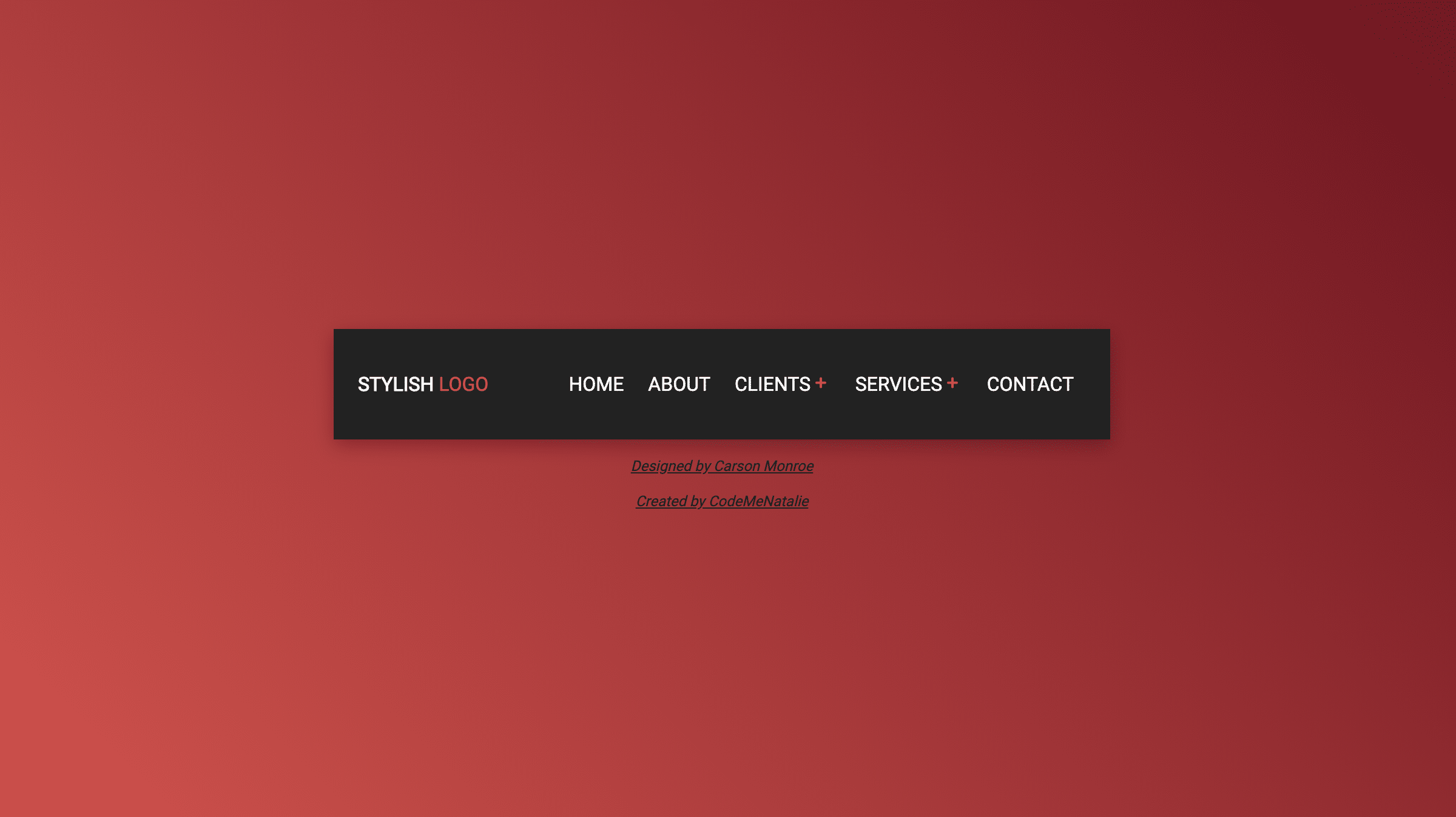
CodePen Challenge By Natalie
The creator of this design has used a familiar navbar design with a slightly different interface. Instead of showing the submenus as a dropdown option it simply overlays on the existing navbar menu. The creator has used indicators and symbols to clearly show which option they are seeing and how to return to the main menu. If you have space constraints, you can use this type of bootstrap navbar design. The entire code snippet used to make this design is shared with you on the CodePen editor. You can edit and visualize the results on the CodePen editor itself and can have an idea before using it on your website.
Expanding Bar Navigation Concept
If you are bored of the same old traditional navbar design, this creative bootstrap navbar design might inspire you. The creator has given three different types of navbar concept in this design. All three concepts are unique and can make your website stand out from other normal websites. The animation effects are smooth and quick so the users don't have to wait for the options to appear. In the default design, except for the third concept, the other two might suffer some ergonomic issues, when using it on the mobile devices. But, the given concept will work smoothly on the big screen devices. If you are making any creative website design, this bootstrap navbar design will spice up your design.
Underwater-Style Navigation
This is another creative navbar design concept. As the name implies, the creator has used an underwater-style animation effect for the navbar menu. If you are planning to use a full-screen menu option for your website, this animated bootstrap navbar design will be a good choice. The menu options are quick and respond quickly so the user can easily navigate to the page they want. The attention to detail in this concept is impressive, it is almost perfect like you see in a premium template. If you like the whole concept, then you can simply use the code script as such on your website.
Navigation Bar by Jan Kaděra
In this example, you get an interesting bootstrap navbar design. The creator has used a 3D style navbar design. In the default design, the creator has placed the navbar in a flat position to let you fully experience the 3D elevation. But, you can place the navbar in the vertical and horizontal position to easily access the options. The 3D concept works impressively in this design and the code script will help you make such design without any issue. Another advantage of this bootstrap navbar example is it is made purely using the CSS3 script, hence this code won't make your website heavy and loads faster.
Expanding Menu
Hamburger style menus are used extensively used in all types of websites. Since the design can be easily adapted to mobile and website interfaces, these designs are preferred a lot by the designers. In this design, the creator has used expanding animation in the hamburger menu. The menu unfolds smoothly and quickly so that the user can easily access the menu bar whenever they want. If you are looking for a swift transition effect for your navigation menu, this design could help you. The developer has shared the entire code with you, so you can easily utilize the code to make your own menu in no time.
Line Menu Styles
This is another example of menu bar animation effects. One of the most commonly used menu animations is the line effect. Since it is minimal and takes only a few screen space, both designer and users love to use them. The creator of this template has given us nearly thirty types of line menu inspirations. Right from simple straight line effect to creative complex effects, there is an example for you in this set. The developer has given all the codes in the source file, which you can download from the info link given below. All the animations are swift and are made using the latest web development frameworks. Hence this design loads faster and acts light on your website.
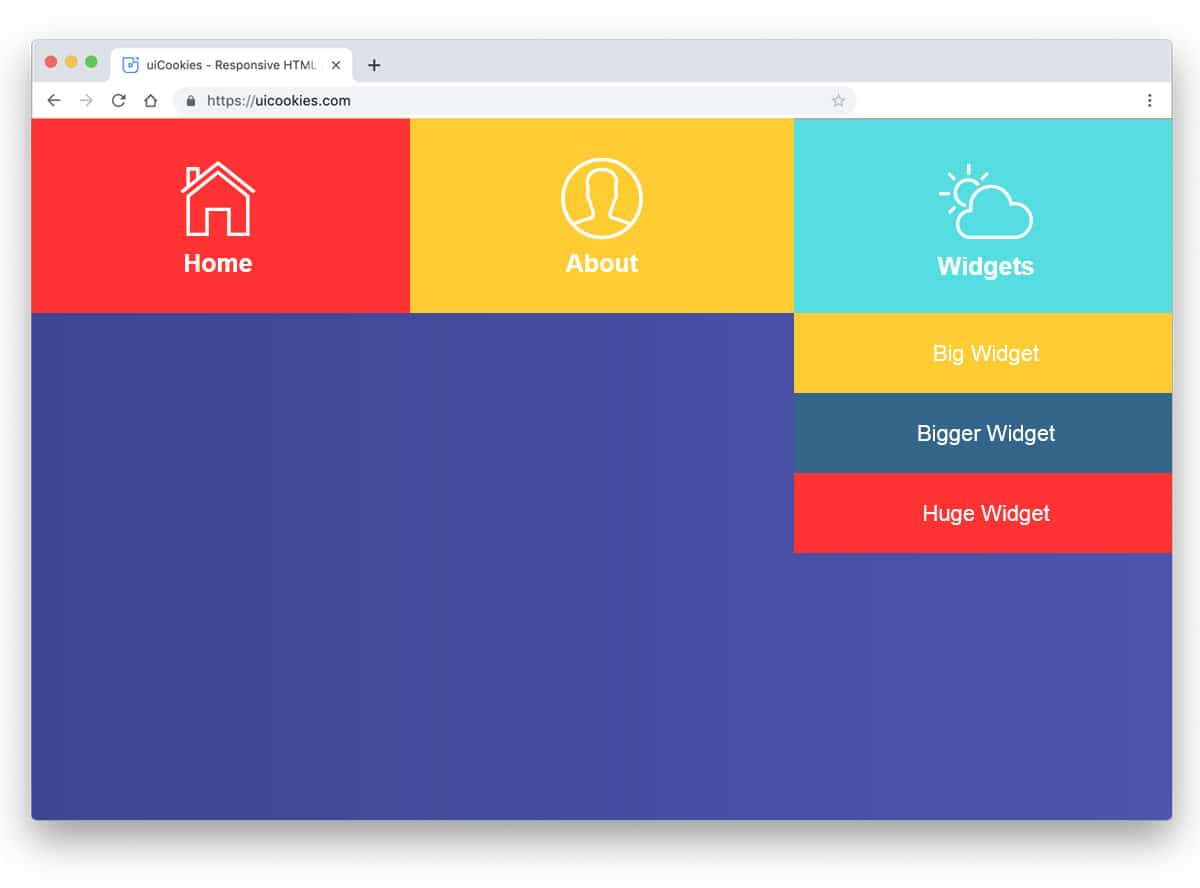
MainMenu
The creator of this design has used pictographic icons. The main advantage of the pictographic icons is they are self-explanatory and can be understood easily without any text labels. To help the user easily identify the menu options, the developer has used both icons and text labels in this design. It is a colorful navbar design with cool animation effects for the drop-down options. Since this template uses the CSS3 script, you can use any modern colors in this design. Big bold letters are legible and easy to read even on the small screen devices.
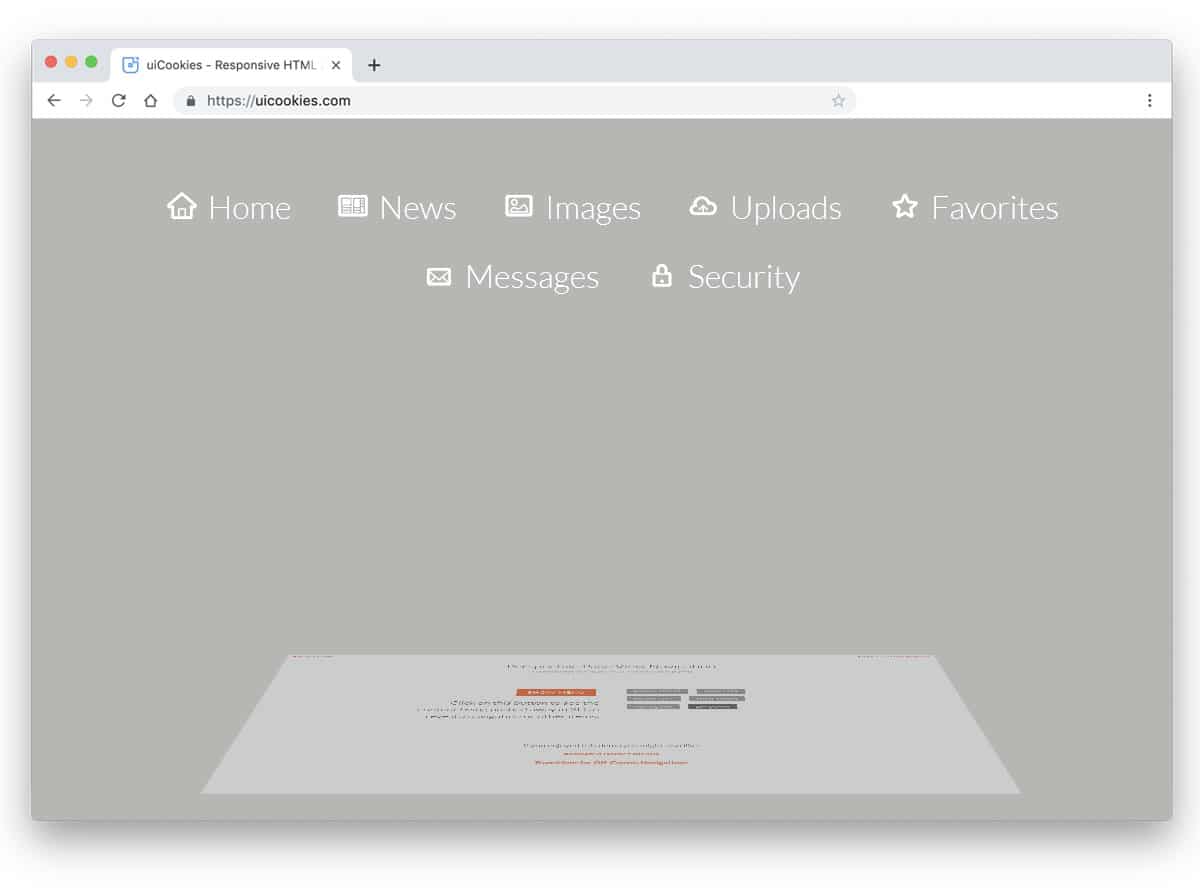
Perspective Page View Navigation
The creator of this template had tried to create a three-dimensional effect for the navigation menu. One of the important factors which we have to keep in mind while making a design is maintaining the same tone throughout the template. If you are making a creative website with a new effect, this navigation bar menu effect will come in handy for you. The developer of this design has given us six types of menu navigation effect. All six effects are three-dimensional and will take your whole page in the animation process.
Off-Canvas Menu Effects
As the name suggests this example includes an off-canvas menu effect. The creator of this design has given you animation effects for both traditional navbars and trendy sidebars. Nearly nine types of menu transition effects are given in this set. Based on your preference you can change the direction of the menu transition effects. In all nine menu designs, the designer has followed an icon and text label design for the menu options. Since most common icons are used in this design, the users can easily identify the menu options. Plus, the designer hasn't used any redundant menu icons, which makes it a perfect option for professional websites.
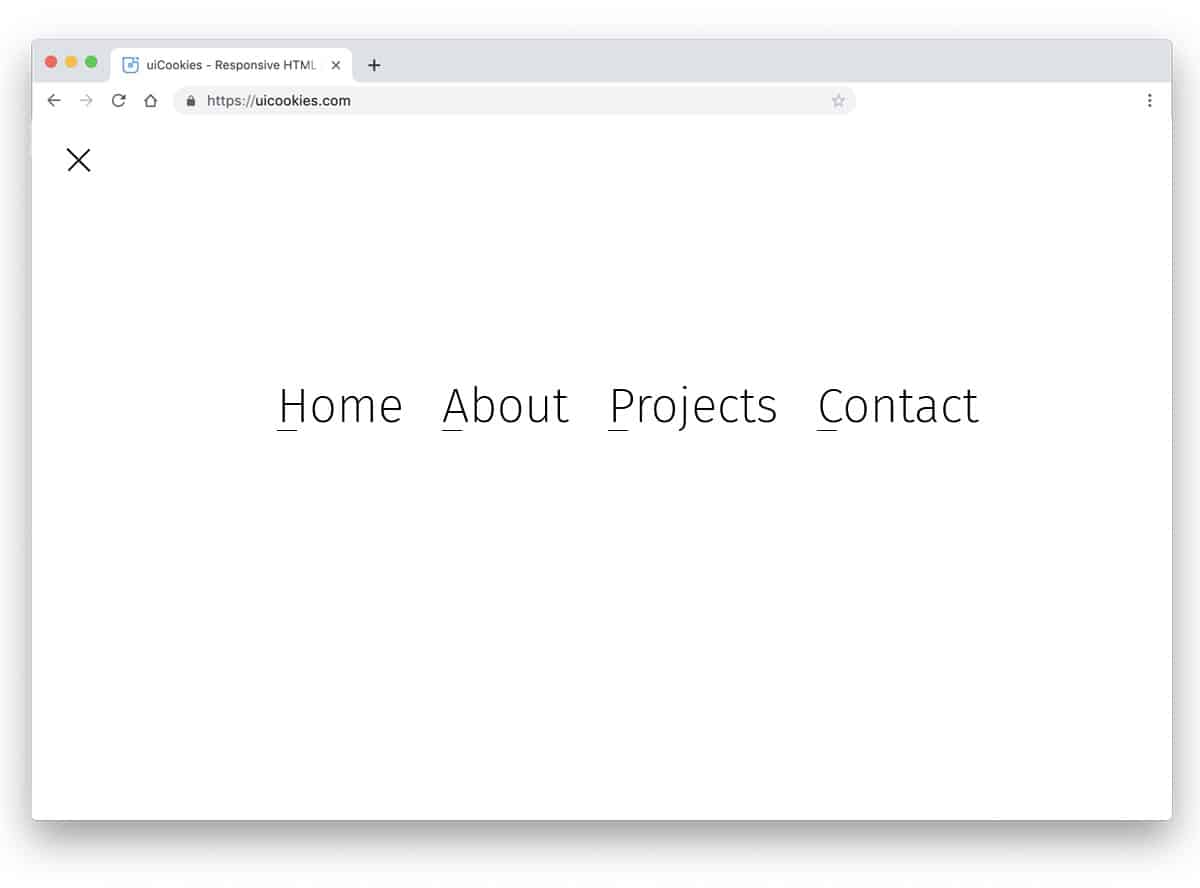
Another Menu Concept
Originally this is a full-page menu design concept. But, you can use the design for regular navbars as well. In this menu, the developer has used line effects to indicate the selected menu. The hover effects are precise and are timed well. Since it is a demo concept, it is not fully functional. By keeping this design as a base, you can create your own menu design. The whole code used to make this menu concept is shared with you in the CodePen editor. Hence, you can easily edit and visualize your customizations before using it on your website or application.
Menu CPC-Menus
It is another animation concept for your navigation bar. The animation in this example is fluid and swift. Right from the hover effect to the clicking animation, everything is taken care in this menu design. Another advantage with this design is all these fluid animations are made using the CSS3 script alone. Because of this simple code structure, you can use this code on any website or application without any issue. Ample amount of space is given between each menu options to let the users easily interact with the options without any false click.
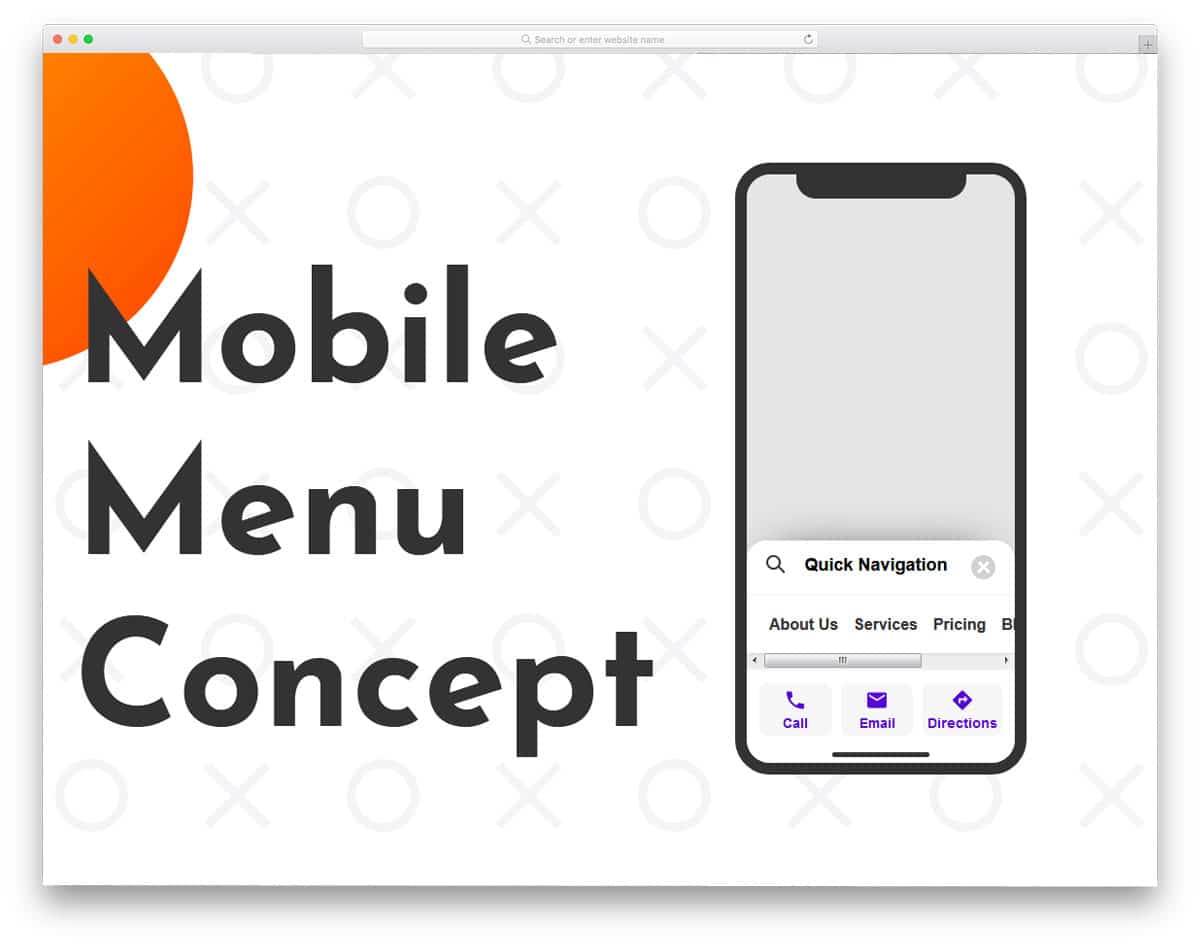
Mobile Menu Concept
Mobile Menu Concept is truly an interesting menu concept. As today's smartphones are using edge to edge screen design, the screen area is becoming tall. The designers are trying several methods to make the options easily accessible on these long screens. This quick menu concept not only looks interesting but also feels like practically possible. The menu bar is moved to the bottom of the screen which will be a thumb-friendly design. Plus, the scrollable menu option allows you to add more option in one area. This creative menu ticks all the three menu design principle like brand, navigation labels, and a useful search tool.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment