33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements
The sidebar is a multifunctional UI element, which is used on both mobile application UI and website UI designing. The sidebars are mostly used to make the accessibility of options and features easier. Whether you are looking for a sidebar navigation menu design or a standard sidebar design to organize the widgets and secondary options, these bootstrap sidebar examples can help you.
The creators of these bootstrap sidebar examples have tried different approaches to make accessibility easier. Some of them use scrollable sidebar design to list multiple items. While some designer uses two-step folding sidebars and animation effects to avoid visual complications. Most of them are functional and can be used on any website and application.
Whether you are looking for a collapsible bootstrap sidebar design or a responsive fixed bootstrap sidebar design, there will be a design for you in this list. Different and unique animations effects are used in each sidebar design, so make sure you check them all.
Colorlib Sidebar V2
The V2 bootstrap sidebar is a simple and elegant looking sidebar design. Transition effects are smooth; You can expect the same level of smoothness on small screen devices because this template uses the latest Bootstrap 4 framework and is optimized for mobile responsiveness. If you are planning to use a slide-in style sidebar for your website or applications, this code snippet will come in handy for you.
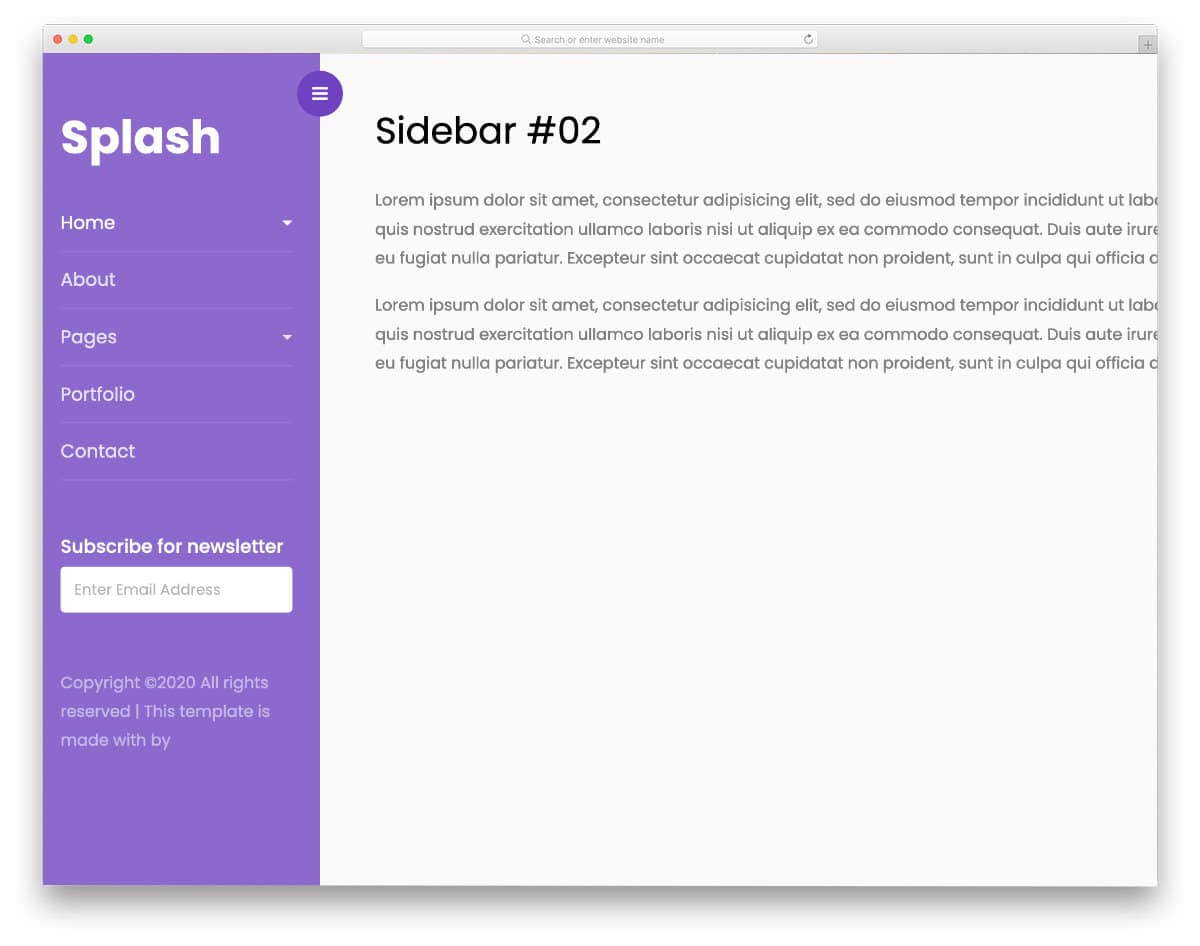
Sidebar by Colorlib V5
The V5 sidebar also uses a similar concept to that of the V2 mentioned above, but this template uses a little protrusion style design at the top left corner to give a subtle hint of there are options behind it. You can try fluid-style animation or a water droplet animation to make this sidebar design even more engaging. Since this template uses the latest Bootstrap and CSS script, it can handle any modern animations and elements effortlessly right out of the box. Overall, the V5 is not only a user-friendly template but is also a developer-friendly design.
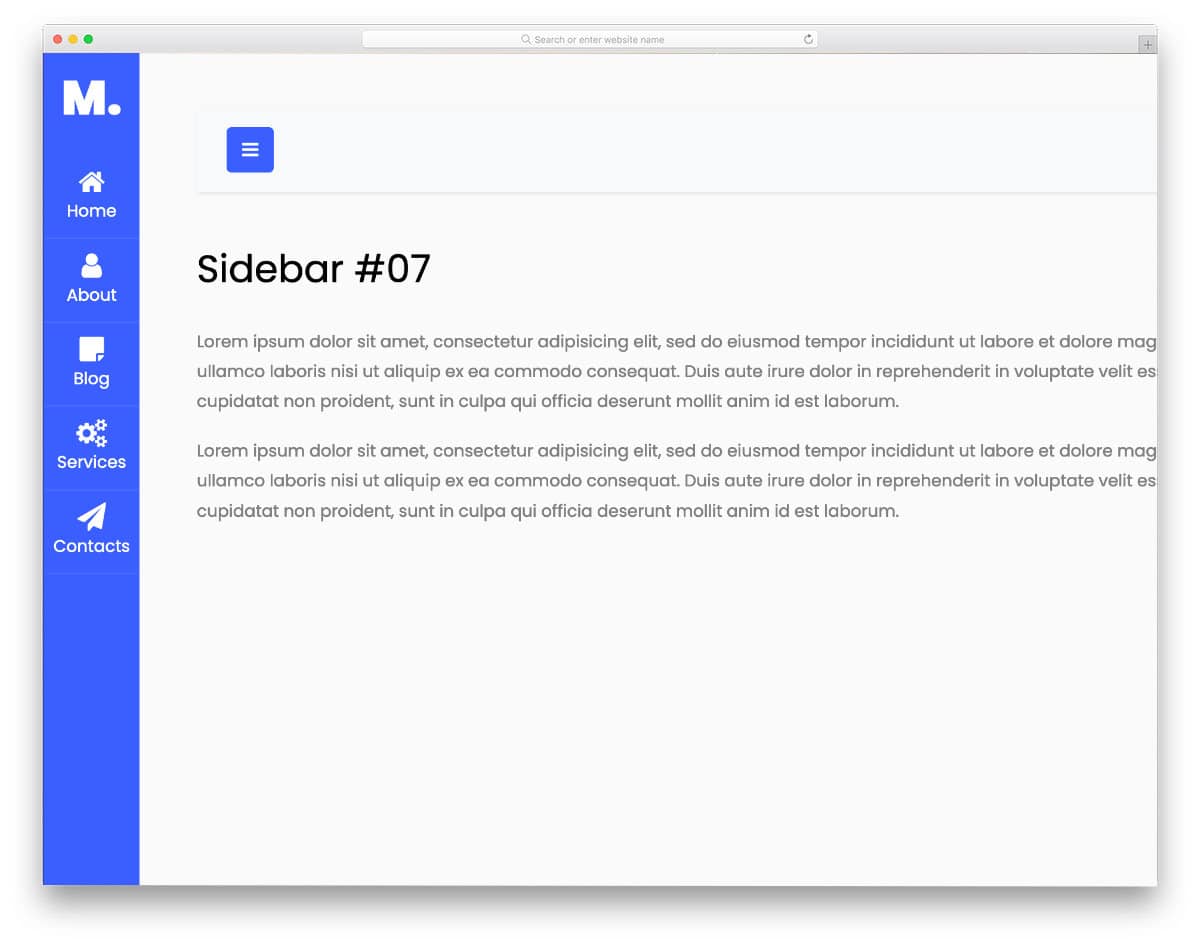
Sidebar by Colorlib V7
Icons are used neatly in this sidebar design to let the user know the available options without expanding the sidebar. The icon shrinking and enlarging transitions are very smooth, which most users won't even notice. If you want, you can add micro-interactions to the icons when the user hovers over the icons. The creator has used font awesome icons since it is a concept model. You can add other custom icons or premium icons pack in this template as per your requirement.
Steakshop
Steakshop is originally a restaurant website template designed entirely by keeping branding in the mind. The designer has handled the sidebar menu elegantly for easier navigation and to make the restaurant logo visible in all the pages. Shadow effects are used smartly to give an elevated look to the sidebar. Along with the shadow effect, the designer has also used glowing animation to get user attention easily. To make the letters and icons even more legible you can increase the width of the sidebar. Since it is a bootstrap sidebar design, you can use them in responsive websites.
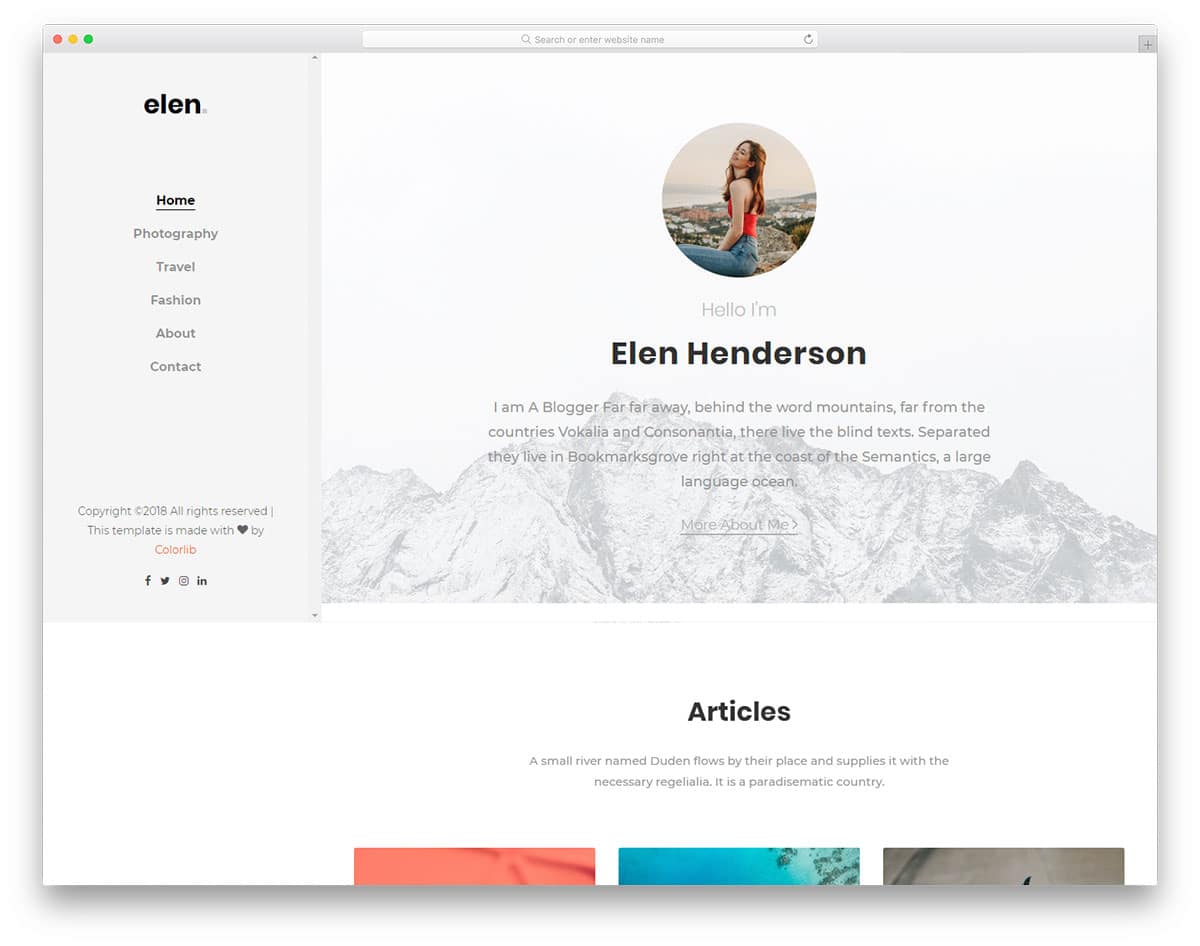
Elen
In this bootstrap sidebar example, you get a minimal spacious sidebar. Though the original design is made for navigation, you can add other elements in it. For example, this sidebar is used in a personal website so you can add a small portfolio widget to curate your audience. The coding structure of this template is properly handled to let the developers easily work with it. Line animation is used for the hover effects to let the user know which option they are going to select. Overall, this one is a thoughtfully designed sidebar, which you can use for navigation and also for promotions.
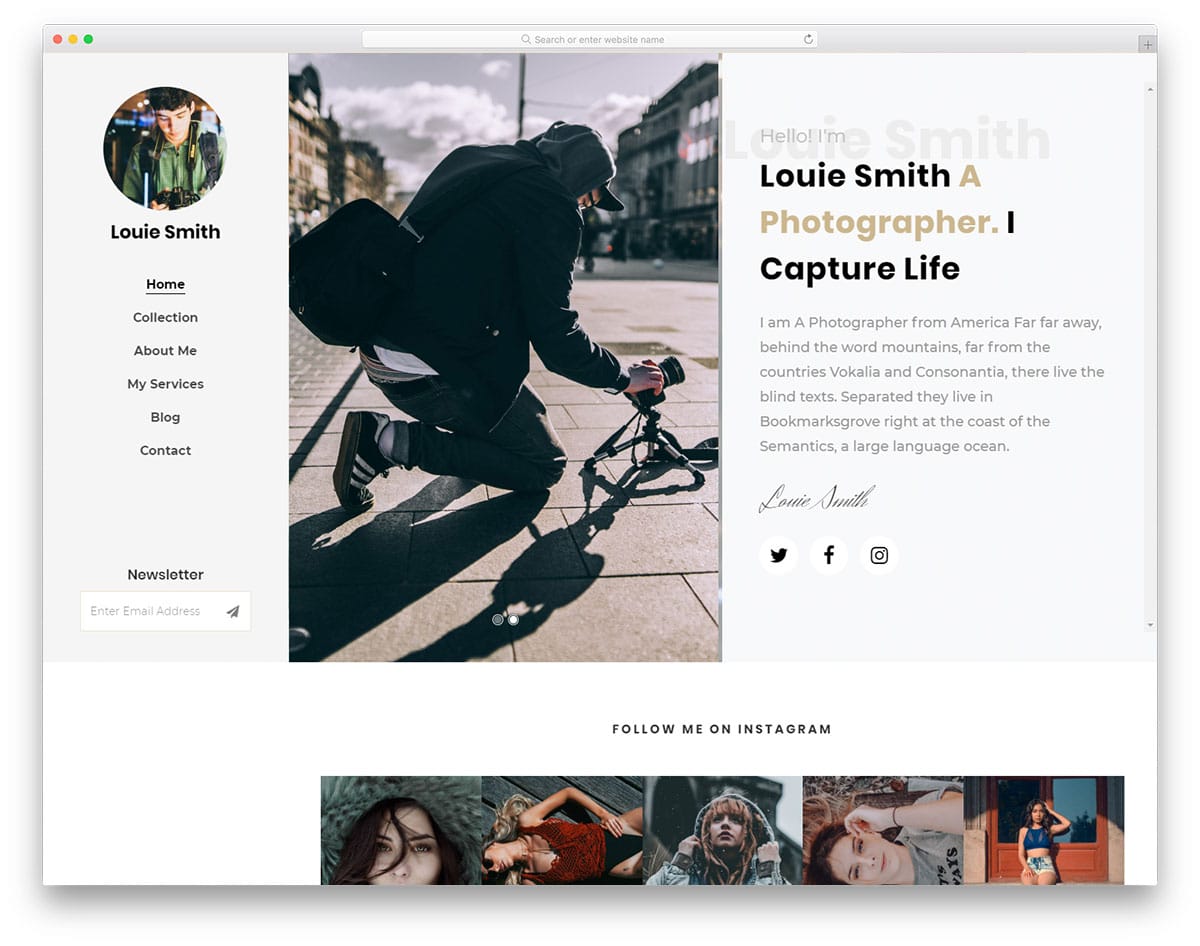
Louie
Running a blog isn't easy, we have to be patient and do the right thing at the right time. If you feel like your blog has started to gaining momentum then your next step is to increase the subscribers count. In this sidebar design, the creator has smartly placed the newsletter subscription widget on the side navigation bar. Since this is a sticky sidebar, the user will see your subscription widget in all the pages. This smart placement will improve the chances of increasing the subscription count. If you are into email marketing, then take a look at our free email template collection list.
Capture
If you are looking for a stylish sidebar design, this example might get you intrigued. Since this bootstrap sidebar is designed for photography websites, the creator has added a little bit of artistic touch to the design. The designer is very precise with the spacing, the sidebar neither too big nor too small. Users can easily interact with the menu and navigate to other pages. Since it is a mobile responsive website template, you get a smart sidebar that works perfectly in both mobile and desktop version. At the bottom of the sidebar, you have space to add social media profile links. Take a look at our social media icon design collection to spice up the design.
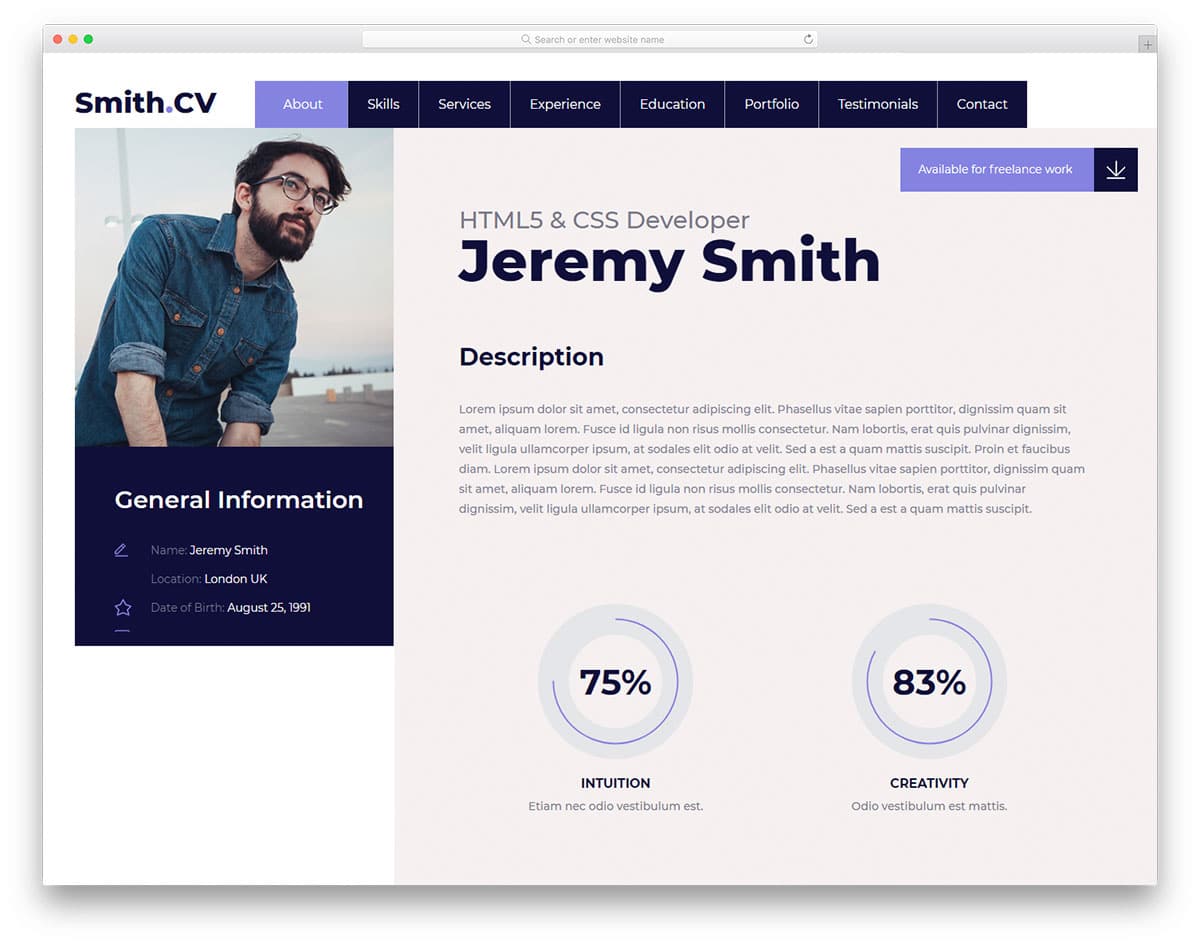
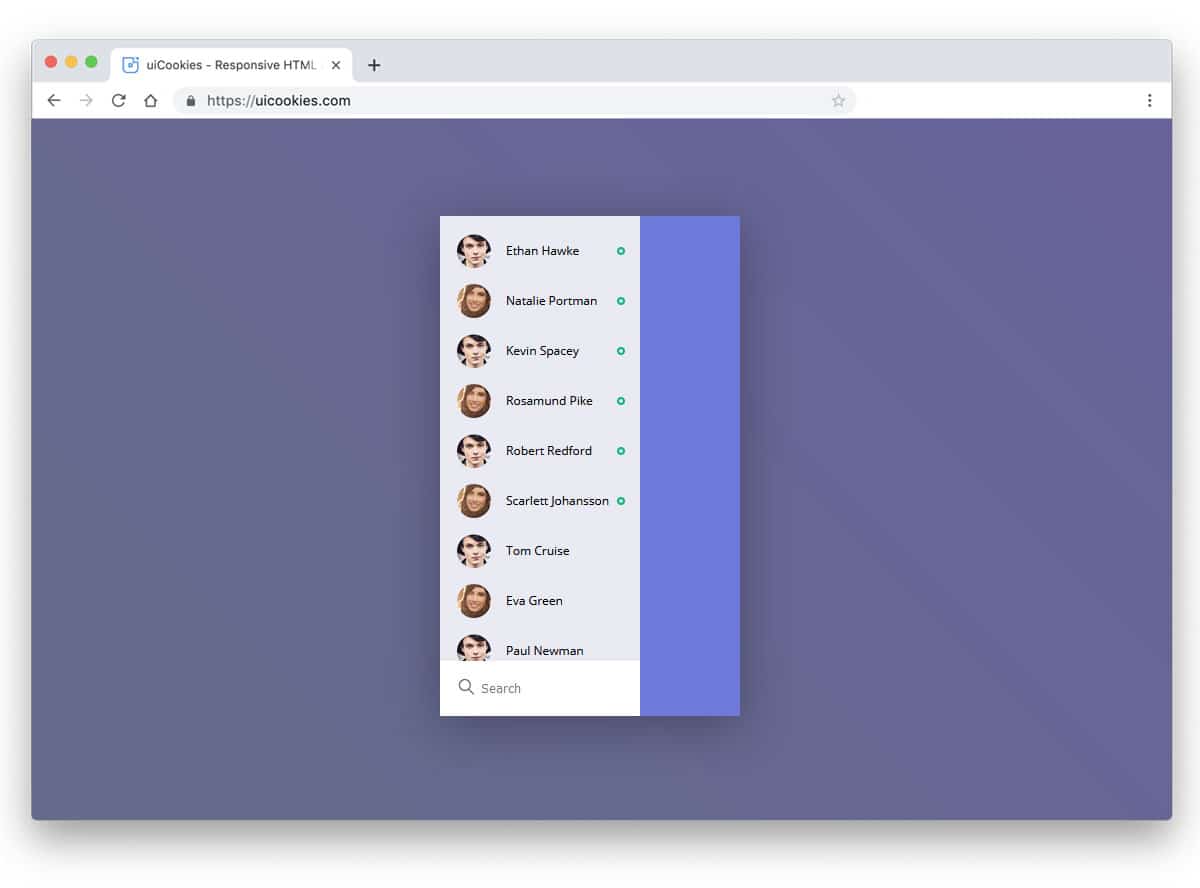
Vcard2
Vcard2 is a perfect sidebar design for virtual cards and online resume templates. In the sidebar, you have a majority of the portion reserved for the image. Since it is a Vcard design, the designer has used image space to add your image. Right below the image, you have a scrollable space to show the related contents. In the default design, the developer has added contact information and social media profile links. The solid code base gives you full freedom to customize the template as per your design requirements. The main design itself follows a tabbed interface, so this sidebar design gives a unique look to the template.
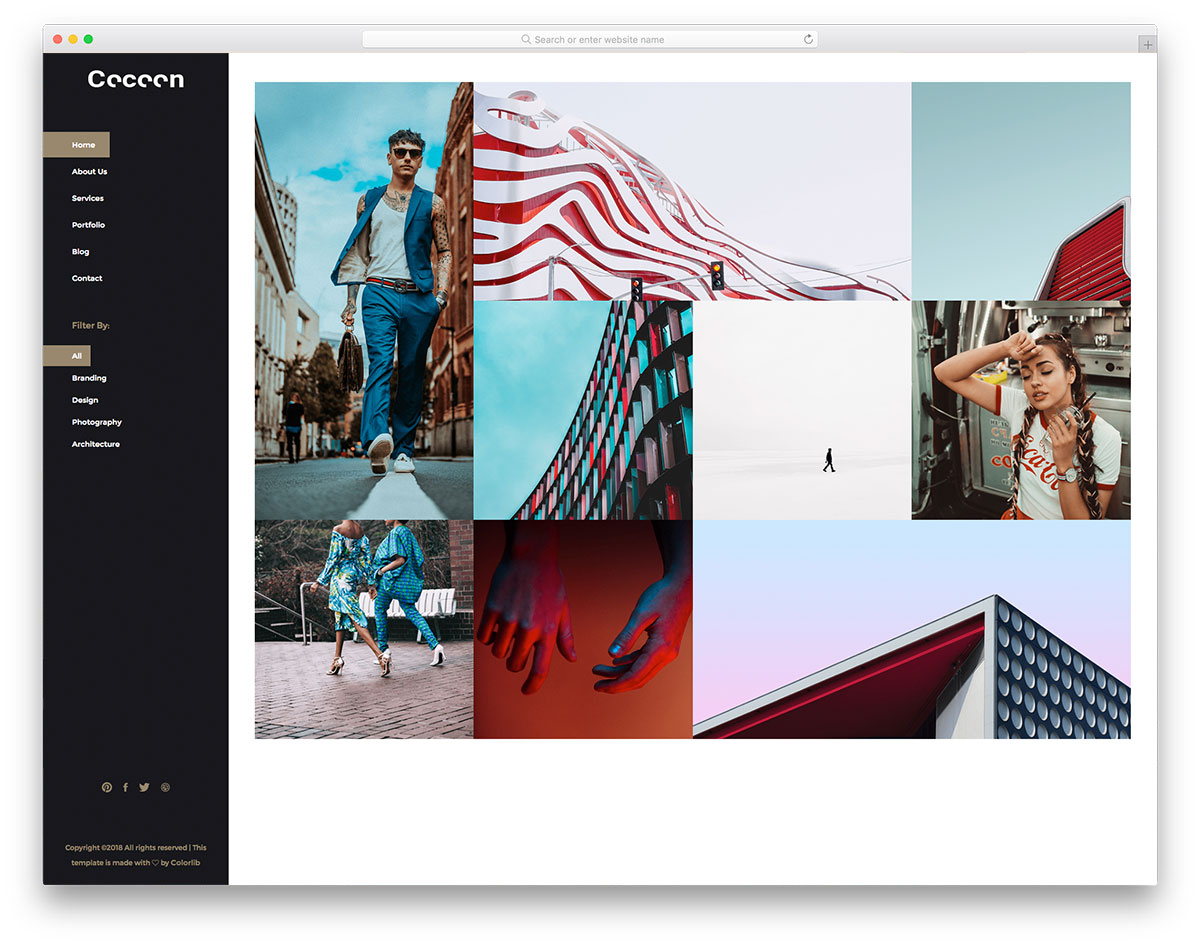
Cocoon
Cocoon is a stylish looking gallery template. The designer of this template has treated the homepage itself a mini gallery to curate the users. Hence, you get filter options along with the navigation menu in the sidebar. To make the sidebar smarter you can show page-related options on the sidebar. For example, you can show testimonials in the service page and related posts while the user is on the blog page. The developer has given us a solid foundation to let you build a unique website with all the features you need. Since it uses the latest HTML5, CSS3, and Bootstrap 4 framework, you can integrate any modern tools to this template.
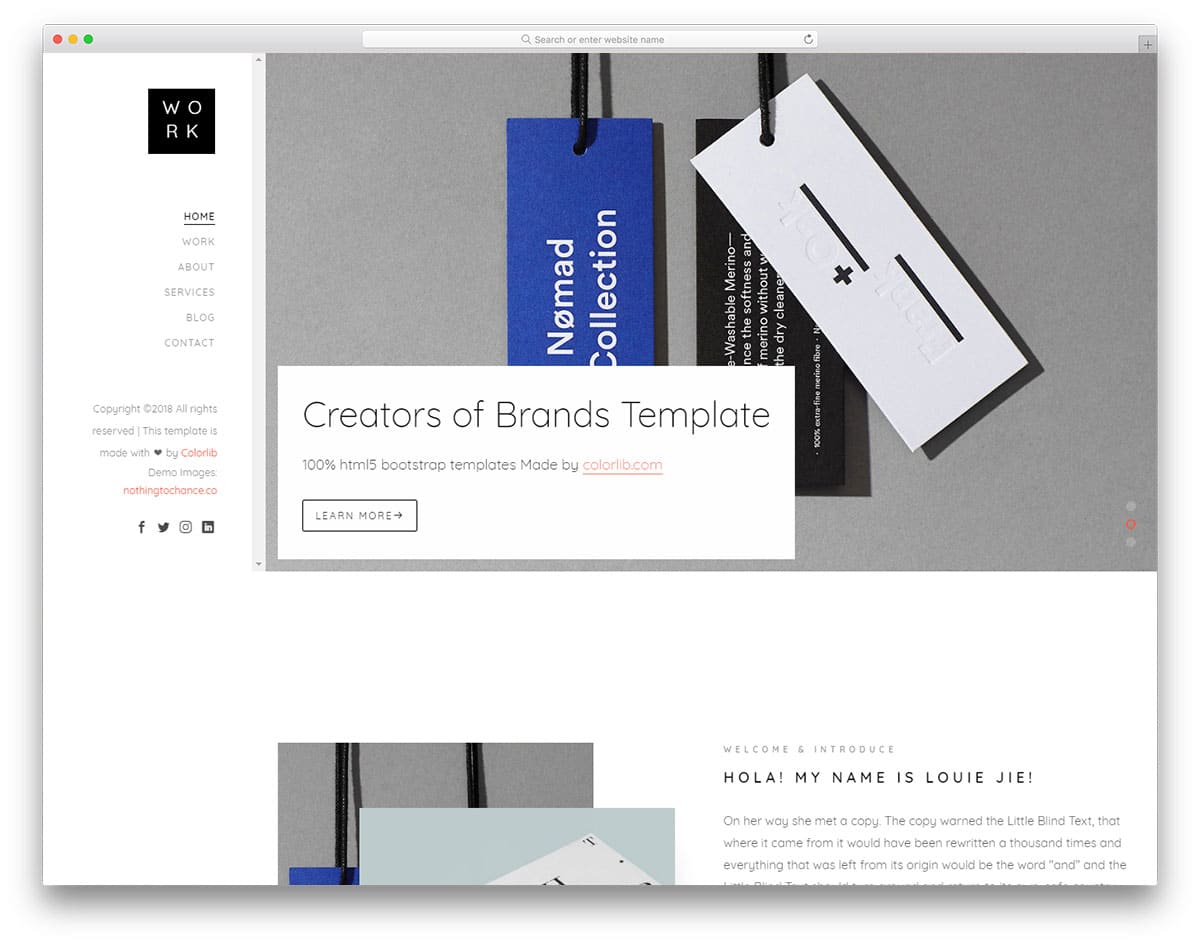
Work
The Work template includes another minimal sidebar in it. In this minimal sidebar you plenty of space to add the elements you need. The creator has made the sidebar wider so that you can even add the widgets you like. For example, if you are using this sidebar in a hotel website, you can add a calendar widget to show the rooms available on each date. If you are interested in using calendars in your design, take a look at our CSS calendar collection for inspirations. Smooth line effects are used to highlight the menu options. In the default design, you can see a text space near the bottom area. This text space can be used to give a short intro to your website.
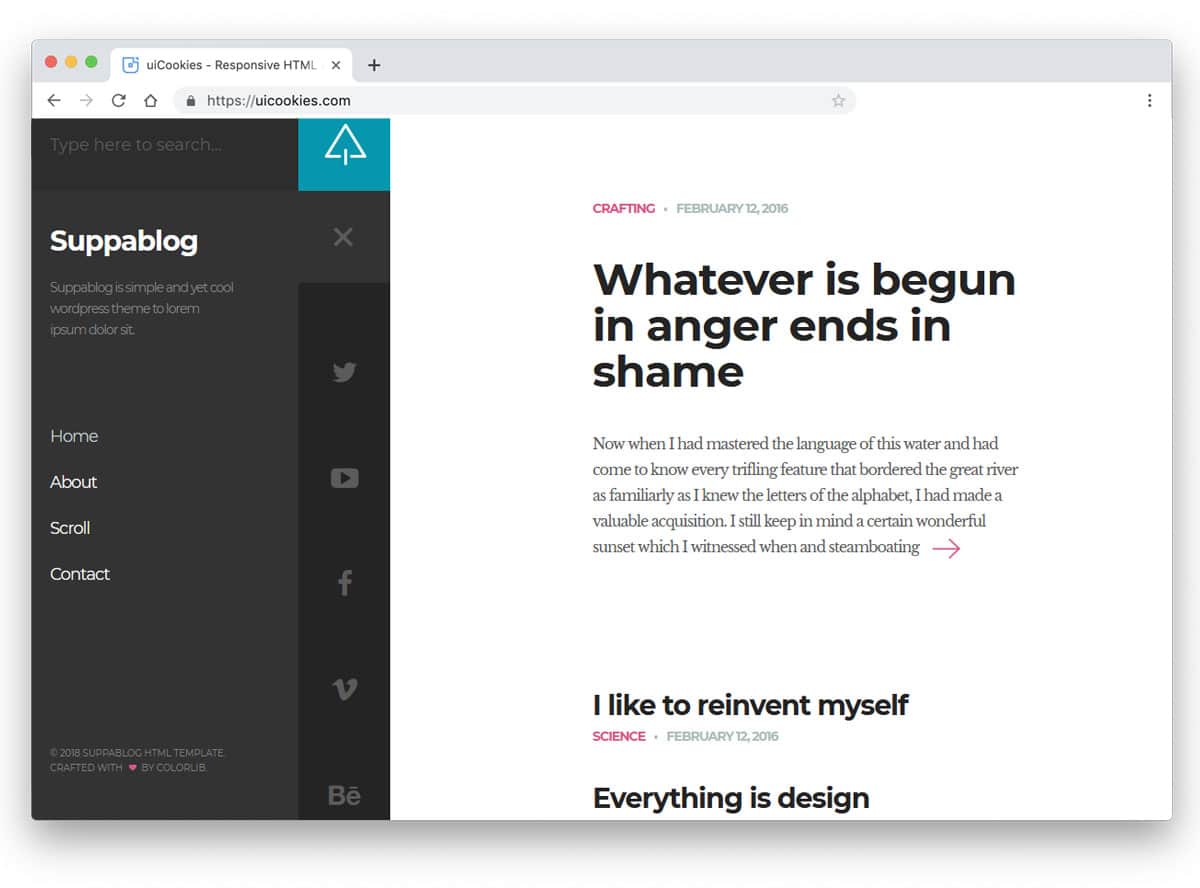
Suppablog
Suppablog template uses a responsive sidebar which helps you save plenty of screen space. The creator of this template has used a two-step sidebar. Normally you see a slim sidebar with icons in it and to see many options you can click the hamburger menu icon at the top. This two-step sidebar helps you to elegantly show the important options. And the user can also access advanced options whenever they want. The use of a dark grey color scheme for the tabs gives a visual break to the clean white main content area. Since it is a two-step sidebar, you can add widgets to make the sidebar more user-friendly.
PhotoGallery
From the name itself you can understand that this is a photography website template. To show the images clearly to the users, the creator has used a full-width layout. Contents are given more importance in this design and to give a distraction-free environment all the options are given in the sidebar. Another friendly feature in the sidebar is it is a scrollable sidebar. So you can add a long list of links in this sidebar without any issue. You can use hover activated unfolding animation to show secondary options like social media profile links.
Adminator
Adminator is one of the most downloaded free dashboard templates. This one is not only downloaded for the features but also for the user-friendly design. Though it is a free template, the designer has given us a premium quality material. In the sidebar, colorful icons and texts are used to elegantly list the navigation menus. Because of the minimal design, this sidebar manages to show multiple contents without clouding the sidebar. Fluid and swift animation effects are used in this template so that the user doesn't have to wait for the option to appear.
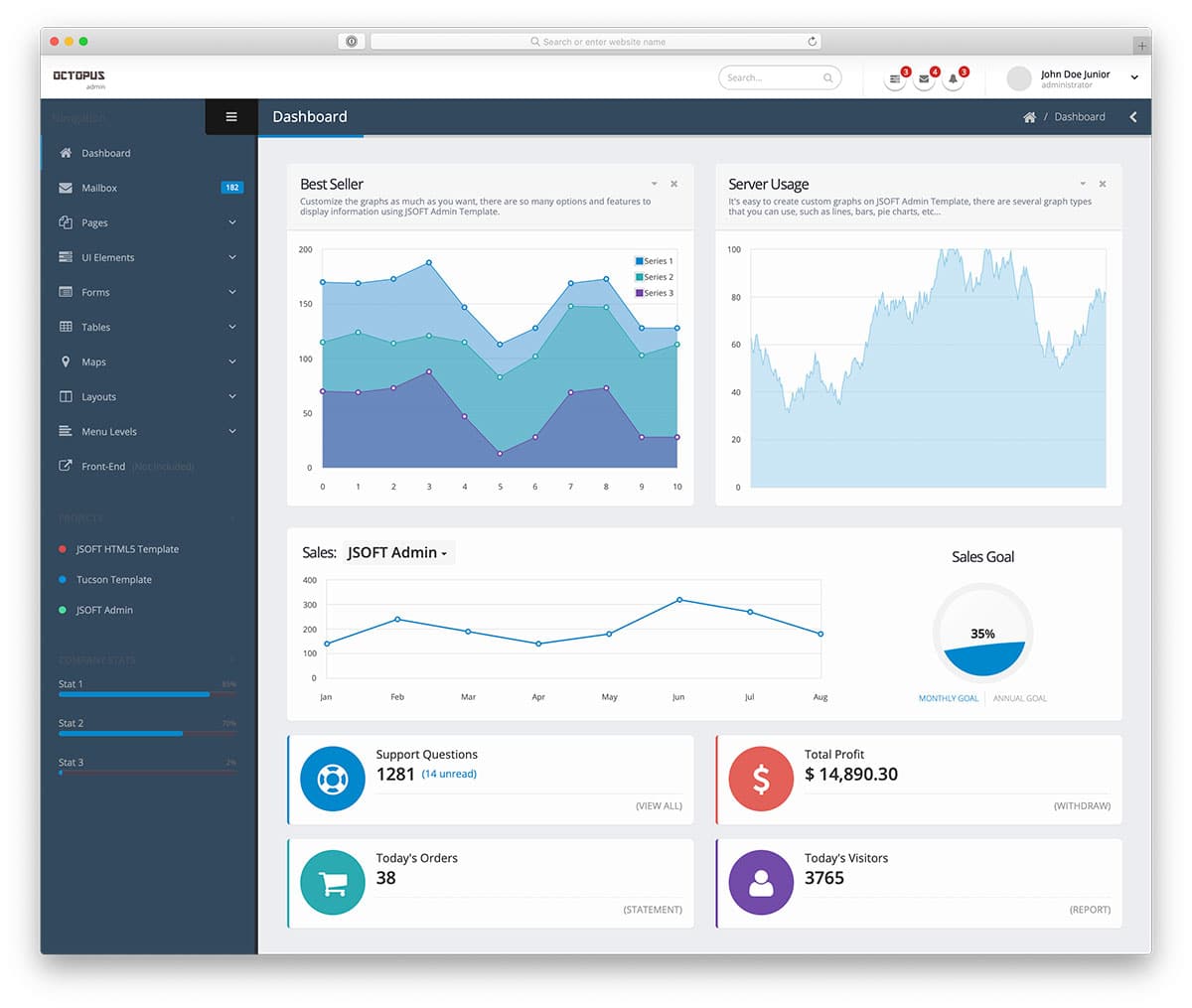
Octopus
Octopus dashboard has a cleverly designed sidebar. Just like in the Suppablog template mentioned above, the user can expand the sidebar when they want. Icons are used smartly used to indicate the available options when the sidebar is folded. This sidebar includes both accordion style folded menus and separate submenu bar. Both main menu sidebar and submenu sidebar are scrollable so you can list all the related options in one place. If you like you can add a little bit of animation to add life to the design. Since it is a CSS3 based dashboard, you can use any modern animation in this template.
ElaAdmin
ElaAdmin is minimal and colorful dashboard template. The designer has carried the same minimal design to the sidebar also. Icons are made bigger to clearly show the options when the sidebar is folded. The transition effect is handled smoothly so that the user will barely notice the transformation when the menu is unfolded. On the clean white background, the pitch black texts and icons are clearly visible. To help you manage submenus, the developer has used accordion design. The default sidebar has plenty of space so that you can add other elements as per your requirements.
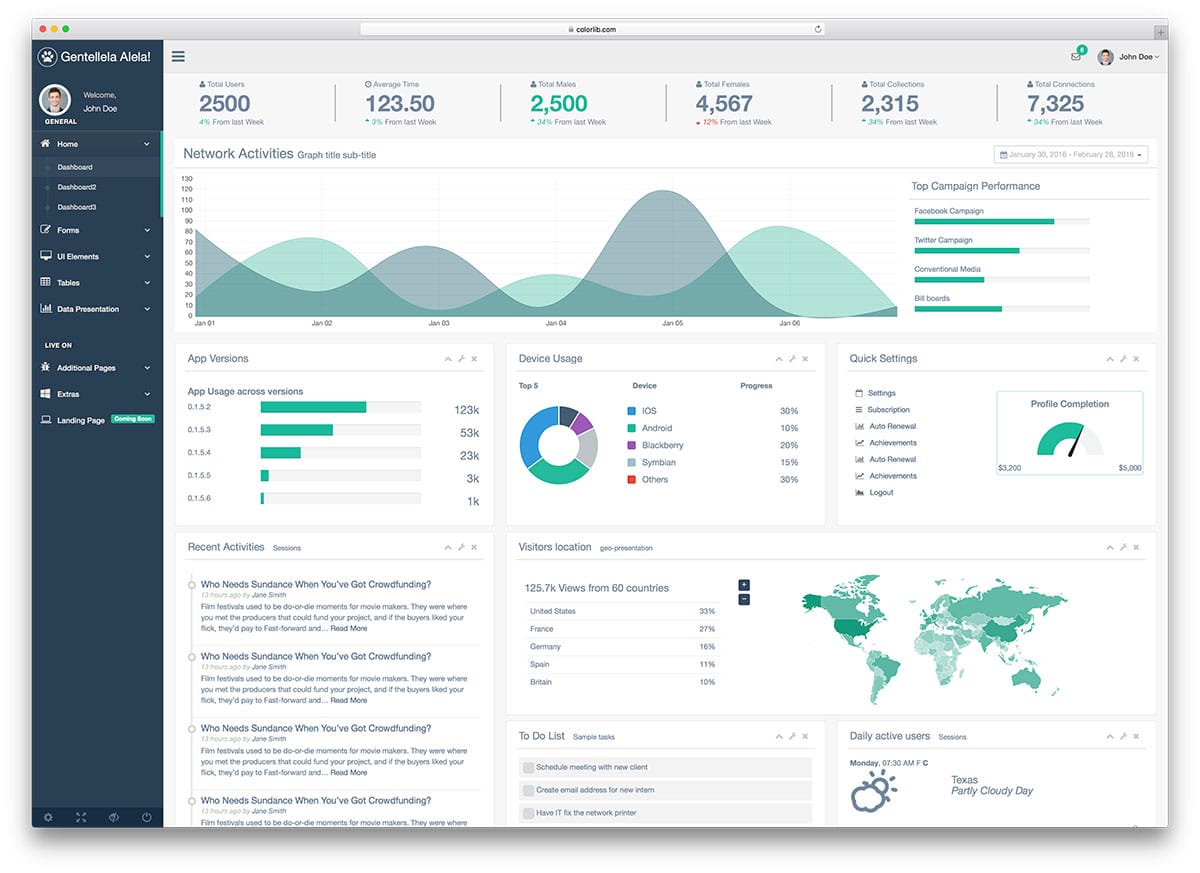
Gentelella
If you are making a dashboard to handle multiple users, this bootstrap sidebar design would be a good option. At the top of the sidebar, you have space to add a profile image and user detail. Showing user image let the user know whether they are in a correct profile. Apart from the regular navigation options, this sidebar has a special section at the bottom. Useful options like logout, settings and full-page views are given at the special section. If the user is accessing the dashboard from a mobile device, this special section will be helpful for them to easily access the regularly used option.
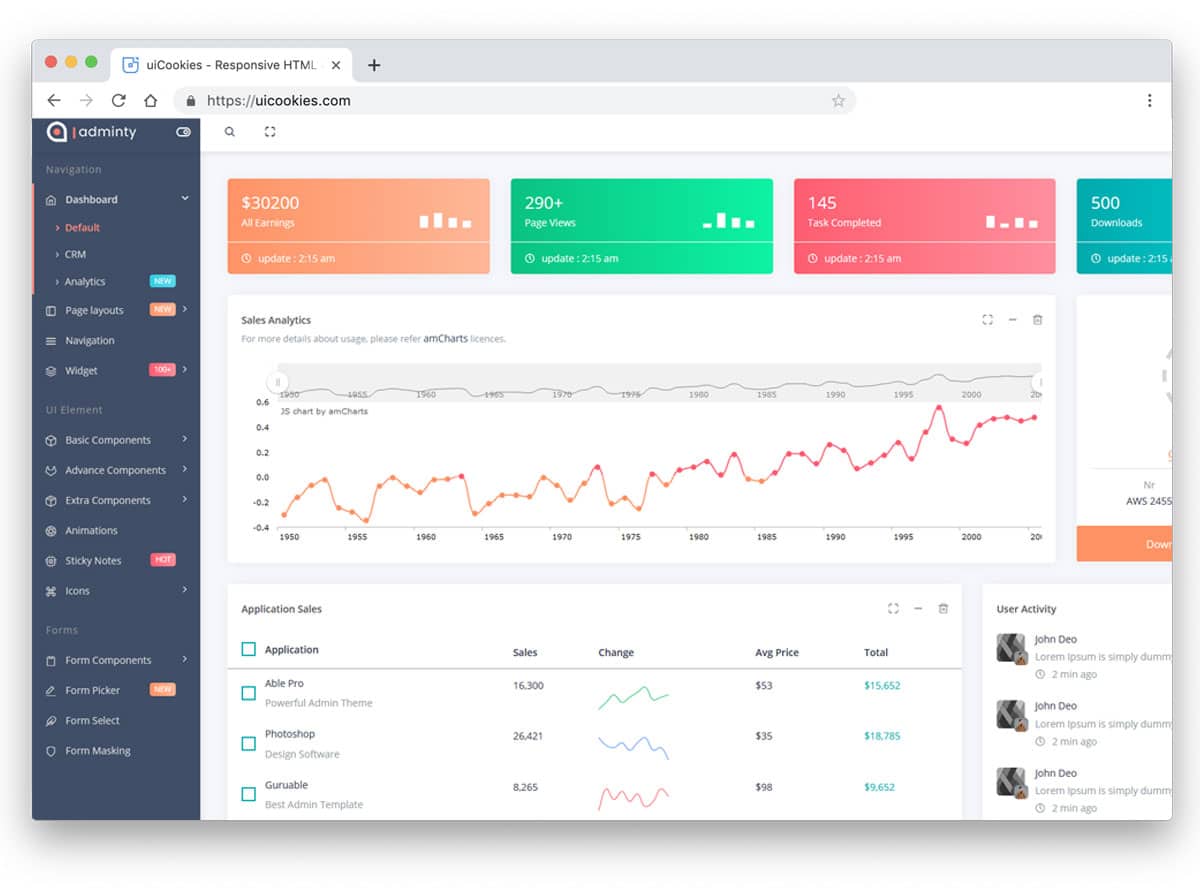
Adminty
Adminty has a colorful and trendy looking sidebar design. Since the creator has used gradient colors throughout the dashboard, the sidebar also has gradient elements. On the dark grey theme sidebar, the gradient elements look attractive. If you are using color codes to organize the contents these gradient tags will come in handy for you. A toggle switch is given at the top of the sidebar to let the user completely hide the sidebar. Since the Adminty is a dashboard template, this toggle switch will help the user to concentrate more on the main contents. Icons and texts are used are fairly used in this sidebar to give a clear idea of the options. Apart from the navigation sidebar, you get a retractable sidebar to show customization options.
Admindek
Admindek is a perfect sidebar navigation design for professional dashboard designs. If you have to handle multiple menus and submenus, this is the sidebar design for you. In this sidebar also you have a toggle button at the top to easily show/hide the sidebar. The transition animations are fluid and smooth in this template. Colorful tags are used smartly to show the notifications in that particular menu. For example, you have five notifications in the charts menu, it is indicated as number five near the chart menu. This thoughtfully designed sidebar will give a better user experience to your users.
SVG Gooey Hover Menu Concept
This bootstrap sidebar design is an interesting concept. The developer has used interactive animation to make this sidebar unique. A small water droplet movement is a creative touch and will get user attention for sure. There is a small glitch line which appears when you move the cursor up and down. But it can be fixed by tuning the code a little bit. To make the animation buttery smooth, the developer has used CSS3 and Javascript frameworks. The entire code structure used to create this interactive sidebar design is shared with you directly. Hence, you can work easily with this design.
Secret Project
This app concept not only gives you a sidebar design but also a fully functional app design. The sidebar is really sleek to use so that the users can easily jump to the options they want. And the screen transitions are also buttery smooth. If you are particularly looking for a mobile app sidebar design, this one would be the best option for you. Since this concept includes lots of working front-end functionalities, the code structure is a bit long and complex. But the properly organized code structure will help you understand the code easily and customize it as per your needs.
Add to Cart Interaction
From the name itself you can infer that this bootstrap sidebar is designed for eCommerce stores. Being an eCommerce store's sidebar, it needs to handle plenty of options. The creator has designed the sidebar sensibly so that users can access the options easily. The important feature of this sidebar design is the cart option. When the user adds a product to the cart, it smoothly flies and falls into the cart. Users can see the products on their cart without even leaving the page. The default design would work on a small boutique store websites. If you are looking for a fully functional boutique store website template, take a look at our Shopify boutique store templates collection.
Sidebar Slide-in-out Effect
This is another transition effect concept for animated sidebars. The creator has made this design simple and elegant. A small protrusion near the top-left corner lets the user easily spot the accessible sidebar point. Because of this design's simple design, you can use it on any professional website and applications. The creator hasn't added any elements to the bootstrap sidebar since it is a concept model. You can take the codebase and can alter the design as per your needs. The entire code script is shared with you so that you can easily utilize the code.
CSS Sidebar Toggle
This code script might come in handy if you want to have a colorful sidebar animation for your navigation menu. The creator has used smooth sliding animation and bright gradient colors in this sidebar to make it visually attractive. Apart from the gradient colors, this one is a regular sidebar navigation menu design. By making a few changes to the code, you can use this colorful sidebar on your websites and applications.
Offcanvas Sidebar Menu With A Twist
Offcanvas effects always give a unique look to your designs. In this example, the creator has twisted the entire screen by keeping the top menu icon as the pivot. The animations are well-executed in this design, but the only problem is the entire is moved up, and some of the texts are hidden — which makes this concept a good option for pages with less content. Or you can keep the maint text area static and can animate only the sidebar to make it appeal for all types of websites and applications. The entire code script is shared with you; hence, you can easily play with the code.
Material Design – Sidebar
This is a simple bootstrap sidebar design that you might have seen in your google account page and play store page. The creator has given you a basic idea of creating a simple material design dashboard. If you are making a web application or a profile, this material design dashboard might give you some inspiration. Since it is a concept model, the features and the elements on the sidebar are not functional. But you can customize the dashboard views and colors with the given options. The entire code snippet used to make this design is shared with you on the CodePen editor.
Triangular Sidebar Menu
As the name implies, this template uses a triangular design for the sidebar. Since it is a sidebar menu concept, you also get toggle animations in this example. The entire concept is unique and creative. If you are planning to make an interactive landing page for mobile devices and other small-screen devices, this design concept may come in handy for you. Just like the design, the code script of this example is also a little bit complex. The creator has neatly structured the code so that you can easily understand the code and can customize it as per your needs.
Simple YouTube Menu Effect
In this example, the creator has given you simple transition effects for your sidebar. Though the original design is made for the YouTube menus, you can use it for other types of websites as well. The animation effect is smooth and quick so that the user can easily access the menu options in the sidebar easily. Another advantage of using this animated sidebar menu is it can save lots of screen space and is shown only when it is needed. The entire code script used to make this design is shared with you as a downloadable file. The neatly organized code script will help you easily work with this design.
Slide and Push Menus
In the previous YouTube menu effect example, you have only one animation effect. If you like to see more transition effects for your sidebar menu, this example is the one for you. In this example, the creator has given you four sliding animation effects and two push menu effects. All the animations are simple and neat so that you can use it on your website or application without any issue. Another advantage of using a sidebar with a simple animation effect is it work smoothly on computers and on mobile devices. By making a few adjustments to the design, you can use this template on your website.
Vertical Icon MenuInstead of using wording on your sidebar menu, you can use icons to save space. Present-day icons are clear and easy to understand, so users can easily identify the menu options. But still, it is better to use wordings in the menu options. You can use this vertical icon sidebar menu concept for the folded version of your menu. In the default design, an ample amount of space is given for each icon to let the user easily interact with it and hover effects are also given to clearly show which options the user is going to select.
Elastic SVG Sidebar Material Design
Elastic SVG Sidebar Material Design is made for mobile applications. As modern user interface has become more natural to use, designs like this will impress your users. This bootstrap sidebar example is fluid and interactive. As you pull the sidebar from the left, it bulges and bounces to give an elastic look. The animation is scaled perfectly so that your user will love using it. The entire code structure used to create this cool looking sidebar is shared with you in CodePen editor. Since it is the CodePen editor, you can easily customize and visualize the result before using it on your main design.
React Motion Sidebar
If you wish to access the sidebar with a single click, this bootstrap sidebar design might help you. The whole design is made purely using the javascript. Hence, you can expect only transition or motion animation in this tab example. The developer has given both folding and unfolding animation in this example. Since it is a unicode design, editing and using it on your website or application will be an easy job. The default design itself looks minimal so that you can take this framework and create your own custom sidebar.
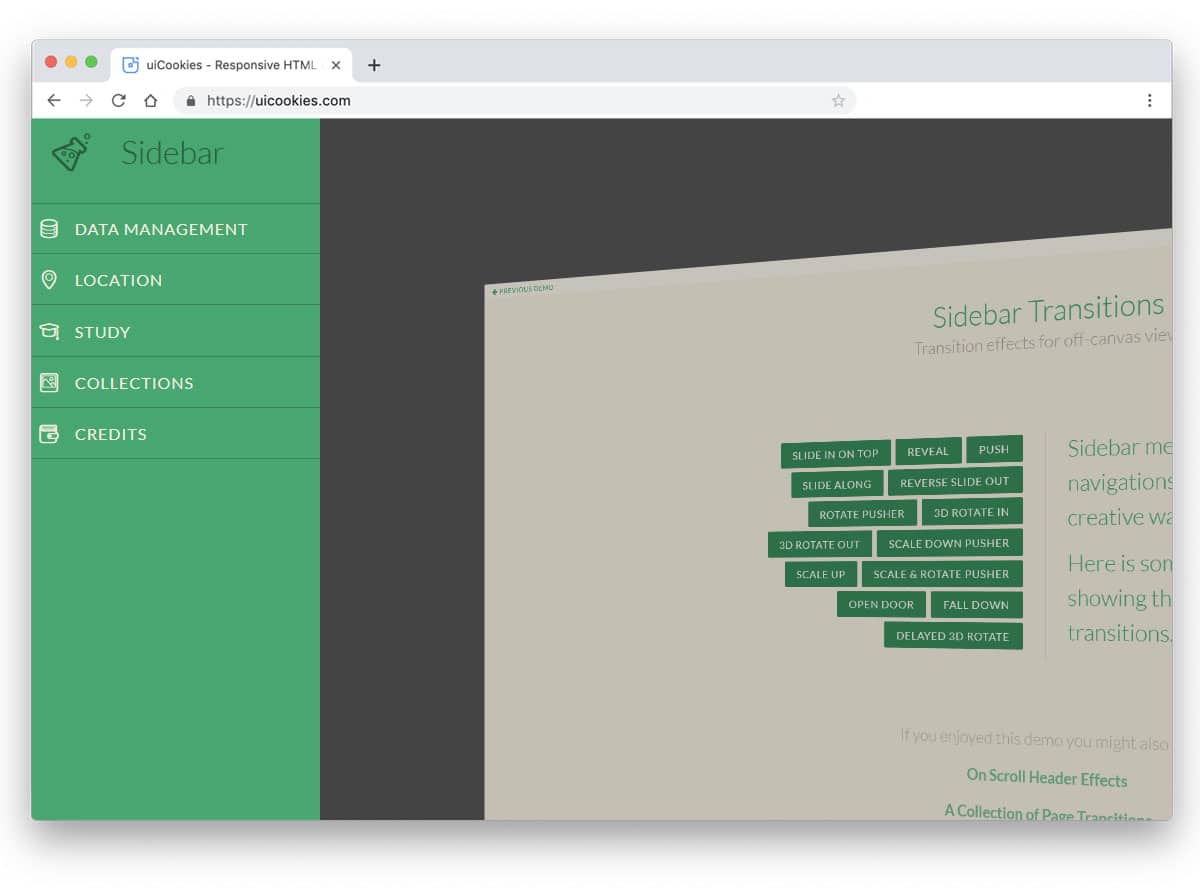
Sidebar Transition
As the name implies, the developer of this bootstrap sidebar sign has concentrated more on the transition effects. The creator has given us nearly fourteen types of sidebar transition effects. All fourteen animation effects are robust and will get user attention easily. As the developer has used an off-canvas style design, the whole page is used as a part in the animation. Just pick the effect you like and start working on it. Since all the animations are done using the latest CSS3 script, you can easily utilize the code in your design.
Perspective Page View Navigation
Perspective Page View Navigation gives you transition idea for your creative navigation menu. The developer has used all four sides of the screen to show your menu options. Based on the design you follow on your website, you can pick one effect. Just like in the Slider transition example mentioned above, this one also uses the entire page in the transition effect. The developer has shared the code as a downloadable file so that you can make use of the code easily. Properly handled code structure will save you time and effort. You can easily edit the code as per your requirement.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment