33 Bootstrap Datatable Examples For Simple And Complex Web Tables
Collection of friendly bootstrap datatable design examples that you can use in your project straight away.
Datatables are widely used in many industries and by many people. Students use datatable for simpler tasks like organizing the data and visualizing the results. Professionals in marketing and data management do more complex tasks like combining two fields, visualizing the results from tons of tables, and finding new solutions through the data. Whether you are making a simple datatable or a complex datatable with different functions, there is a design for you in this bootstrap datatable example collection.
While designing a bootstrap datatable, make basic things clear. Whether you are going to make a regular vertical scroll table or a horizontal scroll table. Make a note on what are all the functions the user is going to expect from your table. If your field is going to have a lot of data related to a particular data, then make sure whether you need a single modal window or a multi-modal window. Functionalities for the rows and the columns, plus, decide whether you need a resizable column and rows.
Another design factor which we have to decide is how we are going to differentiate the rows; the most commonly used methods are zebra stripes, line divisions, and free from without any boundaries. In this bootstrap datatable list we have taken care of the look and the design so that you can concentrate more on the functionalities.
Experts always recommend moving from smaller elements to bigger ones when making a complex element. After taking a complete list of all the functions you need and characteristics of each and every cell on the datatable, move towards the design. Make a rough sketch before moving on to the original design. Designer Slava Shestopalov has given a detailed insight on designing a complex web table, take a look at it for more design-related tips.
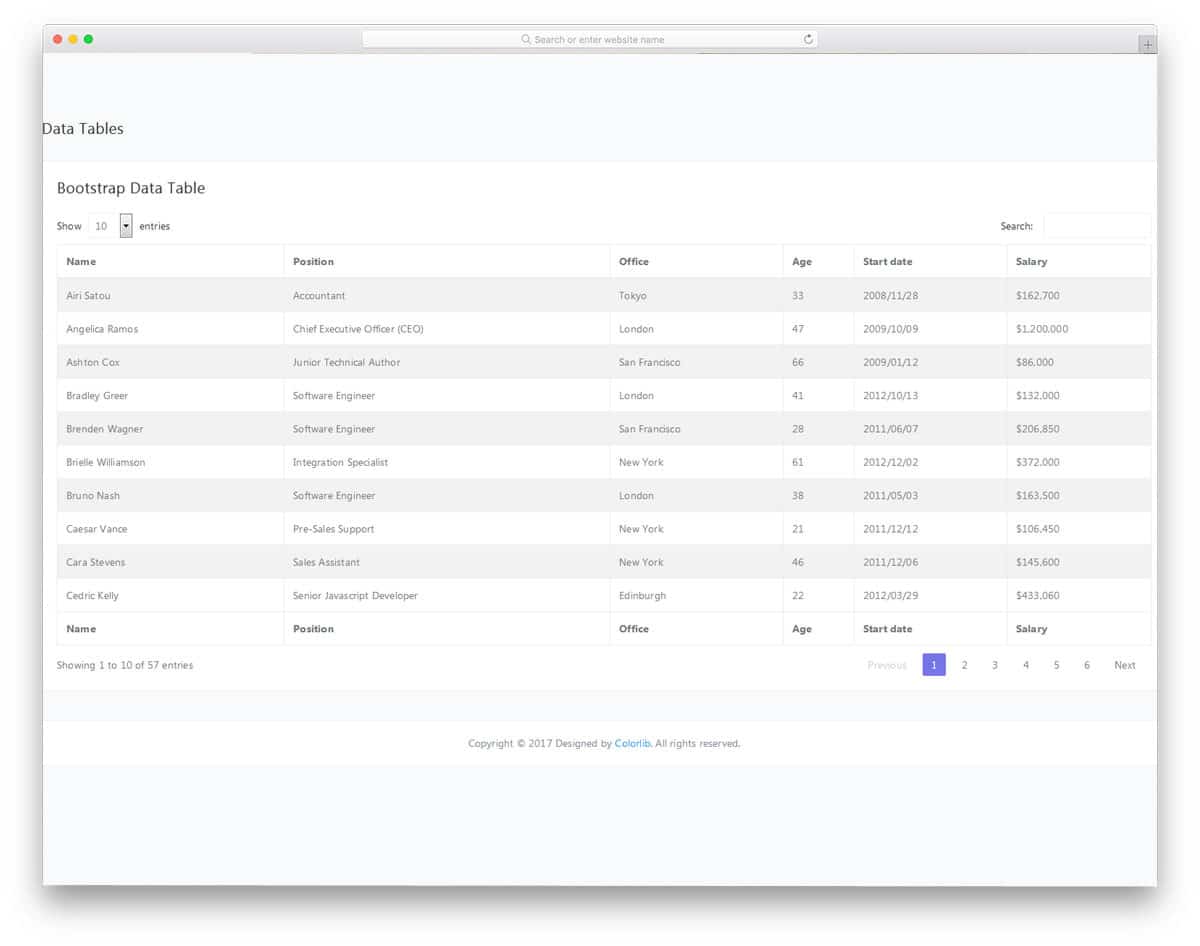
Adminator
Adminator is primarily a dashboard template with lots of element pre-designed for you. In this template, you get a data table and also interactive charts to visualize the data. This bootstrap datatable has all the basic functions like searching, sorting, adjusting the display density. Right below the table, you have pagination to let the user easily jump to the table page they want. Throughout the template, the designer has maintained a professional look. If you like to have a unique pagination design for your table, take a look at our CSS pagination design collection. All features given in this datatable are functional, hence you can concentrate on the customization part.
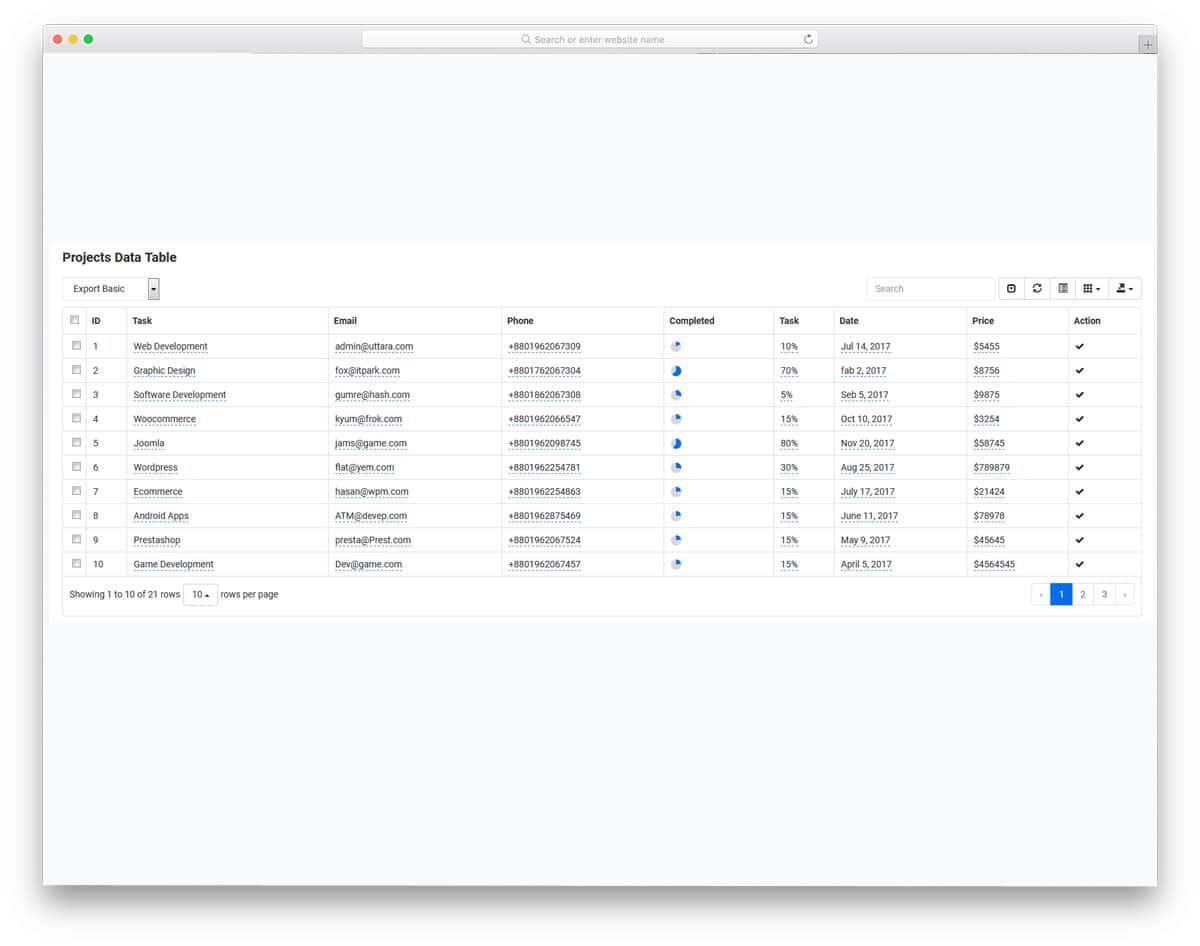
Kiaalap
In the previous Adminator datatable, I said you can use the chart separately to visualize the content. But in this datatable, the creator has given you a pie chart as one of the columns in the datatable. At a glance, the user can see the performance of a particular item on the table. You can also select a particular row and can export it. Along with the export option, you also have the option to include and exclude a column with a single click. Different viewing options are also given in this datatable, which most users will love to use. Overall it is a perfect bootstrap datatable with all the basics been done properly.
SRTDash
The SRTDash gives us three Bootstrap datatable design. The functionality of all three tables remain the same, there are only a few cosmetic changes. All the tables have a fixed header design, sorting option arrows are placed right next to the header labels. At the top right corner, you have a dropdown option to control the display density, i.e, the number of rows shown at a time. If the user has to deal with multiple rows, they can easily increase the display density and scan the data quickly. Based on the design you like, pick one and start working on it to make your custom datatable.
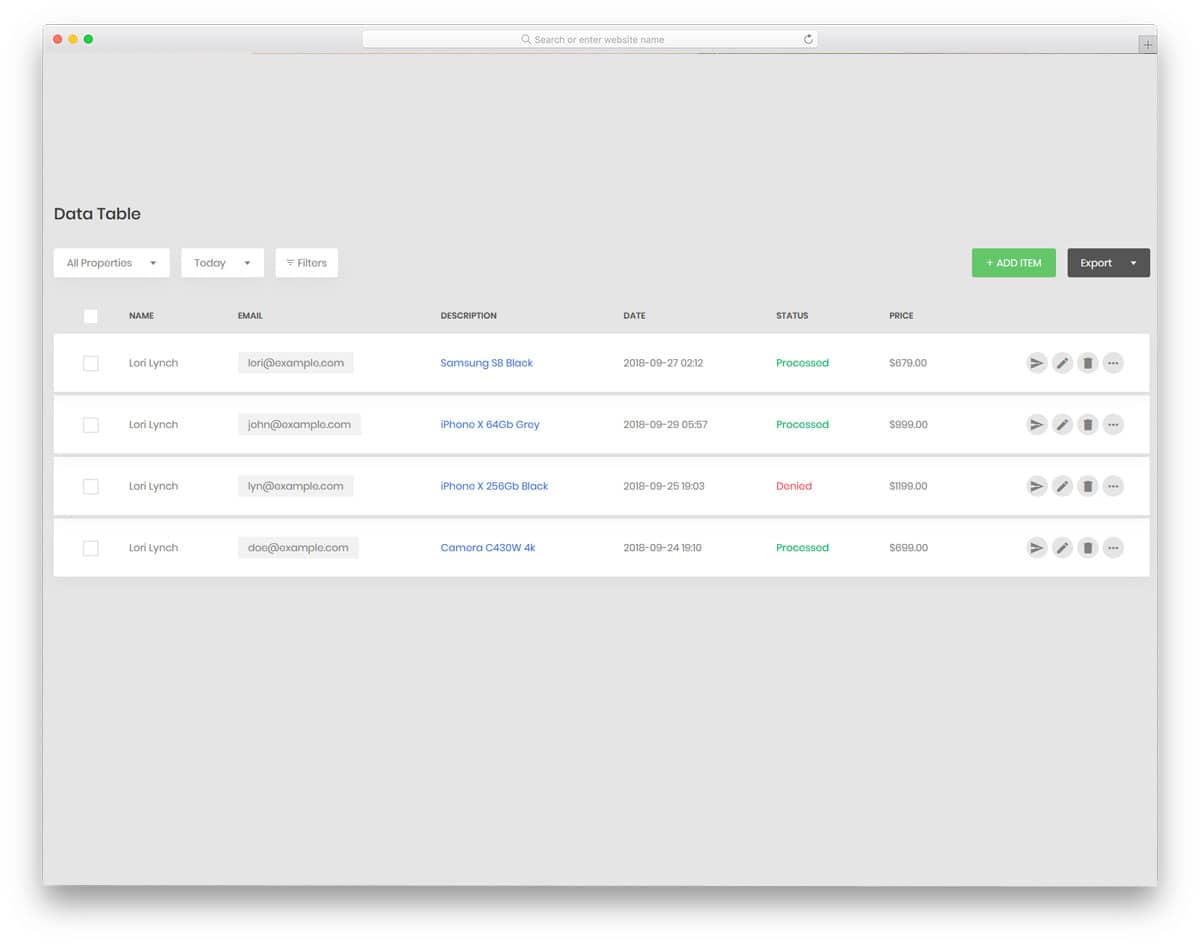
CoolAdmin
When the user has to deal with multiple tables and data, filter options will help them narrow the search result. In this template, the developer has given us the filter data based on date range and product. Since it is a free template, all the functions are not fully functional. But this template gives you flexible code base hence you can manually add the features you like. This data table allows you to select each row separately, hence you can add additional functions based on your needs. Right next to the row entries you have row specific option to edit the data effectively. Speaking of date range, take a look at our calendar design collection to make the input process easy for the users.
Gentelella
Gentelella is a classy looking admin template with tons of useful features. Datatables are also pre-designed in this template. To maintain the design consistency the creator has followed the same classy design for the bootstrap datatable as well. A zebra stripe datatable with neat looking texts gives good readability. A search bar is placed at the top right corner to easily find the required data. Take a look at our search bar design collection for more user-friendly designs. This template is mobile responsive out of the box, hence you can easily couple this design with your existing website or application. Properly handled code structure lets you easily find the element you want and also makes customization easier.
Jeweler
Jeweler is almost similar to the Kiaalap template mentioned above. The only difference is you don't get the pie chart column on the table. Apart from the chart you get options to select a particular field and can export it and can add or remove the columns you like. Options to choose the display density is also given in this template. If you really miss the chart and wish to add it, in the template itself you have plenty of pre-made charts. All you have to do is to integrate the chart with the bootstrap datatable. Remember it is a free bootstrap template, you can't expect all the options to be fully functional. You have to work manually to make the datatable meet your needs.
Octopus
The template octopus gives us plenty of data tables. You get a simple static table, advanced table with sorting and filter options, an ajax table and an editable table. There are lots of useful basic functionalities given in these bootstrap data tables. All you have to do is to customize the table to meet your needs. Since these data tables come as a package with the admin template, you get plenty of other elements as well. If you are a developer, you will love this template. Plus, it is a free template, so you can use it without any worries.
Notika
In the Notika, you get a modern and minimal looking data table. Elements with rounded edges are becoming popular. If you are reading this post in Chrome browser, then definitely you will see a lot of rounded elements right from the search bar. The creator of this template also used rows with rounded columns, to make the data table look different from the traditional design. A zebra stripe is used for the rows to make each row distinct from the other and also to give a visual break. Paginations are given on the bottom right corner and search bar at the top.
Sufee
In Suffee admin template, you get designs for both static tables and interactive data tables. You can easily use one of the static table design on the working data table to make it look unique. The creator of this template has used HTML5 and CSS3 script, hence you can use any modern colors and designs in this template. Function-wise you get basic functions like sorting, adjusting the view, and searching the table. In the default white design, the pitch black texts are clearly visible and it is also easy to interact. This is a responsive datatable, so you can use it in any responsive websites.
Fixed Column Table
Fixed Column Table is a horizontal scroll table design. The designer has used line divisions to neatly separate and shows the data to the user. Heading texts are made bolder and bigger to give it a distinctive look from the rest of the entries. The table supports both keyboard entries and scroll gestures. Plus, this bootstrap datatable is made responsive out of the box. Hence your users can access the table on the go. Shadow and depth effects are used smartly to differentiate the main fixed column from the other columns. If you are making a datatable for human resource purpose or for product entries, this horizontal scroll table will be a good choice.
Responsive Table V1
From the name itself you can understand that this template is a responsive one. Not only the responsiveness but all the basic optimizations required for a modern template is done properly in this one. The designer of this template has used a zebra stripe design to differentiate each row. It is a basic responsive datatable which gives you plenty of customization options. Since this datatable template is made using the HTML5, CSS3, and Bootstrap 4 framework, you can easily add any new functions to this datatable. Since it is a fixed header datatable design, the designer has made the header section darker and bigger to get user attention easily.
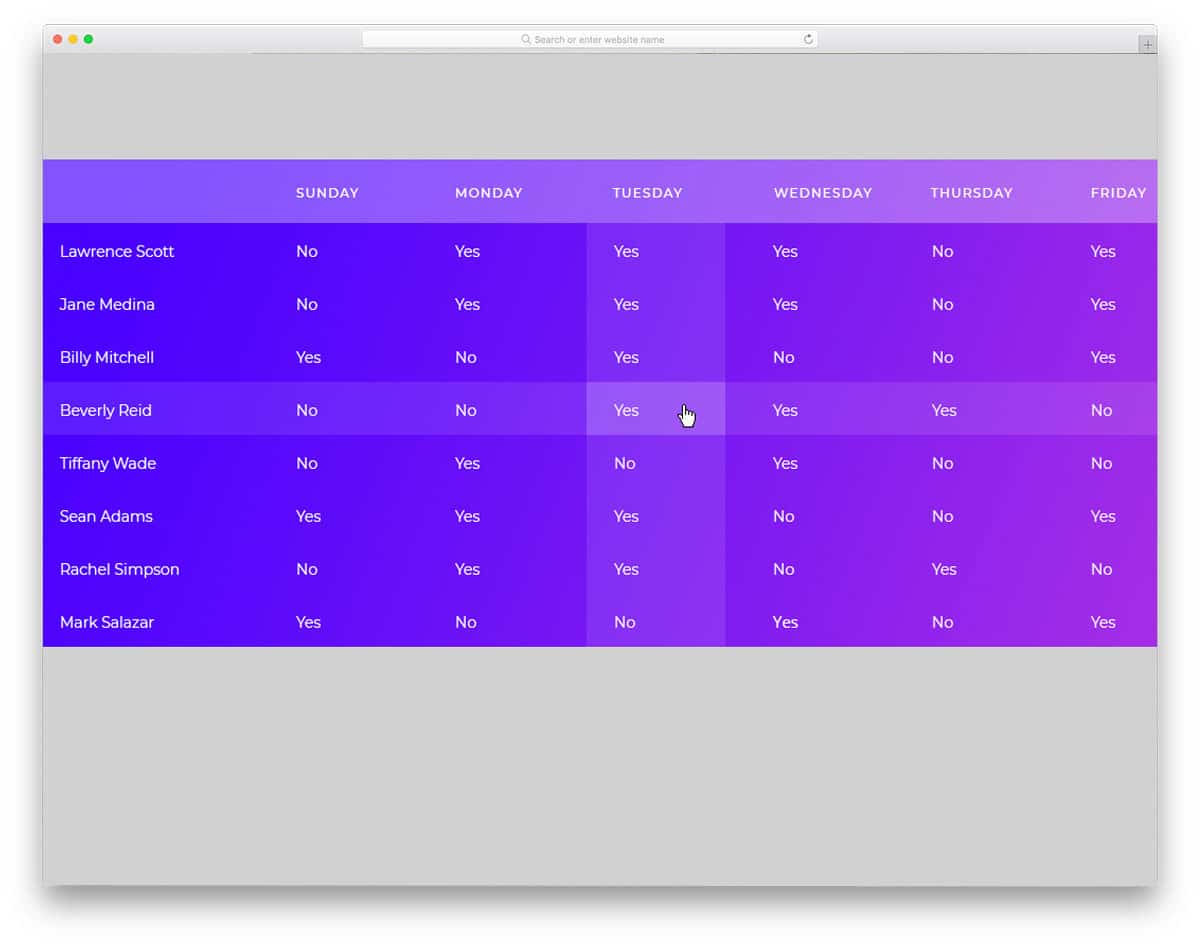
Table With Vertical & Horizontal Highlight
In this template, you get a bunch of vertical and horizontal highlight design. Though it is a free template, the creator has given us a premium quality material. The default design itself looks cool and can be used as such on your website. If your datatable is going to handle lots of fields about different products or services, this vertical and horizontal design will be of great help to the user. The user can scan and find the data they want. In this set, you get zebra stripe, line divisions, and plain table designs. Based on your needs, pick one and start working on it. Since it is a free template, you don't the option to sort the data or adjust the cells. As said before, you have to take care of the functionalities by yourself.
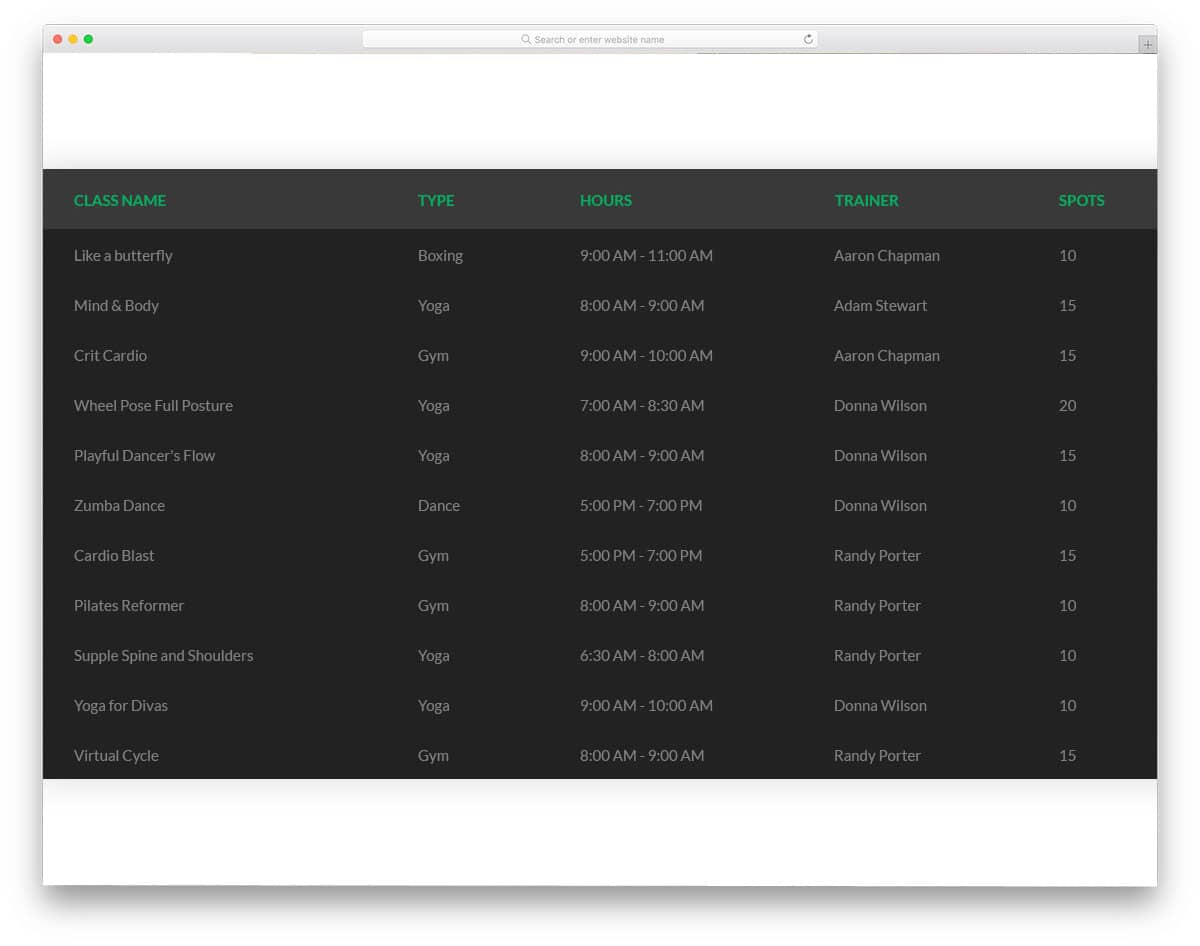
Fixed Header Table
Fixed Header Table is a very familiar one that you see normally in the excel sheets and in Google Sheets. In this example, the creator has given us five types of fixed header tables. If you are bored with the same old design, you can spice up your worksheets with this design. Right from a simple table to a trendy floating table, everything is given in this template. An ample amount of space is given between each column so the user can easily interact with the data. Another unique feature in this template is you get a dark theme table. As we are going to see lots of dark modes on smartphones and desktops, this dark theme table might come in handy for you.
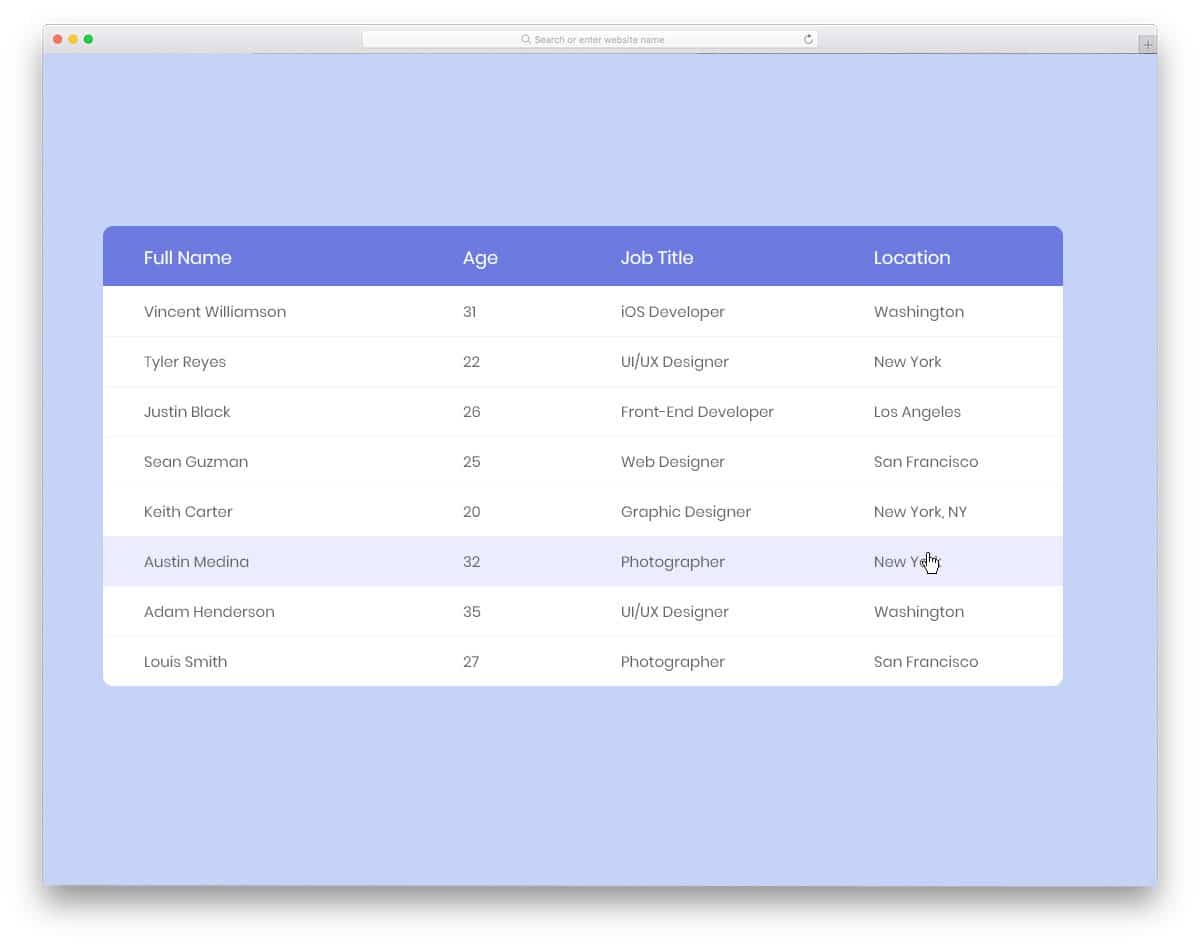
Responsive Table V2
Responsive Table V2 is another version of the V1 template mentioned above. The obvious difference which you can see is this template uses a light color scheme. Fonts used in this table are bigger and clear so the users can clearly see the input data. Though it doesn't have lots of in-built functionalities, it gives you a well-written code base to easily add the features you want. The creator of this template has given us a basic design with all the basic optimization done properly. All you have to do is to customize the table and add the features you want.
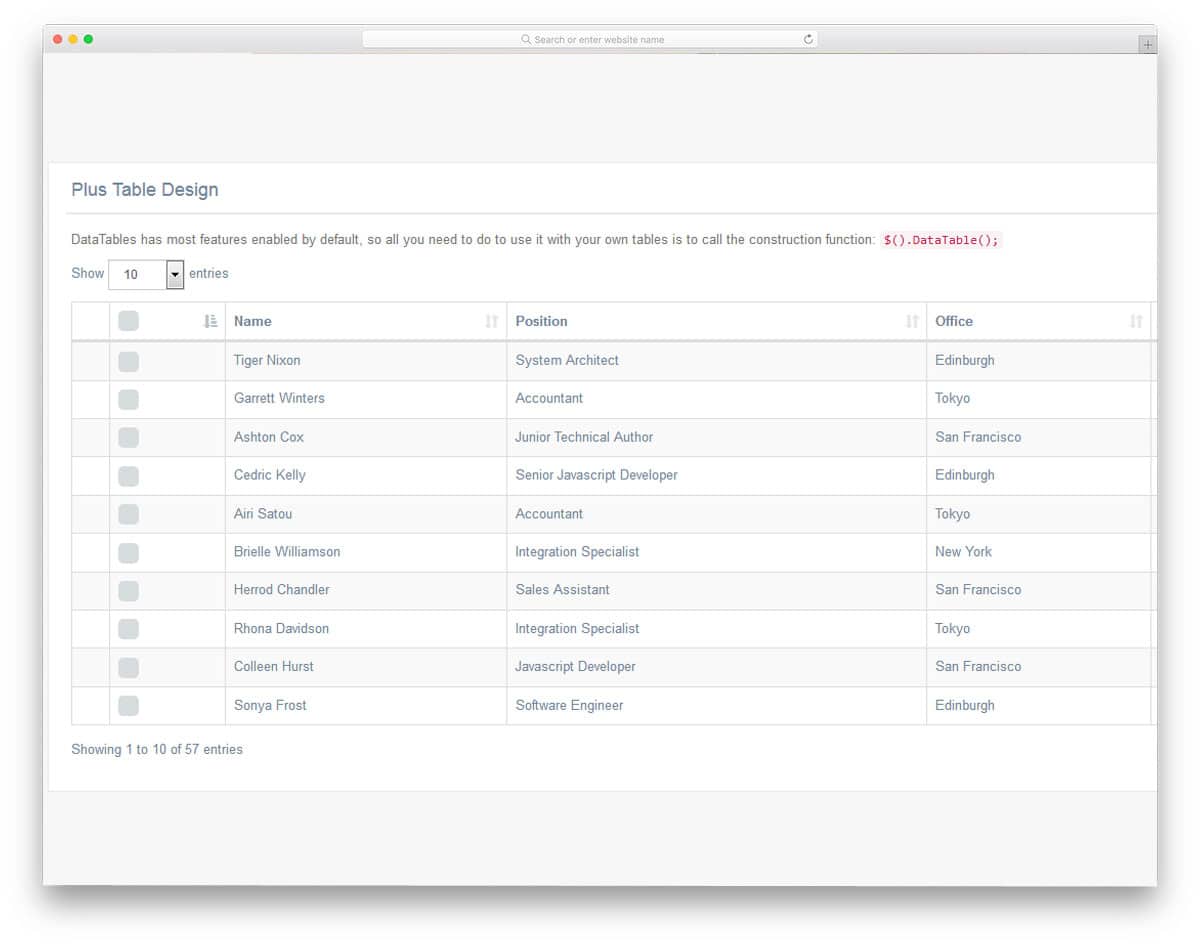
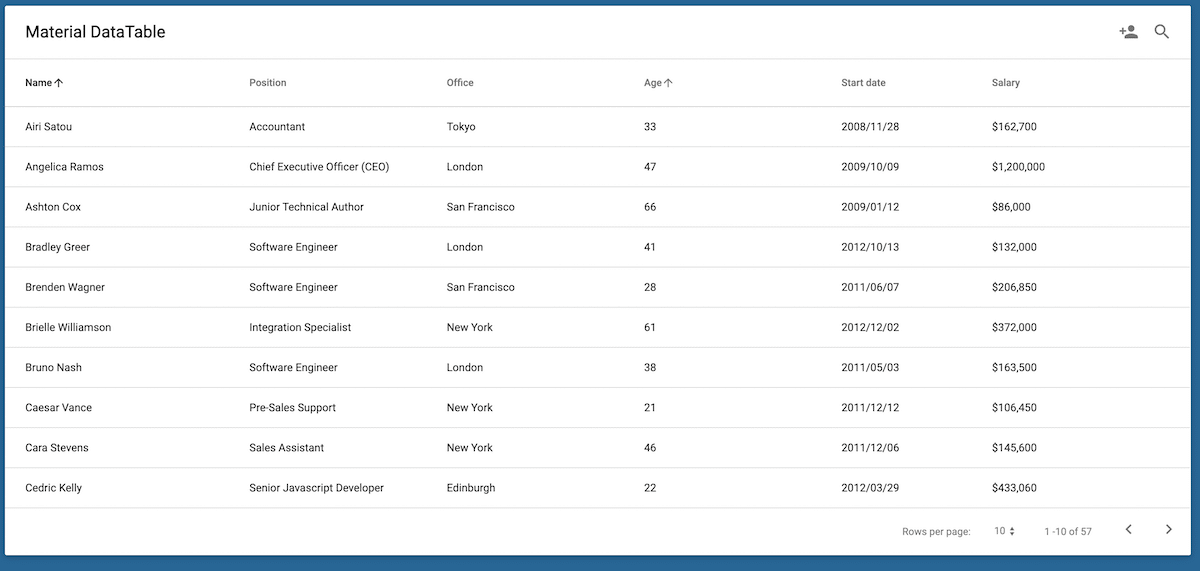
DataTables JSON sample
The creator has given us a simple and clean looking datatable design. All the navigation and useful options are placed at the corners of the datatable, so you get plenty of space for the table. An ample amount of space is given between the columns and the rows so that the user can easily interact with the table. You can only sort the names column in this template, but if you need you can add the sorting function to all other columns. The entire code script is shared with you so that you can create your own custom datatable in no time.
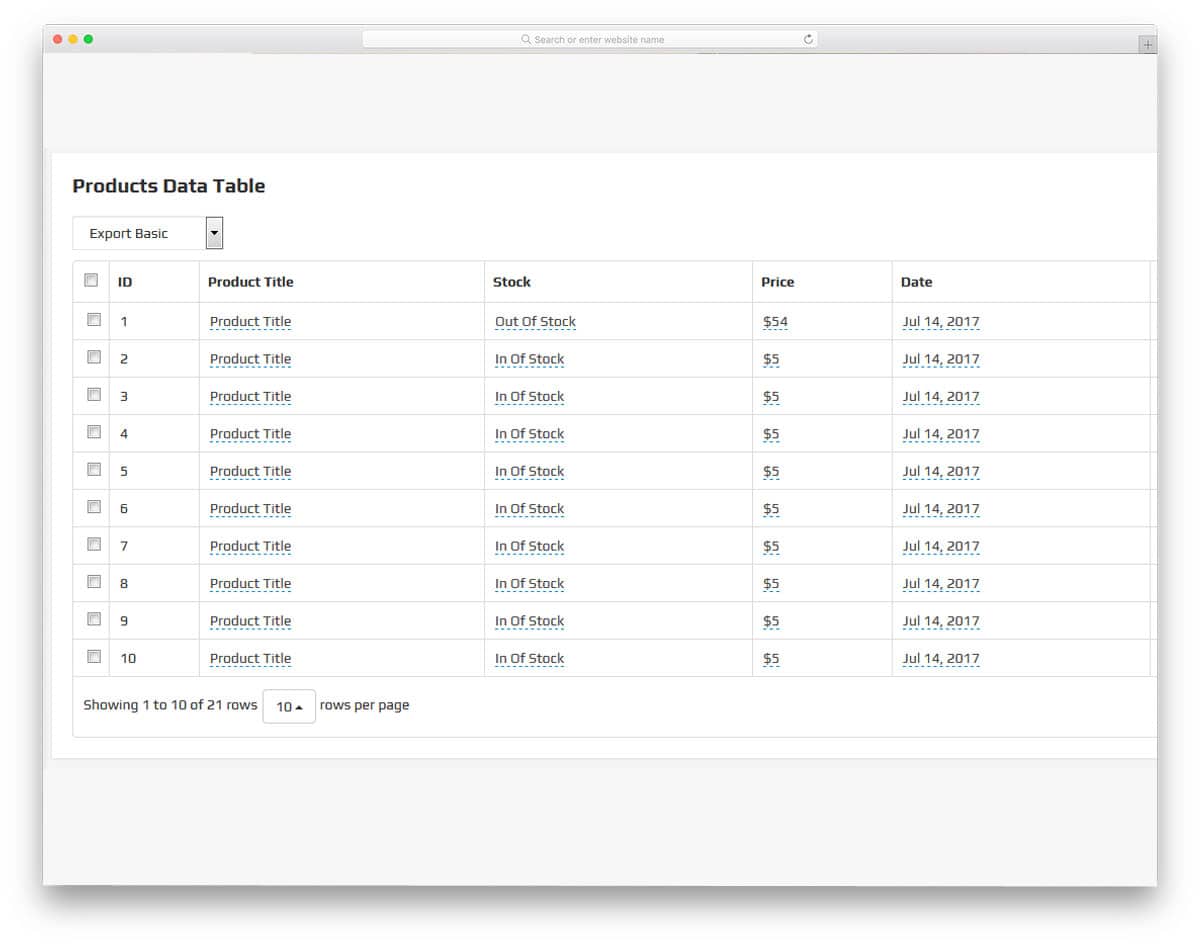
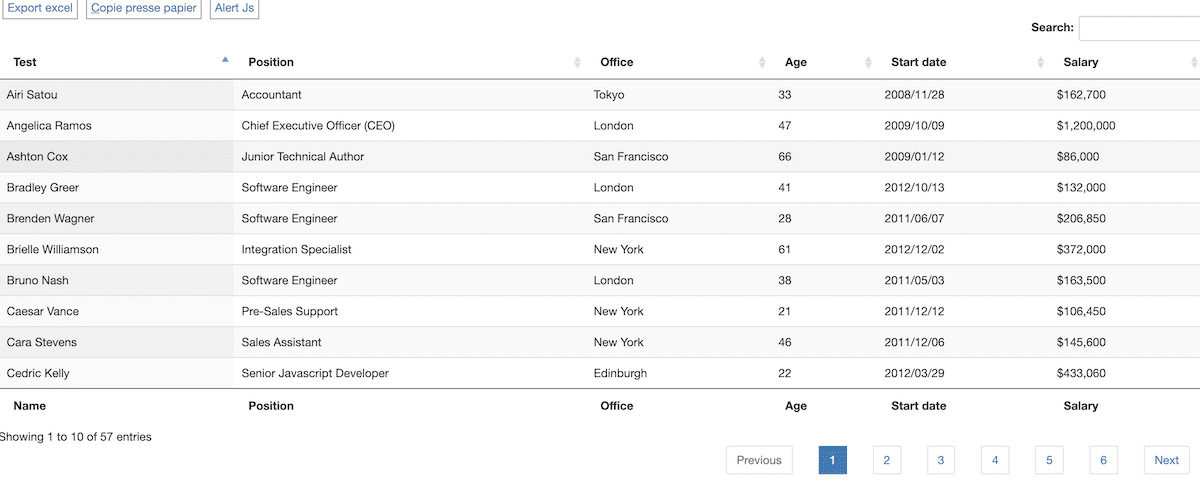
Datatables Buttons Export Excel
In this example, you get a properly structured datatable. Apart from the regular options, this table also has other useful options like alert notification, table copy option, and export the table as an excel option. Defined row lines and alternate color for the rows helps the user to easily identify the entries in the table. Plus, you also get the sorting option and dedicated search option to easily search and find the information you want. By making a few adjustments to the design, you can use this datatable in your web application and in your dashboards.
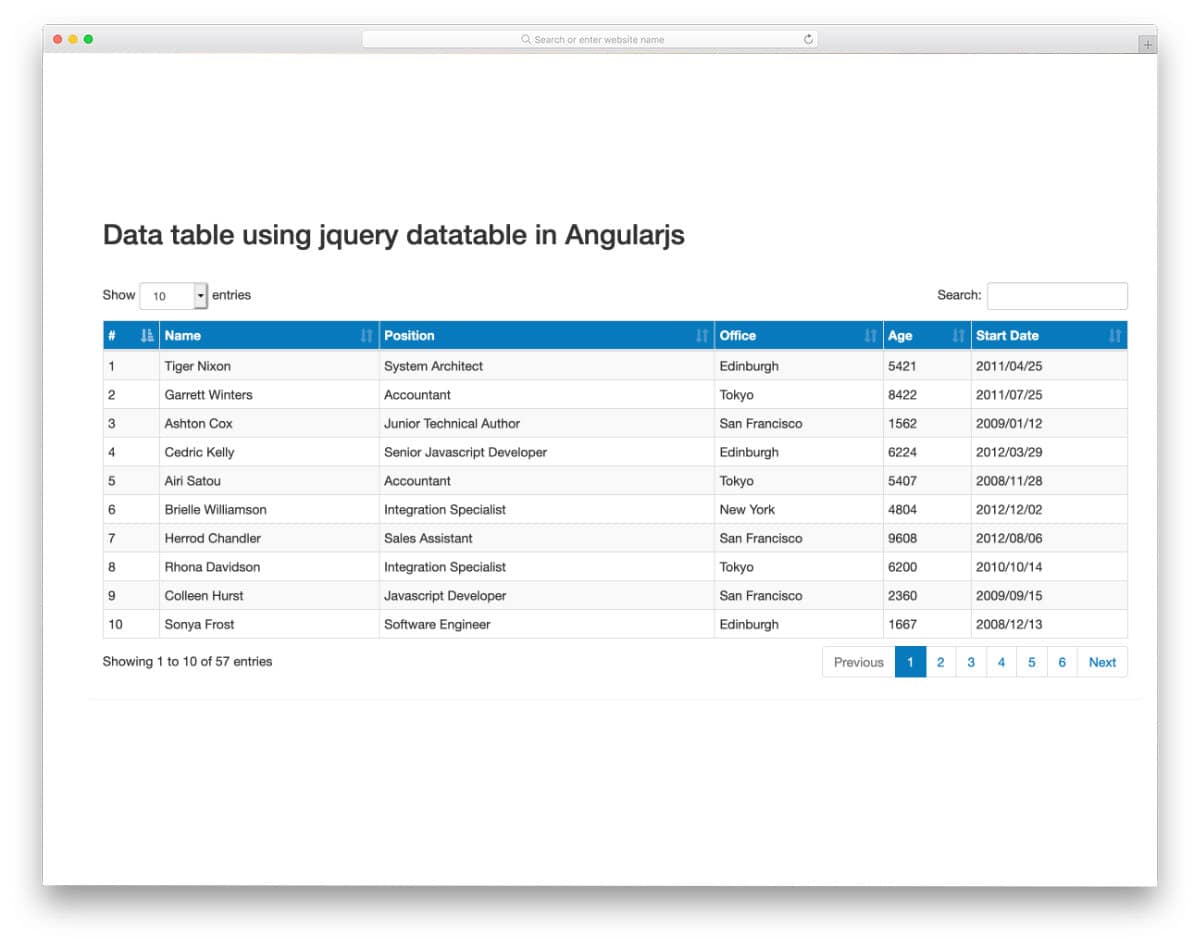
Data Table Using jquery
The creator of this bootstrap datatable has given us a fully functional design. You can sort the table entries, select the number of entries you would like to see, and quick search options to easily find the entries you want. Since the creator has taken care of the basic functionalities, you can concentrate on the custom features. The entire code script is shared with you on the CodePen editor, and you can see that the AngularJS used in this design is simple. Therefore, you can utilize the code easily in your project.
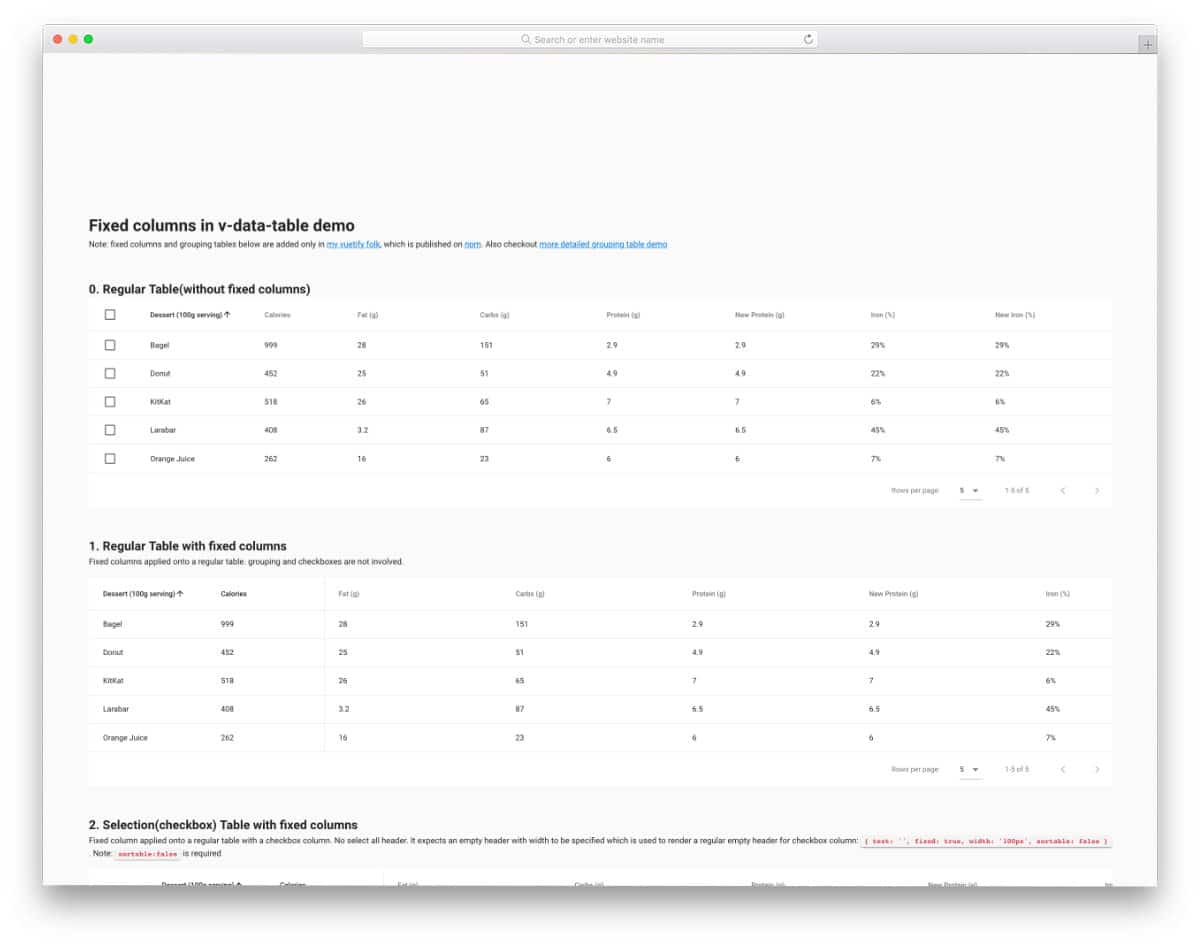
A Fixed Column Datatable
The creator of this example has given us nearly six bootstrap datatable examples. Each datatable is different and uses different concepts. For example, you get a datatable with checkboxes, a datatable with accordion, and data tables with different column alignment. The code script for all six designs is shared with you as a single code file. Therefore, the code might look a tad long and a bit complex, but you can edit the code easily and take the design you like.
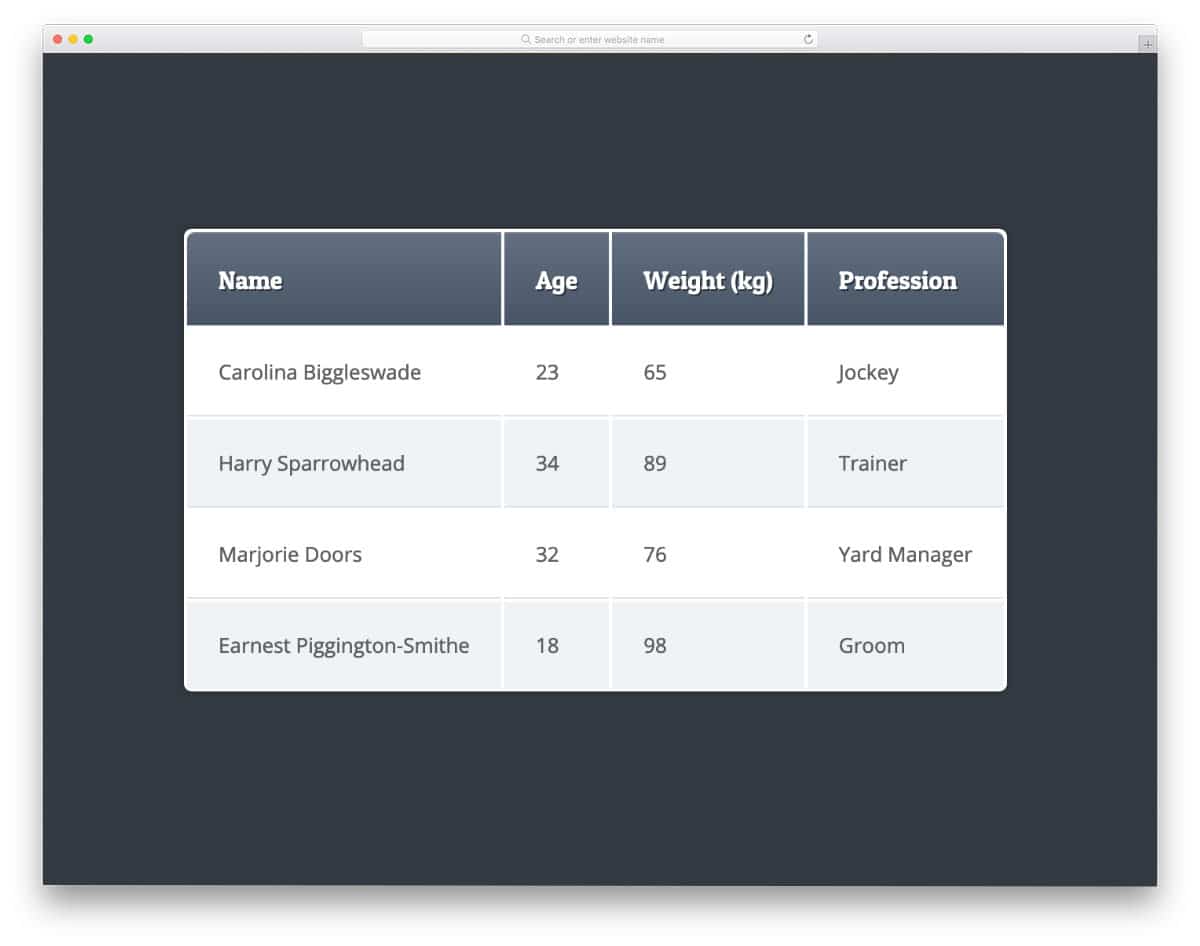
Crisp Table
Crisp table uses hover effects to clearly highlight the row that the user interacts with. Other than the hove effect, this is a simple datatable with a neat layout. The creator has used different color shades to make the readability easier for the audience. Text fonts in the default design look neat and easy to read. You can use the default font itself if you want or can use your own custom fonts; Since this design uses the latest CSS3 script, it can handle all modern fonts effortlessly right out of the box.
Data Table
The creator Alassetter has given a simple data table design in this example. Not all data tables are used for advanced purposes. If you have low requirements and your data table handles fewer entries, this design would be a good choice. Hover effects are used to neatly highlight the row which the user is interacting with. Another advantage of this design is its light-weight code structure. The whole design is made using the CSS and HTML code script. Developers can handle this code and can add custom features without breaking a sweat.
Fade and Blur on Hover Data Table
This code snippet concentrates on the user experience. As the name implies, fade and blur hover effects are used in this data table. If your datatable has to handle a huge amount of data, effects like this will help the user easily see the relevant data. The blur effect works flawlessly in this design; plus, it is made only using the CSS script. Therefore you can utilize this code even in an existing bootstrap datatable design. Apart from the blur effect, this one is a common datatable with a familiar design. There is still a lot of room in the code script for you to add the custom features and make the table fit your needs.
Responsive & Accessible Data Table
Responsive design is what every client wants nowadays. Whether it is an admin side design or the end-user side design, people want to access the information on the go. If your client needs a responsive and as well as an easy-to-access datatable, this code snippet might come in handy for you. This large table elegantly shrinks into a compact table in the mobile view. All information are still clear and easy to access, which most mobile users will appreciate. Since there is no search function in the default design, users have to scroll a lot. If you add a search option, then surely, this bootstrap datatable will be a user-friendly easy-to-access datatable. Take a look at our bootstrap search box examples collection for more inspiration.
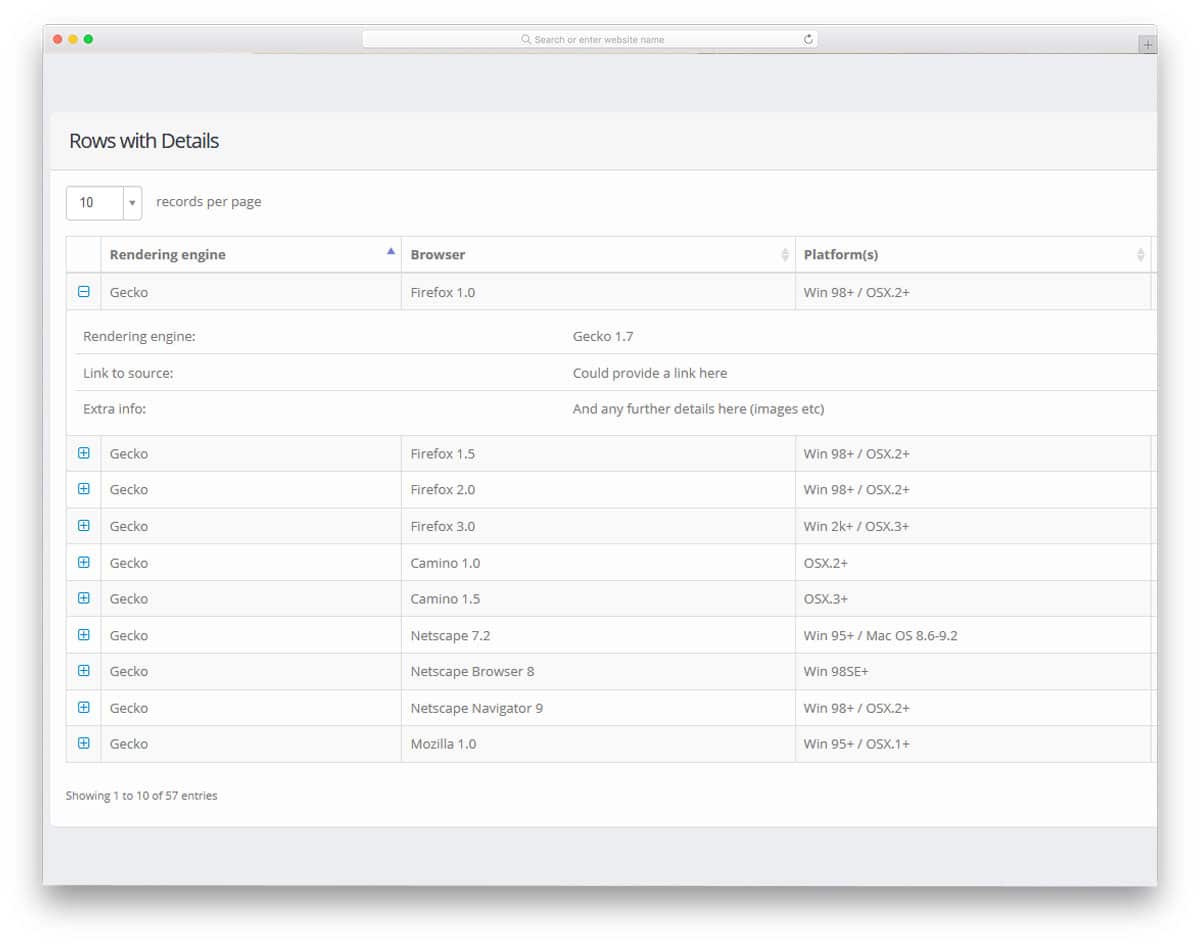
Data Table with Collapsible Table Rows
Collapsible table row design is another friendly feature in datatable to easily focus on the required content. You can organize all related information under one main category so that the user can expand only the category they want. The developer has concentrated only on the collapse function in this concept, so you need to work on other basic datatable options like the sorting and filtering. Design-wise, this datatable is legible and easy to use. The plain background and the use of different colors for rows and columns allow the user to find the data at a glance.
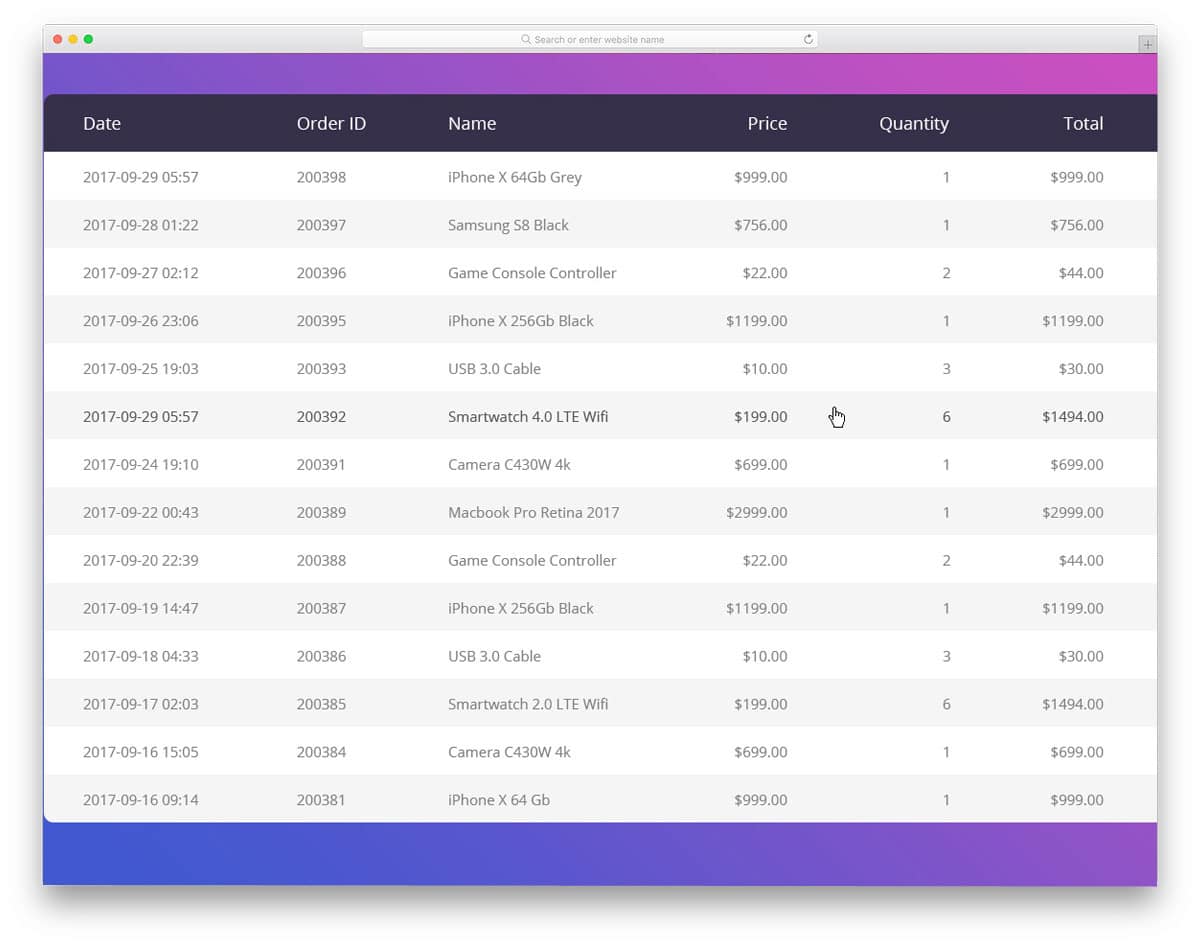
Vuetify Vuex Data Table External Pagination & Sort
From the name itself you can infer that this datatable has features like sorting and paginations. The professional look of this datatable and hover actions will help the user easily find the information they want. Along with the sort options, this datatable also has an option to control the number of rows visible per page. Datatable loading animation is also non-intrusive and straightforward. Overall, it is a proper bootstrap datatable that shows how a user-friendly modern datatable should be.
Vanilla DataTables
If you are looking for a simple and light-weight bootstrap datatable design, this design will impress you. With a minimal design and a simple code structure, the creator has given you a properly working datatable. All the basic options like sorting, search, and navigation options are given in this table. The entire code script is shared with you on the CodePen editor. From the code snippet itself you can see that the creator has mostly used the HTML and CSS script to make this design. Because of this simple code structure, you can easily implement this datatable on your website or application.
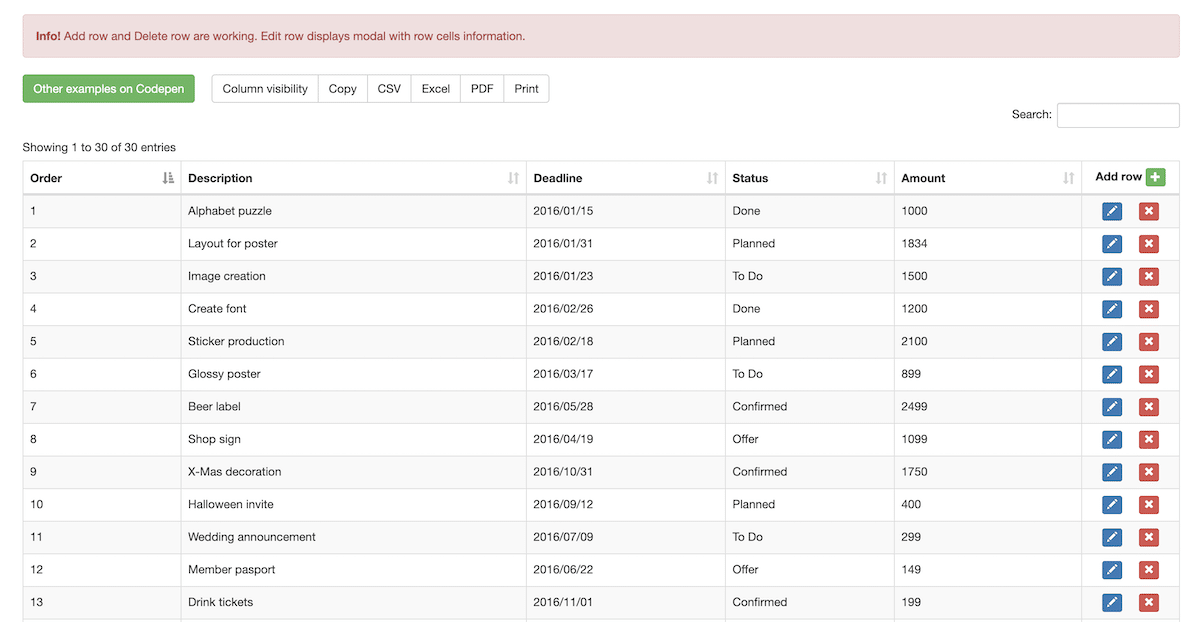
Datatables Custom Row Buttons
As the name implies, this datatable has dedicated buttons for each row. To edit or delete a row, the user can simply tap the buttons on the corresponding rows. Like in the Datatables Buttons Export Excel design mentioned above, this bootstrap datatable also shows alert notice and table copy options. If you want to add a confirmation message to the user, take a look at our jquery Confirm Plugins collection. Since this design is designed using the latest web development frameworks, it can handle the latest design elements and third-party tools. So you can use this design without any hesitation.
Dashboard with WebDataRocks
If you are looking for lots of data visualization options in your datatable, this datatable might impress you. The creator has given you an editable table and three types of charts in this example. Functionality-wise this template works perfectly without any issue. All you have to do is to take care of the looks and appearances. The entire code script is shared with you directly so that you can easily edit the code and add the features you want. As the name implies, the creator has used WebData rocks tools and Highcharts tools in this design. If you like this design, take a look at the tools before using it on your website or application.
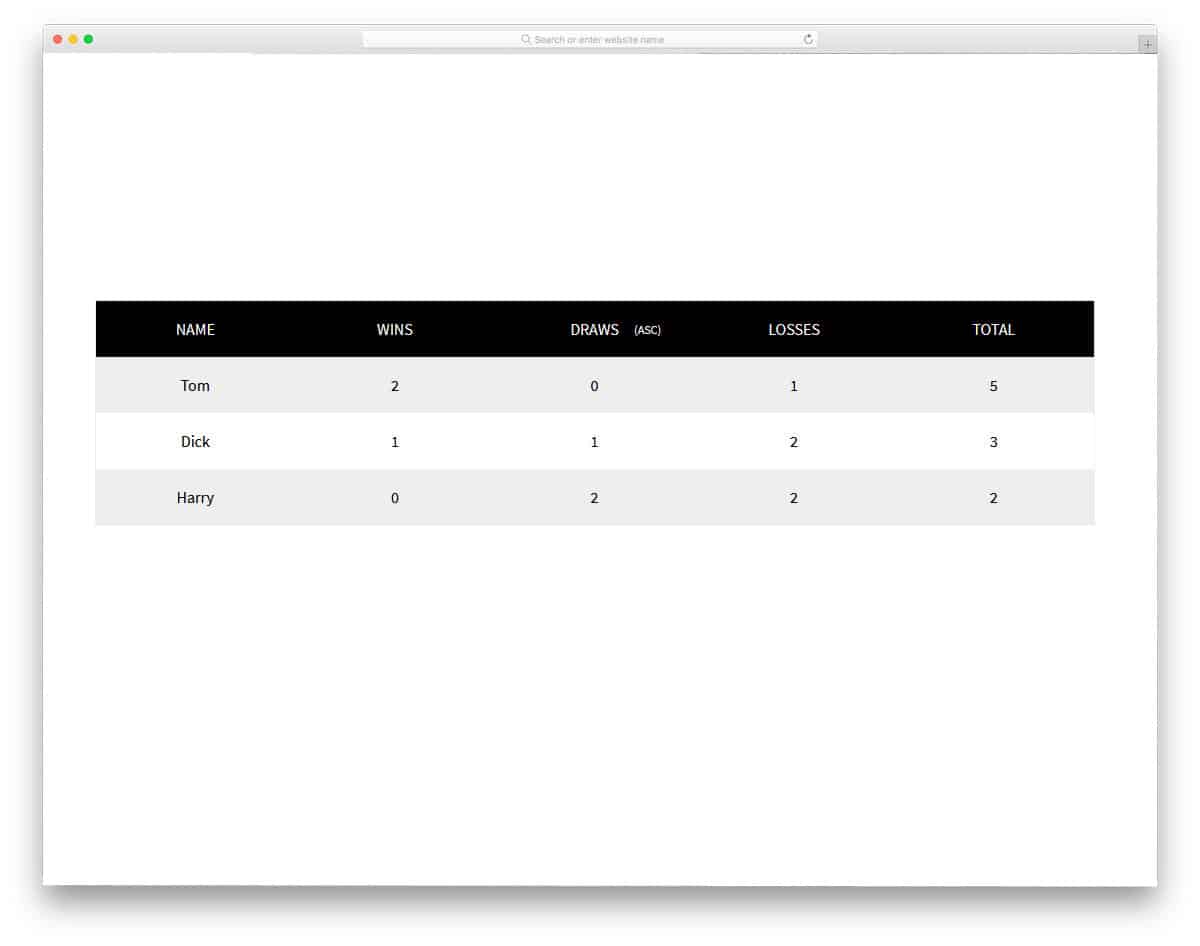
Sort Table Rows
The creator of this template has given us the option to sort the table. If you are a beginner this table sorting code snippet will help you. The information can be shorted on ascending and descending value basis. On clicking over the table header you can easily sort the data on the table. A zebra stripe and bold header designs are followed in this table. The entire code structure used to create this bootstrap datatable with sort option is shared with you on CodePen editor. Hence, you can visualize your customization results before using the code in your main design.
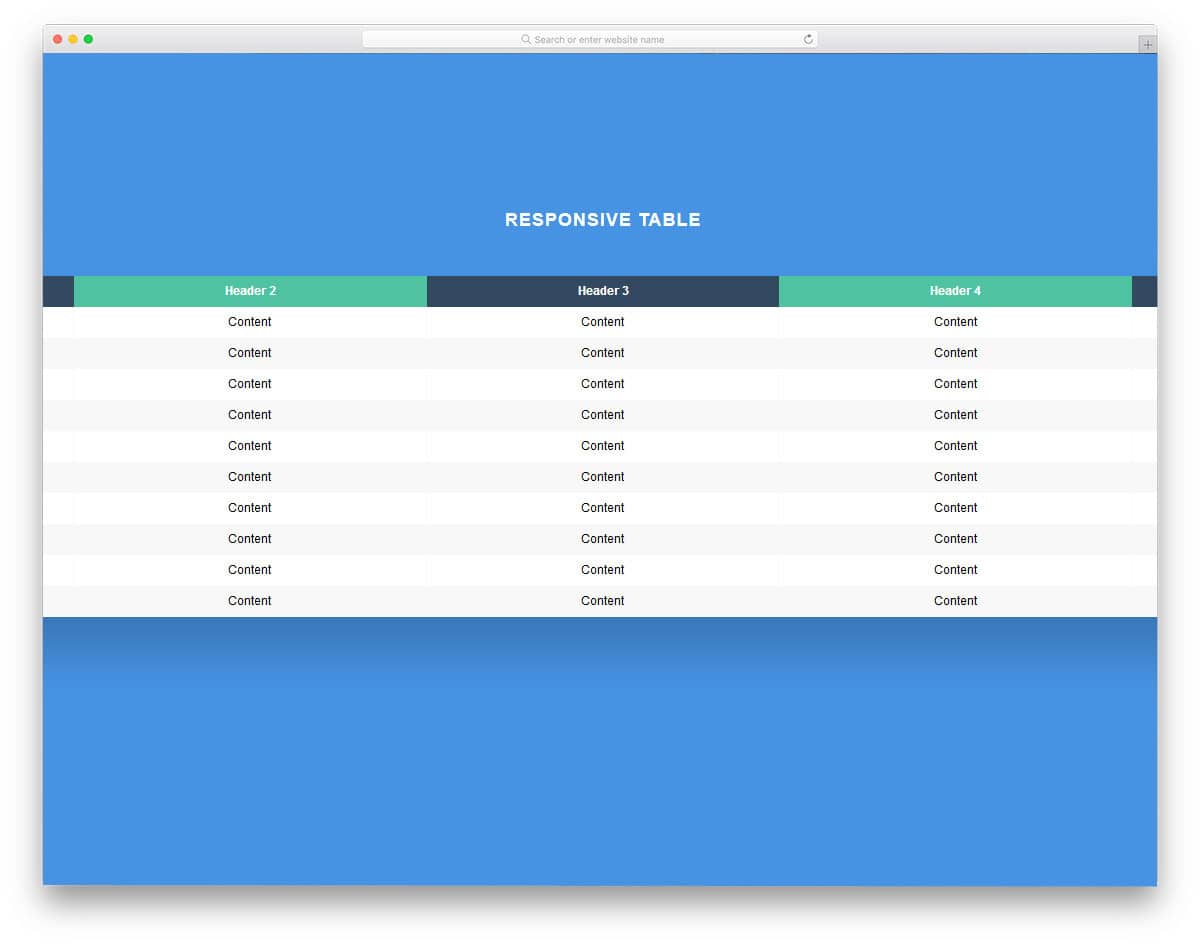
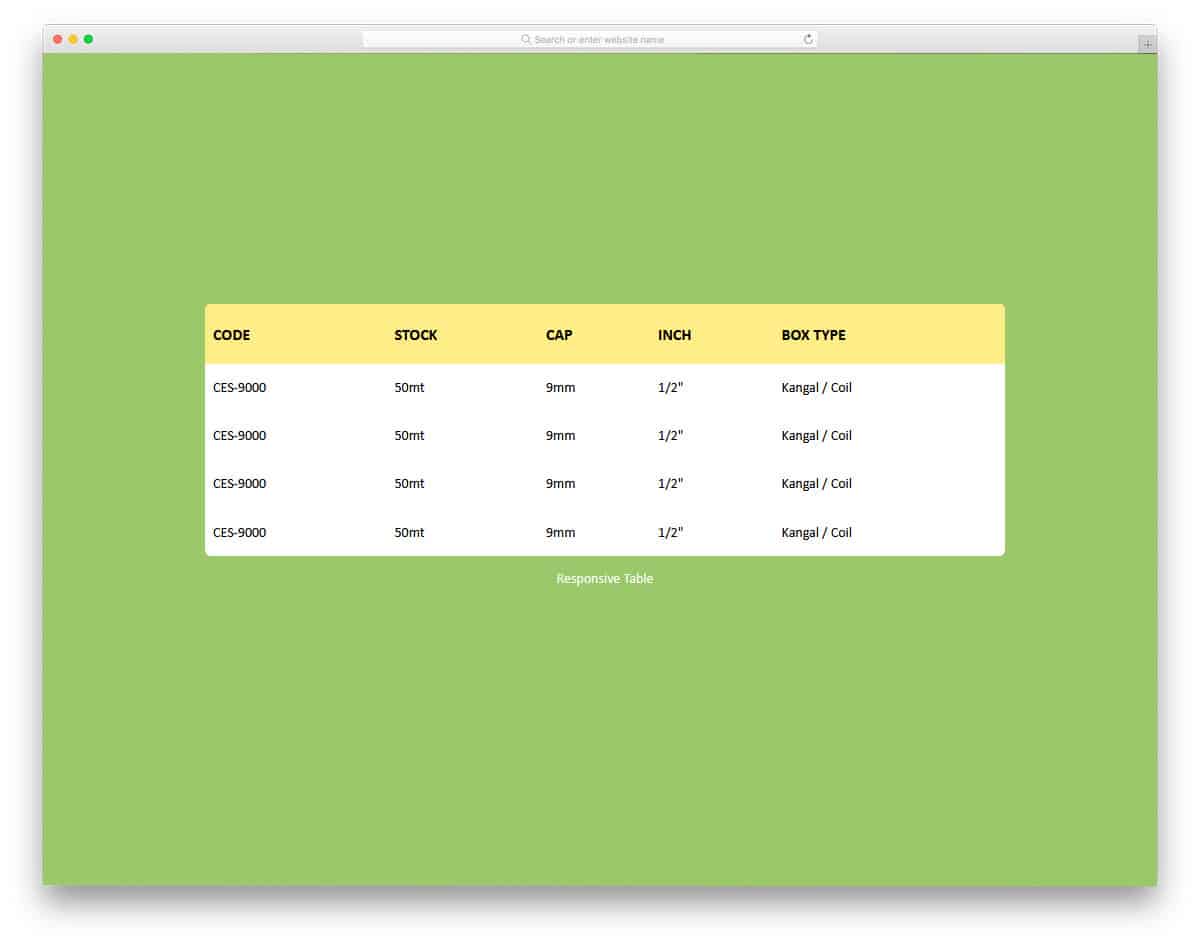
Responsive Table
This is another responsive datatable design. The creator of this template has used only HTML5 and CSS3 script to make this design. Hence, you can easily work with this template. The responsiveness of this table is really good and can handle small screens fairly well. But for commercial use, you have to adjust the design to maintain the clarity and ease of use. A zebra stripe design is followed for the main rows and alternate colors are used for the header section. Nearly ten number of rows are shown at a time if you wish you can change this display density. If the user has to do deal with a huge number of rows and you can increase the display density so that the user doesn't have to scroll a lot.
Pure CSS Table Highlight
In this datatable design, again you get the vertical and horizontal highlighter. The colors are used smartly so that the user can clearly see what field they are selecting. Since it is a demo, the creator hasn't used any entries. The default font itself looks good, it doesn't take much space and also has good readability. Other than the highlighting hover effect, there isn't any new feature in this design. If you need you can add hover action to export particular field data or quick action to merge to cells. For more hover animations take a look at our CSS hover effect collection.
Responsive Table 2
Another clean and simple looking datatable design. The designer has kept the main table area white so that the texts are legible and easy to read. Ample amount of space is given between each cell so that the user can easily interact with the data on the table. It is always wise to give users the option to change the size of the columns and the rows. Though this design doesn't have the option to customize the size, it has a flexible code structure to let you add one. From the shared code script itself, you can see that the developer has mostly used the CSS script to make this design. Hence working with this template will be an easy job.
Responsive Tables Using LI
In this bootstrap datatable design, the creator has treated each row as a card. Shadow and depth effects are used effectively to differentiate the row from the background. As the name suggests, the user has used the Li, the listing element to easily add the contents to the table. Just like in WordPress's default table code, first you declare the row and you add the contents in column one by one. There are few tweaks you have to make to the alignments, apart from that this datatable is good to use on your website or web applications. The entire code script used to make this design is shared with you in the CodePen editor to get your hands dirty.
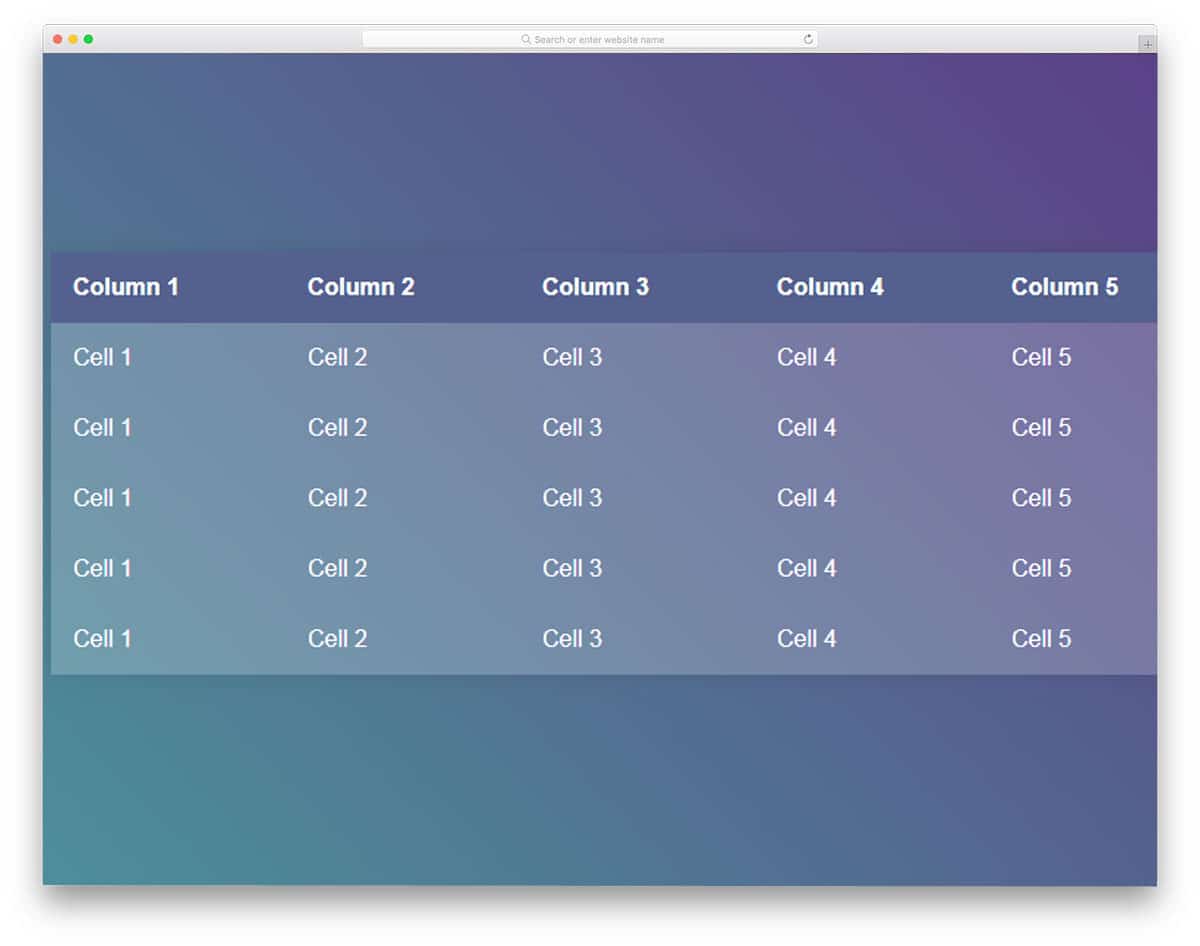
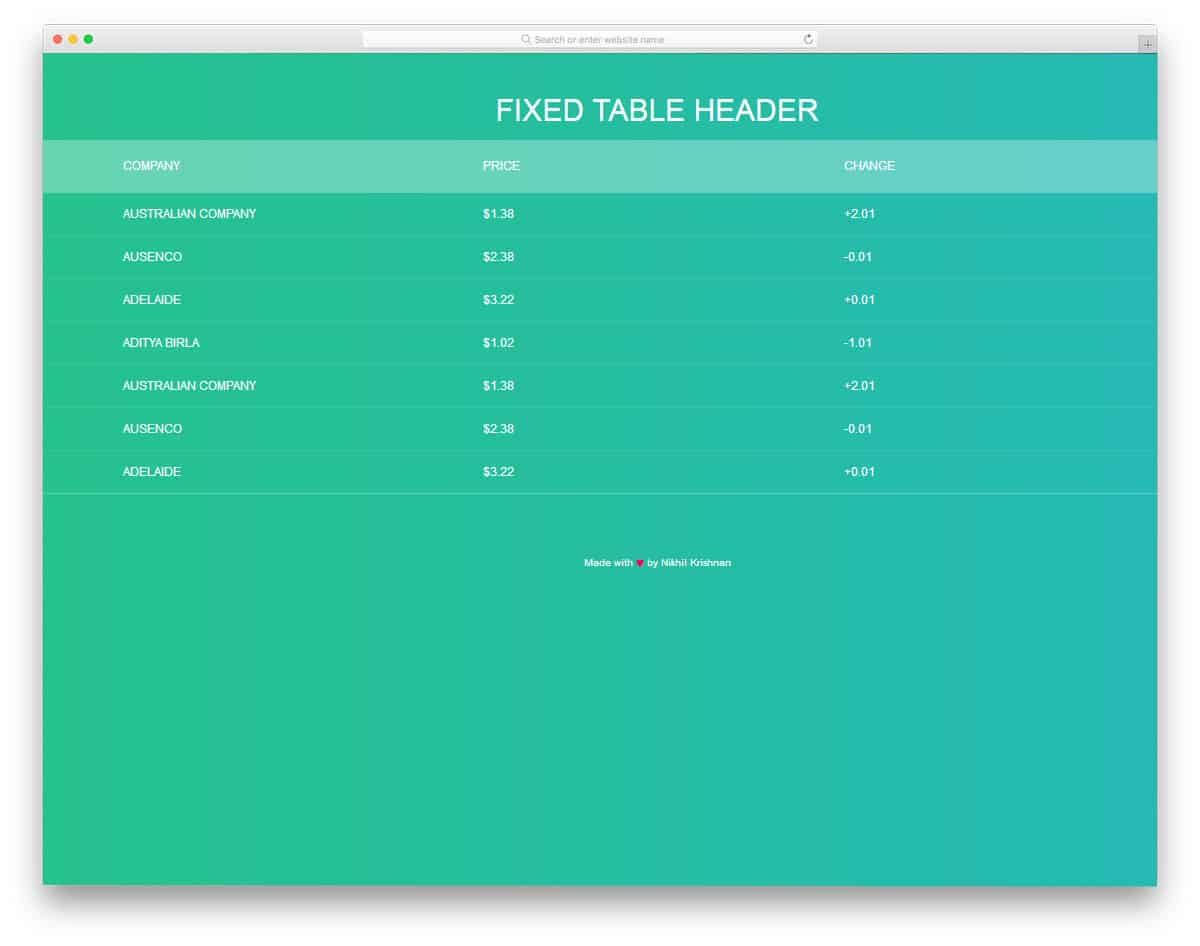
Fixed Table Header
This one is almost similar to the Pure CSS table highlight design mentioned above. The unique feature in this design is it has a fixed header and a scrollable main content area. It would be nice if we get the highlighter option in this template. But never worry, you can add use the code from Table Highlight design. Or you can simply select a design in the Table With Vertical & Horizontal Highlight template mentioned above. On the bright gradient color scheme, thin texts look attractive but it will be difficult to read. Since this design uses the latest CSS3 script, you can use any modern font in this design.
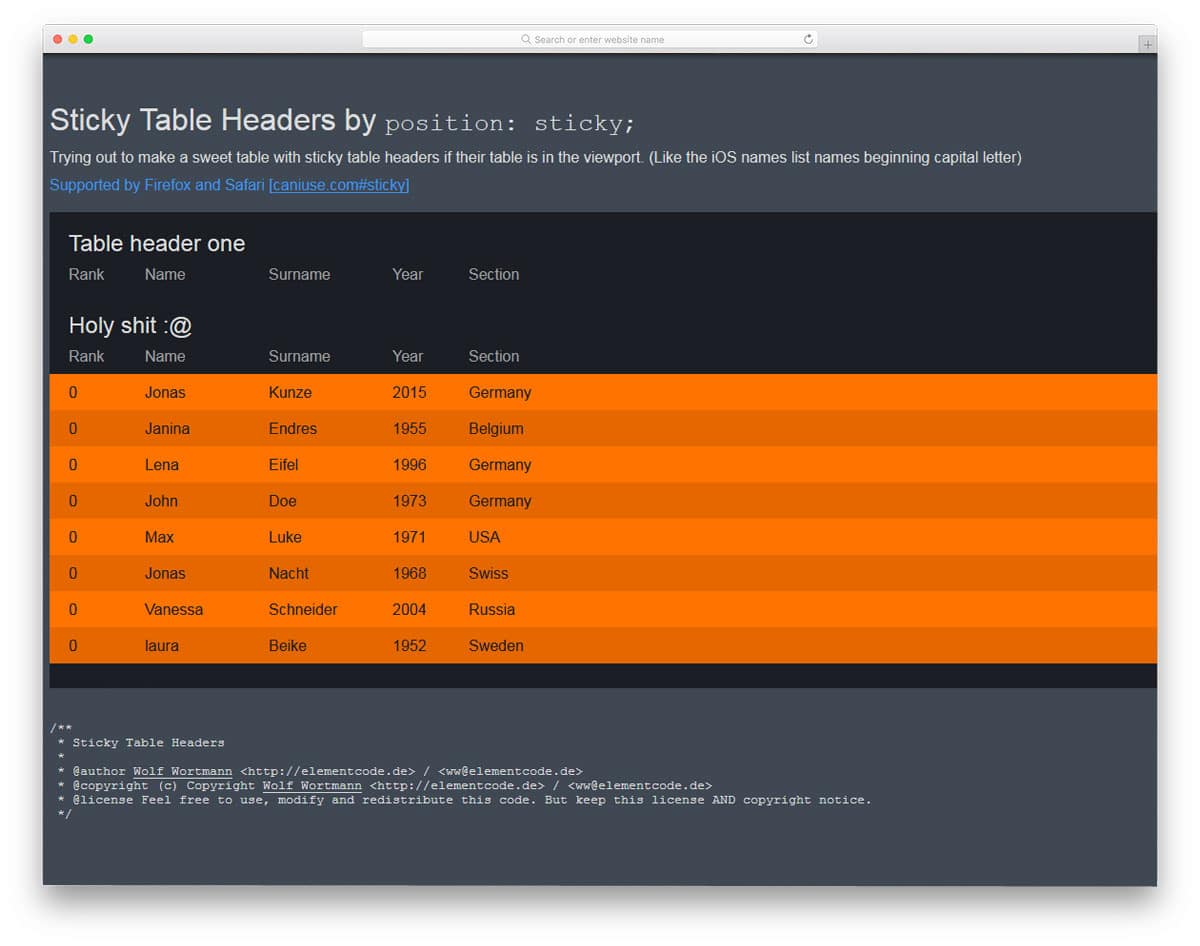
Sticky Table Headers by Position
Sticky Table Headers by position is a smart datatable design concept. All the tables are listed continuously in this design when the header of one table comes it stays sticky until the other header section comes. To differentiate each set of table, the developer has smartly used different color schemes for the tables. If your user has to deal with multiple tables related to a product, this sticky head table design will be a good choice. Another advantage of this design is it is made purely using the CSS3 and HTML5 script. Hence you can easily utilize this code in your design. By making a few optimizations to the design, you can implement this design on any website or web applications.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment