33 Bootstrap Checkbox Examples With Groovy Interactions
If you are reading this post then you must want to try something different with the same old square box and the tick mark. Yes, the square box and the tick mark are buddies for a very long time, that sometimes even we hesitate to separate them. The default design is practical and we got used to it. As user interactions are becoming more natural nowadays, these checkboxes are replaced by toggle buttons in some places. But in a commonly used place like forms and webpages, still, we have to go with the checkboxes. We can't make the checkboxes look unique, however, we can change the way they interact. In this bootstrap checkbox examples, we have collected designs with simple yet eye-catching interactive animation effects.
Whether you are looking for a simple bootstrap checkbox style and creative bootstrap custom checkbox designs, there will be a design for you in this collection.
Tools – UI Kit
Tools is a fully functional bootstrap UI kit collection. The creator has given you all the basic elements that you would normally in all websites and application designs. Along with the bootstrap checkbox designs we also get interactive input elements like radio buttons, sliders, and toggle buttons. Using UI kits like this will help you avoid the basic chores and concentrate on improving the designs and add the features you want. Simple and elegant animation effects are used in this UI kit, hence you can use the elements in all types of websites without any hesitation. If you are a professional developer, bootstrap UI kits like this will save you time and money.
Neuomorphic Checkboxes
Neuomorphic Checkbox concept uses a modern age 3D button design concept. The creator has combined the clay model and the realistic button impression effects to deliver an authentic experience to the users. Though the model looks a little complex, the code script of the design is very simple. In fact, the whole design is made using the CSS script. Developers can play with this design and can add any custom effects and elements to the design without breaking a sweat. This template can be used even in an existing website/application because of its simplicity and clean coding.
Checkboxes By Aaron
The developer has given us a simple yet elegant looking checkbox design. Two different types of checkbox checking and unchecking effects are there in this pack. Each animation is different, and both of them use the latest HTML & CSS script. Because of this checkbox design's simple nature and sleek animations, you can fit this on any part of your website and application. The creator has shared the entire code script on the CodePen editor; therefore, you can edit and visualize the results on the editor before you take the code to your project.
A Checkbox Animation
This checkbox uses a sensible hover effect to show the users that it is clickable. If you are planning to use a checkbox as one of the key elements on a web page, checkbox designs like this will be a good choice to deliver a better user experience. From the code itself you can see that the design mostly uses the CSS script. So you can expect a sleek animation that loads quickly.
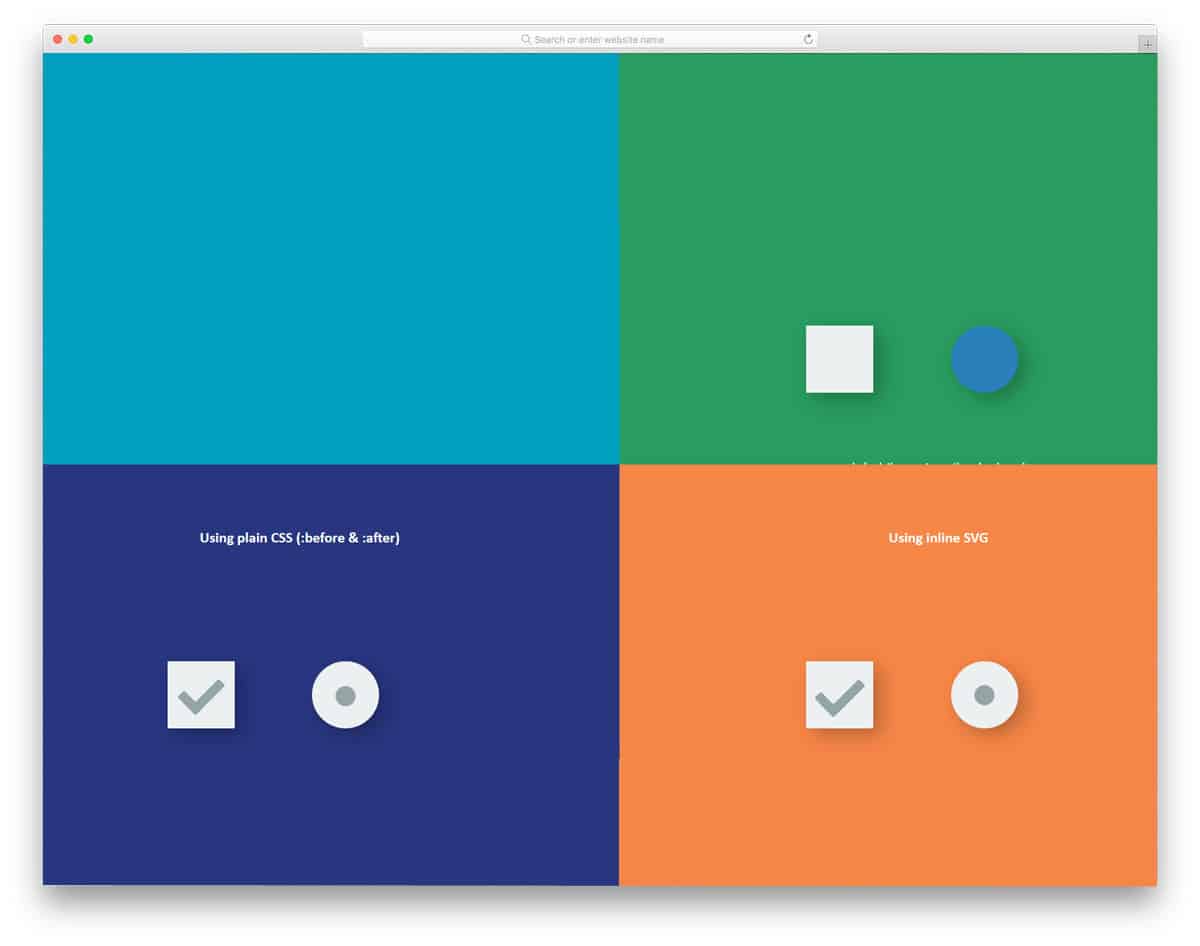
Animated SVG Checkboxes
In this example, you get a handful of bootstrap checkbox designs and radio button designs. The creator has used simple and elegant animation effects that give you a realistic feel. For example, you get animation effects like shading the checkbox, crossing the checkbox, and plenty of other useful animation effects. The entire code script used to make this design is shared with you in the download file, hence you can easily utilize this design on your website or application. All you have to do is to pick the design you want and edit it as per your design needs. Basic optimizations are done in this pack, so you can concentrate on customization.
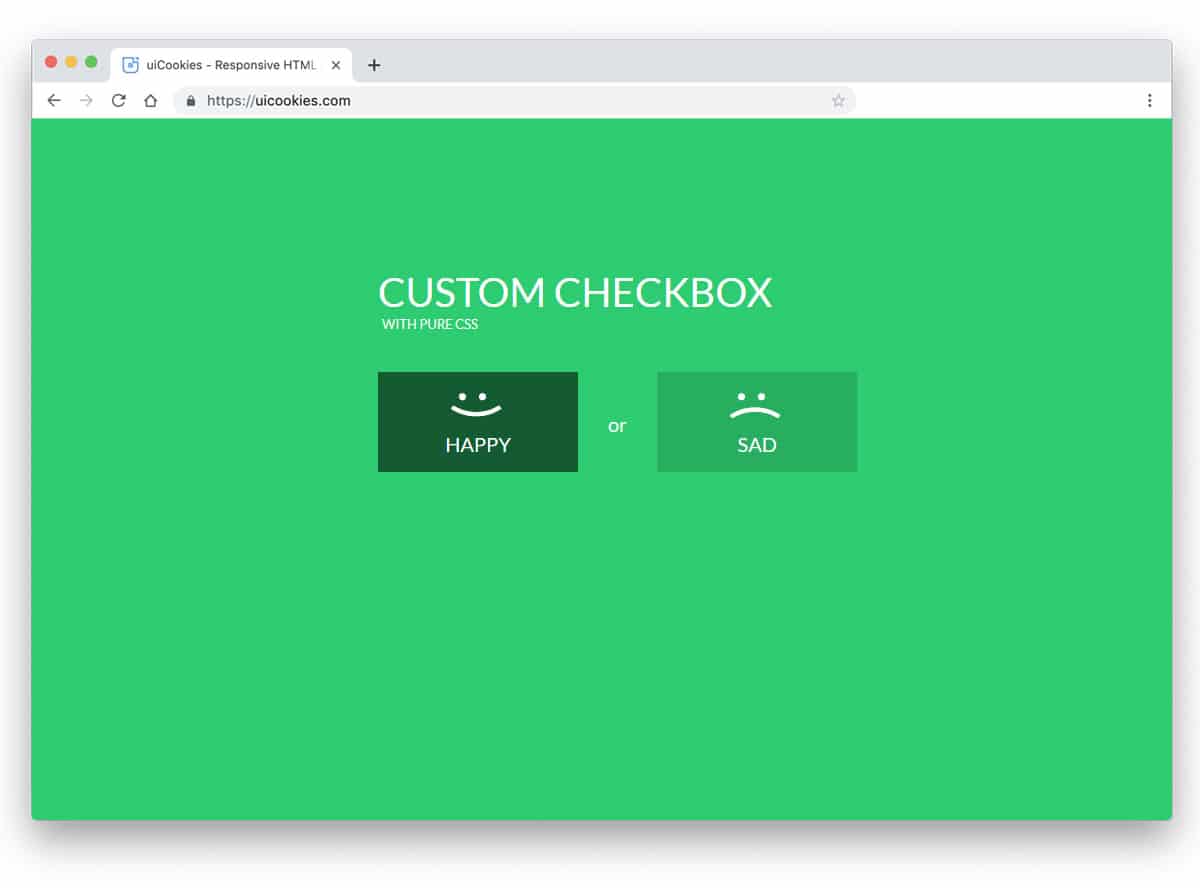
Custom Checkbox
If you are looking for a simple bootstrap checkbox example with a smooth transition effect, this design might impress you. The checkboxes elegantly transform into tick marks when the user selects a checkbox. Both tick and untick animations are given in this example to let you understand the design fully. Another advantage of this design is it is made purely using the CSS3 script. Hence, you can easily edit and add the features you want. The entire code script is shared with you on the CodePen editor to let you easily edit and visualize your customization before using it on your design.
Pure CSS Fancy Checkbox/Radio
If you are bored by the same old checkbox designs, fresh designs like this might ignite your creativity. Instead of selecting the checkbox alone, the entire option is highlighted when you select one — this will help the user clearly see the options they choose. Because of the compact nature of this animated checkbox design, you can also use it on the mobile application designs. Since the whole design is based on the text length, try to use this design on small text options to make it visually appealing to the audience.
Checkbox Challenge
This one is another light-weight, simple checkbox design. The creator has used a ripple effect when you select a checkbox. Both the ticking effect and the ripple effects are timed perfectly in this design. Users will find this checkbox interactive use because of its fluid animations. The whole concept is made using the latest CSS script. Hence, you can easily handle this code and can use it even on your existing website and forms.
Checkbox Trickery: To-Do List
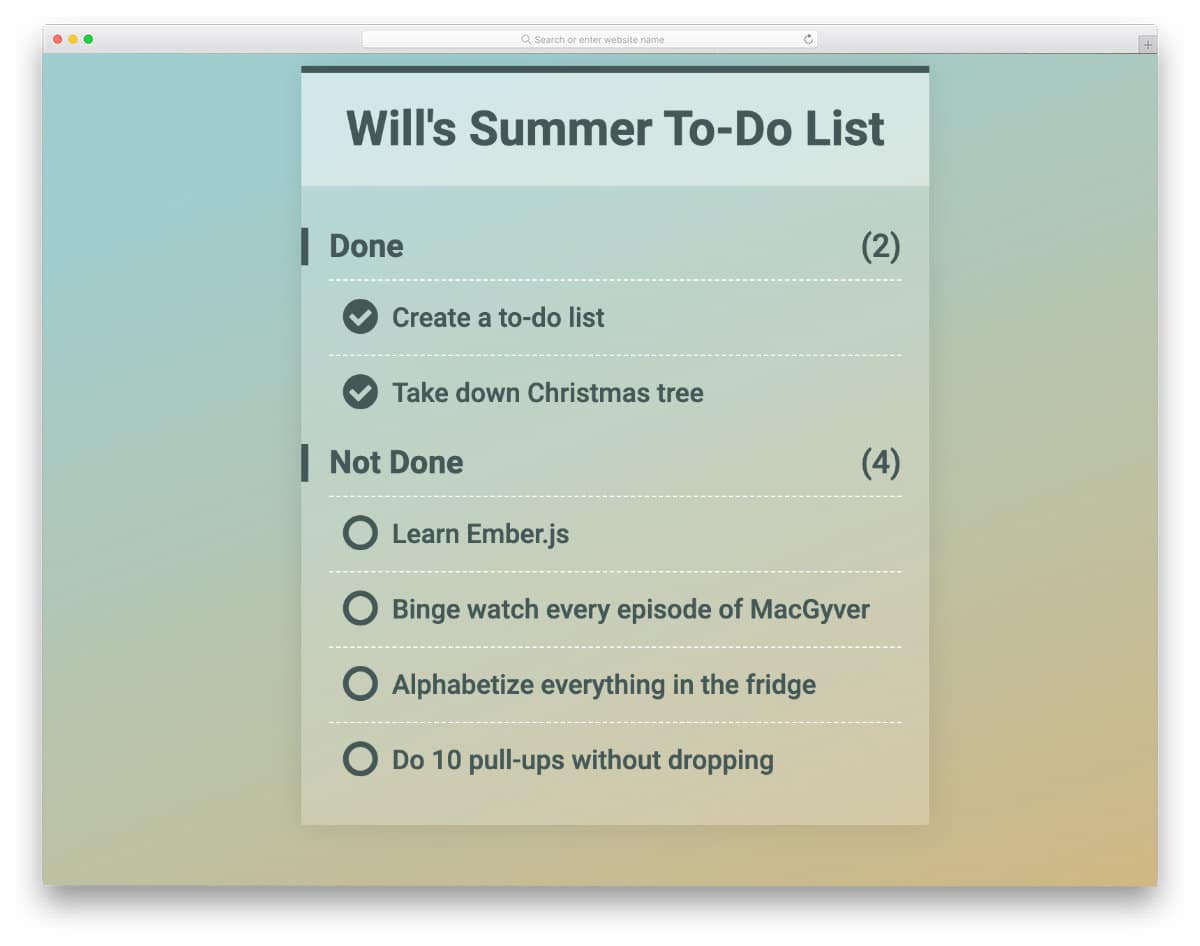
For those who are designing a to-do list app, this code snippet will come in handy. The creator has made all the basic elements work perfectly to help you easily understand the concept. For example, when you check a box, it smoothly moves to the completed tasks list. Another advantage of this design is the whole concept is made only using the HTML5 and CSS3 script. Because of the simple code structure, developers can easily utilize the code in their application. Click the info link below to know more about the code script.
CSS Ripple/Wave Checkbox
As the name implies, this one uses a ripple effect when you select a checkbox. Ripple effects in this example are noticeable; hence users can quickly notice which box they have chosen.The creator has given us both the checkbox and radio button in this example. Clear hover effects are also given in this design to let the user clearly see which box they are going to choose. Just like the design, the entire code script of this design is very simple and straightforward. Developers can understand the code without spending much time.
Simple Checkbox
If you want a less complicated animated-checkbox design, this one might impress you. The whole design is neat and simple; therefore, you can use it on all types of modern websites and applications. Both check and uncheck effects are given in this example to let you understand the concept easily. Since all the animation effects occur within the checkbox, you don't have to realign other elements on the webpage or the form.
CSS-only Todo List Checkbox Animation
In this bootstrap checkbox example, you get a sensibly designed todo list checkbox animation. Since it is a to-do list, the creator has used a strike-through design to indicate the completed task. The checkbox is also slightly animated to give a satisfying feeling when you check a box. Both check and uncheck animations are given in this pack, so you can use this code snippet as such if you like. Or you can only use the checkbox animation alone to make it fit in all types of websites and applications. The entire code snippet is shared with you so you can easily edit and use the animation you want.
Delightful Checkbox Animation
This is another simple and neat looking animated checkbox design. The creator has kept the animation effect quick so that the user doesn't have to wait too long for the animation to complete. Just like the design, the code snippet is also kept simple; the entire design is made purely using the HTML5 and CSS3 script. By making a few changes to the design, you can use this design on your website or application.
Checkbox With mo.js
In this example, you get a lively bootstrap checkbox design. The original checkbox design is simple and there isn't any fancy thing about it. The developer has used the animation effect to make the simple checkbox into a livelier and attractive one. Visual effects are made fluid so that the user can actually feel the click when they make their choice. If you are using this effect for iOS applications, try to use haptic feedback to give an authentic experience. Speaking of iOS, if you are an app developer, take a look at our iPhone mockups to present your design elegantly to the audience.
Custom CSS Checkbox
This Bootstrap-based checkbox design will be a good choice for surveys and feedback forms. Using an expressive design in a feedback or survey form lets the user emotionally relate them to your survey. In the default design, you get only two checkboxes. But, you can add a few more expressions to understand your customers better. As this is a CSS3 based design, you can add any trendy colors and animation effects to make it unique. To rev your CSS animation creativity, take a look at our CSS3 animation example collection. By making a few adjustments to the code, you can use this checkbox in your forms and websites.
Custom Checkbox
Custom Checkbox is a classy looking checkbox design. Sometimes you don't have to use any animations or colors to make your design look rich, simple and elegance will do it. In this design, the creator has put the tick mark at the corner of the box. This design takes only a few screen space so that you can easily squeeze this checkbox in any part of the website or application. Another advantage with this design is it is made purely using the CSS3 script. Hence you can easily edit the code as per your likings.
CSS Checkbox Inspiration
In this set, the developer has given you a bunch of checkbox design inspirations. Mostly the developer has given you different animation effects in this example. All the animation effects are simple and neat, so you needn't worry about slow loading. Plus, they all look trendy and fits well in today's user interface designing. All six checkbox designs are made purely using the CSS3 and HTML5 script. You can easily utilize this code snippet for your design. All you have to do is to pick the design you like, edit it, and use it in your design.
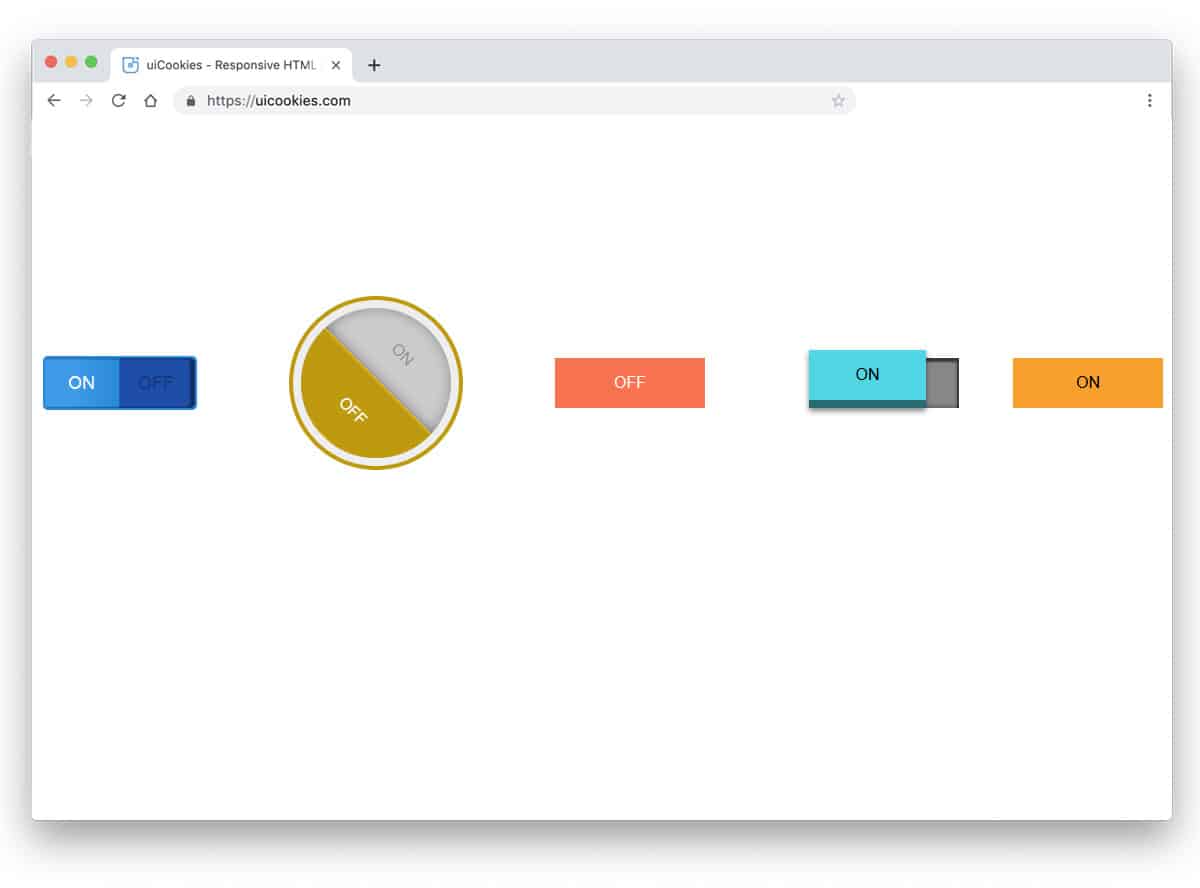
Nifty Toggle Buttons
In modern UI designing, designers try to make the elements more interactive. Checkboxes are replaced by toggle buttons in some applications to give a unique experience to the user. If you are also planning to use toggle buttons instead of old checkbox designs, this example will give you some idea. Different types of interactive animation effects are used in this example to give an authentic feeling of toggling a button. 3D toggle buttons are also given in this design, which will help you give an authentic experience. To give you a smooth animation effect, the developer has used both CSS3 and Javascript frameworks in the design.
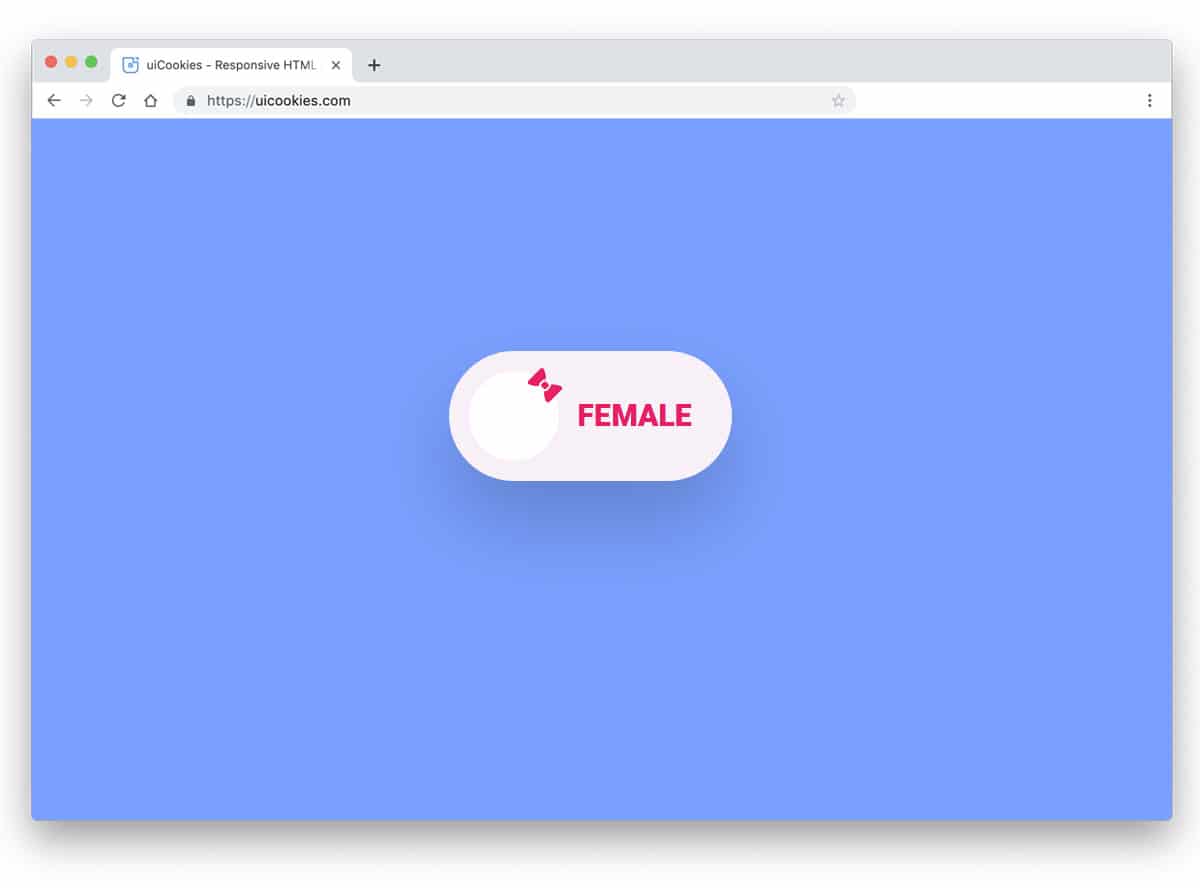
Gender Toggle Button
For several years, one of the places where checkboxes are used commonly is in gender selection. In this design, the developer has used a toggle button for gender selection. As web development has improved a lot, now you can add little animations to make lively elements. The developer has used simple animation effects and colors to indicate the option chosen by the user. Animation effects are fluid and neat so the user can feel the effects. The default design will be a perfect fit for both website and mobile applications. By making few adjustments to the code, this bootstrap checkbox design can be easily incorporated into any website.
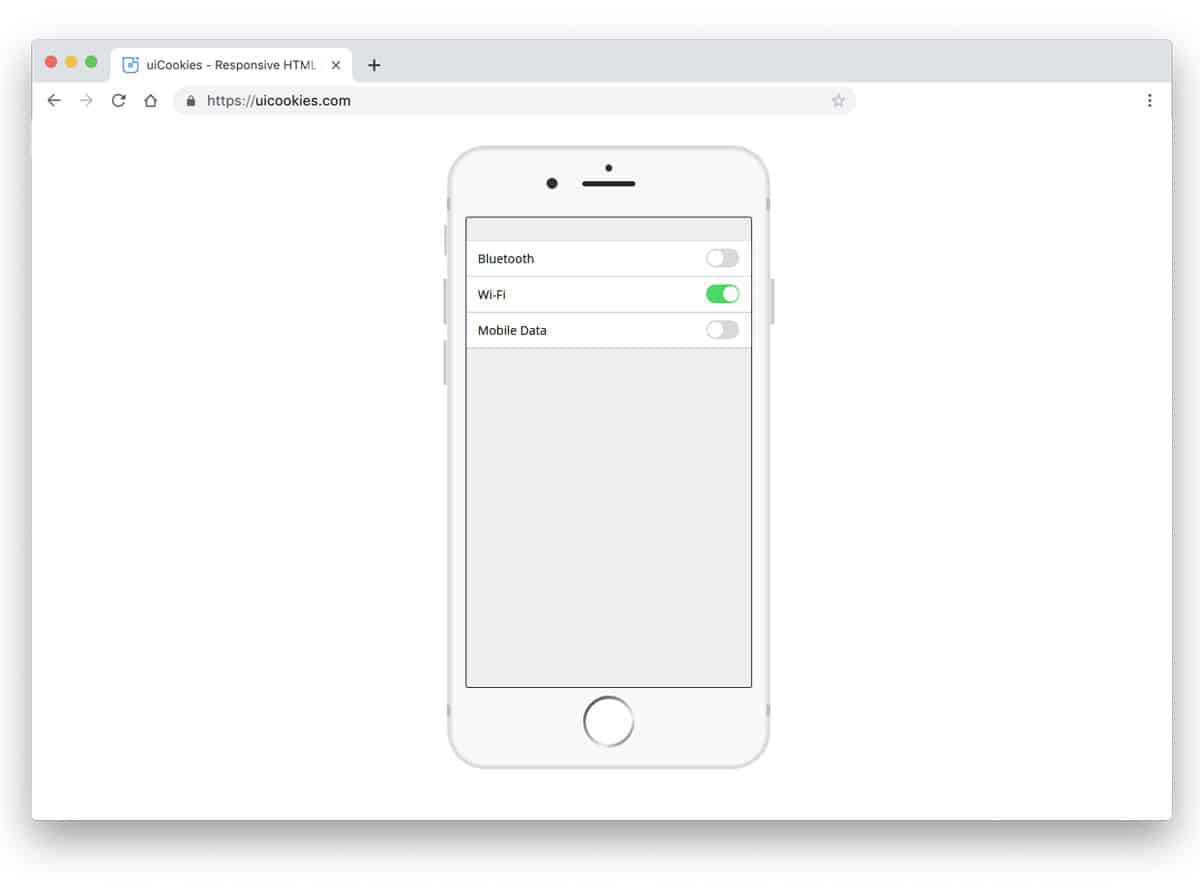
iOS-Inspired Checkbox
If you ever got a chance to use the Symbian OS or older Android versions, you might see checkboxes in control panels and in the settings area. User interface designing has evolved a lot, now we get elements that are very natural to use. In this example, the developer has used checkboxes used in iOS. If you are planning to mimic the iOS checkbox toggle buttons in your design, this code might save your time. To give you an authentic feeling, the developer has used an iPhone model in the designs. Take a look at our hand holding iPhone mockup collection to show how your design looks on a day to day life.
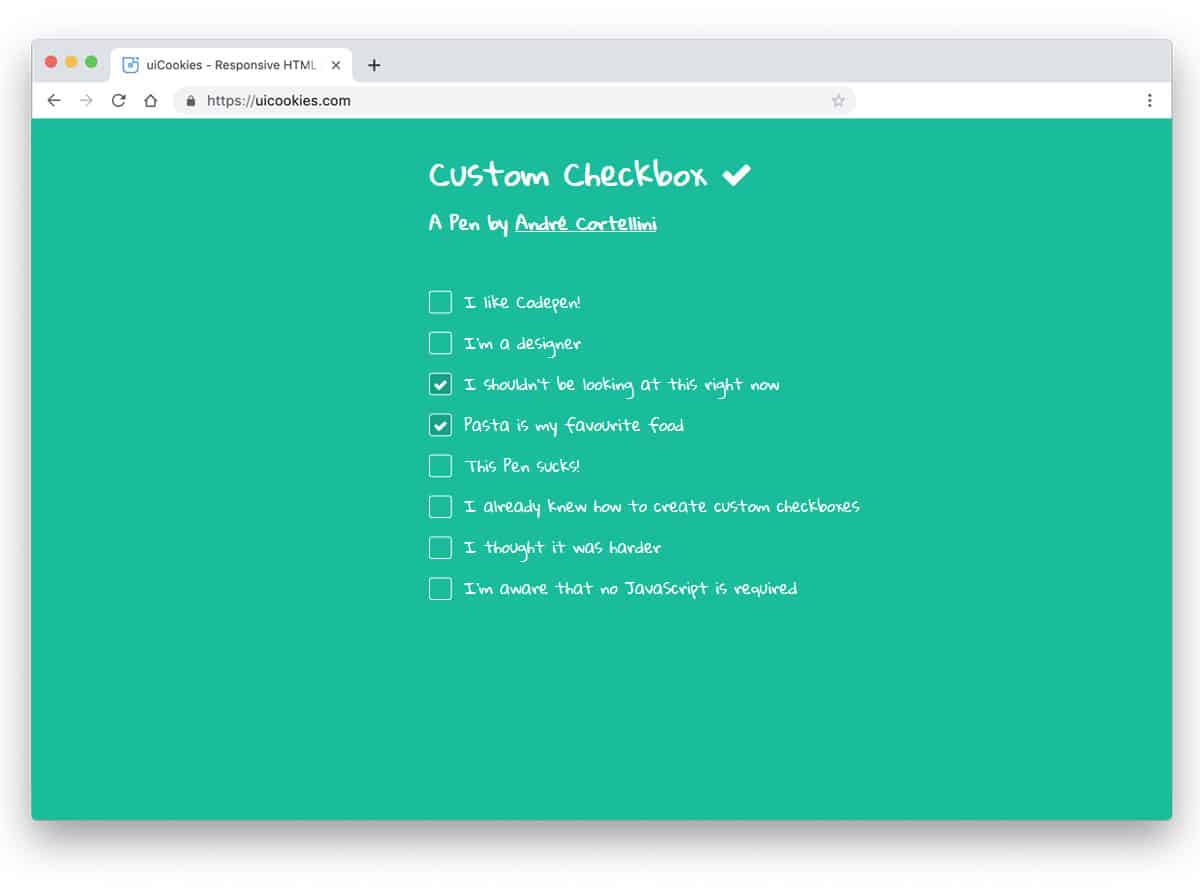
Custom Checkbox
Another area where the checkboxes are still used is in the checklist. There are several apps to help you organize your work and if you are planning to make a handwritten style checklist, this design will give you an idea. The checkboxes are very simple and can be used without any issue. The developer has selected the font wisely, to give a real feeling of a handwritten style todo list. There is still a lot of room for improvements and the code is shared with you directly. Using the code you can create your own custom checkboxes within minutes.
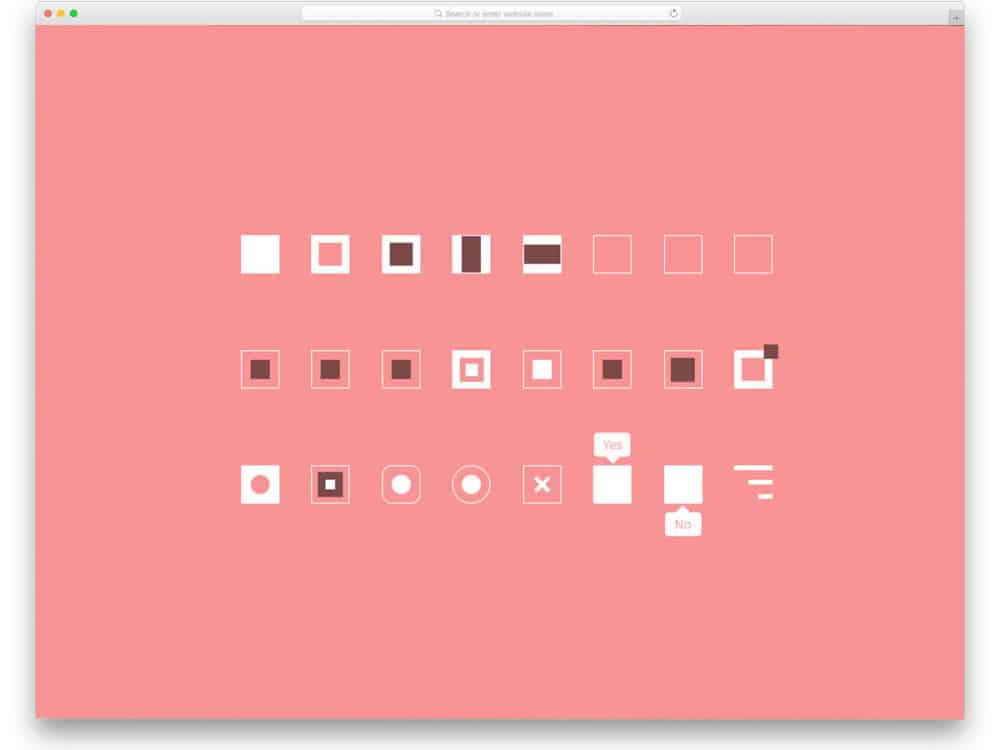
Style Checkboxes
Best designers don't do different things, they do things differently. You don't have to completely reimagine a checkbox design, but you can change its style. In this example, the developer has given you different concepts for the checkbox designs. For your convenience, both rectangular and circular checkboxes given in this set. With subtle animation effects and shapes, the developer has given us stylish looking checkbox elements. Some of the design will even help you make unique looking radio buttons. As the whole design is made using the CSS3 script, you can easily implement any of this design in your project.
Happy Little Checkboxes
The creator of this checkboxes has used elastic bouncing effects for the boxes. Since the effect used is intense, the user can clearly see which box they are choosing. In the default design, the box squeezes vertically. But if you are arranging the boxes in vertical line you can change the animation direction as per your design. The properly structured code will help you easily find and edit the feature you want. Another important thing in this design is the creator has used animation effect for both selecting and unselecting the checkbox. The animation timing is perfect in this design and the user won't feel any lag.
Box/Button Hovers
Border animations are very simple yet attractive animation effects. The simple nature of the border animation makes it a perfect option for both minimal and colorful websites. In this example, the developer has used border effects for both buttons and checkboxes. Since the developer has concentrated more on the animation, you don't get a clickable checkbox. But it is a minor issue, you can easily fix it in no time. All the animations are very minimal hence you can easily use this effect on any webpages. Using animation effects like this for important buttons on your website will help the user understand the importance of the button.
Material Design Checkbox
Material Design Checkbox is another border animation based checkbox design. But in this design, the animation is triggered when you click the button. The checkbox in this design is clickable and the user will love using this checkbox. In the default design, the checkbox is very small and the color scheme is also not good experience the checkbox animation. Since the entire code structure is shared with you directly, you can easily adjust the code as per your needs. Plus, this design uses the CSS3 script, hence you have plenty of customization options.
Styling Checkboxes
In this example, the developer has given you different examples of styling the checkboxes. By keeping the core function same, the developer has changed only the look of the checkboxes. Along with the checkboxes, you also get radio button designs in this set. Colors are used effectively to show the buttons clearly to the users. If you feel these animation-less buttons a little boring, you can use your own custom animations. As these are bootstrap checkboxes you can easily edit them as per your design demands and can even use it in responsive design.
Lock
Lock is a creative checkbox design. With designs like this, you can clearly communicate with your users. The default design is simple, you can lock or unlock the option. If you are planning to use an interactive element for your app settings, this design will do. Not only the design but the code structure is also simple in this design. You can easily this CSS3 based design and can spice up the design further. In this bootstrap checkbox design, the creator has used a lock, by keeping this as an inspiration, you can use any other element based on your design needs.
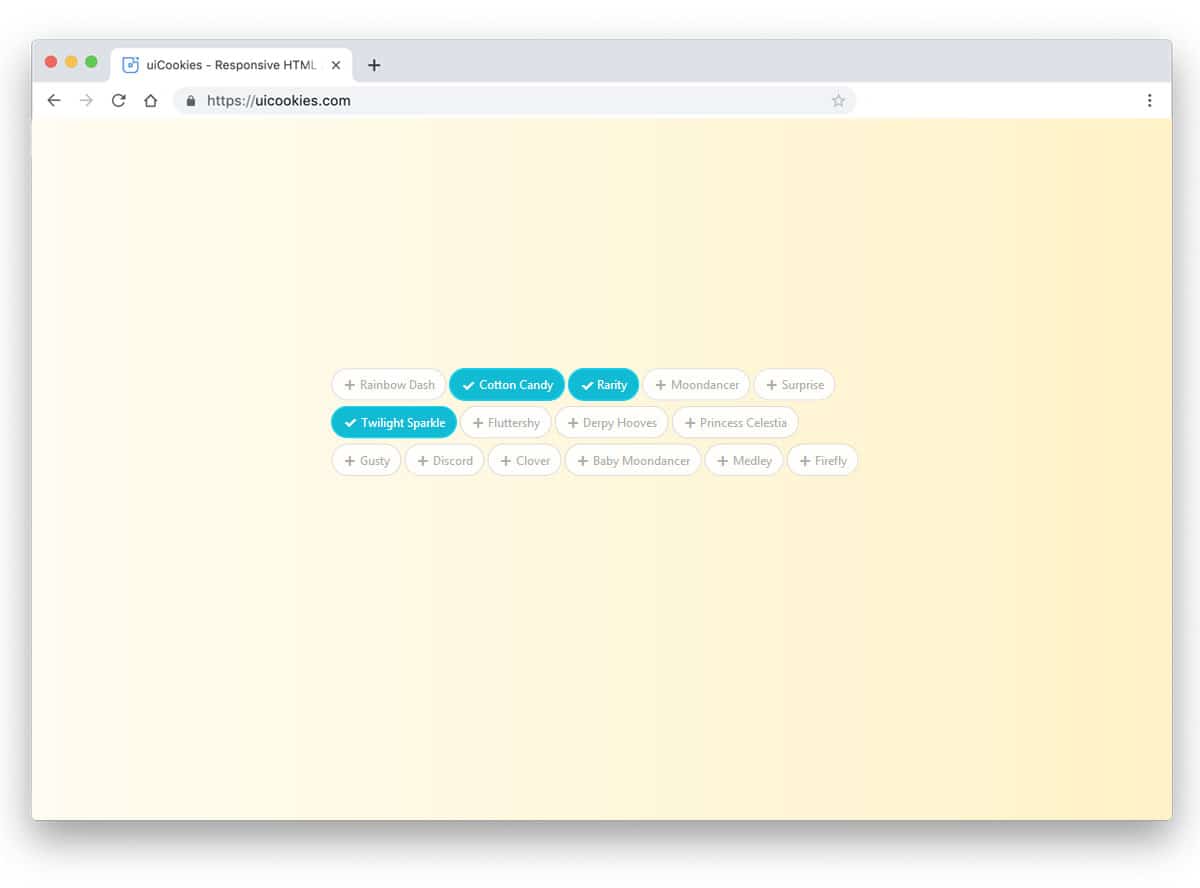
Chippy Checkbox Inputs
Checkboxes are used for selecting multiple items as well. If you are designing an advanced search bar, checkboxes like this will help the user easily pick the options they want. Not only in the search boxes, but you can also use this in content-rich websites like magazine websites and directory websites. A small rotating animation is used for the plus symbol in the design. The transition of the tick mark is quick enough to blend the tick and the plus mark. Like the previous Lock design, this one is also made using the HTML5 and CSS3 script. The simple code structure will help you easily customize this bootstrap checkbox design.
Toggle Button Animation
It is another button animation for the checkbox. The creator has used animation for both the tick and the cross mark. As modern smartphones have larger RAM and bigger graphics, using animations in your mobile application will take your design to the next level. But we have to be very conscious of the animation effects because most users never return to an app if their first experience is bad. This checkbox animation is swift and clean which will easily fit in any part of the applications and in websites. To give you a buttery smooth animation experience, the developer has used both CSS3 and Javascript in this code.
Pencil And Paper Checkboxes
In all the previous bootstrap checkbox examples we have seen animations within the elements. The developer of this design has used dedicated animation for the checkboxes. When you check a box, you can see a pencil ticking and erases the tickmark when you untick the option. If you are using an interactive survey design like this will be entertaining to the users. Many bloggers with a large audience base run a poll or survey on their blog to find a better solution. If you are making a survey form for such a unique audience, this design will be a good choice. Take a look at our three.js animation examples for more inspirations like this.
Pure CSS Checkboxes
In this example, the developer has used a flipping animation effect for the checkbox. The design is simple and practically applicable in all websites and forms. In the default design, the box and the tick mark may look a bit outdated, but you can fix them easily. As the whole design is made using the HTML5 and CSS3 script, you can easily edit the elements. Plus, the developer has handled the code properly so that you can easily find and edit the elements in minutes.
Cardboard Check Box
Cardboard CheckBox is another fun and innovative bootstrap checkbox design. As the name implies, the developer has used cardboard design for the checkboxes. If you are making a checkbox for a packaging company website or for a delivery page this design will fit perfectly. The animation effects are quick and smooth so that the user doesn't have to wait for the box to get selected. If you are in the packaging business or making packaging designs, take a look at our packaging mockups to present your products and designs elegantly to the users.
Jelly Checkbox
Jelly Checkbox is a simplified and a posh looking version of the Happy little bootstrap checkbox design mentioned above. In this design also you get a bouncing check box. The developer has given you a colorful and clean looking checkbox which you can easily use on any part of the website. In the default design, you get a small checkbox, but you can easily resize them. As the developer has mostly used the CSS3 script to make this design using this design will be an easy jo. The developer has shared the entire code with you to let you easily utilize the code in your design.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment