32 CSS Glow Effects To Add Dimension And Mood To Your Design
Lightings and glow effects always set the right ambiance to your website or application. Without making the elements look odd, you can easily draw user attention to the required spots. For example in a yoga studio website, you get light soothing colors and gently glowing elements to give a relaxed feeling to the user. On the other hand, in an event or party website, you have bright glowing elements on a dark background to set the party mood. Right from the elements on the web pages to the loading animations, there are plenty of beautiful glowing effects. Many creative minds have used this glowing effect to make their elements and designs unique. In this list, we collected some unique looking CSS glow effects that will add dimension to your design.
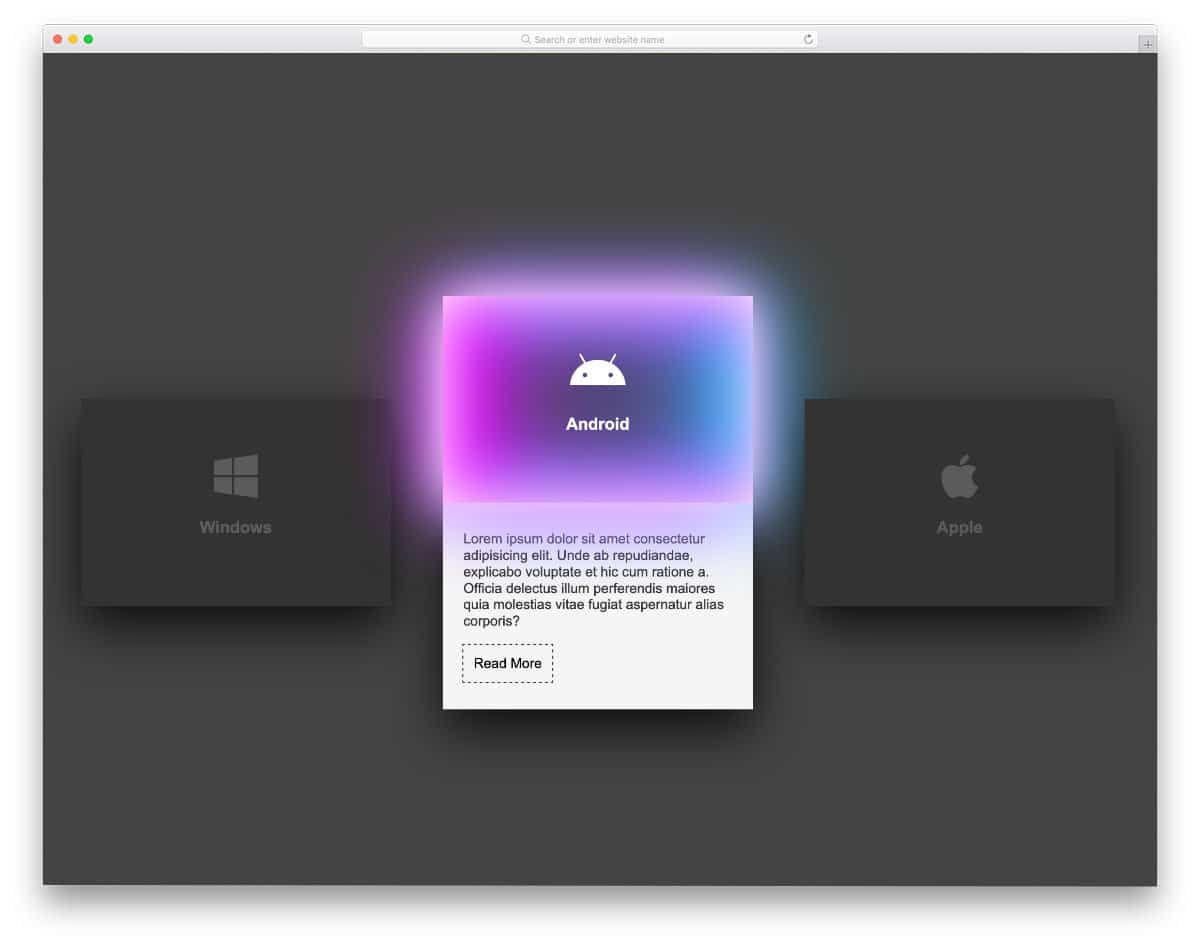
Card Outer Glow Effect
Card elements are always the best options to present the content in a bite-size format that is easy to digest. If you are planning to make the card elements even more appealing to the audience, you can use glow effects on the cards. In this example, glow effects are smartly used to highlight the selected cards; gradient colors and glow effects make this design even more attractive. The same gradient color is used for all the cards in the default design. You can try different colors if you want. For example, you can use gradient colors for the android card. Since the whole design uses the CSS script, it can effortlessly handle all modern colors. For more interactive card designs like this, take a look at our bootstrap card design collection.
Social Media Icons Neon CSS Glow EffectYou don't have to try a totally different design concept to make your design unique. Sometimes adding a few interesting elements will make your design stand out from the crowd. In this example, the creator has used the glow effect to spice up the simple social media icons. Since it is a concept model, the creator has kept the glow effects simple. You can make the glow effect even more intense and vibrant if you want. For example, you make the background glow effect rotate or can add a color-changing effect when the user hovers over the social media icons.
Gradient Glow Letter
This glow effect concept can be used as a design element. The two-step progressive glow effects might give a realistic look, but you can make it glow fully as soon as the user hovers over it. Though it is a concept model, the attention to details in this design is good. For example, you can see the reflections on the virtual background wall also brighten when the letter glows. The creator has given you a proper working concept; you can take this design, tweak it as per your needs, and make it even more meaningful.
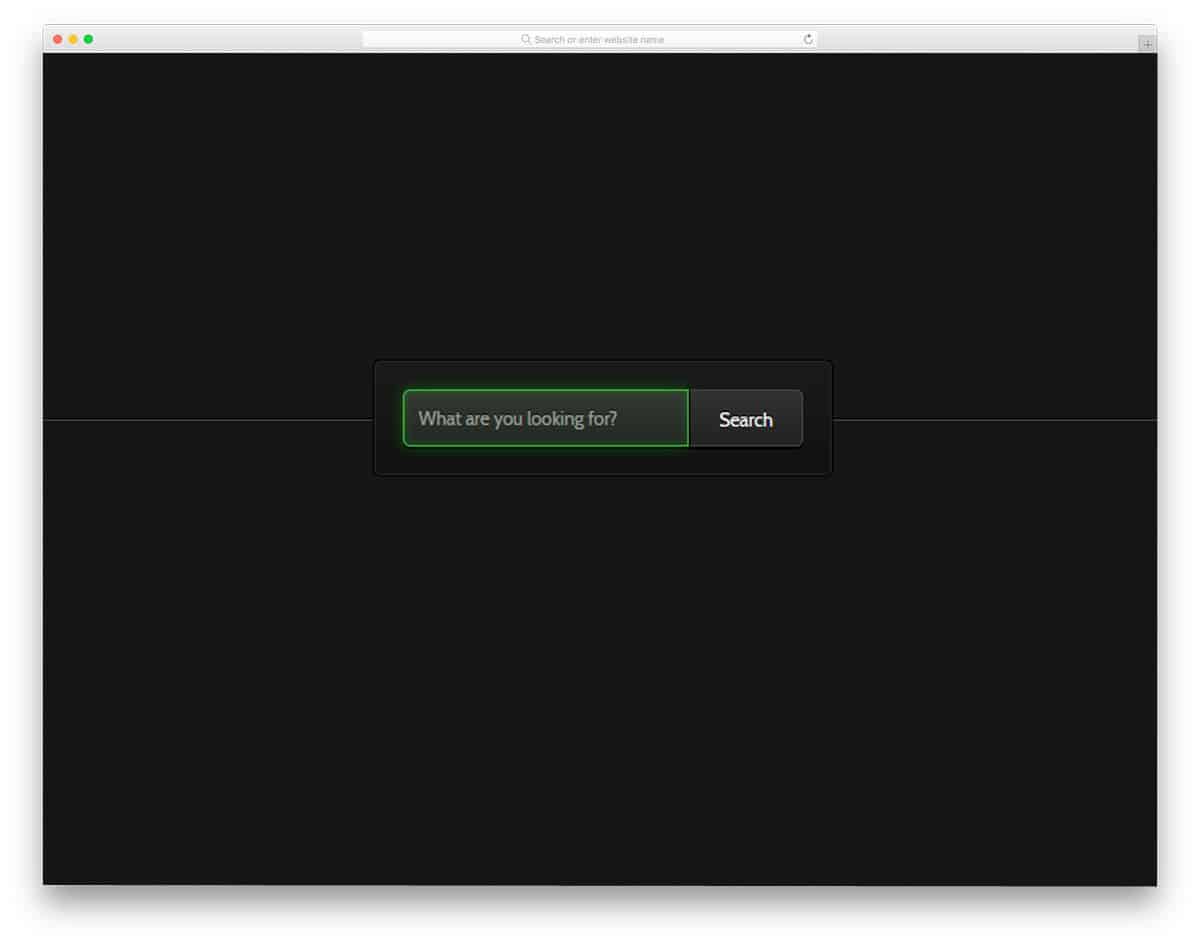
Glowing Pulse Form
The creator has used the glowing effect for input boxes. We have seen many input box designs and animation effects in a separate post. Using a glowing effect is one of the most effective ways to notify the user in which field they are adding their detail. As you can see the boxes not only glows but also blinks in a periodical interval. This blinking effect will be useful when the user resumes their work after a break. Another advantage of this design is it is made purely using the CSS3 script. Hence, you can add your own color scheme and adjust the animation effects as per your design requirement.
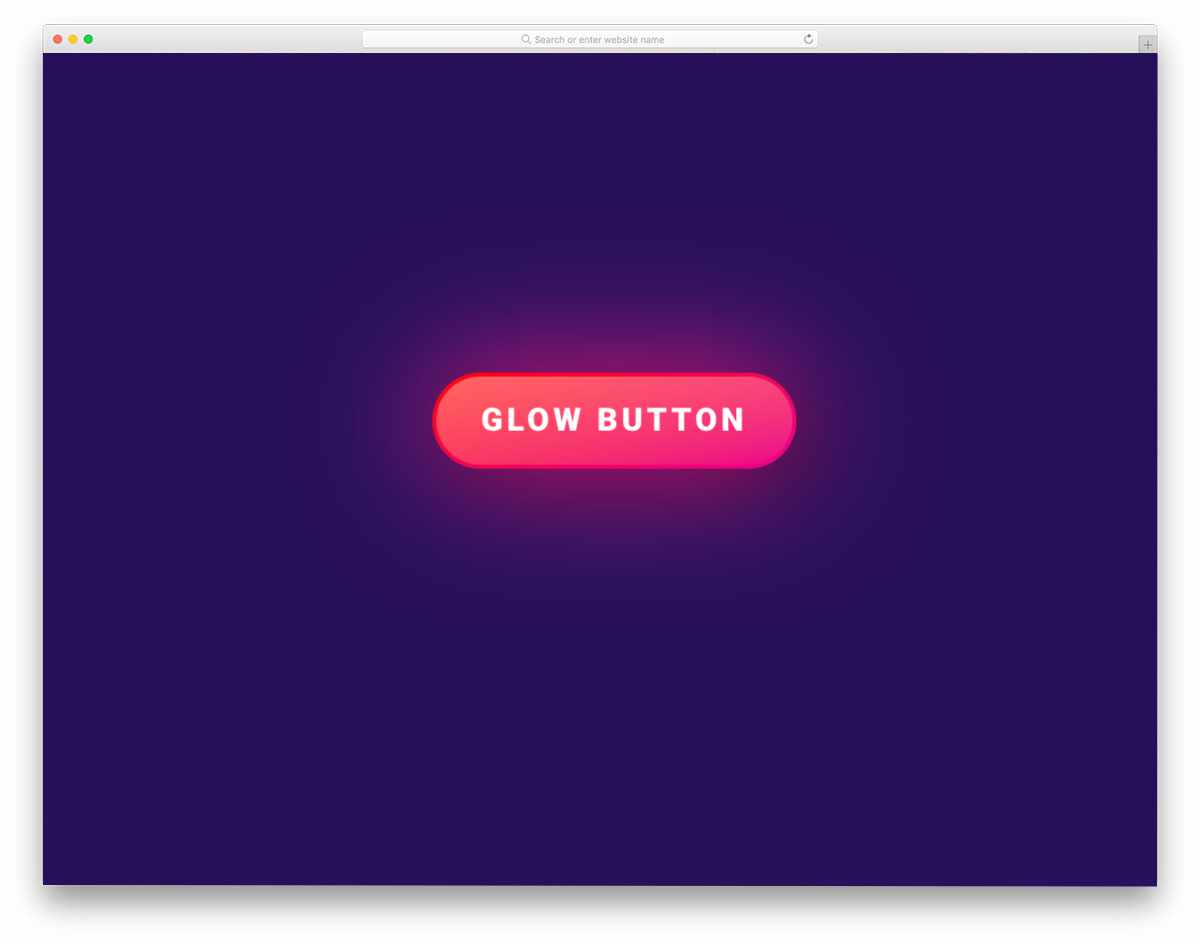
Glow Button
As the name implies, the creator has used the glow effect for call-to-action buttons. The modern CSS script gives a realistic look to the button. Bright material color is used for the button to make the glow effect even more evident and attractive. Since most designers prefer to use bright colored buttons for important buttons on landing pages, the default design can be used as such. The code script is very simple; you can edit it on the editor and visualize it before using it on your website/application. Because of the simple nature of the code, you can easily incorporate the design even on your existing website.
Simple Glow Effect
A radio button uses the glow effect in this example. In our bootstrap radio button design collection, we have shown different animated radio button designs. This one is very simple, and the creator has managed to get user attention easily using the subtle glow effect. Because of the radiant green color and the blinking effect, the glow effect in this design looks even more evident. The whole design is made using the latest CSS script, which gives you more freedom to add any custom features/effects you want. The radio button in this design is very simple and compact, so you can use it on any part of your websites and forms without any hitch.
Glow Button
This one is also a button glow effect example, but this one uses a different type of glow effect. Instead of illuminating the entire button, the creator has made some parts of the button to glow based on the cursor movement. Because of the dull color scheme, the glow effect is not noticeable. Once you use contrast colors for the hover effects and the button, the glow effect will look attractive on this concept. Since this example uses some dynamic actions, the creator has used a few lines of Javascript. The entire code script is shared with you on the CodePen editor. You can trim the code as per your requirements and can visualize the results on the CodePen editor itself.
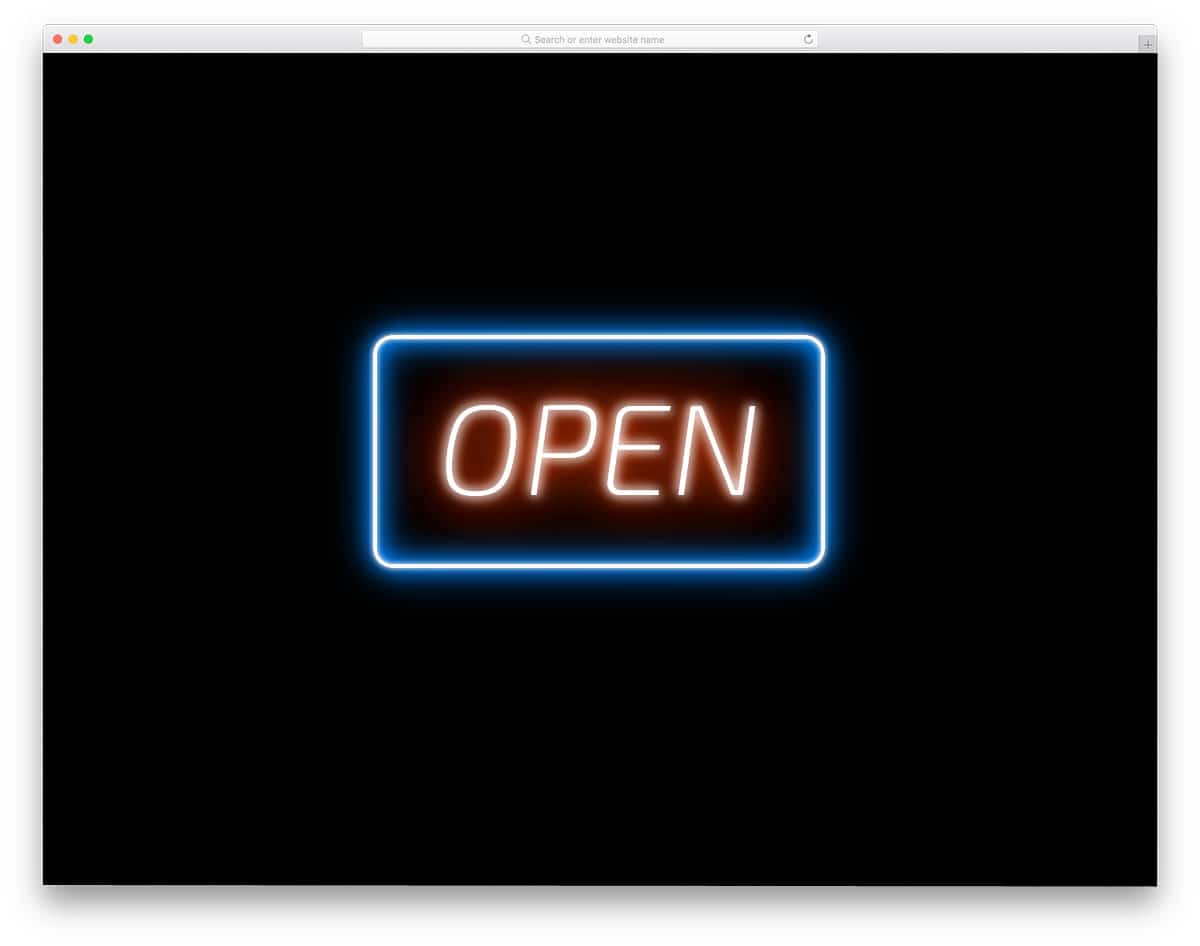
Glow Flicker
This code snippet will help you create a realistic virtual neon signboard. To make the neon board effect even more appealing, the creator has used a flicker effect along with the glow effect. The flicker effect is timed perfectly in this design so that it is not obtrusive, and users can clearly see the texts even when the text flickers. Just like most other CSS glow effects examples in this list, this one is also designed purely using the latest CSS script. You can easily handle the code and can tune it as per your design needs.
Neon Text Flicker Glow
Neon text flicker glow is also another neon board glowing text concept, but this design uses a different flicker effect and the glow effect. The flickering happens only once, just like when you switch on the lights for the first time, and the text remains undisturbed after that. If you want the flicker effect to happen only once during the time of loading, this code script will help you. To make the effect look natural, the creator has used a few lines of javascript along with the CSS script.
Hover Glow Effect
One of the most common areas where glow effects are used is hover animations. Even though there are several interactive hover effects, glowing animations are subtle and effective. On the dark background, the glow effect looks very attractive. The CSS glow effects in this design are solely made using the CSS3 script. Hence you can use this code even on your existing website. The only flaw in this example is the glow effect stops after a few seconds even if you still have your cursor on the element. Apart from this small issue, which of course can be fixed easily, this design is a good choice.
SVG + GSAP Glowing Jump Loader
The developer has used a glowing effect in the page loader animation. Loading animation is the place where we can be creative or can simply use the old circular loader. The developer has added details to the effect so that you will get a surreal experience. For example, the water ripple effect when the loader jumps. As the name implies the developer has used SVG elements in this example, which gives you the flexibility to adjust the elements as per your requirement. To give you this buttery smooth glowing loader animation, the developer has used CSS3 and Javascript framework.
Hover Glow Buttons
One of the most common places where the CSS glow effects are used is the buttons. It clearly shows that the glowing button is different from other buttons on the web page. In this example, the creator has used a glow effect for the hover action. Like all other CSS glow effects example, this one also uses a dark theme to make the glow effect evident and clear for the users. In this glow effect, only the icons and the button borders are illuminated so that the user can clearly see what option or icon they are choosing.
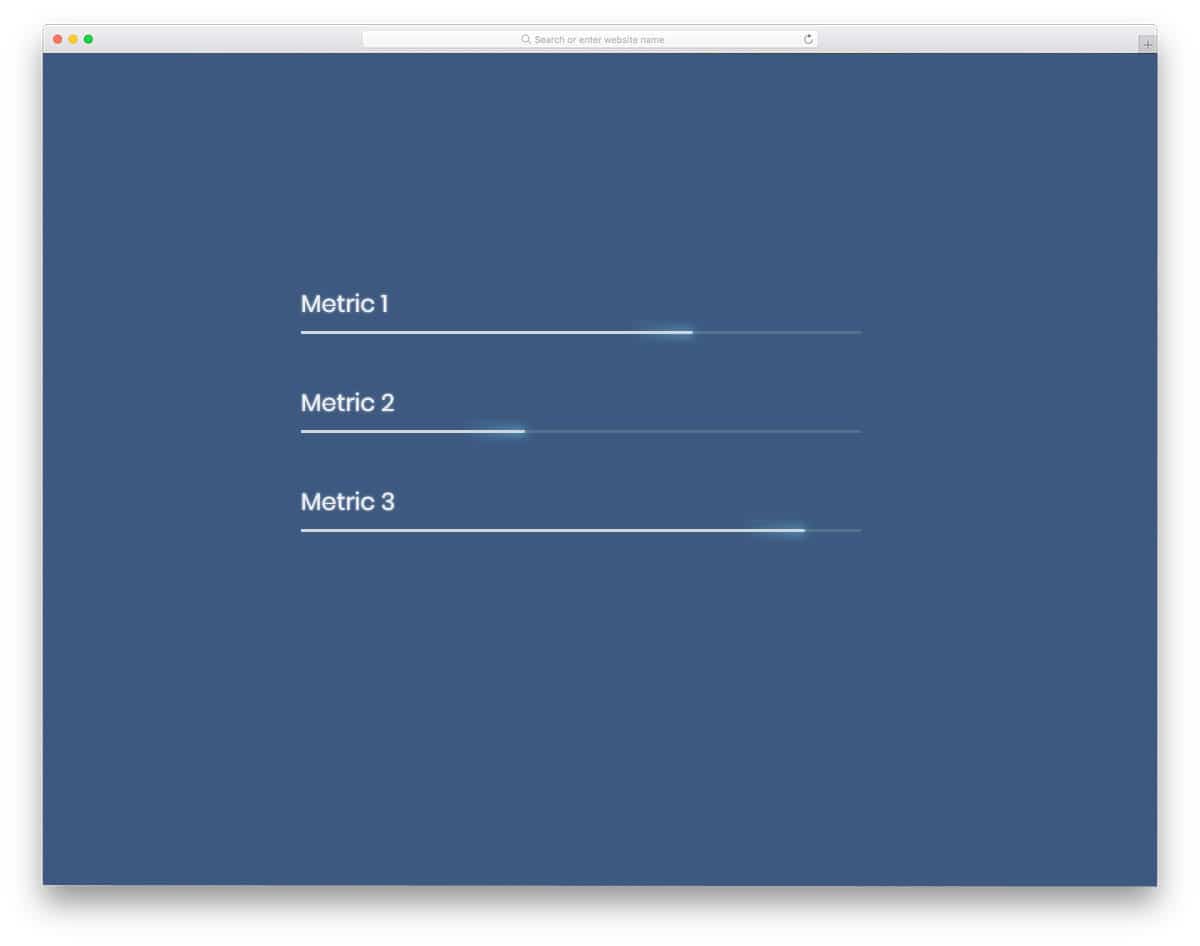
Tapered Glow Progress Bar
Using glow effects on the progress bar is a nice idea. If you are planning to make the skill sections stand out on your resume page or your personal website, design concepts like this will be a good choice. Since it is a concept model, the creator has kept the CSS glow effects simple on the progress bar. Based on your design needs, you can change the progress bar design and the glow effect. Like most other CSS glow effects examples in this list, this one is also made using the CSS3 script. Hence, it can handle modern colors and effects easily.
Gradient Color Button With Hover Glow
Gradient colors itself make an element unique from others on a web page. But if you like to make the element even more special, then you can add CSS glow effects to it. In this example, the creator has used a glow effect on the gradient button, when the user hovers over the button. The beauty is the gradient color glows perfectly no matter how many colors you use on the button. The entire design is made using the CSS3 script, hence you can easily edit the code as per your design needs. You can edit and visualize the results in the CodePen editor itself, so you can get a clear idea of the design before using it on your website or project.
Neon Glow Letters
The modern web development frameworks help us to combine graphical elements and images together to give an authentic experience to the users. In this CSS glow effects example, the creator has used neo style glow effects for the letters. If you are making an interactive restaurant, food truck or other such websites, elements like this will give a new dimension to your website. Since it is a concept model, the creator has kept the neo effect simple. But, you can edit the code to change the font style and the glow effect in the way you want.
Simple Glow Effect
Radio buttons are there in the UI design for a very long time. Many modern designers use toggles instead of radio buttons. But still, there are certain places where you need to use radio buttons. If you like to do something different from the usual radio button, this glowing radio button will impress you. The subtle nature of this design makes it fit in any part of the website and forms. Using elements like this in your form will make your forms interactive to the users. Mostly CSS3 script is used in this design, hence you can use this design easily in your project.
Glow Buttons With CSS
Call to action buttons are mostly to highlight and show the important links. Though the buttons are totally different from other CSS links, still making it unique will get the user attention easily. This glowing CSS button will help you make your buttons unique from the rest of the web elements. In the default design, the color used for the glowing effect is not that evident. But, you can easily change the colors and make the button more attractive. Since this design uses the CSS3 script, you have the option to use gradient colors. Take a look at our CSS gradient button design collection for more appealing designs.
Infinity Loader Without SVG
This is another loader animation with a glowing effect. From the name itself you can understand that this one doesn't use SVG elements. The given loader animation is simple and can be used for any website or application. HTML5 and CSS3 scripts are used effectively to make this design. Not only the design but the code structure is also made simple for easier customization.
D3 Progress Donut Chart With Glow Effect
Animated charts are used widely among applications and websites to show the stats engagingly to the users. In many personal websites, you can see animated stats counter to show the experience and skill level. If you wish to use glow effect for your animated donut chart, this is the best option for you. In the default design, the developer has shown different values. But, you can change it to a single value and let the chart move gradually. For a smoother effect, the developer has used CSS3 and Javascript in this design. Proper handling of code script will make the developer's job easier.
Glowing Spinner
This is also a glowing spinner animation effect. In this design, you get a glowing line move in a square pattern. The default effect is smooth and clean. Though the original design is made for loading animation, you can use it for other purposes as well. As modern web design uses illustrative designs and custom animations to present the contents engagingly to the users. Elements like this will come in handy for you on many occasions. Another advantage with this design is it is purely made using the CSS3 script. Hence you can easily adjust and use the code in your website.
Neon Loading Circle
Neon Loading Circle is a dual purpose glowing element. You can use this design for loaders and for charts. Just like in the Donut Chart With Glow Effect mentioned above, you can use this to show the percentage of your skill level. The developer has mostly used the Javascript to make this design and a few lines of CSS3 code to refine the result. To make the progress bar even more attractive, the creator has used a different color for different percentage range. Elements like this can also be used in test tools to show the results.
Glowing Enter Button
Glowing Enter Button is a retro style glowing button. But don't worry can easily convert it to a modern design. All you have to do is to adjust the default color scheme used in this design. The button's border continuously glows to get user attention. Many designers use border animation to highlight the important elements from the rest of the elements. We have made a separate post for CSS border animation effects, take a look at it for more design inspirations. The developer of this design has kept the code base really simple so that you can use other effects on them.
Retro Blink
Retro blink will be a perfect option for text input design. The developer has used glowing effects for the texts and the cursor. Since it is a concept design, the developer didn't make it as a dynamic tool. But you can work on the code to make it as a fully functional tool. From the code script itself, you can understand that the developer has mostly used CSS3 script. Based on the code structure you follow you can trim the code. As the developer has shared the code in the CodePen editor, you can visualize the result before using the code in your project.
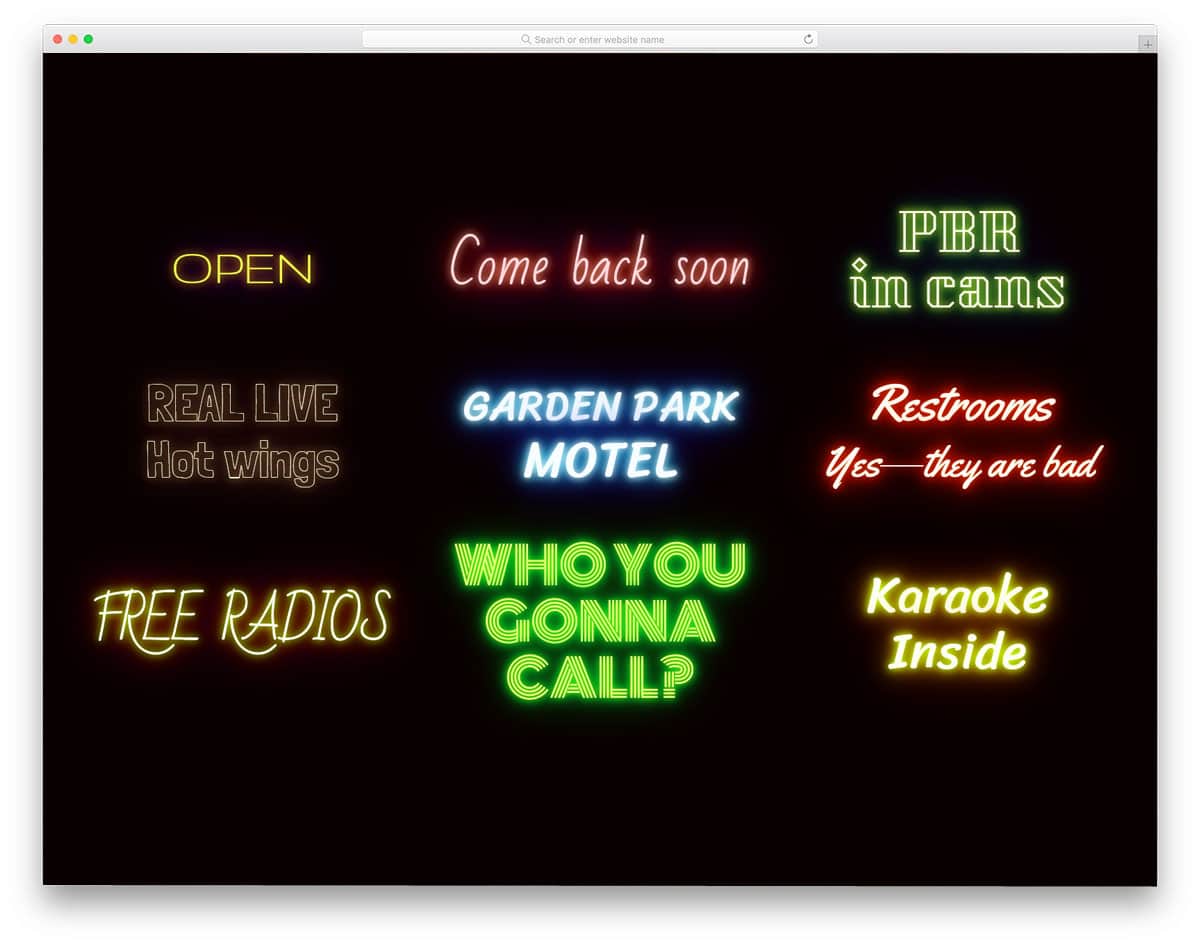
Neon Text-Shadow Effect
In this example, the developer has given you a set of glowing digital signboards. If you like to add neon light decorative elements to your website, this one will impress you. The developer has given you both the blinking effect and constantly glowing effect in this set. Nearly nine design variants are given in this set. Based on your design need, pick one and start editing it. The developer has used CSS3 and Javascript frameworks to give you a realistic effect. As the modern fonts are very expressive you can use your own fonts to make your own unique digital neon-light signboards.
Pure CSS Button Hover Glow Effect
This is another glowing hover effect used for the call to action buttons. In this design, the developer has used border animation for the call to action buttons. With the gradient colors, the glowing effect looks even more attractive. If you wish to use surprising elements on your website to awe-struck your visitors, effects like this will come in handy for you. The whole glow effect is designed purely using the CSS3 script, which makes this design easily useable. Just copy the code and use it on your existing website. As all the animation happens on the border of the button, you don't have to adjust other elements on your web page.
Glowing 3D Bars
Range sliders are interactive UI elements which make your website or application easy to use. We have made a separate post pst for CSS range sliders, which has many interactive designs. In this example, the developer has given us glowing three-dimensional bars. At the top of the bars, you can see a toggle button to change the background. On the dark background, the glowing effects can be seen clearly. To give you a clear idea, the developer has used constantly changing range value in the demo. But you can easily fix this and make it as a dynamic tool to get input detail.
G L O W
G L O W is a glowing background design pattern. If you are bored by using the same old static patterns in your design, this example will impress you. After the development of CSS3 and HTML5, developers are using them to create interactive background patterns. The G L O W is one such interactive background pattern. You can zoom in and go inside the glowing atom globe or you can simply enjoy the glowing globe as it is. For more interactive animated characters and elements, take a look at our threejs design collection. To make this design, the developer has mostly used the Javascript and a few lines of CSS3 script to refine the design.
Glow Effects By Maryam
The developer Maryam has given us glowing loader effect. We have seen several loading animations before in this list, well, this one is quite simple. It is almost similar to the Google loading animation. The colorful glowing dots brightens and grows one by one, which gives a neat visual treat. Just like the design, the code script of this example is also kept simple. The developer has only used CSS3 script to make this design. As a uni-code design, other developers can easily work with this design and use this even in on their existing websites.
Spinner With Glowing Gooey Effect
In this animation, the developer has used glowing water droplets to move smoothly across the circles. The animation is fluid so that the user will have a great experience with this animation. In the code script, you can see that the developer has given proper comments. If you are a beginner, these notes will help you understand the code better. Even in the CSS3 script, the developer has clearly mentioned the classes and the elements. Using this code will be an easy job for all types of developers. By making a few adjustments, you can use this code in your project.
Flickering Neon Sign Effect
This one is another digital neon signboard, which you can use in your website and applications. The developer has made this flickering neon sign effect purely using the CSS3 script. By properly handling the CSS3 tags, the developer has given us a realistic neon signboard experience. If you are planning a storytelling design for your shop or restaurant, elements like this will come in handy for you.
Neon Flux
Neon Flux is another flashing neon light signboard which gently flashes in a periodical interval. In the default design, the designer has used an orange and blue light glow effects. Based on your design, you can easily change the color scheme of this glowing neon signboard. As this template uses the latest CSS3 script, it supports all modern colors and gradient color schemes. Just like the Flickering neon sign effect mentioned above, this one also designed purely using the CSS3 script. Handling this uni-code design will be an easy job for the developers.
Neon
All the previous Neon CSS glow effects are designed like digital signboards, but this one is different. The designer has treated the neon glow effect as a text effect. If you wish to highlight the important text content on your creative website, this design will be a good option to consider. In the default design, you get cursive style font, but of course, you can use your own fonts. Customizing this code snippet will be an easy job. Since it is a CSS3 based design it supports all modern colors and animation effects.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment