24 Bootstrap Grid Examples
Collection of free Bootstrap grid code examples: grid system, grid layout, image grid, flexbox, etc.
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Bootstrap version: 4.4.1
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Bootstrap version: 4.4.1
 About a code Bootstrap Masonry
About a code Bootstrap Masonry Use Masonry layouts with Bootstrap 4 grid system, using imagesLoaded plugin to fix the page loading issue.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: jquery.js, imagesloaded.js, masonry.js
Bootstrap version: 4.3.1
 About a code Bootstrap Team Grid
About a code Bootstrap Team Grid Photo gallery for introducing your project's team members. Minimalistic design with personal and business details shown on hover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.1.3
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Bootstrap version: 4.0.0
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: jquery.js
Bootstrap version: 4.0.0
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Bootstrap version: 4.1.1
 Author
Author A Bootstrap 4 example layout with an about section and team members.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.3.1
 Author
Author A basic portfolio page layout snippet with one content column built with Bootstrap 4.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.1.3
 Author
Author A basic portfolio page layout snippet with two content columns built with Bootstrap 4.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.3.1
 Author
Author A basic portfolio page layout snippet with three content columns and equal card heights built with Bootstrap 4.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.3.1
 Author
Author A simple portfolio item details page example built with Bootstrap 4.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.3.1
 Author
Author A basic portfolio page layout snippet with four content columns and equal card heights built with Bootstrap 4.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.3.1
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.1.3
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.1.1
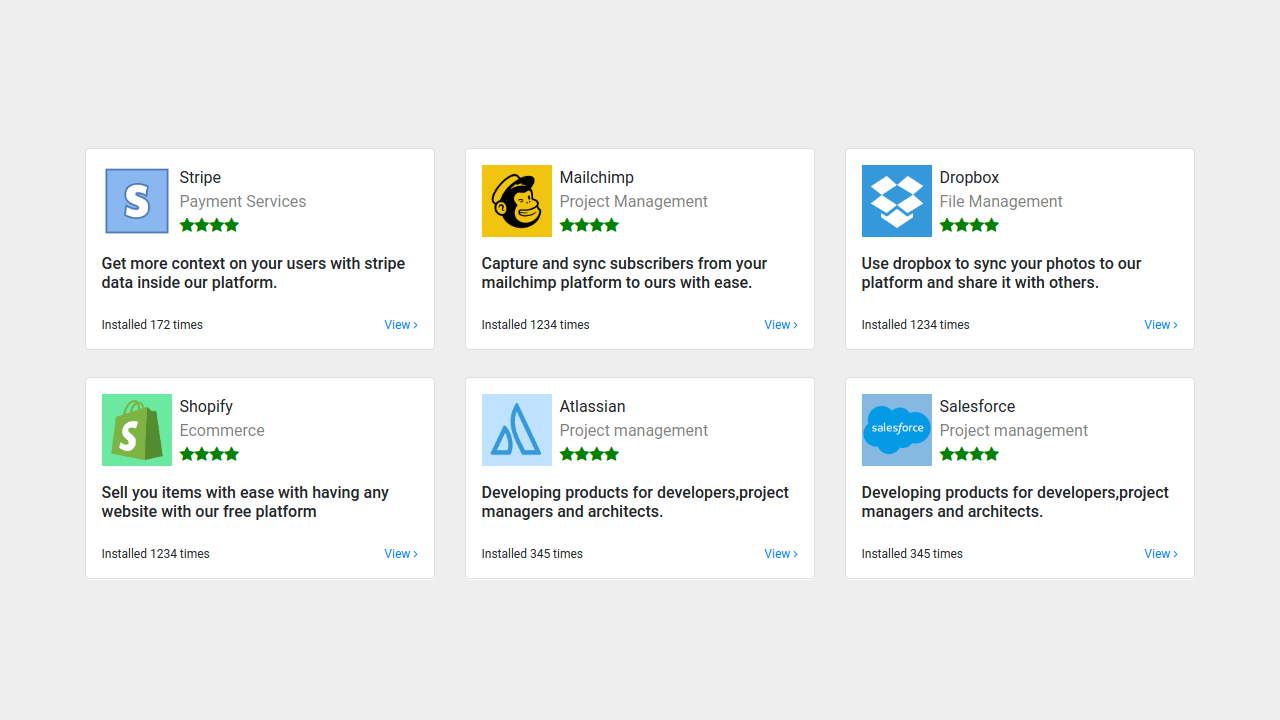
 Author
Author Bootstrap grid for cards with hover effects.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.1.1
 About a code Bootstrap 4 Equal Height Cards using Grid
About a code Bootstrap 4 Equal Height Cards using Grid Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 4.1.1
 About a code Bootstrap Grid Examples
About a code Bootstrap Grid Examples Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Bootstrap version: 4.0.0
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 3.3.7
 Author
Author This is a simple 8-Up image gallery. It uses the bootstrap grid framework to keep everything symmetrical, regardless of media query. Clicking on an image will initiate full width, and display a title and description. Classes have been included to move the description (top-right, bottom-left, etc.) so that the user can appropriately place it depending on the image content.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: jquery.js, jquery-ui.js
Bootstrap version: 3.3.5
 Author
Author Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: jquery.js
Bootstrap version: 3.3.5
 Author
Author Responsive material card based on Google Material Color palette in a Bootstrap grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.4
 Author
Author Very simple concept of image to display details. use: Handlebars, Bootstrap grid and Velocity.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: jquery.js, velocity.js, handlebars.js
Bootstrap version: 3.3.1
 About a code Bootstrap Grid With Hover Effect
About a code Bootstrap Grid With Hover Effect Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 3.3.0
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment