33 Link Style CSS Best Practices For Modern Web Browsers
Creative link style CSS design examples to help you create visually attractive link styles.
Right from the early days of browser history, that is nearly the mids of the 1990s, the link style remains almost the same. The default link style CSS are
People's mind is set to this basic link styles. When we are designing a link style, we must be careful that we don't move far away from this characteristic. For example, you can play with the colors of the links, stroke widths of the underlines, a little bit of animation to make the link and call to action buttons unique from the normal design. In this list, we have collected link style CSS best practices that fit for modern mobile users and browsers.
Link Hover
The developer has given us a variety of link style designs in this set. You get nearly fifteen link style designs and all of them are designed purely using the CSS3 script. There is a hover effect for both text links and CSS buttons. Just pick the one you like and work on it to make it a perfect fit in your design. All the animation effects are subtle and clean so they won't take much screen space and much time to load. Since the developer has used the CSS3 script, you get plenty of customization options. Plus, you can easily integrate these effects on any modern websites by making a few code changes.
Spring Bounce Hover Effect
This link effect will be a good choice for blogs and text links within the paragraphs. A highlighter style element is used for the text links, and it bounces a little when the user hovers over the link. Since the whole animation is subtle and neat, users won't find the bouncing text effect annoying. Plus, the whole concept is designed using the latest CSS script. Hence, you can use this code snippet easily on your website or application without any issues.
Underline Link Effect
Underline is one of the simplest and easy-to-imply link designs. The creator has added a little animation to the underline to make the design even more engaging. Though the underline link effect is used for the heading tags, you can use it for normal texts and the texts in the paragraphs as well. The underline design and the effects are made purely using the CSS script. Hence, the whole experience is sleek and smooth. All you need to do is to adjust the code as per your requirements and use it on your project.
Menu Link Effect
Menu Link Effect is a common text rolling effect that you might have seen on many creative websites. The use of light & dark contrast colors and smooth transition effects makes this link effect visually appealing. The code script of this link style example is very simple, just like its design. Therefore, you can easily utilize the code and can use it on your website. Since the whole code script is shared with you on the CodePen editor, you can edit and visualize the code on the code editor itself.
Pure CSS Link with Rainbow Underline Effect
This example can be used for text links in the main content area. As modern typography designs are becoming more and more popular, making the text links look trendy also becomes important. In the default design itself, you can see how beautiful the rainbow color text link underline looks on the dark creative background. The whole link style is designed purely using the CSS3 code. Hence, you can easily edit the code and use this on your website/application in no time. Speaking of patterns, take a look at our background patterns collection for more cool looking patterns like in this example.
CSS Link Effects
The creator Sam, has given a handful of hover triggered CSS link effects. All designs are simple and neat so that you can easily use this link effects on any part of your website. Plus, all designs are made using the CSS3 script. Hence, editing and handling the code will be more comfortable. Developers can simply pick the design they like and start working on the code. Since the creator has displayed all the effects in one page, the code looks long. When you pick only one effect, the code will be short and sweet.
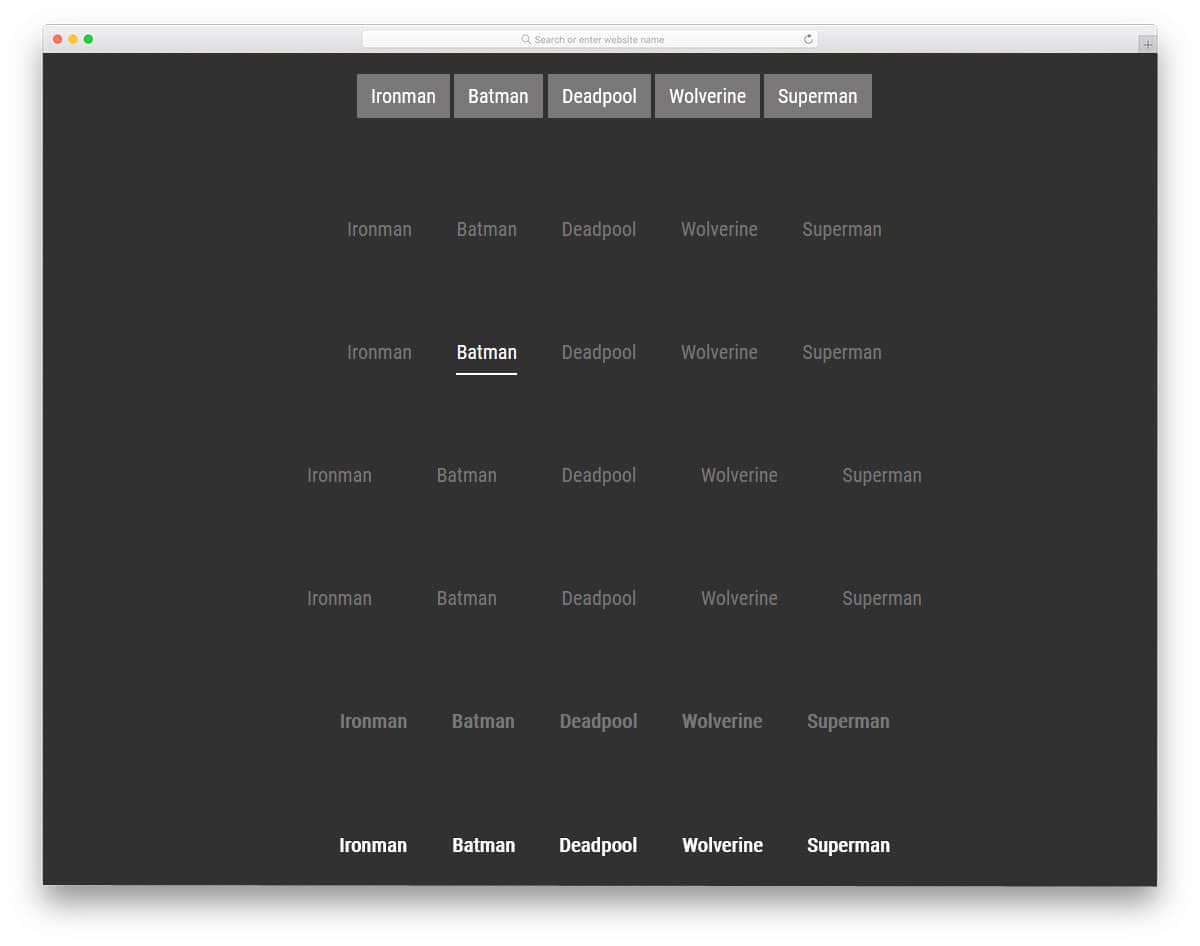
Inspiration for Menu Link Hover Effects
In this example, also you get different types of hover action triggered link style CSS designs. Though this example is designed for menu links, you can use some of the effects for other types of links as well. This pack has eight designs as of writing this post. Each design is unique and uses different effects. Some of the effects are very creative, and some of them are simple. So make sure you check all of them before picking one. The entire code script is given as a downloadable file to help you efficiently utilize the code on your website or application.
CSS Link Effects By uNick
If you are looking for an attention-grabbing link style designs, this one might impress you. The creator has given nearly eighteen link style hover effects. Each one is slightly different from the others, so you have enough choices in this pack to choose from. All effects are simple and can be easily fitted even on a crowded page. One of the most significant advantages of using designs with simple effects is you don't have to alter other elements on the page.
Button Hover
Though this link style CSS is originally made for buttons, you can use it for other types of links as well. On hovering over the link, the arrow expands and covers the entire text link area. So the user will exactly know the texts that are linked. Plus, the animation effect is smooth and swift, hence the user won't have any interaction issues. Just like most other link style CSS designs, this one is also made using the CSS3 script. If you are a developer, you can easily utilize this code even on your existing website or landing page.
Magnetic Link Style CSS UI Effect
If you like to make the links interactive and to differentiate important links from other links, designs like this will come in handy. In the default design, the creator has used the magnetic link style CSS effect for the contact information. The link moves synchronously according to your cursor movement. The animation effect is done precisely so that the effect happens within a particular radius so it won't disturb other elements on the web page. To make this interactive Link style CSS design, the creator has used the CSS3 and Javascript framework. The entire code snippet used to create this design is shared with you to let you easily utilize the design.
Slice Link Text
The creator Mattia Astorino has given us a simple yet attractive link style CSS design. On hovering over the link, the text flips to show you the remaining message. By using link style CSS designs like this you can curate your audience and also clearly state the purpose of the link. For presentation purposes, the creator has used the color switching effect on the background. But, you can trim the code and use the link style animation effect alone. The best part about the design is it is made purely using the CSS3 script and is structured properly. Hence, the developers can easily work with the code.
Button Hover Effects With Box-shadow
From the name itself you can infer that the link style CSS in this design is made for the buttons. Seven types of hover animation effects are given in this example. All seven of them are sleek and have a modern look. Hence, you can use these effects in any creative website and trendy looking website. The creator has structured the code properly and also given notes to let you easily understand the code. If you are a beginner, code snippets like this will help you easily understand the functions.
Arrowed Link
Arrowed Link style CSS design is almost similar to the Button hover effect animation effect mentioned above. Instead of animating the entire text link, the creator has animated only the arrow in the link. If you are making link design for a form or a wizard, link style CSS designs like this will be a good choice. The animation effect is simple and can be placed easily on any part of the website or application. By making a few adjustments to the code, you can easily utilize this code in your design. If you are interested in arrow designs and arrow animations, take a look at our CSS arrow design collection.
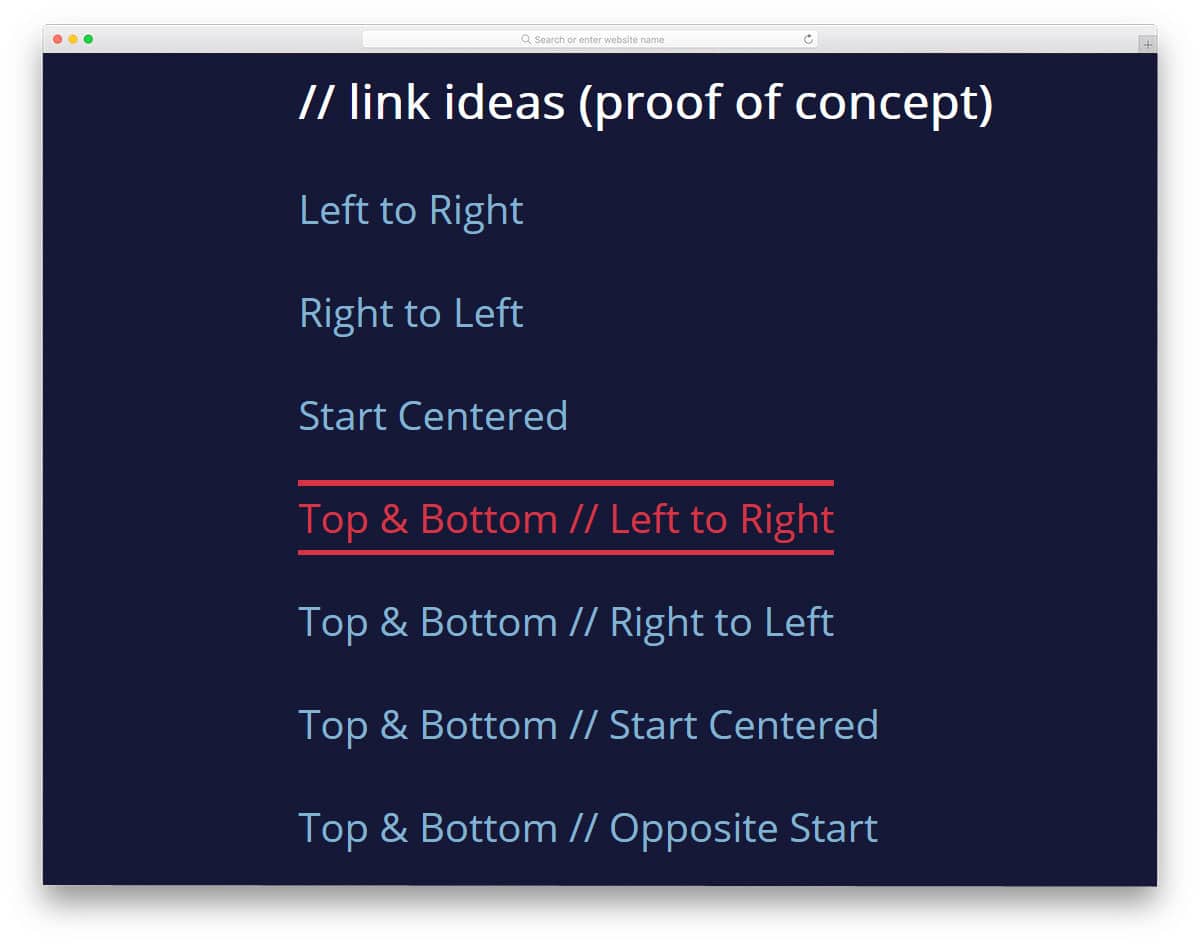
Single Element Link Styling
Single Element Link Styling design is the best for the important links. If you are using text links to direct the traffic from one web page to the other, this design would definitely get user attention. The default animation effect is bold and attractive, that too on the bright red color scheme it easily draws attention to it. Bold and attractive elements will always perform better on a landing page; Since you have to deliver all the contents and convert the user within a short span of time, cool animation like this would do the trick. Another advantage with this design is it is made completely using the CSS3 script. For more attractive landing page design, take a look at our free landing page template collection with conversion-centered design.
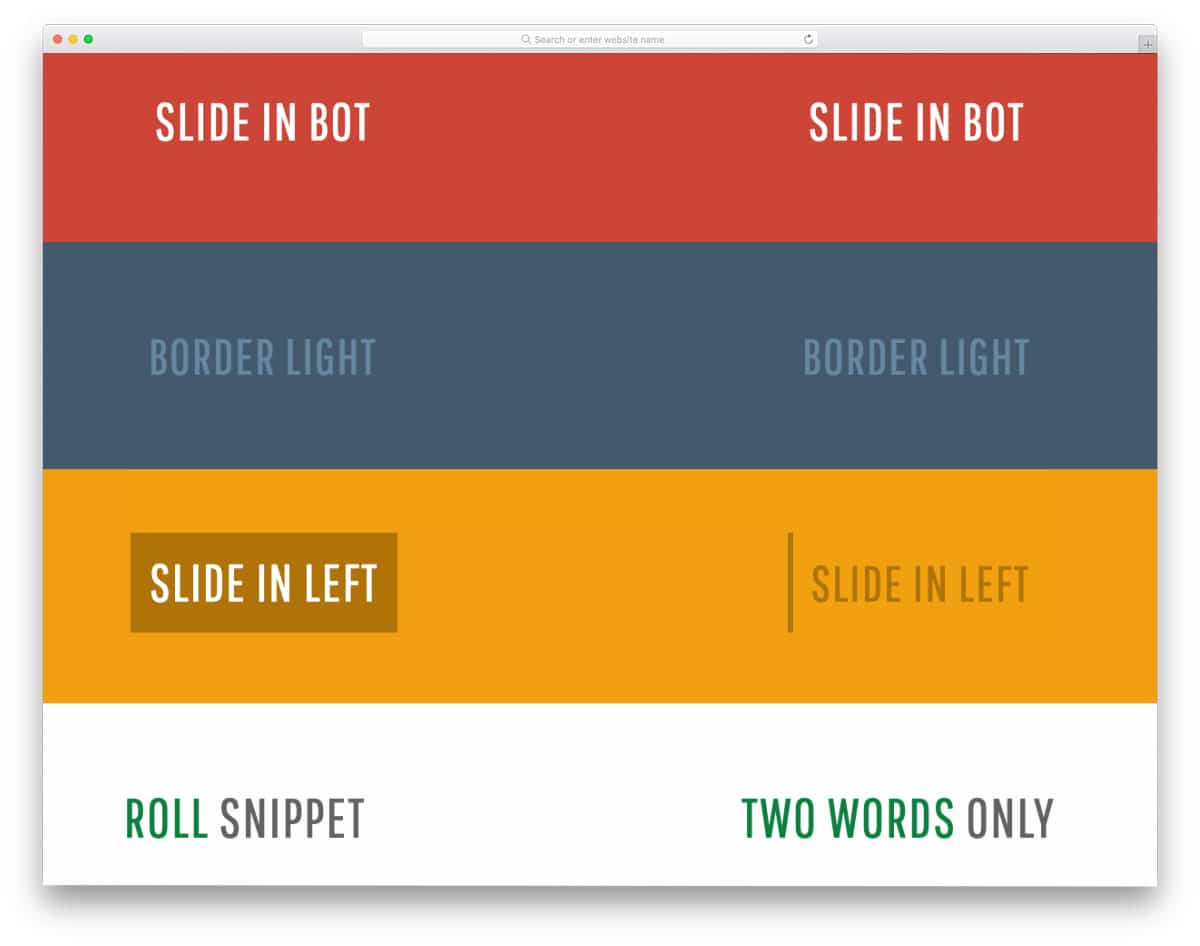
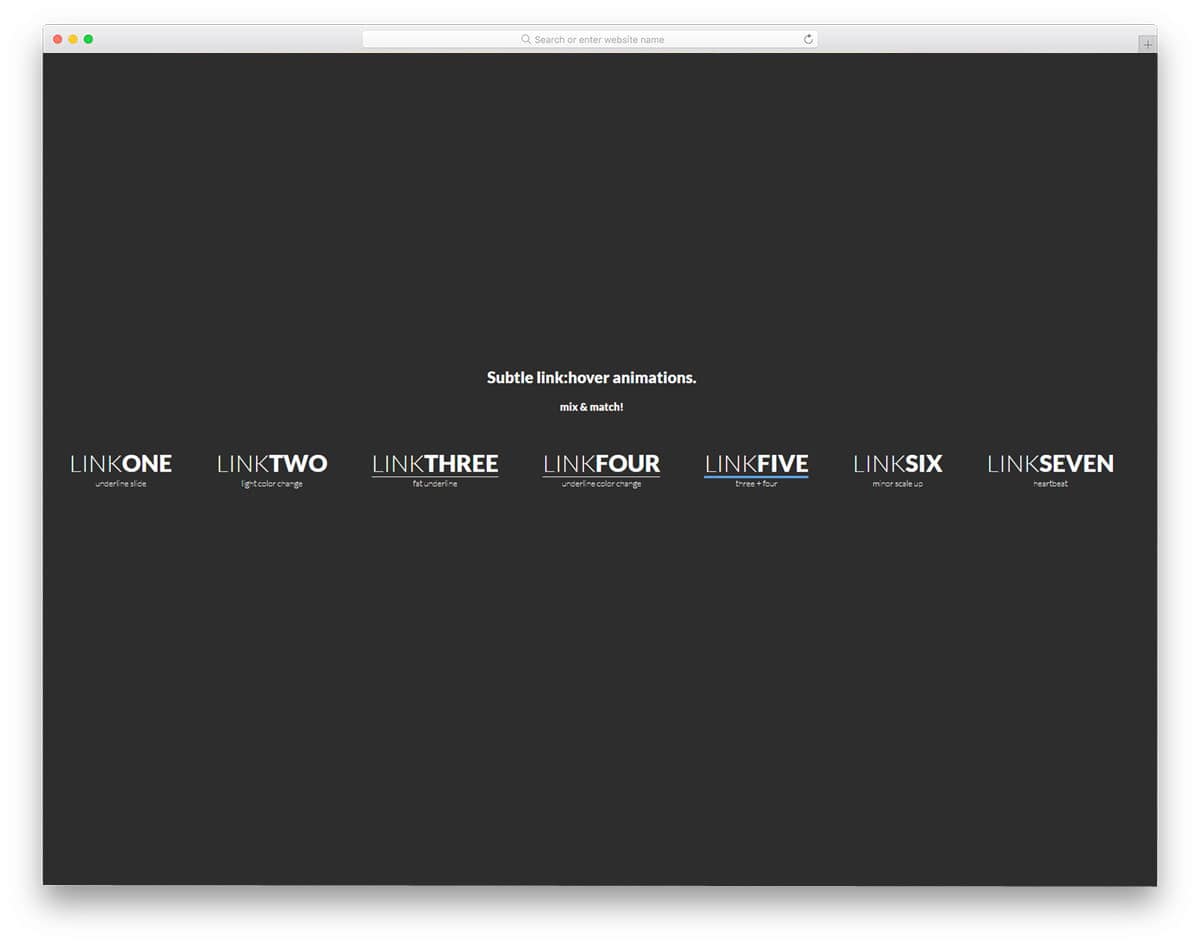
Subtle Link Animations
In this Subtle link animations set, you get seven animation effects. All seven animation effects are simple and neat so that the animation looks great on all types of website. If you are using text links in your blog, you can use the underline design given in this set. By default, all the text links in this design are made bigger and bolder for easier interaction. In a content-rich environment, making the links bolder will make it look distinctive. All seven animation effects are made using the CSS3 and HTML5 script. The simple code structure made the animation effects to load faster. There even colorful animation effects in this design, based on your design requirements pick the one you like. For more creative animation effects, take a look at our CSS animation example collection designed by creative developers.
Cool CSS3 Link Ideas
Cool CSS3 Link Ideas gives you a professional link animation inspirations. You can use these animation ideas for both text links and buttons. All the animation examples given in this set happens around the text so it won't take much screen space. In this set, the developer has given you ten fluid animation effects. This professional looking animation effect will fit perfectly in any part of the website. Since it is a demo design, all the animations are made bigger and bolder. But, you can scale the size based on your design needs. By making a few optimizations, you can use this design even on your existing website.
My Link Styles By Tricia Rodriguez
The modern animation effects are not only creative but also designed logically to give a better user experience. If you are looking for such a logical link style design for your website or application, this is the one for you. The developer has given you design for both text links and menu links. For a smoother animation effect, the developer has used HTML5, CSS3, and Javascript. The whole code script used in this design is shared with you directly in the CodePen editor. Before using this design in your project, you can edit and visualize the result in the CodePen editor itself. If you are looking for menu design and menu navigation, our CSS Menu design collection will give you some design inspiration.
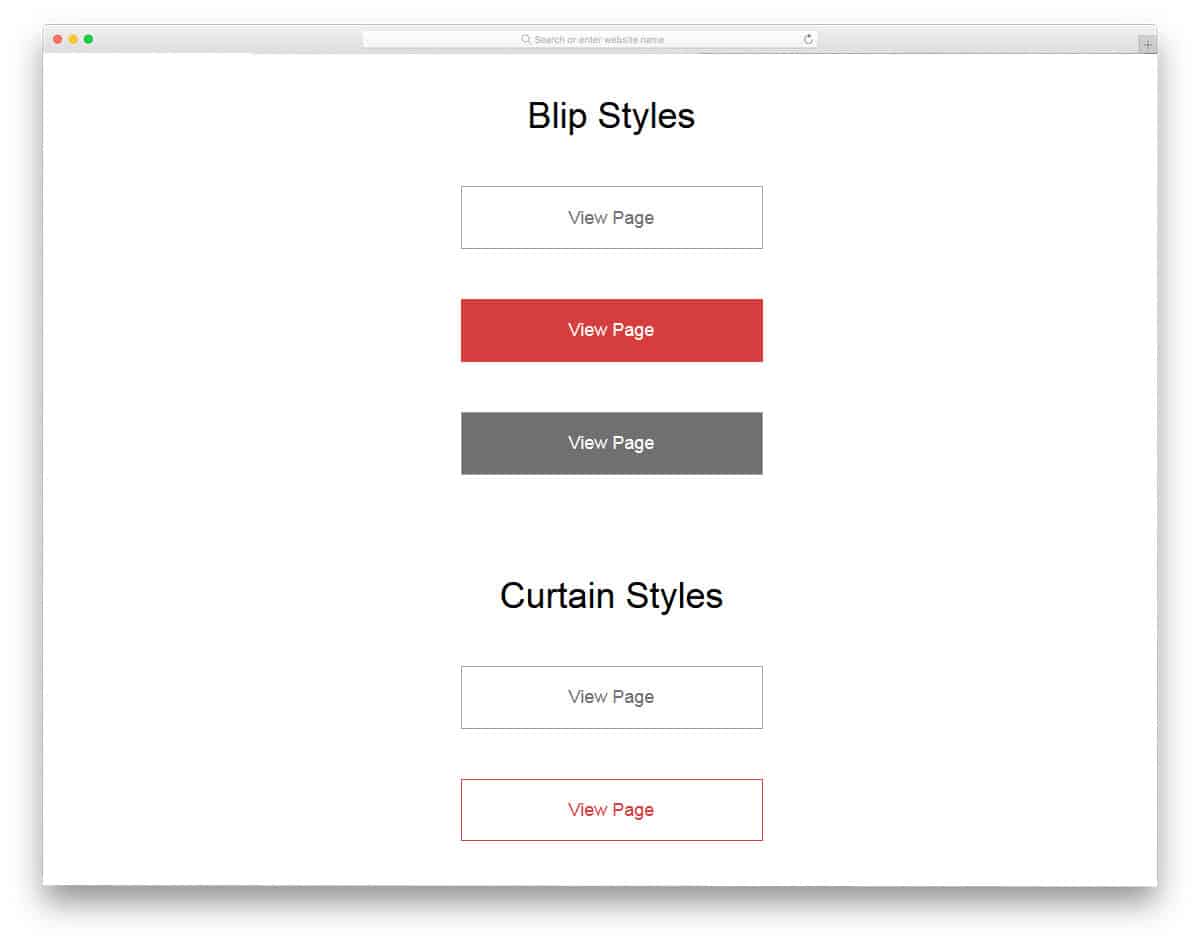
Link Styles By J2
The developer has given you link designs for call to action buttons. Mostly flat style designs are used in this design so that it fits perfectly in all types of websites and applications. As this is designed purely for all the call to action buttons, all the animation effects happen inside the button; which makes this design not a better option for the text-based links. The developer has used CSS3 and Javascript to make theses animation effects. As most of these animation effects can be done with the CSS3, you can trim the code if you want. Check the info link below to get a hands-on experience on the code.
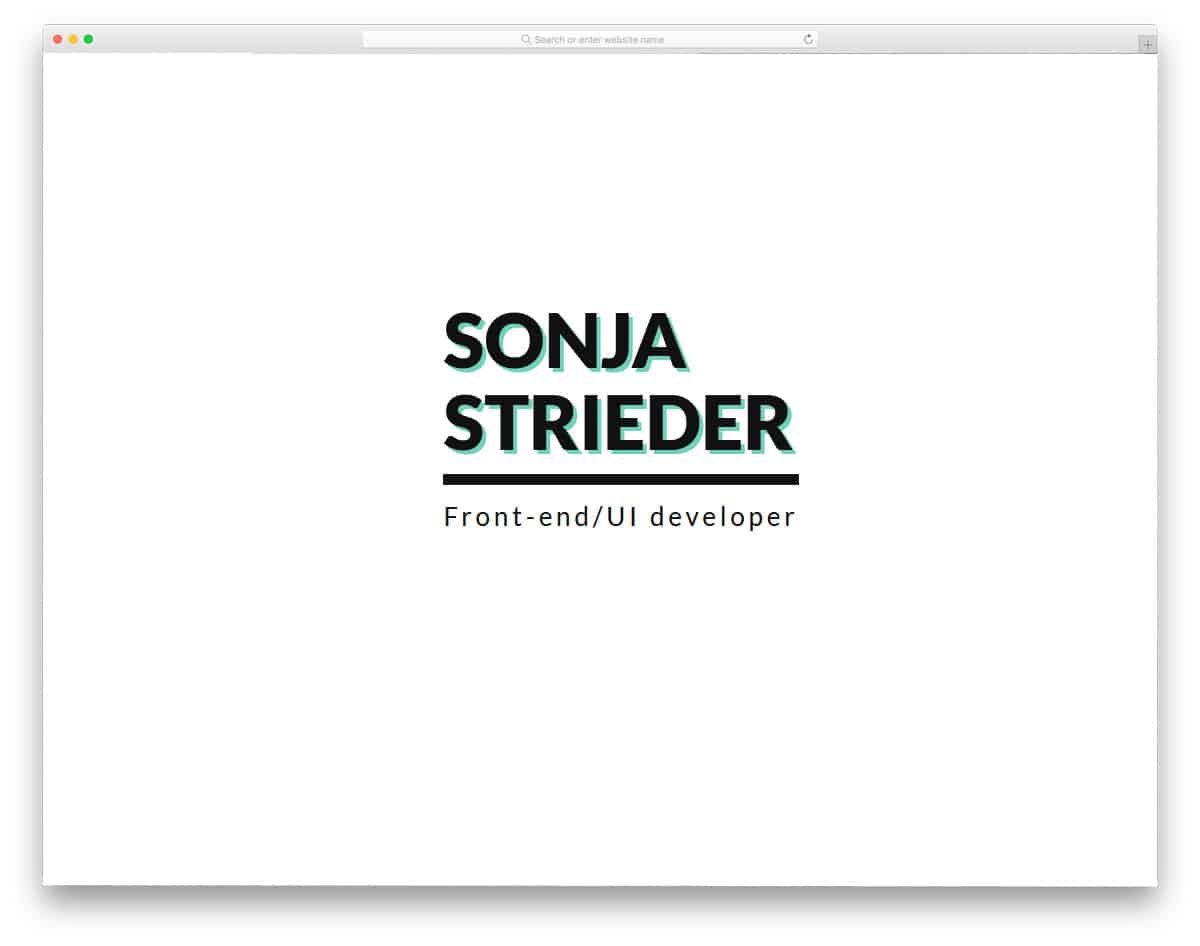
Heading Link Animation
Duotone style animation is used in this Heading link animation design. As the name implies, this design is made for headings. If you are making a typography-based web design, effects like this will make the text links look separate from the rest of the web elements. You can even use this effect for normal texts to highlight them. For example, in a freelancer website, you can use this design to highlight the freelancer name. The developer has used a coral and aqua blue color scheme in the default design, but you can use your own colors by making few changes to the code.
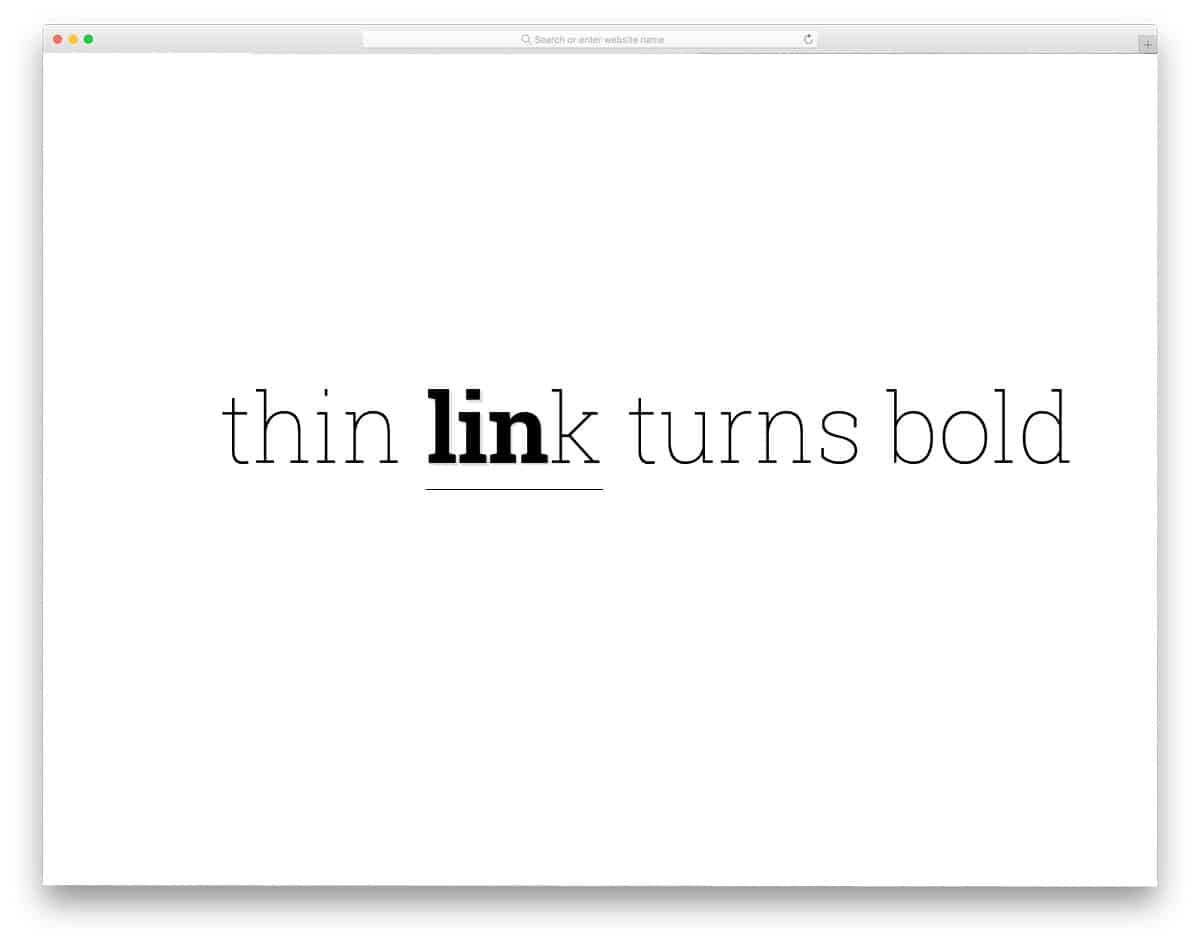
Animated Font Weight On Hover
Animated font weight on hover effect is the best effect for both menu links and normal text links. In the default design, the text links become bold when the user hovers over the text. The animation gradually moves from character to character, which is attractive. If you are using this design for normal text links, you can make the whole bolding animation takes place on the entire word. To give you a clear animation effect, the developer has used SCSS and HTML5 script in this design. The default animation takes a few spaces on the sides so make sure you take that into account when you are leaving space.
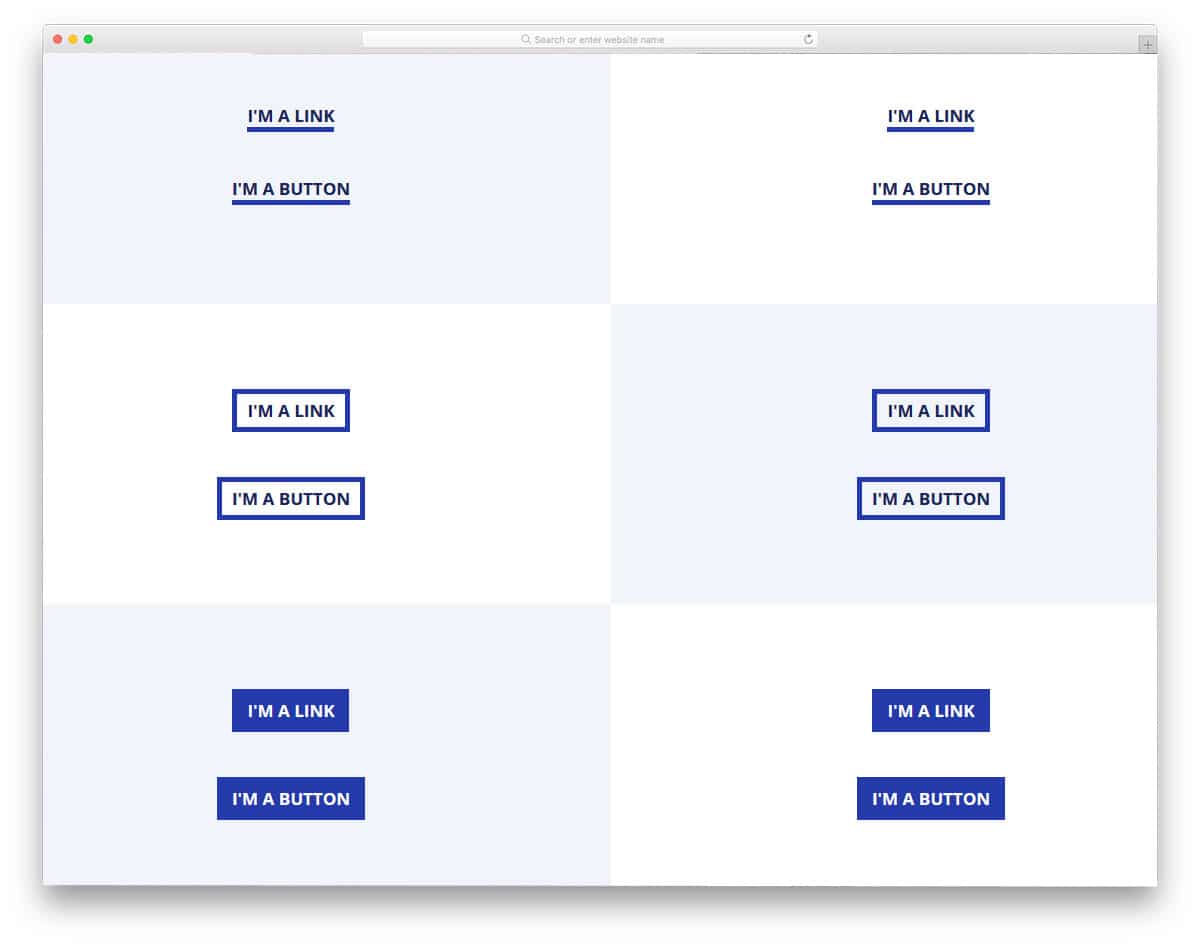
CSS Animations For Interactive Elements
The developer Stas Melnikov has given us nine different animations for links. In this set also you get link style for both links and buttons. All nine animation effects are short and sweet so the user doesn't have to wait for a long time. These subtle animation effects will indicate the presence of a link to the user so you can drive the user to the desired location. All these effects are designed using CSS3 script, so they are sleek and smooth. Plus, you can expect the same fluid performance on mobile devices as well. If you are in search of link style for your responsive website design, this design will fit perfectly.
The "Read more" Link
The Read More link design is a perfect option for minimal style website templates and websites. With simple animation effects and attractive colors, this link design will get user attention even in a text content-rich web pages. If you are running a blog with a simple minimal theme or template, designs like this will make your blog more appealing to your readers. Since this design is made purely using the CSS3 script, you can easily use this even in your existing website. By making a few changes to the code you can change the animation color to your color scheme.
Link Hover Arrow Idea
Link Hover Arrow Idea is a practically applicable link design, which you can use for normal text links in your contents. Texts with a link are highlighted with a blue color overlay. On hovering over the text, the color overlay changes to an arrow, indicating the redirection to another page. The transitions are smooth and clean, which users can notice easily. Just like the Read more link design mentioned above, this one is also designed purely using CSS3 script. All you have to do is to copy the code and use it in your web design. Since it is CSS only design, customization part will not take much time.
Text Underline Hover Effects
This text link style is almost similar to the Link Hover Arrow Idea mentioned above. But in this one, you get a different animation effect. The developer has given you two types of animation effects. One is a full-color overlay animation and the other is a quick sleek line animation. Not only the design but the code structure is also kept very simple. Both the animation effects are designed purely using CSS3 script. By making a few optimizations, this design can be easily fit in your website or application. Since it is a CSS3 based design, you can use any modern colors on this design without any hesitation.
Link Highlight Hover/Click Effect
Typography is used as a part of modern web design, which let you clearly share your thoughts with your users. If you are using a broken grid or asymmetrical design in your website layout, this link style will add extra richness to your design. The effect is kept really simple so that it fits easily in any part of the website. The underline is kept bigger and thicker so that the user can clearly see the importance of the highlighted text. Clever handling of the CSS3 code script gives you a simple yet effective link style. Check out our free modern web design templates to get the latest website template with premium quality for free.
Anchor Click Canvas Animation
In this design, you get a funky animation effect for the text links. On clicking a link you get a color splash which is attractive. This tempting animation effect restricts its usage on casual and creative websites alone. Since it is a complex colorful animation effect, the developer has used HTML5, CSS3, and Javascript frameworks in the design. If you are about to use this design on your website, you have to make a few optimizations to make it work perfectly on your website. The developer has shared the entire code structure with you so that you can easily work with this design.
Squiggle Link Effectz
The name itself self-explanatory, the line marking the text link squiggles on hovering over the link. The wavy animation is smooth and clean so that the user can see the sine waves clearly when the hover over the texts. If you are using this effect on a music website, it will perfectly match the core theme of the template. As most other link style designs in this list, this is also designed using the CSS3 script. You can easily add this one in your existing website. Since the default effect is simple and attractive, you can use this effect even for the headings in your web pages.
Menu Hover Line Effect
Though this design is made for the navigation menu, you can use it for other text links as well. The simple line animation effect of this design makes it a perfect fit for all types of website. In the previous link style CSS, we have seen the squiggle line effect. The developer has used a sine wave concept in this design. Just like the heart rate sensor readings, the line moves in a wave format. The default design of this link style design will be a good option for healthcare organization websites. Since this design is made purely using CSS3 script, the integration and the customization part will be easy for the developer.
Jumping link hovers
Jumping link hovers is a navigation style link design. If you are adding a bunch of links in one place, for example, in the footer, this design will be a perfect option. A blue square highlighter moves fluidly as per the cursor movement. The blue highlighter smartly expands based on the length of the texts. To make this interactive link style, the developer has used HTML, CSS3, and Javascript. Working with this design might take a few extra time because you have to handle three scripts and have to optimize them for your design. But, this design is worth the effort.
Another Menu Concept
This is another line based link design which you can use for both navigation menus and text links. Though the effect is simple, the developer has used HTML, CSS, and Javascript to make this. But, you can trim the code based on the code structure you prefer. On hovering over the link, the line neatly expands till the end of the text. The effect is simple and elegant so that it can fit in any space and any part of the website. All you have to do is to work on the code to make it fit your needs and use it on your website or your project.
Hover Effect Left To Right On Text Color
Hover effect left to right on text color is almost similar to the Menu Concept design mentioned above. In this design, the animated line has a colorful effect. Apart from the line animation you also get the word animated in this design. This design is made using the CSS3 script, hence you can use your own modern color scheme and animation effects in it. The developer has shared the code script directly with you so that you can easily work with this design and use it in your design.
Creative Menu Hover Effects
Creative Menu Hover Effects is a creative form of the Menu Concept design mentioned above. By making a few customizations, this link style design can be used for normal text links as well. The whole animation appears only when the user hovers over the link. To indicate the link you can use the underline design and the animation effect, which might be effective than the original design. This design is also made purely using CSS3 script, hence you have plenty of customization options. Plus, working with this design will also be easy.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment