33 Intriguing CSS Mobile Menu Concepts For Modern Mobile Devices
As more than 50% of internet traffic is from mobile phones, making your websites and applications compatible with mobile devices is a must. A study by Fortune states that 75% of the users open an application once and never come back. There are several reasons for it, but one of the main reasons is complex navigation and the cognitive process. Cognition is good, but people use applications to finish the job easily. So we have to keep the process and the navigations as simple as possible. We are in the era of complete change over of hardware designs. Both computers and mobiles are started receiving major breakthrough hardware designs. We have collected interesting CSS mobile menu concepts that you can work flawlessly on modern devices.
An application or a website perform better when they are optimized for modern devices and user needs. In this list, we have collected some intriguing mobile menu concepts which you can use for your website and application navigation menus.
Unique and creative CSS mobile menu concepts. Both animated and simple concepts are there on this list, so take your time and find the best option for your design.
Fancy Tab Bar Active Animation
People love big-screen mobile devices now. As a UI designer, you might need to rethink how your app works on big screen devices. Pushing the menu option near the bottom of the screen is the obvious solution, and it works well on all types of devices. This example will give you animation inspiration for your menu bar near the bottom of the screen. The animation is really attractive, and it is fun to use. Since it is a concept model, the animation timing is a tad longer than normal, so you might need to change the animation timing before implementing this concept in your interface.
Mobile Menu
This CSS mobile menu design gives you an idea for interactive animation. Though it is a mobile menu concept, the creator has still used hover effects. You can change the hover activated animations into touch/click activated animations for a more natural experience. A dark highlighter is used to show which option the user has selected and slight animations added to it to make the interactions even more engaging. This example is just a raw concept; you can keep it as a base and can create your own custom mobile menu design.
Mobile Menu Design 3
The Mobile Menu Design 3 gives you a zippy toggle effect concept for your hamburger menu. Since the creator has concentrated only on the animation part, you don't get other gimmicks or dropdown menu ideas in this example. The whole design is made using the HTML & CSS script, and a few lines of Javascript is also used to make the transition animation effect even more smooth and engaging. This design's whole code snippet is shared with you on the CodePen editor; therefore, you can edit the code as per your requirements and can see if it fits in your design.
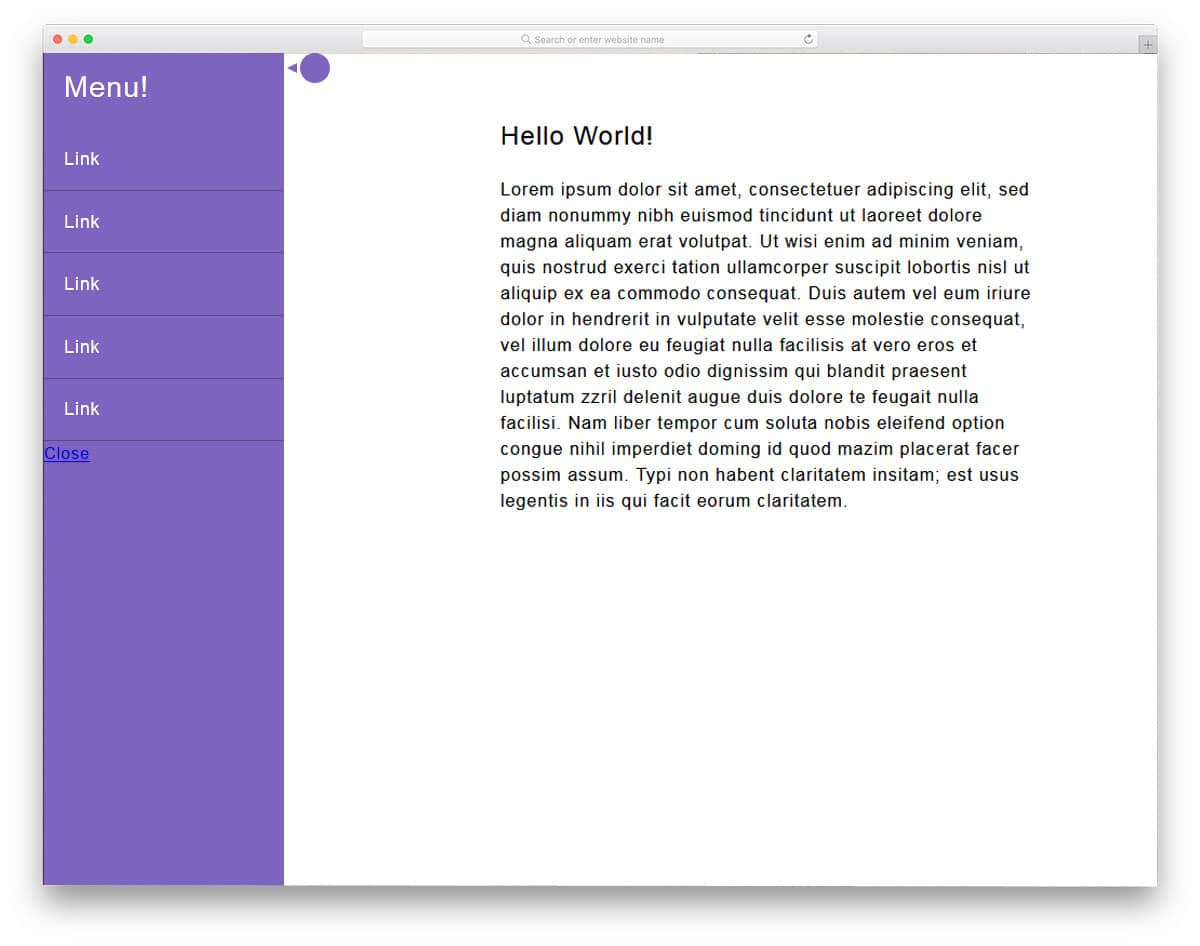
Mobile Menu – CSS
When moving elements and animation from a big screen to a mobile screen, we have to compromise a lot. To avoid these compromise in feature and design, the designers try to use a universal design which can be used easily in all screen sizes. Using full-screen mobile menu is one such design, which works perfectly on computers, phones and tablets. In this design, the developer has used a hamburger style menu which opens in a colorful window. The default design still lags fluid transition, this might be something you have to work with this design. Since it is pure CSS3 design, you can easily customize it.
Mobile Menu Animation
As the latest smartphones are becoming taller and taller, reaching options at the top is becoming difficult for the users. UI designers use different ways to keep the options in an easily accessible position. In this designer, the developer has placed the menu option at the bottom. When the user clicks the icon, the navigation menu opens in full-screen. As we have seen in the previous design, making a full-screen navigation menu let the user easily pick the option they like. To make this mobile menu concept, the developer has used CSS3 and Javascript framework. Since the animation effect used in this design is simple you can make it using the CSS3 script itself. Based on the code structure you prefer, you can trim the code.
Mobile Menu Animation CSS
In this mobile menu design, the developer has used attractive animation effect to make this design unique. Wise designers always prefer to stick to the functional design and only change the way how the elements appear. This developer has also done a wise design by keeping the hamburger menu icon at the top. With an eye-catching animation, the menu appears in full-screen. The developer has also given you animation effect for closing the menu as well. By making a few changes to the animation effect, you can use this menu design in your professional websites. Since it is a CSS3 script based design, you can even try other animation effects.
Mobile Navigation Animation
As smartphones are becoming powerful nowadays, they can handle animations and interactions easier than before. Being a developer, these powerful devices allow us to be even more creative. In this CSS mobile menu example, the creator has used the familiar hamburger style menu with some swift animation effect. The effects add life to the design, plus it keeps the user engaged. The animation effect is kept simple and fast so that the user won't get annoyed when they see this animation each and every time. To make this animated CSS mobile menu design, the creator has used HTML5, CSS3, and a few lines of javascript frameworks.
Pull Menu – Menu Interaction Concept
One of the biggest problems we face in mobile interface design is the screen size or the real estate. Within the given space, we have to deliver a better user experience. Tech giants like Apple uses hardware and software to deliver a better experience, for example, the 3D touch in iPhones(it will be removed in the future devices). In this CSS mobile menu concept, the creator has used the pull-down gesture to easily navigate through the menu options. As you pull down the menu from the top, the menu option will change. Though it is a nice concept, it needs to be fine-tuned a little for a better experience. The entire code script used to make this CSS mobile menu design is shared with you directly. By keeping this design as a base you can create your own mobile menu design.
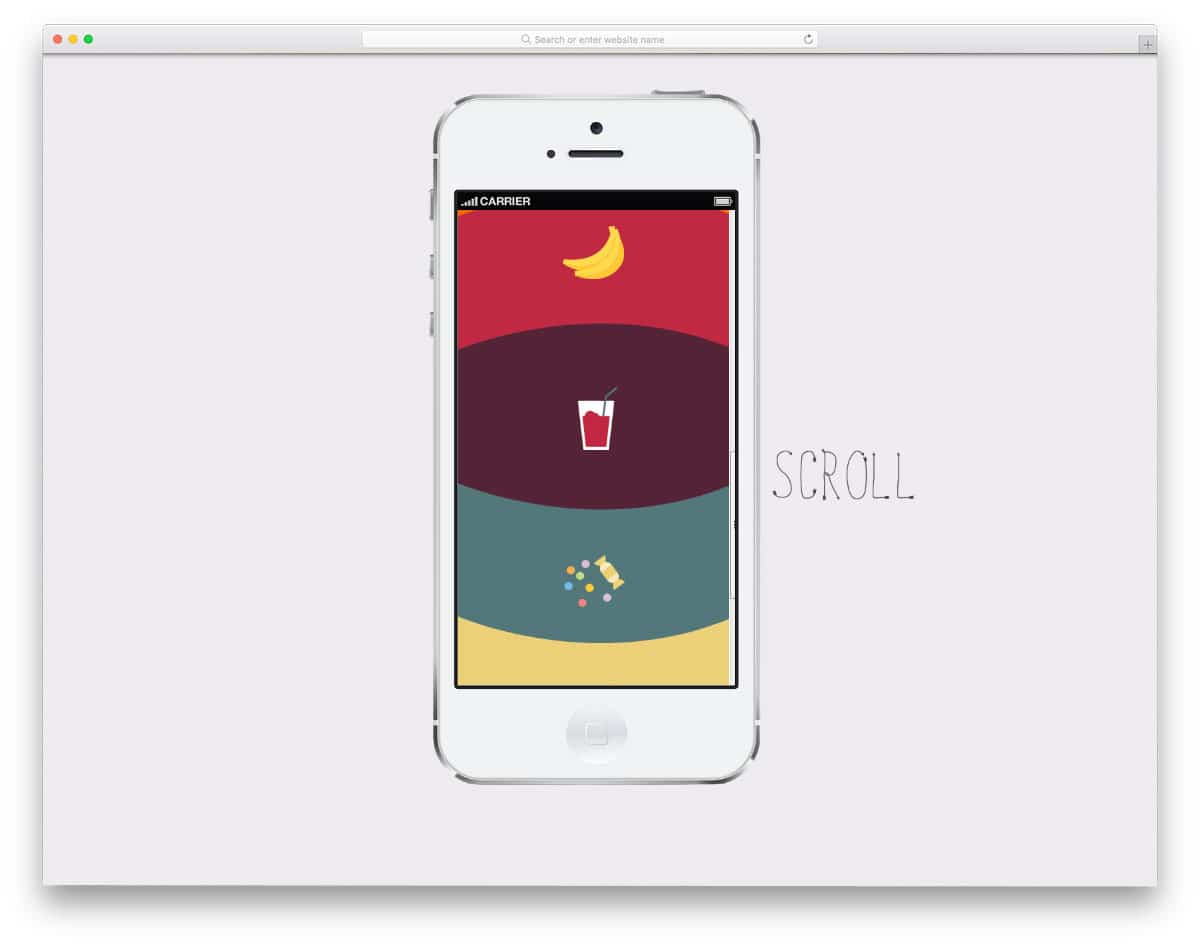
Touch Device Jelly Menu Concept
In this CSS mobile menu example, the creator hasn't tried totally a new concept as you have seen in the Pull menu concept mentioned above; But, the creator has played with menu interactions. If you are using a full-screen navigation menu with icons, this menu concept might help you make the design interactive. As the user scrolls down the menu option, the menu options bend and wiggle according to the direction you scroll. To make this jelly menu concept, the creator has used both CSS3 and Javascript frameworks. By making a few adjustments to the code, you can use this design on your responsive website design or mobile application.
Menu 1
This is another mobile menu toggle effect example. The creator of this CSS mobile menu concept has made the regular design a little different by using animation effects. Since it is a concept model, the creator has concentrated only on the transformation effect. You can either this menu effect or you can keep this design as a base to create your own custom menu design. The animation effect is smooth and quick so that the user doesn't have to wait long for the menu option to appear. Code scripts used to make this design is shared with you on the CodePen editor, hence you can edit visualize the results on the CodePen editor itself.
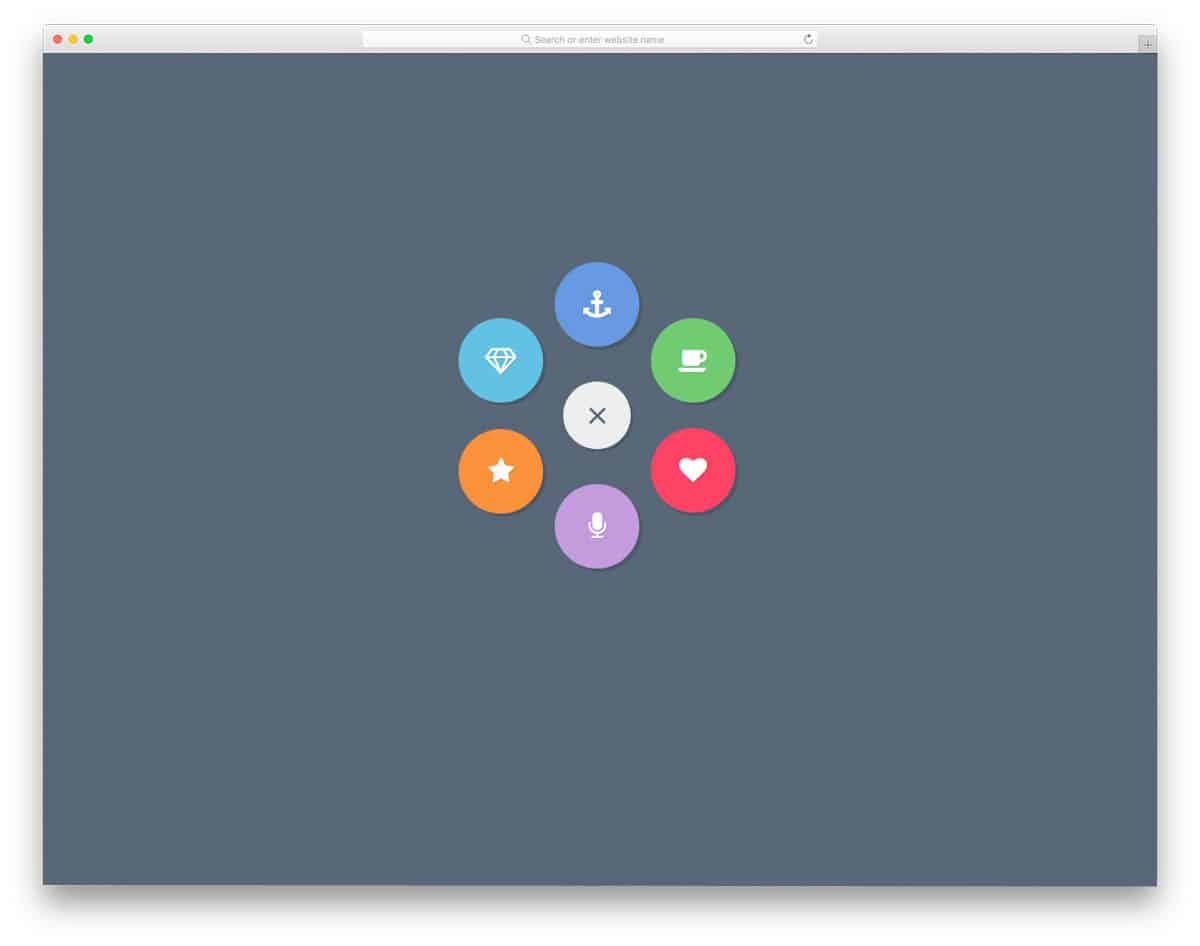
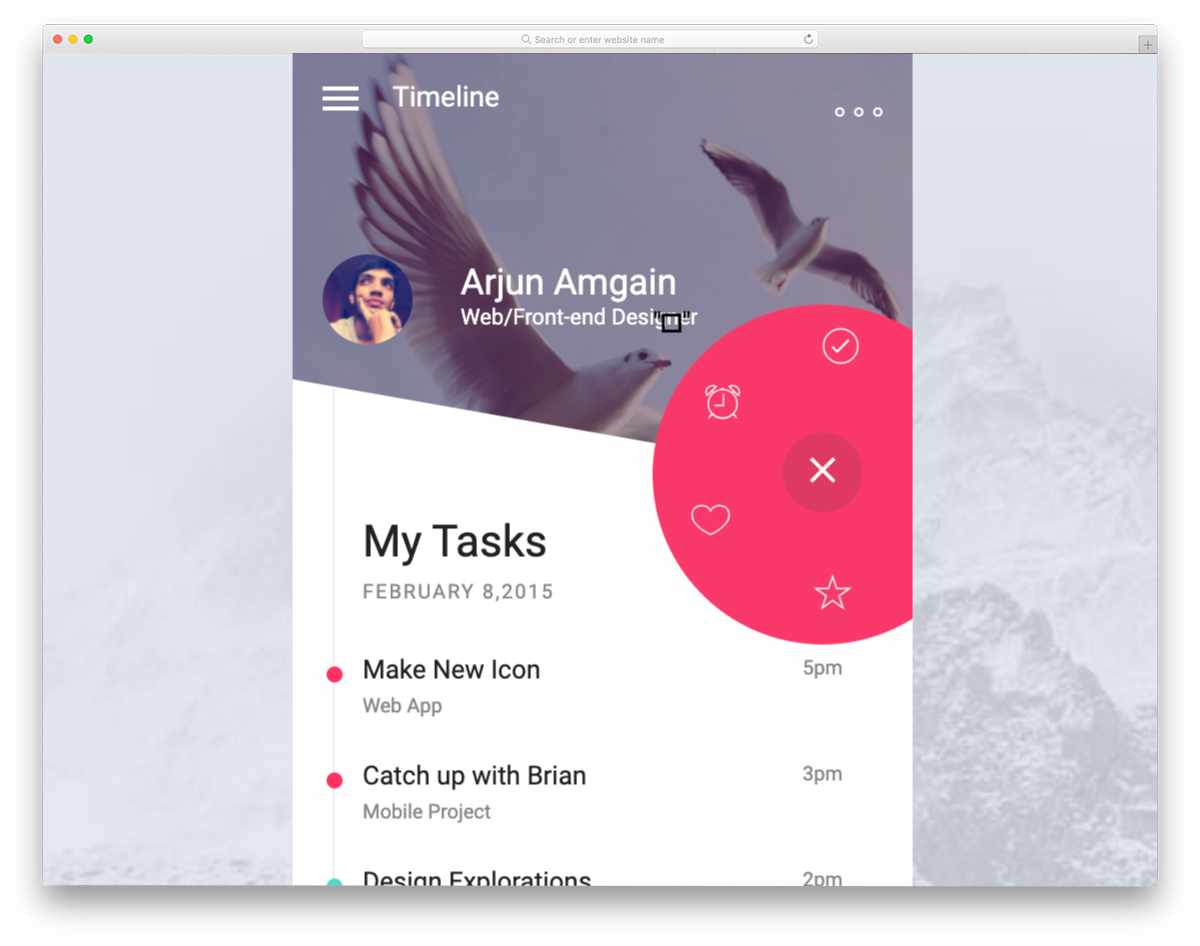
Colorful Flower Popup Menu
If you are looking for a circular style menu arrangement, this CSS mobile menu concept will impress you. As the name implies, the menu options pop out from the hamburger menu icon. The creator has used the icons wisely to save the menu option space and also to clearly denote the menu option to the user. The whole design is made using the CSS3 script, hence you can work with this CSS mobile menu concept easily. Shadow effects are used effectively to differentiate the menu option from the main screen.
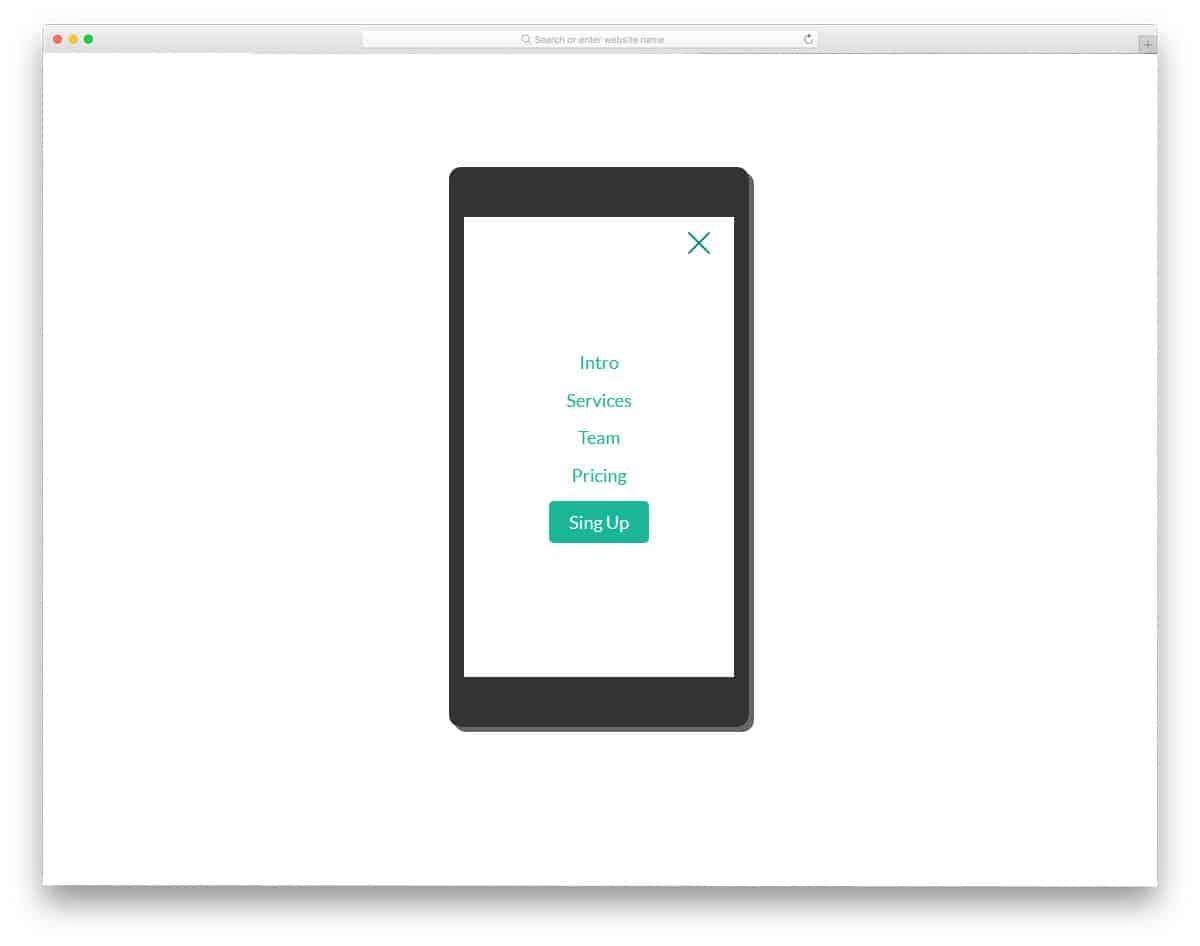
Mobile Menu Design 3
Mobile Menu Design 3 also uses appealing animation effects to make the mobile menu user-friendly. In this design, the animation effects are sleek and quick so that the user doesn't have to wait for a long time. Along with the navigation menu, you also get the option to add a call to action button. Experts advise to make important links as buttons so that you can highlight the link, plus you also get the option to do more customizations. Ample amount of space is given between each option for easier interaction. Take a look at our CSS button design to make a creative button that expresses its purpose clearly.
Mobile Menu 2
Mobile menu 2 is also from the same creator of the Mobile menu 3 mentioned above. You can expect the same developer friendly code structure and neat design in this also. The previous menu design was very professional so that you can use for all types of website, but you get a funky design in this example. The developer has made this menu very colorful and added some pleasing animation effects to add life to the design. In the default demo, the developer has shown you a tablet device. But, you can use this design for all types of responsive web designs.
Responsive Navigation Mobile Menu Toggle
This type of navigation menu is becoming extremely popular among modern mobile applications. If you have to show more than one menu options to the user, the developer uses this design along with the regular hamburger menu design. For examples, on an eCommerce website, you have to show the main navigation menu and also the sub menu related to the category; For cases like this, the pull-down menu is the good option. To indicate the menu option to the user, a small arrow is used. Take a look at our CSS arrow design to make the arrow even more attractive and user-friendly.
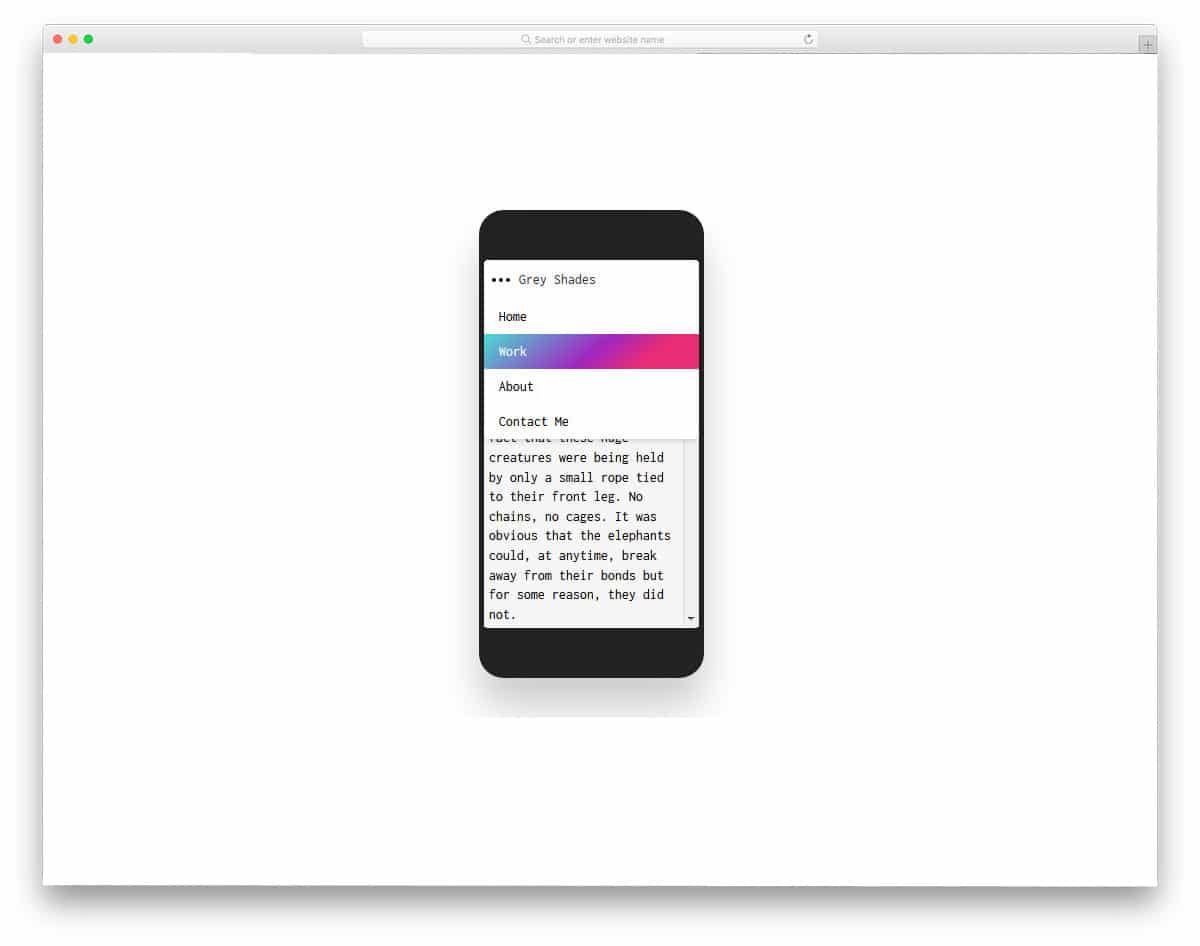
Mobile Menu Concept
Mobile Menu Concept is an interesting and feasible mobile menu design. Instead of putting all the navigation menu at one place, you can put the frequently used options at the bottom. In this menu, design the developer has added the quick menus with a scrollable option. Apart from the navigation menu option, you also get a search icon at the top. If you have noted, in the recent Pixel device, Google has moved the search bar at the bottom for better accessibility. Similarly, this developer has also given a search option in the quick menu for quick access. The entire code structure used to create this sensible concept is shared with you directly to utilize the design easily.
Mobile Menu Widget 4
Mobile Menu Widget 4 is another practically applicable mobile menu design. In this design, the developer has used different animation effect. Instead of moving the menu bar, the developer has moved to the entire page to bring in the menu option. Nothing looks odd in this animation effect so you can use this effect for your mobile responsive website without any worries. In the default design, the developer has also given you space to add icons for the menus. Mostly font awesome icons are used in the design, so you get plenty of well-optimized icons to choose from. The developer has used both CSS3 and Javascript in this design, based on the code structure you follow, you can trim the code.
Mob Menu Only CSS
The developer has given us a versatile menu design, which you can use for both the desktop version and the mobile version. Clean hover effects are also used for the menu icon to give an interactive feel. The only small flaw in the design is the timing, menu options take a little bit of extra time to show than usual. Apart from the timing, everything is perfect with this design. As the title implies, the developer has used only CSS to make this design. Hence, you can use easily customize and use this design without any issue.
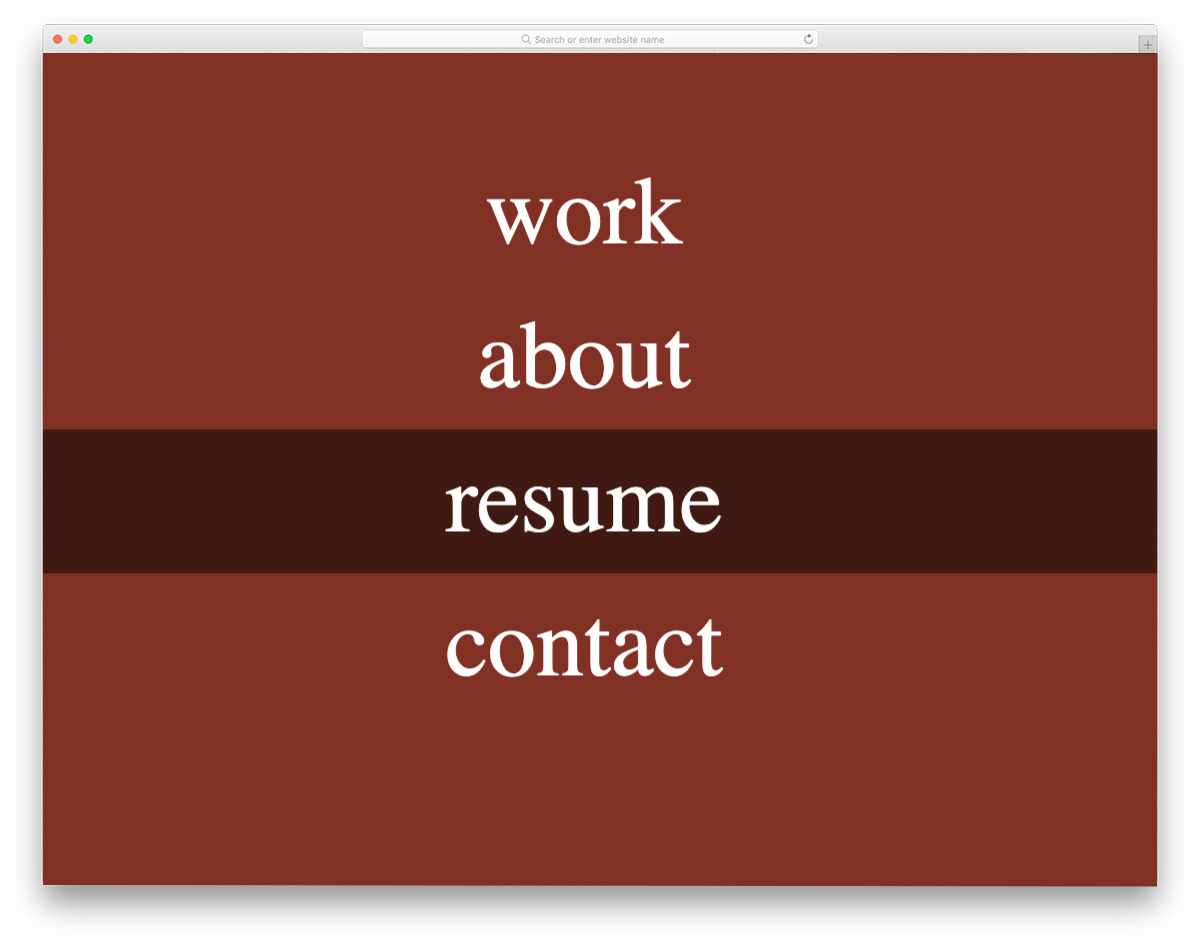
Distorted Link Effects on Menus
Brutalist designs are in the raise again. As modern fonts are more clear and expressive, brutalist designs are taken to the next level. If you are using the modern brutalist design on your website or mobile application, these CSS mobile concepts will come in handy for you. As the name suggests, distorted effects are given in this pack. Six types of distorted menu effects are given in this pack. Each effect is different and will give a unique feel to your website/application. The entire code script is given as a downloadable file; hence, you can utilize this code easily in your project.
Swanky Pure CSS Drop Down Menu
You can easily use this design in your existing website or application because of its flexible and practically applicable nature. Smooth folding and unfolding effects make the dropdown action easy and also makes the interaction comfortable for the user. Default colors and icons in the design are crisp and neat, but the only problem is the dropdown menu doesn't fold as expected; this might be something you have to fix it before using it on your project. Since the whole design is made using the CSS3 script, you can easily handle the code and add the custom features you want.
Simple Radial Menu
This one is another radial mobile menu concept design. Designing a mobile menu that is easy to access is a challenging job because of the new smartphones form factor. If you like to try something different from the hamburger menu design, the radial design is a good alternative. The creator has only given a skeleton design in this example. By keeping this design concept as a base, you can create your own custom mobile menu concept.
Filter Menu
In this example, we get a menu concept for filter menus. Filter menus also play an equal role in modern mobile UI designing. Whether you need to narrow down the blog post search result or the product search result on a shopping page, filter menus are the ones we search for. In this design also, the creator has followed a radial-design concept. The filter option works smoothly in the design. Plus, you get more than enough space to list all the secondary menu options neatly in one place without disturbing the main navigation.
Animated Menu
The creator of this design has given us a toggle animation concept for the mobile hamburger menu design. Though the animation is neat, it looks way too simple. You can garnish the design and hover effects a little to make it really engaging for mobile users. The code script is shared with you on the CodePen editor to let you easily edit and visualize the results before using it on your project. The creator has kept the code script as simple as possible so that you can add your custom features easily in your mobile menu design.
Slide Out Mobile Menu Experiment
Slide out mobile menu is a regular mobile menu design which you can use on any website and application. In the default design, a small bubble is used to indicate the hidden menu. Hover effects are used smartly to give an interactive effect. The menu sliding in and sliding out animation is smooth and sleek. CSS and Javascript frameworks are mainly used to make this front-end design. Since the latest frameworks are used in this design, you can integrate with other tools and software easily.
Mobile Menu
The developer Kirsten Humphreys has given us an interesting mobile menu design. In the Mobile Menu Widget 4, we have seen that the entire page moves to the side. In this design, the web page or the app screen moves down to show the menu options. As screen to body ratio is increasing, the screens are moved to the edges of the phone. Keeping the mobile menu at the top is still not an easily accessible point. Anyways, you can use this animation or design and can move the menu to any other part of the screen. The whole design is made using the CSS3 script, hence working with the code will be an easy job for the developers.
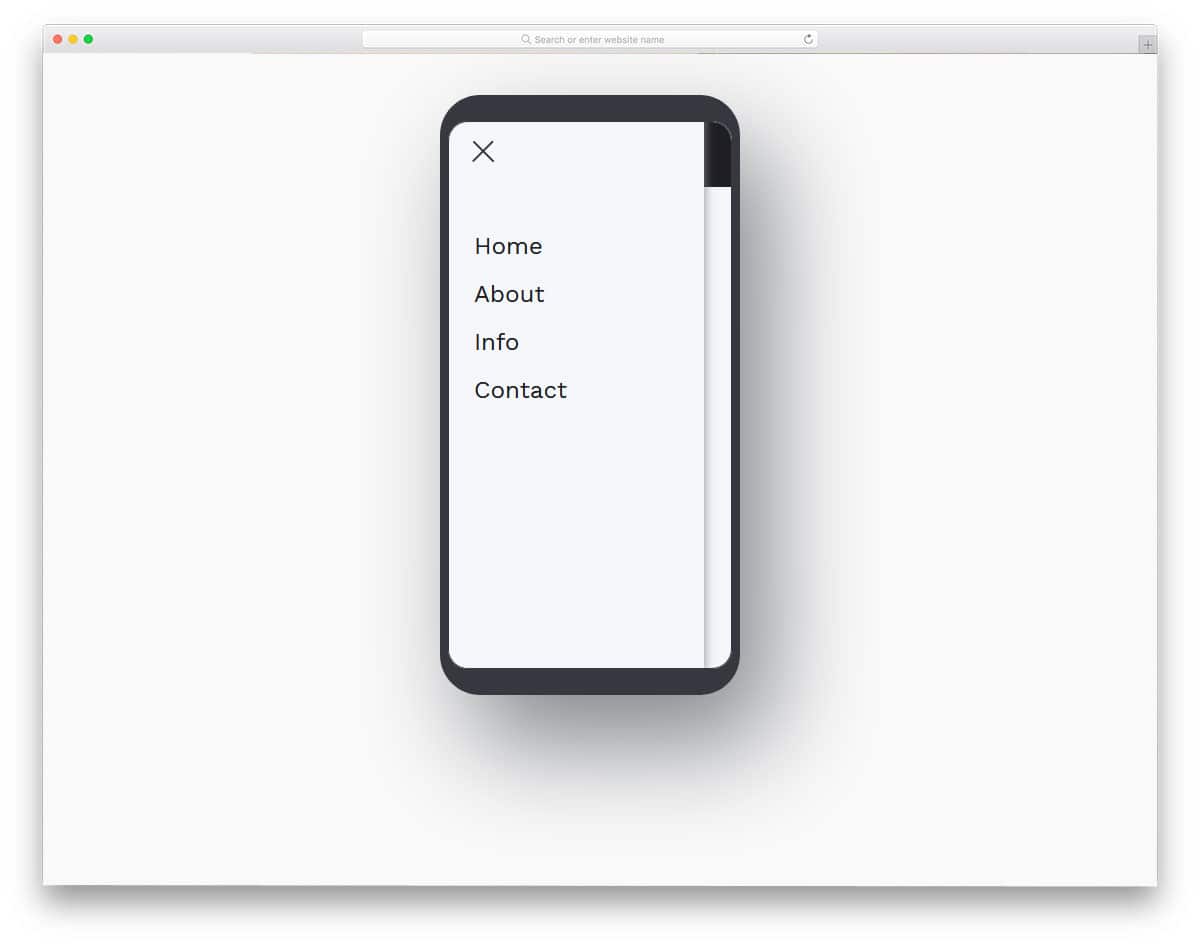
Mobile Nav
Mobile Nav is a very basic menu navigation design that we have seen for several years by now. If you are a beginner and looking for a properly handled simple menu design, this is the best example for you. In the demo itself, you can see that the developer has used a modern smartphone with thin bezels. The menu icon smoothly toggles into a cross mark and the menu options slide in quickly. Animation effects are timed perfectly in this design so that it won't annoy the user and delivers the options perfectly to the users. Just like the design, the code script is also kept simple for the new developers to handle the design easily.
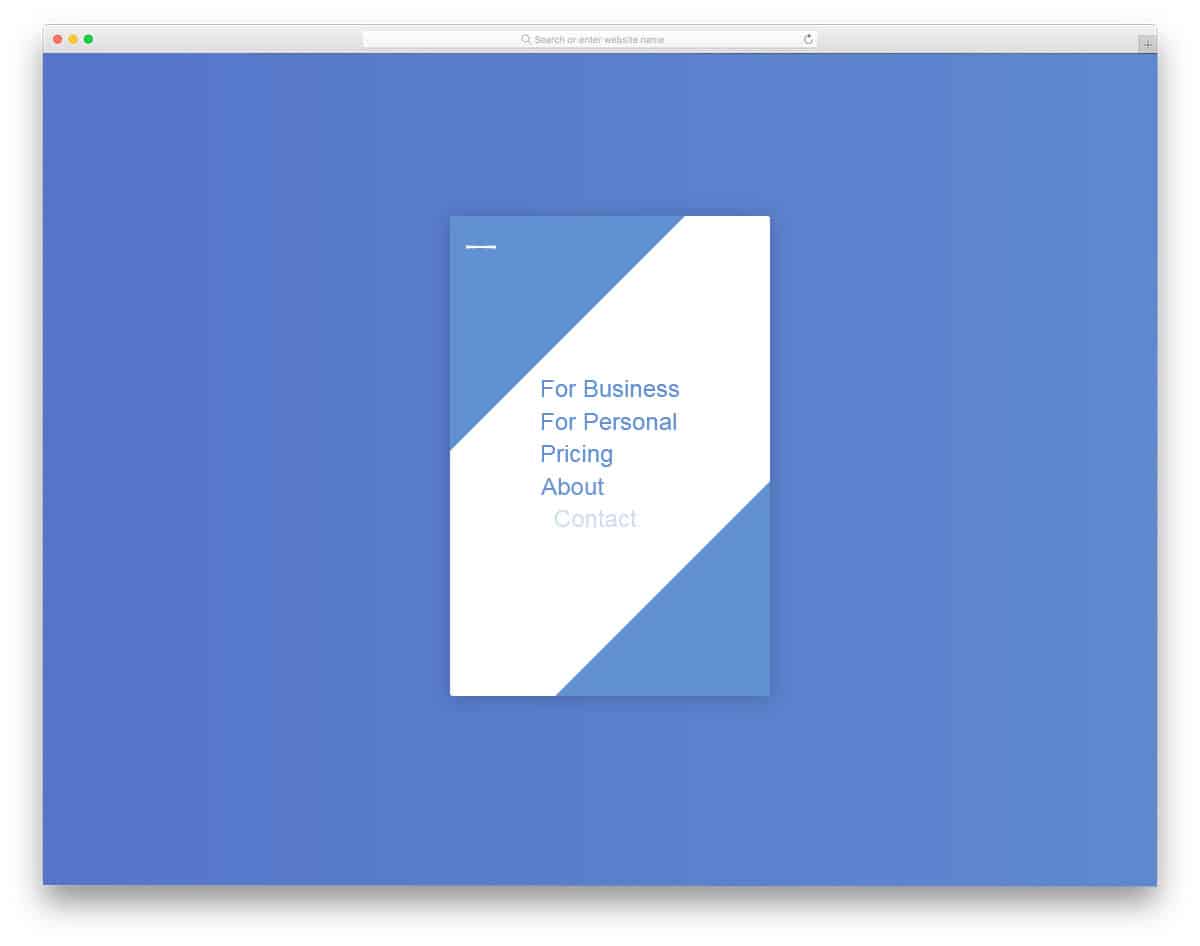
Step By Step Animated Mobile Menu
This developer has given us a colorful mobile menu design concept. To let you enjoy the whole design and animation effect, the developer has given you a slow-motion option. With the help of slow-motion, you can clearly see how the icons and other elements are transforming. For better result and easy interaction, the developer has used full-page menu design. The default yellow color gives an attractive look to the menu design. Letters are made bolder and bigger so that the user can click and interact with the options easily. Since the developer has used a slanting menu holder, the menu options are not in-line. There are a few tweaks you have to make to shape this as a pixel-perfect design.
Mobile Menu Style
In the Mobile Menu Style design, the developer has given menu toggle and menu animation effects. It is always better to use the design that the user is familiar with. In the link style design list itself, we have seen that the experts recommend using the traditional design with a modern look and animation effects. This developer has done the same thing with this design. The menu placement and icons remain the same, the only thing that differs is the animation effect. Two types of menu animation effects are shown in this design and both of them are sleek and neat. You can use this design on any website and applications.
Animated Accessible Navigation
In this animation, the menu icon has a quick loading animation before the menu options appear. The menu appears from a circular expanding animation but when it closes the menu simply moves up and disappears. For design consistency, you can use the circular effect for both the menu appearing and disappearing effect. To make this design, the developer has used HTML, CSS, and Javascript framework. As all the frameworks are the latest and greatest, you get plenty of modern customization options with this design. The default design itself looks great, by making a few adjustments, you can use this design in your project.
Pure CSS Navigation Simple & Easy
If you are making a navigation menu for a blog template, this design will be a good option. Blogs usually get most of the traffic from the desktops. But if your blog is growing and started to get momentum, then you will get traffic from all types of devices. Especially if you are a food blog, chances of getting traffic from smart home devices will increase in the near future. So making your blog responsive with easy to navigate option will be a good move. In this design, the designer has used the three-dot style for the menu icon, which is slowly becoming popular in mobile applications. Gradient colors are used for the hover effects, but always, you can easily customize the color.
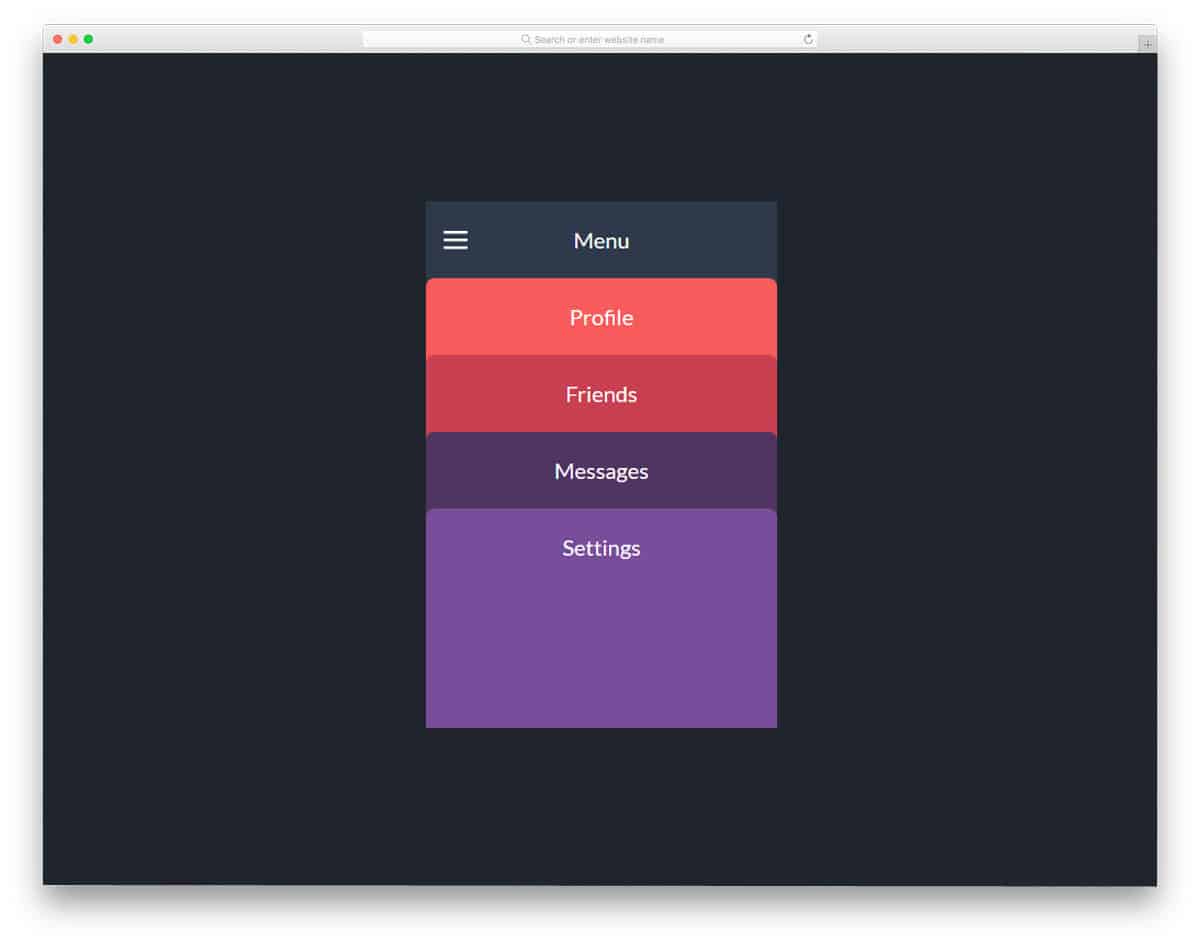
App Navigation
App Navigation is an intriguing navigation menu design concept. Each option is treated as a card. When the user clicks the menu icon, colorful menu options appear in full-screen. After clicking a menu option, the card fully expands and shows the corresponding page. If you are running a magazine website, this menu design will be a good option. As many magazine websites use color codes to organize the categories, this colorful navigation menu concept will fit perfectly for news and magazine websites. To make this beautiful menu design, the developer has used SCSS and Javascript framework.
Pure CSS Mobile Nav Animation
The developer has given you three types of mobile navigation animation in this example. All three menu designs are smooth and clean which you can use for any type of websites and applications. In the demo, the developer has used only lines to show the space for the menu options. But, the skeleton structure itself clearly shows how clean the menu will be. The entire code structure used to make all three menu design is shared with you. All you have to do is to pick the design you like and start working on it to fit in your design.
Mobile Menu Slider Prototype
Mobile menu slider prototype is an interesting menu design concept. Instead of animating the menu options, the designer moves the entire screen to bring the menu option in. The sliding option is smooth and clean and gives you an ample amount of space to add menu options. Since it is a pivoted sliding animation, you have only limited space at the top. So make sure you arrange the menu option accordingly to fit within the space. To make this prototype, the developer has used CSS3 and Javascript. Codes are handled properly so other developers can use this code easily in their designs.
Mobile Nav – Only Checkbox & CSS
Mobile Nav is a simple menu navigation design with animation. Because of its straight forward design, you can use this design in any websites and applications. You can implement this menu design for both desktop and mobile versions. Each menu option is treated as a row and neatly unfolds when you click the menu icon. Hover effects are used to indicate which option the user is going to choose. This whole design is made using the CSS3 and HTML5 framework. Since it uses the latest framework, you can easily use other effects on this design.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment