33 Interactive Range Slider CSS Designs To Quickly Explore Contents
Collection of interactive and easy-to-use range slider CSS designs.
Range sliders are widely used in the UI design for different purposes. One of the main purposes is to filter and explore all the related content. Nowadays, range sliders are used in the control and settings options. You might have seen many sliders in your smartphone for adjusting brightness and controlling volumes. In iOS, you get big rounded rectangles in the control panel for adjusting brightness and volume. Whereas in the Android devices you get thin line sliders to adjust the settings.
Whether you are using the slider to filter the data or to control the settings, there is a range slider CSS design for you on this list. We have collected range slider CSS designs for both websites and mobile applications. Speaking of mobile application design, take a look at our UI kit collection to make your app designing work simpler. Without further due, let's get into the list of range slider CSS designs.
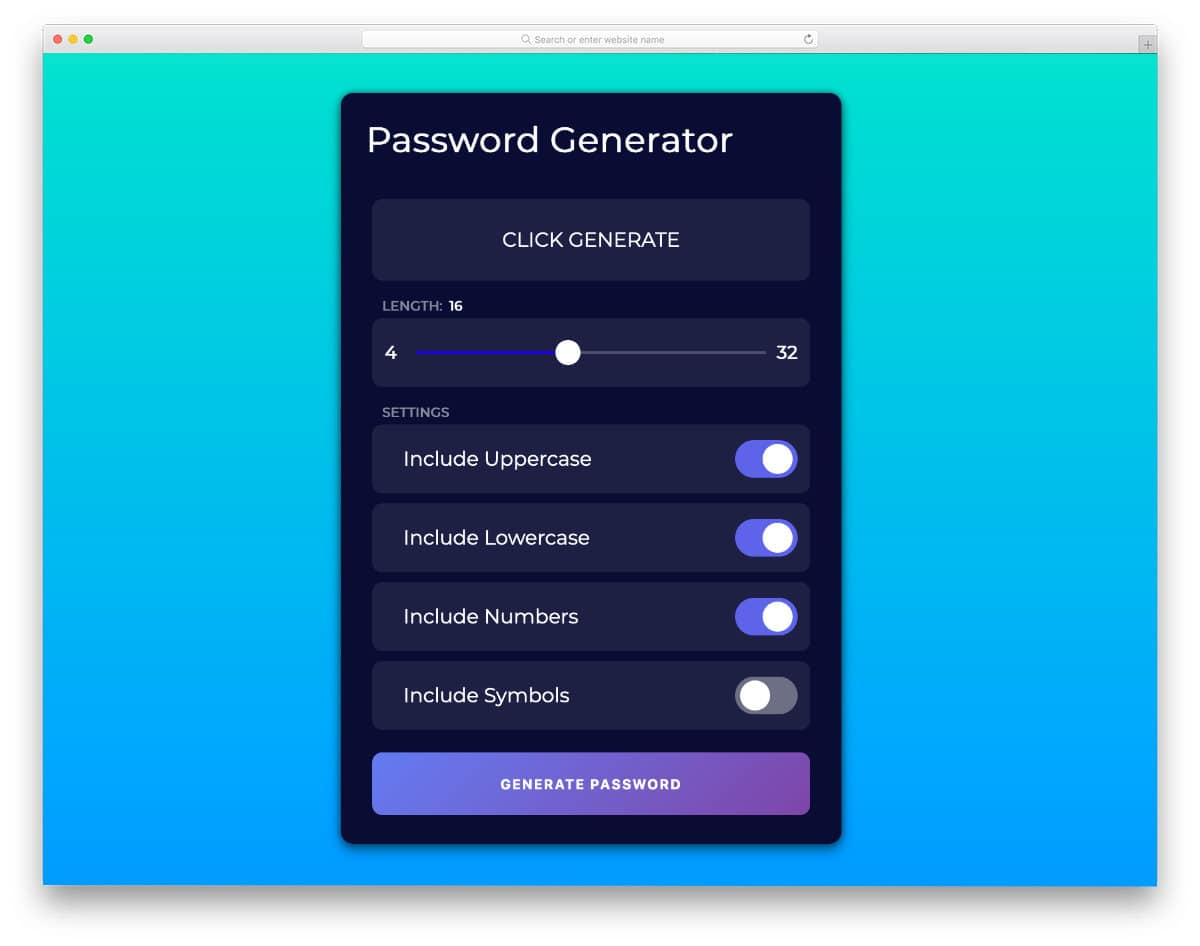
Random Password Generator
Random Password Generator is a fully functional password generator and has a beautiful range slider CSS design. The range slider is used to set the password length. The dynamic slider clearly shows the value at the top so that the user can easily pick the length they want. Apart from the slider, this app design also has toggle buttons. Though it is a concept model, the frontend design is perfect and works smoothly, like in a final version. For example, you can copy the generated password easily by clicking anywhere on the password box. Overall, Random Password Generator is a complete package.
Gear Slider
This Gear Slider design allows you to set both minimum and maximum value. As the name implies, an animated gear appears when you drag the sliders. The values are shown clearly above the gears; hence, the user can easily see the values and can drag the sliders if they want a different value. This range slider CSS design is very clean and has lots of space between each element, which makes this design the best option for responsive designs. The entire code script is shared with you on the CodePen editor. You can edit the code and make this design fit into your project.
The Password Genie
This design is another password generator concept. Instead of using a range slider for the password length alone, the creator has used sliders for inputs. For example, you can set the number of words, numbers, and special characters in your password by simply dragging the corresponding range slider. This one is also a fully functional password generator, like the Rand Password generator tool mentioned above. A password reset option is also given along with the clipboard copy option, which most users will find useful.
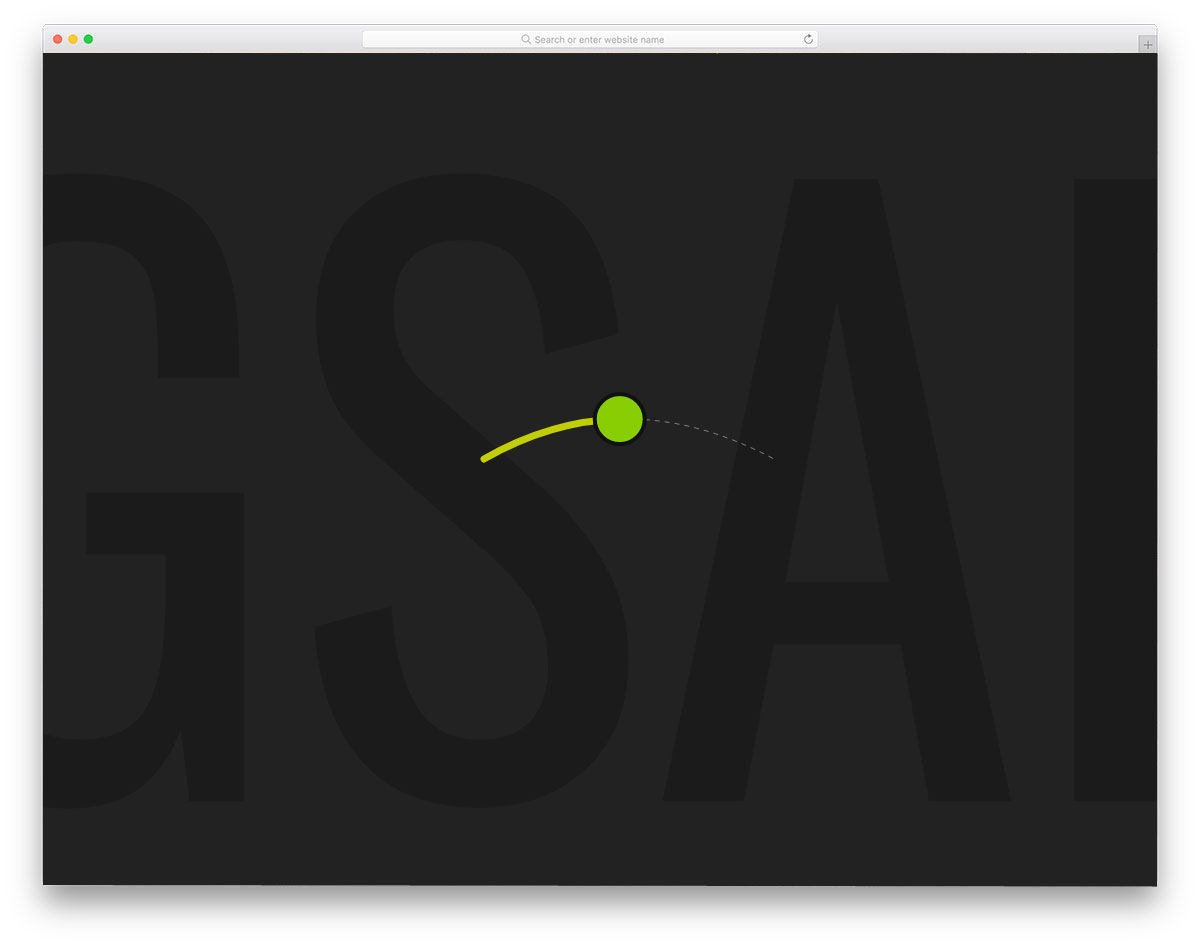
SVG Path Range Slider
Accessibility is the biggest challenge in modern mobile UI designing. As mobile phone screens are going taller and taller, single-handed use is almost impossible. In iOS, you have the Reachability feature as a default option so that you can swipe down at the bottom to reach the top part of the screen. Many applications have moved the important navigation option to the bottom of the screen to easily navigate and integrate with the application. This developer has given you an arch-shaped slider, which you can use in your mobile application. For example, you can use it in the mobile application to control volume. To give a visually pleasing design, a gradient color scheme is followed near the edges and a mono-color scheme is followed at the center. Click the info link below to have a hands-on experience on the code.
Rolling Range Slider
Brands are taking different measures to make their websites and applications engaging. One of the common methods is using a brand character. Brand characters can not only make your website/application easily recognizable but also help you make your website/application engaging. In this example, the creator has used a penguin on the slider. To make the interactions even more interesting, the creator has applied a subtle animation effect to the penguin. When you hover over the penguin, it wakes up, and when you move away, the penguin closes his eyes and rests cutely. This is just a concept; you build your own concept by keeping this design as an inspiration. For more interactive hover effects, take a look at our CSS hover effects design collection.
Range Slider with Dynamic IconsThe whole web is revolving around the word – "Dynamic." People want to see the results and options as quickly as possible. UI designers and developers use different techniques to present dynamic content quickly and elegantly as possible. In this example, the creator has added dynamic color-changing effects as you slide the slider back and forth. The default range slider for the rating system works fine. Even you can use the code directly on your website/application by making a few changes to the code. Speaking of the rating system, take a look at our CSS star rating design collection for more expressive design inspirations.
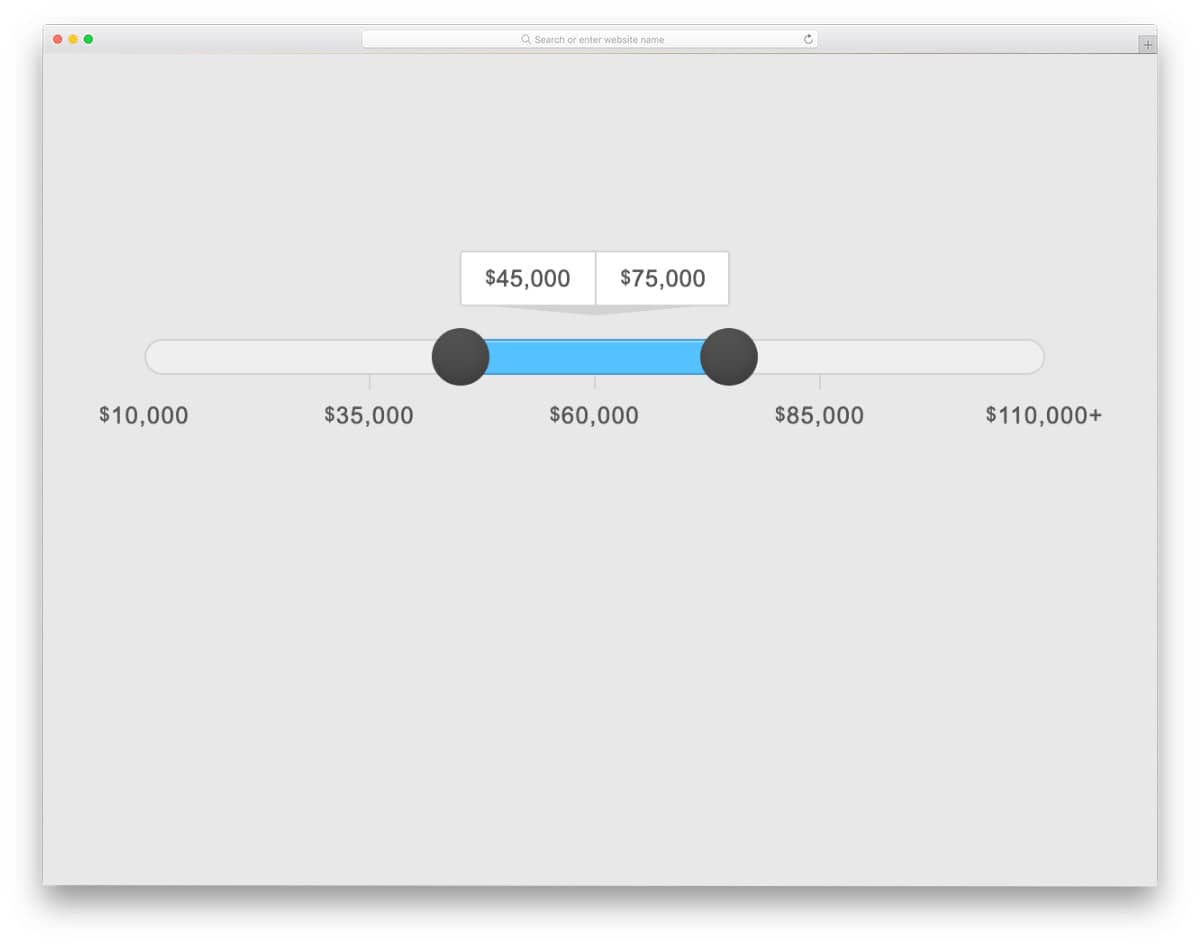
Two Point Range Slider
Two-point sliders are one of the most commonly used elements in the settings and filter options. In this example, the creator has made a two-point slider for the price range. Sliders move fluidly in this range slider so the users won't have any trouble in setting the range they want. Like in most other range slider CSS designs in this list, this one also uses a few lines of Javascript to make the animation smooth. The entire code script is shared with you on the CodePen editor. You can trim the code as per your need and visualize it on the editor before using it on your design.
Unicycle Range Slider
It is a fun range slider concept. As the name implies, this one uses a unicycle range slider design. A stick man rides the unicycle as you drag him along the slider. To let you clearly show the range value, the stick man holds a board for you. Overall, it is a fun concept but needs to be fine-tuned a bit to make it easily applicable to all types of websites. The code script used to make this design is shared with you on the editor. Hence, you can easily edit the code and see the results.
Scalable 3D Range Sliders
Scalable 3D Range Sliders is a fancy range slider design. In this design, the developer has used a 3-dimensional cube-like slider. The glass finish makes this slider unique and might remind you of a kaleidoscope. Anyway, this works perfectly as a slider and your users will love it. Since it doesn't have any scales in the default design, bubbles are used to indicate the value. If you are looking for a unique slider for your creative web design template or website, this will inspire you. The developer has also made it responsive, so most of your basic work is reduced in this design.
SVG Balloon Slider
In the previous range slider CSS design, the transition effect is the weakest point. The creator of this SVG Balloon Slider has used interactive animation effects to make the sliding experience better for the user. On clicking over the slider, a big bubble emerges to clearly show the range value. The animation effect is smooth and clean so the user will enjoy using this slider. Plus, this animated slider will take only a little bit of screen space, hence squeezing it in any webpage will be an easy job for the user. To make the ballon animation effect smoother, the creator has used both CSS3 and Javascript frameworks.
Verly Range Slider
Verly Range Slider is a funky style range slider CSS design. Instead of using a straight line, the creator has treated the range slider as a rubber string which stiffens when you stretch the slider till the rightmost corner and hangs downwards when you move the slider towards the left end. The rubber band effect is smooth and can be felt easily by the user. Another advantage of this design is it can be used in the mobile version of your website or landing page as well. If you are looking for a unique and interactive range slider CSS design, this range slider design might inspire you.
Gradient Range Slider
As the name suggests this slider uses a gradient color scheme. Since the given slider design is simple you can even use it on your controller settings like volume adjustments and brightness adjustment slider. The default slider is treated as an on/off switch, hence you can either push it to the left end or pull to it to the right end. Gradient colors are handled well in this slider so that the color transitions can be witnesses well in this design. By adjusting the code you can use this design for regular slider design as well.
Flat Range Sliders
Flat Range Sliders is a simple and elegant looking range slider design. The developer has animated both the scale and the range path to give you an interactive slider. In the default design, you don't have any values on the scale. But, you can tweak the code to add the value or range you want. Mostly we use horizontal sliders, in this one you get a vertical slider. Based on your available screen space, you can make it as a horizontal or vertical slider. Not only the design but the code structure is also kept simple for easy and quick customization.
Custom Range Input Slider With Labels
The creator of this range slide CSS design has given a solid base. With this design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effect or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. Plus, the labels have made the purpose or the value of the point clear to the audience. The entire code script is shared with you directly via the CodePen editor. Hence, you can easily edit and visualize your customization results on the editor itself.
UI Range Slider
The UI Range Slider is a very simple and easy-to-use range slider. You can move the slider smoothly from one end to the other and the corresponding values are shown neatly at the bottom of the slider. Though this design is made using the CSS3 script, the animation effects are very minimal. The creator has shared the code with you on the CodePen editor. Hence, you can edit and customize the code as per your demand. By fine-tuning the design a little bit, you can use this range slider design in your website or mobile application.
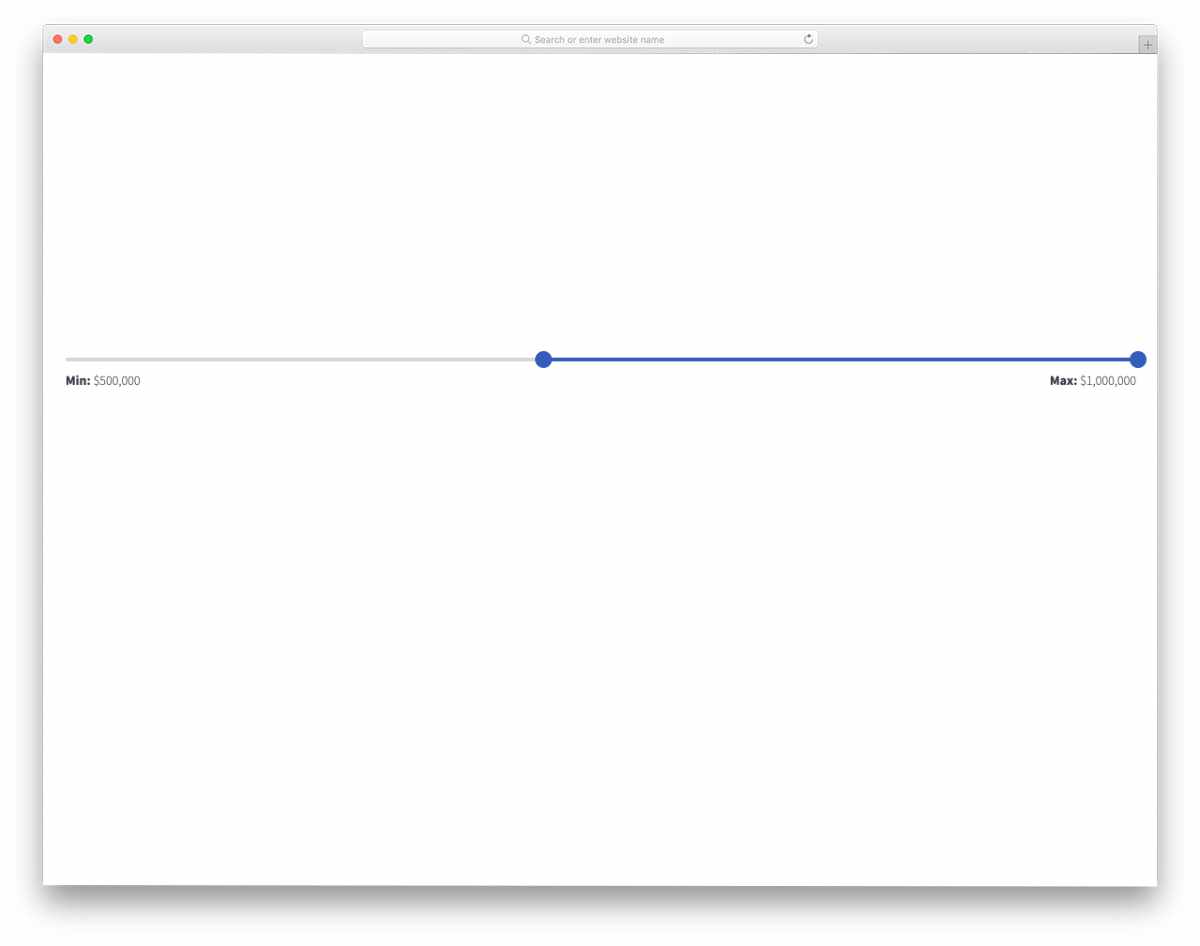
Price Range Slider
One of the most common places where people use sliders is in selecting a price range. You can use this price range slider on your eCommerce website to set the product price value. Or you can use it on a finance website, to set the loan amount value and interest value. Since it is designed specifically to set price value, you get a clear value at the top text box. The text box is also treated as an input box so that the user can input their value directly in the box. Slider functions are optimized perfectly for the day to day usage so you can use it straight away on your website.
RangeSlider By Pedro Martins
The developer Pedro Martins has given as a practically applicable range slider. You can use this slider for any part of your website. Whether you are using the slider to set a price in an eCommerce store or a distance range in a directory website for places, this slider will be an apt choice. To let the users clearly see the range value, a bubble is used to show the selected range value. Since this slider uses the CSS3 script, you can use any modern color or gradient color scheme for this slider. Few optimizations will make this slider a good fit for professional websites.
Modern Usable Responsive Sliders
Modern Usable Responsive Sliders is almost similar to the Flat range sliders mentioned above. In the previous example, we got only one slider design. This developer has given us three types of sliders. All three sliders are similar in the design, the only difference is sliding direction. Both vertical and horizontal sliders are given in this set. Based on your requirement, pick one and edit it to use it on your website or application. Just like in the Flat Range Slider, this one is also made using the SCSS and Javascript. Properly used code structure will make your customization job easier.
Input Range Slider CSS Style
You can either use a bubble to show the min and max rage value or a percentage scale like in this design. If you are using a slider in an application, this design will be a good choice. For example, you can use this slider to zoom in and zoom out of the image or to enlarge the selected area. The slider used in this design is very simple and clean, which makes it fit easily in any part of the website. You can even use this in your mobile application design. If you are a mobile app designer, take a look at our UI kit collection to start and finish a project in no time.
Rounded Range Slider
Most of the sliders in this range slider CSS list are horizontal sliders or vertical slider. If you are looking for something different, this circular slider will impress you. Circular shapes easily fit in any space and are also easily accessible. If you have used Amazon Music, you might have seen that the player controls are kept inside a spherical ball at the bottom. The spherical shape lets you easily access all the options easily. In this example, the developer has used a temperature controller design. The default design fits perfectly for mobile applications. If you are a mobile app developer, take a look at our iPhone mockups to present your app design engagingly to the users.
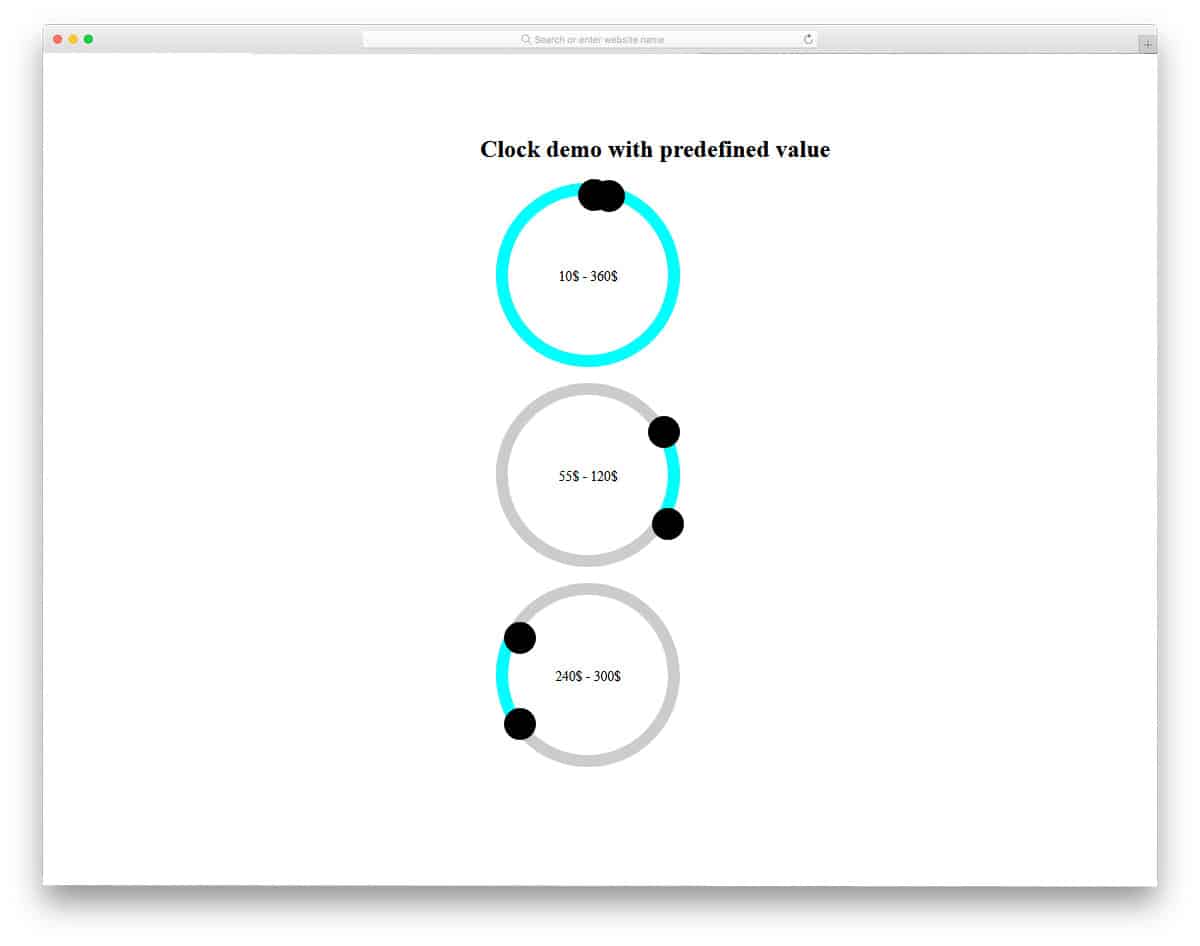
360deg Circle Range Slider
In the previous Rounded Range slider example, we have seen only one slider option. The developer of the 360deg Circle Range Slider has given you two slider options. In the default design, the creator has used a money app concept. But, you can use this slider for other purposes as well. Though the design concept is interesting, you have to make few refinements to use it in a professional website or application. Using a spherical slider takes only a few spaces so you can add multiple options in a single row. Click the info link below to see the code structure used to make this design.
Range Slider Output
This one is a trendy looking slider, which you can use for both website and mobile application designs. The flat design with a trendy color scheme makes this slider attractive. There is no range scale in this slider, instead, the developer has used a bubble to show the value. The bubble in the default design hides the content behind it so make sure you adjust it to the place where you are using it. The developer has used SCSS and Javascript to make this fully functional range slider design. Color filling effect is also to indicate how far you have dragged the slider. Overall it is a proper multipurpose modern range slider.
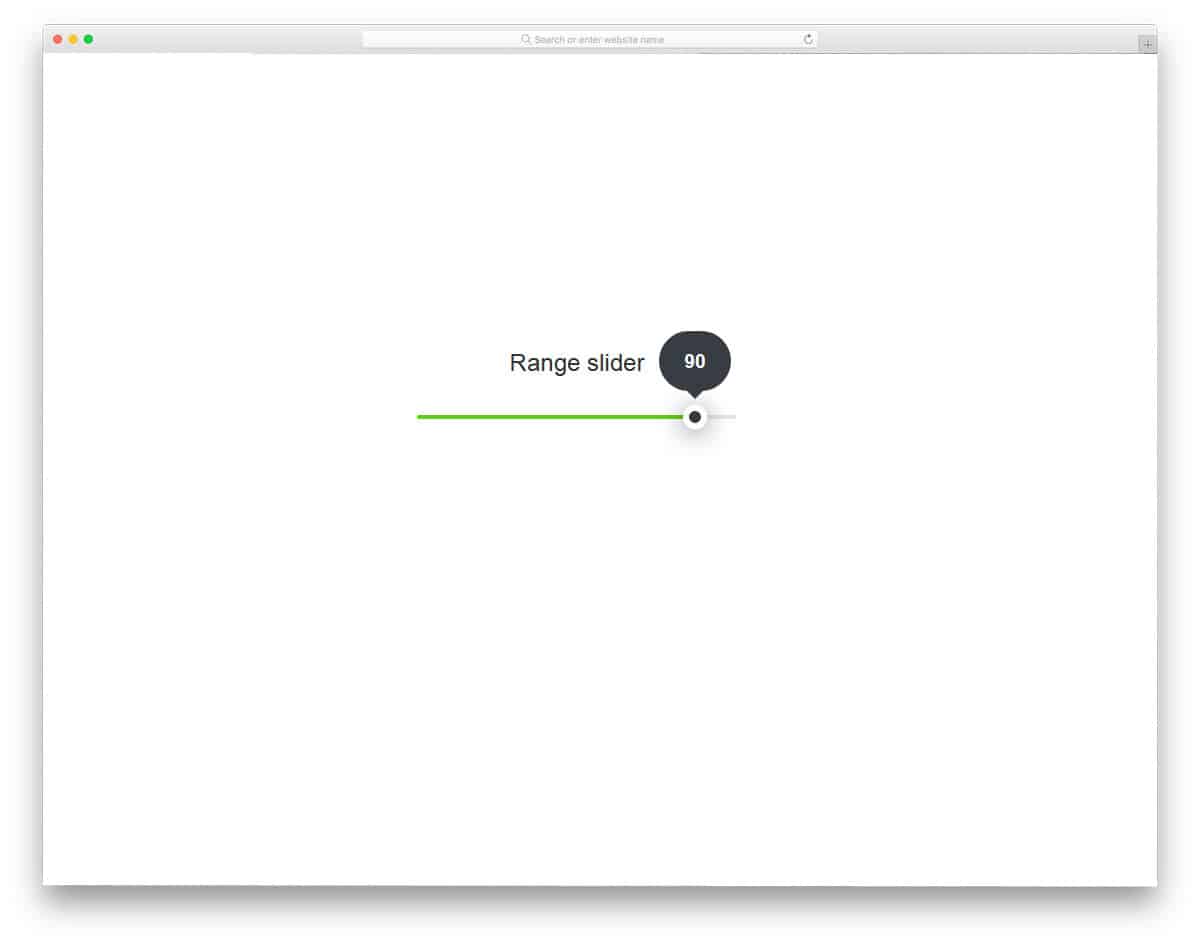
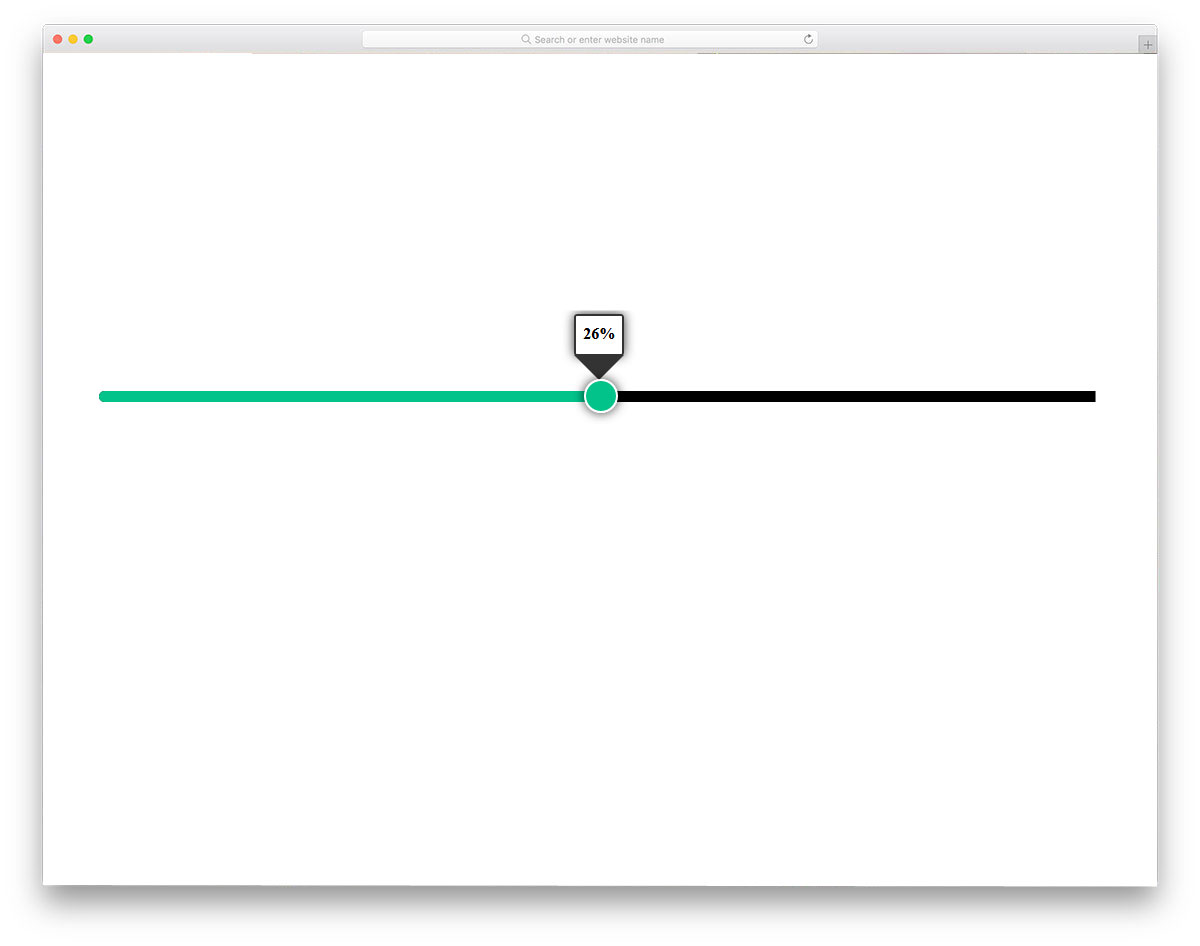
HTML Range Slider
HTML Range Slider is another version of the Range Slider Output design mentioned above. In this design, the slider is made bigger and bolder for desktop usage. To show the values badges are used in this design as well. Shadow and depth effects are used smartly to differentiate the slider button from the rest of the elements. To make is dynamic slider design, the developer has used CSS3 and Javascript. The entire code structure is shared with you directly. Based on the code script you prefer, you can trim the code of this design to use it in your design.
Color range slider
One of the biggest advantages of the CSS3 script is natural colors and gradient colors. If your website using a trendy gradient color scheme, this slider will be a good addition to your website. As the name of the slider implies, this slider has a gradient color scheme. Other than the gradient color scheme, this is a normal slider that you can use on any website. In the demo, you get a big box for holding the slider. Based on your design, you can edit the design, since it uses the latest web design framework, working with this design will be an easy job.
Range Slider Styling
Range Slider Styling design is almost similar to the Color Range slider mentioned above. The only function missing in the previous slider is the value. There is no option to see the value, unless you are using the slider for the option like brightness controller, you will be needing av value option. In this design, the developer has given you a value indicator at the rightmost corner. Though the given slider has a neat design, still it needs few tuning before using it on a professional website or application.
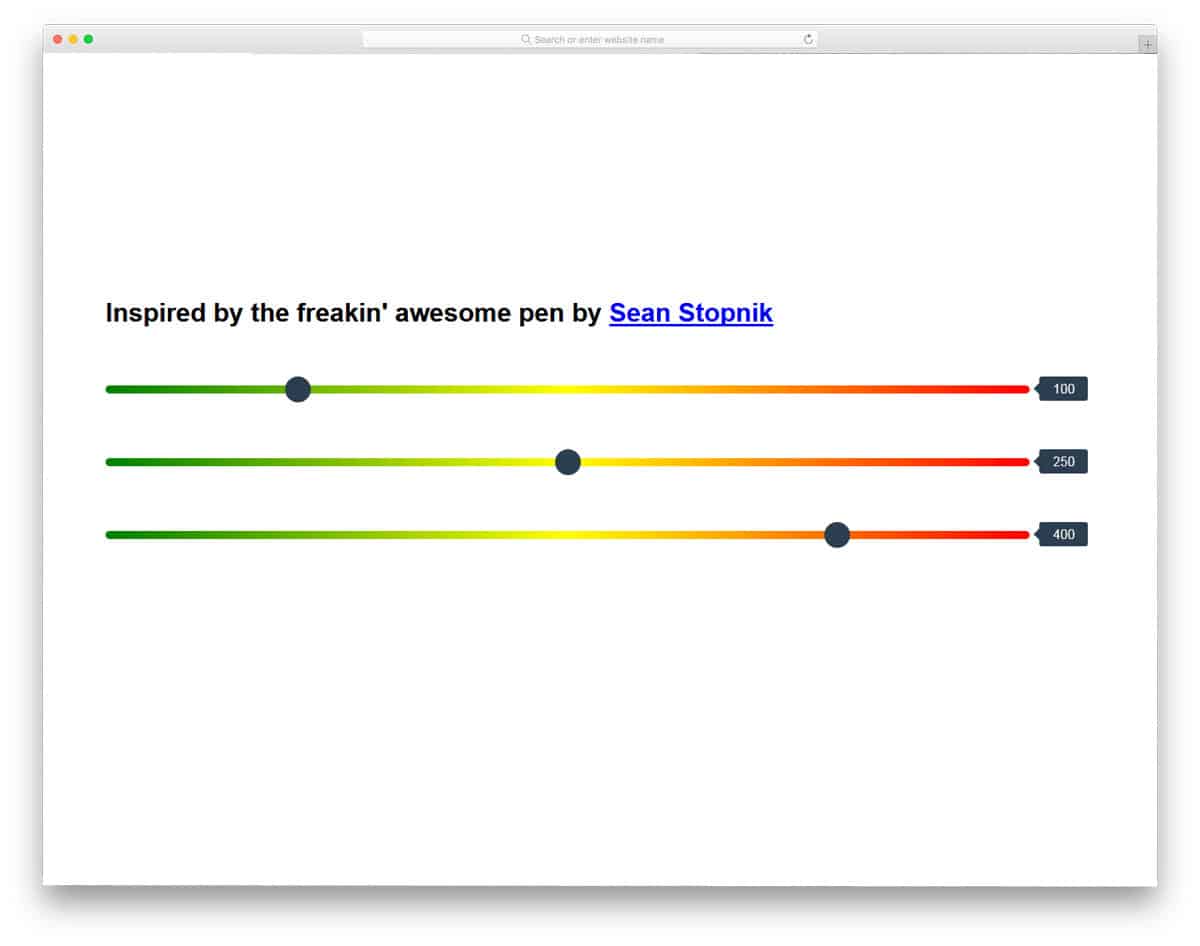
Clean Range Slider CSS
This one is a colorful modern range slider. The developer has actually designed it like a review system. But, you can customize it to fit your needs. Smooth animation effects add richness to the gradient range slider in this design. Fixed tags are placed at each part of the slider to indicate the value. The selected value or range is highlighted from the rest of the labels. From the colorful design itself, you can get that this design uses the CSS3 script. Along with the CSS3, the developer has also used Javascript and HTML5.
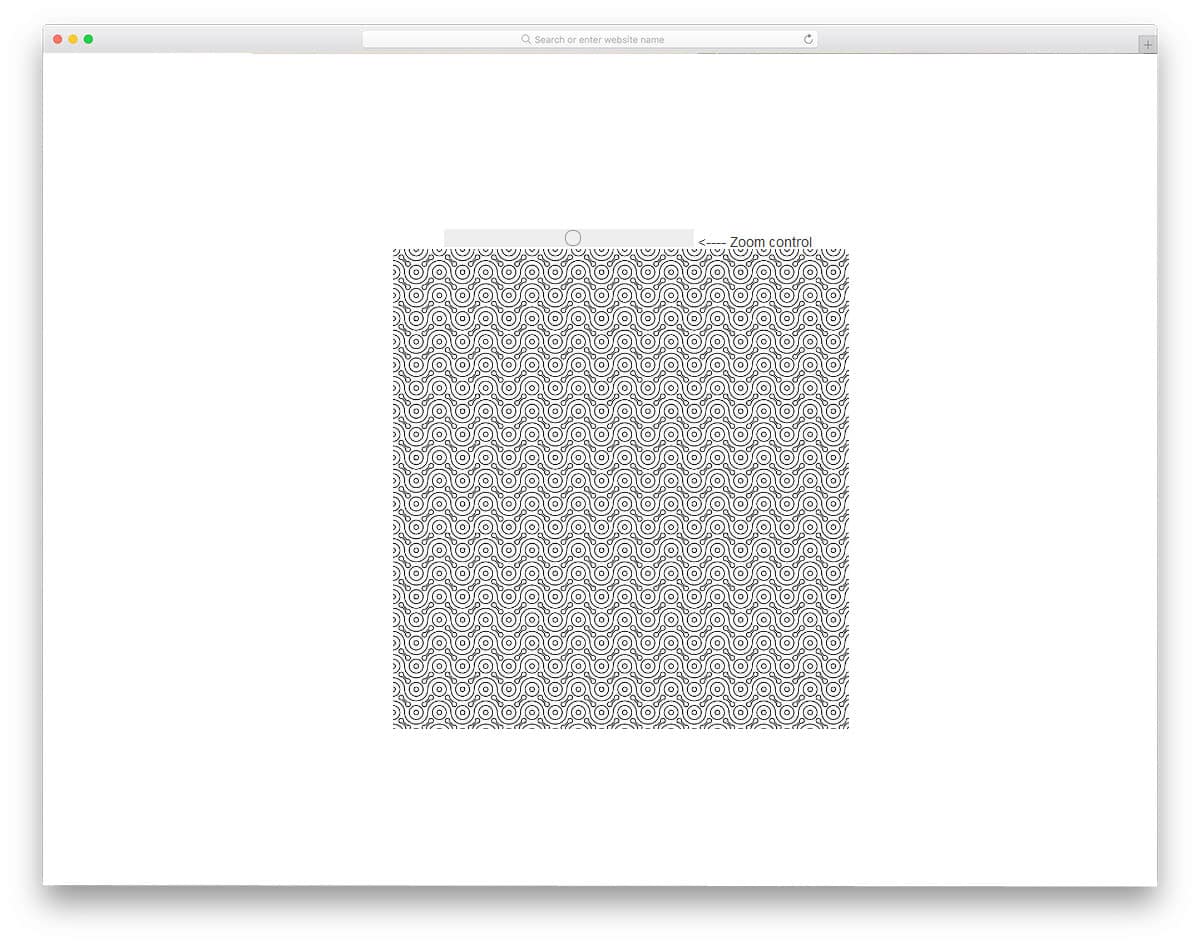
Draggable Background
In this design, the developer has given you a fully functional design example. The slider in this design is used to zoom in and zoom out on the image. Though the slider is used for the zooming purpose, you can change the function of the slider. The developer has shared the entire code structure in the CodePen editor. One of the biggest advantages of the CodePen editor is you can edit and visualize the result before using it on your website or application. The slider is kept very simple in this design, but you can customize it to the color you like.
Prettify
This developer has actually given us an equalizer in this design. If you are making a slider for a music website or an entertainment website, this design will be a good choice. The biggest advantage of this equalizer design is it is made purely using CSS3 script. Because of this simple code structure, you can easily add your own feature to this slider. Hover and smooth animation effects make this slider interactive. Dark and light color schemes are used smartly to give a realistic button appearance. Since it uses the latest CSS3 script, you can always add your own custom color scheme.
Slider Range Mars Weight Calculator
Another highly user interactive application is fitness apps. There is at least one fitness related application in the modern smartphone users mobiles. That too now we have activity trackers and smartwatches to measure our workouts accurately. The funny part of the fitness application is you can't give an accurate result. Always it's a range, you have burned 600 to 800 calories or to reduce the weight you have to run this particular range of miles. Whether you are making a fitness application for a mobile or a smartwatch, this slider will be a friendly design. If you are particularly making smartwatch application, then you can go for the Rounded range slider mentioned above.
Broken Prettify
Broken Prettify is a slider design for volume controls. Though this design is primarily designed for sound control, you can use it for other purposes as well. The developer has kept this design very simple without animation effect. You can add your animation effects like sound bar raising/lowering when the sound is increased/decreased. Since this design uses CSS3 and Javascript you have innumerable customization options. You can use any modern effect or color scheme to make this design a perfect fit for your own design. The developer has shared the entire code structure with you for quick and easy customization.
Prettify 91
This design is also from the same developer of the Prettify range slider mentioned above. In this design also you can expect the same design quality and the code quality. Three-dimensional cubes are used to indicate the range values. No other metrics or scales are used in this slider, based on your purpose you can use your own metrics. Since this is a step by step slider, you don't get the smooth sliding option. But, you can add a smooth sliding option by adjusting the code. To make this design, the developer has used SCSS and Javascript framework.
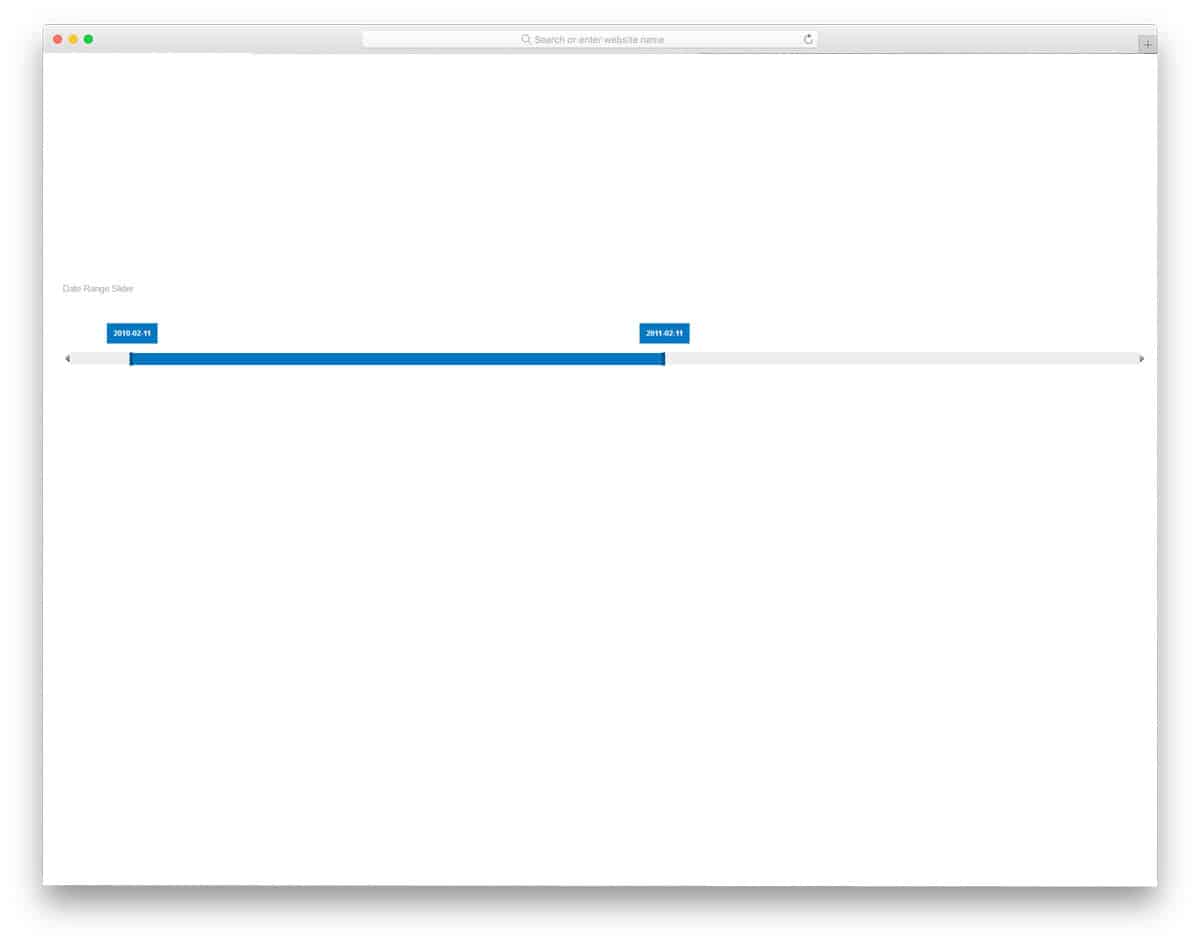
Date Range Slider tests
If you are looking for a range slider to use in your travel website or other registration forms, this is the design for you. As the name implies, this is a date range slider by default. Though it is a concept design, it works perfectly, The only thing you have to change is the year sitting to the current year. Other than the year values, this date range slider is a perfectly working slider. Another advantage with this slider is it is mostly designed using the CSS3 script. Because of the flat style design, this slider blends easily in any part of the website or application.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment