31 Expressive Star Rating CSS Designs To Understand Your User’s Thoughts
Star rating CSS designs to help you make an interactive rating system. CSS star rating percentage designs, half star rating CSS designs, and a lot more are there in this list.
86% of the shoppers and consumers say that reviews and ratings help them to make decisions on purchasing a product. Ratings and review system not only helps the user to select a better product but they also help the brands to know better about their customers. Keeping a star rating system or other types of rating system will help you increase the SEO rank of your product page. As the review area is filled with lots of keywords related to that product, your product page will appear high in the organic search results and make your products appear in rich snippets. The Star rating CSS designs in this list will help you make an interactive rating system.
Ratings and review system not only influences online sales but also increases your offline sales. Forrester is an American market research company, they say that web content influences your everyday online sales by one dollar and offline sales by four dollars. As users start their initial search on the internet, your product reviews will help you improve your sales. Designing such a crucial web element is not a simple job, they have to be easy and functional. In this list, we have collected some of the best star rating CSS designs, that let the user share their exact feeling.
Emoticon Star RatingIf you are using your own rating system to evaluate your service, this star rating design will be the right choice. Rather than simply choosing the start, showing how the ratings make you feel will help you connect with the people. For example, a support agent may be very helpful to the user, in the survey showing emoticon will remind the good attitude of the support agent. Another advantage of this design is it is made using CSS3 script. The animation effect is also fluid so the user will get a better experience in using this system. This one is designed purely using CSS3 customization; therefore, the integration part will be very easy in this template.
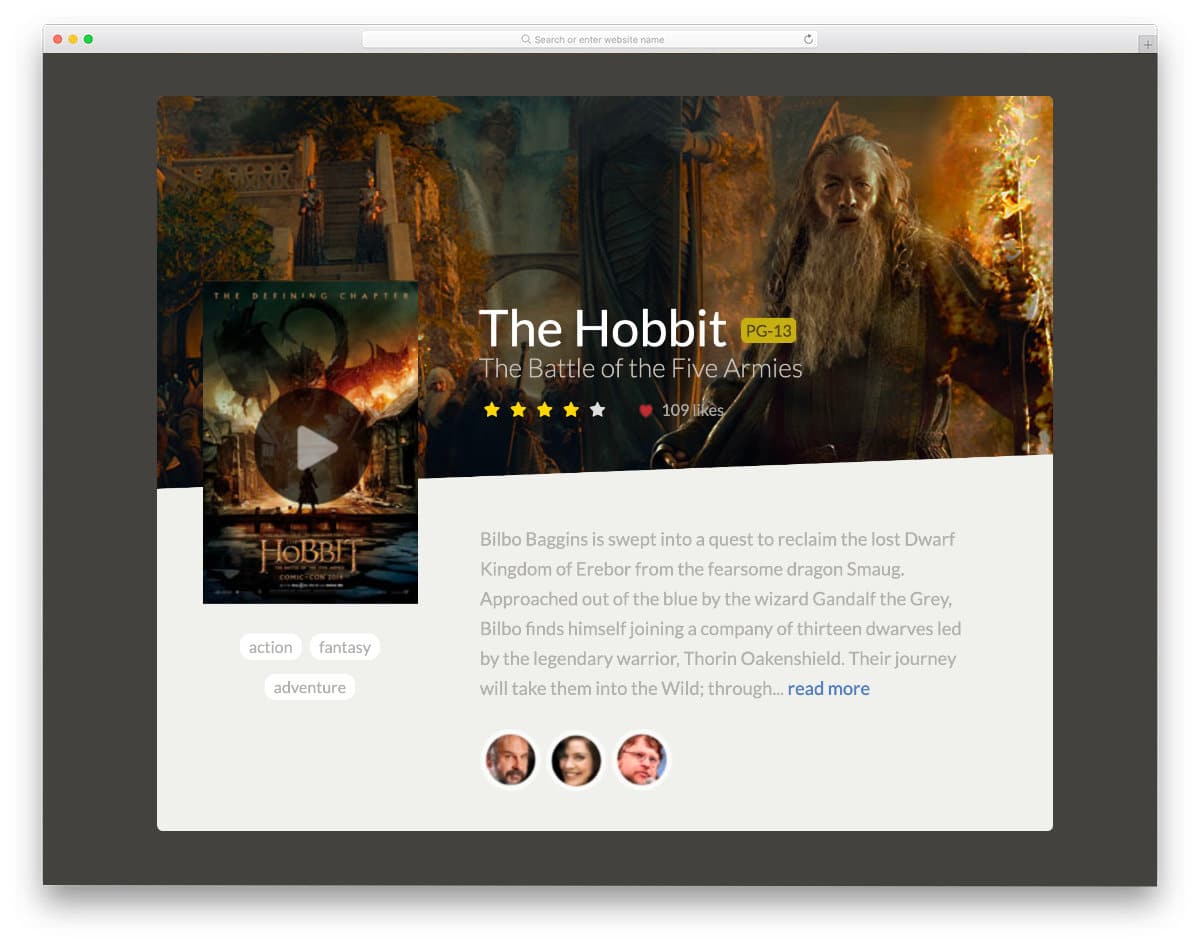
Movie Card
As the name implies, this example has a movie card design with the movie rating option. This design concept can be used easily on both websites and mobile applications. You can fit this card element on any part of your website because of its compact design nature. Hover actions are used to clearly show the selected stars, and it feels natural on computers and laptops; but for the mobile interface, you have to still use the click input action. If you are making movie websites, take a look at our movie website templates collection for cool templates with all the useful elements pre-designed for you.
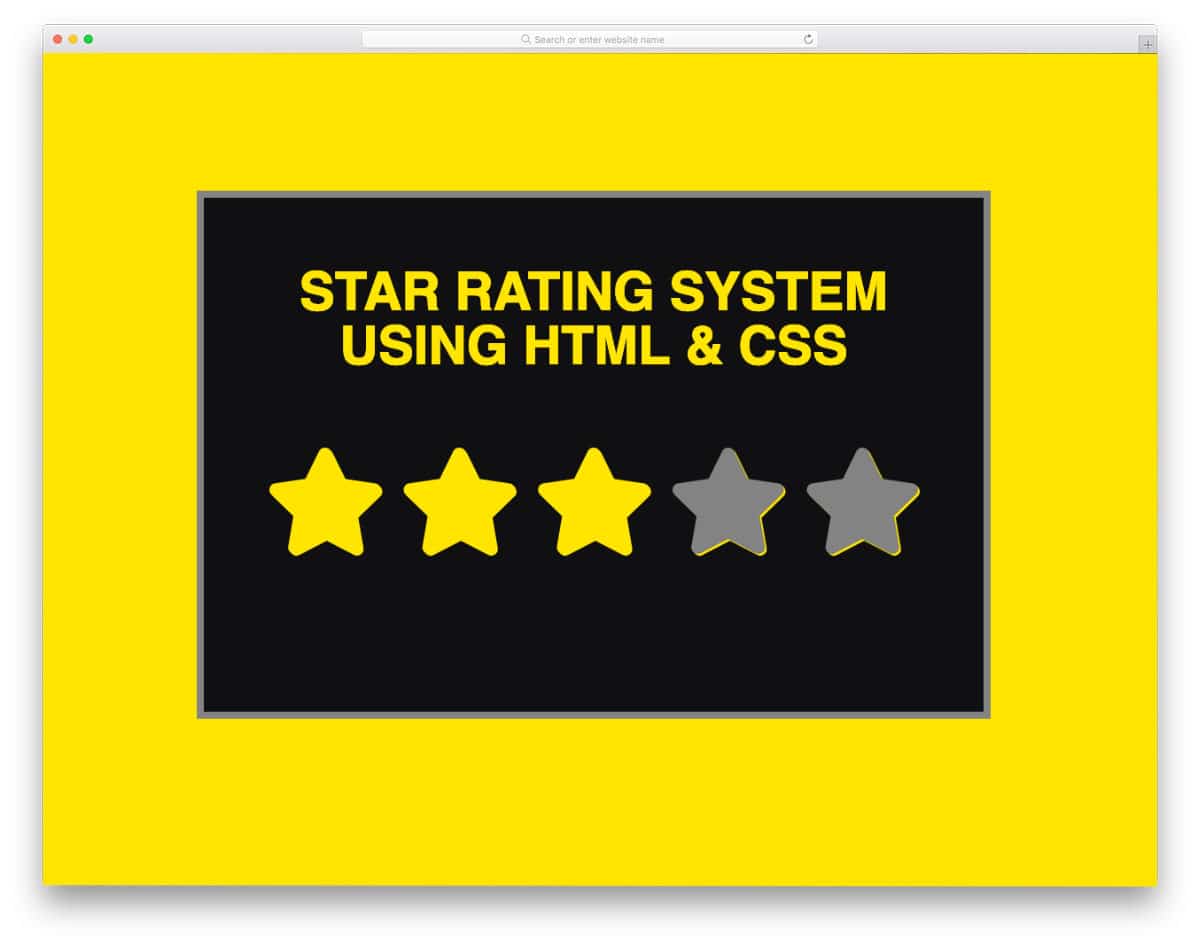
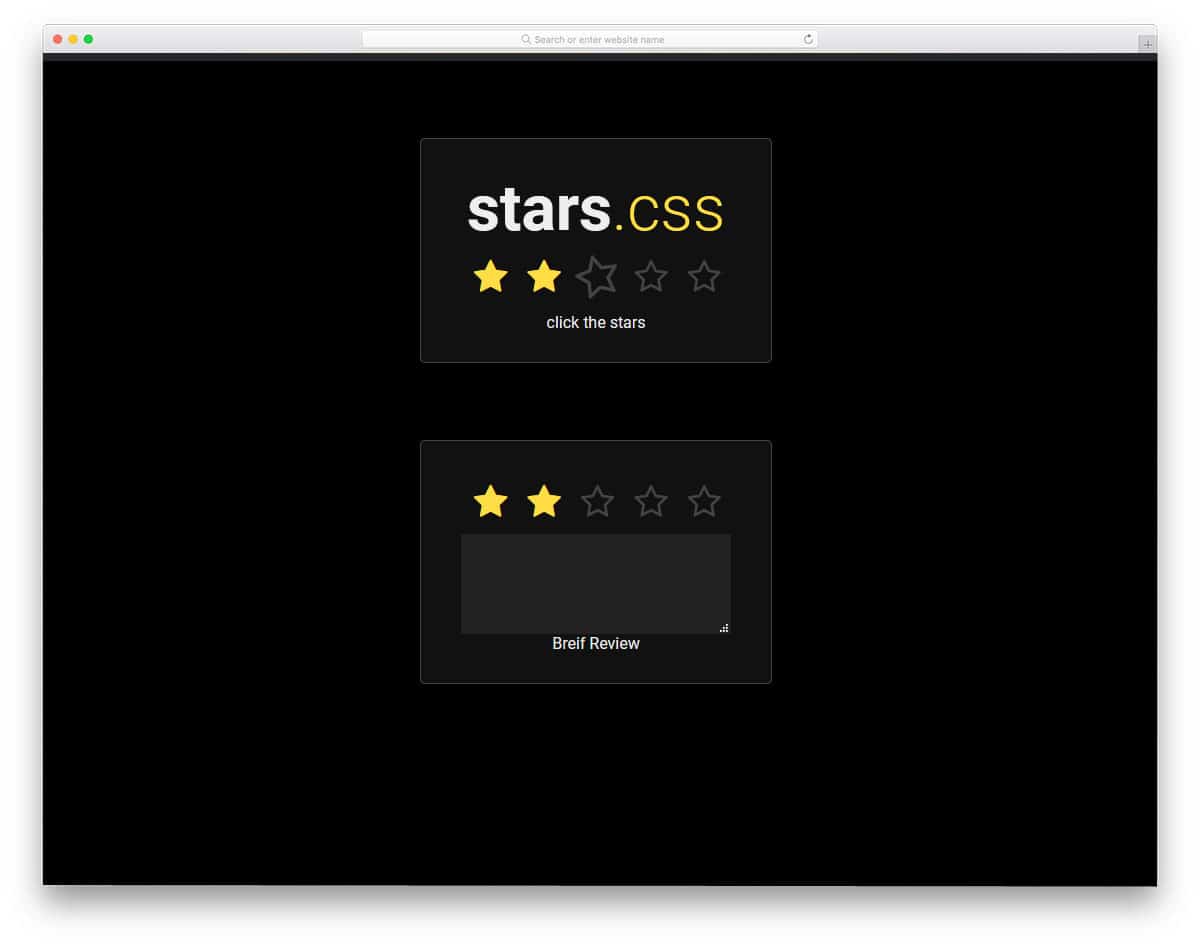
Simple Star Rating in CSS
This CSS star rating is designed purely using the HTML and CSS scripts. This code snippet will be useful for those who want a simple and no-nonsense star rating CSS design. The use of depth effects and little yellow shades near the edges do give a realistic look to the star rating board. Since the whole design uses the latest CSS script, the animations are sleek, and the colors look natural. By making a few changes to the code, you can easily fit this star rating element on any part of your website.
Simple Star Rating CSS
The creator has used the emojis effectively in this design to express the star rating. It is a five-star rating design and for each rating, you get a corresponding emoji. If you are making a star rating for a service-oriented application or user reviews, star ratings like this will help the user to relate with your service or product easily. The animation effects are swift and clean so the user can see the emojis quickly as soon as they change the rating. This design made using the HTML5 and CSS3 script, hence you can easily use this design in any modern websites, forms, and applications. Since the entire code script is shared with you directly, you can understand this design easily and implement it on your website.
5* HOVER
If you are taking half star rating also under consideration, this star rating CSS design will help you. All you have to do is to hover over the star ratings and select the rating you want. The hover effects are used effectively in this design so that the user can clearly see the half-star ratings. To make this interactive design, the creator has used HTML, CSS, and a few lines of Javascript. The default coding itself is structured properly, but you can restructure it to make it fit in your design.
Apple AppStore Styled Star Rating
Though it is named Apple AppStore style star rating, this one is not similar to the new app store star rating design. But the used design is neat and attractive. The reflections of the stars at the bottom and clear text message makes this design as one of the best user-friendly star rating CSS designs. Just like the design, the code structure of this design is also neat and simple. The only drawback in this design is it doesn't support a half-star rating. But the code can be edited and can manually add the features you want. The flexible code script of this design can handle any modern colors and animation effects.
Star Rating Animation
The creator has given you neat subtle animation effects for your star rating designs. Sensibly designed animation effects give a satisfactory feel to the users when they select a star rating. The double bling-bling effect when you select a five-star rating is a thoughtful touch. In the default design, the creator has used lots of star rating systems; hence, the code is a little complex. You can trim the code and make it simple as per your needs. The entire code script is shared with you on the CodePen editor to make your customization part easier,
Percentage Based Star Rating
This is a unique star rating CSS design on this list. Instead of selecting the stars, this design allows you to add percentages and show the corresponding star rating. Since the creator has used the font awesome star icons in this design, you needn't worry about the cross-browser compatibility. The code script is kept simple so that you have more than enough room to add your own custom features and options. On the code, you can see that the creator has given notes about the code. If you are a beginner, codes like this will help you easily understand the concept.
Feedback Form
One of the most common places where the star ratings are used is on the feedback form. As more and more customer services are done online, making a simple and interactive feedback form is necessary. You can see that the creator has used emojis and bold animations to make the feedback process easier for the users. Since it is a concept model, the whole design might look a little rusty, but you can use the code as a base and can make your own form in no time.
Star Rating By Michael
This one is a dead-simple star raring CSS example. There is no fancy stuff in this design, but it has got the basics right. If you don't want to try funky stuff or want a simple proper base on which you can make your custom features, this one would be a good choice. Just like the design, the code script is also plain and neat. You can easily make this code fit on your design by spending a few minutes on the customization part.
Star Rating in Pure CSS
The creator Cristopher has given a 3D-ish type star rating design in this example. The bulged-out looks and shadow effect do give a realistic touch to the design. And the best part of this design is you can easily edit the code and change the look of the design. The default star rating design is a bit of like a widget, so you can easily fit this design even on your sidebars. Or else you can tweak the design a bit and can use it as the main element on a page.
Half-Star Rating
If you are looking for a clickable half star rating design, this code snippet will come in handy for you. The creator of this design has given us both regular full star rating design and half-star rating designs. Using clickable design avoids accidental ratings and also provides better user experience for both desktop and mobile users. As mobile users are increasing nowadays, making versatile elements that perform better on both devices is a must. For more responsive designs, take a look at our free responsive website templates collection.
Stars & Heart Rating
Stars & heart rating design is the best option for widgets. Sometimes you no need to use big separate pages to get user review, a small widget placed near the product will do. For example, after the order placement or digital product download process, you can keep this widget to let the user share their placement or download procedure. Since it is a demo model, the star rating widget is made small, but you can resize them to the way you want. The extruded design gives a real button feeling and the shadow effects make the button look surreal. As the name implies, in this set you get heart ratings along with the star rating.
Ratings Inspiration
This is a funky style star rating design. A big emoji face is used to show the reaction just like in the Emoticon Star Rating mentioned above. But the face reaction in this design very real and smooth than the one in the Emoticon Star Rating. Along with the emoji face reaction design, you also get two other start rating designs. A small sparkling effect is given when the user selects the full five-star rating. Designs like this will give a fun-filled experience to the user and also improves the user's bond with your website or applications. To make the animation effect more fluid and realistic the developer has used CSS3 and Javascript in this design.
Star Rating By Giel Berkers
In this design, you get a slanting star element instead of the regular straight stars. On hovering over the stars, they straighten and lights. It is a simple regular design made in a different way. Since it is similar to the regular stars it won't take much space and fits perfectly in the existing space itself. This star is designed using HTML5, CSS3, and Javascript. Since the developer has used modern frameworks you can use latest shapes and animation effects in this one. By making a few customizations you can use this design in your existing website or application. If you like to use different animation, take a look at our CSS animation examples to get new inspirations.
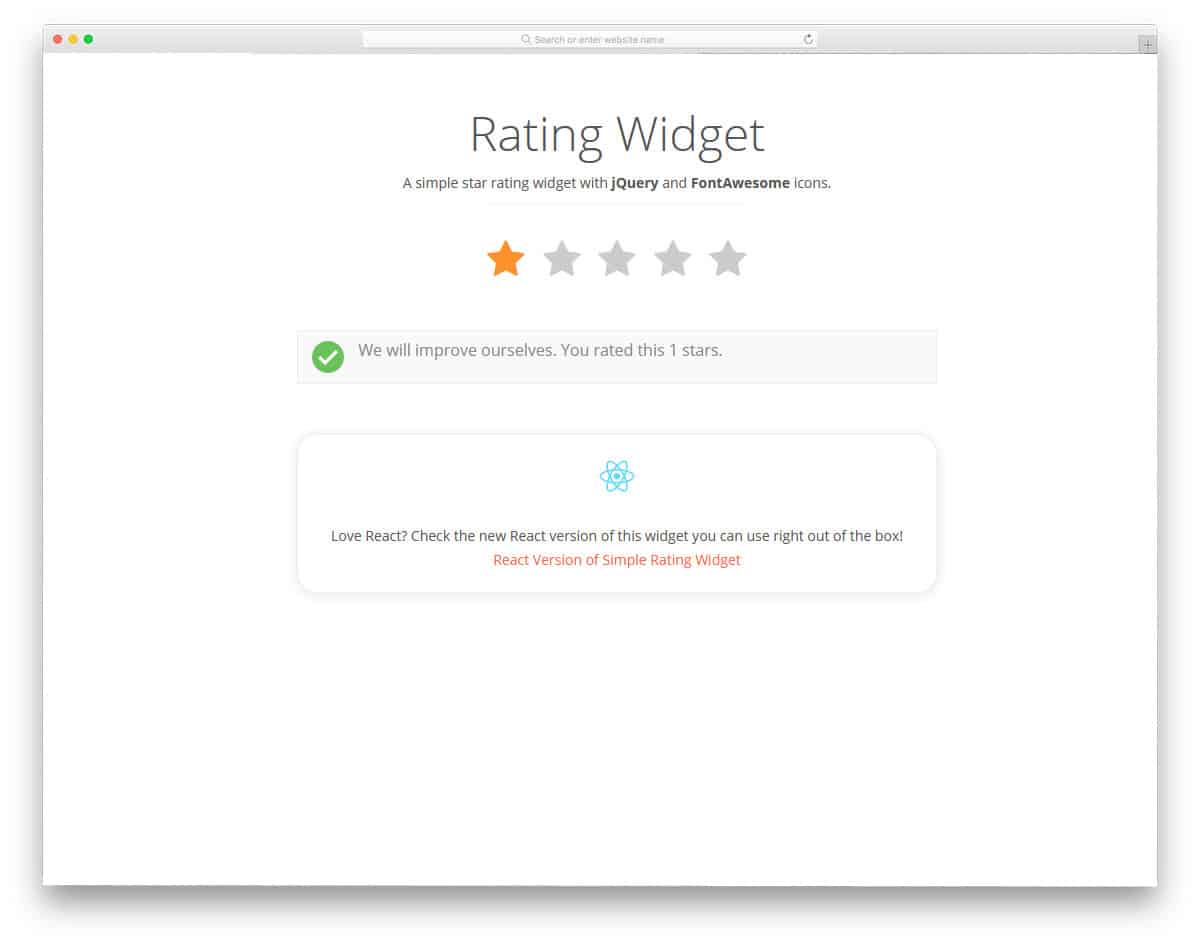
Rating Stars With Simple JQuery
In this star rating design, you have the option to show a short message to the user. On the five star rating you can thank the user and on the single star rating you can apologize and promise to improve your service. If you are running a service based business this design will be helpful. For example, if you are offering WordPress website customization support or hosting support, this star rating design will give a better experience to the user. If you are designing a hosting website, take a look at our free hosting website template collection, which has elements like this pre-built in it.
User Rating Module
User Rating Module clearly shows how many stars you had given for a product or service. You can use the star rating display region to show an average of the total number of stars given. Showing the star rating for a product or application will help the other users to select the best product. You can use this star rating design in both eCommerce websites and directory websites. To give a dynamic result with smooth animation effect, the developer has used CSS3 and Javascript. Since the developer has used the latest framework, you can use your own modern color scheme and animation effects.
Rating in Pure HTML5/CSS3
Rating in pure HTML5/CSS3 is a simple star rating design, that you have seen in many websites. Thought the developer has used CSS3 script, a simple dark and white color scheme is used in this design. As the name implies, it is designed using only the HTML5 and CSS3 script. The selected stars alone change to yellow color and you also have the option to reset your rating. Overall it is a simple design which you can use on any website. The code script is also kept simple for easier integration. To get hands-on experience on the code, check the info link given below.
Star Rating By Arnau Lacambra
This is another fancy looking star rating design which you can use on any website and email templates. If you are using emails to collect user feedbacks, elements like this will be very useful. Instead of taking the user to a separate page from the email inbox, you can get rating right within the inbox itself. A blue color scheme is followed in this star design, but as usual, you can use your own color scheme here. Though the effects and the design are simple, the developer has used HTML, CSS3, and Javascript. Based on the code structure you follow you can trim or recreate the same design with the frameworks you use. Take a look at our free email template collection to get useful elements like this pre-designed for you.
Rating System
The creator of this rating system has used circular elements, but you can replace it with a star element. Different color schemes are used for each rating and the corresponding message is shown at the bottom. If you like to design a creative rating element with interactive touch, this design will be very helpful. To make this beautiful design, the developer has used HTML, CSS3, and Javascript. By making a few optimizations to the design, you can use this design even in your existing mobile responsive websites. Since it uses the latest framework, you can use any modern colors and gradient colors in this design.
Pure CSS Star Rating System
Pure CSS Star Rating System is a bold looking star rating design. You can even combine this design with the animation effects in the previous design, to create a unique design. Another advantage with this design is it is designed purely using the HTML and CSS3 element. Hence you can easily add this element to any web pages. You can even use this element in your email template designing. Tools like MailChimp allows you to create your own custom design. If you have basic HTML and CSS knowledge you can create your own simple email template. Or else you can use our free MailChimp email templates and customize it based on your needs.
How Are You
This is another emoji based star rating element. In the most emoji design mentioned above, one reaction is used for the three and four star ratings. But, this developer has used face reaction efficiently for each star rating. Apart from the face reaction, it also glows based on the number of stars you have selected. Another advantage with this design is it is made purely using CSS3 script. Some emoji based design mentioned above had a heavy code script, but this one is light-weight. Hence you can give a better user experience without making the web page heavy to load.
Rate Star Buttons
The developer of this design has used a lively animation effect on the star elements. The stars wiggle and light up to get user attention when they hover over the star element. You also get a text message below the stars to give an interactive experience. Another best thing about this design, is all these effects are made only using the CSS3 and HTML5 script. Which makes this design load faster and also let you add this design easily in any part of the website or application. Since the code script is kept very simple, the customization part will also be easy for the developers.
Standalone SVG Star Rating Component
Standalone SVG Star Rating Component, as the name implies it is an SVG based design. In the demo itself, the developer has given you star elements in different sizes. Since it is an SVG element, you can easily scale the star ratings to the size you want. Plus, this design is made using the HTML and CSS3 script, hence adding it to website or application will be an easy job. Apart from the size customization option, this design has a normal star rating design. The simple design makes it a perfect fit for any websites and tools.
Stars By Jordan-Simonds
Mostly in the App store and in the Google Play store, you might have seen ratings plus comment option. Giving the option to comment will let the users share their thoughts easily with other members. New users can read the review and decide whether to use the application or not. If you are looking for such user-friendly star rating element, this design is the best option for you. In the forum sites and in the online store websites, elements like this help the user to buy a good product. Take a look at our free fashion website templates which has many user-friendly features to easily manage your users and products.
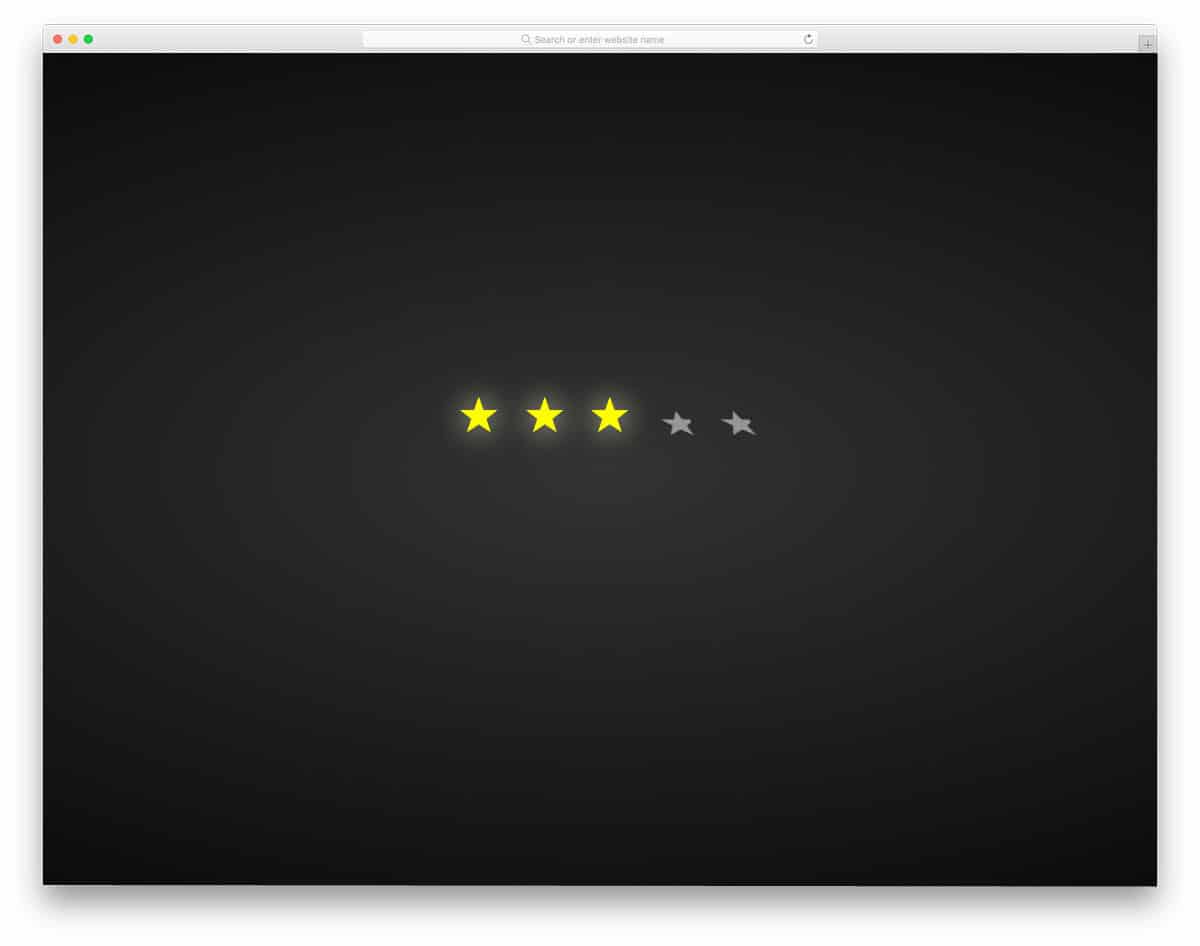
CSS Unicode Star Rating
CSS Unicode Star Rating has a glowing effect. The bright glowing effect gives an attractive look to the star elements. In the default design, the creator has used a dark background, on which the stars look more vibrant. The stars light up gradually when the user check and uncheck them. These fluid transition effects make this star rating design a perfect fit for any professional website. The creator has shared the entire code scheme used to make this beautiful star rating element. A few optimizations will make this star element a perfect fit for your existing website or project.
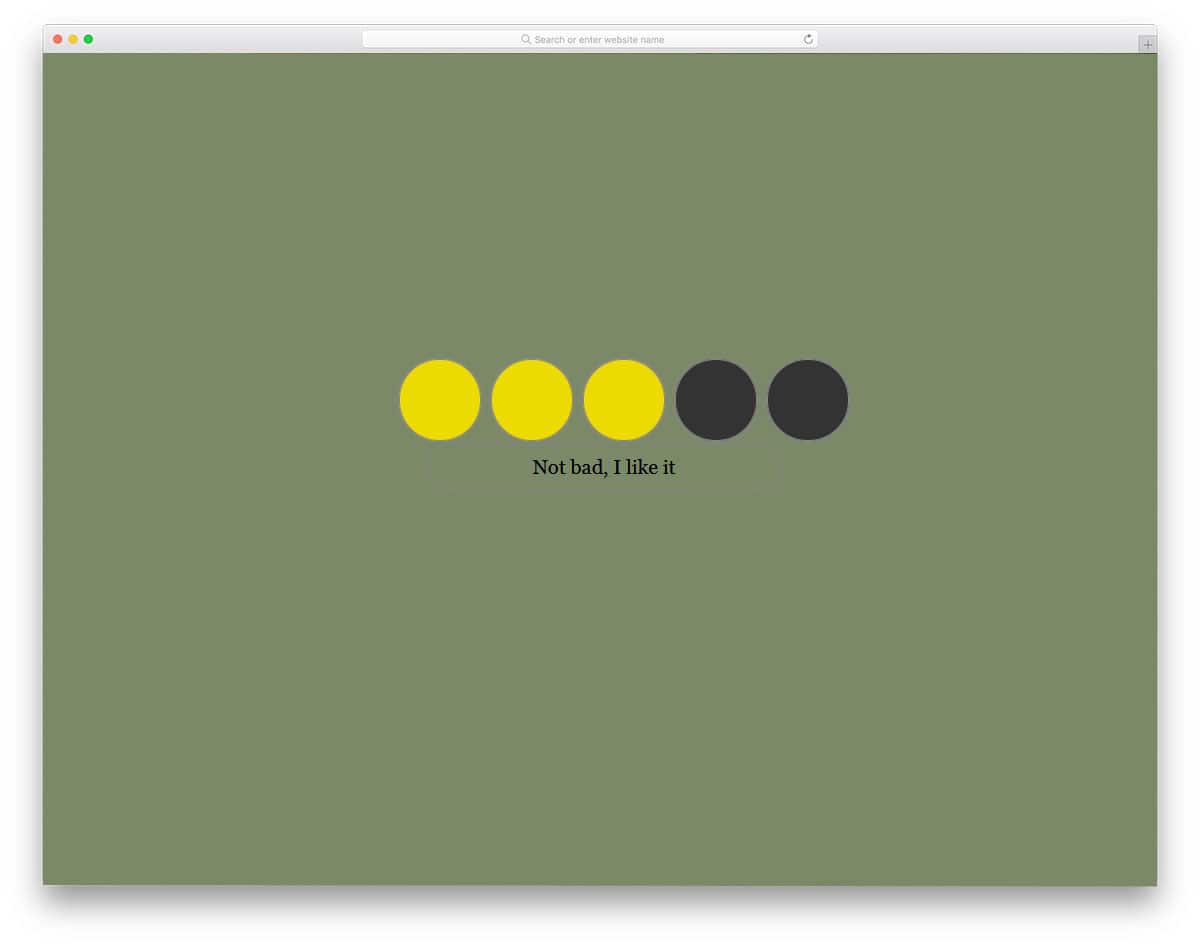
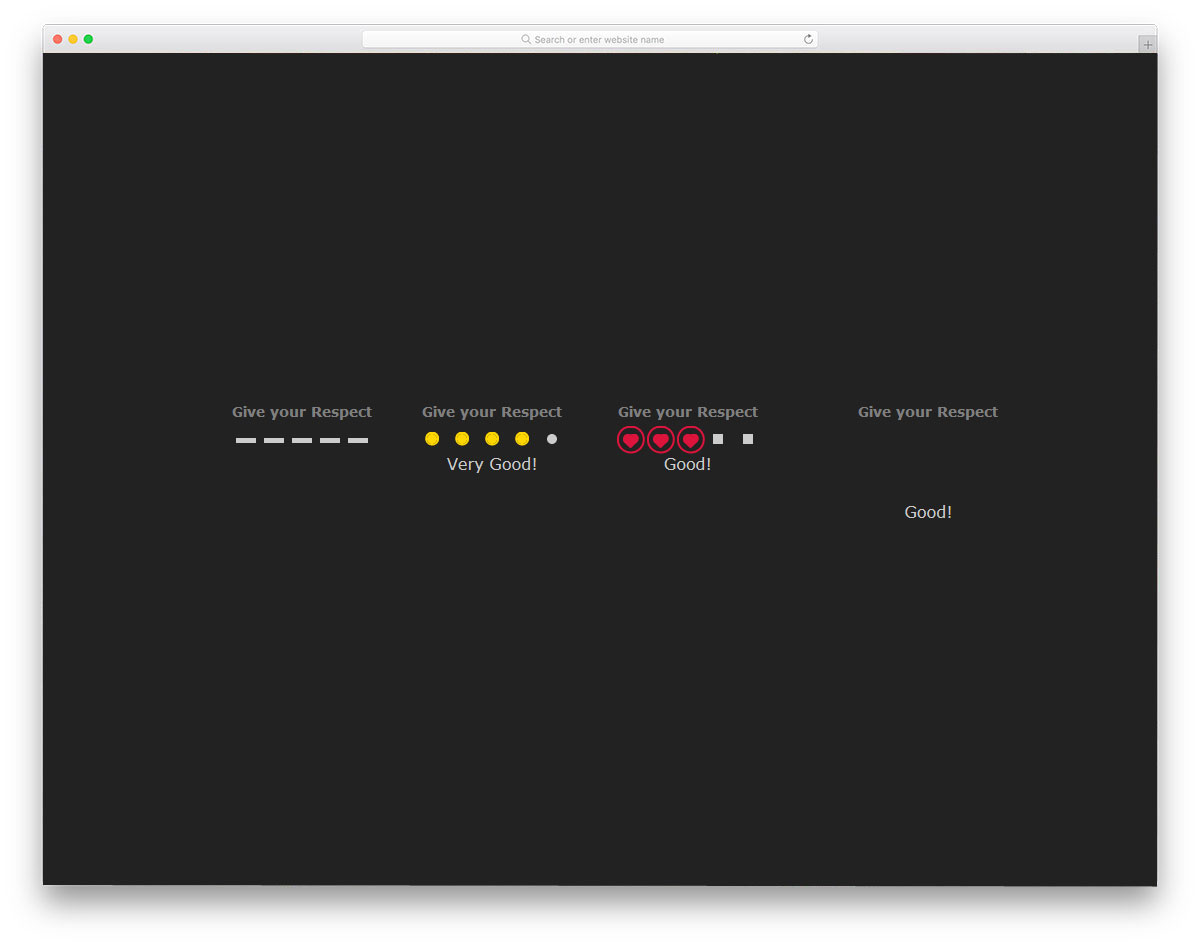
Rating System Elton Kamami
In this rating system, the developer has given you three types of rating designs. Instead of the star elements, the developer has used circular, heart, and plus shaped elements. With cool transition effects, this design will get user attention for sure. Since all the design and the animation effects are designed using the CSS3 script, you get a buttery smooth experience. In the default design, the rating elements are kept small, but you can resize them. Apart from the transition effects, you also have the option to show a short message at the bottom of the ratings. Based on your rating the message varies accordingly.
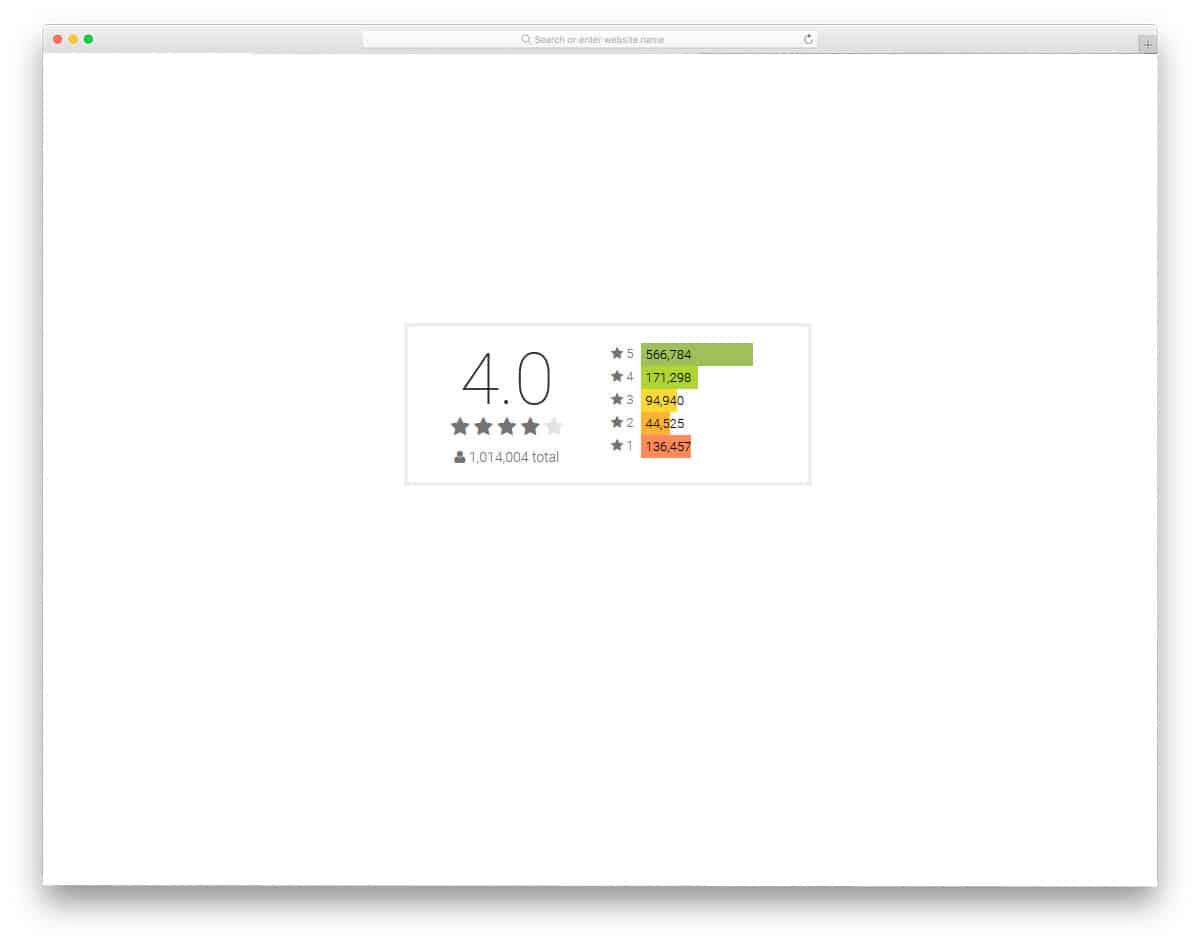
Google Play Rating Histogram
Google Play rating histogram, as the name implies it is designed on the Google Play store's rating design. In the Play store, there are numerous applications for the same purpose. In the App Store, Apple follows a strict review system for the applications. But in the Google Play store, anyone can easily release their application. Thankfully, the rating system will help us to find the right app. Insights and ratings from other users will help the new user to buy or try a correct application. The star rating element is not functional in this design, but you can use this concept to develop your own rating element.
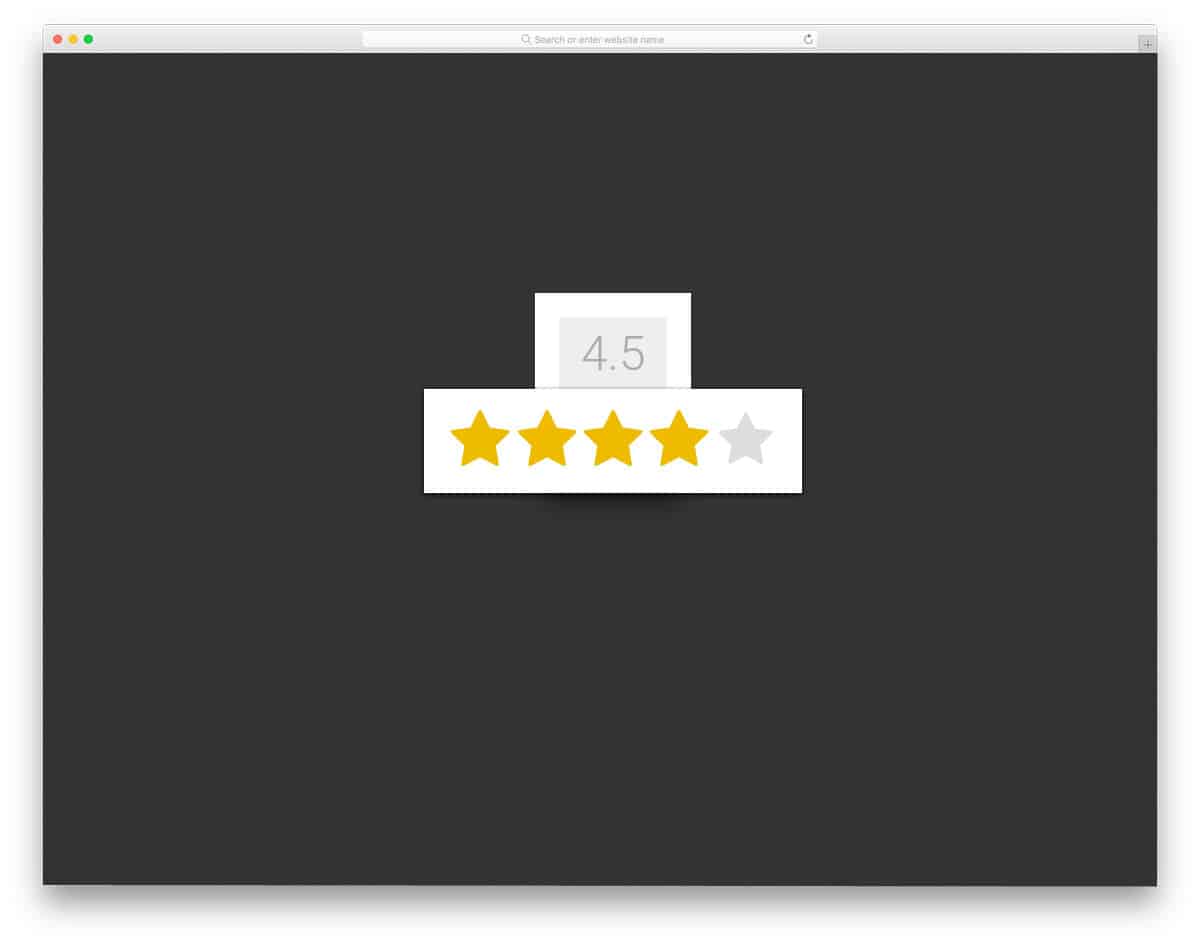
Angular Star Rating With Half Stars
In all the previous star rating CSS designs, you have seen only the whole star rating like one, two and three. If you are providing an average star rating based on the total number of star ratings received, you may get half star ratings. In that case, this design will come in handy for you. For example, if you are getting three and a half rating or four and a half rating, this star rating design will help you show the ratings clearly to the audience. It is just a conceptual model, you have to work manually to make it fully functional.
Pure CSS Star Rating Widget
Pure CSS Star Rating Widget, from the name itself you can infer that this star rating is designed for widgets. In the previous star rating design, you had the conceptual model of half star rating. The creator of this design has given you a fully functional half star rating design. Another useful feature with this design is it is designed purely using the HTML5 and CSS3 script. Hence you can use it easily in any website and applications. All you have to do is to make the few customizations you want and integrate it with your rating and feedback system.
5 Star Emoji Rating
Instead of using a separate emoji face at the top, the designer has used the emojis as the rating element. Again this is a conceptual model, hence you have to work manually to make it perfect. Elements like this will be a good addition to the survey emails. This design is also made using the CSS3 and HTML5 script. Hence you can customize the elements and animation effects as per your desire. By keeping this design as a base you can easily develop your own custom star rating CSS design in no time.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment