41 Best Free Login Forms For Websites And Mobile Applications 2020
Login forms are the one which your users will see quite often than any other pages on your site. We spend several dollars to get a lead and use different strategies to convert them to a member. So the login form we are going to use on our site or app must reflect all these efforts. In this list, we have collected free login forms with modern trendy design, which you can use for your site and as well as for your web and mobile-based applications.
Nowadays there are several apps and websites which let users create a free account. Each website recommends the user to create a strong password with a mixture of characters and symbols. Remembering all the unique password is a difficult job for users. So as a solution, many applications and websites are providing a social media account login option. By the social media account login option, the process made simpler. We in this free login forms list have collected some of the templates that provide you social login option. One thing you have to keep in mind is these are all HTML templates and you have to take care of the backend work.
WordPress Login Customizer
To make things a lot more easier for the WordPress user, we introduce you the Login Customizer plugin. This plugin allows you to easily change the login screen in a fraction of second. The creator of this template has made it completely customizable. You can easily edit the logo, background image, fonts and lot more. The Rest of the login templates mentioned below are made of HTML and CSS framework. You have to work on the raw file to integrate with your website. The WordPress Login customizer already has some pre-made templates to make the setup simpler. Saying that, let us get into the list of free login form templates.
Flat HTML5/CSS3 Login Form
If you are looking for a login form that can be used for all types of website and mobile application, then this is the best one. The login form created here is the ideal one with sleek animations and necessary options given straight in front of the users. This template includes both the login form and the registration forms in it. The layout smartly adjusts based on the number of fields, so mobile users can also interact easily with this form. The only thing you need to add to this template is the field validation in the registration forms. Other than that this form is a perfect option for websites and mobile applications.
Login Form 1
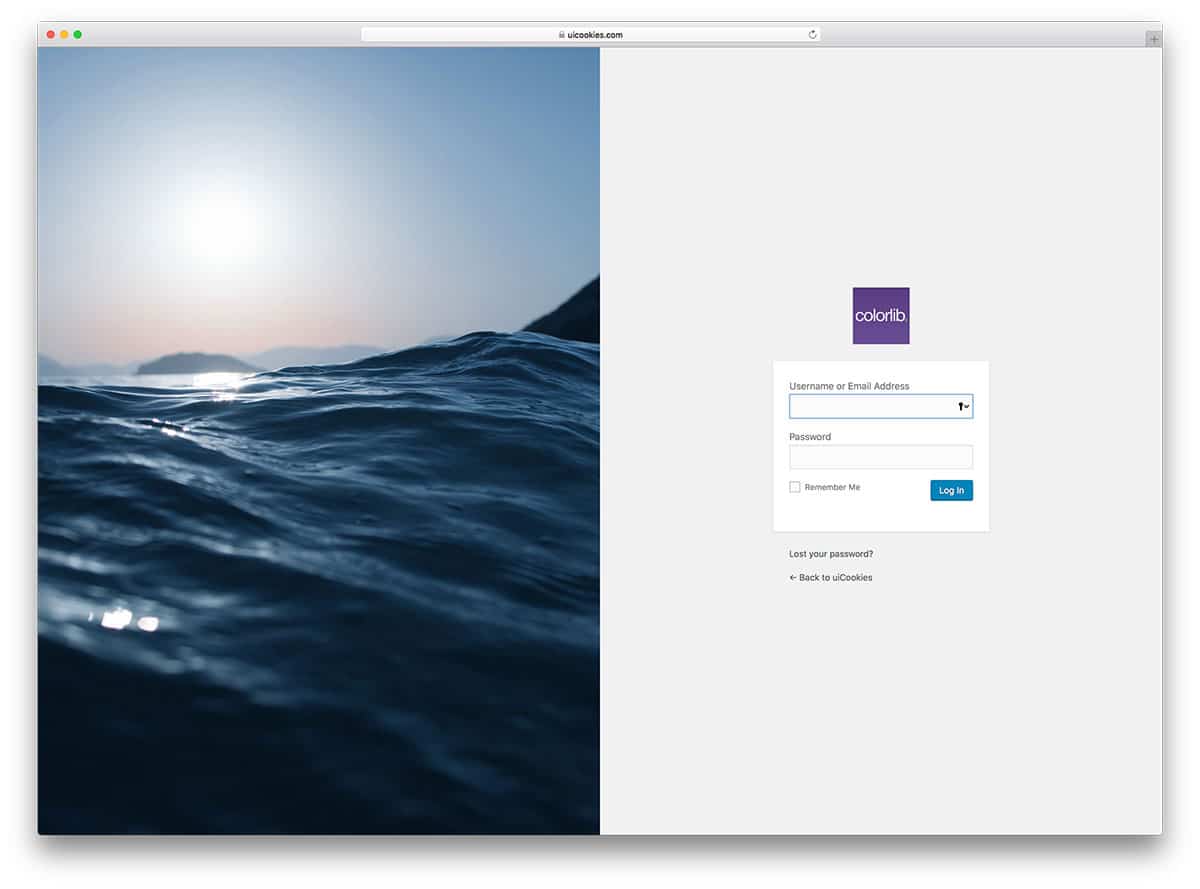
Login form 1 is the best login form created using the latest HTML5 and CSS3 framework. In this form template, you get the option to show user login image or you can show your website logo here. The logo part has a small gimmick in this template, it moves according to your mouse movement. To indicate the user which form field they have selected a small animation effect is used. Just below the call to action button, account recovery option is given. At the bottom, you have the option to take the user to account signup form. If you are looking for a creative login form for a modern website tepmlates, then this the best option.
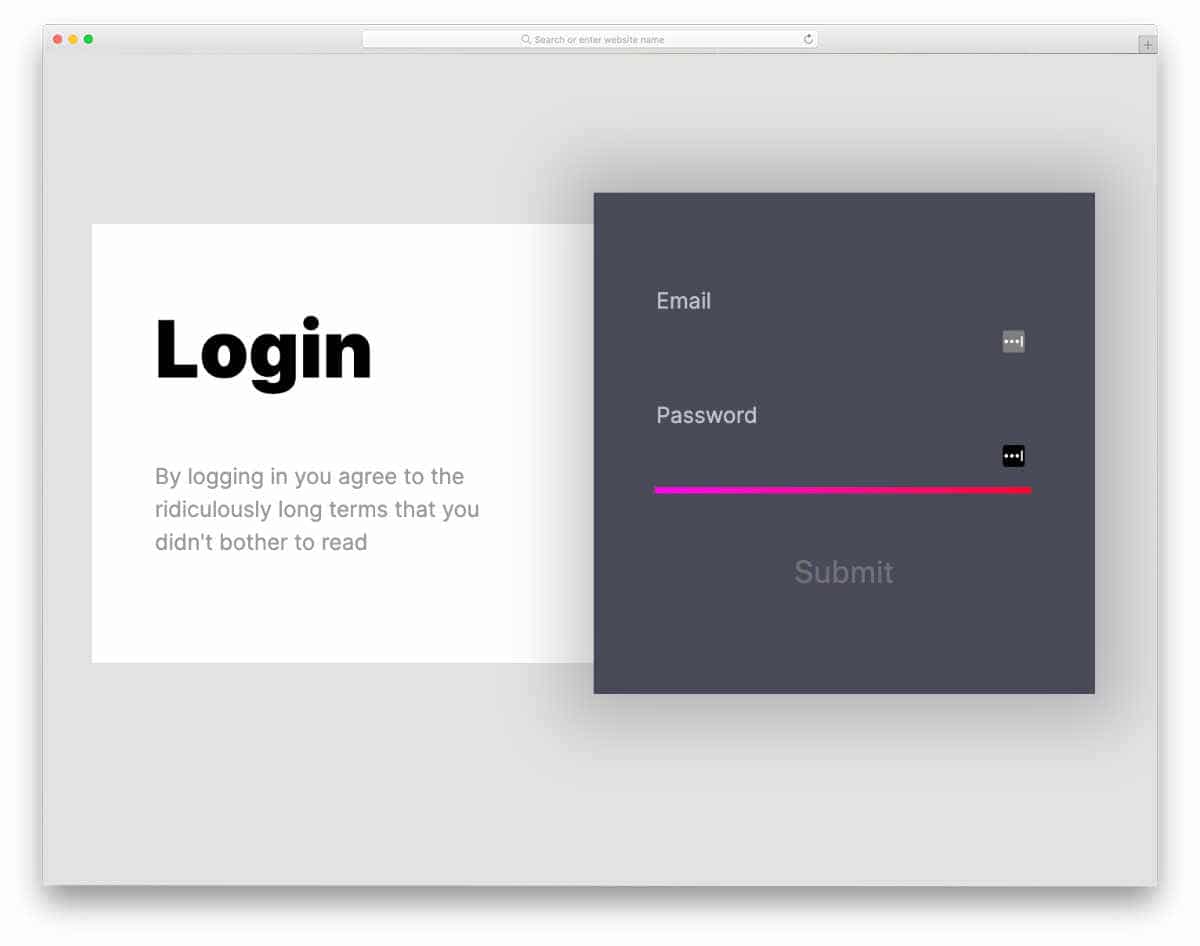
Login Form 2
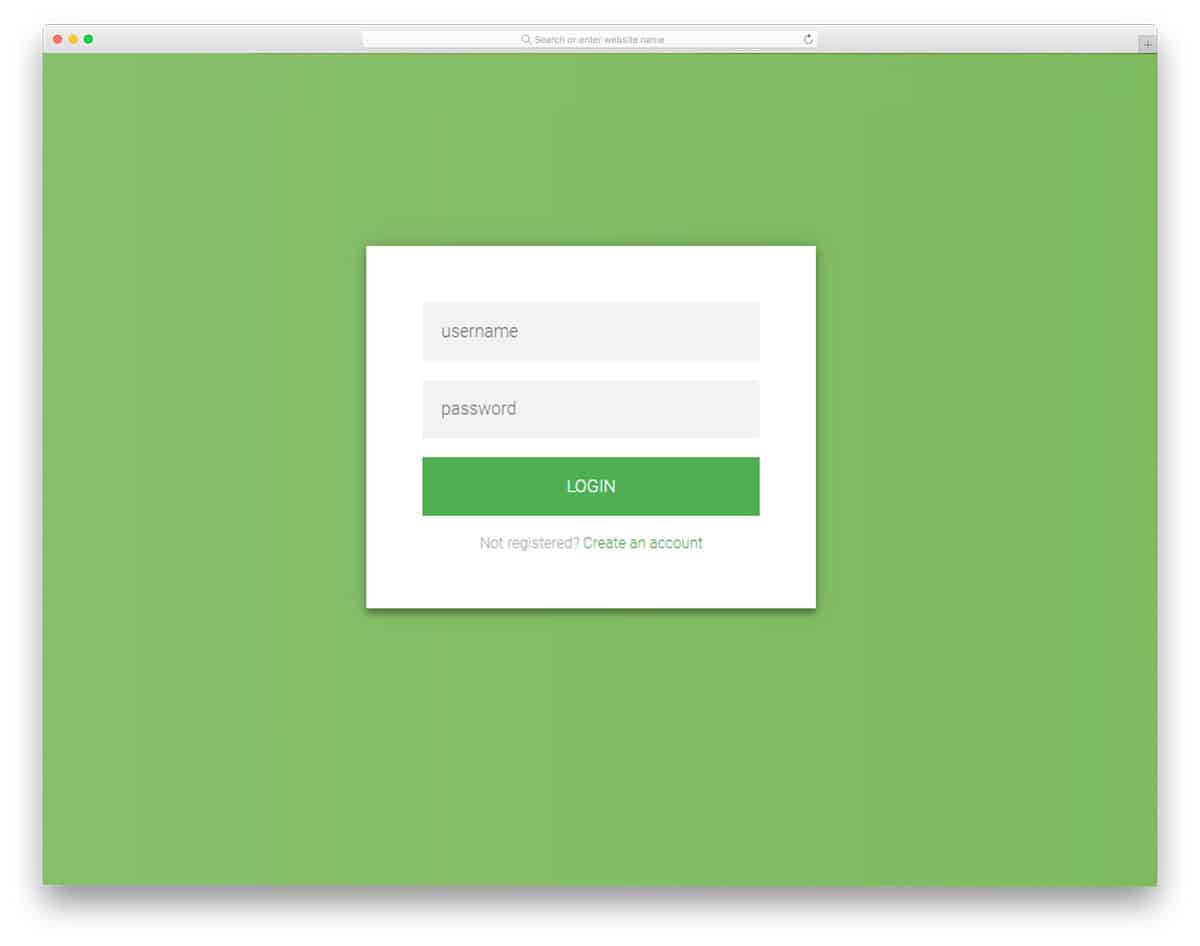
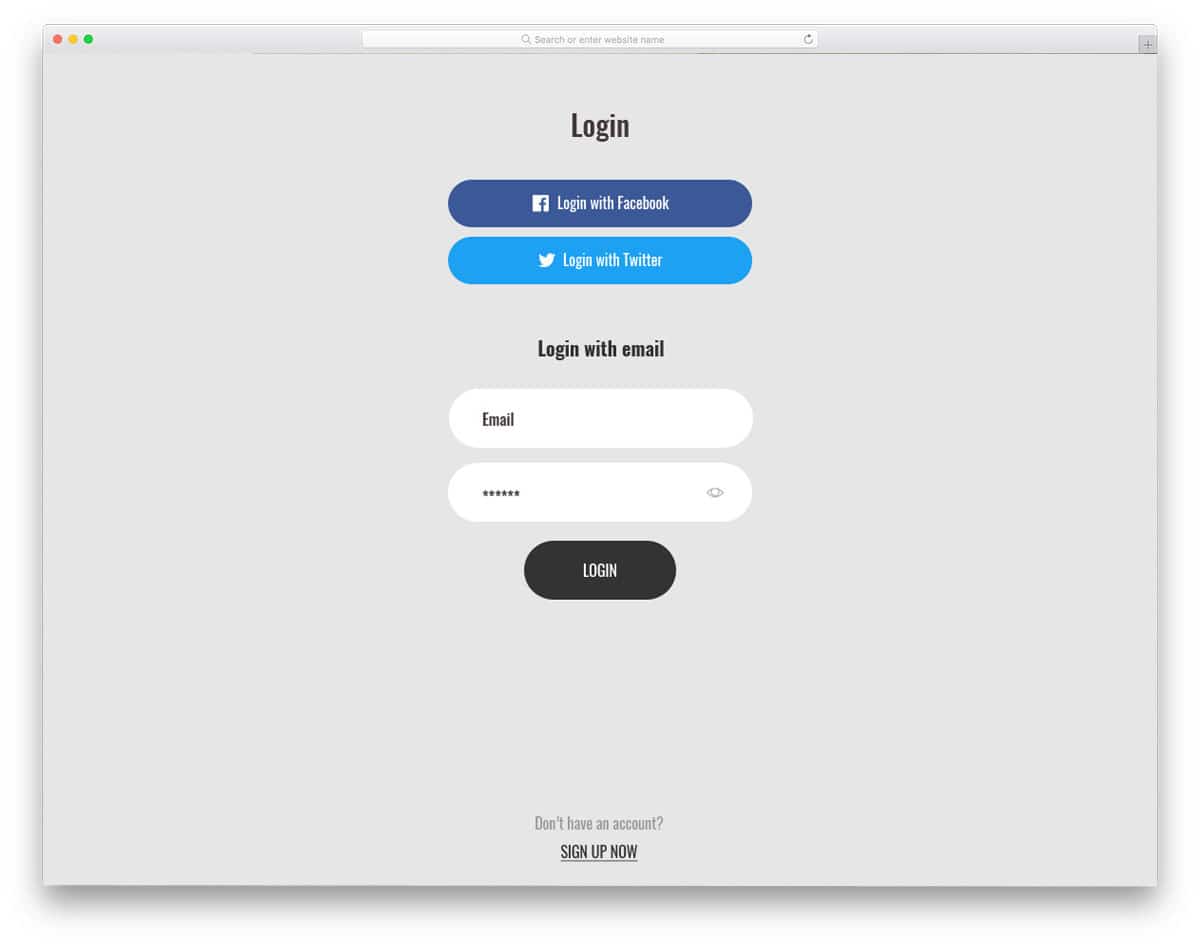
The second login form version is designed like a mobile app login form. Though this template looks simple, minute detailing done using visual effects make this template a unique one. On the clean white background, the texts are clearly visible for the users. Most of the free login forms won't give you the option to see the password, but with this template, you can see and hide the input password. To indicate the users which form field they have selected, small form line loading like animation effects is used. The developer of this template makes use of the gradient color effectively.
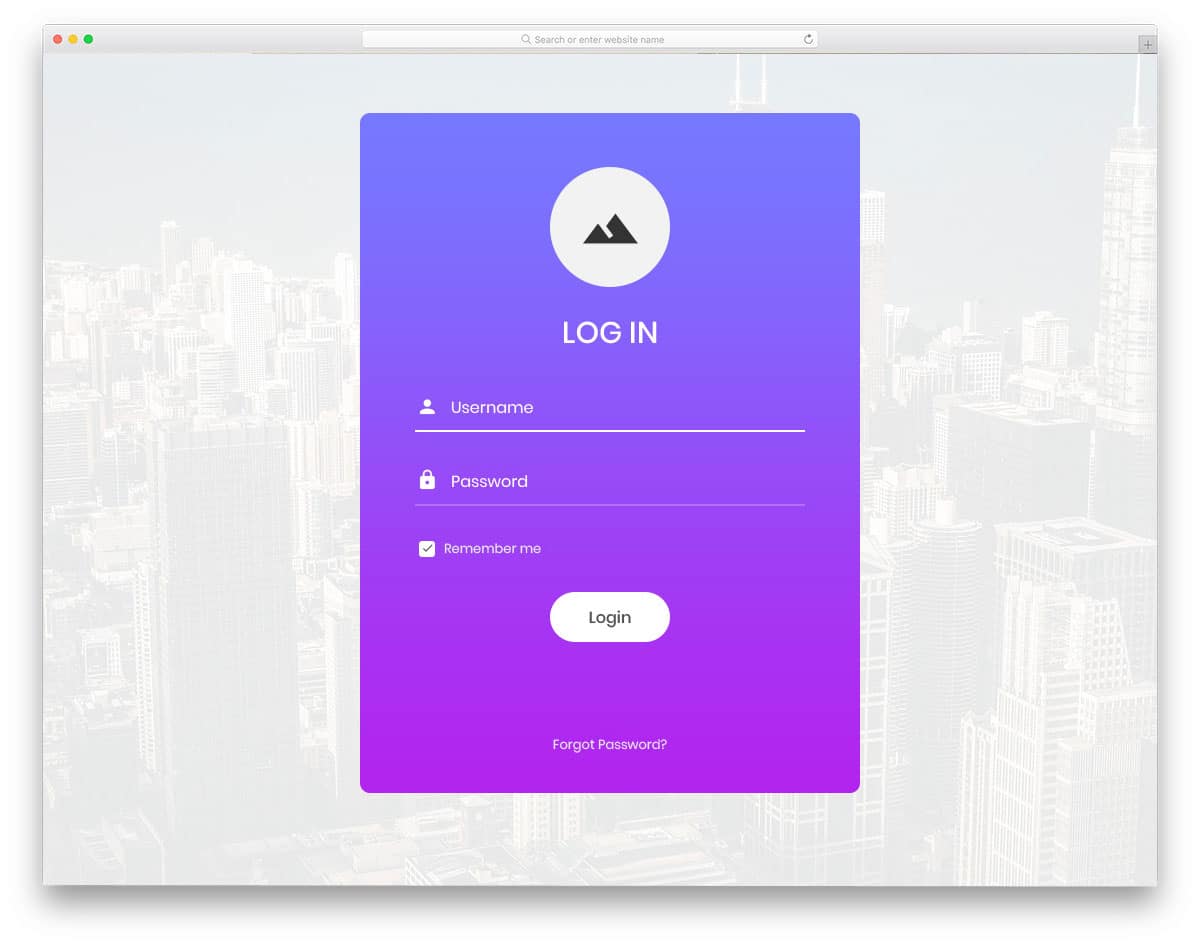
Login Form 3
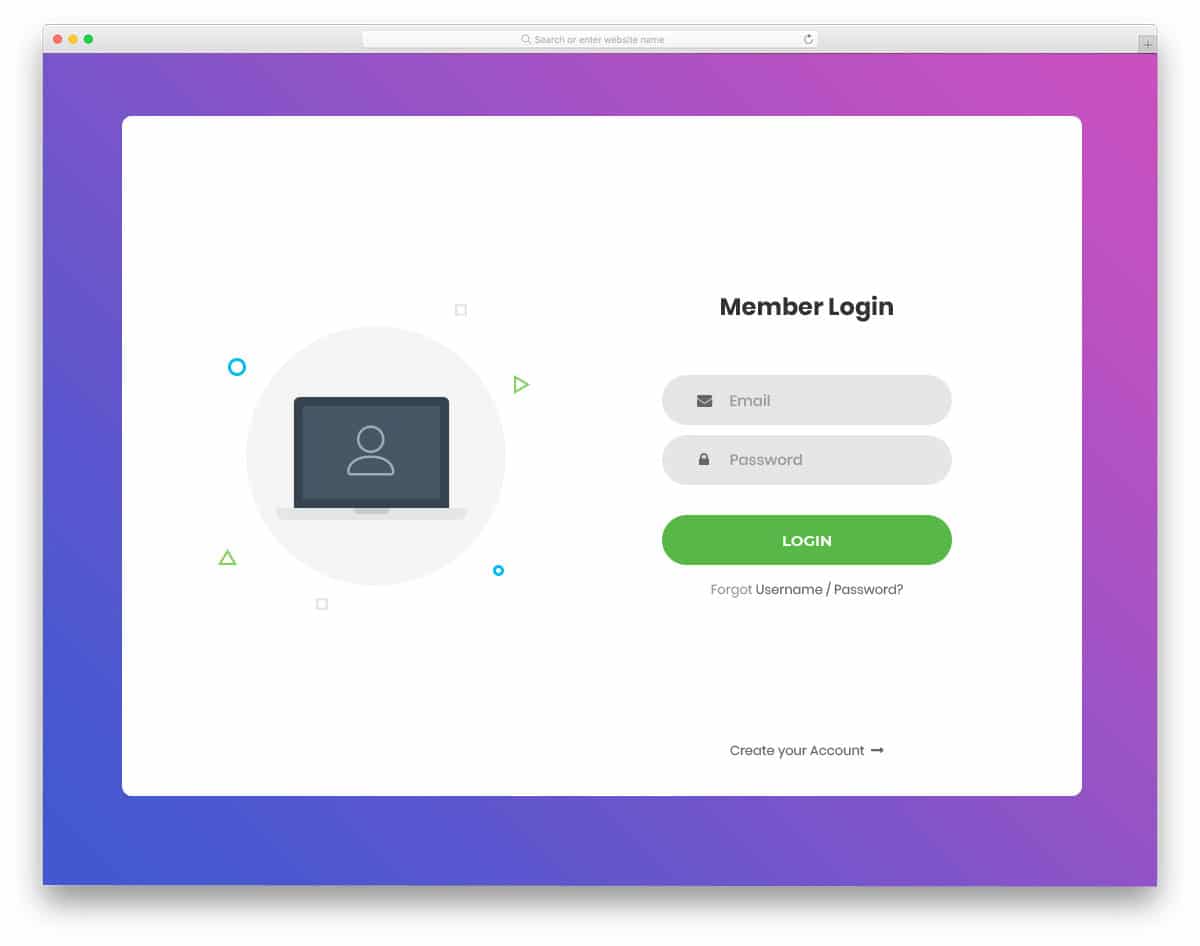
Login form 3 is quite an opposite to the second version mentioned above. This template uses gradient color for the form background and white animation effects for the form fields. You can change the image background if you want or else you can just use the form for your site. This login form gives you the space to add "remember me" option at the bottom. Even though many of us are using password management tool, still this option becomes handy for many users. At the top, you have a big space to add your logo. If you are making a brand focused site, these small details will help you maintain the consistency throughout the website template design.
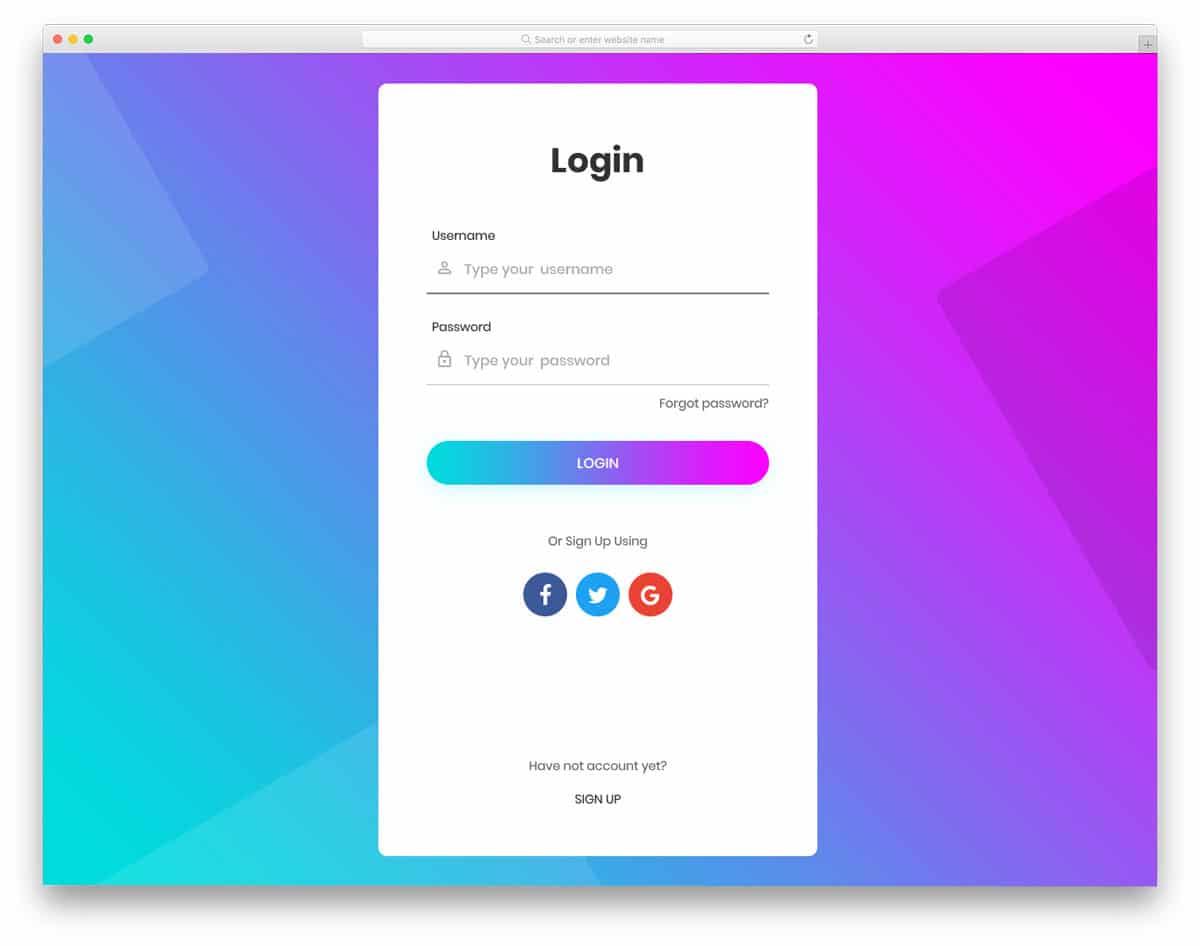
Login Form 4
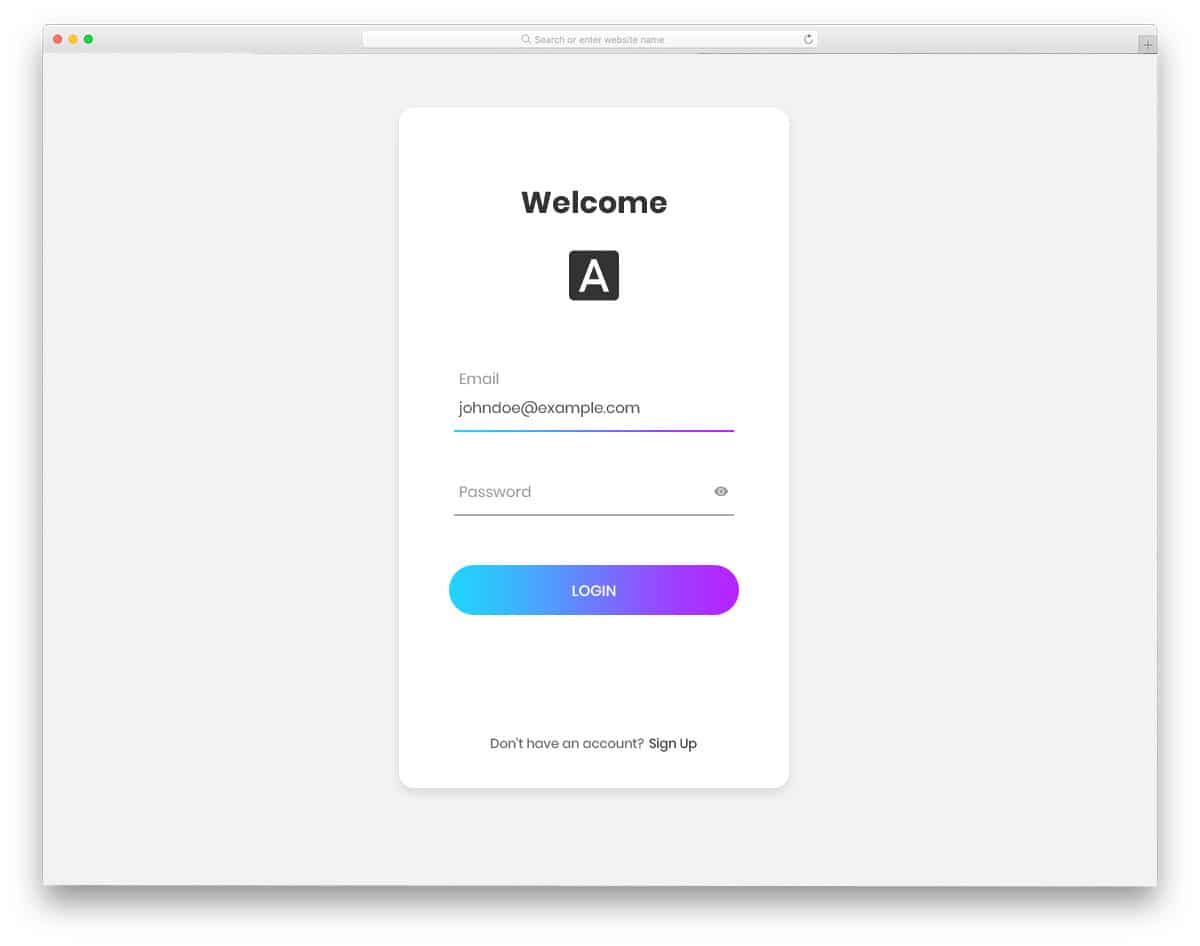
This is a long login form template, which gives you more than enough space to add all the form fields, social media profile links and signup link at the bottom. With the help of the latest HTML5 coding, this template gives you web elements with rounded edges to match the modern HTML5 website templates. Colors also look more natural with the help of latest CSS3 files. On the clean white background, the texts and web elements look cleaner on the login form. This form also supports mobile devices, so if you are looking a login form for your responsive website template then this form would be the best choice.
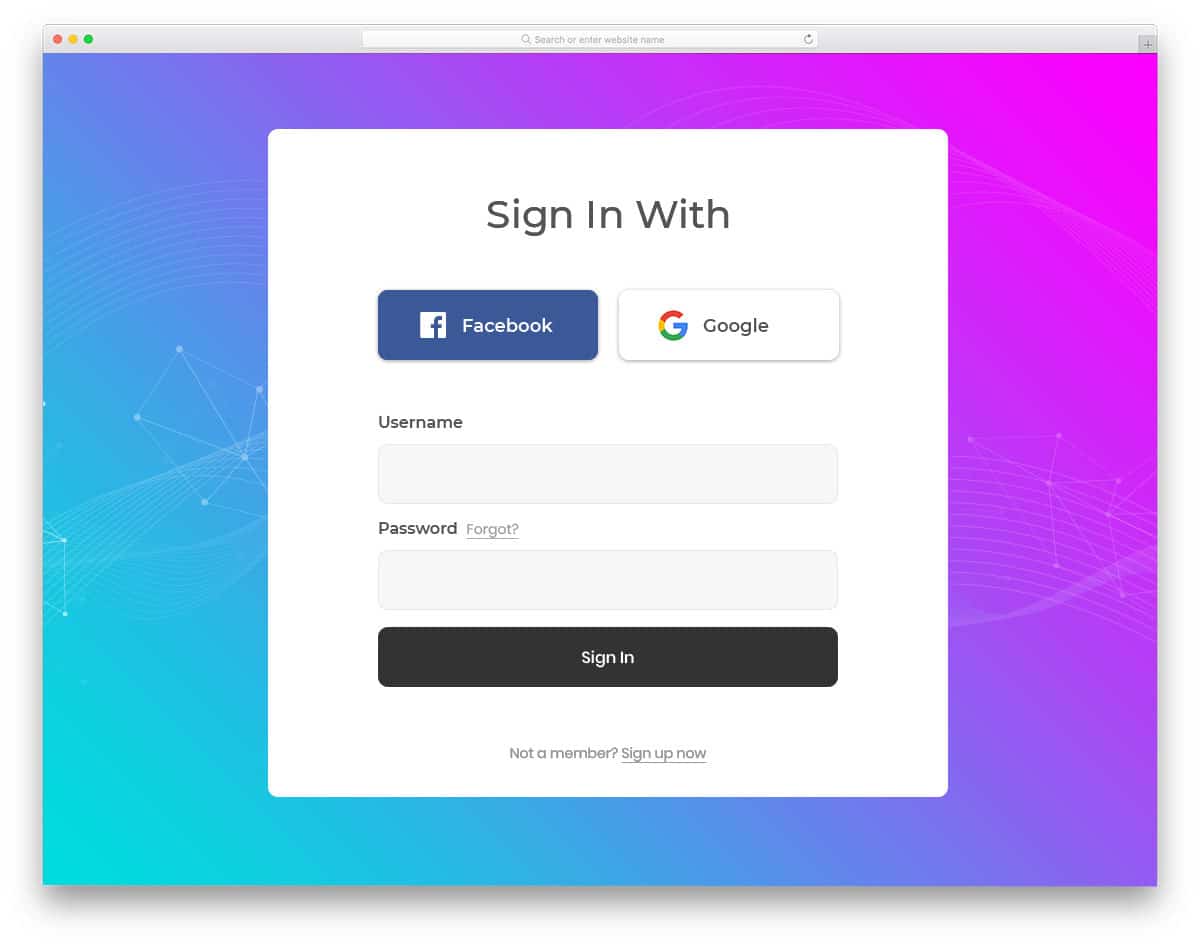
Login Form 5
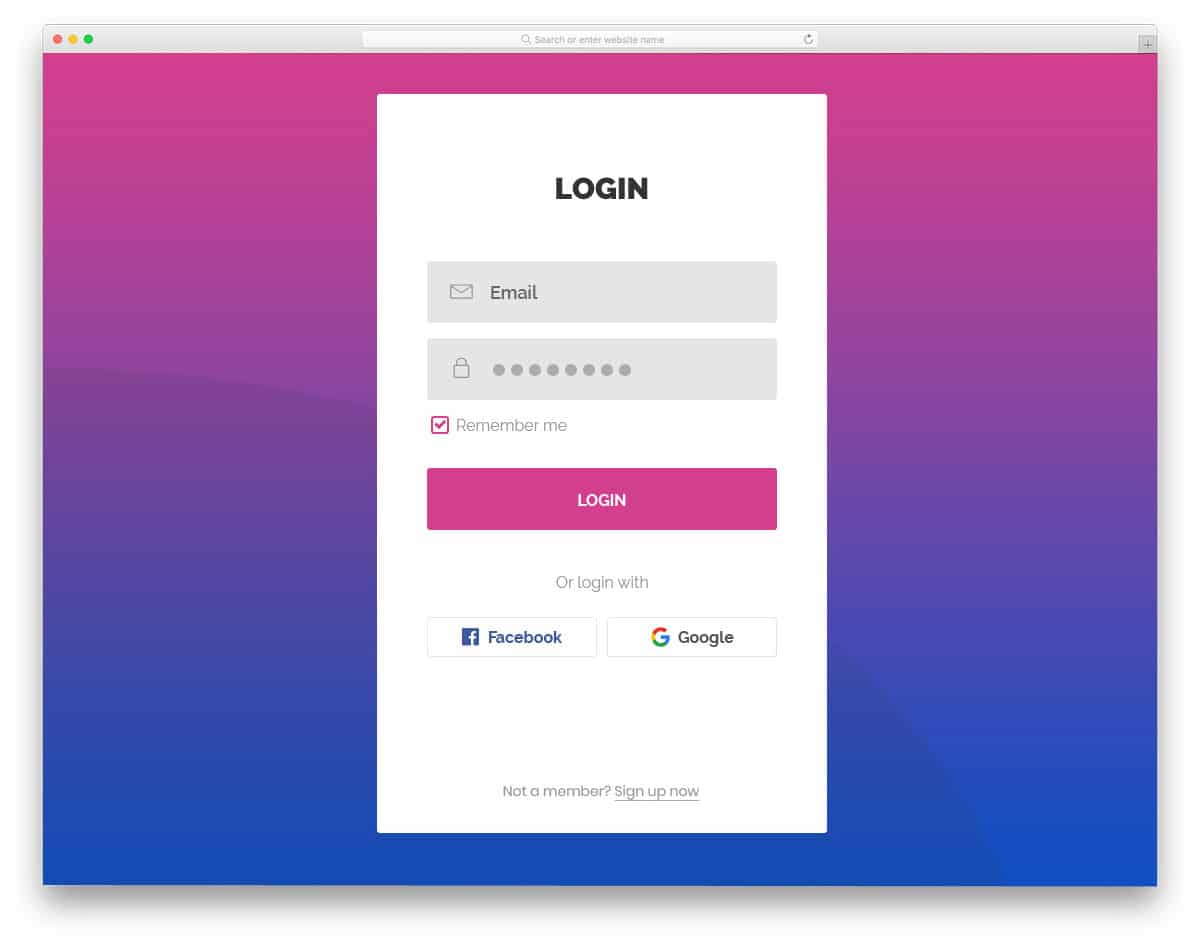
Login Form 5 is not only a trendy looking form but also has trendy features. Most of the sites are supporting social login methods to make the login process simple for the user. Remembering password for each website will be a difficult job, providing a social login option will save lots of time for the user. This template gives you the option to add social login option for Facebook and Google. Remember this is just a template with front-end functionalities alone, you have to manually work with the social media platform API's to make it a completely working form. The bold texts and big web elements make interaction with this template an easier job even on small screen devices.
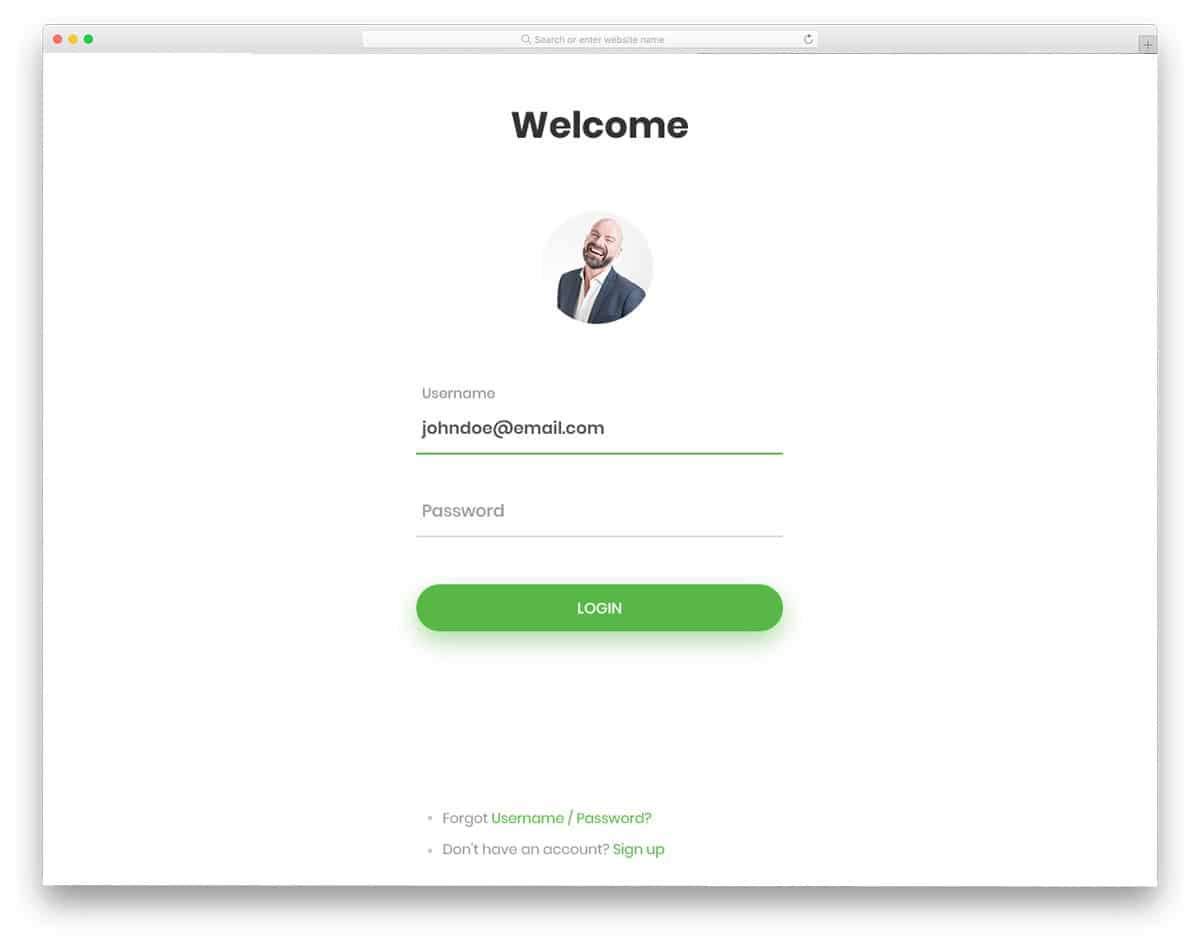
Login Form 6
Login Form 6 is a minimal looking login form. With the borderless design, this template effectively makes use of all the spaces given. Another advantage of this borderless design is this template easily adjust to the small screen devices. Hence the user will experience a uniform interface design across all devices. This form gives you the option to add a profile image, username and password form field. In order to differentiate the call to action button from the clean white background shadow effects are used. In the demo version this form uses green color scheme, if you are following different color scheme in your website template, you can customize it easily. This form is a perfect choice for minimal design website templates.
Login Form 7
Login Form 7 is a classy looking bold login form template. With this form, you get both social login option and also password show and hide option. To match the minimal design of this template, the visual effects used is also mild and simple. This form also follows a borderless design and give a floating web design. The rounded corner helps one to easily identify that this template is made of the HTML5 framework. With the bold typography, this form design goes well with the creative website templates and news website template. The only thing which you might consider changing is moving the signup option little higher, in the default design, it is placed in the footer. Because moving it a bit higher will improve the signup option visibility.
Login Form 8
Login Form 8 is an elegant looking simple login form. With the simple neat design, the creator of this template gave us a professional looking form. Use of shadow effects and natural looking web elements this login form is the best example of making use of latest HTML5 and CSS3 framework. All the options are placed in a reachable position, so the user no need to search for the options. Just below the password form field, you have space to add account recovery option. The floating card like design looks elegant on the latest quad HD smartphone screen since the pixel density is high in those screens, the form feels like popping out of the screen.
Login Form 9
If you are looking for modern login form for your mobile application or web application, then the Login Form 9 is the best option. This form is also a long login form just like the login form version four mentioned above. Login Form 9 follows the latest application UI/UX design, hence it will make an easy fit with the modern web design and app design. Since both the background and form field uses a same white background, shadow effects are used to differentiate the form fields from the background. Social media login option is shown just below the login form fields.
Login Form 10
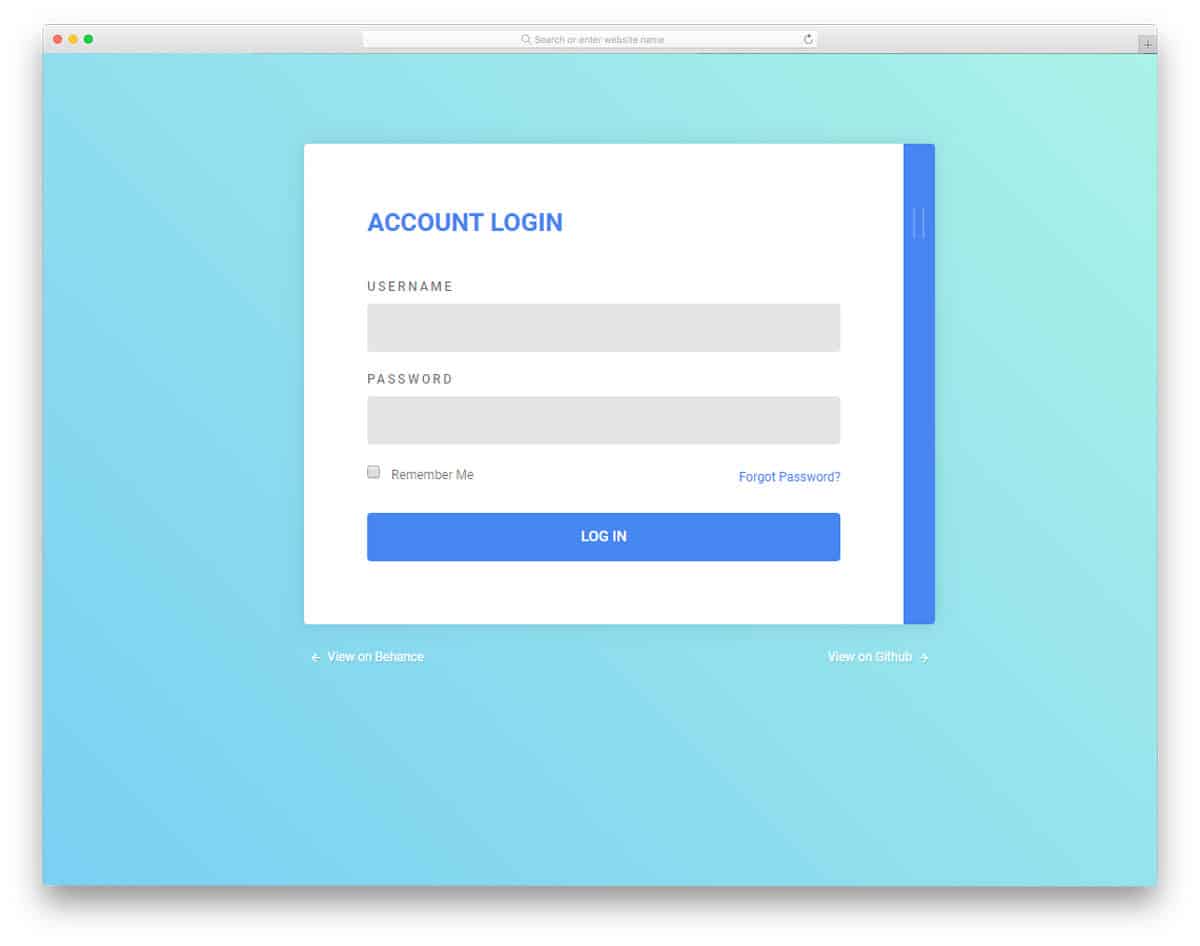
Login Form 10 is a professional looking login form. This form would be the best addition to business sites and application based membership sites. The web elements used in this form are more boxier, the edges are not rounded like you see in other free login forms in this list. Text labels are used to show the user what detail needs to be given in the respective form fields. This template also gives you the space to add remember me option, again this is just a framework. To make this template completely working you have to manually do the backend work. Since all the front-end works are done perfectly, you needn't worry about it unless you need to customize the form template.
Login Form 11
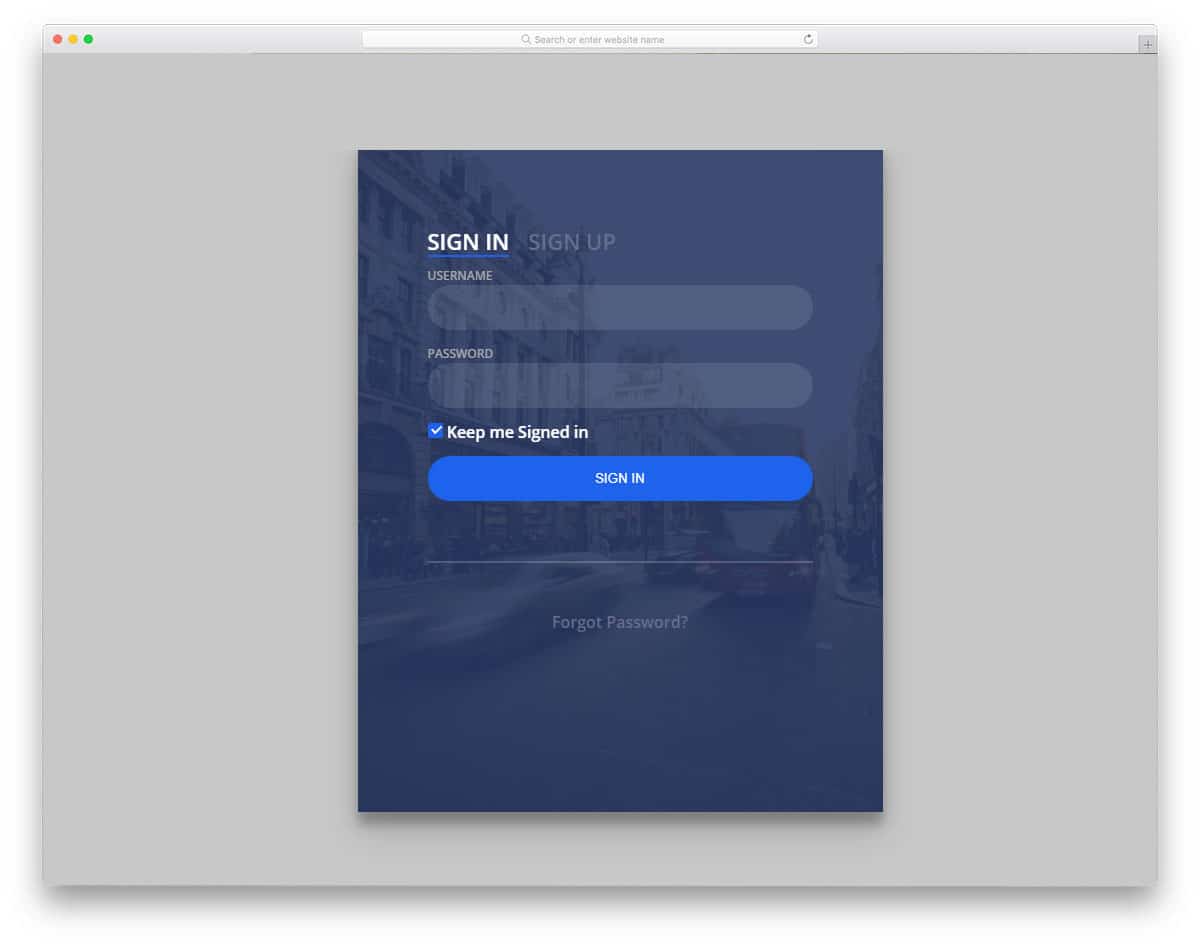
Login Form 11 is a hybrid of form version four and form version ten mentioned above. It is a long form with boxy rectangular web elements. With this form, you get the option for both to keep users logged in and social media login option. Since it is a full-page login form the designer has used gradient background on which the white login form looks attractive. The white background of the form also makes the readability easier on all types of devices. Like most of the modern website templates, this form is also optimized for the mobile views and all types of famous browsers.
Login Form 12
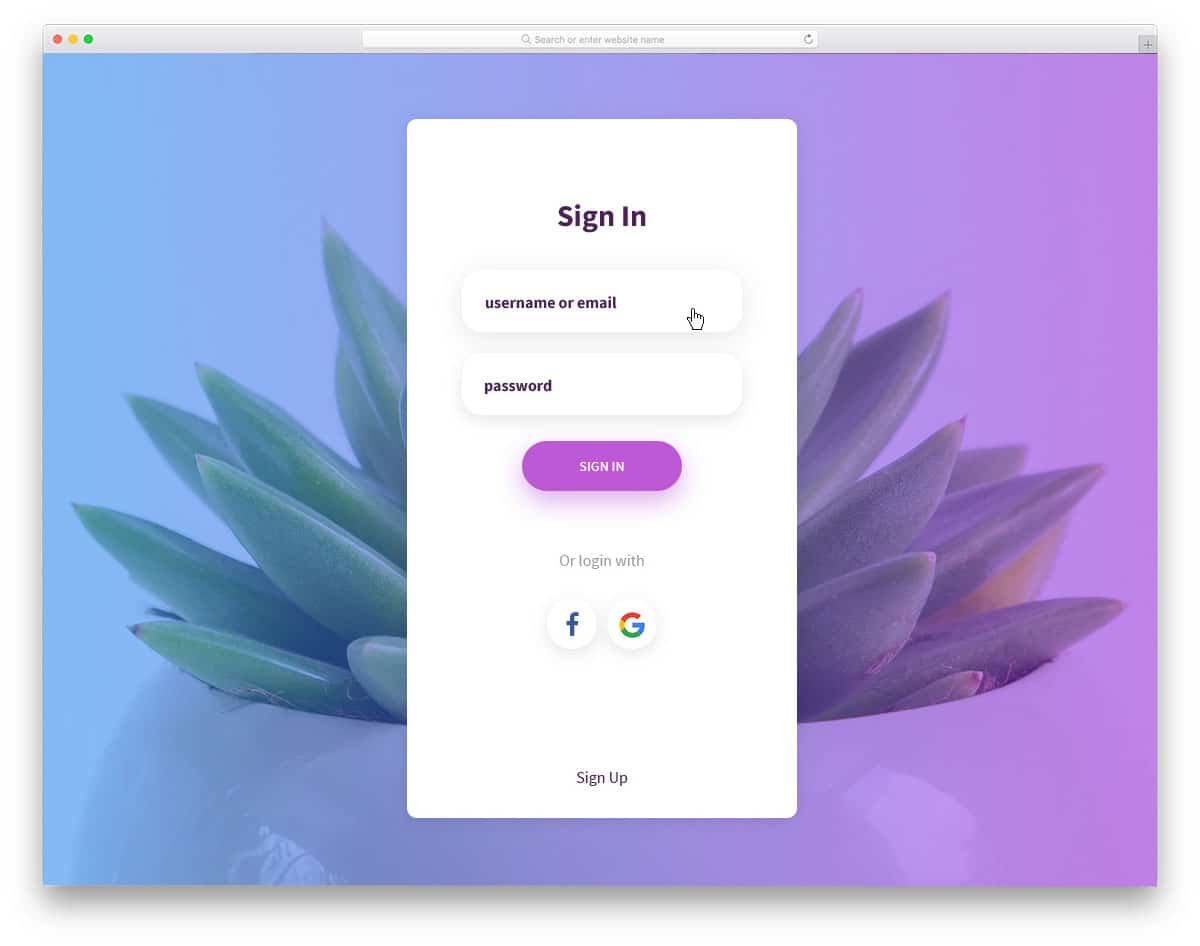
Login Form 12 is a perfect login form template for listing website templates and other types of website templates for communities. To fill the full-page design of this template, image background is used with bright color overlay. Since this form uses a borderless design, an image background will make this form looks clumsy, hence the use of blue color overlay is a wise design idea. In this login form, you have the option to add a profile image, username and password form fields. This login form uses blue color as the default color scheme, for the hover effects and other animation effects. If your website template follows any other color schemes, you can change it easily since it uses the latest CSS3 framework.
Login Form 13
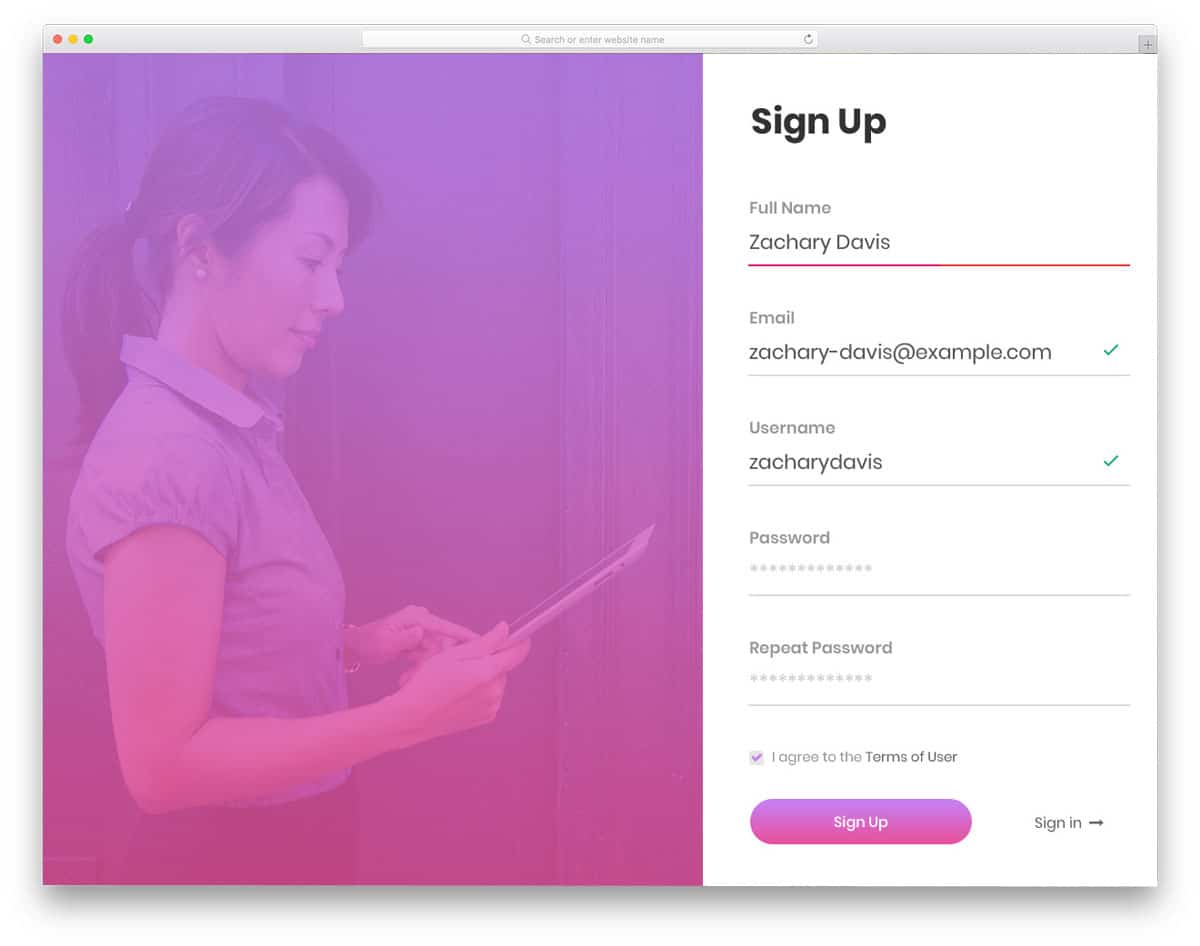
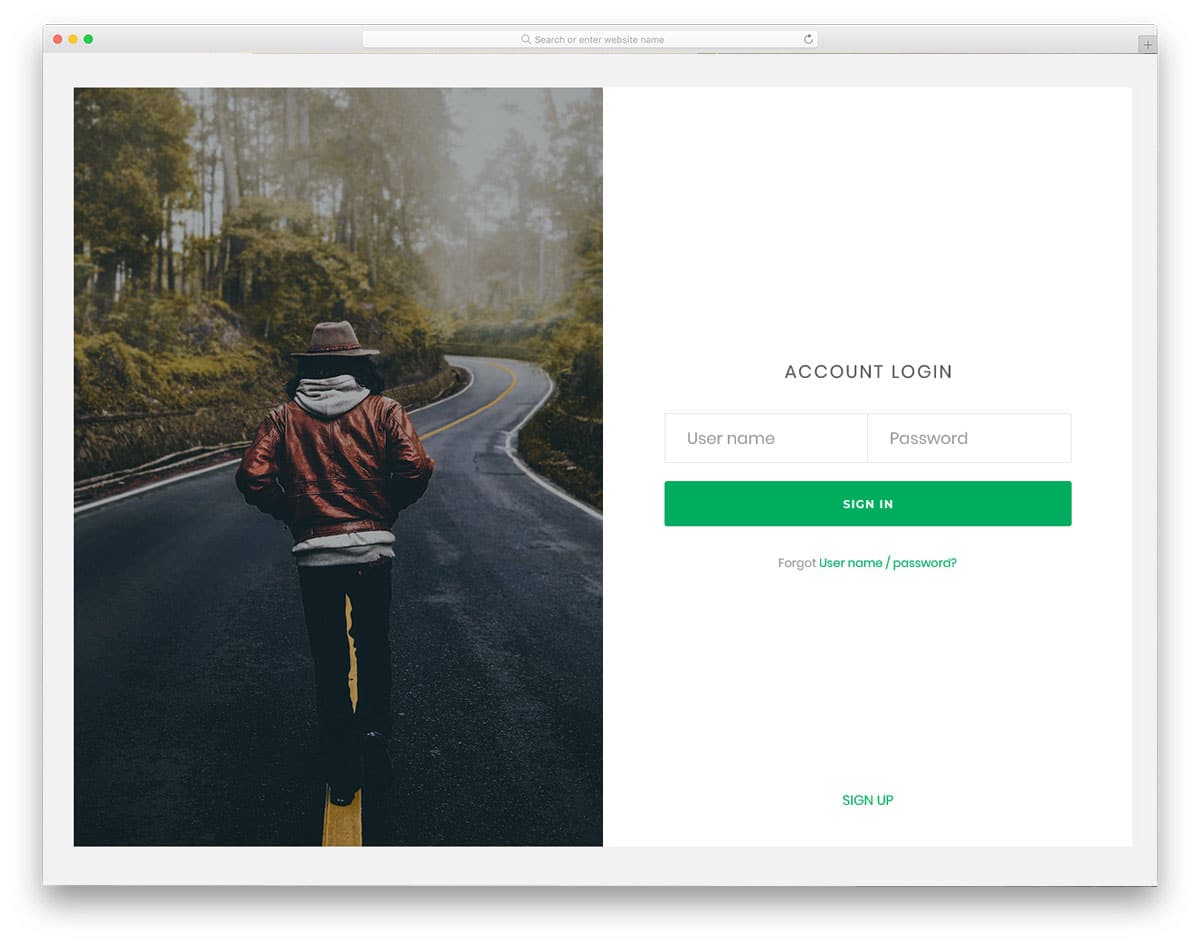
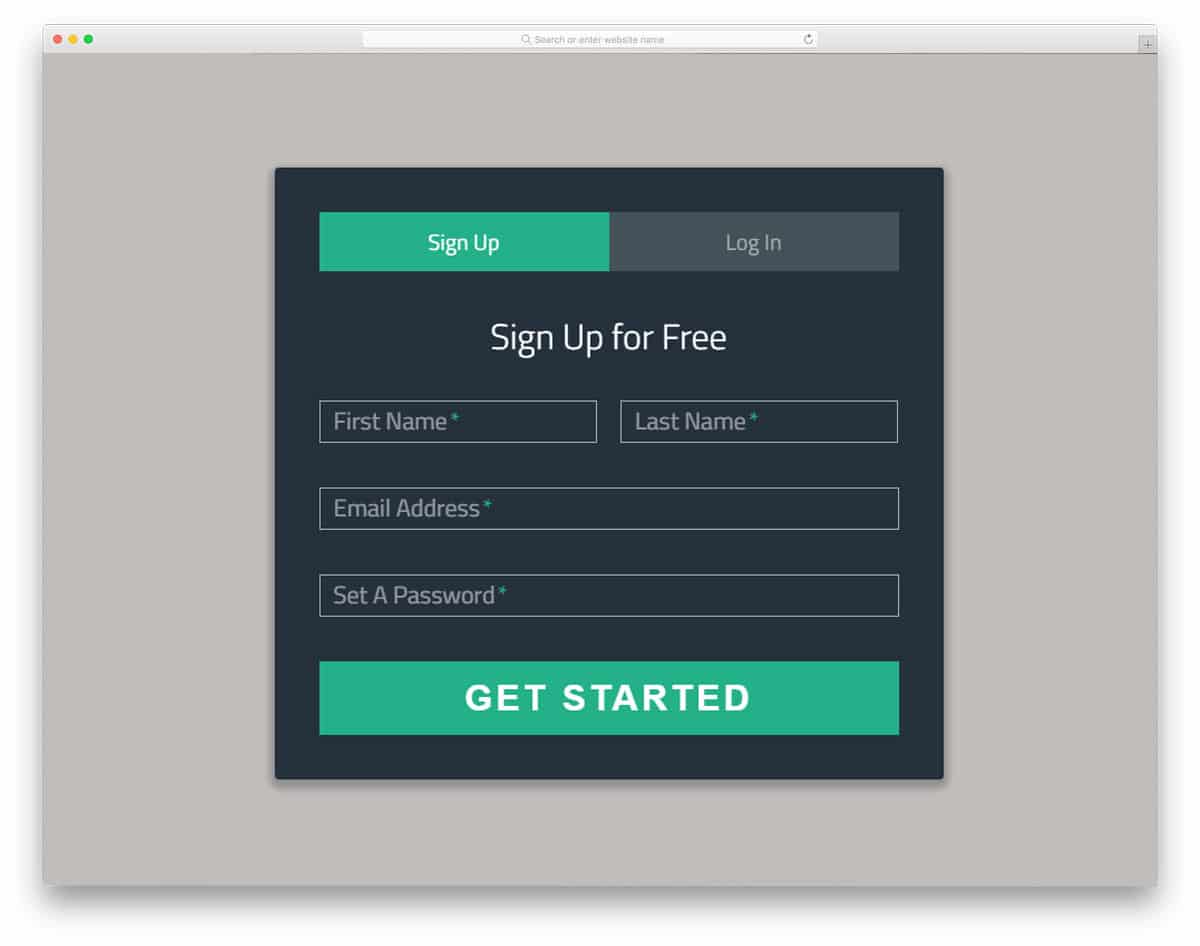
Login Form 13 is a perfect login form for a business website templates and other consultancies related website template. Instead of using a full image background, this template uses split screen design to make use of the full-page design. On the left major portion is reserved for adding images, which you can use to say about your organization or latest news. To the right, you have the user signup option, at the bottom you have the option to switch the form to user login form. The signup form supports field validation to make sure that the user has filled all important fields. With big bold texts, this template makes readability easy in both small screen and big screen devices.
Login Form 14
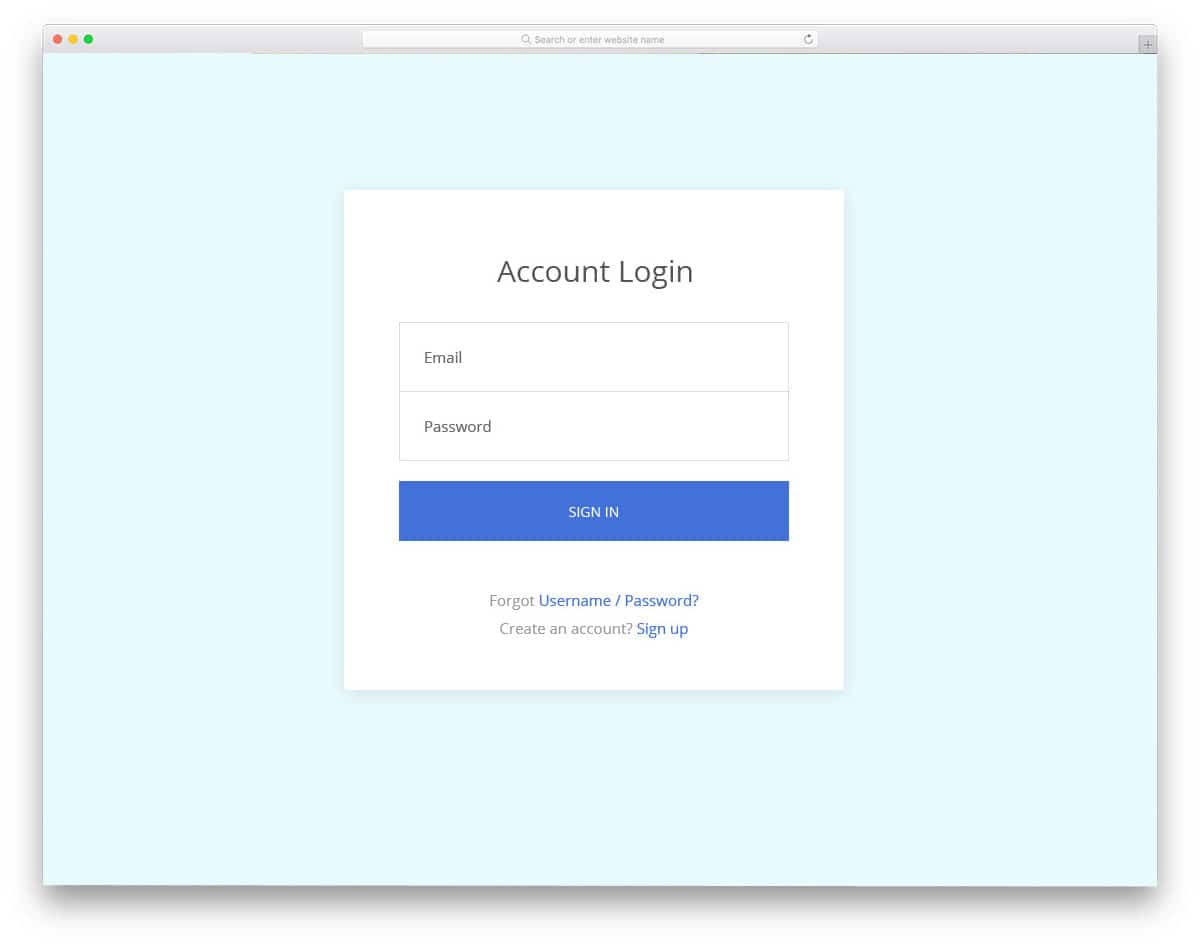
Login Form 14 is a simple and minimal style login form. If you wish to use this template without any changes, then this template is a perfect option for minimal websites. With only black and clean white color scheme, this form template uses the common minimal website template design style. This form gives users the option to show and hide input password characters. Login Form 14 is fully functional from the front end, so you no need to make any basic development work again. All you have to do is to take care of the backend work and do other integration works.
Login Form 15
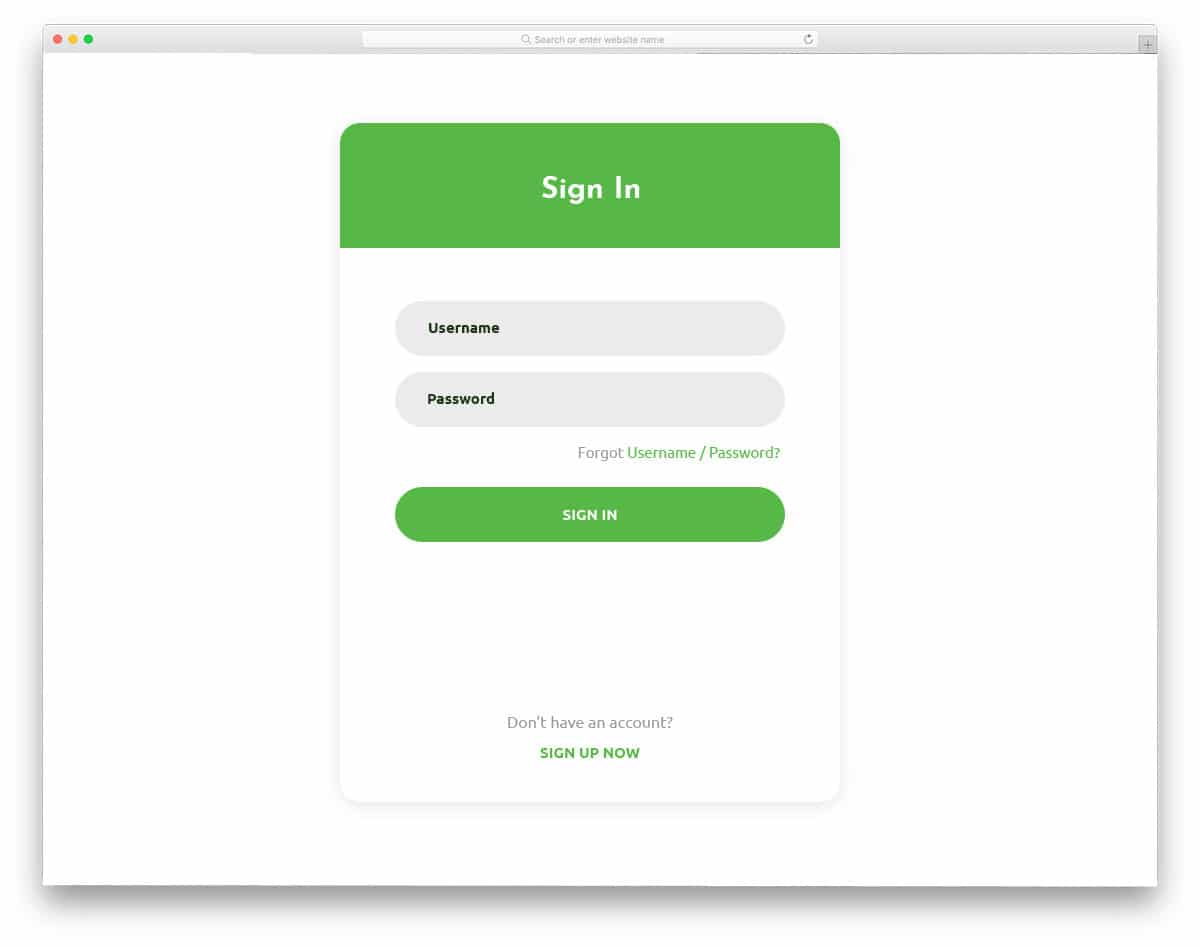
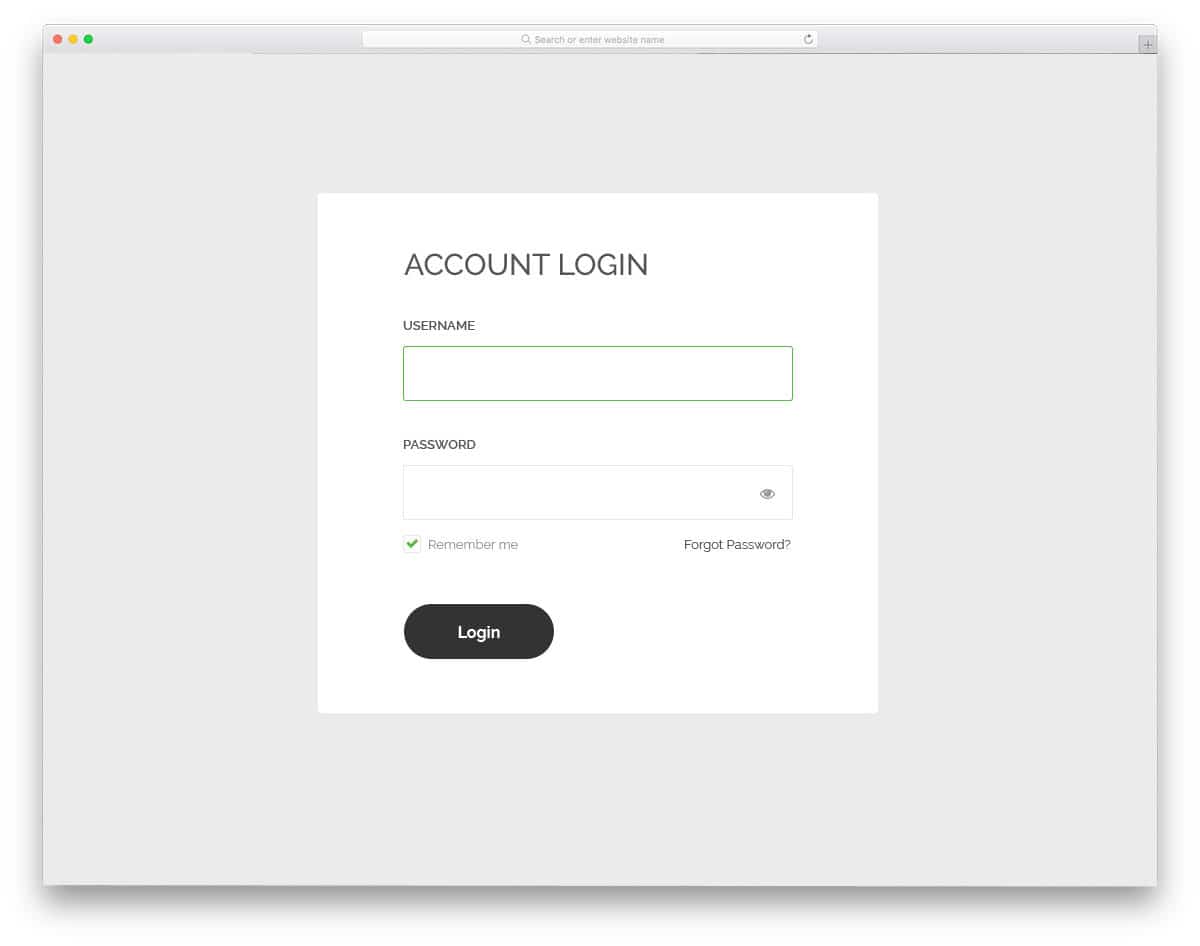
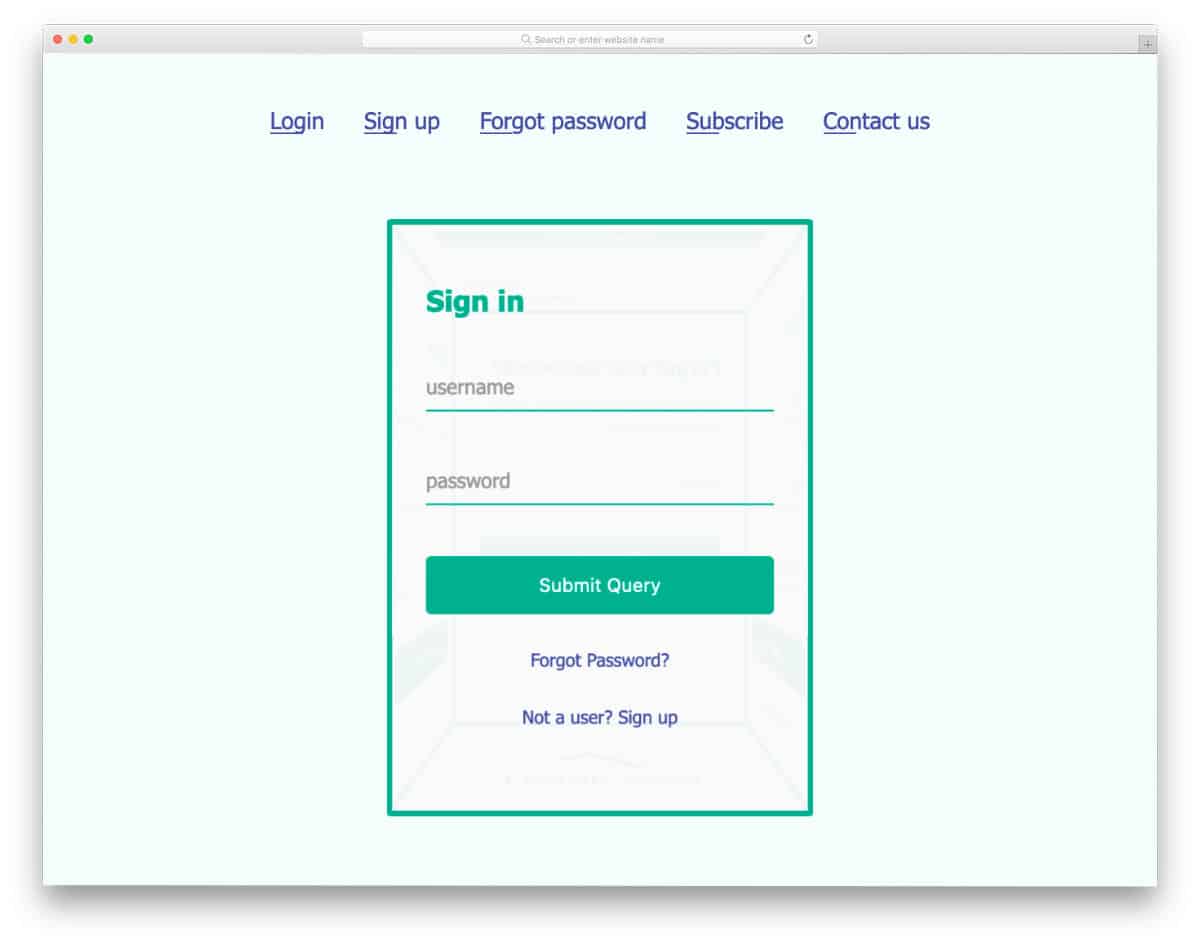
Login Form 15 is a tweaked version of the fourteenth version form mentioned above. This form also uses clean greyish background and a neat contact form at the center. A small portion is reserved at the top to show images and bold "Sign In" text. This template does not use attention-grabbing animation effects, but the visual effects used a sleek and clean. To indicate the user which field they are editing, green lines are used. This form uses green color as the primary color scheme. You also get space to add keep the user logged in option just below the password form field section.
Login Form 16
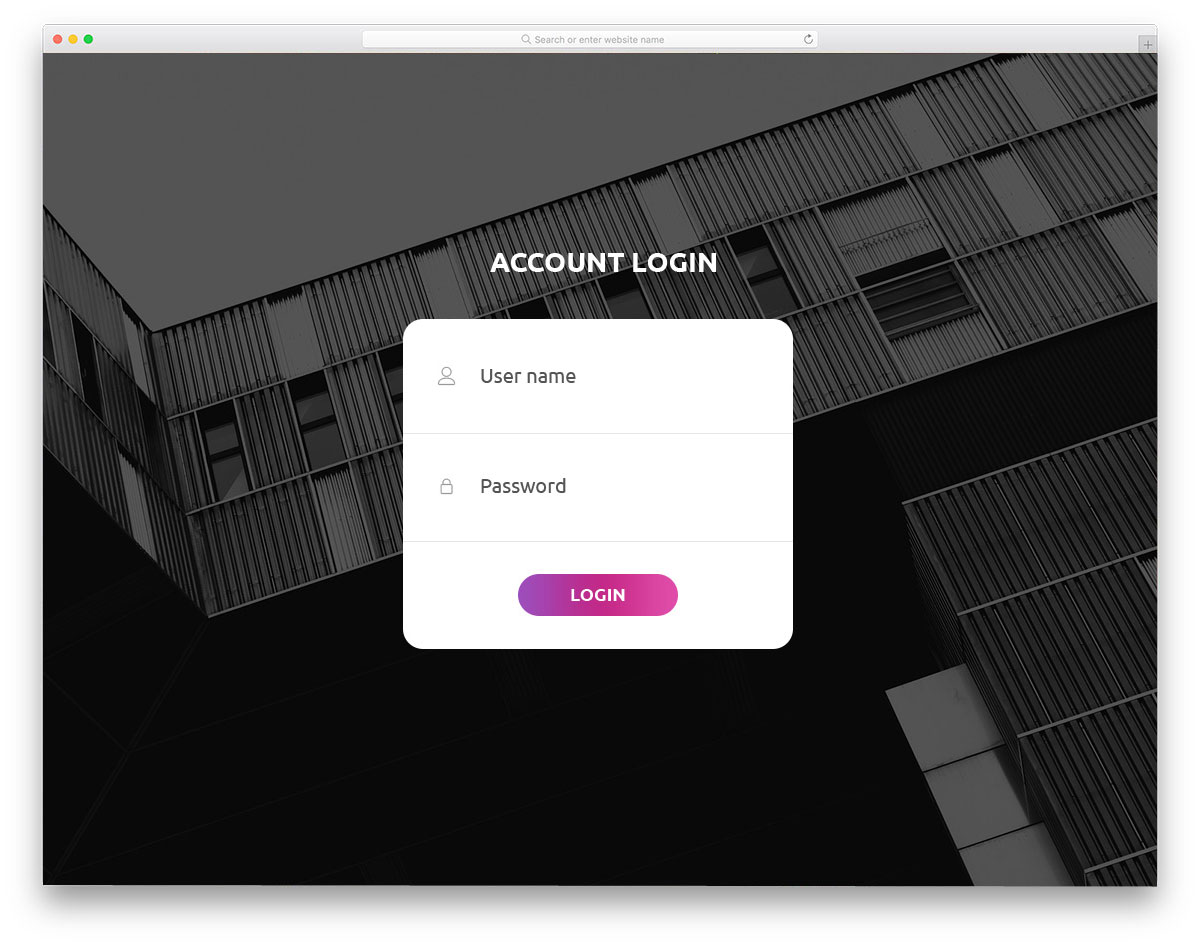
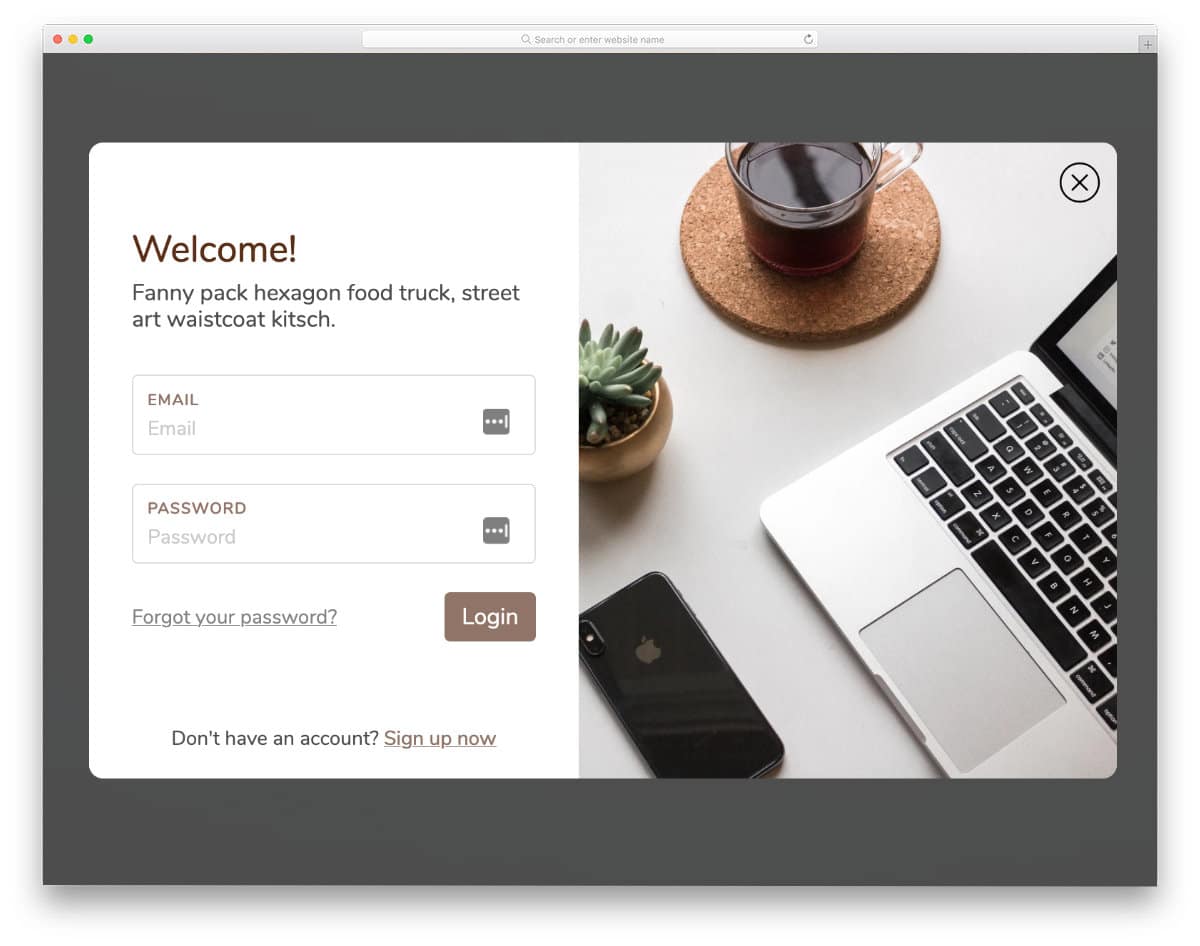
Login Form 16 can be used for construction website templates as such without making any changes. Form labels and line icons are used to indicate the information to be filled in the form field. Visual effects are used intuitively to make use of the given spaces. The default form size is smaller, so you can use it anywhere you want on your website. But in the demo version, the form is displayed as a full-page form with an image background. Since this form is wrapped well within a white container box, clean image background is used without any color overlay.
Login Form 17
Login Form 17 is a split screen style login form template just like the form thirteen mentioned above. Instead of using the entire page this template uses a boxed-width style. The screen split equally so that both images and the contact forms can be added freely. The image on the left side can also be used as an image slider, if you are looking a login form for a photography website template, this style would fit perfectly. On the right side, the login form is made to fit well in a single line, visual effects are used to highlight the current field.
Login Form 18
Login Form 18 is a corporate style form. With neat design and professional color scheme, this template makes a perfect fit for modern corporate website templates. The full-page design of the template is handled effectively with the split screen design. Boxy form fields give you more than enough space to show bold texts neatly and clearly to the users. Animation effects are used smartly to make use of the given space effectively. Just below the login call to action buttons you have the option to add social media login and signup option. This well-coded form template can be added to a website template or integrated with any other platforms easily.
Login Form 19
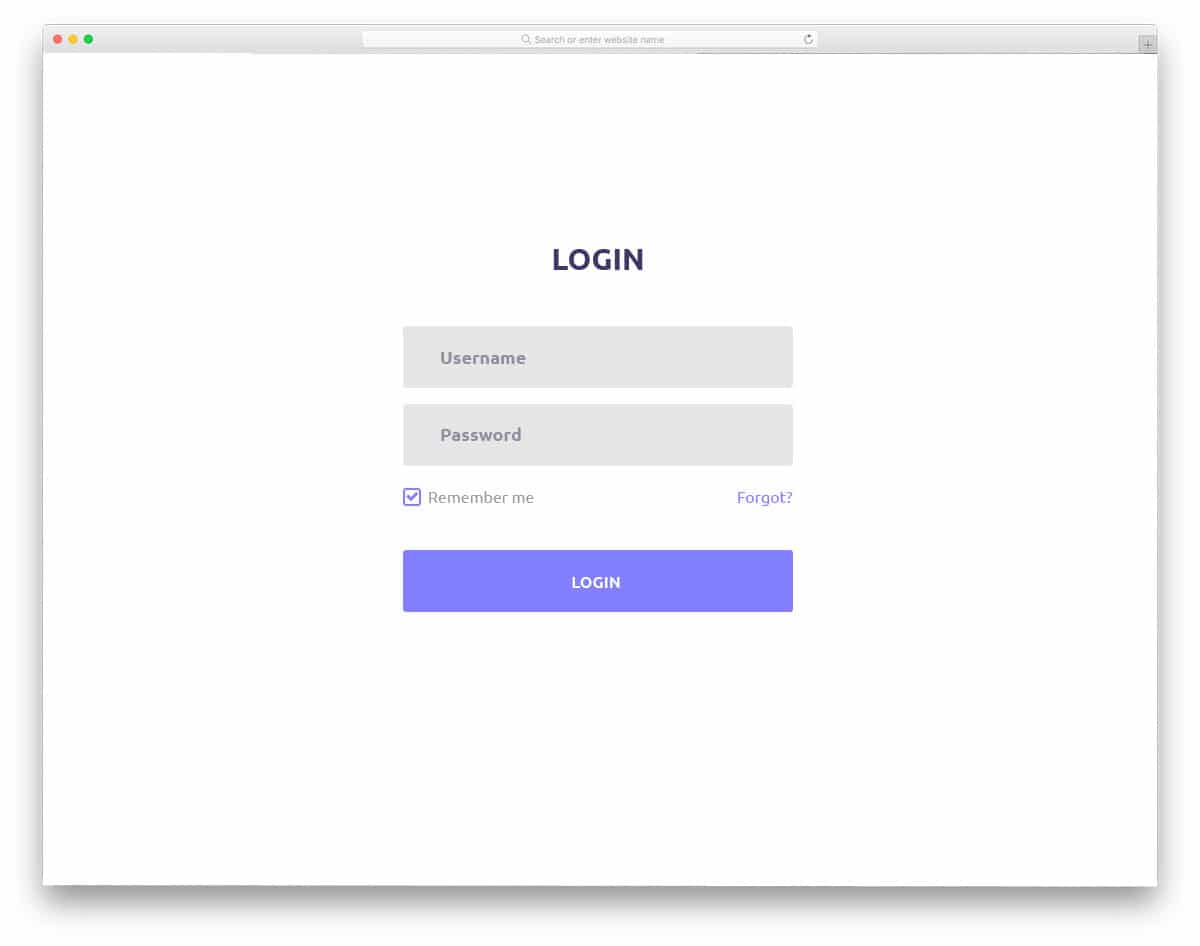
Login Form 19 is a typical login form template which has all the design and features you will expect normally in a login form. With a large rectangular form field this templates gives ample amount of space to show texts neatly to the users. The clockwise filed indication animation is neat without lag. Equal space is given to texts and fields to make it look clean. This form uses latest HTML5 and CSS3 framework, hence developers will find it easy to work with this template.
Login Form 20
Login Form 20 is a neat one line login form. With this straightforward template, you get a neat looking form. The username and password fields are added side by side to make the form fit within one line. If you are using a one-page template you can use this form on your site. The hover effect of this form uses gradient color which is similar to the background color scheme. Since this template uses the latest CSS3 framework, editing the template will be an easy task. Just below the sign-in form, a call to action button, you have the option to include the account recovery feature.
Login Modal
Login Modal is an animated login form design. For the first time, you have to scroll down to access the login form, and after that, you can easily access the login form by clicking a button. The login form entry and exit animations are kept smooth so that the users won't have any problem in accessing the login form. Apart from the animation, the login form is neat and simple to use. The split-screen design gives you more than enough space to add both login forms and images. If you are looking for interactive Bootstrap4 free login forms, this code snippet will come in handy for you.
CSS Cube Login Form
As the name implies, this login form uses a Cube design concept. The 3D-ish effect is well-balanced in this design, which most users will love. Very subtle hover animations are used, and colors are handled smartly to differentiate the call to action buttons and the selected form fields. Though the design looks a bit complicated, the code script is very simple. The whole design is made using the CSS3 script. Hence, the animations are buttery smooth, and the elements look more natural. If you want to try a unique responsive login page template for your website or application, you can shortlist this design.
The Prismatic Forms
The prismatic forms template is a little elaborated version of the Cube login form concept mentioned above. When you switch between the forms or submit information, a cube-like transition effect is used to show the next page. The form box rotates along all the axis, so the creator has used different axes to show different information. For example, the form rotates along the x-axis when you move to the next form/pages, and the form turns in the z-axis to show the results. The entire code script is shared with you on the Codepen editor. You can utilize the code and can tweak it as per your needs.
Login Form by Tony Banik
This is an interactive login form design concept. The creator has played with hover effects in this design. Smooth and swift animation effect delivers the surprise element perfectly to the users. Since the whole design is designed based on the desktop interface, you have to recalibrate the design for mobile devices. The creator has mostly used CSS3 script in this design; hence, you can easily use this concept even in your existing design. Plus, handling this light-weight code will be an easy job for the developers.
Snake Highlight
Snake highlight design is another interactive login form design concept. In this example, the creator has used animation effects on the form fields. As the name implies, the retro snake game-like concept is used to highlight the form fields. Because of the simple and neat design idea, this login form can be used on all types of websites. Plus, you don't have to calibrate the entire design for the mobile version. Since this template is designed using the latest web development script, incorporating the code in your design and fine-tuning, it will be an easy job.
Responsive Signup/Login form
Like few other free login forms in this collection, this one also has both login and sign up forms. The creator has used an elastic car switching animation when you switch between the forms. Smartly calibrated animation effects let the user fully enjoy the elastic nature of the card switching animation. The entire code script used to make this design is shared with on the CodePen editor. Hence, you can easily edit and visualize the results before using it on your projects.
Material Design Login Form
This material design login form is a mobile-first interface concept. The creator has used simple animation effects to give an engaging user experience. Just like the design, the code script is also kept neat and simple. Only a few lines of Javascript is used in this design, so you needn't worry about loading issues. Though all elements work perfectly as expected, you have to fine-tune the design a bit for better results. The code script used to make this design is shared with your directly. Hence, working with this design and customizing it will be an easy job for the developers.
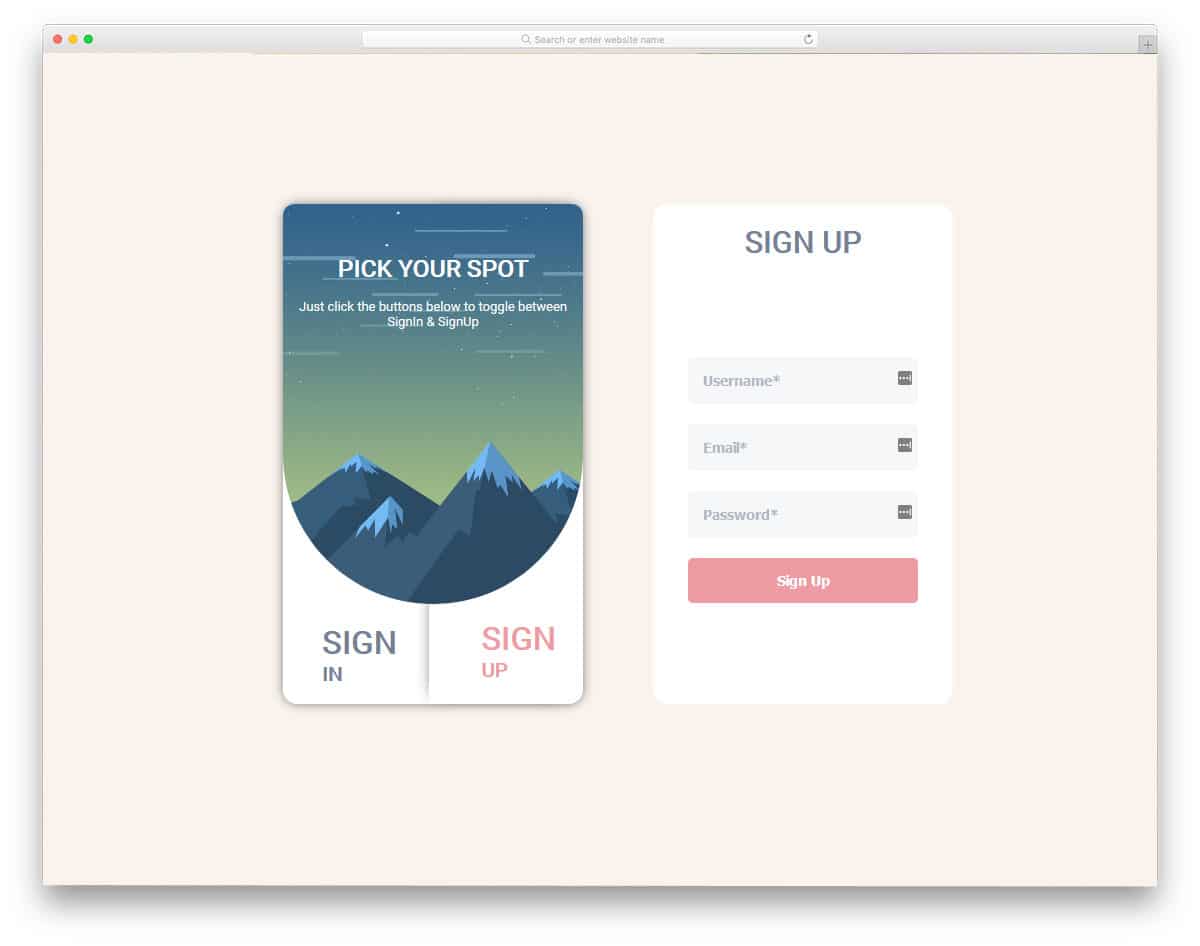
DailyUI 1 Login Form
If you are in search of free login forms with an interactive design for your mobile application, this design might inspire you. Since it is a concept demo, the creator has shown the selection form and the login screen on different pages. By keeping this concept as a base you can create a proper login/signup screen for your mobile application. Shadow and depth effects are used effectively to show the selected button. On the welcome screen, you have space to add an image background and text space to clearly mention what the user has to do. The entire code structure used to create this design is shared with you directly, so you can work with this form easily. Apart from little ergonomic quirks, this login form is one of the best free login forms on this list.
Log in/Sign up screen animation
This is a professional-looking login and signup mobile application screen. The long screen design gives an ample amount of space to list all form fields and other elements neatly within the given space. Instead of using a checkbox for "keep me logged in" option, the creator has used a toggle button, which gives a more natural feel than a checkbox. With attention to details, this login/signup form becomes one of the best free login forms for both mobile applications and websites. For more interactive toggle animation take a look at our CSS toggle design collection.
In the default design, you can see that the creator has used slide-in animation when you switch between the sign-in and registration form. Since this design uses the CSS3 script, the animations are sleek and the user doesn't have to wait for the next form to appear. Like most other free login forms in this list, this one also shares the entire code script with you.
Log in / Sign up
If you like the previous sign-in and registration form design but want more aggressive animation, this login form might impress you. The roll-ver animation is sleek and the contents on the form appear quickly so the users won't face any issue in using this form. To make this interactive design, the developer has used HTML, CSS3, and a few lines of javascript. Like most other free login forms in this list, this one also uses the latest web development framework. As the entire code structure is shared in the CodePen editor, we can trim the code as per our need and can visualize it easily on the editor. Glow effects are used effectively to differentiate important call to action buttons from others. For more eye-catching glow effects, take a look at our CSS glow effects collection.
Login/Registration Form Transition
If you are making login for a creative startup or a fresh brand, free login forms like this will be a good choice. With the split-screen style design, the creator has given you ample amount of space to add both form and text contents. The split-screen design is smartly coupled with the transition effect to easily switch between the login and signup forms. Though it is a concept design, you get a professional look in this template. If you are looking for free login forms with pixel perfect design, this template will impress you. By making a few cosmetic changes, you can use this form directly on your website.
Intert v0.1 login entry
If you don't want toggle or transition effect and show both login and signup forms directly to the users, free login forms like this will inspire you. The creator of the template has made the form layout wider so that you can easily fit both forms within the given space. Shadow effects give a proper three-dimensional look to the call to action buttons. Since this design uses the latest HTML5 and CSS3 script, you get a more natural-looking design. In the default design, lots of text contents are used which makes the form look a bit clustered, but you can fix this easily. With the clean code, the Intert v0.1 login entry template is one of the best free login forms that are easy to customize.
Day 001 Login Form
Day 001 login form is designed for the travel agencies and hotels. As most users prefer online registration, giving them the option to maintain an account in your service, will let them easily book a ticket or reserve a table. Another biggest advantage of this method is you can give special offers to your loyal customers. Let the users know about the latest plans and offers for them. This login form gives you the option to add image background. As images are used extensively in the hotels and travel agencies, to let the user feel the places, this option will come in handy for you. The sing in and sign up options are shown directly at the top so that the users can switch between the forms when they want. Flipping animations are sleek and quick so the user won't feel any lag while they use the form.
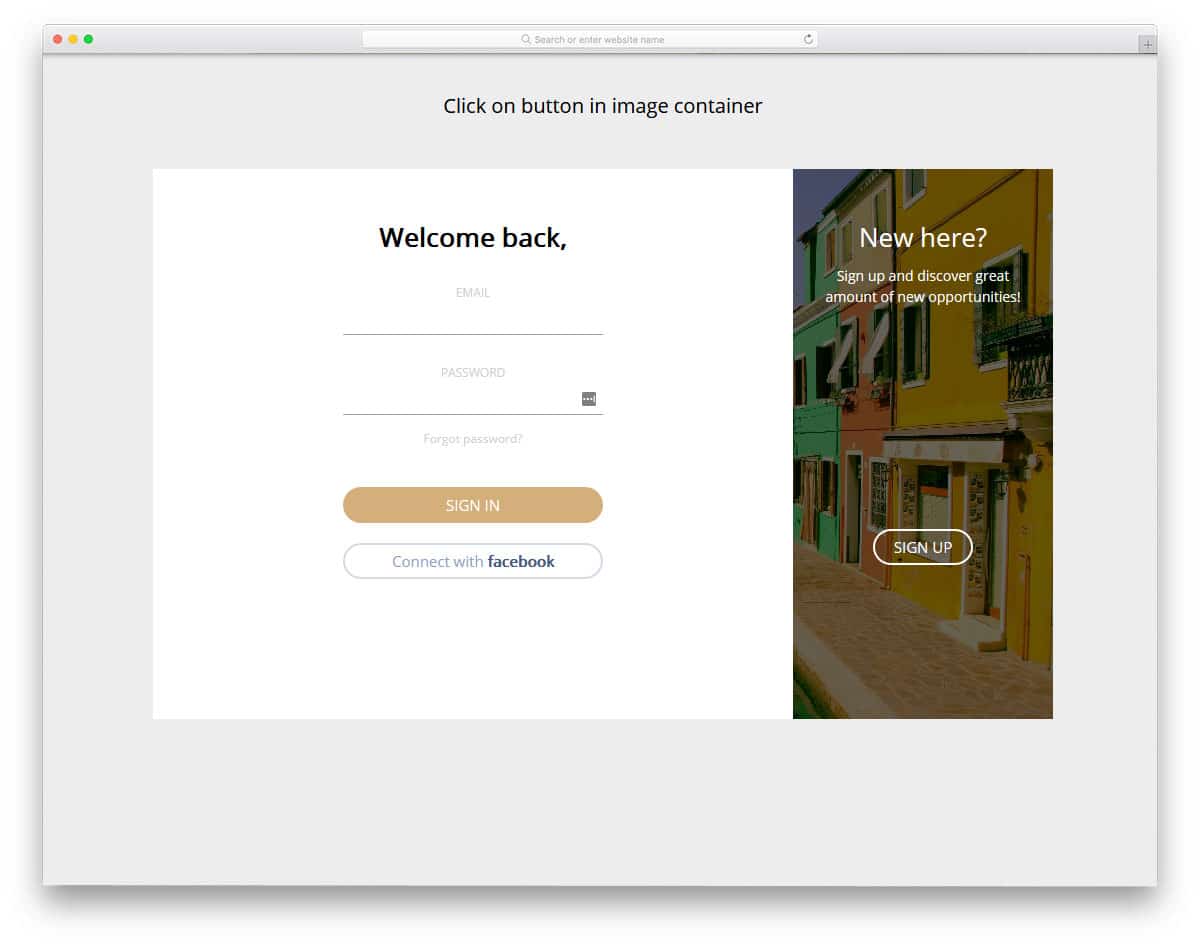
Modal Login Form
Material design gives us plenty of creative ideas and most importantly the fluid interactive feel remains the same across all types of devices. The designer of this template has used a horizontal animation effect to bundle both the sign in and registration form. If you are making a form for a photography website or other creative website, then this innovatory form will fit in easily. Because of the polished smooth animation effects, this form can be used in mobile applications as well. As the registration form cue and the default color scheme are same, some of the users may not find the form correctly. Try to use a sign or words to let the user know about the registration form.
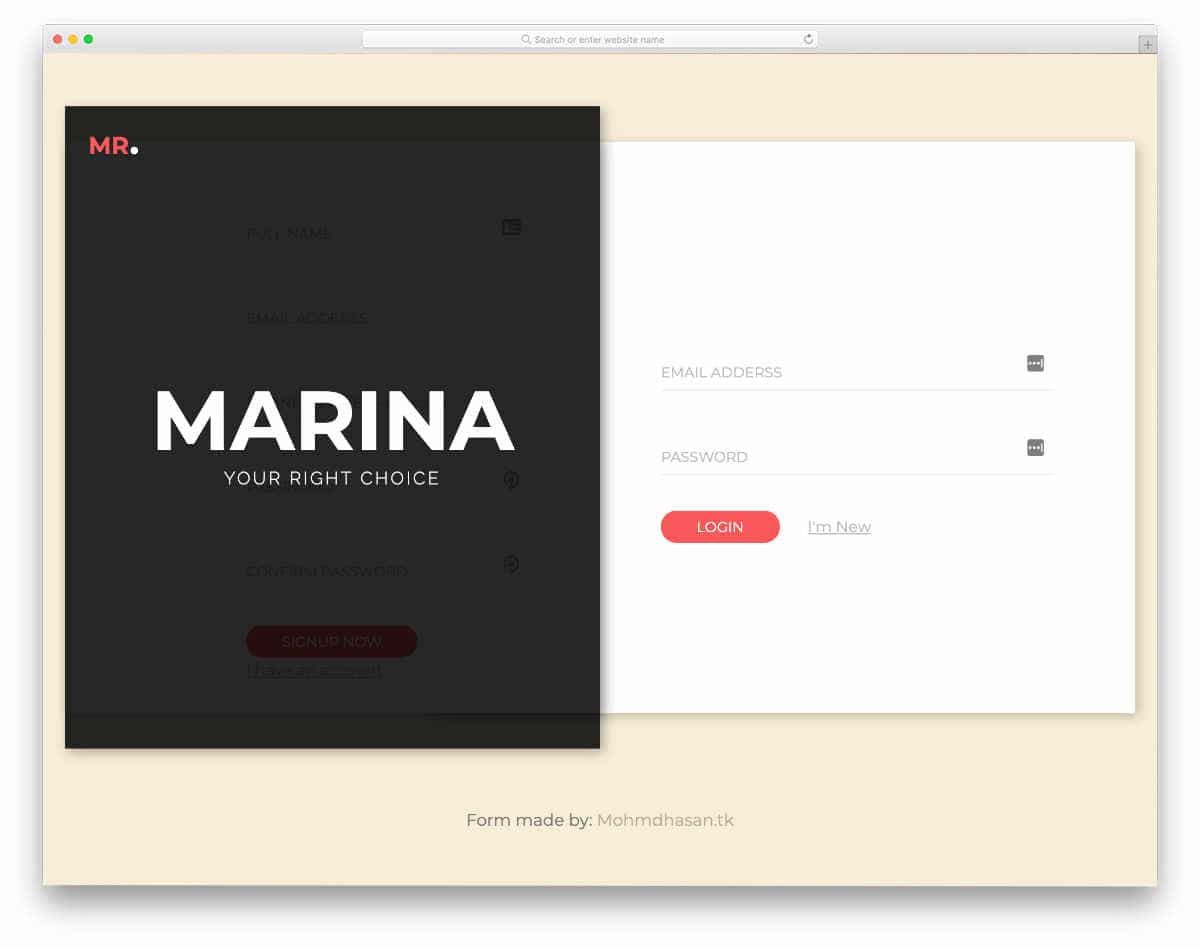
Material Login Form
This inspiring login form template is also from the creator of the Modal login form mentioned above. The bright red color scheme and artistic elements make this form a perfect fit for the fast food-related websites and mobile applications. The bouncing animation effects are swift so that the user no need to wait long for the effect to complete. As this template is designed for inspiration purpose, you don't have proper fields in the registration form. Based on your requirement you can change the form fields in the registration form. Texts are made bigger so that the users can easily read the input data. This template uses the HTML5, CSS3, and few lines of javascript. As the coding is shared directly with you can easily edit this template.
Signup/Login Form
Signup/Login Form is a professional form, which you can use in any business websites. The creator of this template has taken care of the primary functions of a form. So most of your job is reduced with this form. All you have to do is to take care of the integration part. Since this template is designed for business purpose, all the visual effects are kept very minimal. The effects are buttery smooth with almost zero lag. No matter in what device the user is using this form, they can easily interact with the form. The form fields are made bigger with bold text so that the user can clearly see their input data. Field validation and error notification options are also given to let the users perspicuously know what they miss.
Flat UI Login Form
If you wish to put multiple options in one place, then the Flat UI form is the best option. All the options are shown as a tab so that the user can switch the tab they want. Texts are not that much visible in the default design, this is might be the one thing you must change in this template. As the code used is shared directly, you can use this is a base to create your own form in a few minutes.
Login/Signup Form Animation
The designer of this form has given you both login and signup forms. If you are looking for user-friendly login form for your mobile application, this one will impress you. The login and signup forms are placed on the same page. Without taking much space you can show both the forms on the same page itself. The animation effect is smooth and fluid so that the user won't feel any lag. In the demo, you get only a basic outline. By keeping this as a base, you have work on the feature you want. As the developer has shared the entire code with you, customizing it won't be an issue for a developer.
CSS-Only Accessible Floating Labels
CSS-Only Accessible Floating Labels is a very simple colorful login form. At the top of the login form, you have text space to give a personalized message. Icons and form field labels are used to indicate what detail has to be given in a particular field. Subtle animation effects are used on the text fields and call to action buttons to make the form more engaging. All the effects are made completely using the CSS3 script. Hence the form won't be heavy and also it performs better on both the small screen devices and computers.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment