33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Forms are the beautiful face of your database's input function. The earlier internet era has lots of web forms on websites. For each and every request you have to fill a form and the request will be processed manually. Now we have several automation tools to make our workflow easier. Once a request a received, an automated email will be sent to the user's email address. The modern web forms must be able to meet both the user's needs and the web master's needs. In this list, we have collected some of the cool looking CSS forms designed by creative minds like you. Not only the design but the code structure of these forms also have the latest features. Pick the form you love and start using it on your website or application.
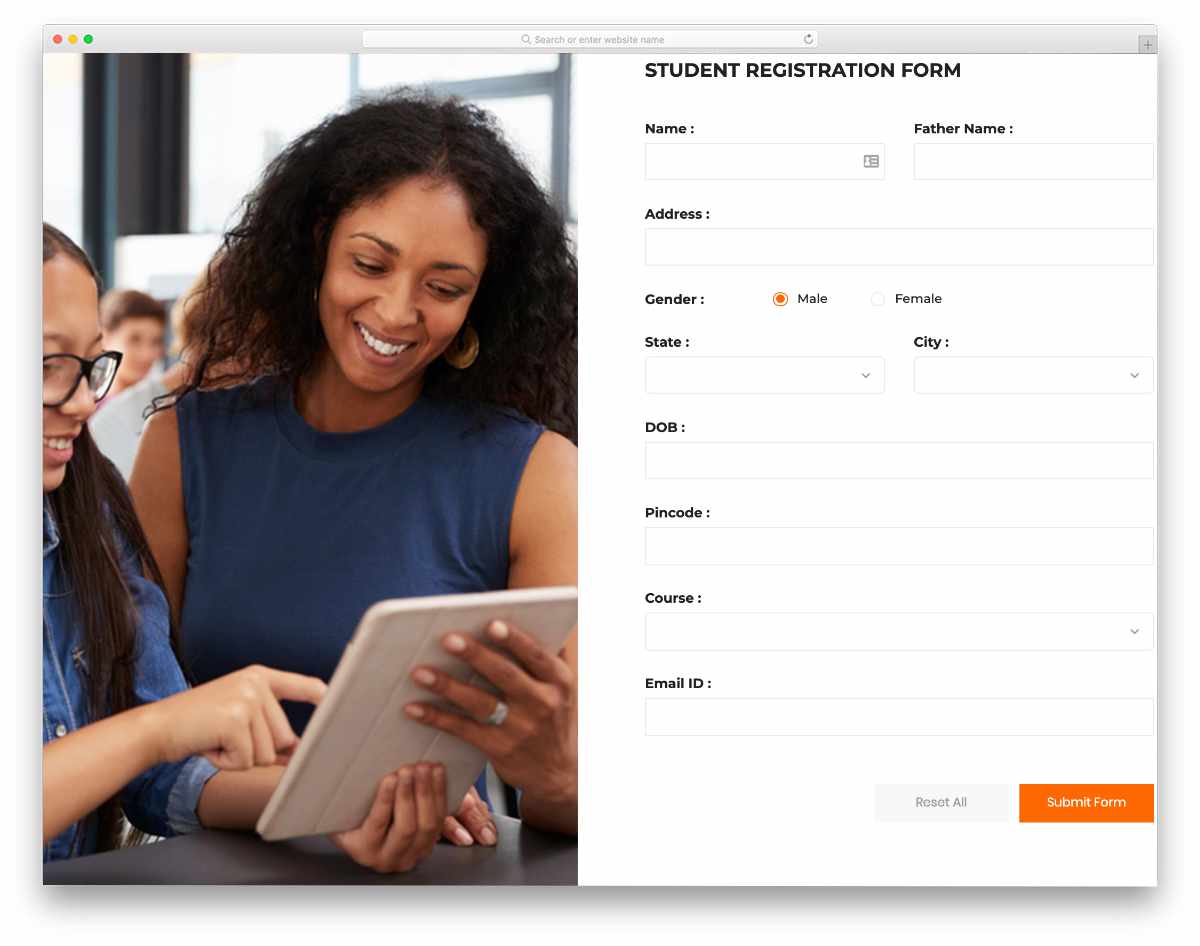
Reg Form v15
If you are looking for a registration form design in HTML and CSS with code, this template is the best option for you. The creator has made this professional-looking registration form by only using HTML and CSS script. Hence, this template can be handled easily, even by beginners. The code structure is neat and simple so that the developers can easily find the elements and can edit them in no time. All basic form elements like the radio buttons, drop-down boxes, and simple input text fields are there in this form, which makes this an easy-to-use form template.
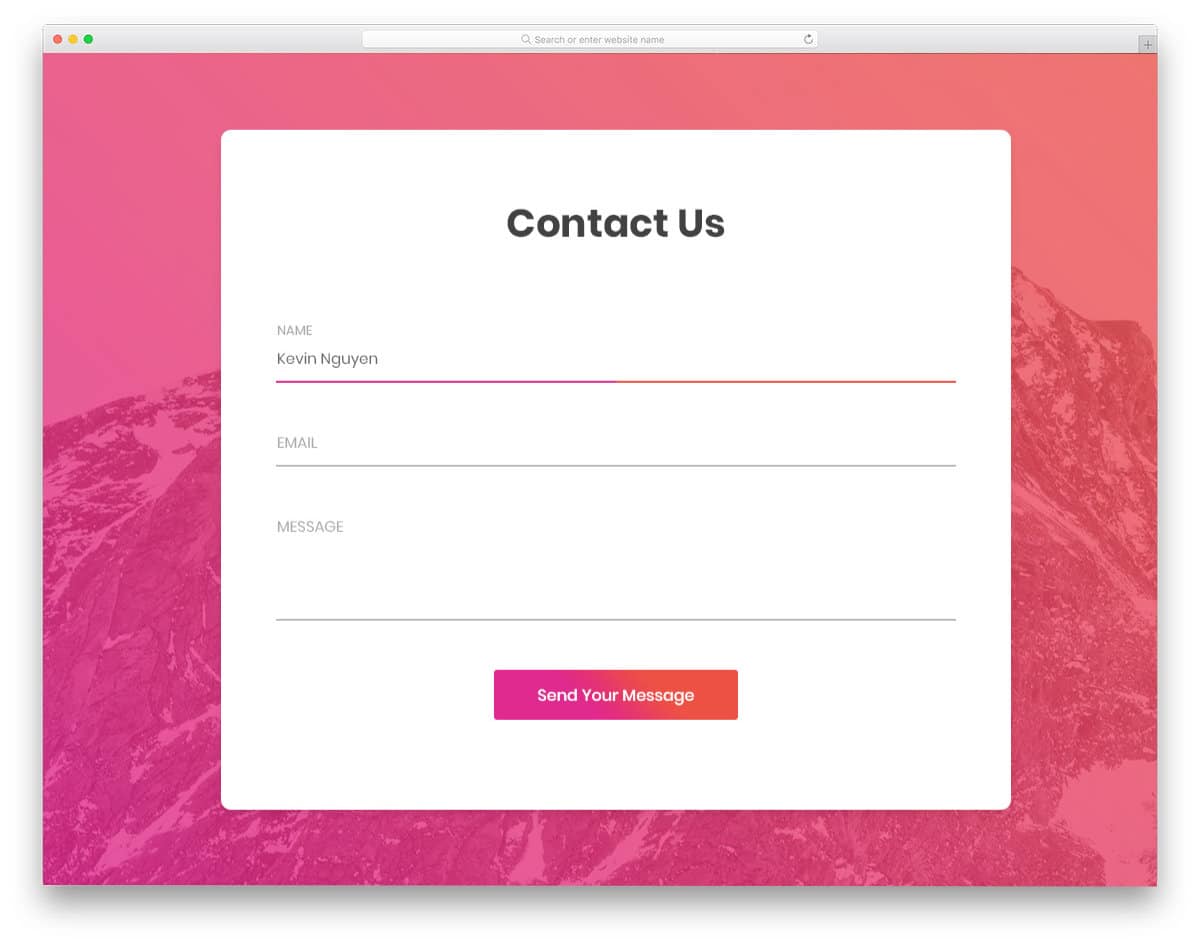
Contact Form v2
Those who want a simple HTML form design example to understand the modern design concept will find this template extremely useful. The creator has kept the design simple & straightforward, and at the same time, used subtle animations to spice up the design. Using the animations, sensibly is one of the modern design trends used by designers to deliver a better user experience. Overall, the Contact Form v2 is an elegant looking contact form template that loads faster and helps the developer to use it on both computer and mobile devices.
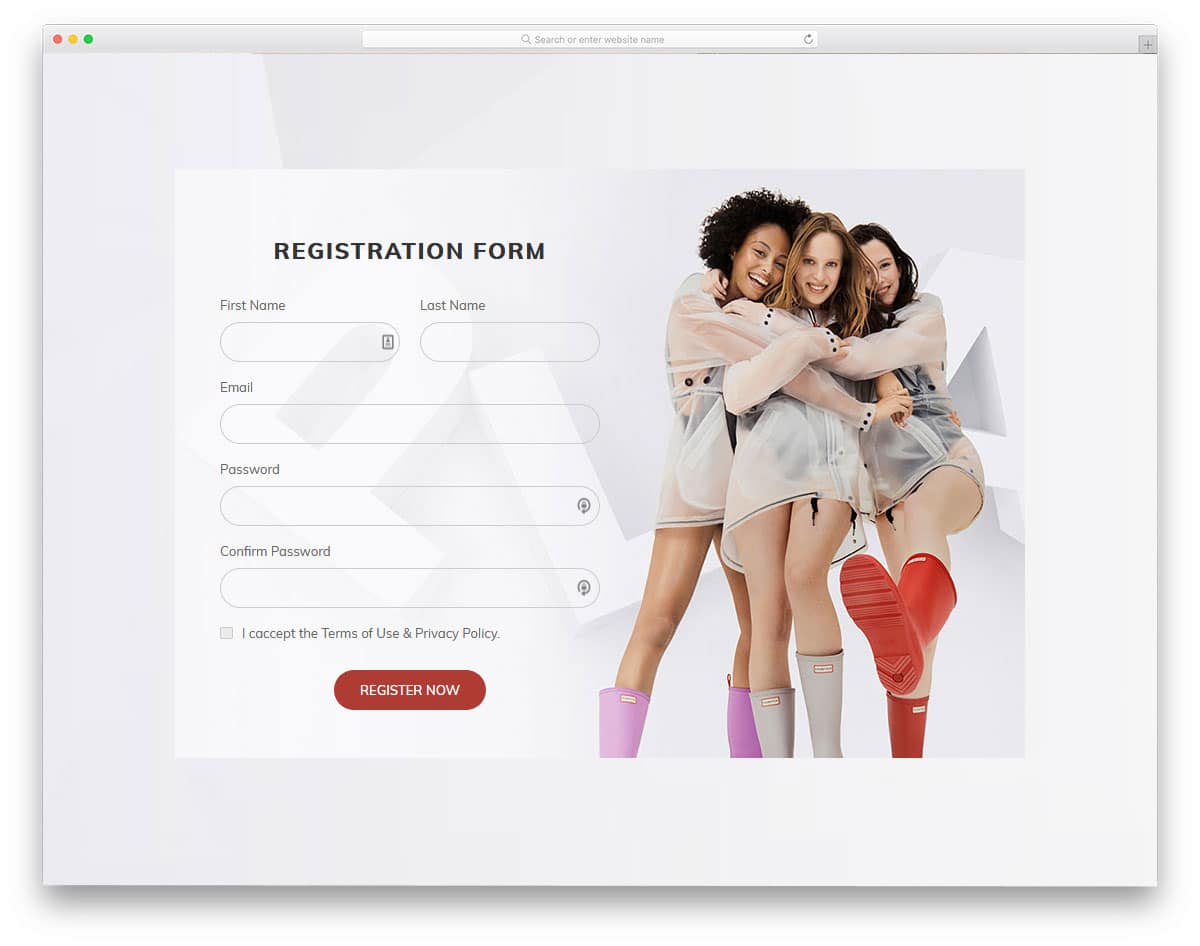
Beautiful CSS Registration form V18
In this CSS registration form, you get a neat form design with space for images. To be precise, this form uses images as a background. Hence, make sure you use images that don't disturb the form field texts. A neat highlighter is given to clearly show the selected form field. In a nutshell, the V18 registration form is simple and easy-to-use. Plus, you can use this template for any type of business website because of its clean design.
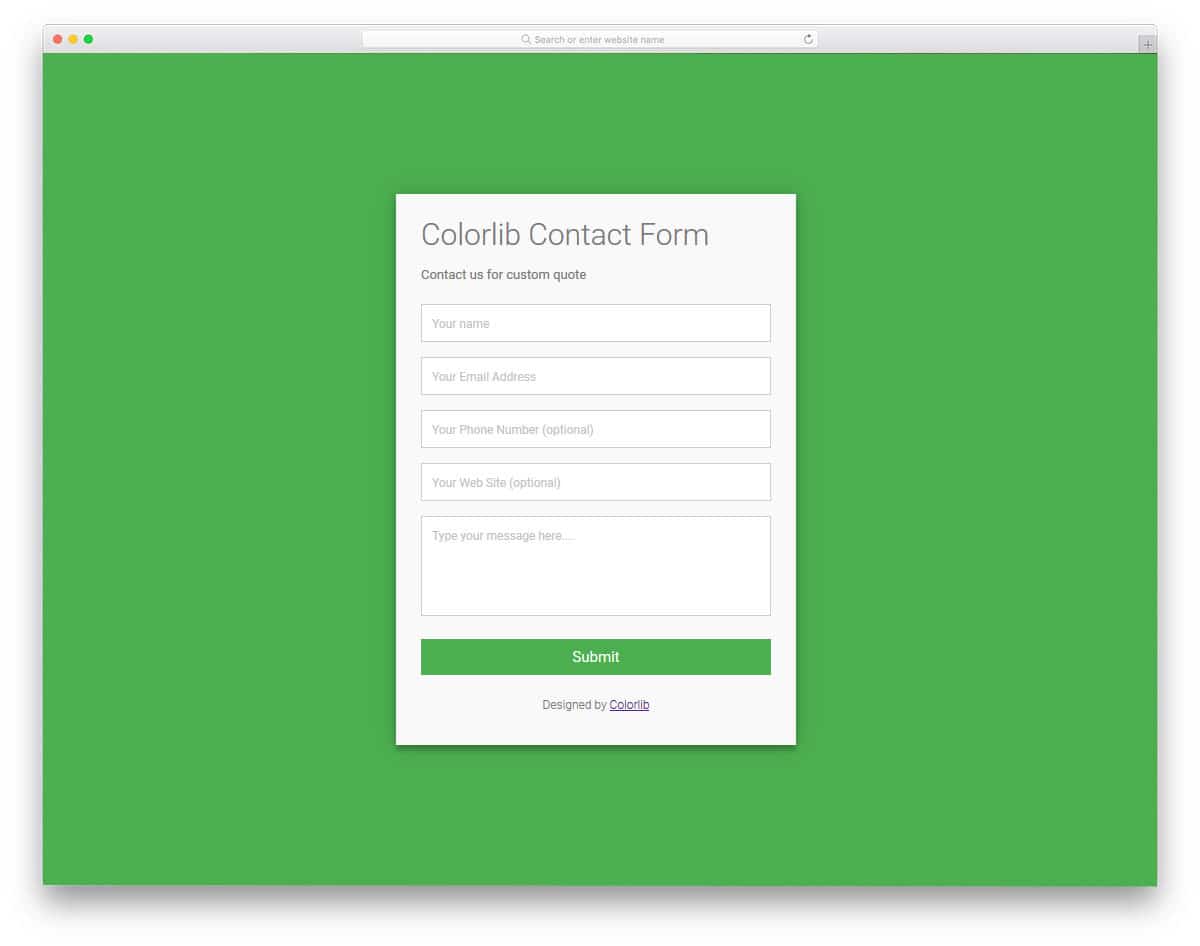
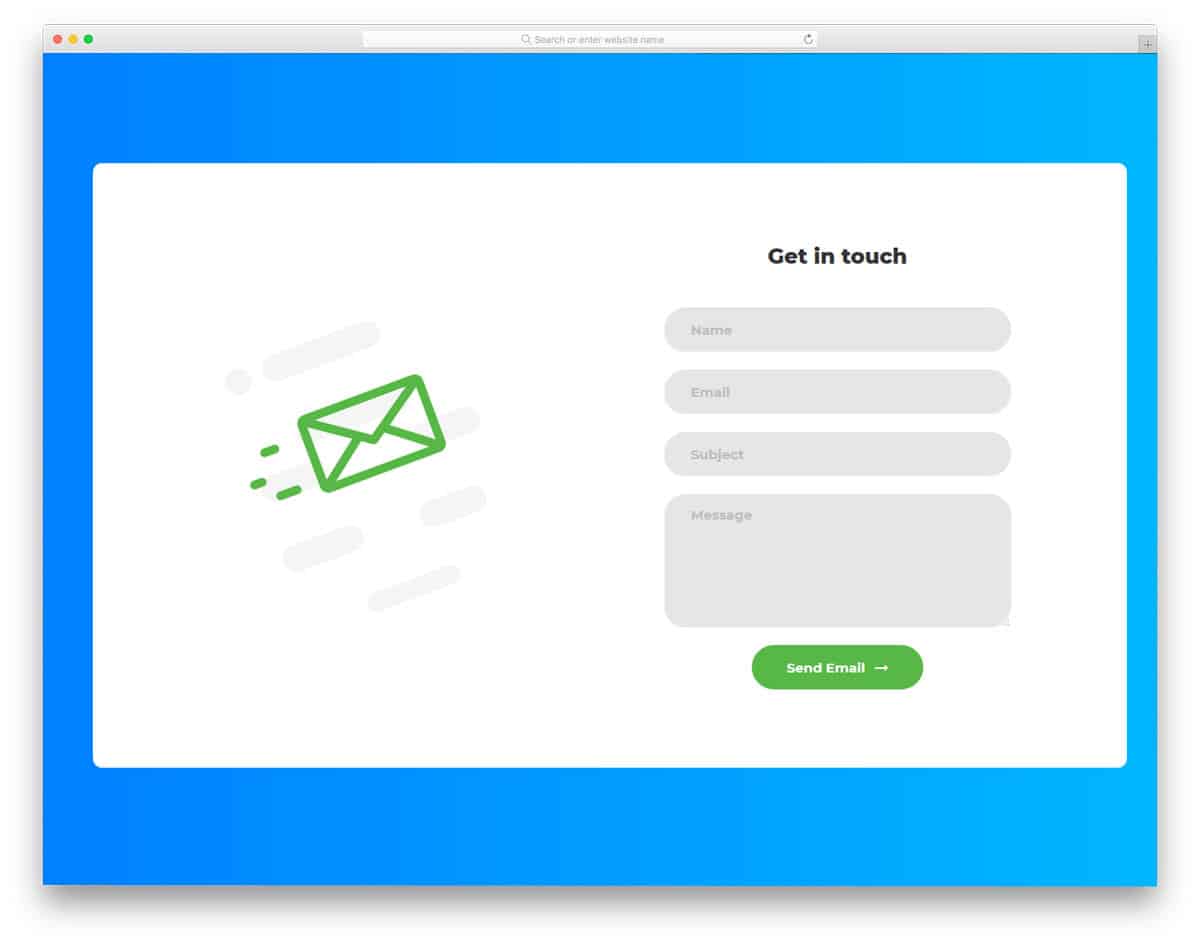
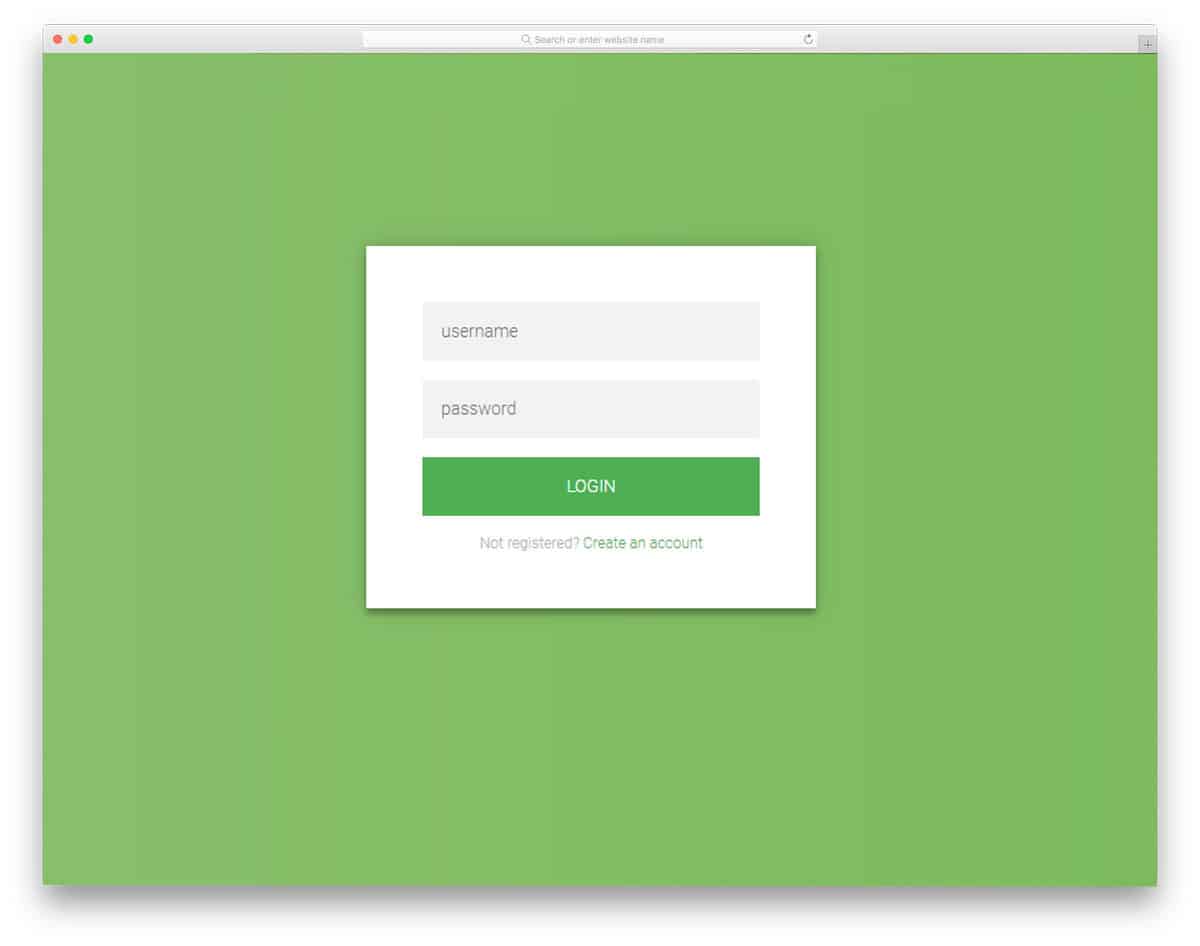
Colorlib Contact Form
Colorlib Contact Form is a traditional contact form with a simple design. The straightforward design of the form makes it easily blend in with any type of website. Rectangular text boxes give you an ample amount of space to input text and read it. Form fields in this contact form support field validation so the users will be prompted with a heads-up message when they miss a field. Form filed labels are used to show what detail has to be added in a particular form field. The default font used in the form is crisp and clear to read. But if you use a different font on your website, you can easily customize this form to add your font.
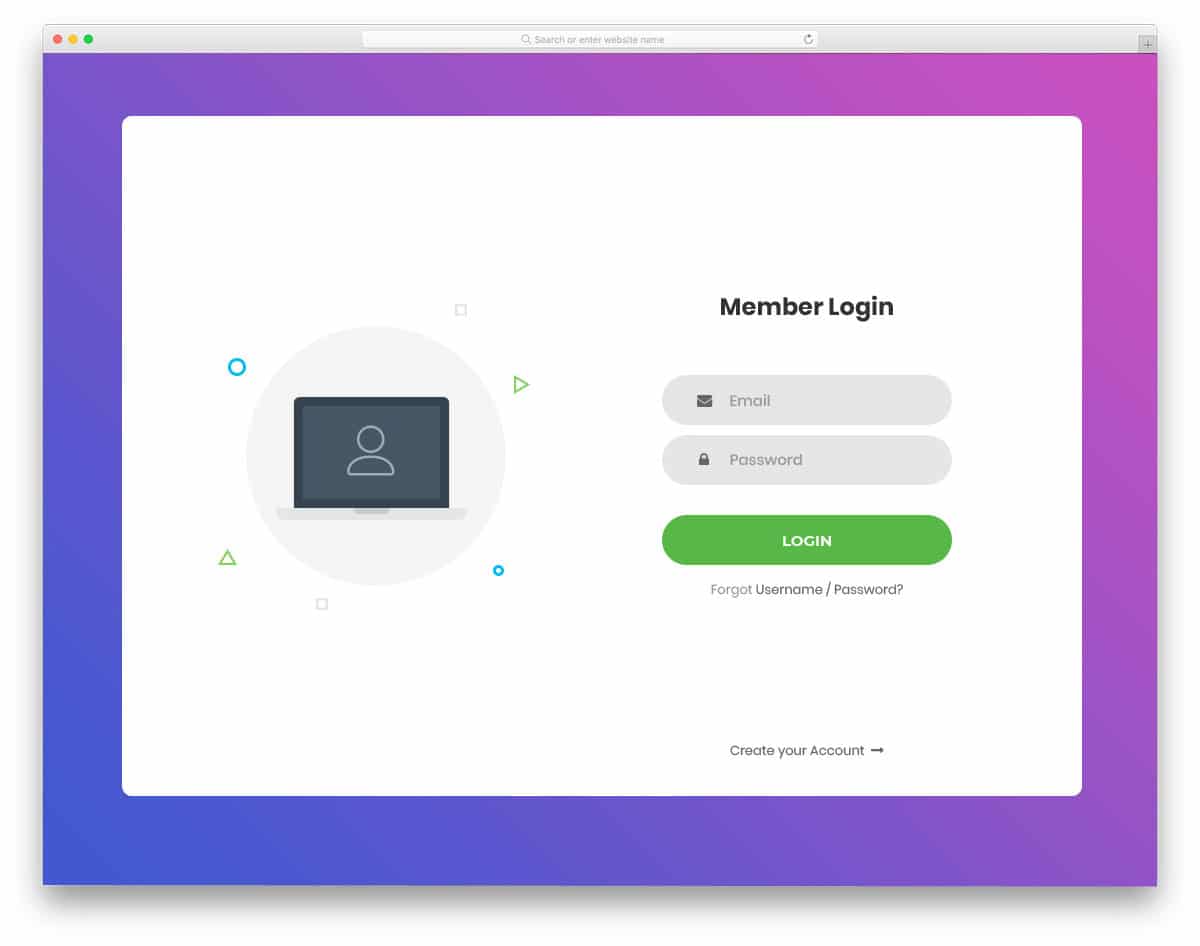
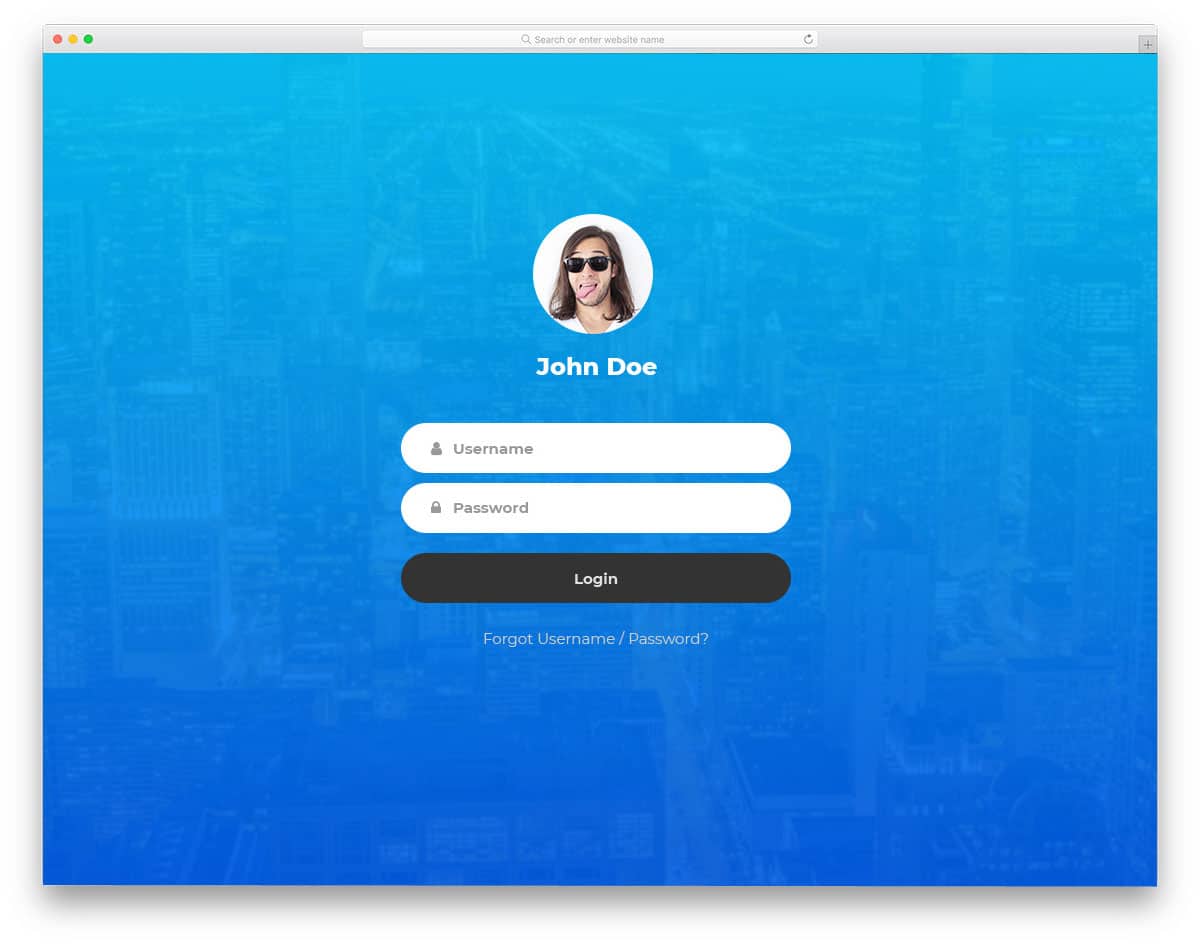
Login Form v1
Login Form v1 is an interactive login form. The creator of this form has used the hover effect to give a unique experience to the users. Bold text effects are also used for the form fields on the login form. If you are looking for a proper form for your modern website, this form is worth a try. You can use your company logo or elements related to your brand for the element on the left. Since all these effects are made fully using the latest HTML5 and CSS3 framework, the form will load faster. Ample amount of space is given between each element so you have more space.
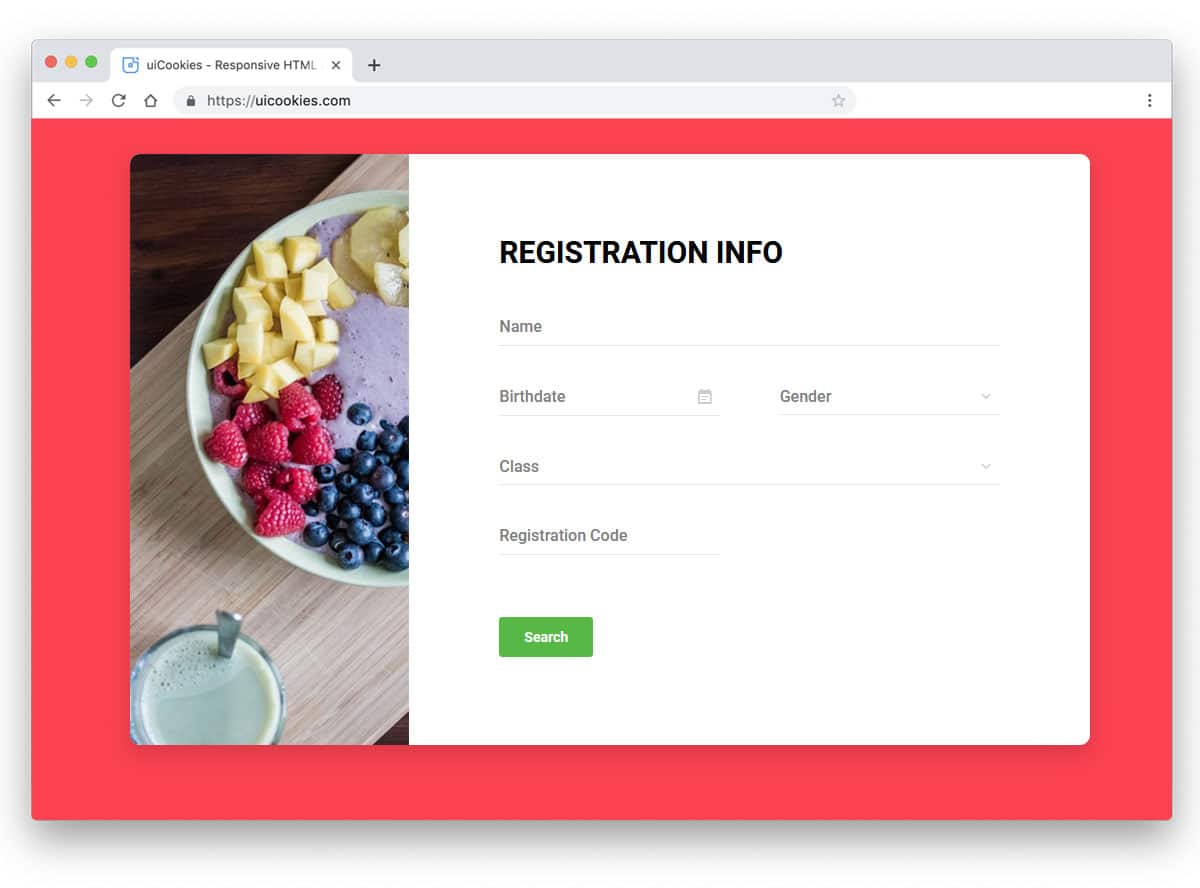
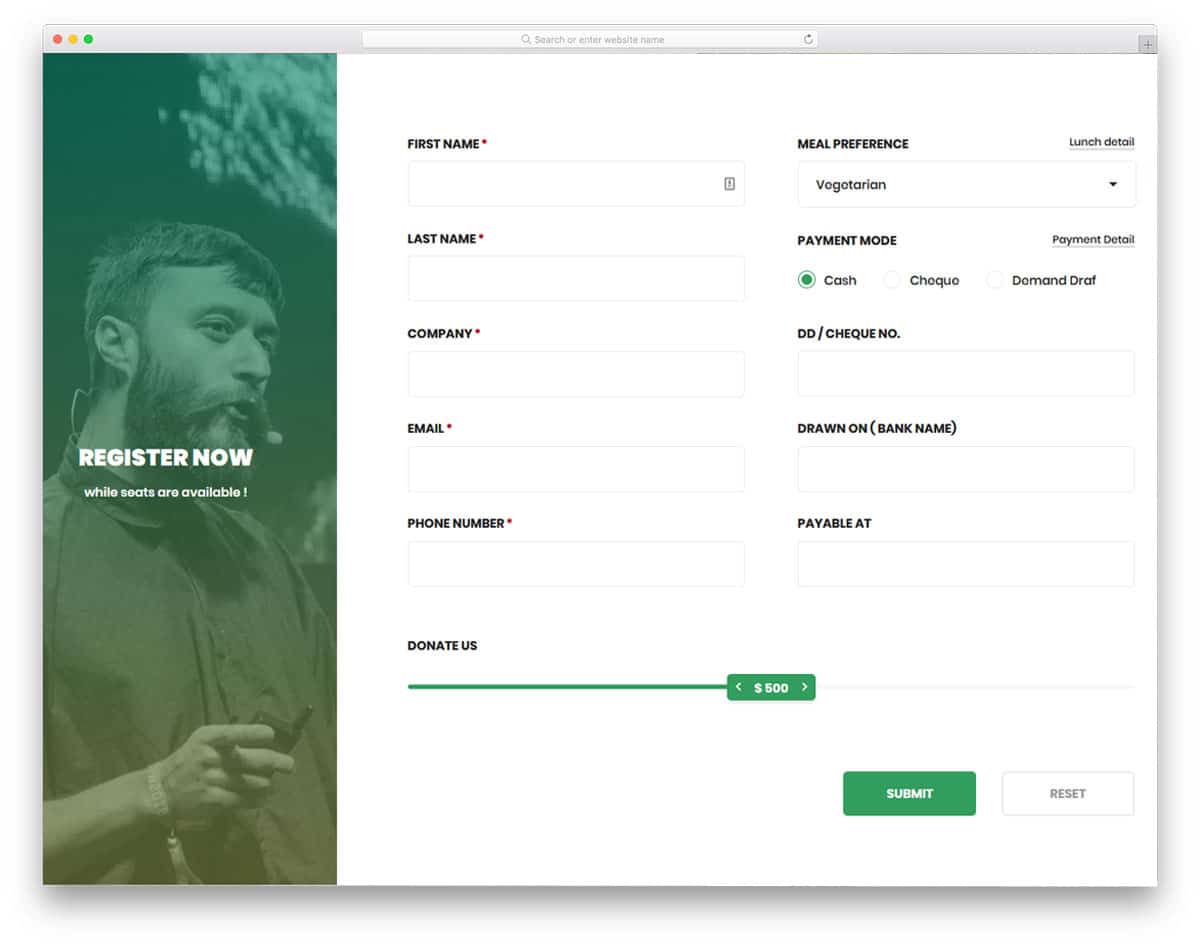
Reg Form v2
This is a clean and neat looking multipurpose registration form. To add some visual elements to the form, the creator has used the image on one side. You can use the image space to show the nature of your business. For example, if you are using this registration form for the hotel website, you can show your hotel room. In the default design, the creator has used food image, but you can customize it with the image you want. For each element and text field, the creator has given precise spacing, which makes this registration form as one of the beautiful CSS forms in this list. This form is not only one of the beautiful CSS forms but also one of the few forms that have necessary features right out of the box. For example, you get calendar input options and drop-down option in this form.
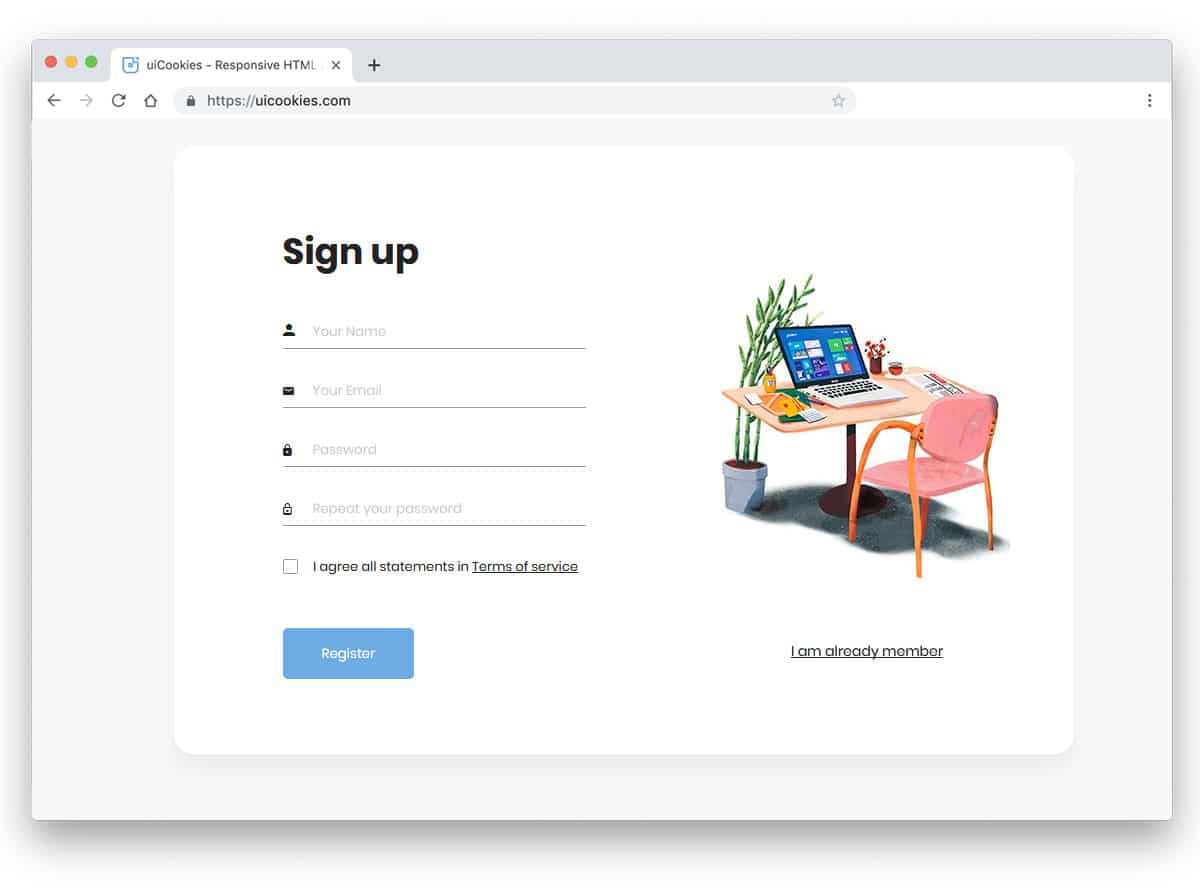
Reg Form v7
The creator of this registration form has given us a minimal and trendy looking registration form. Lots of white space is given in this form which makes it easy to interact even on small screen content. This form is not only a good looking form but also a mobile responsive one, hence your work will be greatly reduced by using this form. In this template, you get both login and registration forms. If you are in search of beautiful CSS forms for your website or mobile applications login and registration screen, this form template worth a try. The entire code file and asset file used to create these beautiful CSS forms are shared with you so that other developers can use this design easily on their project.
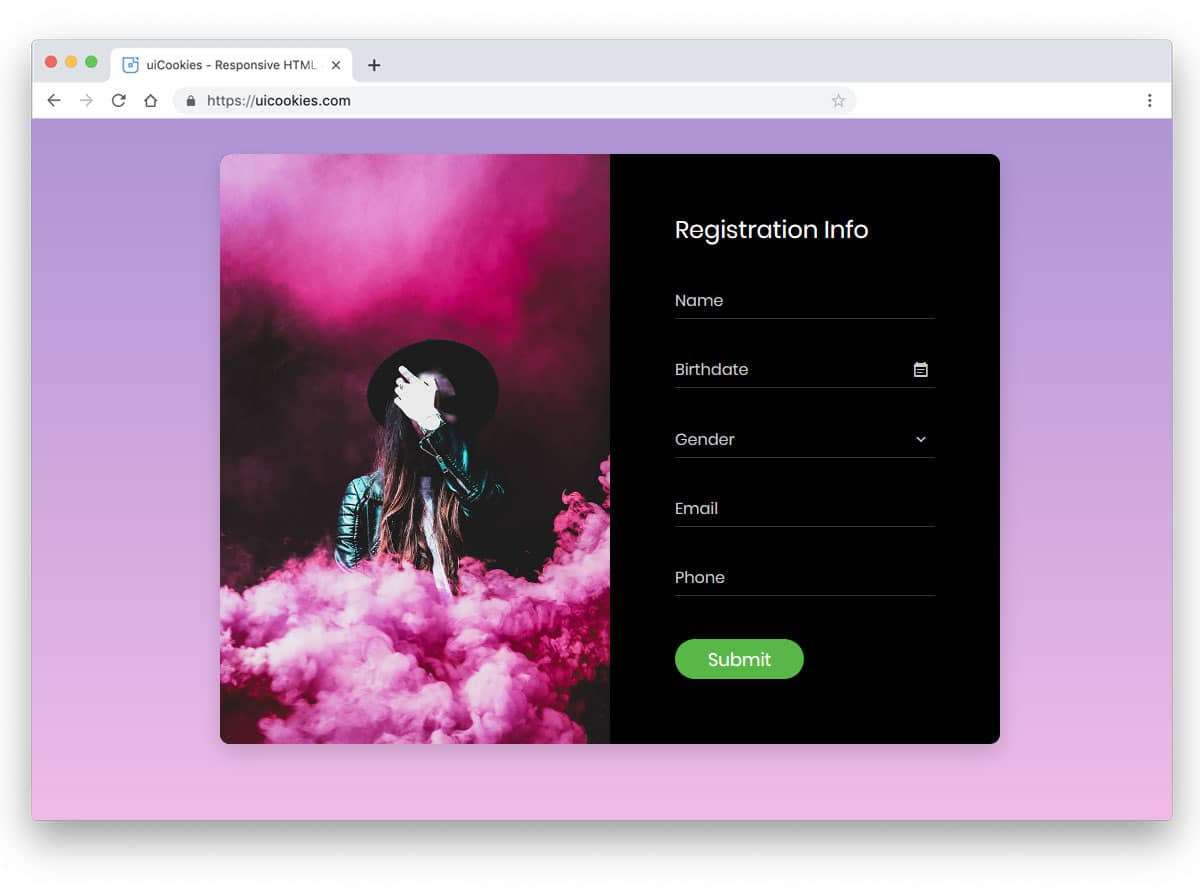
Reg Form v3
Reg Form v3 is almost similar to the V2 form mentioned above. Since both the V2 and V3 are from the same creator, you can expect the same design quality and code quality. In this form, the spaces are proportionate, hence you have an ample amount of space for all elements. The bigger image space lets you easily show the images clearly to the audience. This proportional design has made this form as one of the most beautiful CSS forms in this list. Since it is a dark theme form, the letters are kept in white color and are made bigger for better readability. Like most other beautiful CSS forms in this list, this one is also a mobile responsive out of the box.
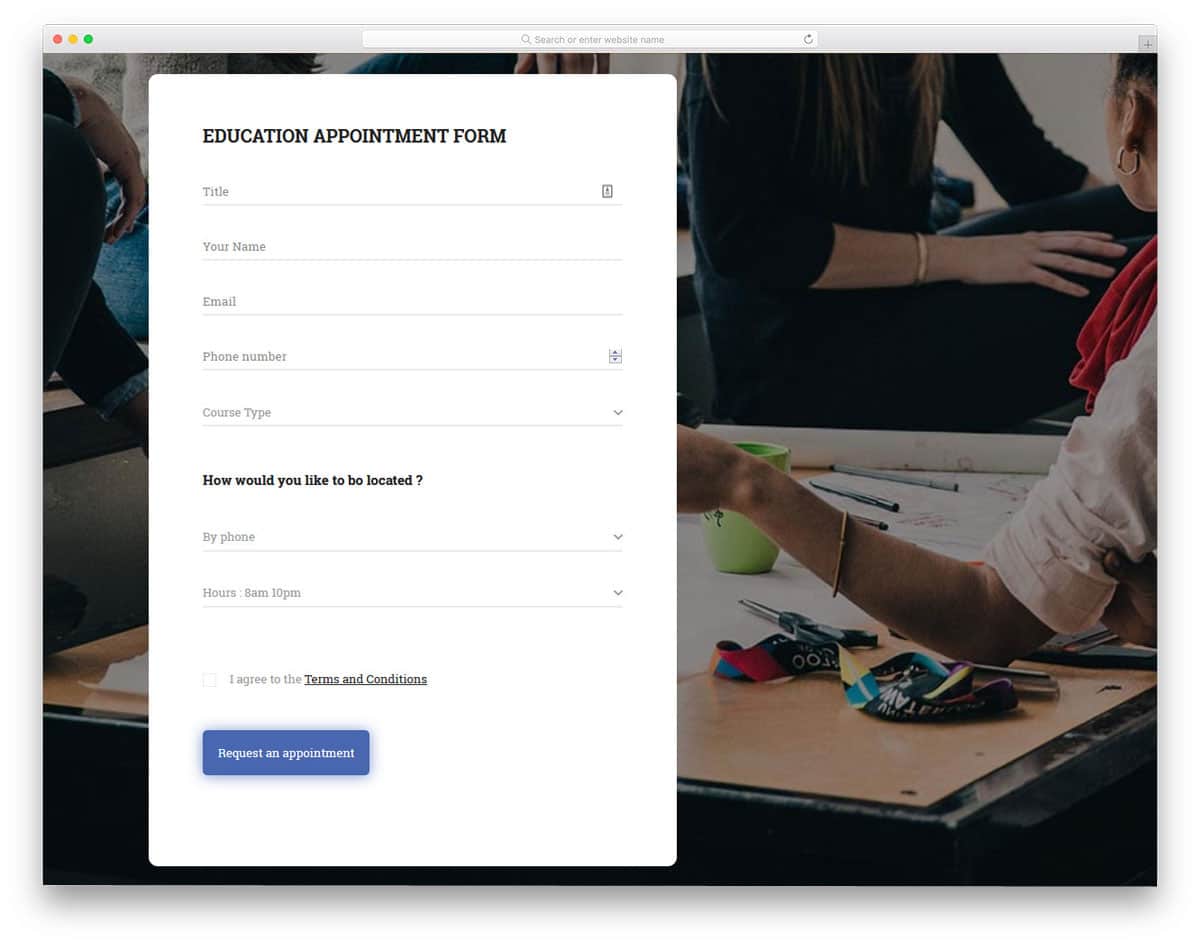
Reg Form v25
If you are looking for simple and functional CSS forms, this form might come in handy for you. The creator has given in this template all types of major input options like the dropdown option, normal text box, and a date picker. The date picker calendar works properly from the front-end side so you can concentrate on integrate the form with your booking system. Speaking of online booking, if you want a fully functional website with online booking options, take a look at our appointment scheduling website templates collection. Since this form template is made using the latest web development framework, you can easily integrate it with any modern website templates.
Reg Form v16
You get a nice big form with a wide layout in this example. The creator has used the wide layout effectively to place the elements with an ample amount of space between each of them. Since this template uses the latest Bootstrap 4 framework, you can easily make it as a mobile responsive form as well. Using a mobile responsive form will improve the engagement rate in this mobile-first generation. Basic optimizations are taken care of by the creator itself; hence, you can concentrate on the custom elements you want on your form.
Reg Form v12
This one also a big form, but the creator has used a long layout. Hence, you get more than enough space to list all your form field one below the other. The only gripe with this design is the user has to scroll to access the form fields. Shadow effects and glowing call to action button manage to get user attention on the required spot. For more eye-catching glow effects, take a look at our CSS glow effects design collection. Coming to this form template, the creator has used an image background for illustration purposes. You can remove the image and use the form alone on your webpages.
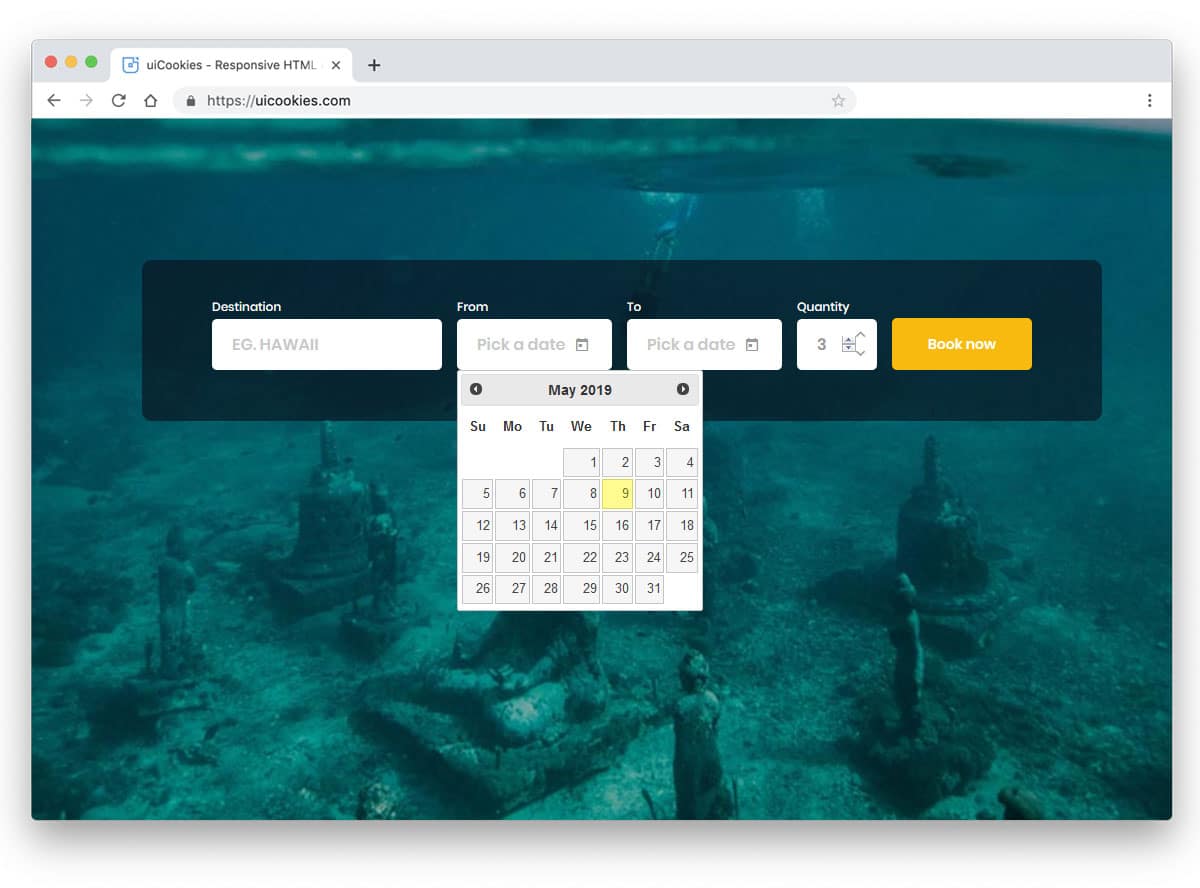
Reg Form v11
You get space saver form design in this example. The creator has neatly aligned all the form fields in one line so that the user doesn't have to move much to fill the form. Since this is a travel booking form by default, you have a calendar date picking option and quantity increase/decrease option. Like most other CSS forms in this list, this one also has a fully functional front-end design. Once you are done with the backend work, you can simply implement this form on your live website.
Reg Form v13
This template gives you an interactive and modish registration form for restaurants. Unlike other beautiful CSS forms for registration, this one is bigger. Because of this bigger real estate, you have more than enough space to add the form elements and images. In the default design, you have only a static image. But if you like you can add image slider in this form. For image slide inspirations, take a look at our slideshow design collection with impressive transition effects. This registration form has all the necessary element for a restaurant registration form, except for the calendar. Other than that it is one of the most beautiful CSS forms, that can use in all types of websites and applications.
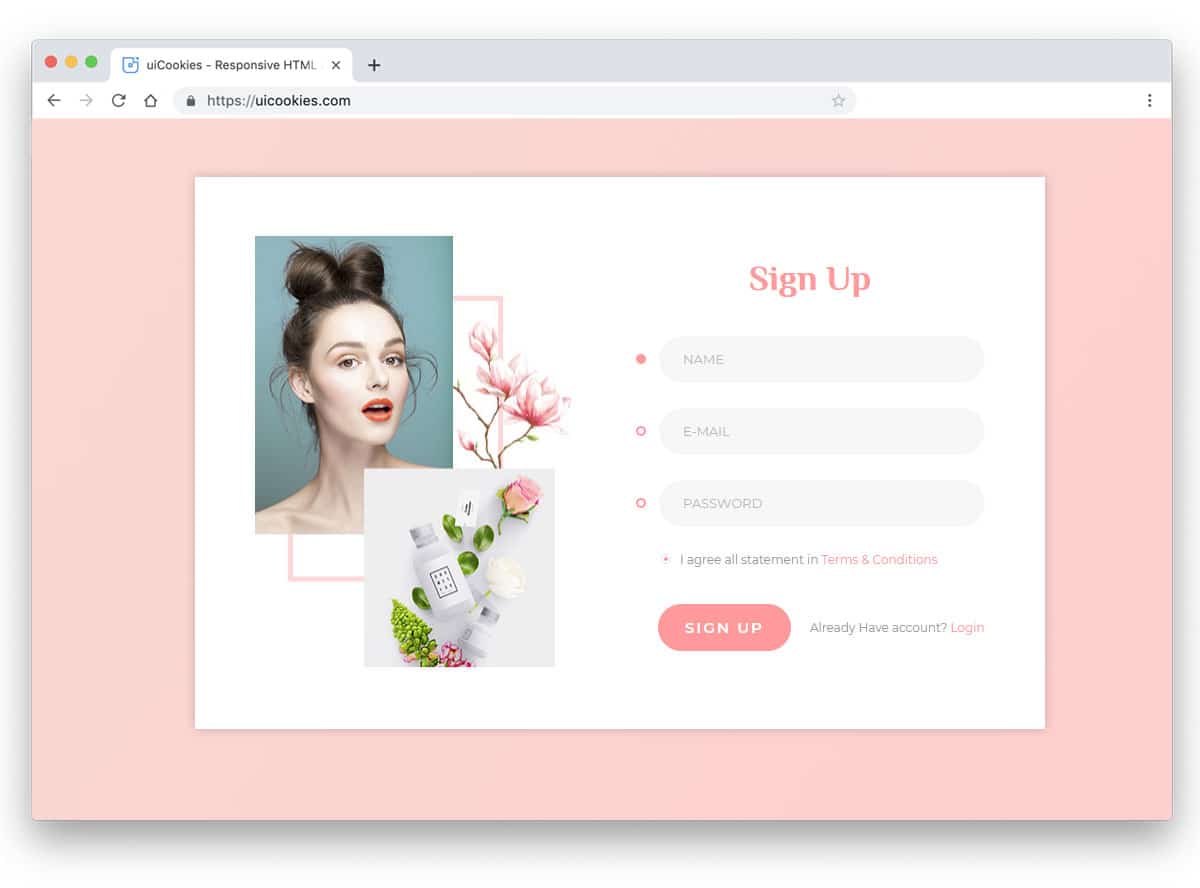
Reg Form v20
If you are looking for beautiful CSS forms for your beauty and fashion website, this form will be a perfect option. With minimal design and trendy color scheme, this form is one of the most unique looking forms in this beautiful CSS forms collection. Radio buttons are used effectively to indicate the selected form field and options. For more eye-catching radio button design, take a look at our Bootstrap radio button collection. Since this form template is made using the latest HTML5, CSS3, and Bootstrap 4 framework, it can easily handle other third-party design elements.
Contact Form v1
Contact Form v1 is almost similar to the login form v1 mentioned above. If you want you can use both the forms on your website so that you get a design consistency throughout your website. The form fields on this contact form are fully functional from the front-end. All you have to do is to take care of the back-end integration part. Since the developer has followed the code structure followed by industry professionals, other developers can easily work with this template. Like the V2 login form, this one is also made purely using HTML5 and CSS3 framework, so you needn't worry about any lag and prolonged loading.
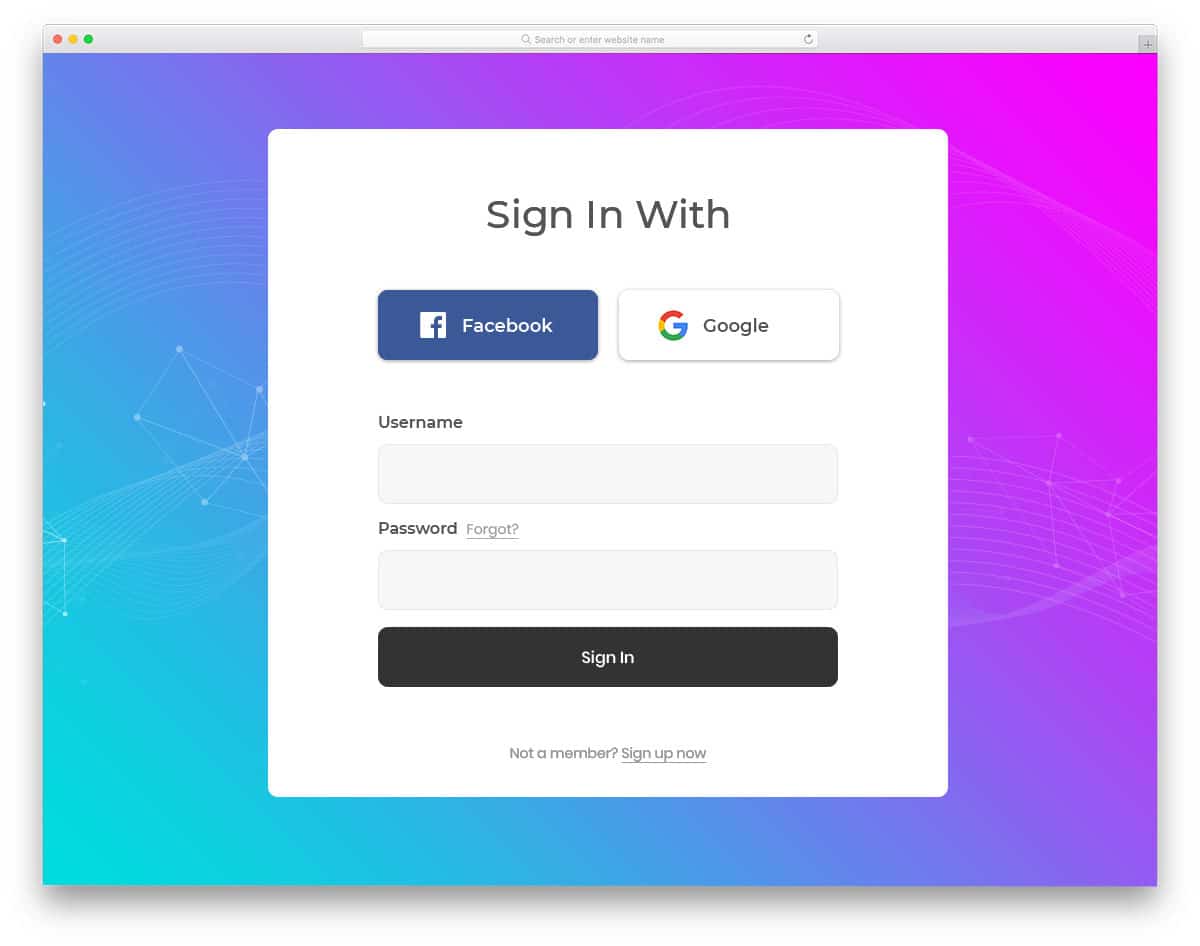
Login Form 5
Login Form 5 is a colorful modish looking login form. If you are making a colorful website, this contact form would be a perfect addition to your website. As most users prefer to use social media login and Google login option in order to avoid the trouble of remembering many passwords. Many data privacy concerned experts recommend you to follow the email login option as you don't know what are all the details the website will get from your social media account. That too after several Facebook privacy issues, it is better to think where you use a social login option. Coming to the login form 5, you have all the options placed at the most accessible spots. You can use this form straightaway on your website without any hesitations.
Contact Form v13
If you are running a physical store or having an office, showing it on a map is the better way to communicate with your site visitors. The split screen design of this template gives you an ample amount of space to show the map one side and the form on the other side. A full-screen option is also given in the map to let the user clearly see and interact with the map. The developer has integrated the map with Google Map, so you needn't worry about backend part of the map. If you are concentrating on your local audience, contact form like this will help your store a lot. Speaking of stores and promotions, take a look at our free eCommerce website templates for beautiful websites with many useful features.
Login Form 13
Login Form 13 is actually a registration form. Just like the Contact form v13, this one also uses split screen design. The split screen design gives you more than enough space to add an image. You can use this image space to show some of your photographs if you are using it for photography websites. Or you can show some animated illustrations of the benefits the user will get by registering on your website. The form fields support field validation and a message is shown to the user when there is an error in a form field. This form can also be used for other purposes as well. The developer has kept the code structure really simple for easier customization.
Contact Form v5
Contact Form v5 gives you drop-down options and regular form fields. If your organizations have multiple departments, letting the user select the department will reduce your work. For example, on a hospital website, there will be multiple departments and each has its own schedules and procedures. Letting the user select a department will help you address the issue and get back to your client easily. Code structure of this form is kept very simple so that you can easily integrate with any modern platforms and tools you use to manage your customers. By making a few optimizations, this form can be easily used on your website.
Login Form 9
Login Form 9 is a trendy looking form which can be used for both websites and mobile applications. The creator of this form has made it responsive so you can use them on your existing responsive website easily. Shadow and depth effects are used to differentiate the main form fields and the background. The simple design of the form makes it easily fit in any type of website. Especially in minimal websites, this form blends in well than any other forms. At the bottom of the form, you have the option to link signup form. But in the default demo, you don't get the registration form. So that might be something which you have to make by yourself or you can simply use a registration form mentioned in this list.
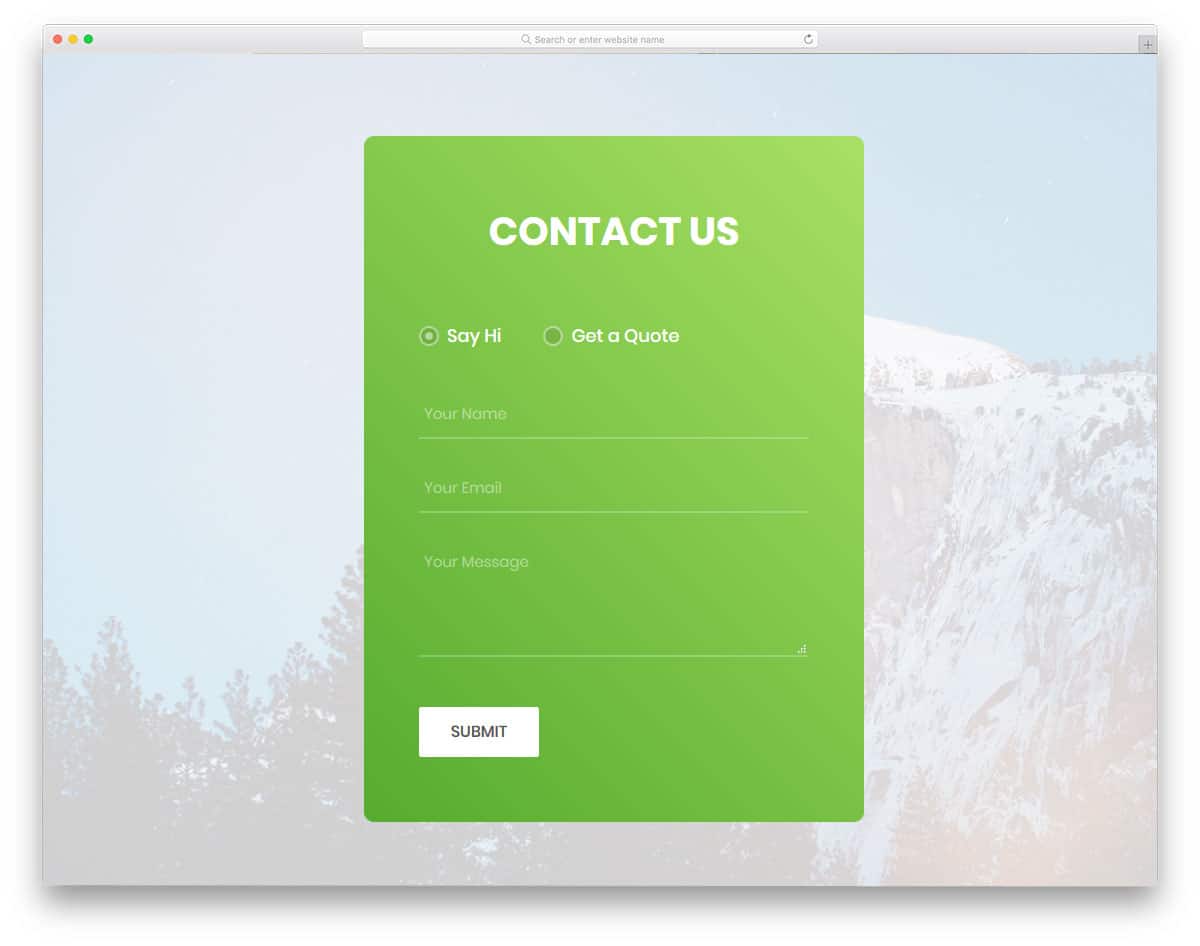
Contact Form v3
Contact Form v3 is a dual purpose form, which you can use as a contact form and a quote requesting form. The user has the option to switch between the forms they want. Transitions and animations are fluid in this template, so the user doesn't have to wait for the form to appear. Subtle text field animations are used to indicate which field the user is editing. In the quote requesting form, you get drop-down fields to make the input process more simpler for the user. This elegant looking, functionality-rich form has a very simple code structure. Hence other developers can easily work with this form and integrate it with the tool they want.
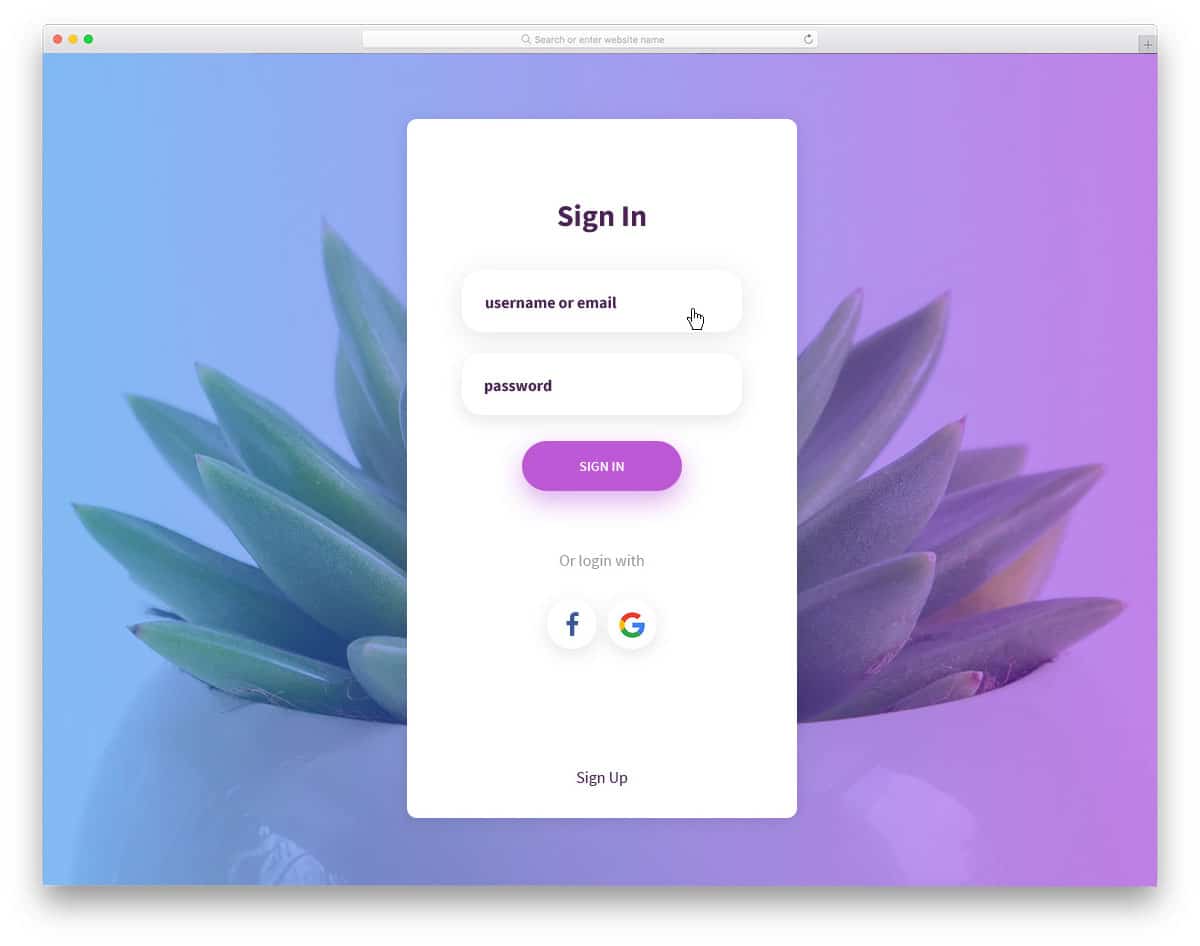
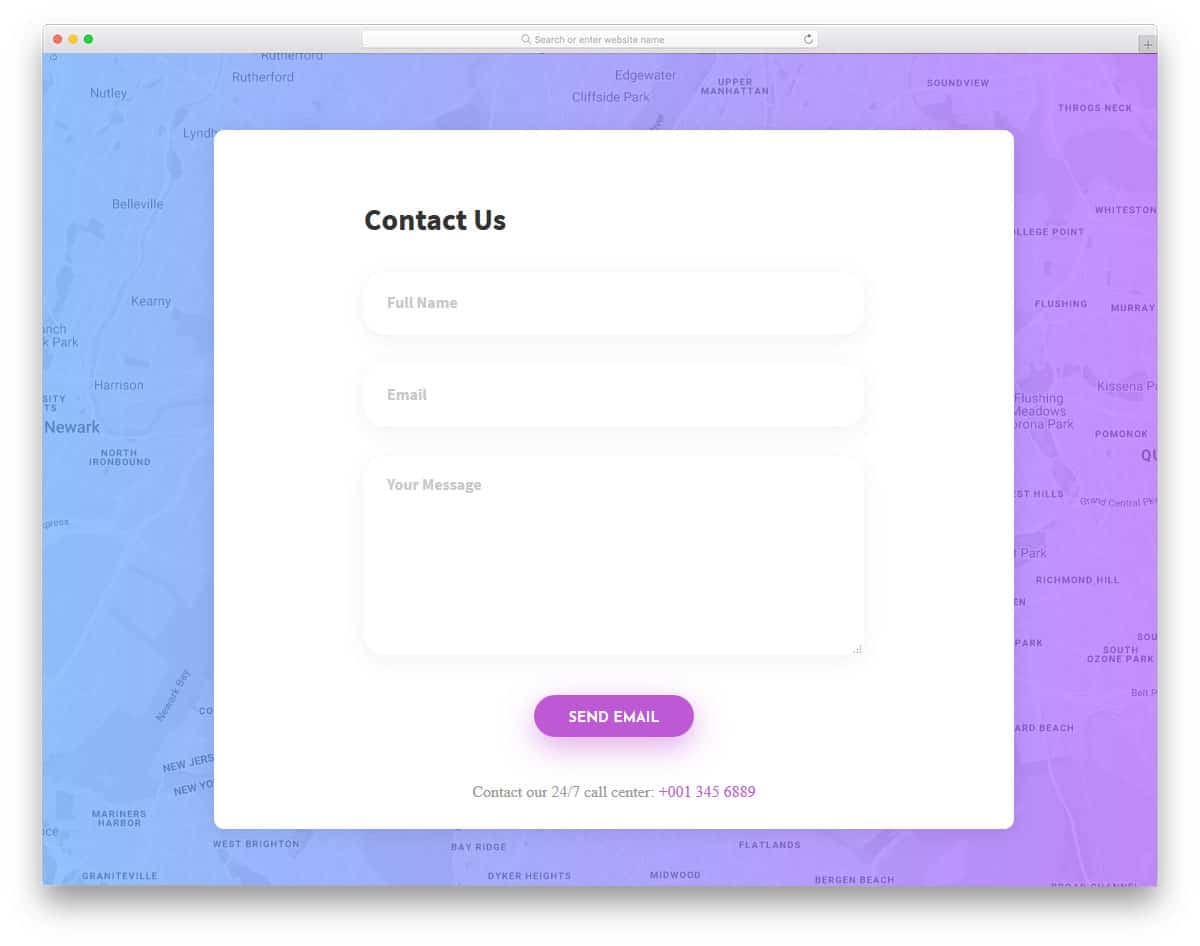
Creative Login Form
Creative Login Form is a plain simple form that you can use it on any website and applications. This form is almost similar to the Colorlib Contact Form mentioned above. As both the forms are from the same developer you can expect the same design quality and easy to edit code structure. In this form, the developer has given you both sign-in and registration forms. The toggle effect between forms is smooth and clean. Plus, both the forms easily fit inside the flexible box. No matter how many form fields you add the registration form, this form can easily handle it.
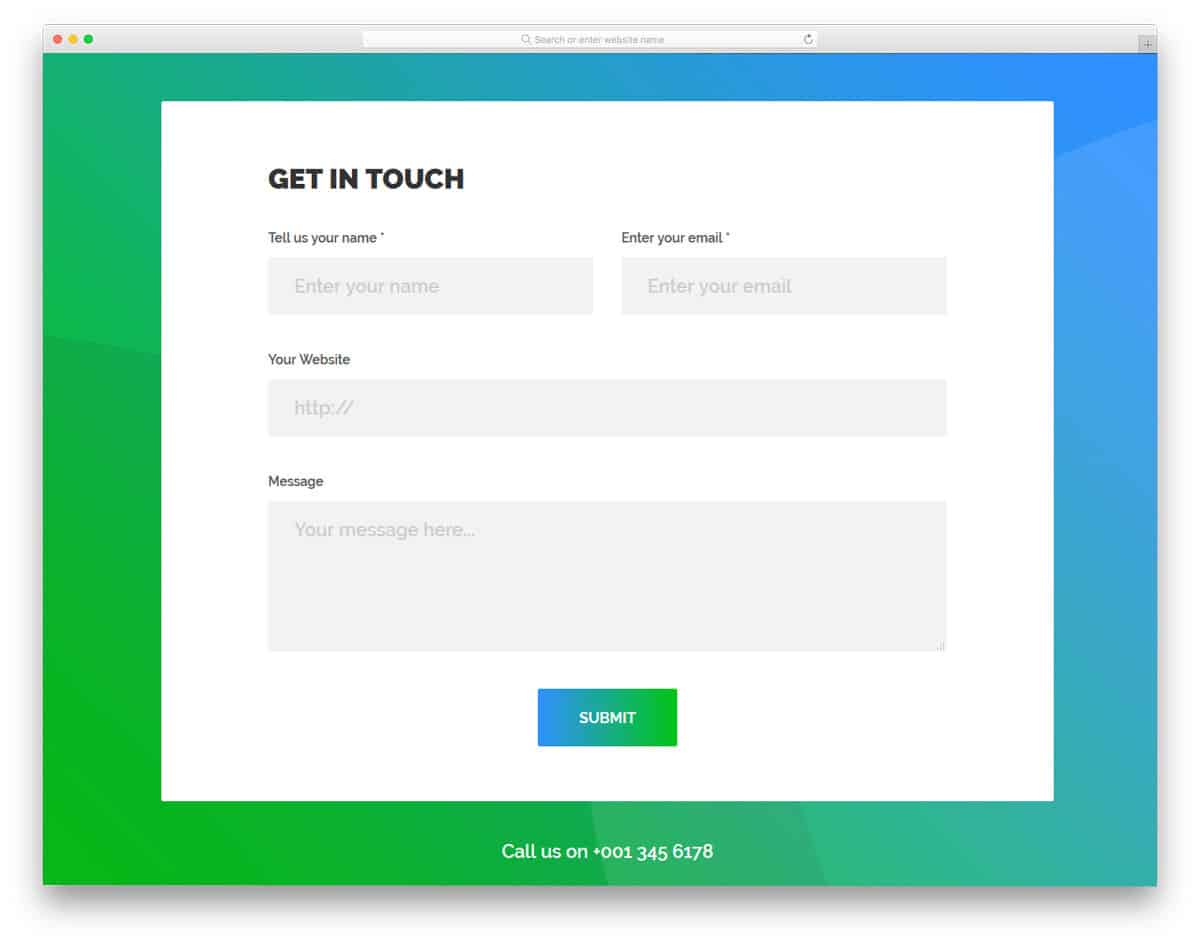
Contact Form v14
Getting clear info about the person contacting you will help you reach them easily. If you are using the form for both contact purpose and inquiry purpose, this form will help you. The creator of this form has given you more than enough form fields to get clear info. Mandatory fields are marked with an asterisk symbol. The default font used in the form is bigger and easier to read. So even on the mobile screens, the user can easily read their content. A gradient color scheme and a subtle hover effect are used for the call to action button. By making a few customizations you make this form perfectly fit in your website.
Contact Form v10
With the rounded corners and fine-drawn animation effect, this form fits perfectly in any professional websites. When the user selects a form field, it smoothly expands to indicate which field they are editing. Bold letters are used for the form field labels to clearly show what detail has to be given in a particular field. The default design is kept simple and minimal so that you can use this form for any website or application. Not only the design but the code structure is also kept simple for quick and easy customizations. As the form is perfectly working from the frontend, your work is reduced and you can concentrate on what matters the most.
Contact Form v16
This contact form is the best addition for one-page website templates. If you have only limited space on your website, you can use a dismissable popup window-like design. The creator of this form has followed the same design strategy. When you click the contact button, a contact form appears in a full-page window mode. This saves the extra loading time and the user also can access the form easily whenever they want. Coming to the form design, icons and field labels are used to elegantly show the details and messages. Shadow and depth effects are used smartly to highlight important elements.
Contact Form v11
Contact Form v11 is a colorful form with modern elements. Since this template uses CSS3, you get more natural colors and fluid animation effects. In the default design, the creator has used a gradient color scheme on the background and for the elements on the form. Color shifting hover effect is used for gradient colors, which is a sensible idea. Below the form, you have space to mention your telephone number. If you are using this form in a hospital website, you can use this space to mention the emergency number. Out of the box, this form has a responsive design so you can use it in your responsive website without any issue.
Contact Form v9
Contact Form v9 is almost similar to the V11 form template mentioned above. In this template along with the gradient background, you have a Google map widget. You can use this map widget to show your store or office location. As the form fields and the form layout, both follow the white background, shadow and depth effects are used to differentiate it. The form field supports field validation and the error message is shown when a field is left. Just like in the previous V11 form, in this also you have space to mention the emergency contact number.
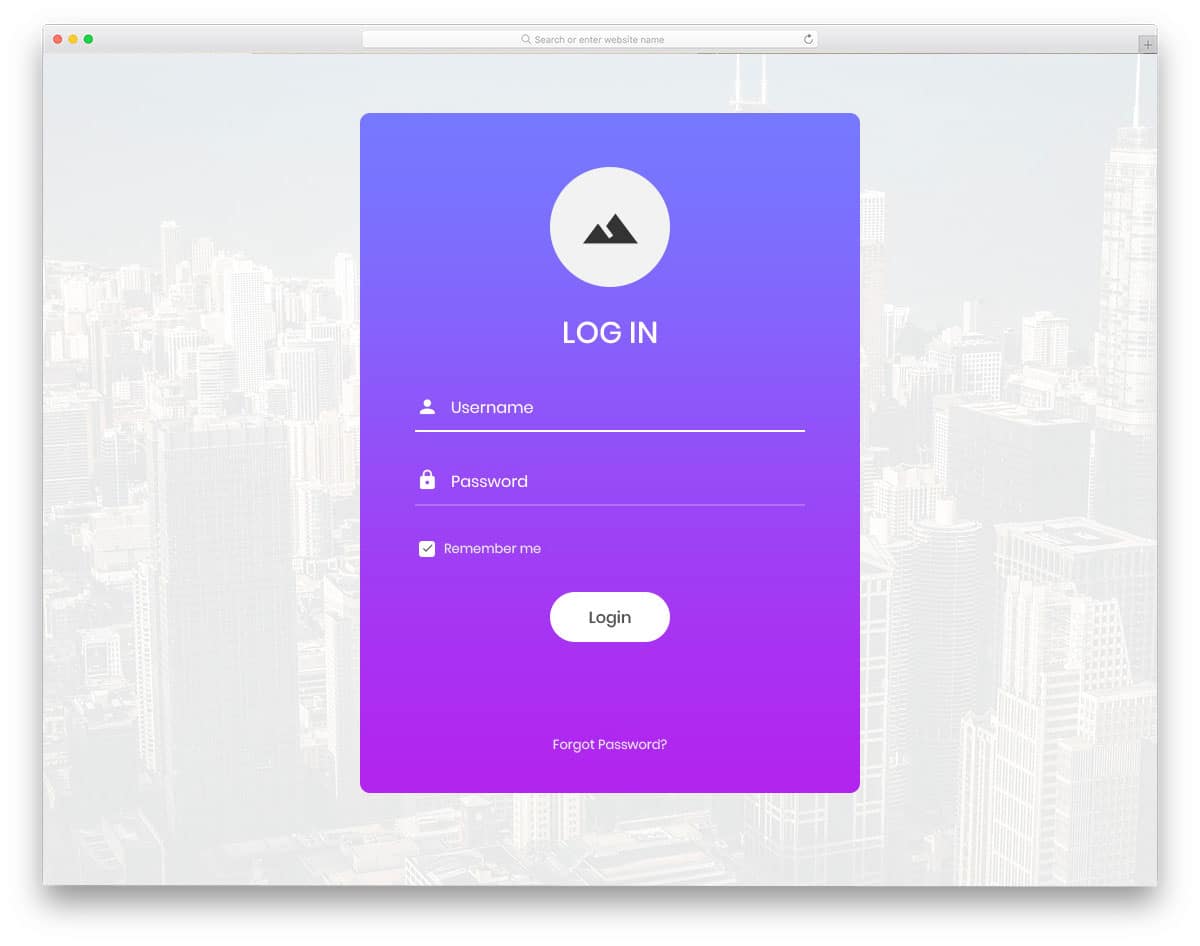
Login Form v2
Login Form v2 is a clean looking login form, which you can use for both websites and mobile applications. The developer of this form has given you the option to show and hide the password field. Just like the contact form V11 mentioned above, this one also has a gradient color scheme for the call to action button. At the top of the form, you have space to add your logo. The center spot on the form gives the logo a better visibility. At the bottom of the form, you have space to add registration form link. Speaking of logos, take a look at our logo mockup collection to showcase your design on photorealistic images and properties.
Login Form 4
Login Form 4 is a sensibly designed login form. The designer of this form has given you all the option that a present-day user will love. Apart from the regular sing in option, this form also gives you social media login options and a "forget password" option. As present-day users are dealing with multiple digital accounts, giving a forget password option might help your audience. For the background and for the call to action button, gradient color scheme is used. If you have your own color scheme, you can easily edit this form to fit your design needs.
Login Form v3
Login Form v3 is almost similar to the V4 login form mentioned above. The input text effects on this form are clean and sleek so the user will get an interactive experience. At the top of the login form, you have place space to add your logo. Because of the flexible and responsive form design, you can easily fit your logo on this form, In the demo, you get an image background for the full-page view. But, you can change or use it based on your needs. This form gives you a "Remember me" option, which let the user login for once and forgets about it on their trusted devices.
Login Form 6
Login Form 6 is the best option for user login or member login. If you are giving your users the option to just type in their password and login to the profile on the device they have logged in before, this form will come in handy This type of profile login option is quite familiar with Google and social media applications. To let the user know if they are logging into the correct profile, their profile image is shown at the top. This form also gives you the option to show the user profile image at the top. Because of the minimal design, this form easily blends in well on any type of web page.
Login Form 12
Login Form 12 is almost similar to the Login Form 6 mentioned above. At the top, you have space to show the profile image of the user. With image background and trendy color overlay, this one of the most beautiful CSS forms on this list. To make the form clear on the background a color overlay is used over the image. In this one also at the bottom of the page, you have the option to add a link to the registration page. Because of the clean login form design, this one is the best option for dashboard login, Take a look at our free dashboard template, which has most of the options pre-designed for you.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment