32 Sassy CSS Background Pattern To Make Your Website Full Of Spirit
Background patterns will make your web pages interesting and let you highlight important sections elegantly. In the CSS3 we get new labels, which can be combined to create unique patterns. As most of the patterns are generated from the built-in texts, it reduces the weight of the web pages. Hence, you get elegant looking pages that load faster. In this CSS background pattern, we have managed to collect some unique background pattern designs.
Some of the patterns have interactive behavior, in which you will get extra code scripts running. Make sure you check the code structure before using those background designs. There are also examples for background generators in this list; in which you can adjust the space and color to create a unique pattern in no time. Most of the designs are simple and have flexible coding for quick customizations.
Sliding Diagonals CSS Background Gradient
For those who are looking for an animated CSS gradient background, this code snippet will come in handy for you. Since it is an animated background, you can see beautiful gradients when the sliding diagonal colors overlap. Sliding animations are very smooth so that the users can clearly see the mixing of colors and their gradients. The whole design is made using only the CSS script; hence, developers can easily handle this code snippet and can use it on their website or application.
Pure CSS Animated Background
As the name implies, it is an animated background design. The mild and lively background animation is used in this example. The floating cubes on the background will give the users a relaxed feeling, which makes it the best CSS background pattern for header sections. Cubes of different sizes are used to give a realistic depth effect. Right from the cubes to the colors, everything is designed using the CSS code. Hence, you can easily change the shape and can even try different animations to spice up the overall design.
CSS Background Image With Particle Animation
Images are one of the most commonly used backgrounds. Instead of placing a static image background, you can add little animations to liven up the environment. The creator has tried particle animations in this example, which gives a visually stunning look. Animated particles have the colors of the background image, so it looks more natural. You can take this concept and can use it as per your design requirement. The entire code script used to make this design is shared with you on the CodePen editor; hence, you can easily utilize the code and can use it on your website or application.
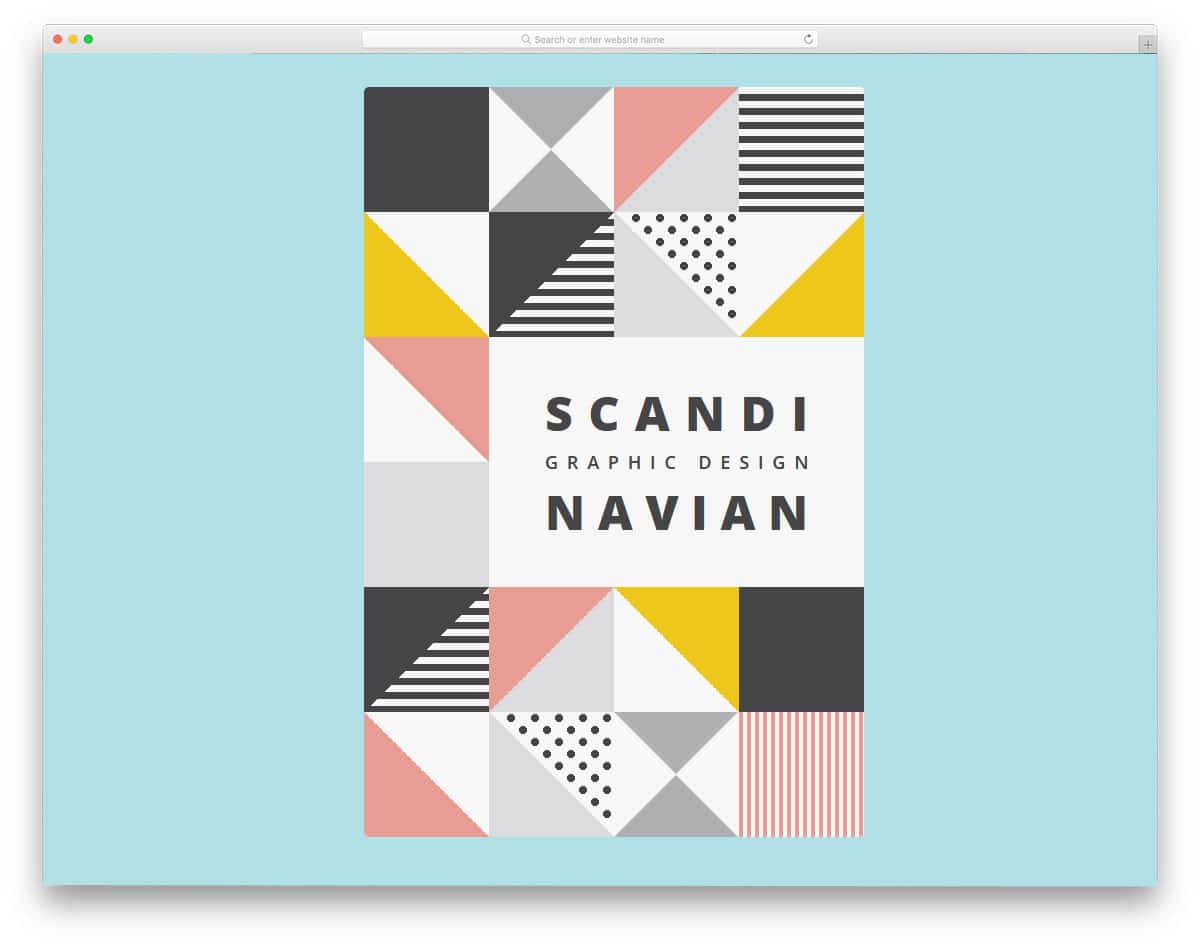
Grid, Flex, and Background Patterns
Scandinavian designs are known for simplicity and functionality. If you are looking for such minimal and practical background pattern for your website, this one might help you. The creator of this pattern has used animation effect for the texts alone. But, you can add effects to the background patterns to give an interactive feel to the users as they scrolls down the web page. Another advantage with this design is it is purely designed using HTML5 and CSS3. Hence, you have plenty of customization options. For more minimal design websites templates with interactive background patterns, take a look at our free minimal website template collection.
Infinite Scrolling Background
This background animation can be used on any part of the website. Effects like this will help you symbolically represent all your services on the background. If you are a freelancer, you can use this effect on your homepage header background to give an impressive intro. The developer of this effect has used SVG icons, you can use your own icons to make it fit your website. Just like the above mentioned Scandinavian design, this one is also developed purely using HTML5 and CSS3. As it uses CSS3, you have plenty of other types of animation effects and natural looking color schemes.
Children in Need CSS Background Pattern
This one is a colorful dotted pattern with a neat look. Ample amount of space is given between each dot so that the web page doesn't look clumsy and also the patterns can be enjoyed by the user. Just like the design, the code structure of the CSS background pattern is also neat and clean. The creator has made this design by purely using CSS3 script, hence you can utilize this design easily even on your existing website. If you are interested in charity and non-profit websites, take a look at our free charity website templates collection.
CSS Background Pattern By Yuanchuan
The creator Yuanchuan has given us a modern art style creative CSS background pattern. Since it is a concept model, the creator has given only a sample piece. By making a few adjustments to the code you can make this pattern spread all across your webpage. Since this design is made using the latest HTML5, CSS3, and Javascript framework, it easily adapts the screen size out of the box. If you are making a responsive website, elements like this can be used easily on your design by making few customizations to the code. Speaking of responsive design, take a look at our free responsive website templates collection which has a developer-friendly design to add custom designs and patterns like this.
Alphabet Soup
Instead of using geometric shapes and creative design patterns, this template uses an interactive alphabet as the pattern. If you are looking for an interactive CSS background pattern for your school website, this pattern would be a good choice. On the clean white layout, the letters are clearly visible. Though the alphabets are tilted, they are arranged in a proper line so you get a properly organized look. Hover effects are used to give an interactive feel to the pattern. If you feel the default pattern to be obtrusive for your UI, you can remove it by editing the code. The entire code structure used to create this CSS background pattern is shared with you on the CodePen editor. Hence, you can easily customize and visualize the result before implementing on your website.
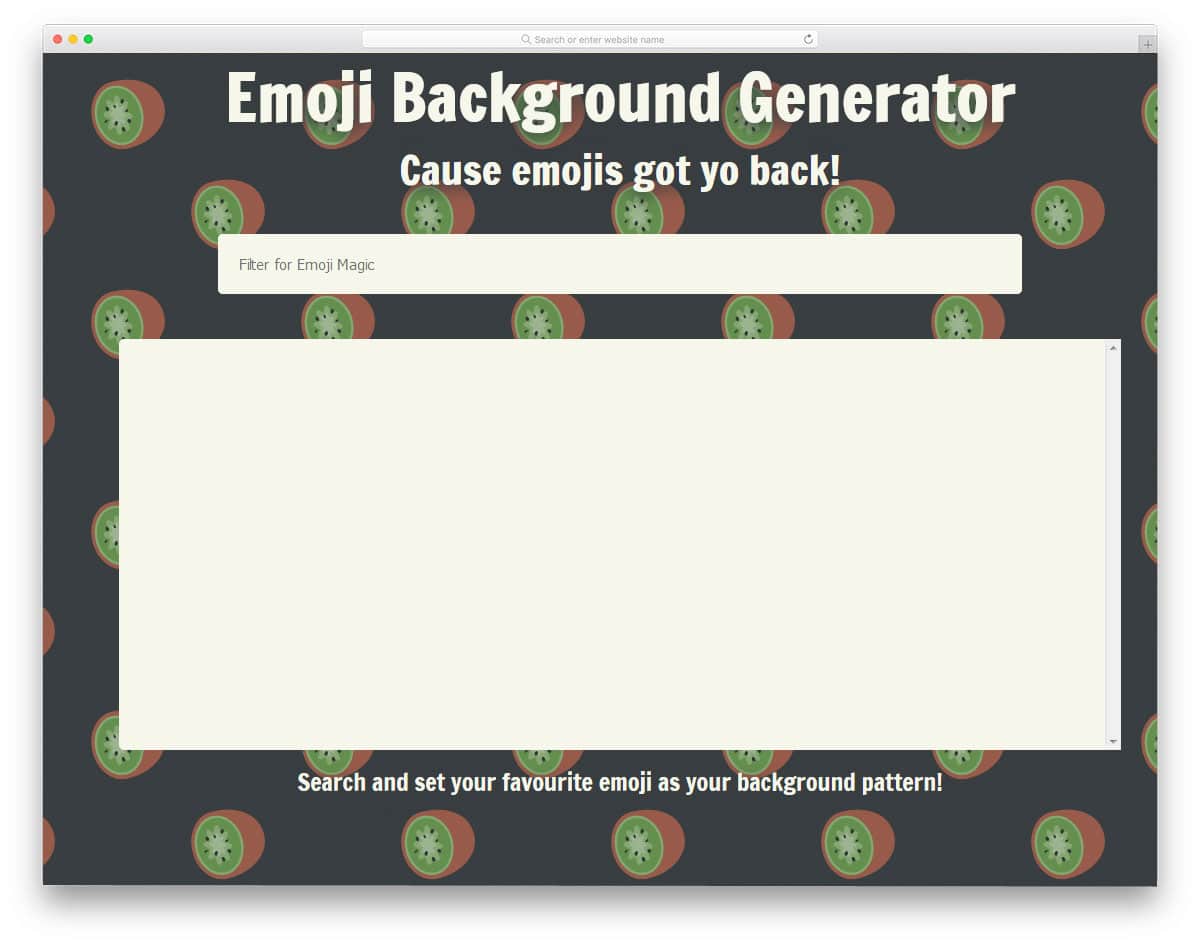
Emoji Ajax Type Ahead
Emojis have made a new way of communication. If you are overly obsessed with the emojis and love to use it on your website or application, this CSS background pattern generator will help you. Since it is a CSS background pattern generator you can choose any given emoji as your background pattern. The entire code script used to make this working background pattern generator tool is shared with you hence, you can use this code to meet your demands. Even you can add extra functionalities to make it more engaging to the audience. As we have said in our Bootstrap header design examples, some brands place useful tools at the header to make the audience stay on their website for an extended period of time. If you are planning such a tool for emojis, you can use this design as your muse.
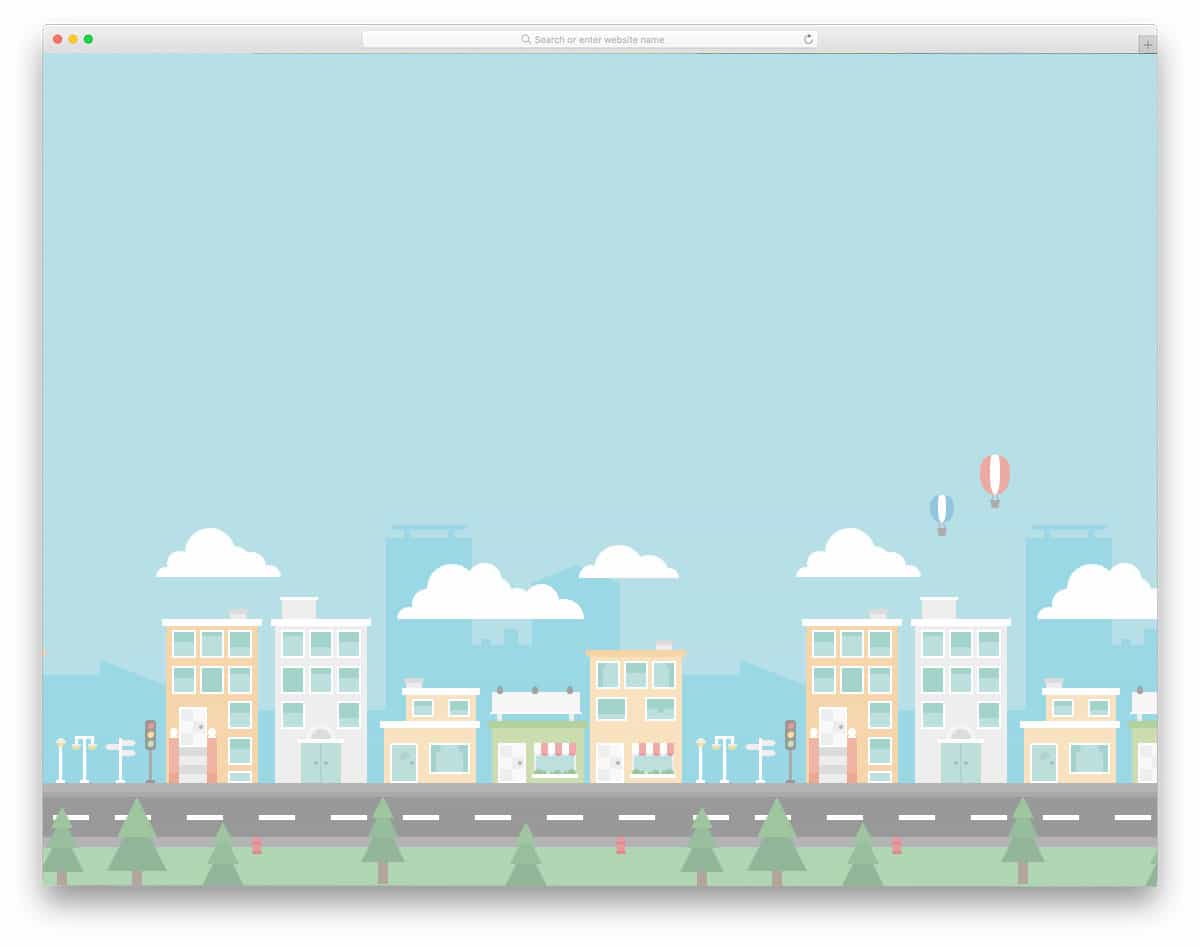
CSS Background Pattern By Ha Hyun Yong
With the help of modern web development framework, we can give an immersive experience to the users. Using the background patterns carefully can give an authentic experience and also let the users easily relate them with your product. In this example, the creator Ha Hyun Yong has made building and city background pattern using the CSS and Javascript. Since this design is made using the latest web development frameworks, you can use animation effects to add life to the design. The code script used to make this design is shared with you directly. Hence, you can utilize the code of the CSS background pattern and create a unique background scenery.
Endless Autoscrolling Background Pattern
Endless Autoscrolling Background Pattern is another scrolling background effect. In the above example, you get icons and vectors. In this one, you get artistic patterns on the background. You can use this effect as such on your interior design websites and other such lifestyle websites. In the demo, the background is applied for the entire page. You can scale the size based on your need or can apply it to a separate section alone. As this design is made using the CSS3, you can easily use it on your existing project or website. Customizing it will also be an easy job, as the code script used for it is shared with you directly.
CSS Box Background Patterns
In the previous examples, we have seen animated background patterns. If you are looking for a simple static background, this design will help you. The creator of this background has given you two types of box design; one is spacious, while the other has boxes arranged closely. As this effect is designed using CSS3, you can even add an animation effect to it. The developer of the pattern has shared the code structure used for this box design. As the code script is given in the CodePen environment, you can adjust the code and visualize the results before using it on your website.
Background Patterns
The developer of this background pattern has given you 30+ patterns. You get both professional business like designs to funky cool background patterns in this set. All the patterns are simple static patterns so you can use them easily on any part of the website. The entire code structure used to create all the 30+ patterns is shared with you. Just pick the pattern you like and start working on it to use it on your website. All the patterns are made using the latest CSS3 framework so you can use all modern color schemes and effects on these patterns.
Dynamic SVG Background Pattern Maker
In the previous background patterns, we have seen only static and animated patterns. The creator of this background has given you a dynamic background pattern maker. In this one, you get circular SVG elements, which can be easily scaled to the size you want. Apart from adjusting the size, you can also control other factors like spacing, stroke size, and the radius of the circle. Since this background maker is built using CSS3 script, it supports all modern colors. Hence, you can even choose the color you want in this background maker. For dynamic functionalities and smooth transitions, the developer has used the Javascript. Based on your need you can customize the code structure and use it on your website or application.
Background Pattern Animation
If you are bored by the static background pattern or wish to make a particular section eye-catching, this animated background pattern concept will come in handy for you. Three types of animated patterns are given in this example. Each pattern is unique and is animated differently. All three animations are done using the latest CSS3 script. Hence, you can easily control the animation and can edit it as per your needs.
Background Pattern By Ricardo Oliva Alonso
Typographies play a major role in modern web design. If you like to take the typography to the background, this design concept might give you some inspiration. Since it is a concept model, the creator has kept the letters and animations simple. The entire code script used to create this design is shared with you on the CodePen editor. Hence, you can edit and visualize the results before using the code on your project. For more animation examples, take a look at our CSS animation examples collection.
CSS Background Pattern
This one is a pure CSS design. The creator has used only the CSS script to make this design. Because of its light-weight code script, you can use this design easily on any part of your website. Even you can use this design on an existing website. If you like to spice up the design a bit, you can add a little hover animation to this pattern. Since this is a CSS3 based design, it can handle all modern inputs and interactive animations easily. If you are someone who uses hover effects to improve user interaction, take a look at our CSS hover effects design collection.
Pipes
Pipes, as the name implies, this pattern uses pipes in the pattern. To make the job simple, the creator has used a few lines of Javascript to generate the pipe pattern. The code structure is kept simple and neat so that even new developers can easily understand the code. Plus, you can easily introduce custom designs and features easily in this design. If you are looking for an easy-to-edit CSS background pattern, this is the best option for you.
Complex Background Patterns
Just like the background patterns collection mentioned above, this one also has a set or background patterns. In this set, you get only a limited amount of patterns, but all of them are properly designed. The developer has mostly used line and dot patterns in this design. Ample amount of spacing and neat color schemes make the patterns look neat. As most of them are simple static patterns you can handle them easily. The coding structure is also kept simple so that other developers can work with this easily. You can pick any design from these nine patterns and customize it to your need.
The Surface
The Surface is a minimal looking dynamic background pattern. The pattern changes for each click you make on them. If you are making an interactive website, elements like these will add life to your design. Since it is a dynamic background pattern, the code script is also made heavy. For an interactive design, the heavy code script is a little tradeoff. But still, you can keep this concept as an inspiration and can develop your own code structure based on your project. The developer has shared you the coding in the CodePen editor, hence, you can edit and visualize the result before using it on your website or application.
SVG Background Pattern
SVG background Pattern is a simplified version of the Comic Book style layout mentioned above. The creator of this pattern has used circular dots as the background. As it is an SVG element, you can easily scale the dots to the size you want. This one is also done purely using the CSS3 framework. Hence customizing and using it on your website will be an easy job. This simple SVG pattern suits for all types of business and creative websites. Only a few customizations will make it perfectly fit even in your existing website.
Electric Tails
Electric Tails is an interactive background design. As the name implies, an electric tail is formed as the user's cursor movement on it. To add toppings to the design, you get a small electric pulse moving over the tracks. Since it is a dynamic interactive background pattern, the developer has used both CSS and Javascript in this design. To help you easily edit and get a better hands-on experience, the entire code structure used for this background is shared with you. Follow the info link given below to get a better idea of the code structure used. Since it is a simple and subtle effect, you can use it easily anywhere on your website.
Squiggly Pattern
Squiggly Pattern is a simplified version of the Electric tails mentioned above. In the above version, you get an interactive effect based on the cursor movement. Well, in this one you get a simple animated background. Different colors are used for each element, which gives a vibrant look to the webpage. A colorful lively background pattern like this will be a good addition to an event website. If you are looking for a feature-rich event website template with cool animations like this, take a look at our free event website templates. Since this background pattern is made using CSS3 framework, you can easily use this in all modern websites.
CSS Pineapple Fruit Background
CSS Pineapple Fruit Background, the name itself a self-explanatory one. The creator has given you a pineapple background. It is a simple static background designed completely using the CSS3 framework. Because of the CSS3 framework, you get a more natural looking colors. And you also get the option to add animation effects, if you want. Simple code structure followed in this background pattern will let you easily incorporate this pattern even in your existing website. By making a few customizations you can use this pattern in your responsive designs as well. Or you can use this in your mobile applications as well. Speaking of mobile application, take a look at our iPhone mockups to showcase your designs elegantly to your audience.
CSS Pattern Play – 4
CSS Pattern Play – 4 is a simple brick wall style design pattern. The coding of this minimal design is also simple. With only a few lines of CSS code, the creator of this pattern has made a natural looking design. Since it is a light-weight design, this one easily loads. Hence, you can use this design in any part of the webpage. Though the creator has originally made the design simple with black and white colors, you can add your own color scheme. As you know, you get plenty of modern colors with the CSS3 script, there is no limit for the color customization.
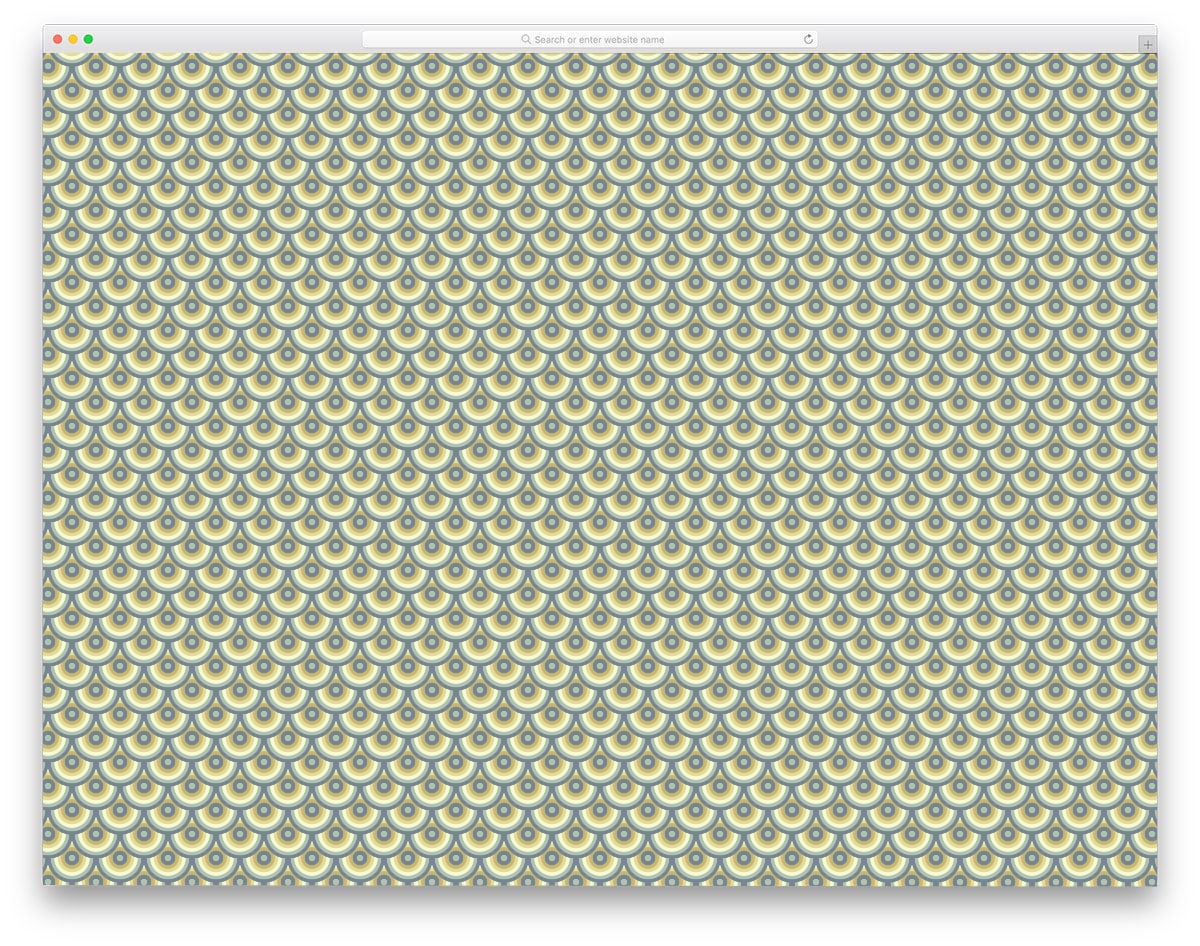
Silver Scale
Silver scale design is also like the CSS Pattern play design mentioned above. But this one is a spiral design with more colors. Each spiral is treated as a separate element, which allows the creator to add a different gradient to a spiral. This is another pure CSS3 based background pattern. The entire CSS script used to create this pattern is given to you. Since the code is given in the CodePen editor, you can visualize the customizations then and there as you make them. You can even add animation effects to the pattern. For more creative CSS animation effects, take a look at our CSS animation examples collections.
Neon Hexagons Pattern
Neon Hexagons Pattern is a live background with animated elements. As the name implies, it is a neon billboard style pattern, which changes colors gradually. The color transition is smooth and gentle. HTML5 and CSS3 frameworks are used to create this colorful background pattern. Geometry shapes are used as a part of the modern web design. If you are using a different type of shapes in your design, you can use the same design in this pattern as well for design consistency. Customizing the design won't be an issue for a developer, as it uses a simple code structure for quick customization.
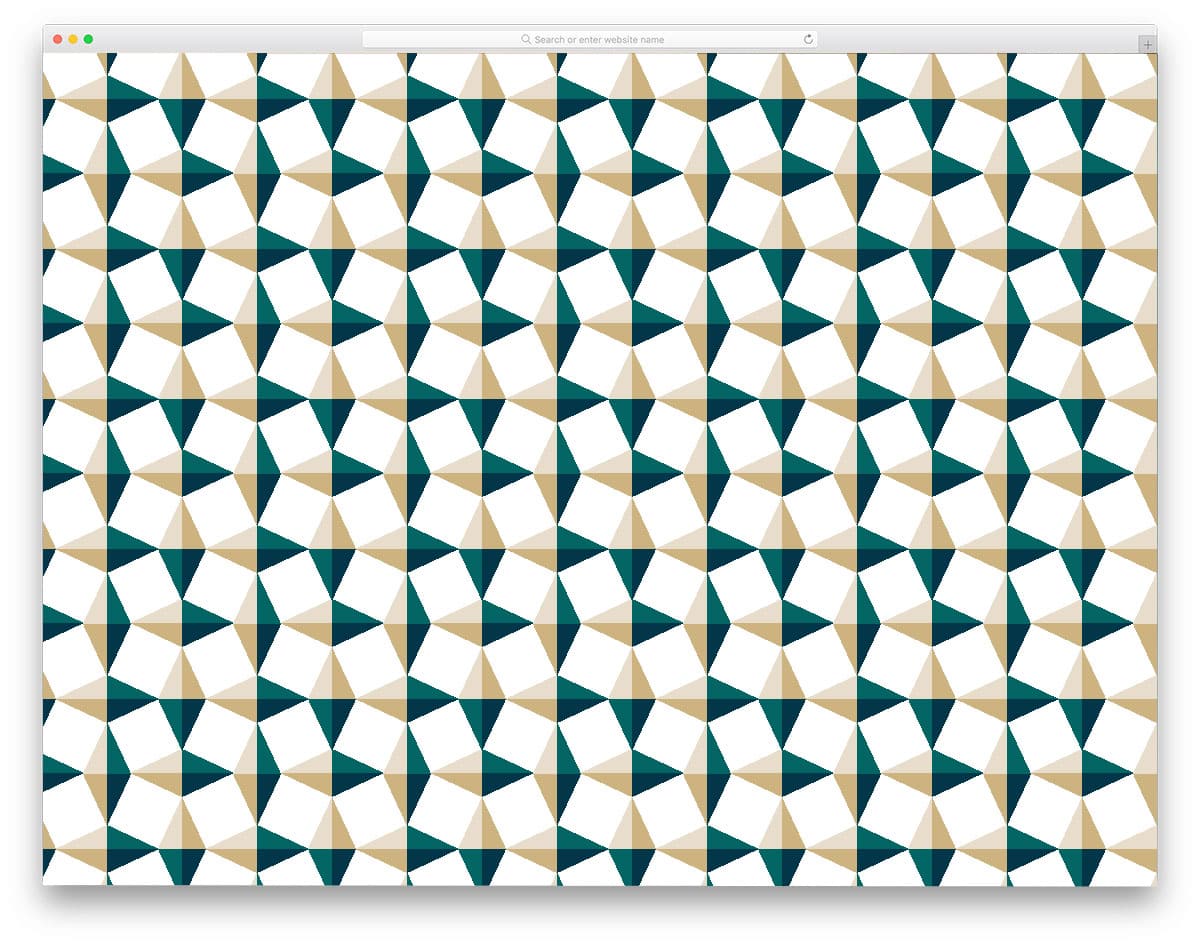
CSS Pattern By Ee Venn Soh
The creator of this background pattern has made a kaleidoscope style design. But, you don't get an animation effect on this one to feel the kaleidoscope effect. Though it is not given in the default design, still, you can add one if you like. Simple CSS3 design gives you plenty of room for improvement. There are limitless customization options with this one and the simple code structure gives you an easy platform for it. By adding scrolling animation to this one, you may even give an interactive feel to the user.
Hearts
Hearts, as the name implies this one has a hearts design pattern. This one is almost similar to the pineapple design mentioned above. If your website is related to events, lifestyle, or children, design pattern like this will help you set up a clean theme for your website. Ample amount of space is given between each heart vector so that the pattern doesn't look clouded. Two colors are used in the default design. Based on the color theme of your website or application, you can change the color of the hearts. The entire code structure is shared with you, check out the info link to get a hands-on experience.
Drops
Drops is similar shape based simple background pattern as mentioned above. Since this one is also from the same creator of Hearts, you can expect the same code structure and quality. The CSS code script used is very simple so that you can use your own shape if you want. Just like the previous one, you get plenty of space between each drop shape. If you expect a customizable space and size option, check out the background pattern maker mentioned above. By keeping the code script as a base, you can develop your own design and animation effect.
CSS Doodle
CSS Doodle is a colorful background static pattern. This is almost similar to the Drops and Hearts designs mentioned above. But, the developer has used some cool color schemes to make it more presentable. By default, you get a plus shape design at the background. Based on your design need you can use your own shape. Plus, this design uses the latest CSS3 script so you can use any shape and modern color scheme on this.
Comic Book Style Layout
Comic Book Style Layout is a unique looking background pattern. From the name itself you can infer that the creator has followed a comic-style layout. If you are looking for an interactive storytelling layout for your creative website, this might inspire you. Since the design is so unique, projects with special requirements can alone use this design. Or you can simply use the colorful dot pattern by ignoring the comic bubbles and boxes. The developer has purely used CSS scripts to make this design, so adjusting it won't be an issue for the developers.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment