31 CSS Ribbons To Make Your Websites Look Swanky In 2020
Ribbon designs are there in the web design from very earlier days. Whether you are using CSS ribbons to tag your products are using it as one of the web elements to show the options, there is a design for you in this list. Some creative developers have used the ribbons in the navigation and menu options as well. When it comes to creativity, the sky is the limit. The design inspirations in this list will help you find the right element for your design. Most of the ribbon elements in this list are static and simple designs, but we have also collected animated ribbons. With interactive hover effects and cool animation effects, you can spice your CSS ribbon design. Without further due, let us get into the list of CSS ribbon designs.
CSS Navbar With Ribbon
The creator of this CSS ribbon has used it for the navigation bar. Rather than simply listing the navigation menus at the top, you can use elements like it to highlight the options. In the default design, the creator has put the logo at the center. On the CSS ribbon design, the centered logo is neatly highlighted and it also gets better visibility. Apart from the fancy ribbon design, other features are normal and the animation effect is also kept simple. For more creative navigation menu designs, take a look at our CSS menu design collections.
Animated Ribbon CSS
For those who are looking for an animated curved ribbon design, this code snippet will come in handy. By default, the animation is triggered when you click on the ribbon. You can change the animation trigger action as per your requirement. Plus, you can also change the ribbon color. Since this design uses the latest CSS script, it can handle all modern colors and animation without any issue.
The creator has kept the code script as direct as possible and has mostly used the CSS code to design the ribbon. A few lines of javascript is used to define the trigger action. Overall, this one is a light-weight animated CSS ribbon from the coding point of view.
Ribbon Article
The developer, Tim, has shown a unique idea of using a ribbon. Instead of simply using the ribbons to highlight the texts, you can use them as cards, presenting the content in an easy-to-remember bite-sized format. The default design itself is neat and has more than enough space to add texts, images, and links. You can take the idea and can use it on your team member section, featured product/article section, and lot more. The whole ribbon and other elements are designed purely using the CSS script, so they look crisp. Plus, you can easily edit the elements as per your requirements.
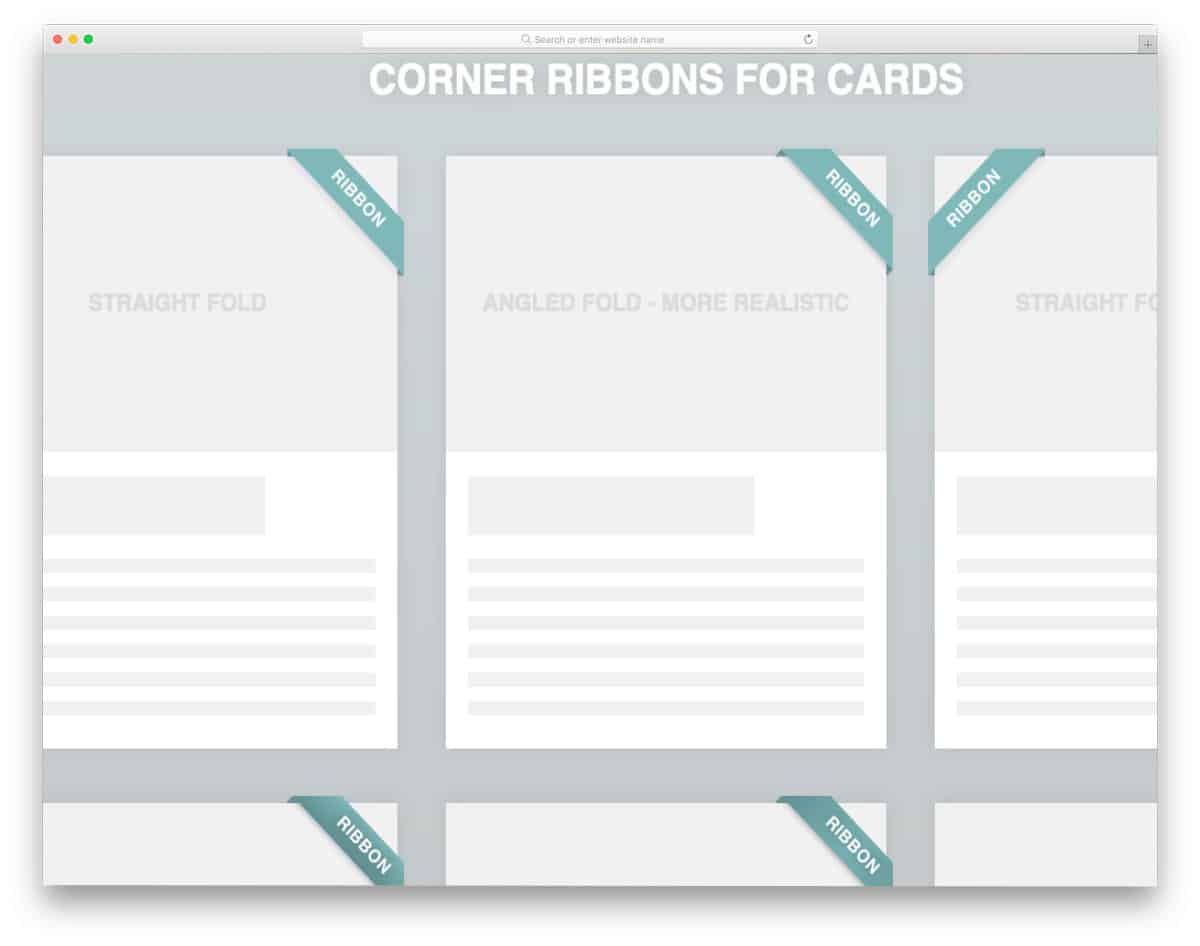
Ribbon Corner-copia
In this example, you get a different type of corner ribbon design. All designs are static ribbons, so you can fix it on any part of your website and widgets. There are nine-variations in this pack; each one is different, so you have enough options in this set. The creator has organized the code structure smartly to help you easily find the code script of the ribbon design you want. Pick the ribbon you like, copy the code, edit it as per your needs, and use it on your website or application.
Boredom CSS Ribbons
The creator of this design has given us an attractive and animated CSS ribbon design. Each and every part of the design is animated smartly to give an engaging experience. Apart from the dramatic wordings, this design is perfect and works flawlessly. Animated CSS ribbons like this can be used during special sales on your online store. To make this attractive animated ribbon design, the creator has used HTML5, CSS3, and a few lines of Javascript. The entire code script used to create this design is shared with you directly so you can easily edit and customize it as per your needs.
CSS Clip Path Animation
This is another commercial ad style animated CSS ribbon design. As the name suggests, this design uses clip-path animation. In the default design, the animation effect is on the loop and goes on and on. While using on your website, you can adjust the timing. The CSS ribbons in this design are made wider enough to handle bold texts. Another useful feature in this animated ribbon design is it is made purely using the CSS3 script. Hence you can easily utilize this code on your website and landing pages. The animation effect is swift and smooth so the user will enjoy viewing this animated ribbon even on their mobile devices. By making a few optimizations to the code, you can easily utilize this code on your project.
CSS Ribbons Wrapped Around Ellipse
This is a simple design concept for using CSS ribbons in the navigation menu. In the default design, the creator has used the ellipse as a logo and ribbon to show the navigation menu. But you can use this design for profile widgets as well. The code snippet is shared with you on the CodePend editor. Hence you can customize and visualize the result on the CodePen editor itself. Since it is a concept model for the navigation menu, the creator has kept the animation effect very subtle. But you can add your own elements and animation effects to make the design fit your needs.
CSS Ribbon Pino Lamanna
CSS ribbons can also be used as tags and title holders. Here in this design, the designer has used the ribbon for the photo title tag. You can use this design in your portfolio websites or personal websites to differentiate your image from the rest of the web elements. Creative elements like this will improve visibility and also easily gets user attention. Shadows and colors are used smartly to give a three-dimensional effect. The developer has used HTML5 and CSS3 script to make this professional design. You can even use this design for digital invitations. If you are an invitation designer, take a look at our invitation mockup collections to present your design elegantly to the users.
Various Styles CSS Ribbons
Various Styles CSS Ribbons, as the name implies, the creator of this CSS ribbon has given you different varieties of designs. In the demo, you can see that the ribbons are used for the photographs. It is a good idea to use ribbon tags like this in your portfolio to highlight your best project. Or you can use this ribbon element in an eCommerce website to highlight the best selling products and offers. Nearly seven ribbon designs are given in this set and all of them have a perfect finish. Each ribbon is designed carefully to blend well with the image holders and neatly highlights it.
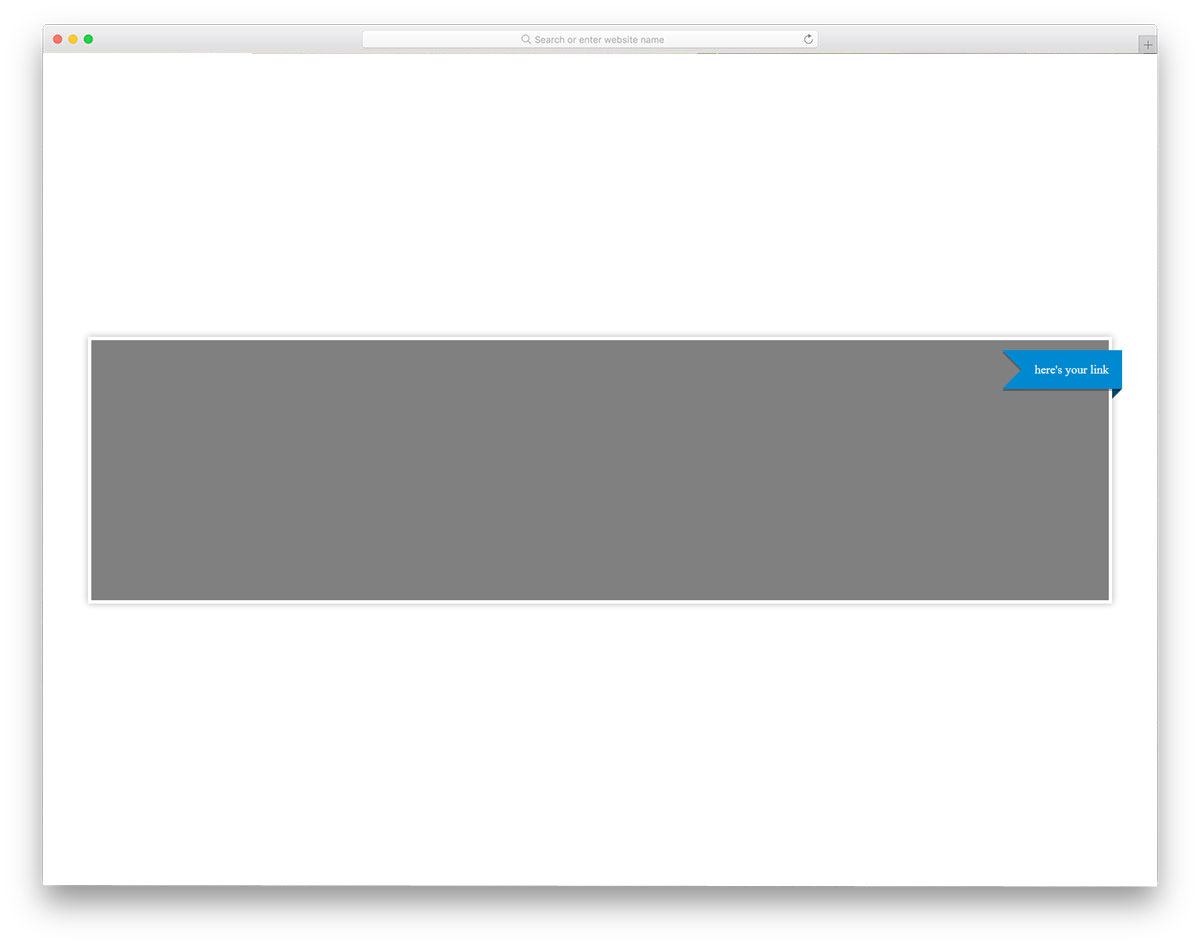
CSS Ribbon Banner
In the previous CSS ribbon example, we got the design for image holders and galleries. The developer of this design has given us the ribbon design for banners. In travel websites, elements like this will come in handy to promote the best offers and packages. The creator of this design has given you only one design, but it is crafted properly. Since the whole design is made using the HTML and CSS script, you can use them on your existing website. Shadow effects are handled properly to give a realistic look to the image. Speaking of banners, take a look at our banner mockups to present your design in a realistic environment.
Ribbon Banners
Ribbon Banners design is made for a text content-rich web pages. Rather than simply posting your text contents from the header to the footer, you can use elements like this to present the contents neatly to the users. Giving the contents in a bite-sized format will increase the readability rate. You can segment the contents and use headings to highlight it. For the headings, you can use the CSS ribbons to elegantly highlight it. In the ribbon itself, the creator has given you space to add text contents. You can use this design as a base and can customize it based on your design needs.
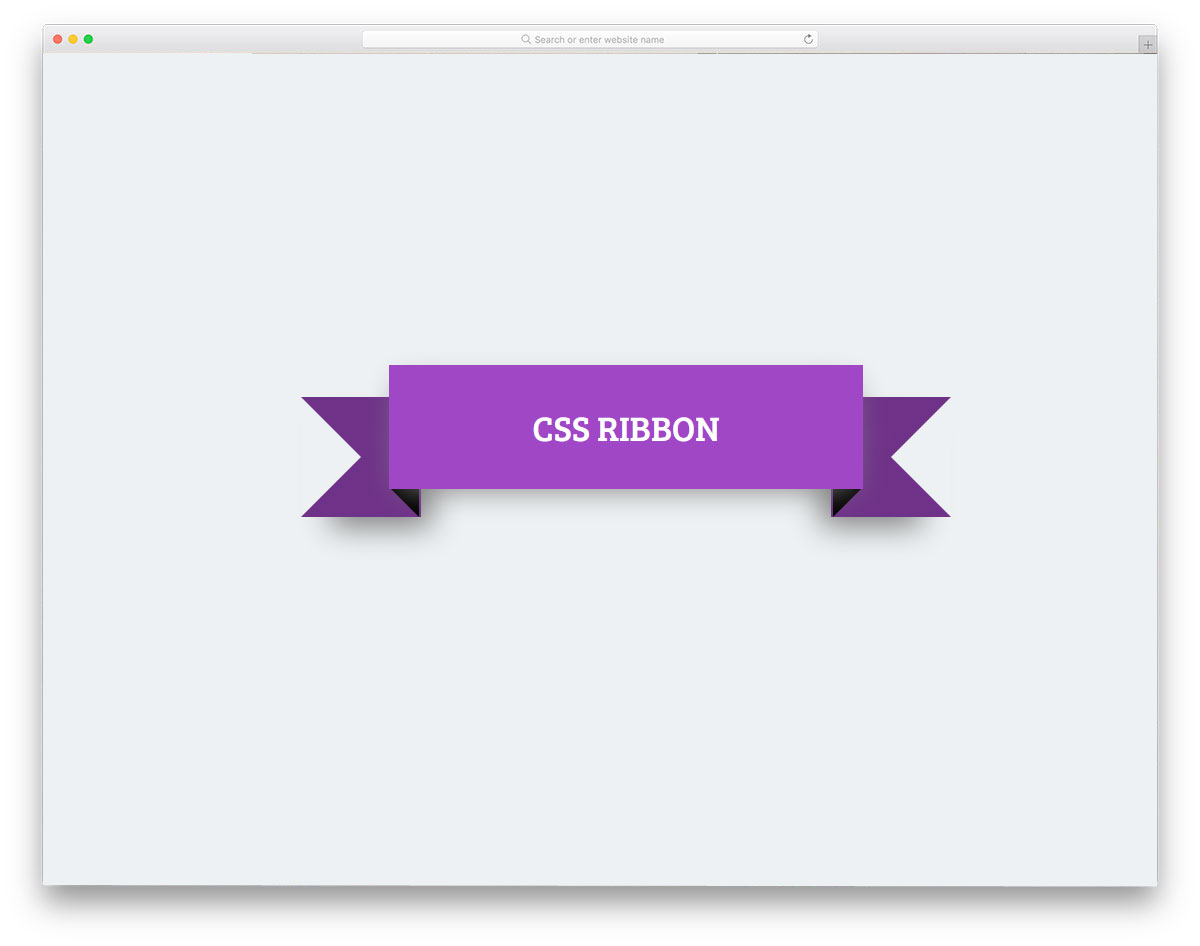
Pure CSS Ribbon
Pure CSS ribbon is a unique design in this list of CSS ribbons. The unique and elegant design of this ribbon helps you to highlight an promote your product. Since this design is using the CSS3 script, the gradient color scheme gets a natural look. The CSS ribbon design given in this example can be used for all types of promotional contents and in any part of the website. If you like to spice up the design with animation effect, you can do it on this design. Since this ribbon is made using the CSS3 script, it can handle all types of creative animation effects.
CSS Ribbon By Tim Pfaff
CSS ribbons are mostly used in casual websites with creative designs. For example, you might have seen many CSS ribbon elements on the restaurant websites. If you are making one creative website like the restaurant websites, this CSS ribbon design will come in handy for you. The entire design is made purely using the CSS3 script. Proper handling of shapes and colors give a realistic look to the ribbon. Since this design is primarily made for titles, you have a big space to add your text. In the default design, the given ribbon size is small, but you can resize it based on your text length.
Ribbon Menu
As the name implies, this example uses the ribbon design as a menu options holder. If you want to make your navigation bar unique from the regular ones, this will be a good choice. The creator has even thought about hover effects on the menu style so that the user can easily see which they option they are choosing. Depth and shadow effects give an authentic look to this design. Plus, the whole design is made using the CSS3 script to make it lightweight. The entire code script is shared with you on the CodePen editor. You can edit and visualize the customization results on the editor.
Easy CSS Ribbon with Sass
Four different ribbon styles are given in this example. Each ribbon is unique and can be easily used on all types of websites. The creator has used the colors and shades effectively to give an authentic ribbon look. All four ribbons are made using the CSS script, so you can easily handle them. Plus, the creator has given a clear note on the code structure. If you are a beginner, codes like this will help you understand the concept easily. Since it is a concept model, the creator hasn't added any animations to the ribbon. But, you can easily add your own custom animations based on your needs.
Ribbon Loader
The creator has used a ribbon loading animation in this example. Concept-wise, this is very simple and easy to execute design. Mostly CSS codes are used to make this design, and the creator has kept the structure simple and straightforward. Developers can easily understand the code at a glance. Since it is a ribbon concept, you can easily align the ribbon with the shape or form you want. In the default example, the creator has kept the ribbon in a "Sigma" form. Similarly, you can keep the ribbon the form you want and animate it accordingly.
Ribbon Physics Study
This one is a fun ribbon design concept. The creator has made this an interactive design. In this example, you can move the ribbon smoothly anywhere on the screen. The ribbon movement is not that real, but still, you can use this codebase to make an interactive free-flowing ribbon design. Though the design concept is a little complex, the creator has kept the code script as simple as possible. The creator has mostly used the Javascript for this dynamic interactive ribbon design. As said before, you still have lots of room to improve the design, and this simple code structure will make your job simple.
Ribbon Navigation
This one is an exotic style ribbon navigation menu design concept. You can't use this design as such on your website or application. But you can use this concept as an inspiration for your website. The ribbon is constantly wiggling so it will give a visual drama to your design. By making a few adjustments to the code, you can use this design on a music website. To make this exotic CSS ribbon design, the creator has used CSS script and Javascript. If you are looking for some unique CSS ribbons to spark your creativity, designs like this can help you.
CSS Ribbon By Sameh Elalfi
The developer Sameh Elalfi has used the gradient color scheme smartly to give a velvety finish to the ribbon. Shadow and depth effects are used to project title forward from the rest of the elements. The default design can handle small texts, but when you add big texts, it won't give the perfect ribbon look; this might be something you need to fix before using it on your project. Since this design is made purely using the HTML and CSS3 script, customizing it won't be an issue for developers. By making a few customizations you can make this element fit for all types of design purposes.
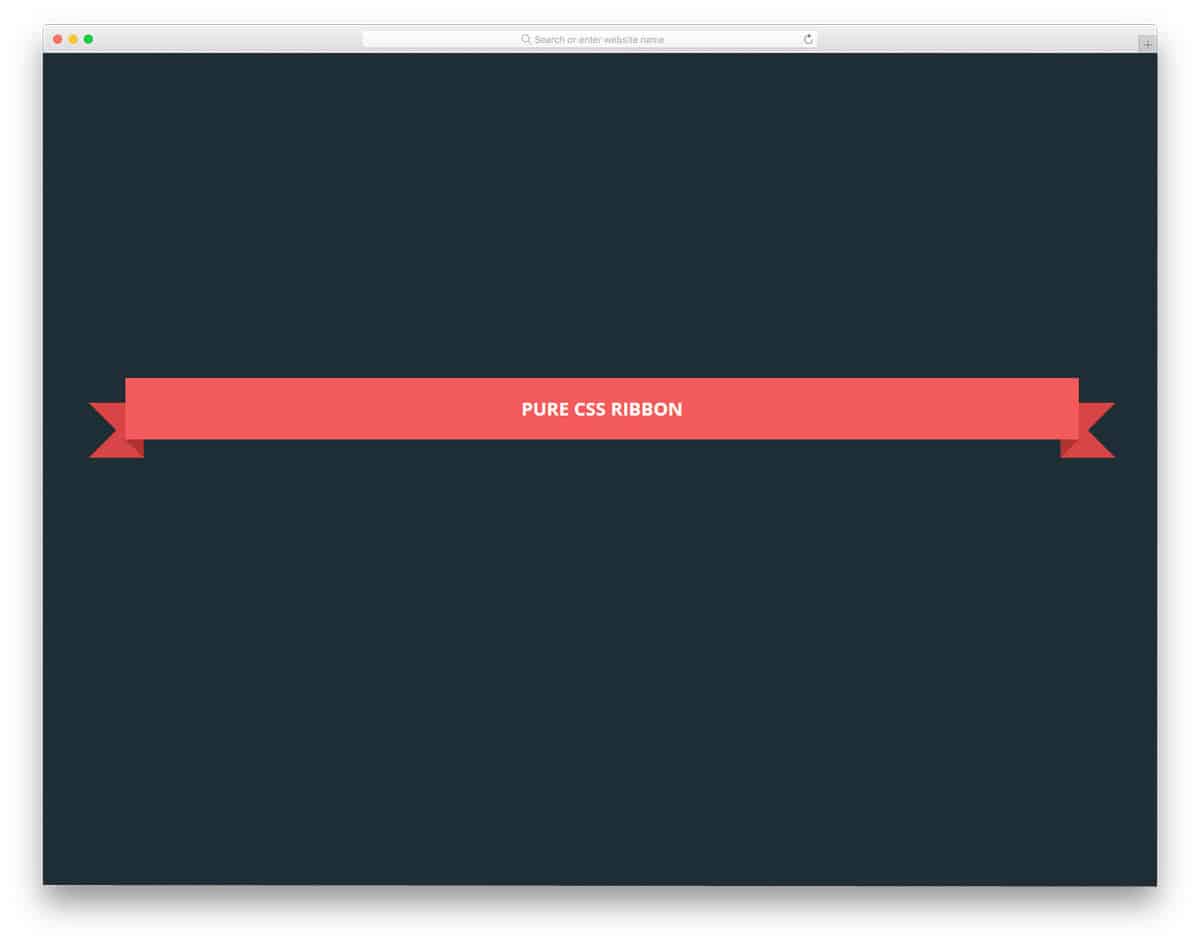
Pure CSS Ribbon By Arlina Design
The CSS ribbon given in this design is the most common one, you might have seen in many infographics. The simple design of this ribbon makes it a perfect fit for all types of websites, applications, and promotional designs. You get a long CSS ribbon in this design so you can add lengthy texts in this one without any hesitations. The long design of the ribbon helps it to handle almost all types of heading we normally use. Light and dark color schemes are used smartly to give a realistic feel to the curves on the ribbon. Each part of the ribbon is treated as a separate element, hence you can customize it based on your design need.
CSS Ribbon By John Flynn
This CSS ribbon is almost similar to the design mentioned above. But, this one has a big center ribbon space and bold letters. In other words, you can take these designs as another version of the Pure CSS Ribbon mentioned above. Both the designs are from different developers, but both of them have a proper code structure. The neat code structure of this ribbon gives you plenty of customization options. Plus, it uses CSS3 script, hence you can even use animation effect to give a lively feel to your ribbon. Check the info link below to get hands-on experience with the code.
CSS Ribbon Tab Nav
Before we have seen the CS ribbon for the main navigation bar on the websites. In this, the developer has made ribbon navigation for the tab interface. For example, if you have to give multiple sub-options under the main category in a dashboard, this design will help you. Each tab option is treated as a part of the ribbon sectioning. Hover effects are used to highlight the selected tab option. Shadow and depth options are used to elegantly present the hover effect. Overall, this design is not only beautiful but also functional with all the options you need to set a proper tab navigation bar.
CSS Ribbon
In this example, you get a simple ribbon based CSS animation. With the CSS3 we get lots of cool features and many of them will help you make an interactive website without making them heavy. In this animation, you get a pair of CSS ribbons moving parallelly in the opposite direction. Both the ribbons are made completely using the CSS script, which makes customizations lot more simple or less complicated. The creator of this design has given you a basic idea, by keeping this as a base you can create your own custom CSS ribbon design.
CSS Ribbon Product Badges
CSS Ribbon Product Badges, as the name implies, it is a badge design. Highlighting best products to the users will let the people choose the product they want. In this design, the creator has used offer tags, but you can use these badges for other purposes as well. Mostly gradient color schemes are used in this design. Since it is a CSS3 based design you have plenty of colors to choose from. CSS ribbon badges like this will be a good addition to fashion websites and online course offering education websites. As this is a simple HTML and CSS based element, you can even use it on your custom email templates. Take a look at our free email templates with all the useful elements like this pre-designed for you.
Ticket – Coupon Effect
The creator of this design has used the CSS ribbon for coupons. As digital coupons are increasingly getting popular among the net savvy generation, designs like this will come in handy. For example, Amazon gift cards are the best way to send gifts to your loved ones in other countries. Likewise, if you are planning to give digital coupons to your customers, this design will come in handy. Design elements like this will make your emails beautiful. Rather than simply sending an offer email in plain text, using elements like this will help the user to get the code easily. Since all the basic option for a proper digital coupon is given in this design, you can use it as such in your design.
CSS Ribbon Loader
If you like to make a unique loading animation for your website, this design might inspire you. The default animation is swift and clean, hence you can use it on any business or professional website. Since it is a CSS3 script based design you get trendy colors and you also can use your own color scheme if you want. This design is just an idea, you can take this design and customize it to the way you want. For easier customization, the creator has shared the entire code script used for this design. Check the info link below to get a hands-on experience on the code script.
CSS Ribbon With Inner Border
CSS Ribbon with inner border helps you to neatly highlight the contents without making them look odd. The flat design of the ribbon makes it easily blend with the web page environment. In the default design, the designer has put the ribbon at the top. But, you can keep them in any place you want. This design also helps you highlight and show your logo on your web page. If you are designing a landing page, elements like this will drag user attention as soon as they land on your page. In the demo, the developer has used a marble background. As always, you can change the background based on your design needs.
CSS Ribbon By Charlie Hield
The ribbon used in this design will help you highlight the important content blocks. If you are making a web page with lots of content blocks, using tags like this will help the user easily find the important content. For example, in the news website or magazine websites, you can use the featured content tag to highlight and show the content from the rest of the news. The default design is very minimal. Hence you can use them easily on any website and in any part of the website. Not only the design, but the code structure is also kept simple in this ribbon design. The developer has designed it purely using the CSS script.
CSS Animated Ribbon
CSS Animated Ribbon is a lively version of the pure CSS ribbon design mentioned above. This developer has also used the zigzag ribbon design to highlight and show the content. The creator has given importance to the typography as well, hence you get a stunning design. If you are creating any promotional content, consider using this design. This design is made using the HTML and CSS script. For an extra smooth animation effect, the creator has used a few lines of javascript. But the default animation is simple and can be done in the CSS3 itself. So you can trim the code based on the code structure you prefer.
Pure CSS3 Overlay Ribbon
The ribbons no need to be always in the middle of the content. With the modern design trend, you can easily get user attention with subtle design and animation effects itself. Here the designer has used shadow effects and a bold color scheme to get user attention. The creator here also given you the option to dismiss the ribbon content. Effects and designs like this can be used to reveal information on scrolling and to show special offers. If you are using personalized information for the offers, effects like this will definitely get the customer into your conversion funnel.
The Glowing Ribbon
The Glowing Ribbon, as the name implies, this ribbon design has a glowing or shining ribbon. If you are using the ribbon to highlight one of your best product, this design will help you. This ribbon design not only highlights an important product but also draws user attention to the product. It is not a hover effect, hence it will be glowing continuously. You can use this type of animations in footer sections or in the top navigation bar to hint a special feature behind the option. This design is made using HTML and CSS3 script so it won't make your webpage heavy to load.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment