30 Flamboyant Color Palette CSS Designs For Pros And Casual Users
Looking for fresh CSS color palette designs that can help you easily copy hex values or generate colors for you? We've picked the best Color Palette CSS for you on this list.
Color palettes are the tools mostly used by the creatives and the artists in the earlier days. With the advancement of the modern digital world, everyone can design with beautiful colors. Color palettes have evolved a lot from simple boxes to interactive color circles. Tools like iPad pro, help the user to sketch on the go. Now the drawing apps have completely redesigned the color palettes for easier access and accurate color picking. If you are trying to bring out the creative artists inside your users through your drawing applications, these modern color palette CSS designs will come in handy for you. Some developers have even given you color palette generator tools and color picker from image options. Most color palette CSS in this list lets you copy hex color value easily. Make sure you check all of them.
Color Palette Flexbox
The developer of the Color Palette Flexbox has created a color palette almost similar to the Coolors color generator. But in this one, you get a small expanding animation effect, just like in the accordion designs to show the color info. Since it is a concept model, it is not as functional as the original Coolors app. Shadow effects are used smartly to differentiate each color on the palette. Another advantage with this smoothly animated color palette is it is made purely using the CSS3 script. Because of this flexbox design, you get plenty of text space, where you can clearly explain the details of the color.
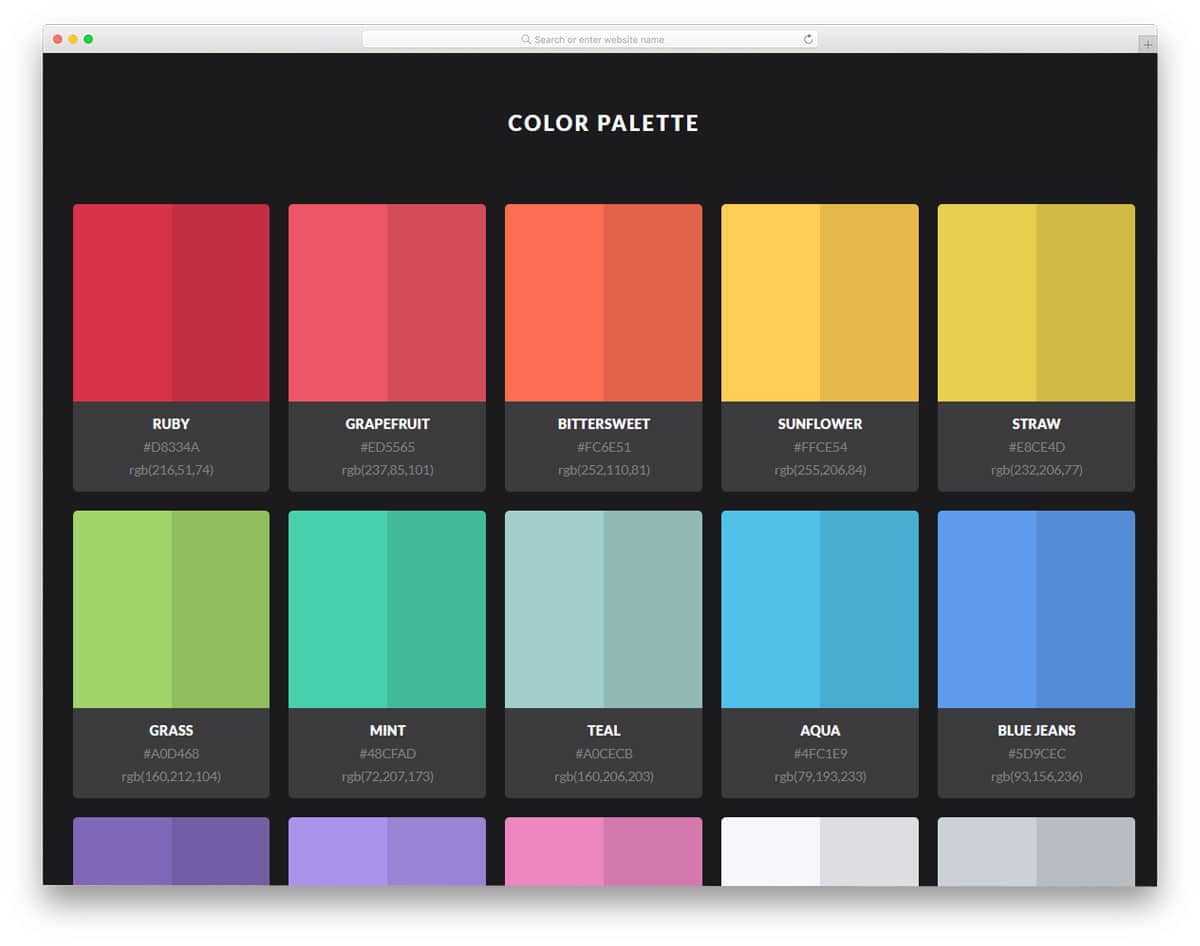
Flattastic Pro Color Palette
From the name Flattastic itself you can understand that the creator has used flat style design for this color palette CSS design. Palettes with the circle, rectangle, and square shapes are used in this design. Just below the palette, you have space to add the color name and the color code. Since it is a concept model, the creator hasn't given us the option to copy the code or generate the color palette that is similar to the colors you like. The code script used to make this flat style color palette CSS design is shared with you directly. By using this code as a base, you can create your own custom color palette CSS design with features and options you want.
Random Color Harmonies
In this color palette CSS example, the creator has given us both the color palette design and color palette generator. This code snippet gives you a fully functional color palette generator. By just clicking the refresh icon at the bottom right corner you can change the color. On hovering over the color palette, the section expands to let you clearly see the color. Of all the features it offers, the only thing it misses is the option to copy the color code. Of course, you can manually select and copy the hex code. If the one-click color code copy option is given, it would be more user-friendly. But you can add the features easily by editing the code, the creator has given you the entire code script used to make this color palette CSS design.
Color Palette Explosion (CPC)
This one is an interactive color palette design. When you tap on the screen, the color changes beautifully. This is a fun concept and also includes a few dynamic functions, so the code script is a little complex. Since the entire design is based on the tapping action, you can use this concept for mobile applications as well. The only drawback in this design is it doesn't have the option to show the color code or copy the code; this might be the one thing you have to add if you are planning to use this design. Other than that, this code will give you a nice base on which you can create your own custom tool.
Material Color Picker
If you have ever used the old material color palette of Google, you will like this one. The creator has made this one a little bit interactive than the original design. You can pick the color you want, and all the corresponding color shades are shown along with their code. Tap to copy function is also is given in this color palette design to make it a truly user-friendly design. Because of this design's interactive nature and some dynamic features, the code script is a little sophisticated. Take your time, read the code, and adjust it as per your need.
Simple Flat Colour Selector
In this example, the creator has given you various color code formats. All you have to do is to select the code format you want and pick the color; corresponding color code will be copied to the clipboard. Since it is a concept model, the creator has used only a handful of colors in this palette. But, you can edit the code and add the colors you want. Subtle hover effects on hovering over the colors will keep the users engaged.
Materialette
It is another material design color palette. The creator has indexed all major colors and shades in this palette design. In the default design, the color palette is treated like a widget tool, so all colors are very closely packed. At the top left corner, you have the space to toggle between the HEX code and the RGB code system. You can take the code script as a base and can create your own custom design. Speaking of toggles, take a look at our CSS toggles design collection to make actions even more interactive.
Color Palette
This is another functional color palette design. The entire background color changes to the color you pick to let you clearly see what color you are choosing. The creator has smartly used the tooltip design to show the corresponding color values. You can easily copy the value from the tooltip message. If you like to make the tooltip design even more legible and easy to use, take a look at our CSS tooltips design collection.
Circle Palette
The developer Slava has given us an animated color palette CSS design in this example. On clicking over the circle, the entire color palette appears. Since it is a concept model, the developer has used only major colors. When you click a color, the entire page color changes. Functionality-wise it is quite different from other color palette CSS designs in this list. But still, it works perfectly and lets the user see the colors clearly. The only drawback is the user can neither see the color code nor copy the color value. By making a few adjustments to the design and features, this color palette CSS design can be used for tools and applications.
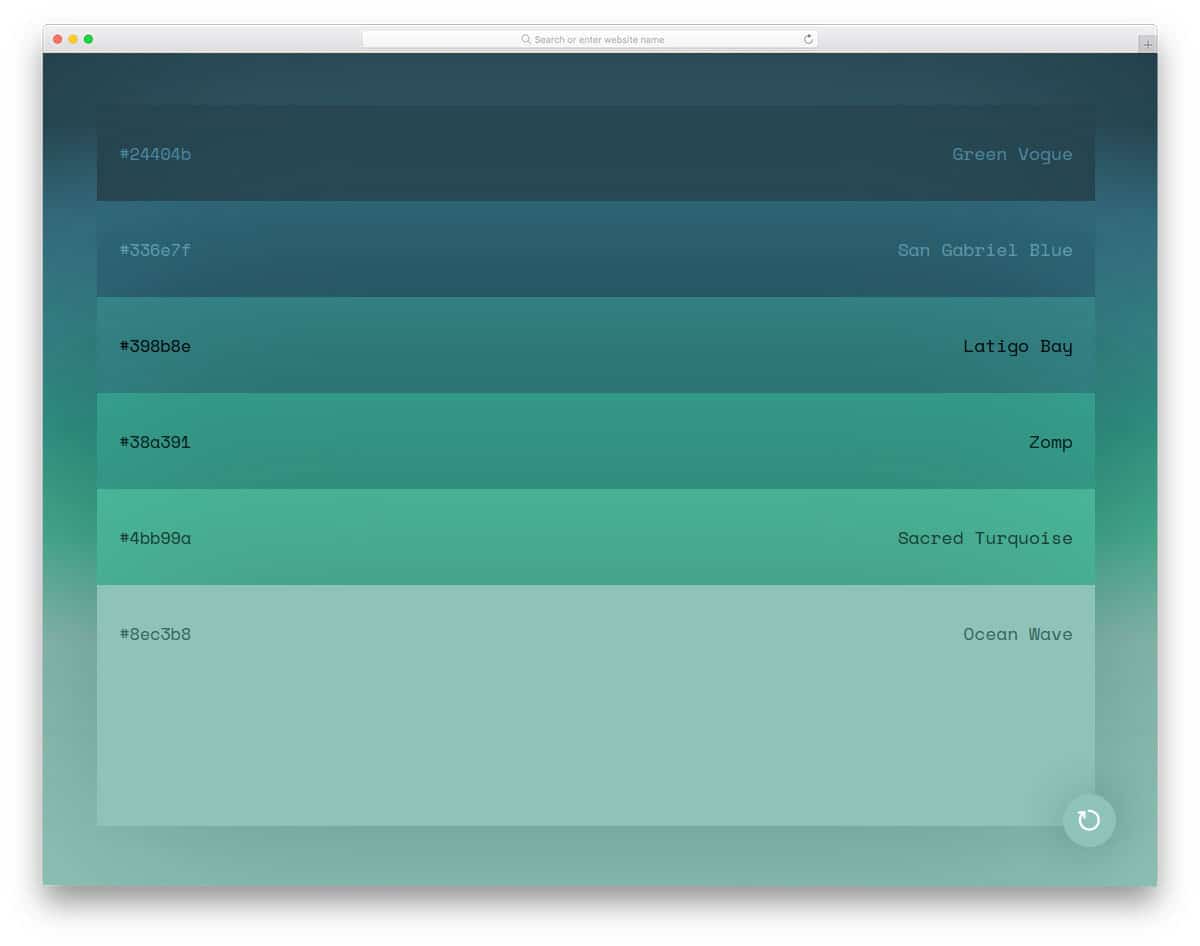
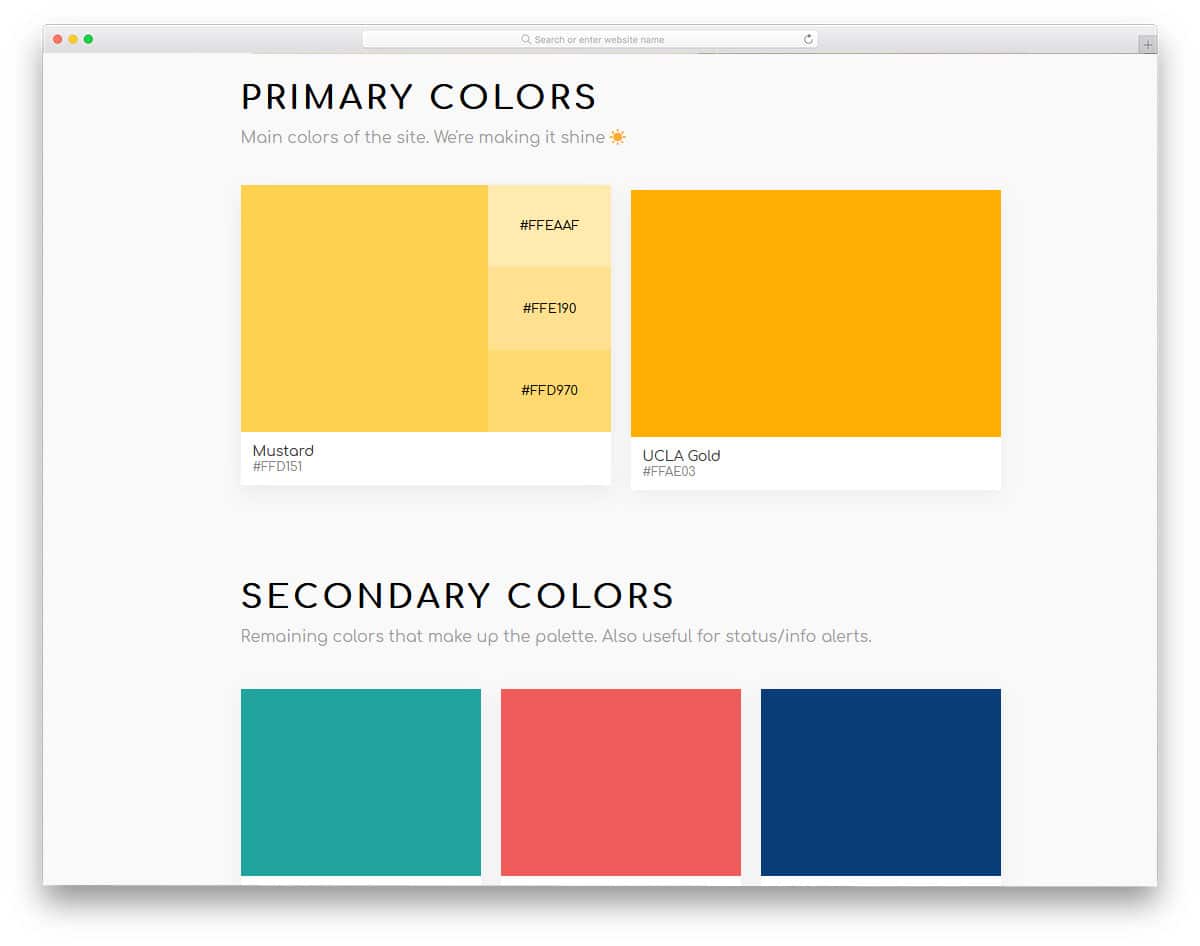
Color Palette
If you like to make a color palette that shows the color and it relates shades side by side, this color palette CSS design might impress you. In a big rectangular color palette, the creator has elegantly shown the colors. On the dark theme layout, the colors look attractive and the user can also easily see the difference between the color and its color shade. Right below the color palette, you have an ample amount of space to show both the hex value and the RGB value. You can either use this simple color palette CSS design as such or can add extra functionalities to make it even more user-friendly.
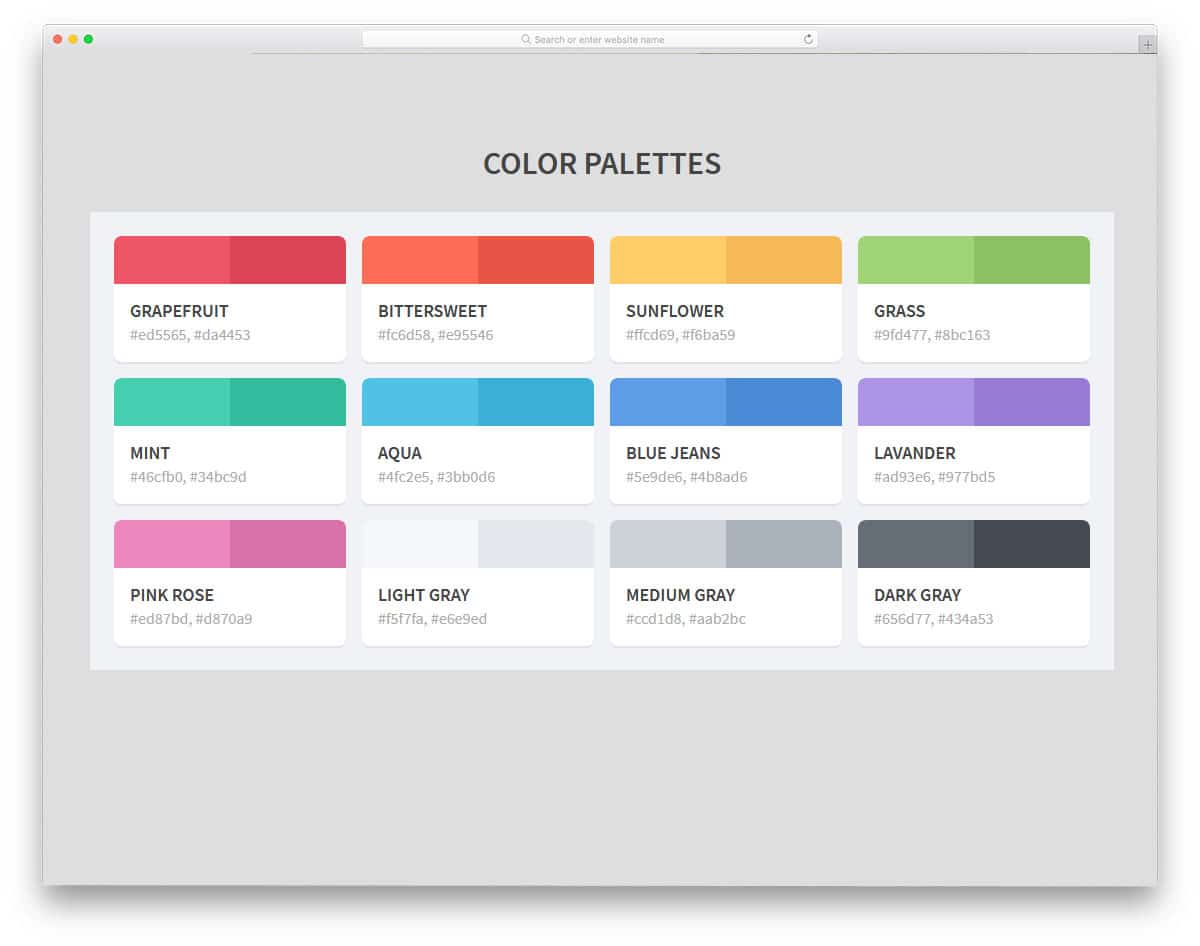
Color Palette By Marco Biedermann
Marco Biedermann has given us a widget or mobile application design for a color palette. Each and every color palette is properly organized so that the user can easily find their colors. All the related colors are arranged on a single strip with equal spacing. This design allows the user to easily pick a color they want without any trouble. Tablets are becoming popular among creative designers to make designs on the go. If you are making a design application for such creative professionals, this color palette tool design will be very helpful for your users. The developer has used CSS3 and HTML5 to bring this simple design. You have to work manually to make this a fully functional one.
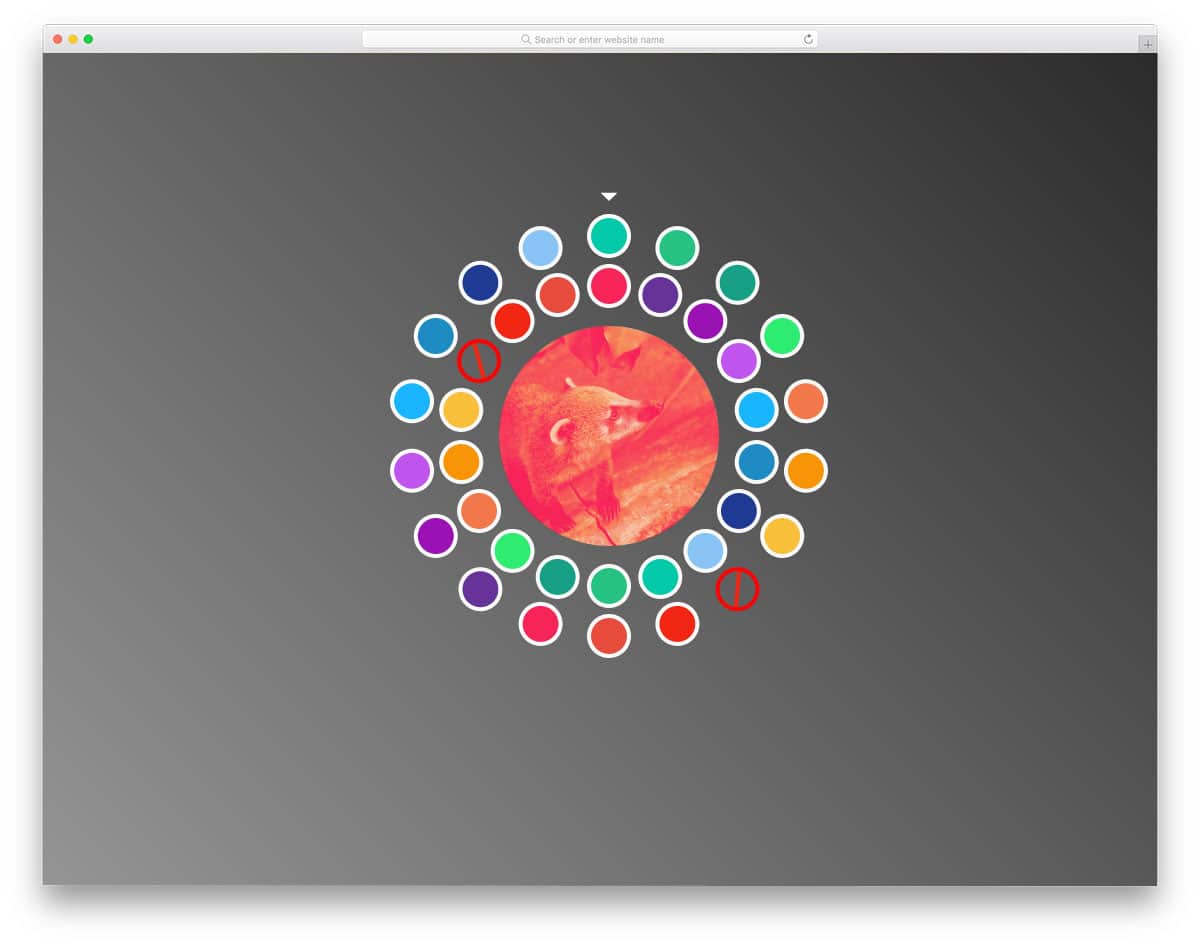
Color Palettes By Screeny
If you have played Color – a color matching game, you might be familiar with this interface. A circular palette design is followed in this color palette. On clicking on the screen you get random colors generated for you. On the circles, you can see related color combinations which will help you select a better color combo. At the bottom of the screen, you have all the related colors arranged separately. The user can easily copy the color code of a specific color they like. This design has both a creative touch and a user-friendly interface, which makes it a unique functional palette design.
Color Palette By Marco Biedermann
If you like to show lighter and darker shades of the color, this palette design is the best option. As this palette design concentrates on the two extreme shades, you can show only two colors in a palette. Each palette is placed in a block and an ample amount of space is given between each cell. A big popup window is used to show color code copied to the clipboard message, which will help the user confirm their action. The code structure is kept very simple so that you can easily add the features you want. By making a few optimizations you can use this design in your project.
Duotone Filtering
Duotones are becoming extremely popular in graphic designing. You can see the duotones banners in your Spotify playlist album arts, Instagram posts and even in modern web designs. If you like to make the duotone job simpler for your users, this duotone filter color palette will help you. The developer has given you a live working example in this design. You pick the primary color and adjust the secondary colors to find the perfect duotone color for your image. In the demo, the developer has followed a circular dial format for the color palette. You can change this interface based on your design needs.
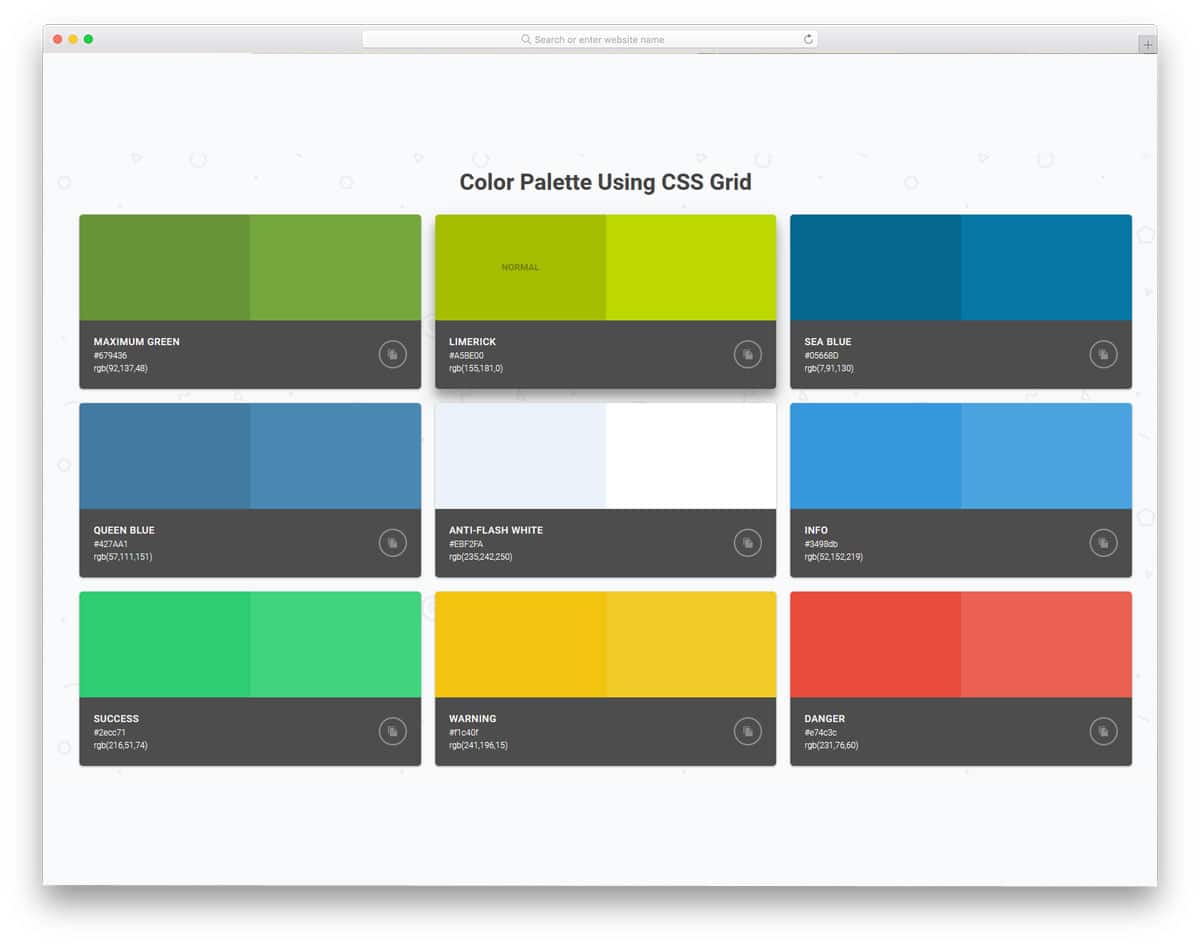
CSS Grid Color Palette
CSS Grid Color Palette is a sensibly designed color palette. For general users, there is no difference between canary yellow and pure yellow, it is a yellow color for them. Giving a neat color palette like this will help them easily pick the yellow they want. On hovering over a color, all the corresponding shades and tints of the colors are shown in this palette. Along with the colors, their hex color code is also shown for easy access of colors on design software like Photoshop. This beautiful color palette is made using the CSS3 script, hence you can easily use this design in your project.
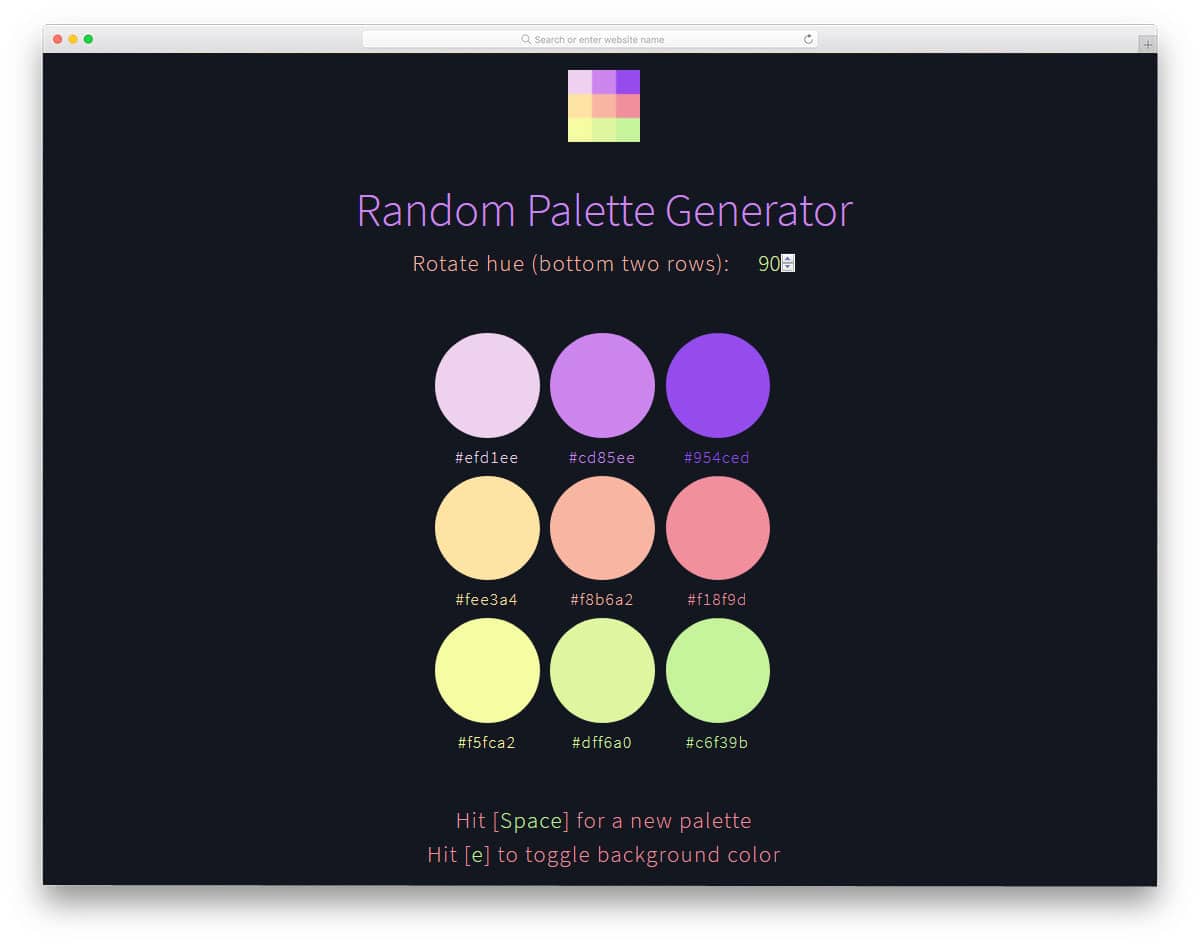
Random Color Palette Generator
Random Color Palette Generator is another properly functional color palette. As the name implies, it is a color palette generator. On hitting the space you get random palette colors generated for you. The developer has thoughtfully given you the option to change the background color to see the palette colors easily. Below each color, its hex code is shown for you to easily access the colors in your designing tool. Since it is a dynamic color palette generator, the developer has used the latest CSS3 and Javascript to make this tool. Simple code structure will help you easily utilize this code in your project.
Material Color Palette
Material Color Palette is a simple and elegant looking palette design. As the name implies, the developer has listed material colors alone in this list. On the leftmost end, you have the lighter colors and gradually the color becomes stronger when you move towards the right. Funky hover effect is used to indicate which color the user is selecting. On clicking the color you like, its code is copied automatically. This automatic code copying feature saves few clicks and the developer cleverly used the alert message to show that the code is copied. The developer has only used CSS3 and Javascript frameworks to make this design.
Google Material Design Sass Color Palette
Google has released its Material 2.0 design in 2018. The updated material design has more smooth animation effect, vibrant colors, and more refined icons. Many designers love material colors because they are trendy and expressive. In this color palette, the developer has shared us the 2014 Google material design color palette. It is closely a replica of the original design, so you can easily find the color you like. All the colors are grouped together so that finding the color and its shades will be an easy job for the users. Google has used this palette design for more than four years, so you needn't worry about the ease of use.
Color Palette Stuff
Color palette stuff is a fun concept of sharing your colors with a community. The developer has treated it as a directory website, where you can create and find new colors. Color palettes given in this tool is fully functional, but the other features are something you have to take care by yourself. On hovering over the palette colors you can see their hex code value, but you don't get the option to copy it like in the Material color palette mentioned above. Overall it is a cool concept, by making a few optimizations you can use this design. If you are planning to start a community website or membership website, take a look at our dashboard template collection to easily manage your users.
Flexbox- Color Palette
Flexbox – Color Palette is another version of the color palette flexbox design mentioned above. In the previous example, we get a full-page color palette design just like in the Coolors tool. This developer has given us a horizontal style color palette. Like the previous design, in this one also shadow and depth effects are used to separate the colors. The only bummer with this design is the horizontal color cards expands too wide so that some of the colors at the end get behind the screen. Apart from this spacing issue, everything is perfect in this design. Color codes are also shown on the color palettes for easy access.
Color Palette By Aurora
This is another card type color palette. It is a simple yet effective design which users can easily use for their color search. The neat card design gives you enough space to add the color and it hex code value. Each card is elegantly separated from the background using the shadow effect. As a fun element, the developer has used hover effects to show the emojis related to the color. If you need a simple color palette design to showcase a few colors, then this color palette design will be a good choice. Not only the design but the code structure is also kept simple for easier customizations and integrations.
Color Palette Joshua Ward
In this design, the developer has used CSS grids to neatly present the colors to the users. This one is also designed to show the light and dark shades of color in a palette. Hover effects are handled smartly to present the design interactively to the users. In each card, you have a call to action button to copy the color code value. Since it is just a demo concept, the copy button is not fully functional. For more attractive button designs and button animations, you can check our CSS button design collection. Overall, it is a functional design which needs a few tweaks before implementing on a professional website or application.
Color Palette Circles
Color Palette Circles is an impressive design concept. As the name implies, the developer has used a circular shape for the palette design. The circles show both related colors and contrast colors in its rings, based on your requirement you can pick one. You get a different color palette set each time you load the page. To make this design more user-friendly you can give a button option to show different colors rather than refreshing the page each time. Another feature missed in this smart design is the option to see or copy the color codes on the circle. All these improvements are very minor ones, which you can easily manage.
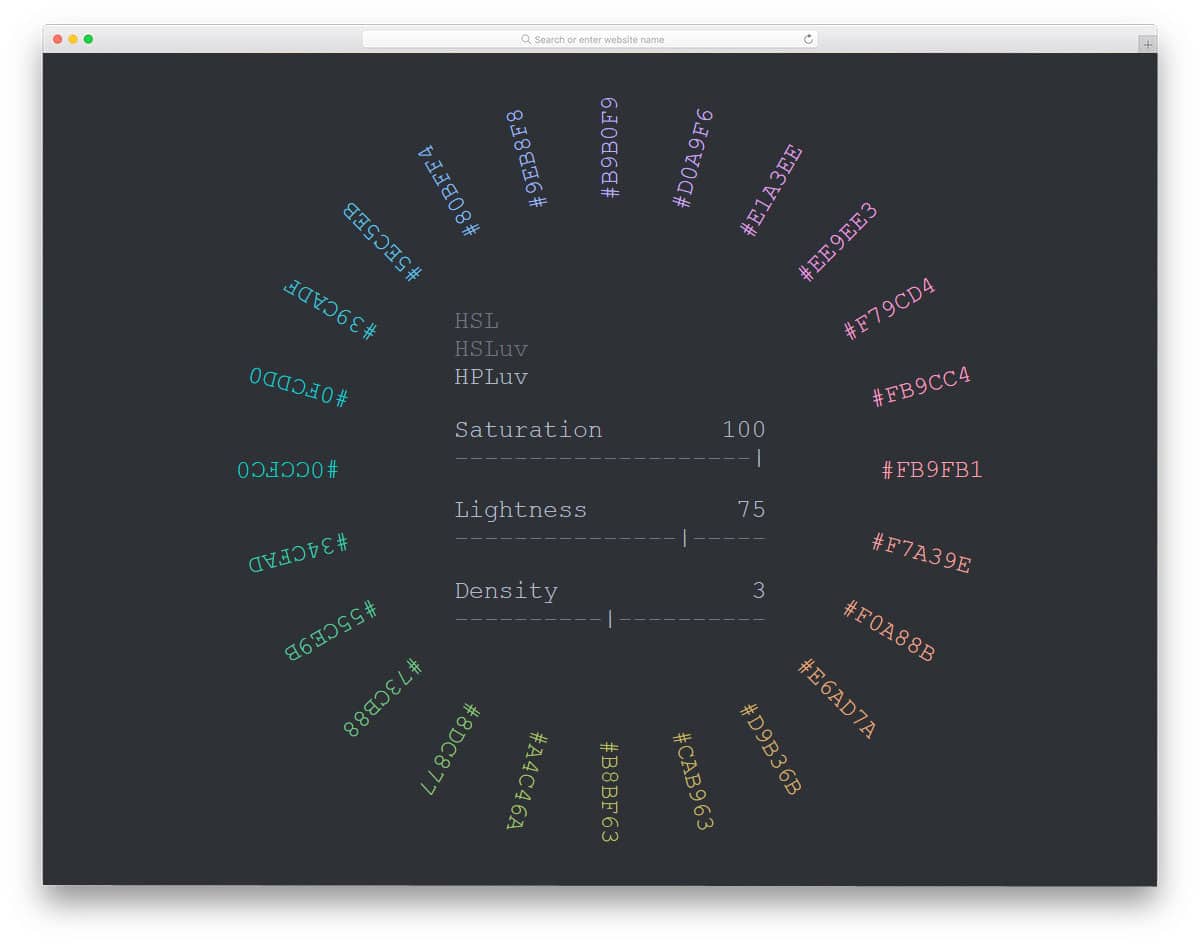
Color Wheel
Color Wheel is the best color palette design for professional graphic designers and web designers. In all the previous color palette designs, the colors are shown clearly and the color codes are optional. The developer has given importance to the color codes in this design. Color controls are given at the center to help you easily adjust and find the color you want. Corresponding color codes and the color are shown in the circle. As you see, this color palette requires a lot of technical input. If you are making a color palette for professionals, this design will definitely impress them. Smart controller at the center will help the user easily find the color they want.
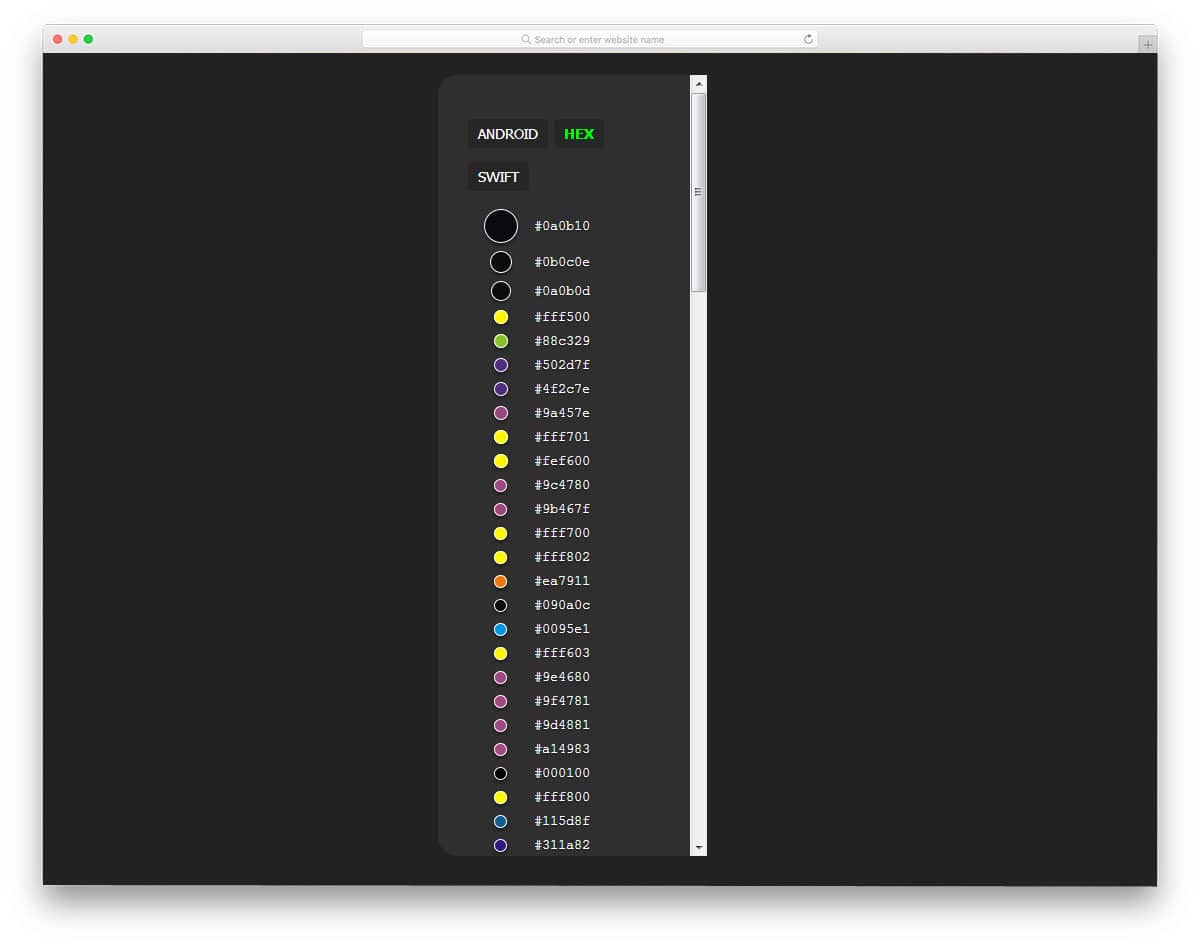
Generate Palettes From An Image
Many times the idea for colors come when we see an image. Some times nature photographs introduce fresh new colors to us. If you have to find the colors in a particular image, this color palette tool will help you. All you have to do is to drag and drop the image you want and its corresponding color codes will be generated by this tool. For the convenience of developers and designers, the creator has given you hex value, Android color values, and the color code for the Swift tool. To make this dynamic functional tool, the developer has effectively used Javascript and CSS3 scripts. The only flaw in this design is you can't search and find the image in your library. You can only drag and place the image, which might be quite annoying. Apart from this minor issue, everything is perfect in this color palette tool.
Material Design for Bootstrap Color Palette
The creator has made a simple color palette CSS design for material colors. All the colors are stacked together. If you are looking for a simple color palette layout to use in your application or tool, this code snippet might help you. To make it a proper user-friendly color palette we have to add lots of functionalities and have to fix some ergonomic quirks. Since this color palette CSS design is made purely using the HTML5 and CSS3 script, you can easily edit the code and add the features you want.
Colour Palettes By Louis Coyle
This color palette is almost similar to the Material Color Palette design mentioned above. But in this example, the colors are grouped and organized properly for easier access. Simple hover effect is used to indicate which color the user is selecting. The hex color value of the color is shown when you click on the color. You don't have the automatic color value copying option like in the Material Color Pallete design mentioned above. You have to copy the code manually, but if you need, you can add the copy to the clipboard option.
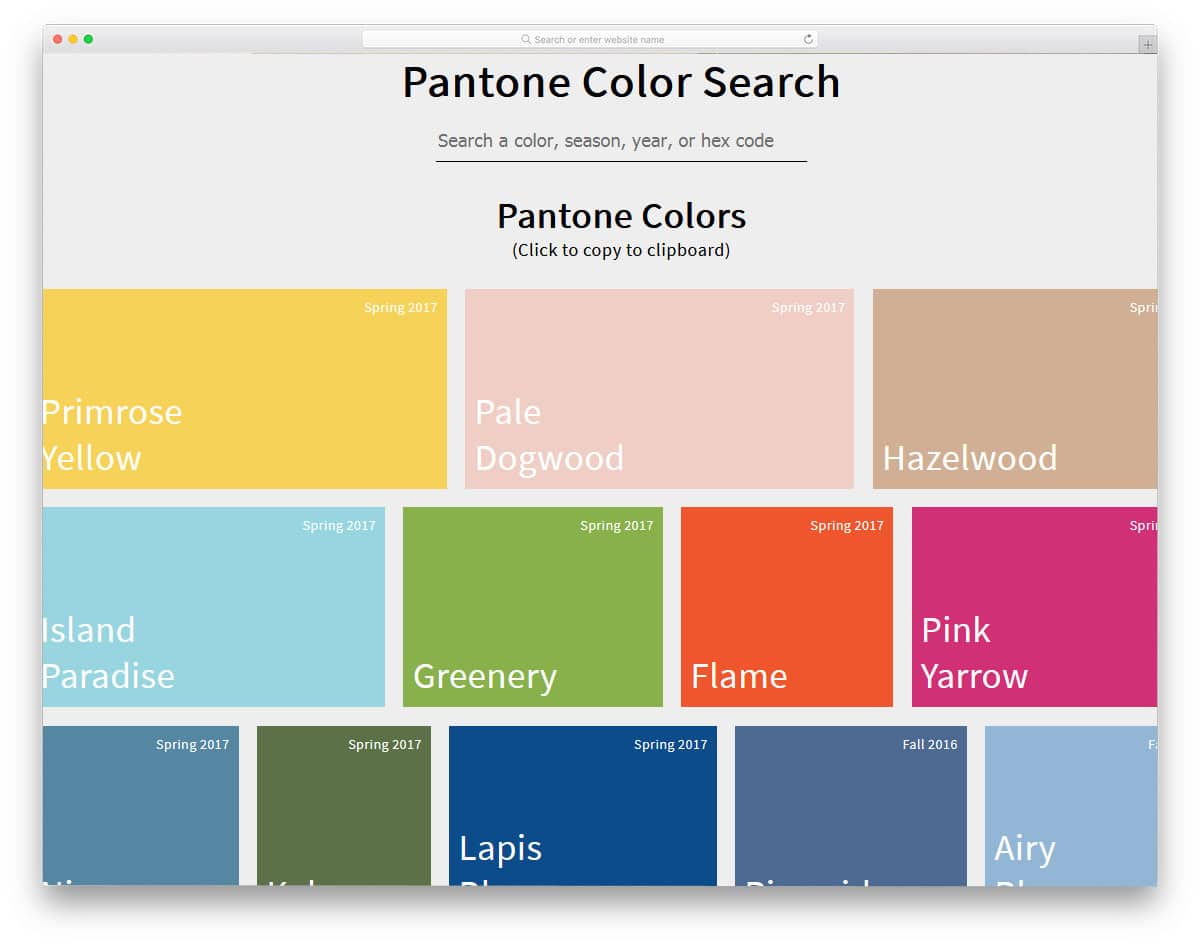
Vue Pantone Color Palette
This color palette design is the best option for color palette directory. At the top, the developer has given you the option to search and find the color you want. In the default demo, the colors are organized based on the seasons. But, you can always use your own way of organizing method. A grid style layout is followed in this palette to list all the colors in one place. Along with the search option, the developer has also given you a clipboard copy option. The clipboard option is not fully functional, you have to work manually on this feature. Other than that this color palette can be used in any professional designs.
Color Palettes With Shades
Color Palettes with shades is a clean professional looking color palette design. In the demo, the developer has organized different color pallets for iOS and Windows devices. Color codes are shown directly so that the user can easily copy the codes. If you are a mobile app designer, take a look at our UI kits collection to start your project from scratch. At the top of the color palette, tabs are given to let the user easily switch between the color palette they like. To make this designer-friendly color palette, the developer has used CSS3, HTML5, and Javascript framework.
Color Palettes With Flexbox
Color Palettes With Flexbox is a simplified version of the Generate Palettes From An Image. In this one, you only get the basic design. This color palette is not a fully functional tool, but you can work on it manually to make it a perfect tool. The developer has kept the code structure simple for easier implementation. In the previous too, you cannot see the selected image. The creator of this design shows the color and the image side by side so you can clearly identify the colors on the image. By keeping this design as a base, you can develop your own custom color palette tool.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment