35 Useful CSS Animation Examples For Logically Creative Minds
Using animations on your website will give an engaging experience to the user. Before the CSS3 framework, developers have to work with multiple scripts to make animated elements. Because of these multiple scripts, the page becomes heavy and takes time to load. In CSS3 we got cool effects and more natural colors as built-in features. As a result, we get engaging effects without making the web pages heavy. There are so many effects in the CSS3 library; Developers combine different effects to create more attractive unique effects. In this list, we have collected some of the best CSS animation examples which you can use on your websites. You can even take these examples as inspiration and can create your own effects for your mobile applications or websites.
Funny Candle Pure CSS Animation
Funny Candle is a fun concept designed purely using the CSS script. The creator has utilized the CSS script features efficiently so that you get realistic expressions in these animated candles. If you like to lighten up the mood or to make your website engaging, this is the best option for you. The code script is kept as simple as possible so that developers can easily understand the code by spending a few minutes. Since the whole code script is shared with you on the CodePen editor, you can edit and visualize the results on the code editor itself.
Circle Loader with Checkmark
Adding subtle animations to the interface makes the experience even more engaging for the users. The creator has used a circle loader and checkmark animation in this example. You can use this concept for file processing and form submissions. Users can get rest assured that their process has been done successfully. Though most of the design is made using the HTML and CSS scripts, the creator has added a few lines of javascript to make the animation even more fluid and interactive. The checkmark is shown when you click the button, but you can change its behavior by adjusting the code.
Monocle List
This animation example will come in handy for those who want to make the scroll actions interactive for the users. As the name implies, the creator has used a monocle concept. i.e., a magnification section is placed, which highlights and shows the content that passes through it. Overall, it is a fun concept, but the monocle section appears merely as a magnifier in this design. You can tweak the design a bit to make it even more authentic to the users. The code script is a little complex when compared to other CSS animation examples, but it is easy-to-understand. Plus, the developers can easily work with this code and make it fit for their needs.
Scrolling Letters Animation
This one is also an animation example to make the scroll actions engaging for the users. As the name implies, the creator has played with the letters. Five demo variations are given in this example, and each of them is unique. If you are working on any creative professional's websites or creative agency websites, animations like this will help you add more character to your design. The entire code script is given as a downloadable file. You can easily pick the code and edit it as per your needs. On the info page, the creator has given a clear note of what this code is capable of. Please read the note before attempting to work with this code.
Gradient Topography Animation
This one is a hover activated animation effects. Though the name is Typography Animation, this one includes more gradient animations and a little typography animation. This concept might come in handy for those you want different CSS styles for links and hover effects for menu options. The overall fit and finish of this design are flawless, and you can use it for your website or application without any hesitation. To make the developer's job simple, the creator has included all the asset files along with the code scripts in the download folder.
CSS Animation Examples For Timed Notifications
As the name implies, the creator has given us CSS animation examples for notifications. Since it is a timed notification a progress bar is used to indicate the time. If you are planning to some short notification on your web application admin dashboard, this design example might come in handy for you. For example, on an online gaming website, you can use the timed notification for the next move or attack. Fade in and fade out animation effects are used for these timed notifications. In the download file, you get the entire code script used to make this design. By making a few adjustments to the code you can use this design on your website.
CSS Border Animation Effect
Border animations are one of the most commonly used animation effects in modern websites. Without taking much effort, you can make important elements stand out from the other elements on a webpage. Simple CSS animation examples like this can be used on any part of the website. You can use this animation effect for the images, pricing tables, cards, and wherever you feel it fits perfectly. The default animation is smooth and sleek, so it won't take much of your user's time.
Handwritten SVG Text Animation
Typographies have taken the modern design to the next level. Thanks to the realistic-looking fonts that help us express the message clearly to the user. In some parts, the static text will be more than enough, but animated texts will give an authentic feel to the users. Especially, the handwritten style fonts will get a life when you animate them. CSS animation examples like this will help you make your design perfect. If you are making any creative website or a personal website for a professional, CSS animation examples like this will help you create a strong about page.
Modern Retro – IBM THINK
In this CSS animation example, the created has used the retro IBM think concept; golden days of IBM. You can use the concept to make your own logo animation or the loader animation. CSS animation examples like this can also be used on landing pages to make a strong impression. The animation is smooth and clean so the users will enjoy seeing this animation. The animation timing is done precisely so the user can clearly see the color transformation and the text formation from the dots. Code scripts used to make this entire design is shared with you on the CodePen editor. So you can easily edit and visualize the results before using the code on your project.
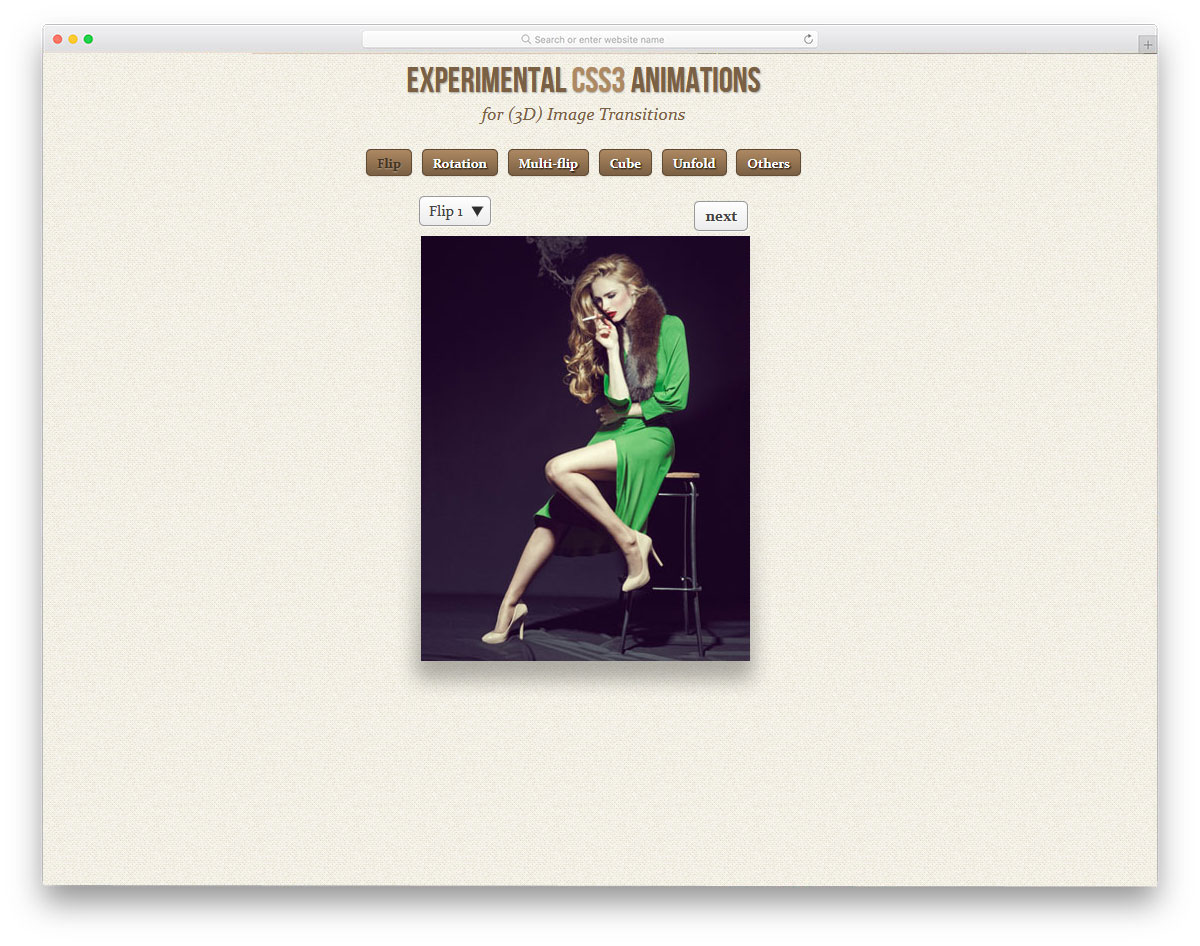
CSS3 Animations for Image Transitions
If you are looking for CSS animation examples to make impressive image sliders, this example will impress you. Totally six types of animations are given in this pack and under each category, you have different variations. The entire code script used to make this whole example is given to you as a downloadable file. The creator has made the code script simple and easy for you to easily pick the design you like. Basic optimizations are done in this example, so you concentrate on fine-tuning the animation as per your design needs.
SVG Circular Progress
Animated skill bars are something that you might need in several websites. Especially in the personal website template and online resume website template, these elements play a major role. Rather than simply denoting your experience and skillsets, elements like this will help spice up things. The creator of the template has given a circular progress bar in different line strokes. Gradient color schemes are used in the demo, based on your website theme color, you can customize the ring colors. As all the elements are designed purely using the latest HTML5 and CSS3 framework you have plenty of customization options.
Mr. JeellyFish
Brands use several strategies to make their brand stand in the user's memory for a very long time. One of the strategies is using characters or real-world elements in their logo. For example, Ferrari and Apple logos; they very simple and people can easily remember them. If you are using such characters, you can animate them with the modern web development frameworks. Mr. JeellyFish animation is one such element designed purely using HTML and CSS3. This is just an inspiration, using this as a base you can animate your own characters. Speaking of logos, take a look at our logo mockups to present your logo designs elegantly on your portfolio or to your clients.
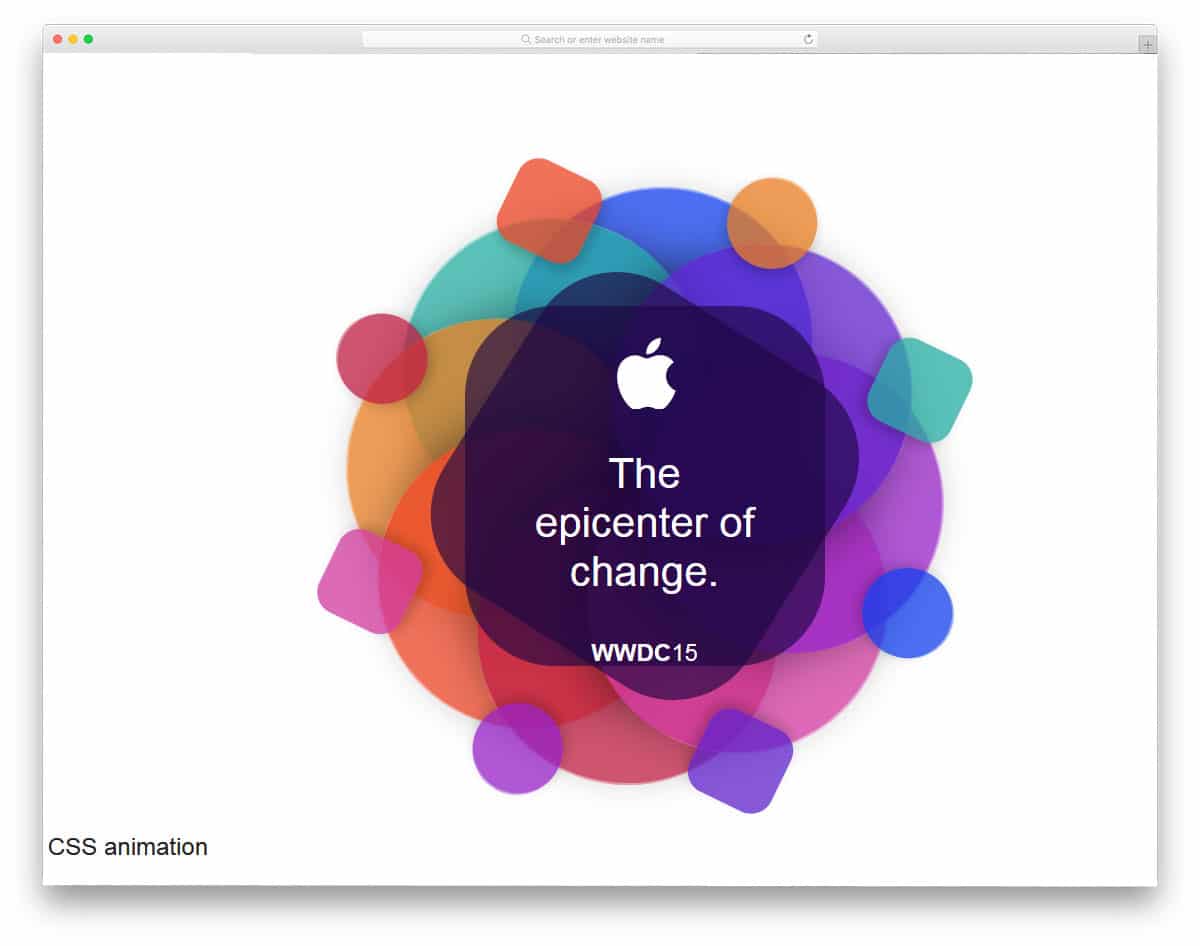
WWDC 2015 CSS
WWDC 2015 CSS animation design is inspired from the Apple's WWDC event. We all know that Apple designers give us a hint about the upcoming event through the posters. If you are an event organizer or event planner, using elements like this in your campaign will get a lot of attention. The developer of this CSS animation has kept it kept it simple and subtle so that it won't take much of your time. Using light-weight elements like this on your website will not only make your website look pretty but also let the page load faster. Take a look at our free event website templates collections which have many interactive animations like this pre-designed for you.
Text Animation
CSS text animations are the one which is been widely used in all types of website. Instead of using the image sliders, some prefer to play with words to give a unique intro or a welcome message. In this text effect, you get a rolling text that perfectly matches with the previous sentence. The effect is smooth and the better thing is you no need to worry about the space unless you use longer texts. The developer has used HTML and CSS script in this design, so you can easily use this code in your design.
Authentic Weather Loader
Authentic Weather Loader is originally designed as a widget loader, but you can use this animation for your weather widget. Though most smartphones have their own weather widgets, still people love some unique looking weather applications. If you are making such a weather application for mobiles and computers, this weather widget will come in handy. Not only the design, but the code structure is also kept simple in this animation. The developer has only used HTML5 and CSS3 script. Because of this simple code structure, you can easily utilize this code in your project. As the given design is simple, you can easily add this widget on any part of the website.
Handwriting SVG animation
Another text animation effect in trend is the handwriting website. Based on the type of your website and the font used in it, you can choose this animation effect. Mostly this type of animation effect is used in personal websites, especially on the about page of the website owner. The given animation effect is ultra smooth and didn't take much of the screen space. It takes only the space of the text length. To give you a silky smooth animation effect, the developer has used CSS3 and a few lines of Javascript. The developer has shared the entire code structure with you, so you can trim the code as per your preference.
Logo Animation
Animating your logo let the users feel your logo and also improves your brand visibility. Instead of using the same old circular pre-loader icons, you can use an animated logo. If you are using multiple colors in your logo, then this colorful animation effect will be a good choice. Based on your design, you can use this animation effect as an inspiration and can develop your own animation effect. In the default design, the developer has used some dynamic effects like color blasts on clicking. Hence, the code structure has CSS3 and Javascript framework, but you can adjust the code based on your design.
CSS3 Loading Animations
In this CSS3 Loading animations, the developer has given you a set of loading animations. The creator has mostly used lines and circles in the design. Hence, you can easily use this design on your website or applications. Nearly ten animation effects are given in this set and all of them are made using the CSS3 script. All ten animation effects are smooth and clean without any lag.
CSS Animation Collection
One of the biggest advantages in CSS3 is you have plenty of built-in animation effects. If you are a developer for a very long time, you will know how many scripts we have to handle to make a simple animation. The developer of this CSS animation bundle has given you all basic CSS animation you can use in your website design or application design. More than 20 effects are shared with you in this bundle. Just pick an animation, use it on your website elements and customize it based on your needs. The complete code script used to create these effects are shared with you directly. Check out the info link below to know more.
Floating Animation
This is another common animation which you might need in many websites. If you are running a membership website, you have to make a proper profile page for the users. Providing animations like this will help you make the profile page engaging to the users. This effect can also be used on a personal website to give an impressive quick intro at the start. In the demo itself, you can see that the developer has given social media links below to engage the users to stay in touch. This one also uses latest CSS3 framework, so you get more natural looking color schemes and fluid animation effects.
CSS Animation Material Design
Responsive design is a must for today's audience. On an average, a common user has at least two devices. Now that tech companies are pushing tablets to replace entry-level computers, we have to consider different screen sizes. If you are making such responsive designs, you can show it elegantly to the users with animation like this. As the name implies, this one uses material design. CSS3 framework has made transitions and animation effects fluid. The color scheme used in the default design is based on a material color scheme. But, you can change it based on your requirements.
Ants On Sugar
Ants on Sugar is a simple animation effect. As the name implies this effect has ants moving all over the sugar cube. By properly handling the shadows and colors, the developer of this animation has given almost a realistic effect. You can even make this one an interactive effect by making the ants scatter as per the cursor movements. Since it is a CSS animation effect, you get a basic simple animation. For more dynamic animation you can add some more scripts. The code script used to make this animation is shared with you in the info link given below; take a look at it to get a hands-on experience.
Parallax Star Background
Instead of using the same old static background images and image sliders in the header, you can try an animated background. Since CSS3 has several cool animation effects built into it, you can use them on your website without making the webpage heavier to load. In this effect, you get an animated parallax star background, which gives a sci-fi feel to your webpage. Since it is a pure CSS animation effect you don't get an interactive particle animation. But, you can add the features by yourself. The code structure is kept very simple, hence, customizing it won't be an issue for a developer.
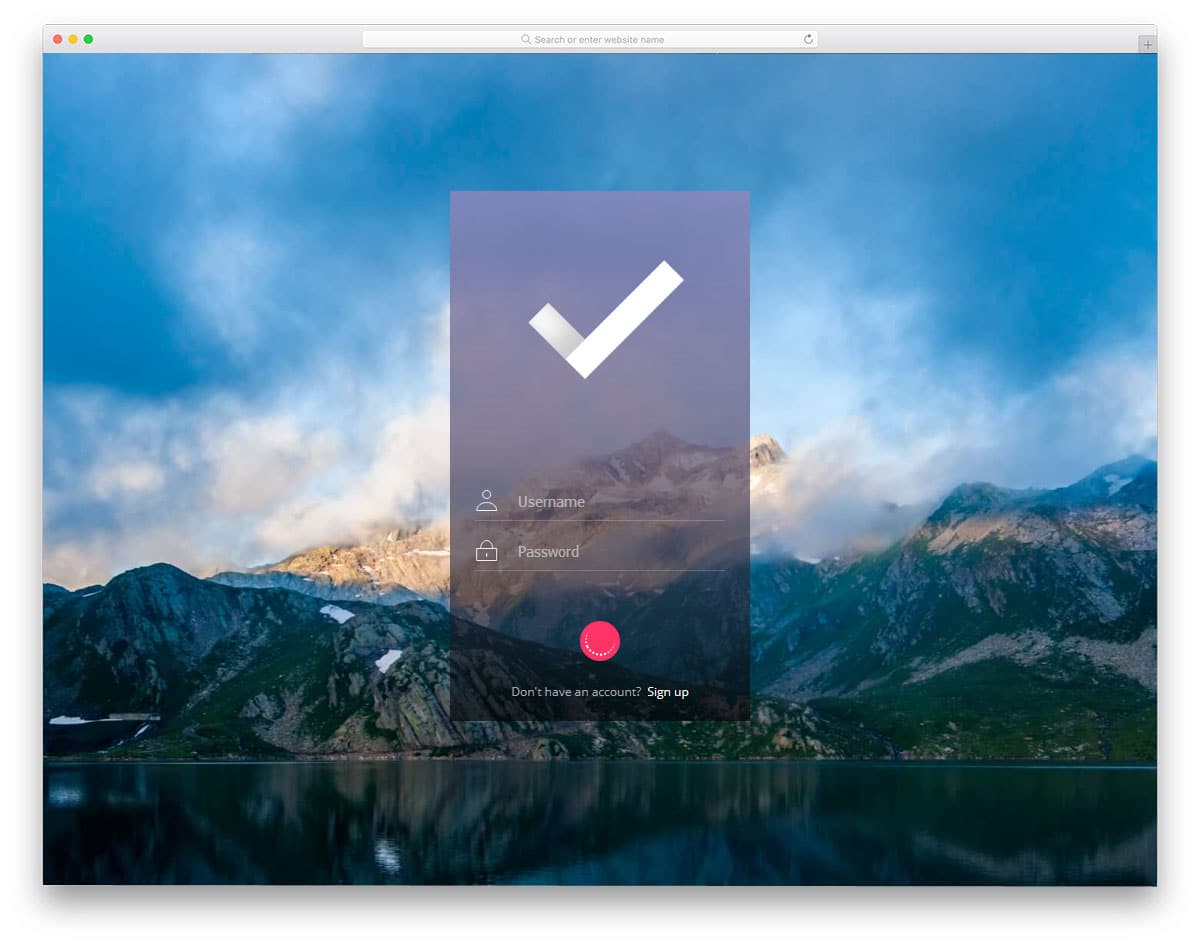
Login/Logout Animation Concept
Detailing makes a design unique and attracts the users. Small subtle animation effects not only makes your design lively but also gives a better user experience. In this animation effect, the creator has made a concept animation for an app login. The animation effect is simple and sleek so that the user need not wait for a long time to see the page. Loading animation is also given in this example, which might come in handy for you. In the default demo, the login animation is used for an application, but you can use it for websites as well. For more cool login page templates with professional looking animation effects, take a look at our free login form template collection.
My First CSS Animation
The creator of this CSS animation has given you a basic shapeshifting animation. As long as you keep the animation effects simple, you can use them on any part of the website. The animation example given in this set is a basic one. By making a few customizations you can use them on your website. Some brands use a geometrical shape in their logo, in such cases you combine this effect with the logo; it will help you clearly brand your website and also increases the visibility of your logo. The longer the user sees your logo, the better the chances of making your logo register in their memory.
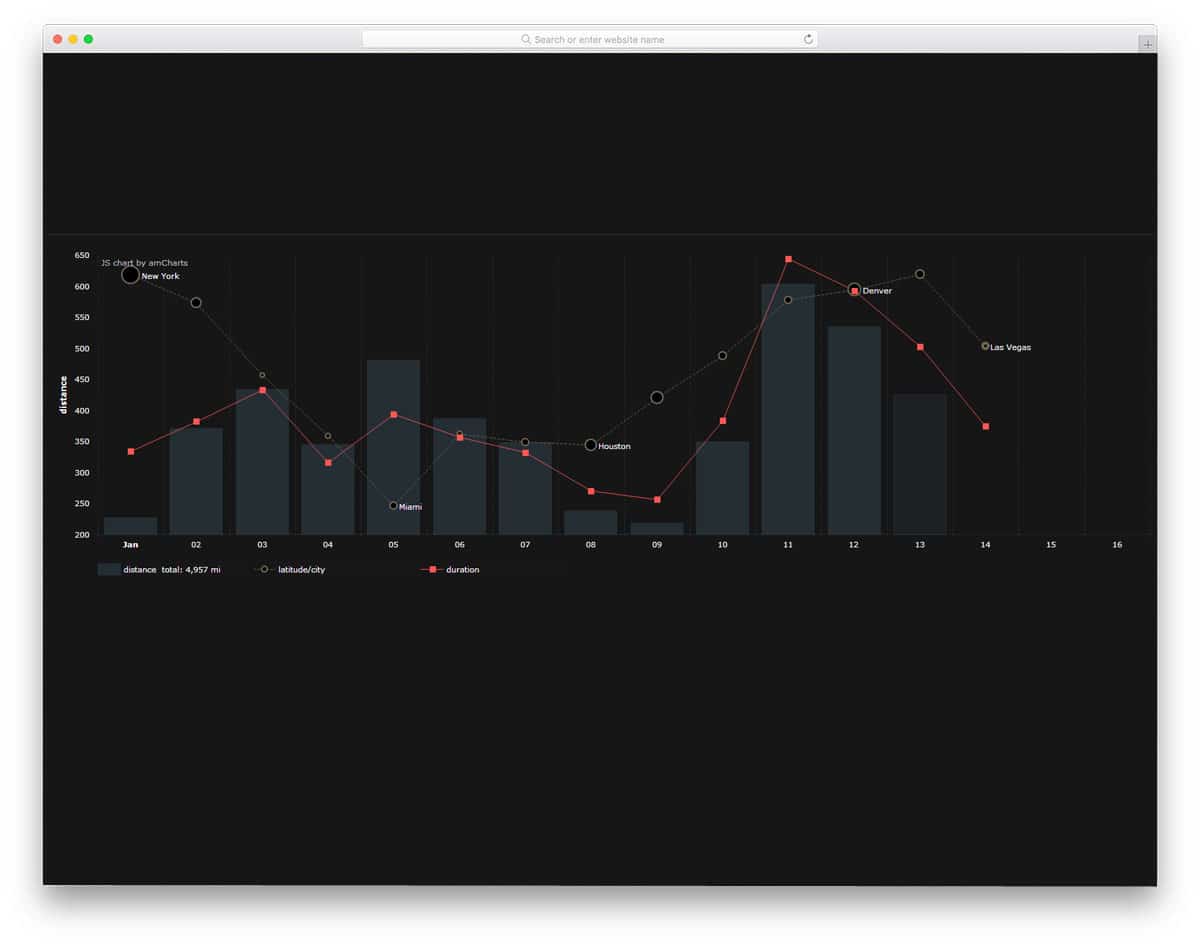
CSS Chart Animations
Animations are not only used to entertain the user but also used to give a better user experience. In a data-rich statistical area, one cannot easily concentrate and find the value they want. By animating the important contents, a user can easily concentrate on what really matters. The animation in this chart is made using the CSS3 script and for some dynamic effects, a few lines of Javascript is used. You can use animations like this in your admin dashboard designs. We have made a separate post for free admin dashboards with more user-friendly features like this pre-designed for you; take a look at it to get new inspirations.
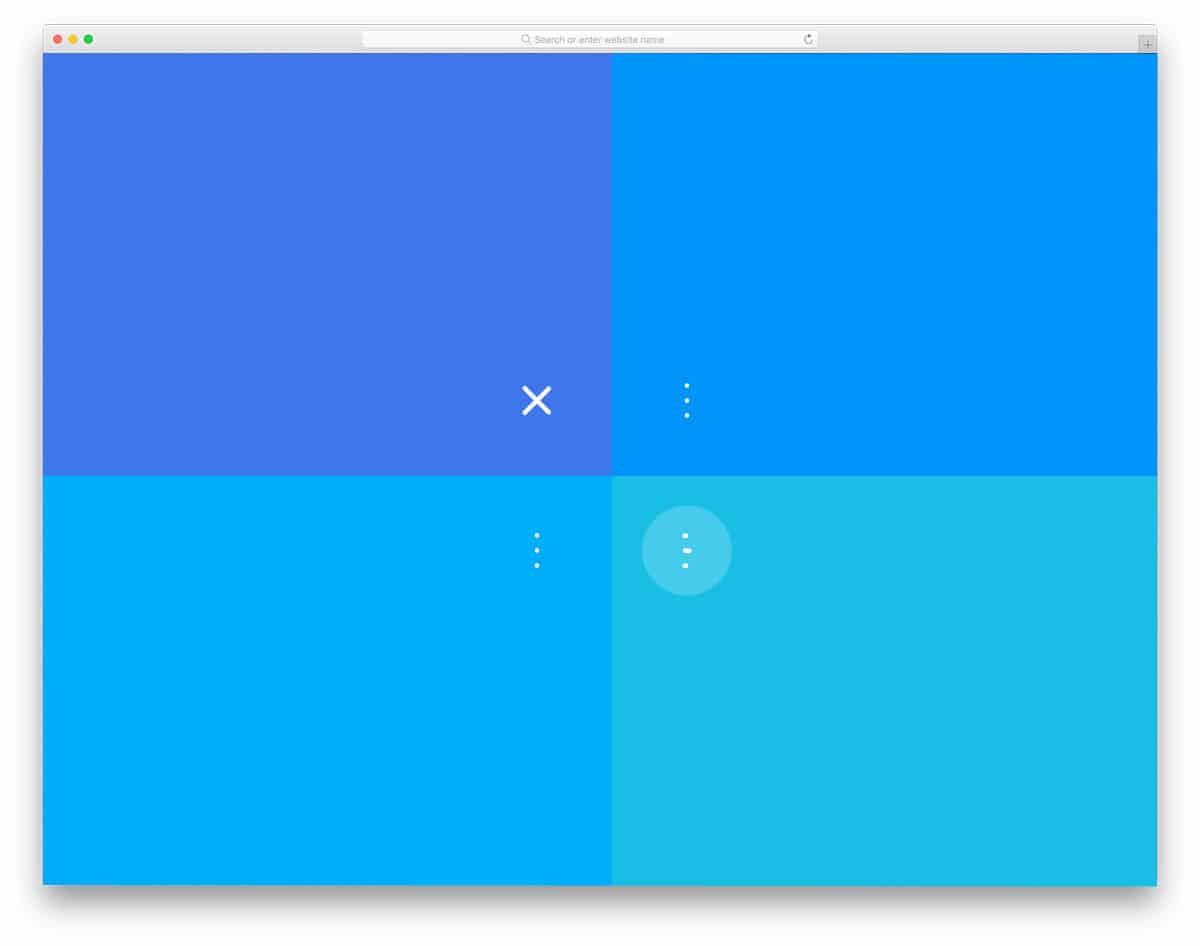
Dot Menu Animations
Dot Menu Animations is a common animation which you can use in any part of your website and applications. The developer of this animation has played with three dots and exquisitely creates the shape he wants. Since the effect is very minimal it loads faster without taking much screen space. As mobile users are increasing, making animation effects without taking much screen space is a must. Hover effects are used to clearly mark the boundary of the element. For the demo, the developer has created only a few shapes. But, you can use this concept for other purpose and shapes as well.
Animated Shopping Cart IconsThe developer of this animation has given you a whole set of animation for an eCommerce website. As there are many eCommerce stores are emerging, each and every one of them is trying their best to get users into their stores. Making navigation simpler is a must in an eCommerce store. When you combine small animation effects like this to your store, it will give a pleasant experience for your users. All major eCommerce store icons like the cart icons, favorite icons, gift icons and a lot more are given in this animation example. The developer has used animation effects smartly with the line icons.
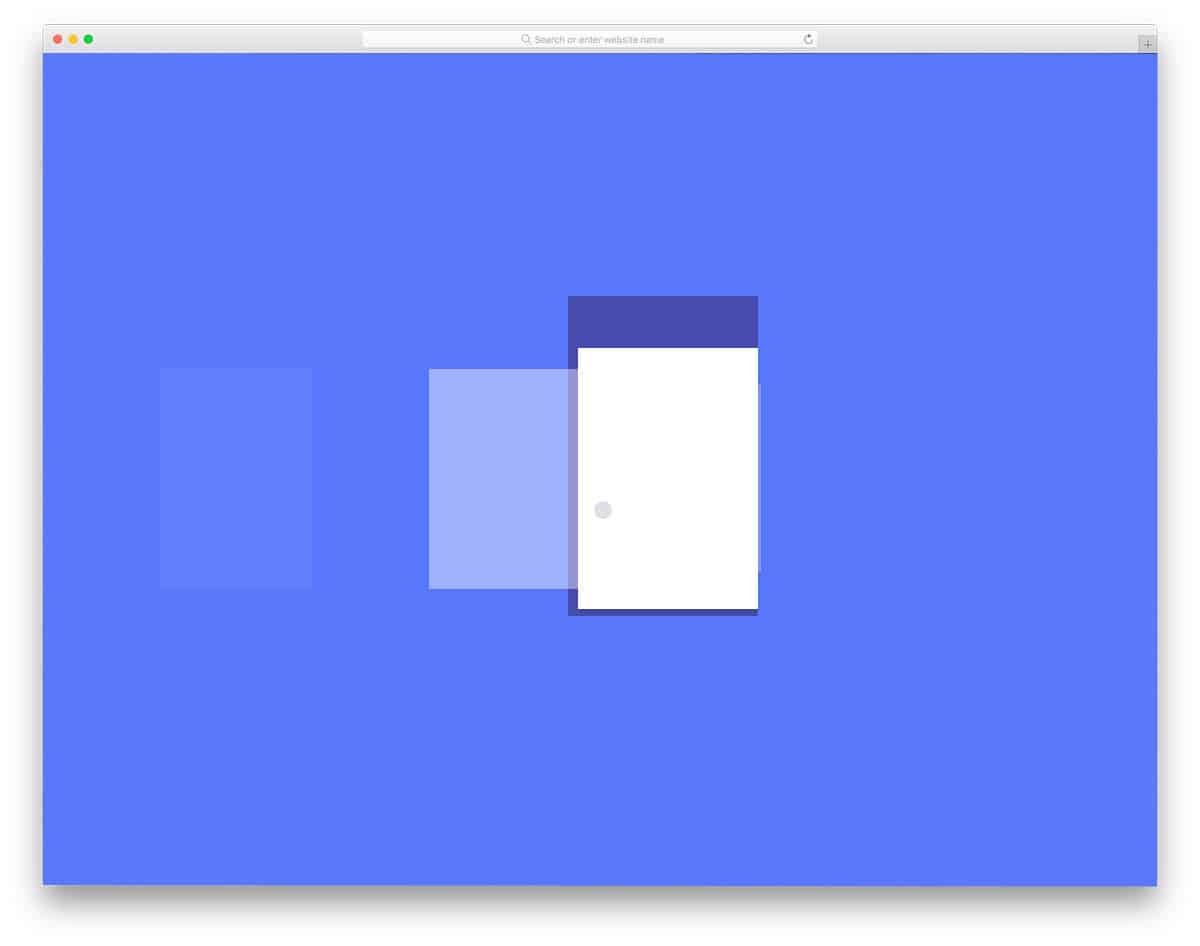
Card Swipe Animation Material Design
Card Swipe Animation Material Design is an inspiration from Apple's new interface on iPhone X and devices after it. As smartphones are becoming taller and taller, swiping gestures are used to make navigations easier. If you are planning such an interface for your application this effect could help you. On material design, the effect looks more vibrant. If you are looking for a realistic card swipe mobile application mockup for your design presentation, take a look at our iPhone mockup collection.
Shatter Text Effect
Typography is a part of the modern web design. Developers use unique text effects to present the contents engagingly to the users. The creator of this design has used interactive shattering effects on text when the user hovers over it. Since the effect is simple and clean you can add them in any part of the website. Plus you can also use this effect on other web elements to make your website even more engaging to your audience. This effect is done purely using CSS effects, hence, altering and using it on your website will be an easy job for a developer.
Playing a CSS Animation On Hover
In the previous animation example, we have seen hover animation for texts. Well, this animation effect is for the badges and another promotional element like it. In eCommerce websites, store owners mark the special product with badges to make them unique from the rest of the elements. Adding a little bit of animation to those badges will give you even a better chance of getting user attention. Just like all other CSS animation examples in this list, this one is also made purely using CSS script. Hence, you can easily edit and scale the effect based on your needs and website design.
Accordion Image Gallery
If you are making a website for a freelancer or a small design agency, the homepage of the website must say about their and services. Even though there will be a separate page for the portfolio, showcasing the best of the best on the homepage will intrigue your audience. You can use CSS animation examples like this on your homepage to show some of your best work. Plus, the smooth animation effect will add life to your image. This CSS accordion animation will not only help you minimize the space used on the web page but also gives an artistic touch to your website design.
Untitled Slider
Untitled Slider is a CSS animated slideshow example. Instead of putting a simple dumb image slider in your website, you can try a few effects like in this example. The creator of this slider has given you all the elements you need; ample amount of text space, call to action buttons and smooth animations, everything you need to create an effective slider for a business website. The only thing this animated slider misses is the manual options to move between the slides. By making a few optimizations this slider can be easily used on your website.
Indoor or Outdoor CSS Animation
Storytelling app designing is gradually becoming popular among the app-based companies. Rather than simply showing the options, these animations will help the user to feel the option they choose. This animation effect is based on such a concept; the elements on the screen changes when the user chose an option. Animation effects are sleek and smooth, so the user doesn't need to wait for the option to appear. The entire code structure used for this design is shared with you in the CodePen editor. You can customize and visualize the changes in the editor before using it in your design.
CSS Reveal Animation
This is another one of the best CSS animation examples you can use in almost all types of websites. Since the effect is very minimal you can easily use it on any part of your website. Plus, you can use this effect for both images and the texts. If you wish to spice up your general content area with color animation, this effect can help you. The developer of this effect has used a few lines of Javascript for better performance. But, you can optimize the code structure based on your needs and the project you are working with.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment