35 Modern CSS Checkbox Designs And Effects To Inspire You In 2020
Checkboxes are there in our systems for a very long period. You might have seen them in forms, coupons, flyers, and in a lot of print materials. The checkboxes are also carried to the digital format to do yes or no functionalities. Due to the binary character of the checkboxes, those are used in the control panels and settings menu as well. As modern web development has evolved a lot form a chunkier design to a more natural-looking responsive design, you can add effects to the elements. In this list, we have collected trendy looking CSS checkbox design with intuitive animation effects.
In this list, we have collected a few checkbox designs and effects that could inspire you. As most of the checkboxes are designed using CSS3 script, you can easily use them in your websites, forms, and app designs. If you are an app designer take a look at our MacBook mockups and iPhone mockups to present your designs elegantly to your audience or to showcase designs in your portfolio. Now, let us get into the list of CSS checkbox designs and checkbox animation effects.
Checkbox With mo.js
If you are looking for a simple and animated CSS checkbox design, this example will impress you. As the name implies, the creator has used mo.js script for the smooth animation effect. The bubble effect is smooth and real so the user will enjoy using this checkbox. Bright colors are used effectively with the animation effect to clearly show that the user has selected the checkbox. As more users are using smartphones nowadays, using an animation effect like this will give a reassuring feel to the user. If you feel that the mo.js will make your page heavy, then you can trim the code as per your requirement. The entire code script is shared with you to help you easily utilize the code in your design.
Custom Checkbox
This one is a pure CSS checkbox design example. Using simple and light-weight code snippets will make your job lot simple. Just like the code, the design, and the animation effects of this checkbox design are also kept simple. The animation effect is swift and smooth so the users won't even notice the box to tick mark transformation. Because of this simple design, you can use this animated checkbox on any form, website, and landing page. Since it is a concept model, the creator hasn't concentrated on the colors and fonts. But, you can easily add the color scheme and the fonts you want. Since this example is made using the latest CSS3 script, it can handle all modern colors and fonts.
CSS-only Todo List Checkbox Animation
From the name itself you can understand that this is a to-do list checkbox design example. The creator has given both the tick and the untick animation effect in this example. When you tick the box you not only get the strike-through effect but also get a bling-bling effect for the tick mark to clearly show that the user has completed the task. To give you this interactive animation effect, the creator has used a few lines of javascript along with the CSS3 code. The code snippet is shared with you on the CodePen editor. You can see that the user has given notes in the code to help you easily understand the code. If you are a beginner, this CSS checkbox code snippet will help you understand the design easily.
Animated SVG Checkboxes
If you wish to give a real human interaction feel when the user uses the checkbox, this CSS checkbox design will impress you. The creator has used hand shading effect, circling effect, and strikethrough effects for the checkbox. Along with the checkbox design, you also get the radio button design. As said before, the creator has given you different animation effects for the checkbox. Pick the one you like and start working on it to fit it in your design. In the download file, you get the code snippet for all types of design. The creator has organized the files and the code snippet properly to help you easily find the design you like.
Checkbox Challenge
A simple checkbox with neat animation is given in this example. You can fit this checkbox easily on any part of the website/application because of its uncomplicated design nature. A short ripple effect is used when the user checks the box. Just like the design, the code script of this is also very simple. Mostly CSS script is used to make this design; hence, you can easily edit and use the code on your project. Another advantage of this light-weight code is you can easily incorporate this one even on existing websites and forms.
CSS Ripple/Wave Checkbox
This one also uses a ripple effect for the checkboxes, but the ripple effect of this one is slightly longer and can be felt easily. The creator has given both checkbox and radio button designs in this pack — both of them have a simple design. A simple cross mark is used for the checkbox. If you want, you can change the cross mark and use the symbol you prefer. Like most other CSS checkbox designs in this list, this one is also made using the latest CSS script. Hence, you can use any modern colors and effects without any hesitation.
Pure CSS Fancy Checkbox/Radio
If you are bored by the same ripple effects and bouncy effects, this design might interest you. When you check a box, the entire text is engulfed by the checkbox and clearly shows you the selected options. Designs like this will come in handy when you have less space and still want to make the elements interactive. In this example, also you get both checkbox and radio button designs. Code script is kept as simple as possible so that developers can understand the code by spending a few minutes on reading it.
Simple Checkbox
For those who want everything to be dead simple and not interested in fancy animations, this design will impress you. This design might look like a mixed combination of the checkbox and radio button because of its circular shape. If you like the design, you can use it for both checkboxes and radio buttons. Like few other CSS checkbox designs in this list, this one has animations for both selecting and unselecting action. The whole code script is shared with you on the CodePen editor so that you can quickly edit the code and visualize it on the editor before taking it to your project.
Checkbox Trickery: To-Do List
This is another to-do list based CSS checkbox design. The whole to-do list concept works smoothly in this example. Once you mark the action as completed, it neatly moves to the completed list section. Everything works perfectly in this example from the front-end side. You can take the code snippet and use it straight away for your application/website. If you are a professional app developer, take a look at our UI kits collection for more interactive designs that would make your job simpler.
Jelly Checkbox
This is another simple and elegant looking animated checkbox design example. As the name implies, the creator has used a jelly-like bouncing effect when you click the checkbox. This example is one of the few CSS Checkboxes that purely uses the CSS script to make the design. Since it is a concept model, the creator has kept the design small and simple. You can easily scale the checkbox to the size you want. Since the creator has mostly used the CSS3 script to make this design, developers can easily work with this code snippet.
Shift & Check Boxes
This checkbox is almost similar to the to-do list applications and notes app on your iPhones. Proper spacing and borderlines help you easily read the contents on it. Since it is a concept demo, the developer didn't give the option to edit the texts. But still, you can edit the code to make it a properly working front-end concept. On checking the box, you get the entire text stricken out, just like in the Google Keep application. If you are planning to give a checklist tool in your application or in admin dashboards, this design will give you some basic idea.
Box/Button Hovers
Box/Button Hovers is a conceptual design for interactive animation. The creator of this check box has given you a basic idea, from here you have to take it by yourself. Rather than simply putting static boxes, you can add a little animation to spice up things. The developer of this check box has given you three hover effects and one includes a checkbox. You can combine other effects with the checkbox based on your needs. In the default demo, the checkbox given is not clickable. Only the animation effect is shared with you, the rest of the work you have to do manually.
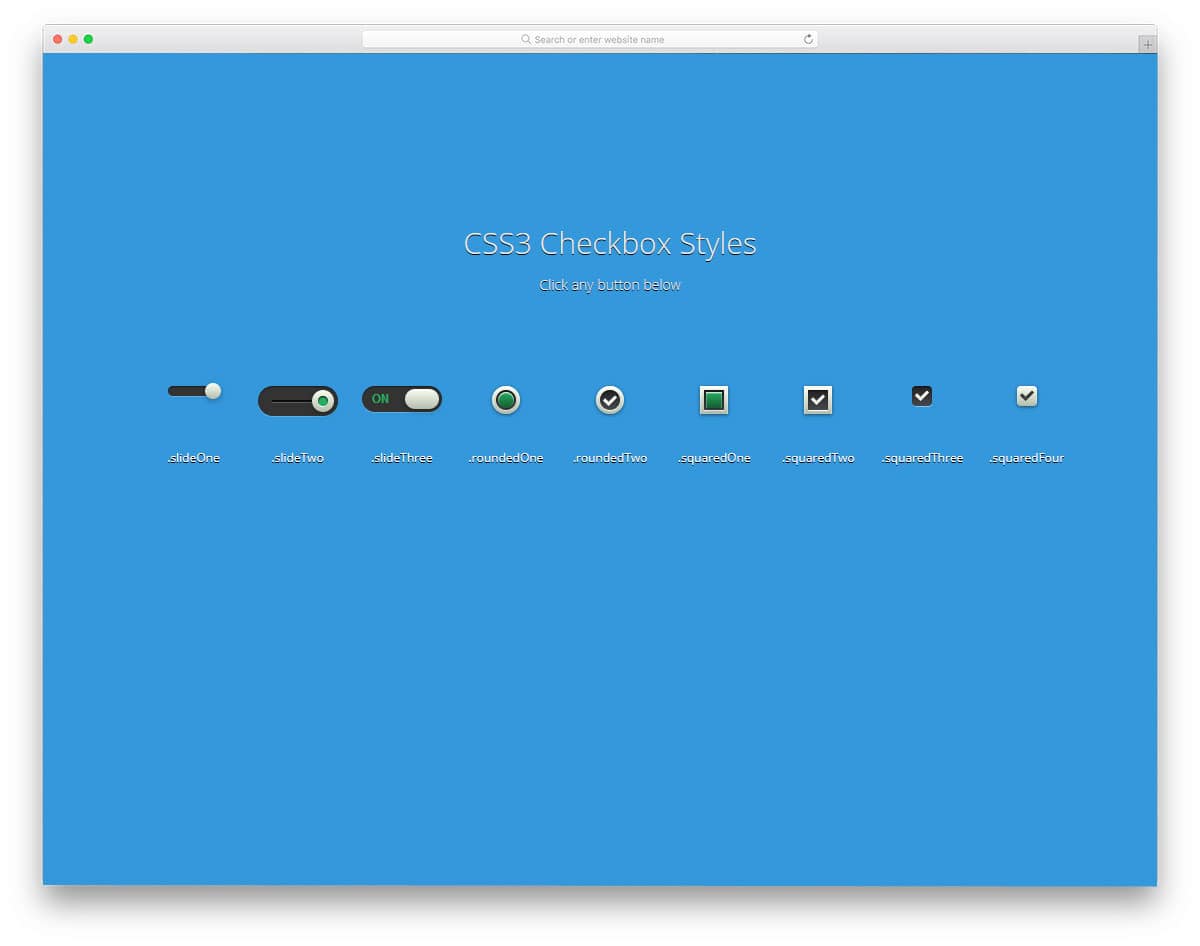
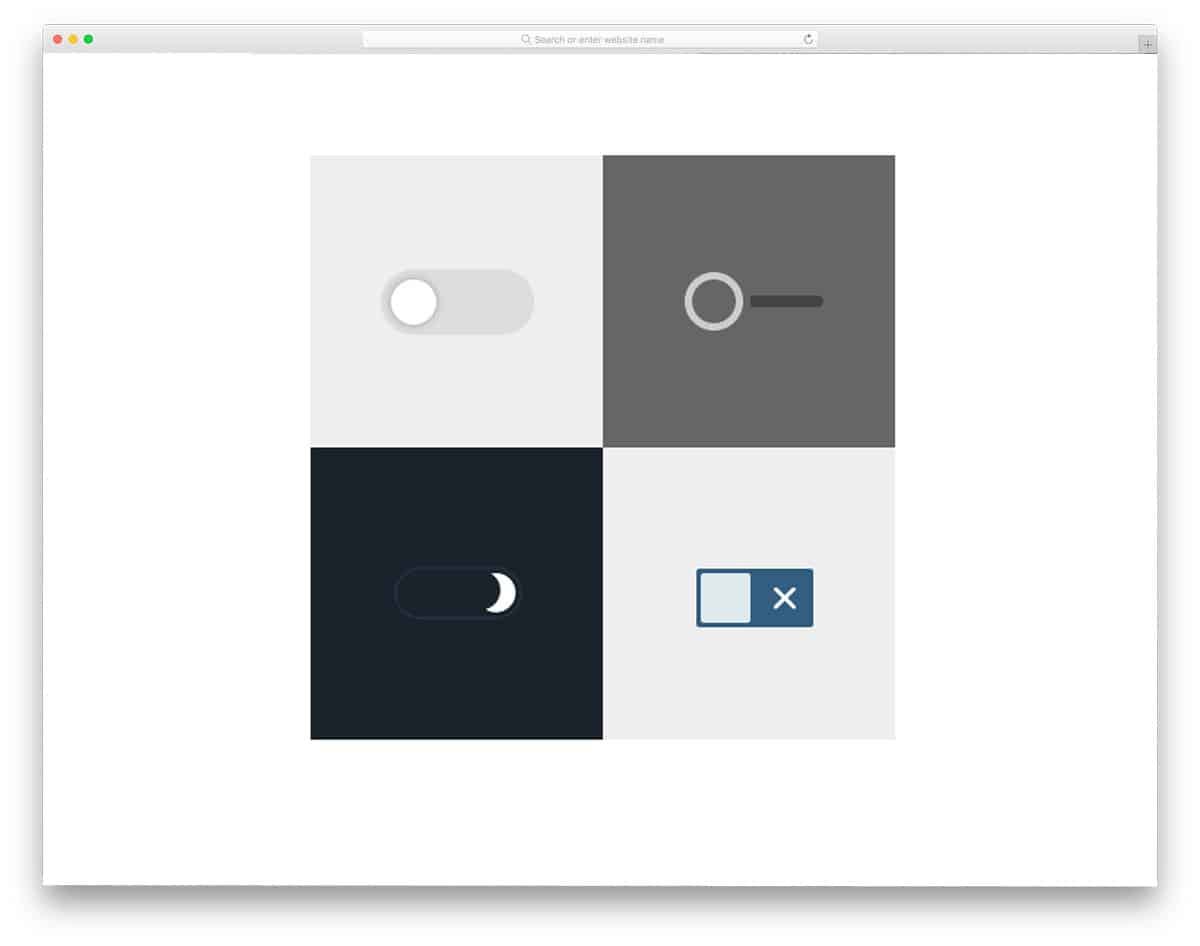
CSS3 Checkbox Styles
In this example, the developer has given you a set of nine checkbox designs. All nine checkbox designs are bold and chunkier so that it will stand out from the rest of the elements on the form and web pages. Along with the checkboxes, the creator has also given you sliding buttons to use in the web and mobile applications. Since the designs use the CSS3 script, you can add any modern colors and border style to the buttons. To help you easily utilize the code snippet, the developer has neatly segmented the code and used comments to let you know on which button you are working.
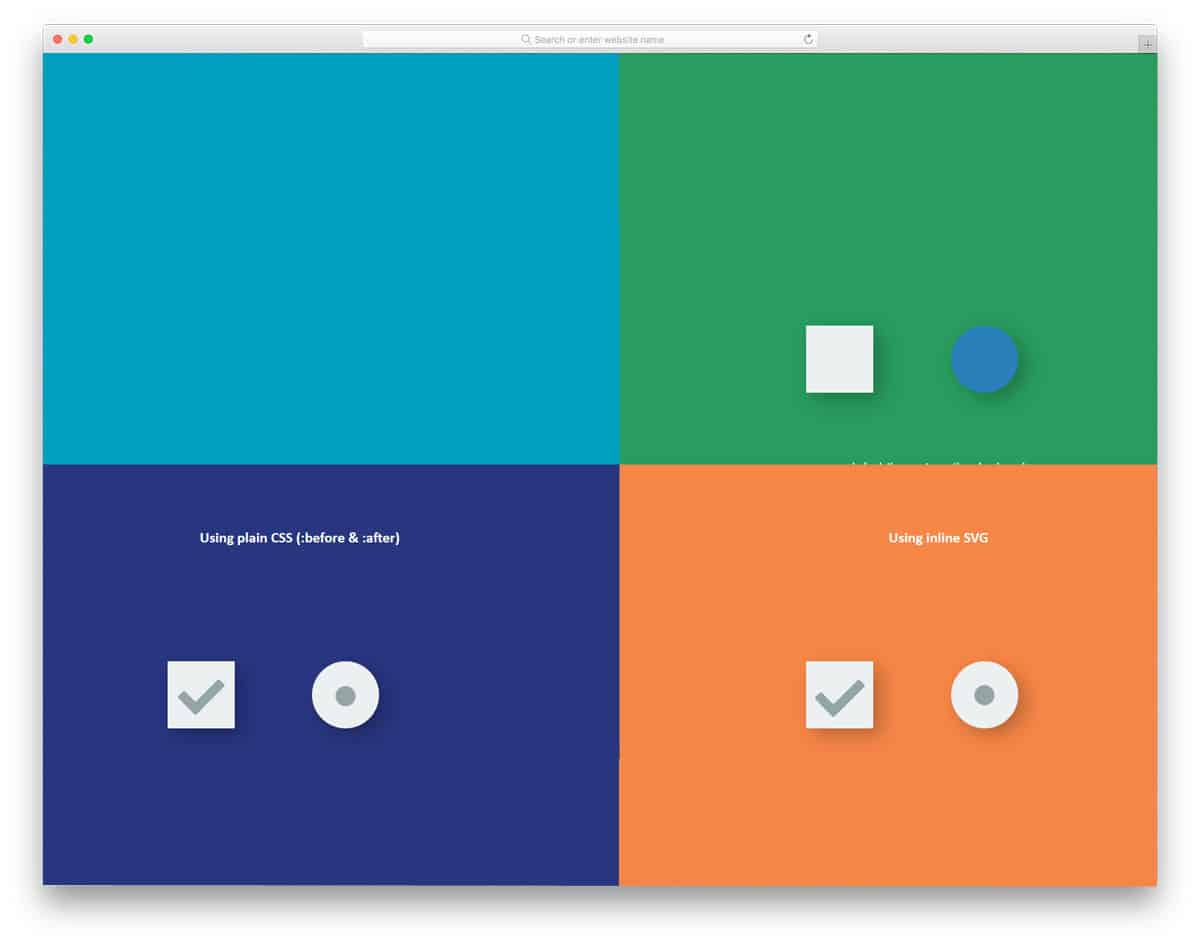
Pure CSS Option
The developer has given us both radio buttons and checkboxes in this design. But this one is not regular checkboxes and radio buttons we usually use in our websites and forms. This creative design uses a tile-like layout. If you are using a full-screen layout for your wizard, this design will fit perfectly. In the default design itself, you have the option to show and hide the confirmation message. Because of the unusual design of this example, showing a confirmation message will help the first time users to know what option they are selecting. By making a few changes to the original design, you can use this design on your website or application.
Ripple Animation
The developer has used animation effects to make this checkbox design unique. As the name implies, this one uses ripple animation on selecting a checkbox and a radio button. Since the effect is simple, you can easily use this effect on any website, applications, and forms. The effect is clearly evident so that the user can easily know the option they are selecting. This simple checkbox and radio button design are made purely using the HTML5 and CSS3 script. Hence, you can easily use this code even on your existing website or application.
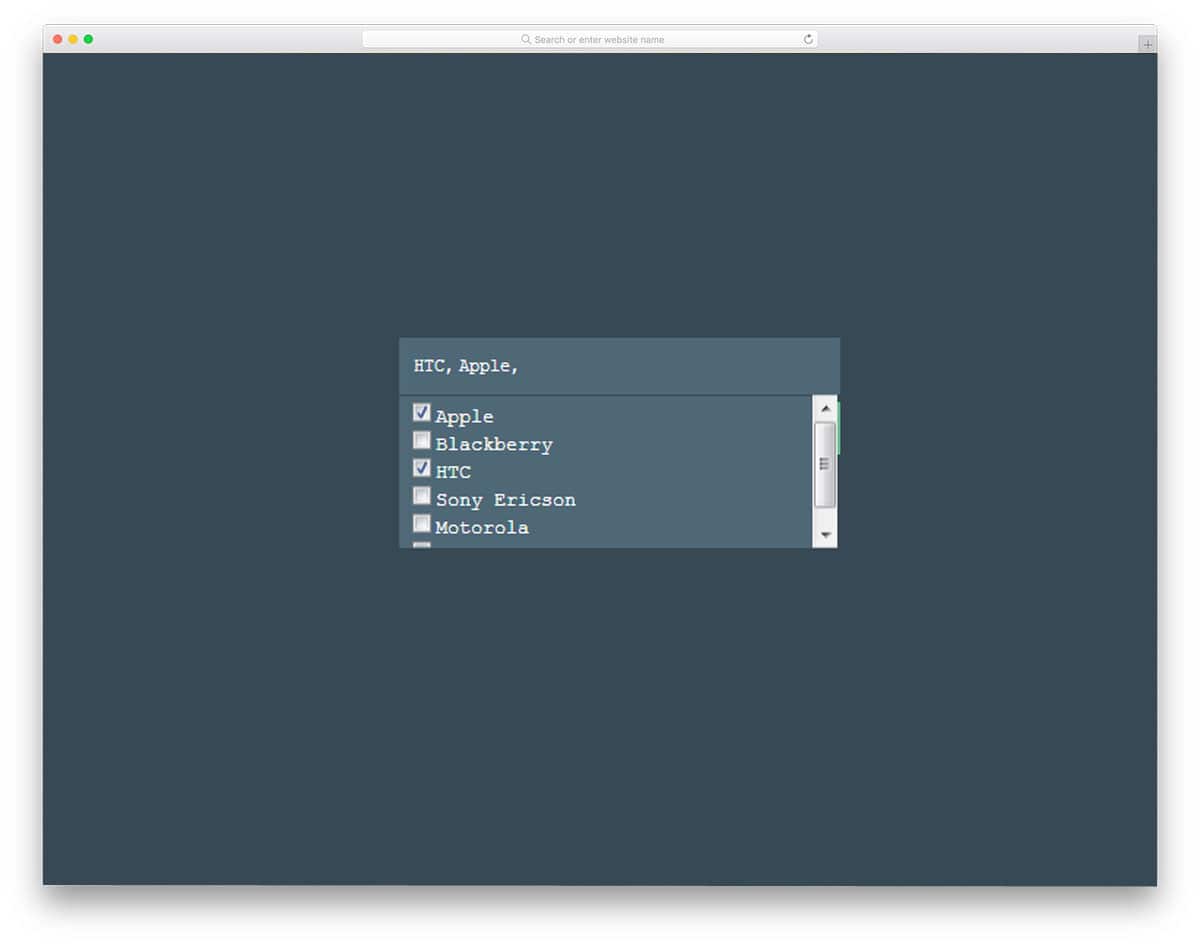
Dropdown With Multiple Checkbox
This checkbox design will come in handy for application form designing. As the name implies, the checkbox appears in the dropdown options. This design will fit perfectly for directory websites where the user can easily filter the option they are interested in. To make this dynamic dropdown checkbox, the developer has used HTML5, CSS3, and Javascript. The simple code structure will make customizations simpler and let you add new features easily.
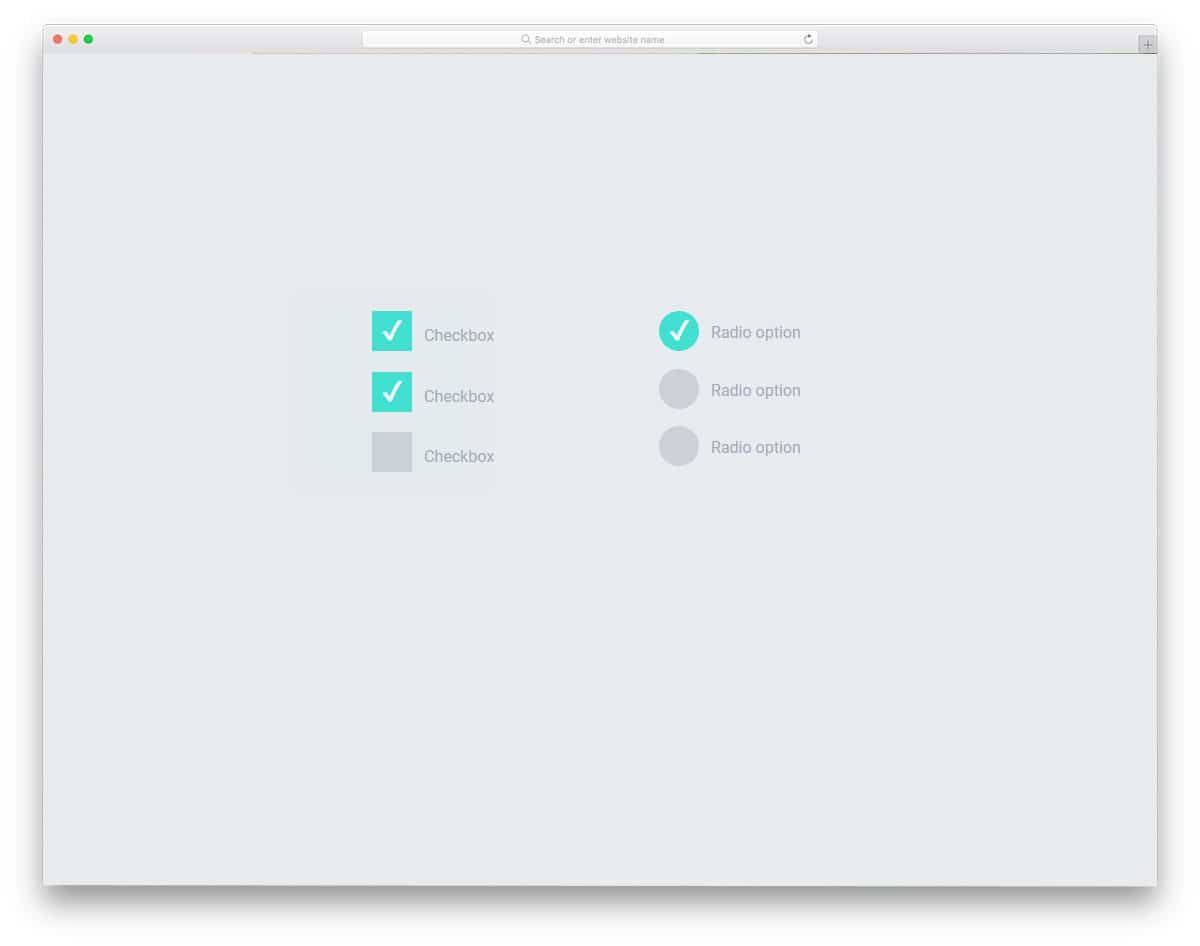
Styling Checkboxes and Radio Buttons
If you wish to change only the look of the checkboxes without hindering its basic functionalities, this styling code snippet will help you. The developer has used the CSS3 script effectively to give a colorful and lively checkbox and radio button designs. In this set, you get four design variations. Based on your design needs, pick one and start editing it. The entire code structure is shared with you directly so that you can easily work with this code snippet and use it on your website or application.
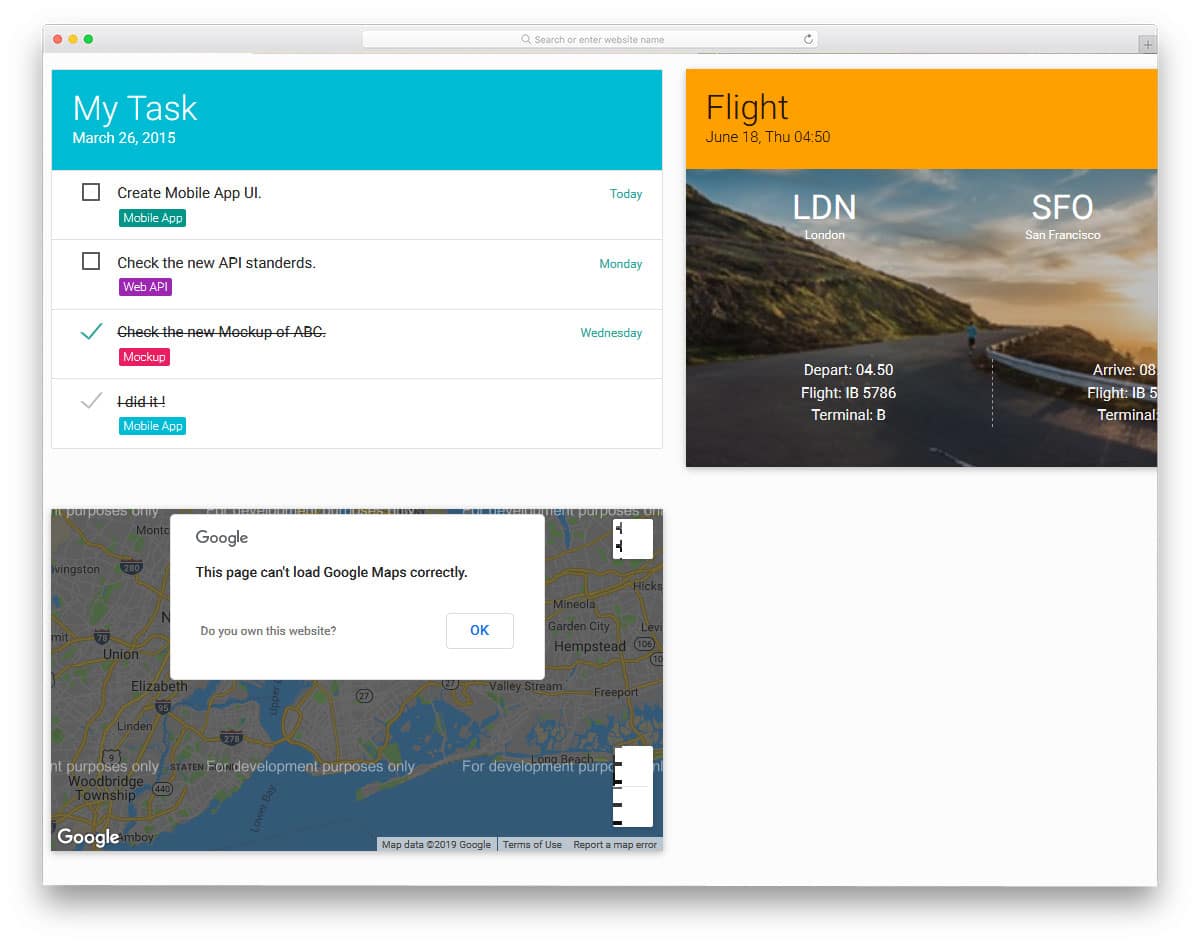
Materialize Dash
As the name implies, this is a dashboard design. In this dashboard, the checkbox element is one of the features. In the Shift & Check Boxes design, you have to incorporate the checkbox into an application. But in this one, the designer has given you a complete dashboard design to give a clear idea. In this checkbox tool, you not only have space to add texts but also to add time and date. Color tags are also given in this checkbox tool keep your entries organized. If you are providing calendar options in your dashboard, you can integrate the checkbox entries with a calendar for better access.
Styled Checkbox
Styled Checkbox is a simple and minimal design. The creator of this check box has used checkbox effects smartly to give a better interactive user experience. This effect has a pretty heavy script for this minimal design; the creator has used both CSS codes and Javascript for this effect. But still, you can edit the code and optimize it to load faster on your website. The entire code structure is shared with you directly to let you have a better hands-on experience. By taking this as inspiration you can create your own custom effect in your existing project or website.
Toggle
Toggle switches can also be used instead of using the vintage square checkboxes. Another advantage of the toggle switches is you can let the users actually feel they are switching on an option. In Apple devices, the best haptic feedback let the users have a real feeling of toggling the options. To give a better visual experience, the creator of this effect has given a face as a switch. The face changes when the user toggles the switch and the color scheme gives more life to the design. Unlike the checkbox mentioned above, this one is done purely using CSS3 framework. So you can easily integrate into your application for a website.
Material Design Checkbox
Material Design Checkbox is similar to all the material design templates you have seen. Lively colors and minimal animation effects make the elements to load faster across all devices. You can use this small element in your website, form, and in your application. As this is a pure CSS design checkbox, you can easily incorporate this element in your product design. A shaded area is given to show the boundary when the user hovers over it. Since a white background is used in the demo, a grey shade is used for highlighting. As usual, you can add your own color scheme.
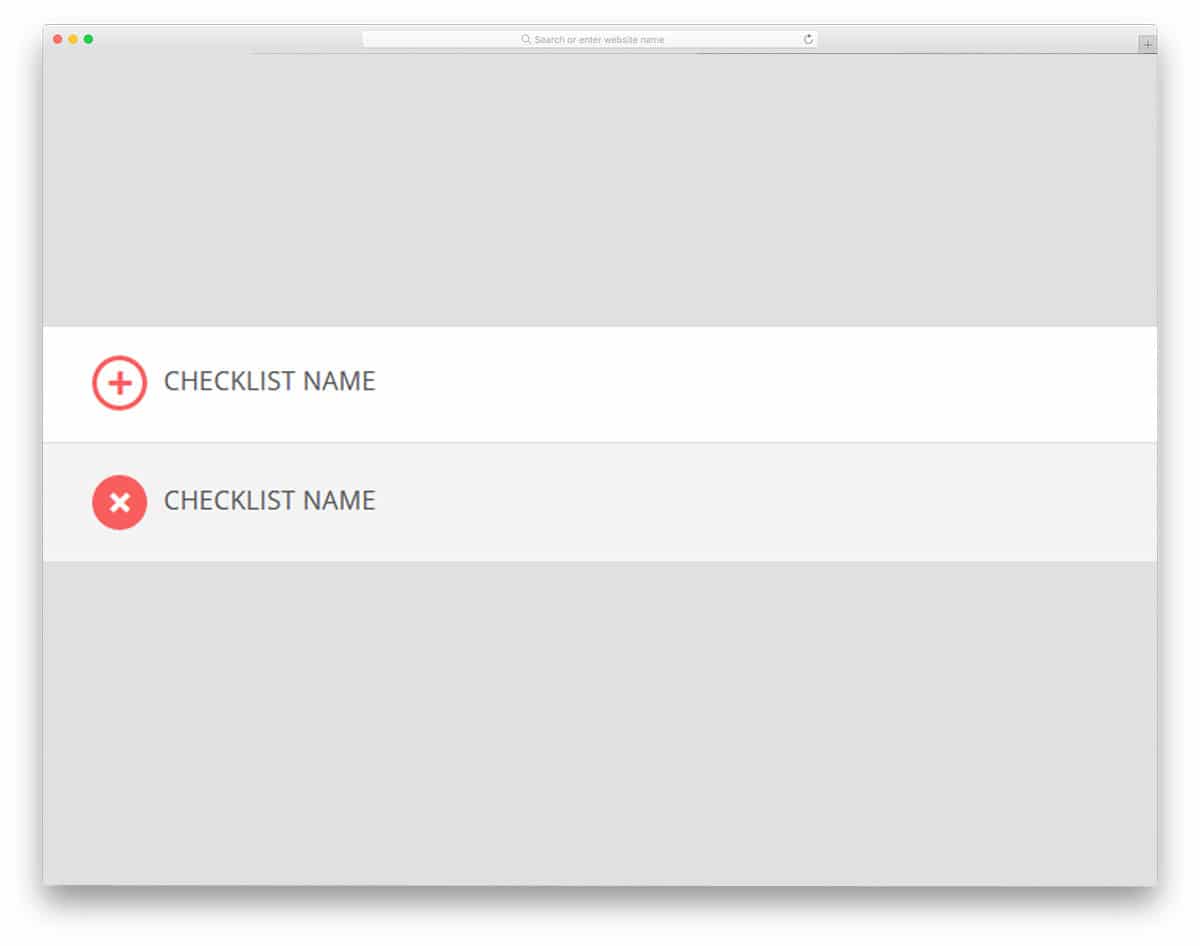
Happy Little Checkboxes
Happy little checkboxes is a lively checkbox design. The creator of this checkbox has used the latest HTML5 and CSS3 framework to make these cute little checkboxes. As a result, you get a subtle eye-brow raising effect. Since this design uses the latest web design frameworks, you get a well optimized clean effect. The developer has given you both the checkin and cancel effects. The squashy effects on the boxes are fluid and work fine without any lag. The code used for this checkbox creation is shared with you, so you can alter it based on your needs and use it in your project or design.
Style Checkboxes
If you are looking for a pack of custom checkboxes and other web elements, this collection will inspire you. The creator of this package has used different properties of the CSS framework to make unique boxes. Each checkbox has a different animation effect and all of them follows the material design. Since it is a material design based effect, you can use them easily in both the mobile application and website design. Transition effects in all the checkbox designs are simple and clean, which makes it a perfect option for all types of professional and business use. All you have to do is to pick the effect you like and work with it to fit it in your design.
CSS Checkmark Animation
The simpler the effect and the design is the better the usability of the design. But, keeping things simple with all the options is the most difficult one. As the name implies, this design includes a CSS checkmark animation. The developer has followed a basic simple animation effect. You would have seen this many websites and applications. Incorporating a design which is already functional and adapted by the users, keeps the user experience of the safer side. If you are looking for some subtle clean animation effect for your checkbox, this one will satisfy your needs. The creator of this checkbox has used font awesome icons, so you have plenty of other formats as well to use.
Cool Checkbox With SVG
Cool Checkbox with SVG is another simple and practically applicable design. The effect is used on a proper scale and only at the required space. Hence, you get a properly working checkbox effect without consuming much space and loading time. Since it is a concept demo, there are some unsynchronized movements, which you can easily fix it in no time. As the developer has used basic HTML and CSS3 scripts, even beginners can work this checkbox effect. The code structure is shared with you in the Codepen editor so you can visualize the changes as you make them.
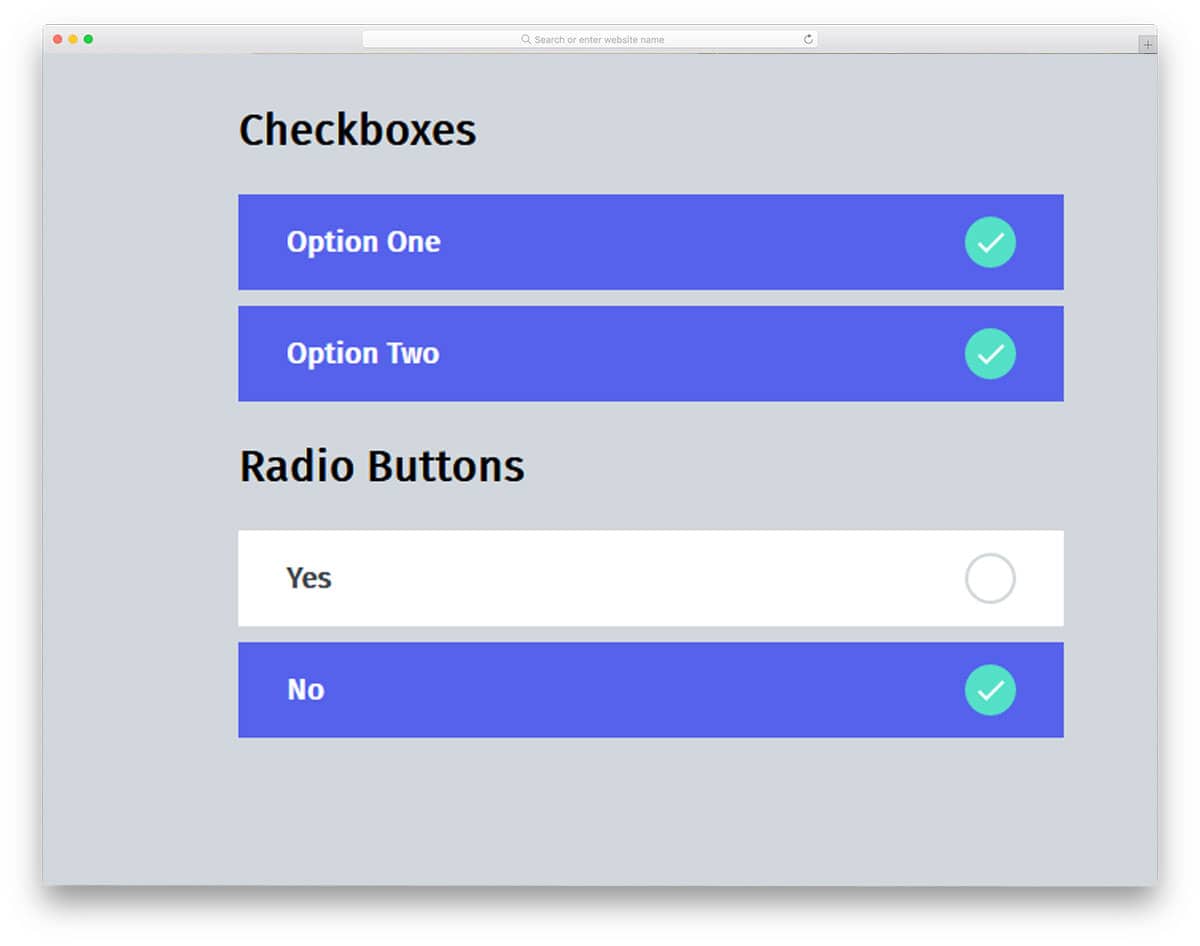
Material Inspired Checkboxes And Radio Groups
This is another material design based checkbox design. The creator has given you both checkbox and radio buttons in this set. Trendy vibrant colors are used in the default color design. Giving big boxes will let the users easily interact with your forms. You can use this design as such in your digital survey forms and contact forms. Speaking of the survey, email list will help you get better results than any other medium. Take a look at our free email template collection, which has easy to edit the structure. You can even custom elements like this checkbox and create impressing emails in no time.
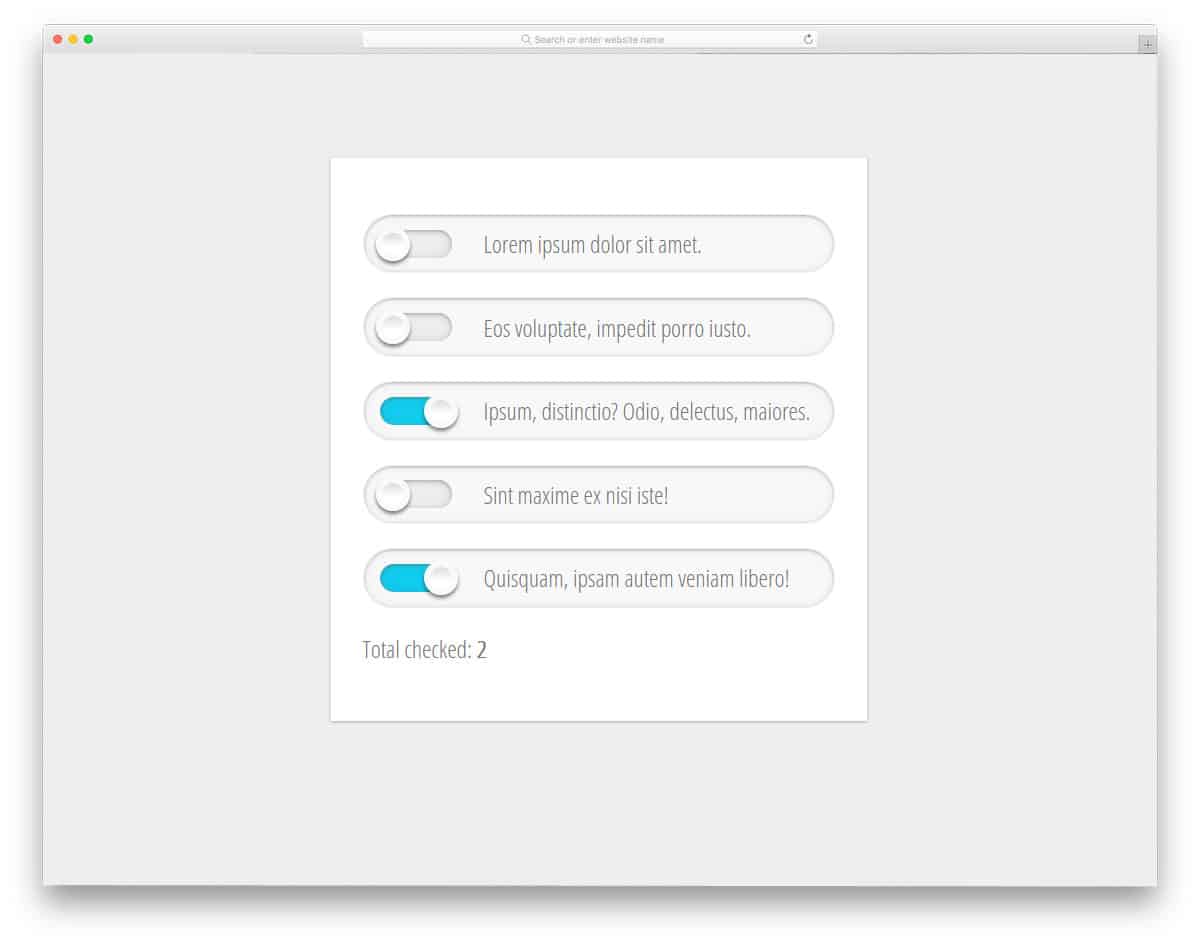
Dumb Toggles
As told before, a toggle is a conventional form of checkboxes in applications, which alters the settings or actions. In most applications, the checkbox turns in to grey and inaccessible until the process is complete. This grey out effect let the user wonder till the application shows a message. Instead of using greyed out freezing effect, you can use some loading effect as shown in this design. The first design in this one is more practical and can be used in all type of applications. While the second one takes more space and needs to optimized before using it on a website or application design.
Pure CSS Animated Checkbox
When you have only less space to spare on your web page, using animation effects properly is the smart way to give better user experience. Making elements and interface self-explanatory is a must. If your application is going to be used in both mobile and desktop version, effects like suits best for both the devices. As the name implies, this is a pure CSS animated effect. No hefty codes are used in this effect, which makes it load faster. You can easily add them to your website or application without making many customizations. A small animation is also used to let the user know that they have clicked a button.
Switchy Checkbox
In the previous checkbox effect, we see how animation can be used smartly. The developer of this checkbox design has used the colors in favor of her. In the recent Apple's iMac magic accessories, you might have seen green and orange colors are used to show on and off switch. The designer of this checkbox has used the same concept. Since it is a concept demo, the color switch changes the entire page color. You can easily limit the color changing area as per your design needs, coz the developer has shared the code script used for this design.
Custom Checkbox / Toggle Switch
If you are looking for a bunch of CSS checkbox design with different effects, this checkbox set may end your search. Well, all the checkbox effects are like toggling the switches. The creator has shown a difference in the elements used in the toggle switches. Both minimal designs and colorful designs are given in this set. Based on your need, you can pick one and start editing it. The best part about these checkboxes is all of them are made purely using CSS script. All the effects are sleek and quick and wouldn't take much of the user's time on loading.
Full CSS Checkbox
One of the biggest advantages of the latest HTML5 and CSS3 framework is you can bring any shape and colors to life. Based on your product you can use a shape for the elements that remind your product. For example, if you are running a footwear store, then you can use the shape of a foot or a shoe for the toggle switches. The checkbox/toggle switch used in this design is almost similar to the footwear. Clear rolling effect and color switches let the user see the changes evidently. Like most other CSS checkboxes in this list, this one also made purely using CSS script.
Pure CSS Toggle Buttons
From the name itself you can infer that this set has plenty of effects in it. From iOS to the latest flat design button, all the toggle buttons are given in this set. Five different effects are given in this set and all of them are made completely using the CSS3 framework. Since it is made using the latest CSS3 code, you get optimal performance and natural effect. The skewed and the flip effects are the best among the other effects shared with you in this package. All the effects are sleek and smooth so the users won't find any lag while interacting with them.
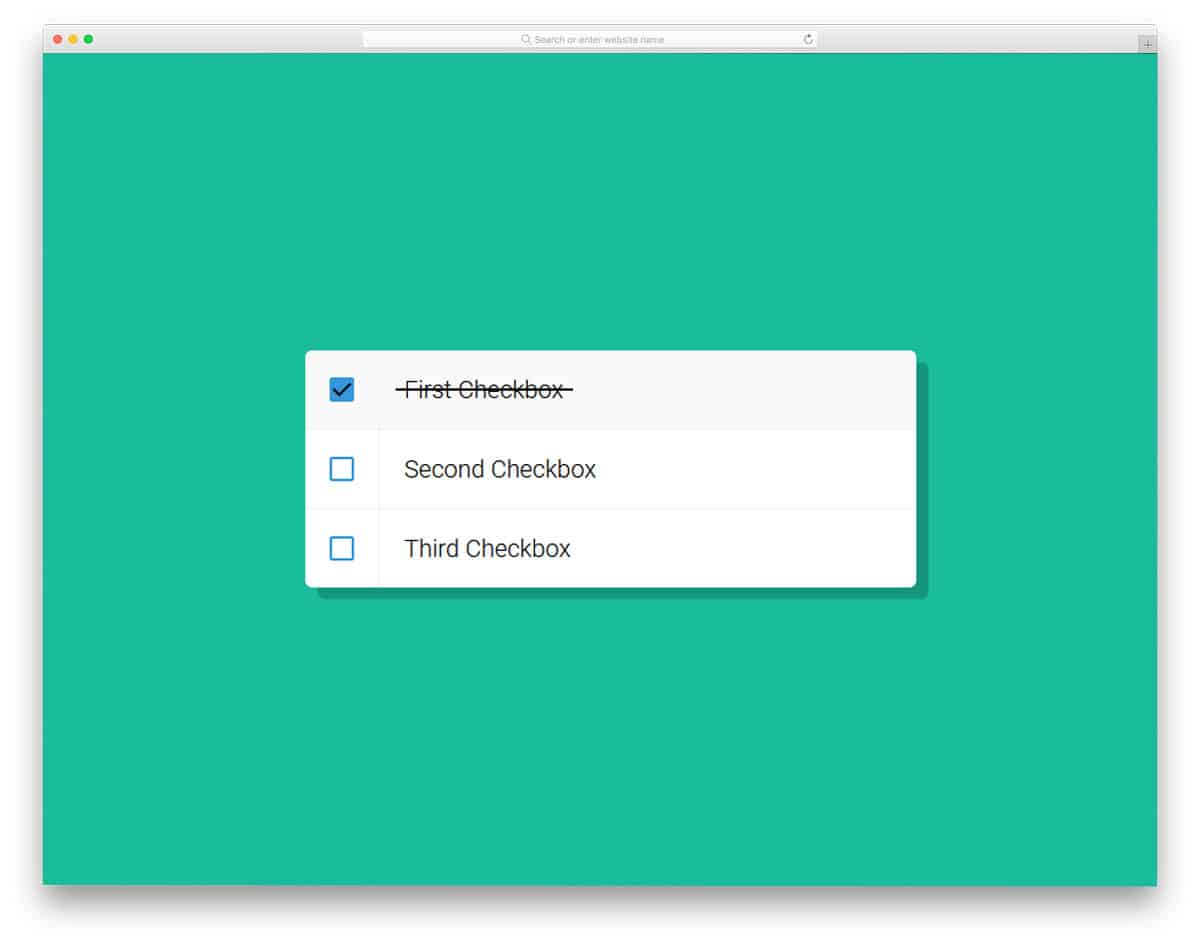
Custom CSS Checkbox
Custom CSS Checkbox is almost similar to the Shift & Check Boxes mentioned above. This one also strikes out the text when you check the box. While the Shift & Check Boxes has used Javascript in their code, which made the effect a little heavy. While this one is done purely using the HTML base and CSS effects. You can expect a more fluid and snappier performance with this code. This one also doesn't allow you to enter the texts, but still, you can customize the code and add the features you want. The simple code structure of it makes it easy even for the beginners to work with this checkbox.
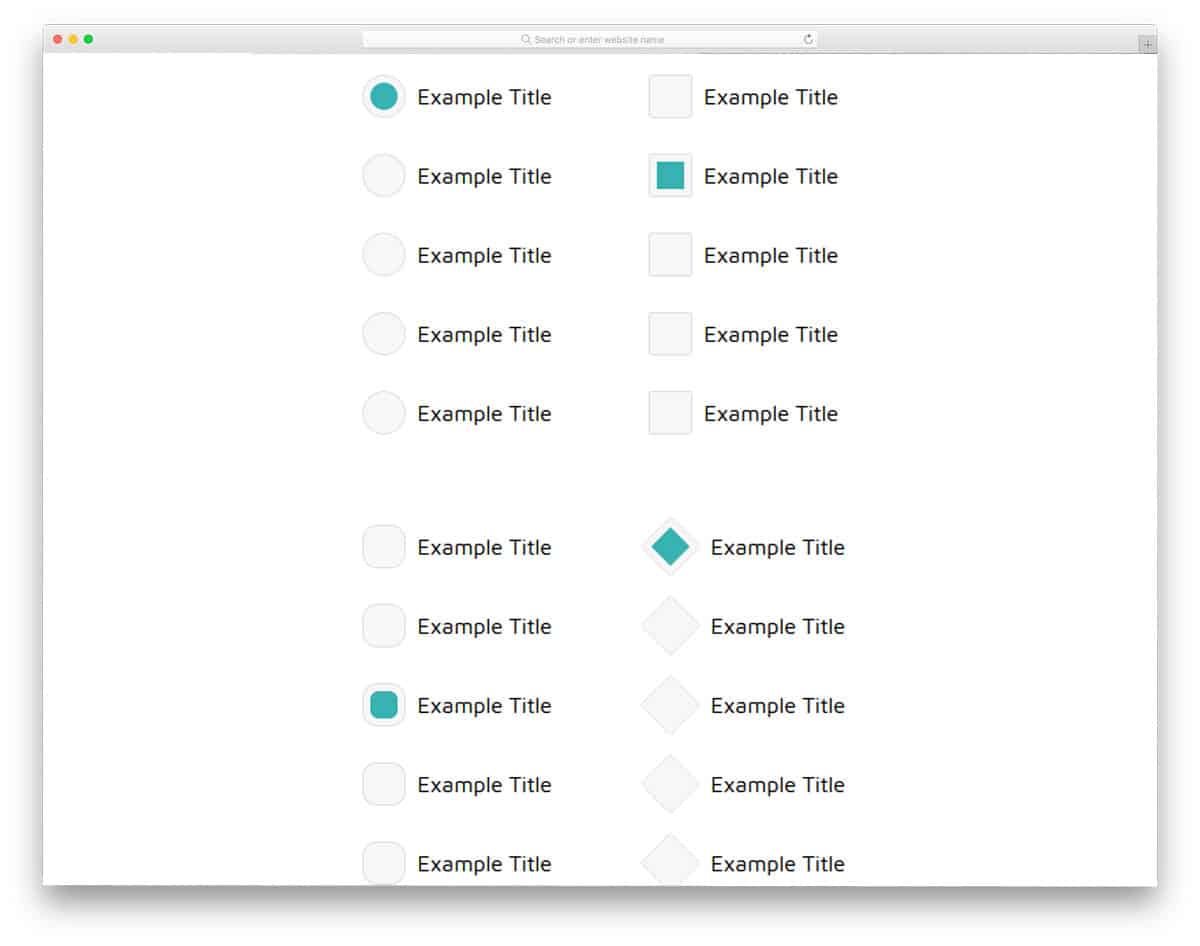
Radio and Checkbox Styles
Radio and Checkbox Styles has given you two variations in this package. One with a regular circular shape and the other with a diamond shape. In both the buttons, fade in animation effect is used. Other than the shapes this is a basic radio and checkbox design. You can easily incorporate this form in your website, applications, and in the forms. Speaking of the forms, take a look at the free login form with a trendy design that you can use for both websites and mobile applications. By making a few customizations you can easily use this checkbox element in your design.
Realistic Radio Buttons
Realistic Radio Buttons is a set of toggle buttons that you have seen in the early versions of iOS. Shadow and depth effects are used to show the selected row. If you are about to give a list of options for the users to select, design like this will keep things simple. For example, you can use this in a game control settings to let the user switch on the captions and music. Though it is made using the latest HTML5 and CSS3 framework like most other CSS checkbox designs in this list, it doesn't have a perfect finish. But, it is not a tough job, by making a few customizations this can be used in your design.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment