35 Cool CSS calendar Inspiration For Your Web And Mobile Applications
Every modern smart device like smartphones, computers, and even the latest smart home devices with a screen have their own calendar. For basic functions these calendars are good, but when people need something extra, they have to go for other calendar applications. If you are making any unique calendars with special functionalities, these CSS calendar design will inspire you with cool designs.
When it comes to smartphone there are only two major platforms iOS, and Android. In iOS Fantastical calendar is great and its availability on Apple Watch and Mac devices makes it easy for the user to see their entries across all devices. Calendars are also used as a part of other applications. For example, in fitness applications, they help you see your workout routine and in the ticket reservation site it helps to pick a date. No matter for what purpose you are making a calendar, there is an inspiration for you in this CSS calendar list.
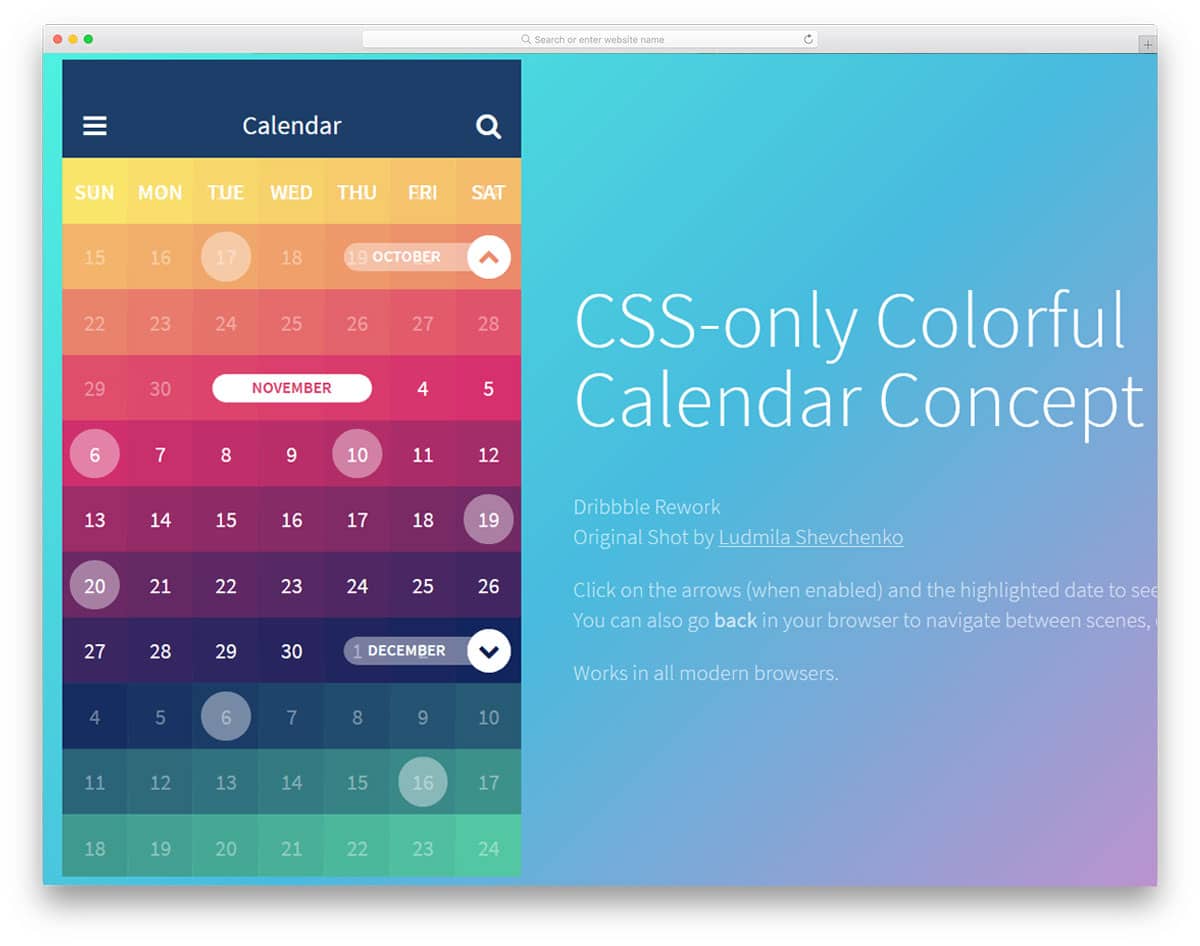
CSS-only Colorful Calendar Concept
The creator of this calendar has used color palette like design for the weeks. Smooth animation effects and arrows are used to navigate around the calendar. Since it is a concept design, the creator hasn't given us effective navigation options. But, we can adjust the code to add our own options. The developer has shared the entire code in the CodePen editor so that you can visualize the customizations before using it on your design. The entries of the day are shown in a separate screen so you needn't worry about the space constraints in this calendar design.
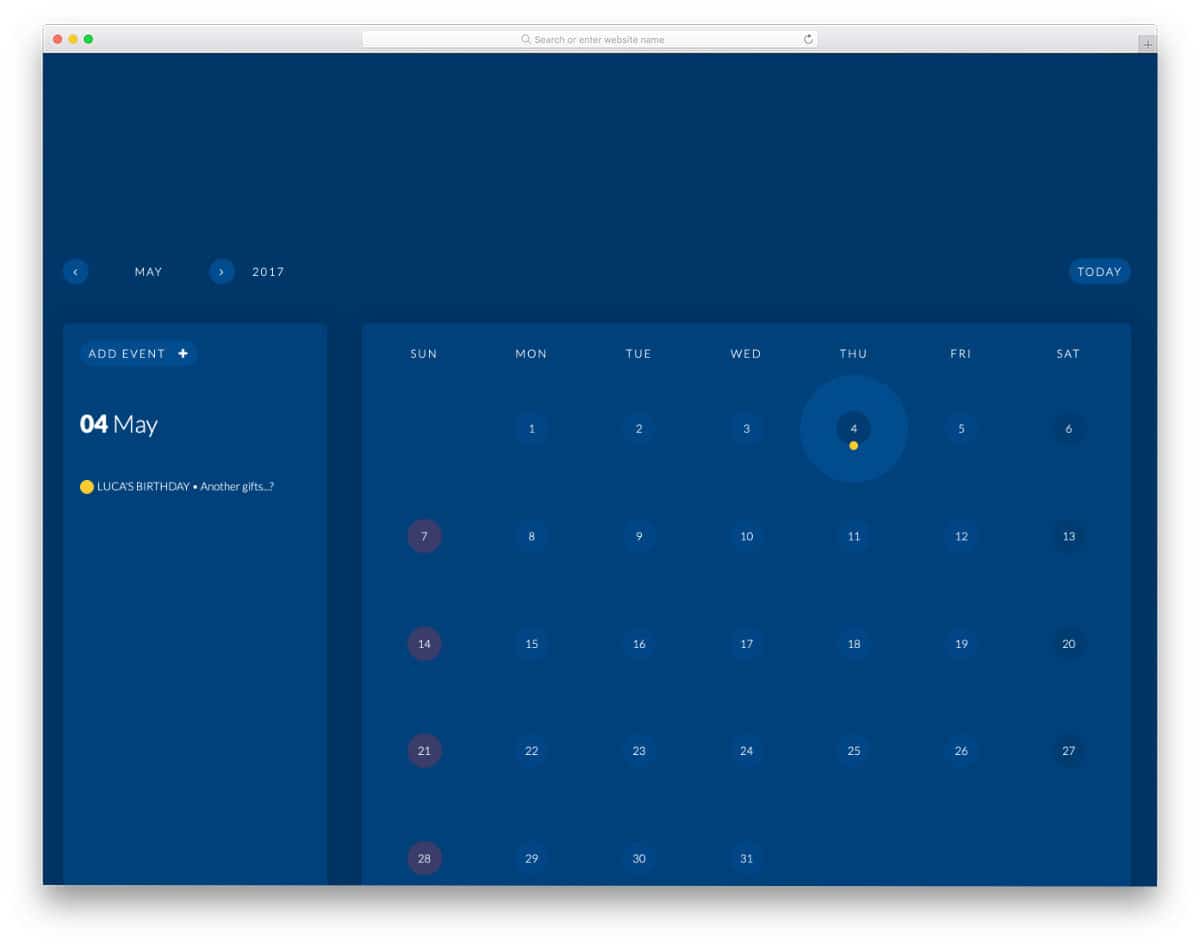
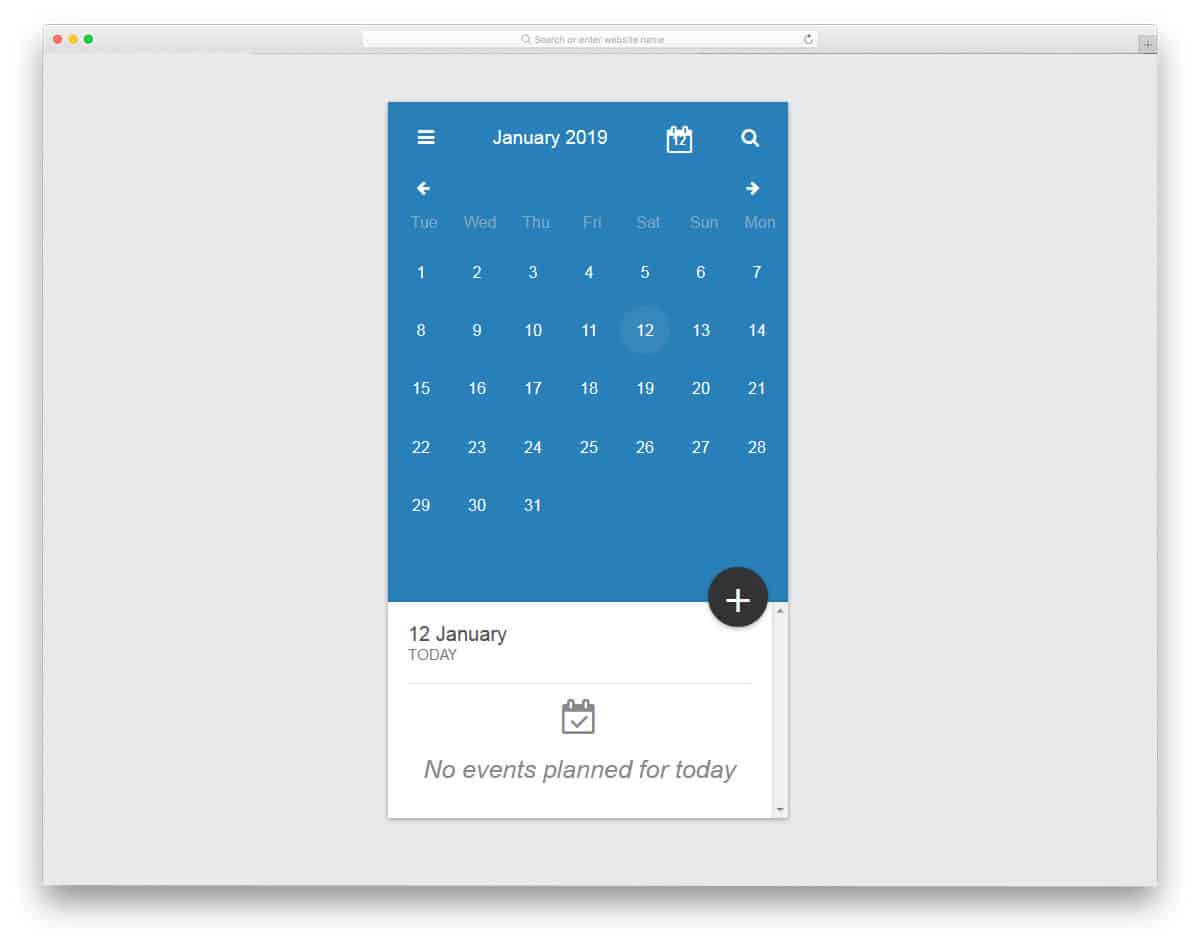
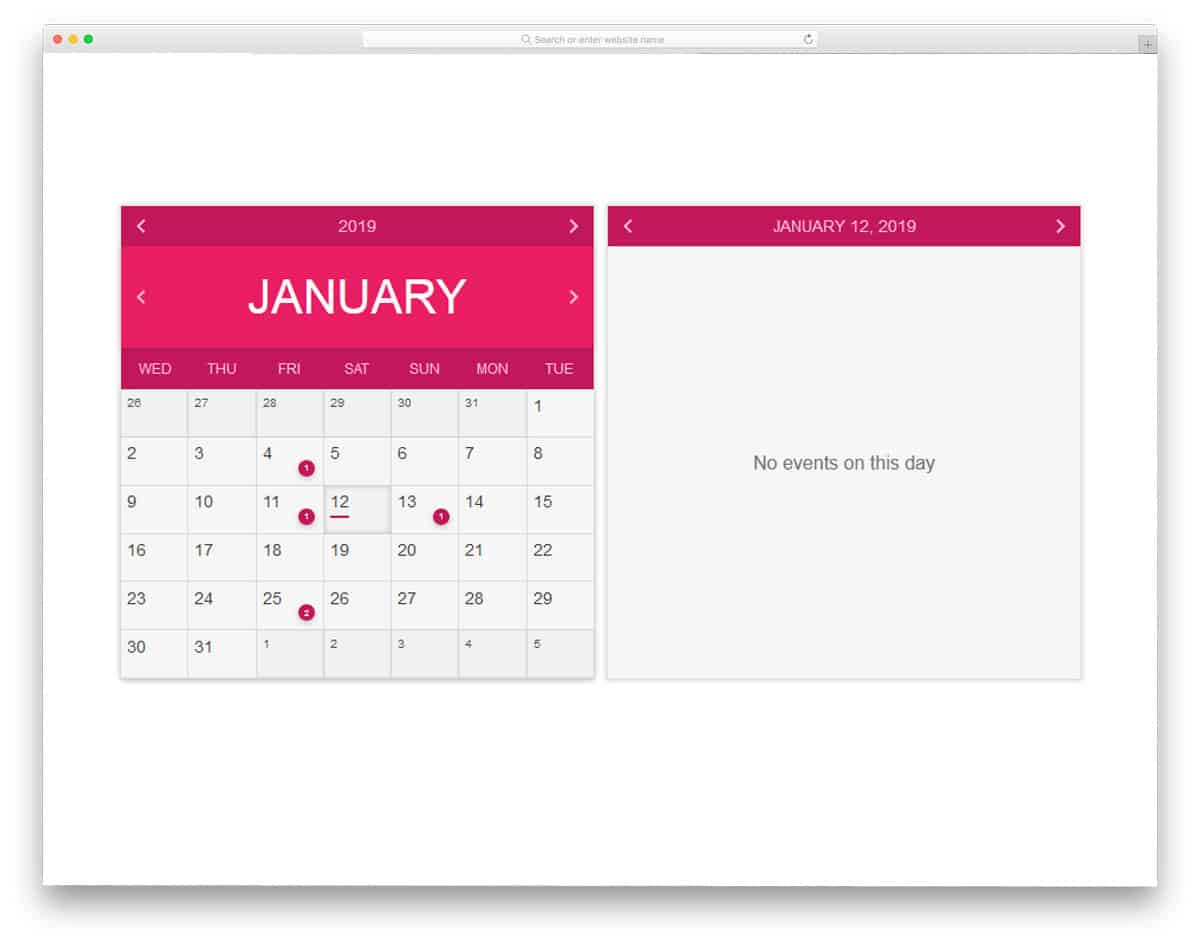
Event Calendar Widget
Event Calendar Widget is a dark color simple calendar widget. The functionality of this calendar is simple, it shows the entries neatly within the widget and organizes the entries using color tags. The navigation between each date entries is smooth and clean, so the user doesn't have to wait for the entries to appear on the screen. Navigation arrows are placed at the top of the calendar widget for easier navigation. Still, you can't easily jump between different years and months using the default navigation option. By making a few optimizations to the design, you can use this calendar design for commercial websites and web applications.
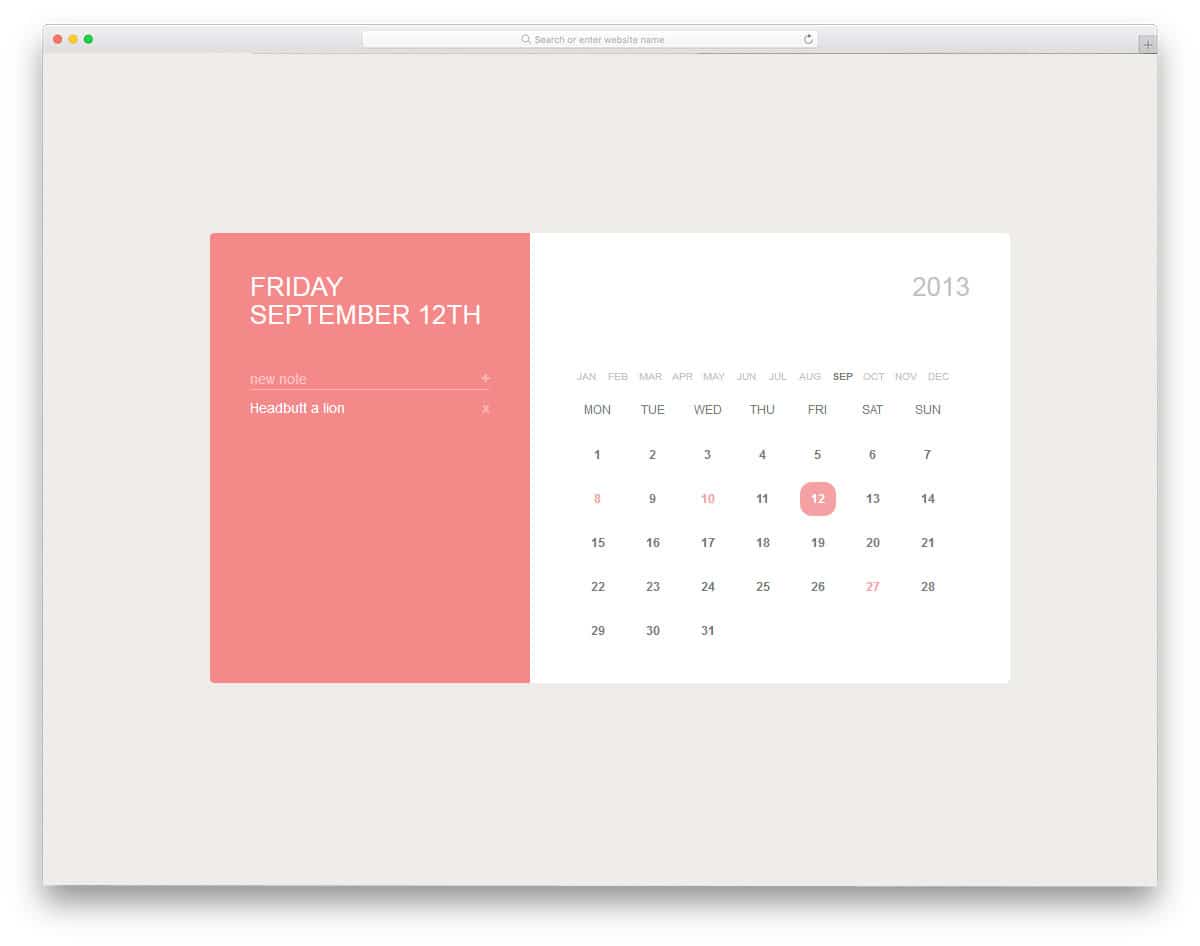
Calendar By Alex Oliver
The developer Alex Oliver has given us a beautiful looking calendar that can work practically in the day to day usage. The calendar entries are shown on the left sidebar of the widget, the month and the weeks are arranged in separate lines and the year shown at the top left corner. As you can see all the elements are kept in separate lines so that the user can easily navigate around the calendar. Sadly, the developer didn't give us the fully functional calendar, but we can work on it to make it complete. You can take this outline and can use your own animation effects and features to make the calendar interactive.
Simple Calendar
Simple Calendar is almost a fully functional calendar template. You can easily navigate through the months, plus, you can also add events in this calendar. The creator has given different colors for the pre-defined groups like — birthday, festivity, and important event. Unfortunately, you don't get the option to set your own custom colors for your event. But, you can edit the code and can add your own custom features. The overall design of this example is practical and can be applied easily on any website/application. Since this calendar different working functions, the code script is a bit complex. By spending a few minutes, you can understand the code structure and can start playing with it on the CodePen editor.
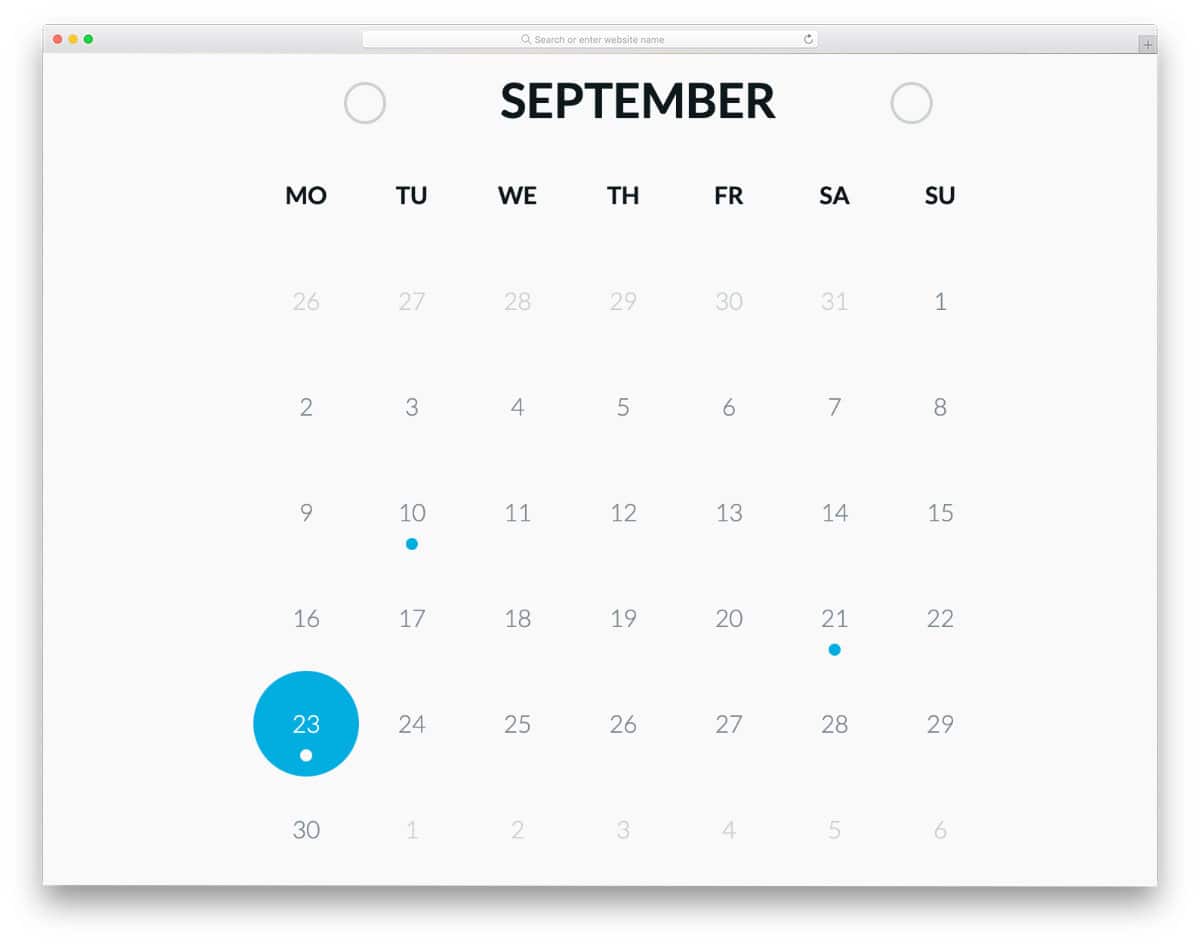
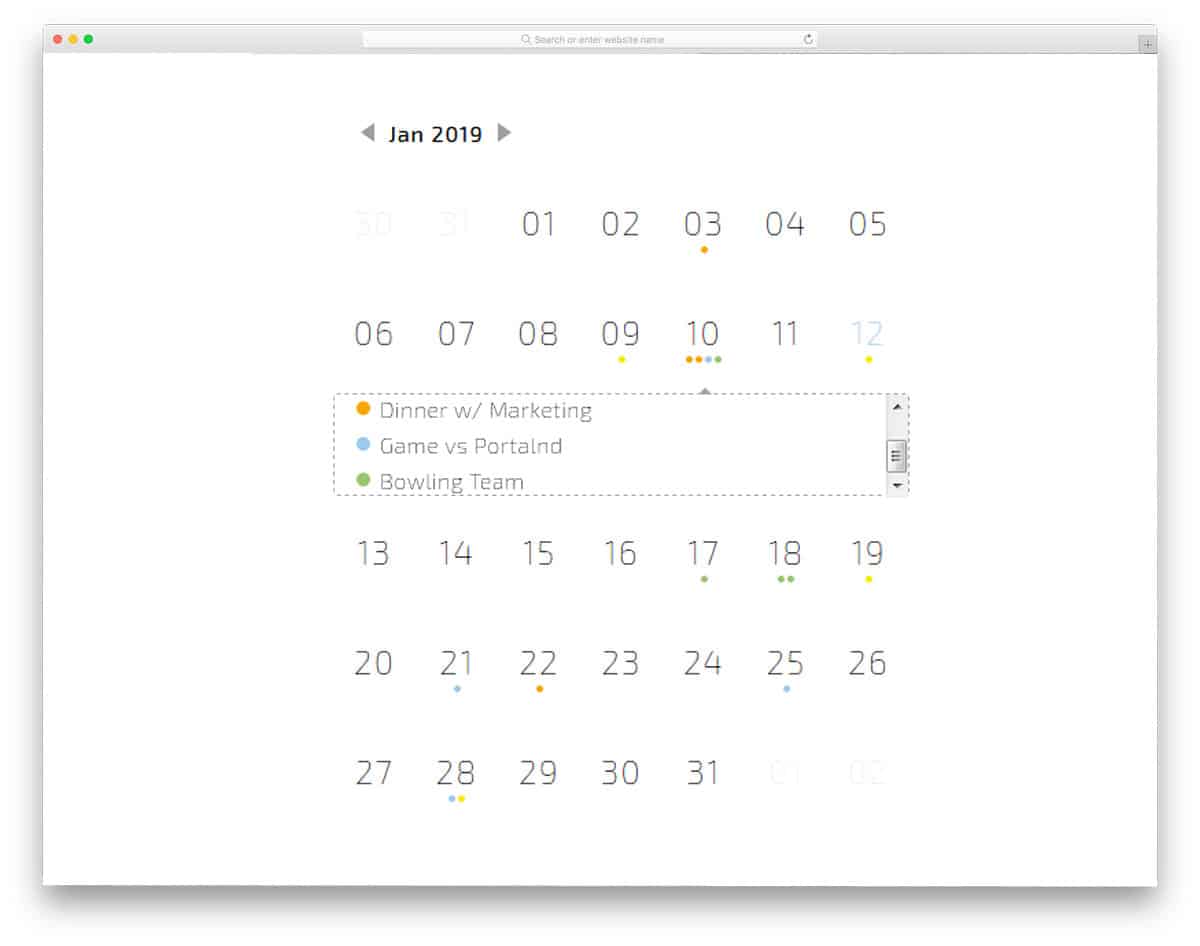
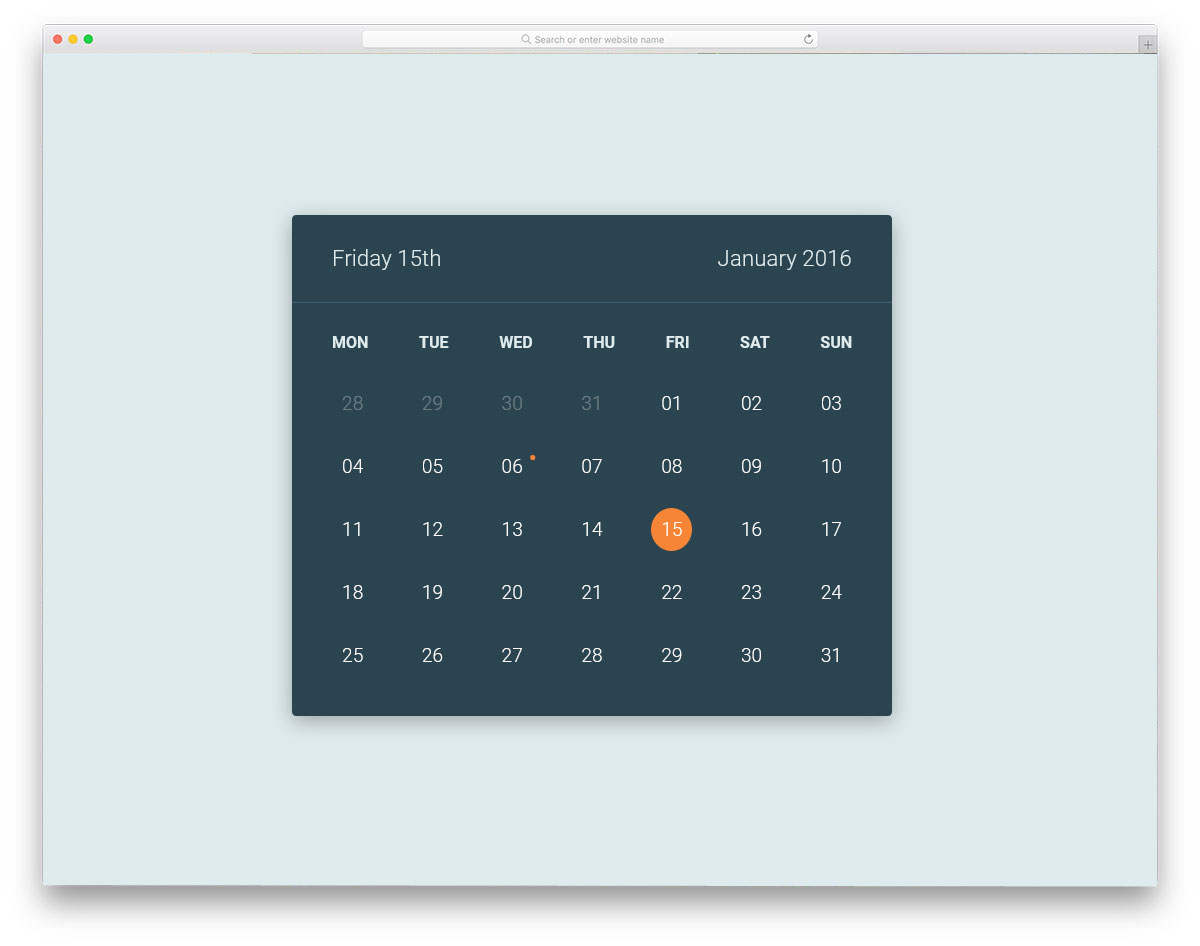
Round Calendar
As the name implies, this calendar uses a circular design concept. The circles are used only to highlight the selected dates, so you get a normal clean-looking calendar in this case. On the clean white layout, the colorful dots used to indicate the events will easily get user attention. You don't get the option to add events, as you see in the Simple Calendar concept mentioned above. But, you can edit the code and add the custom features by yourself. The simple & flexible code structure of this design will make your customization job a lot simpler.
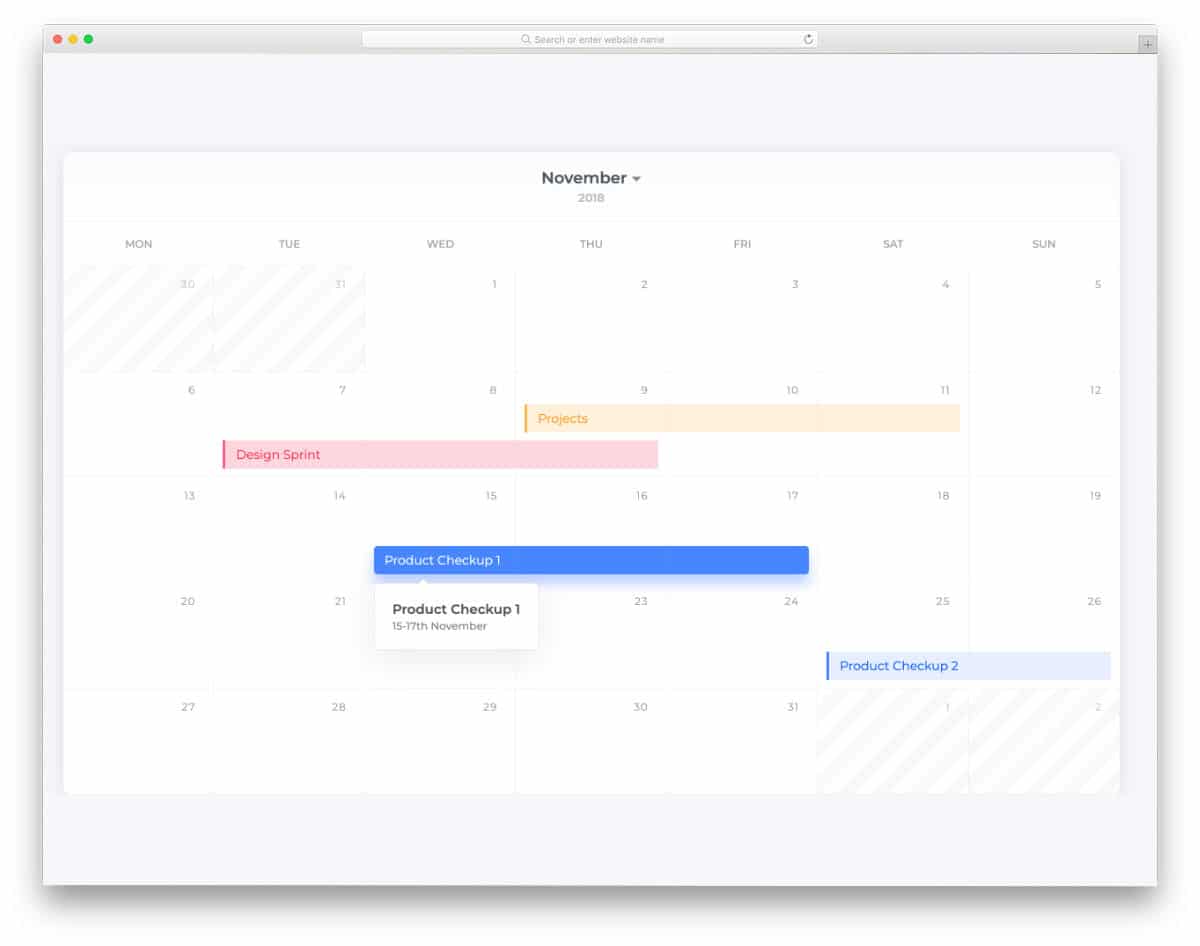
CSS Grid Calendar
A clean material calendar design is given in this example. The design itself looks very professional that you can easily implement on any type of website or application. Though this calendar doesn't have any working functions, you can take the concept and can improvise it. The creator has used date range concept in this calendar, which makes this calendar stand aside from other CSS calendar designs in this post. Bright colors are utilized smartly to indicate the start and end date of different events. As you can see, a tooltip design is also given to show a quick overview of the event. Again, you have to work on the code to make the tooltip work properly. Take a look at our tooltips CSS design collection for more interactive designs.
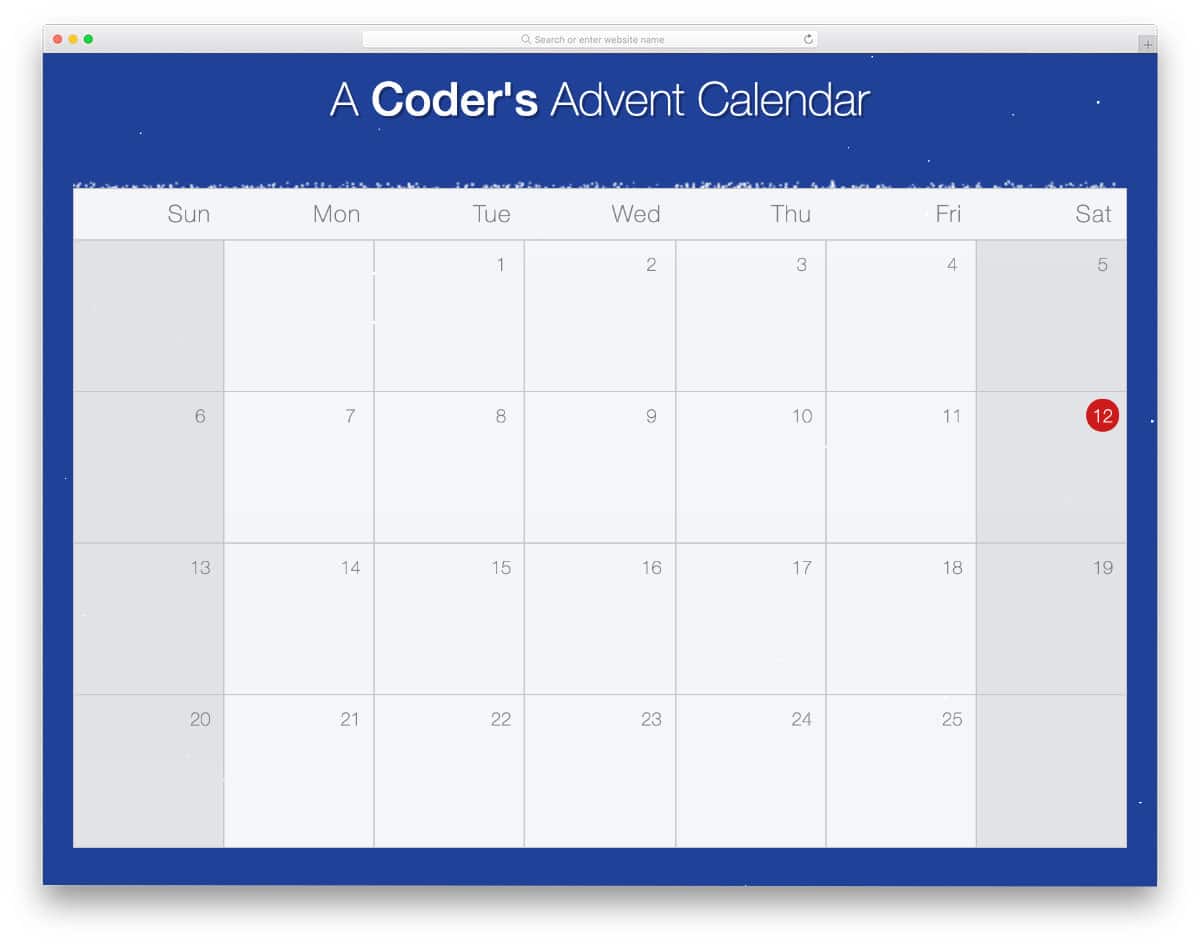
A Coder's Advent Calendar
This one is a functional calendar design. Most of the given elements work properly, so you can get a clear idea of the design. The creator has used a lightbox method to show the calendar entry. Hence, the user can see the calendar entries neatly without leaving the main calendar. Along with the basic calendar design, this one also gives you a snowy animated background to give an authentic experience. If you are planning to use a calendar to promote your Christmas holiday sales, this calendar will come in handy for you. Speaking of season sales, take a look at our Shopify landing page themes collection for more interactive designs that could improve your sales.
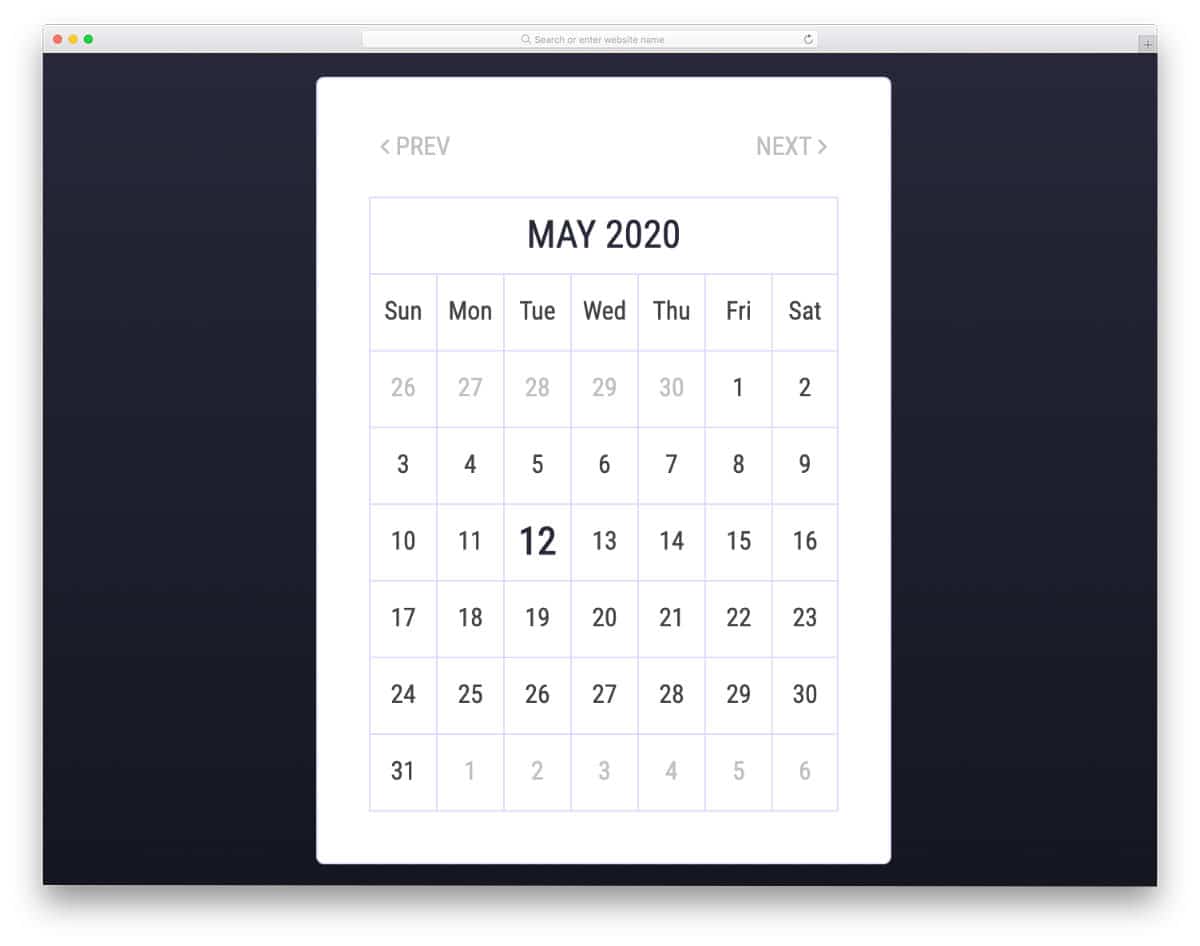
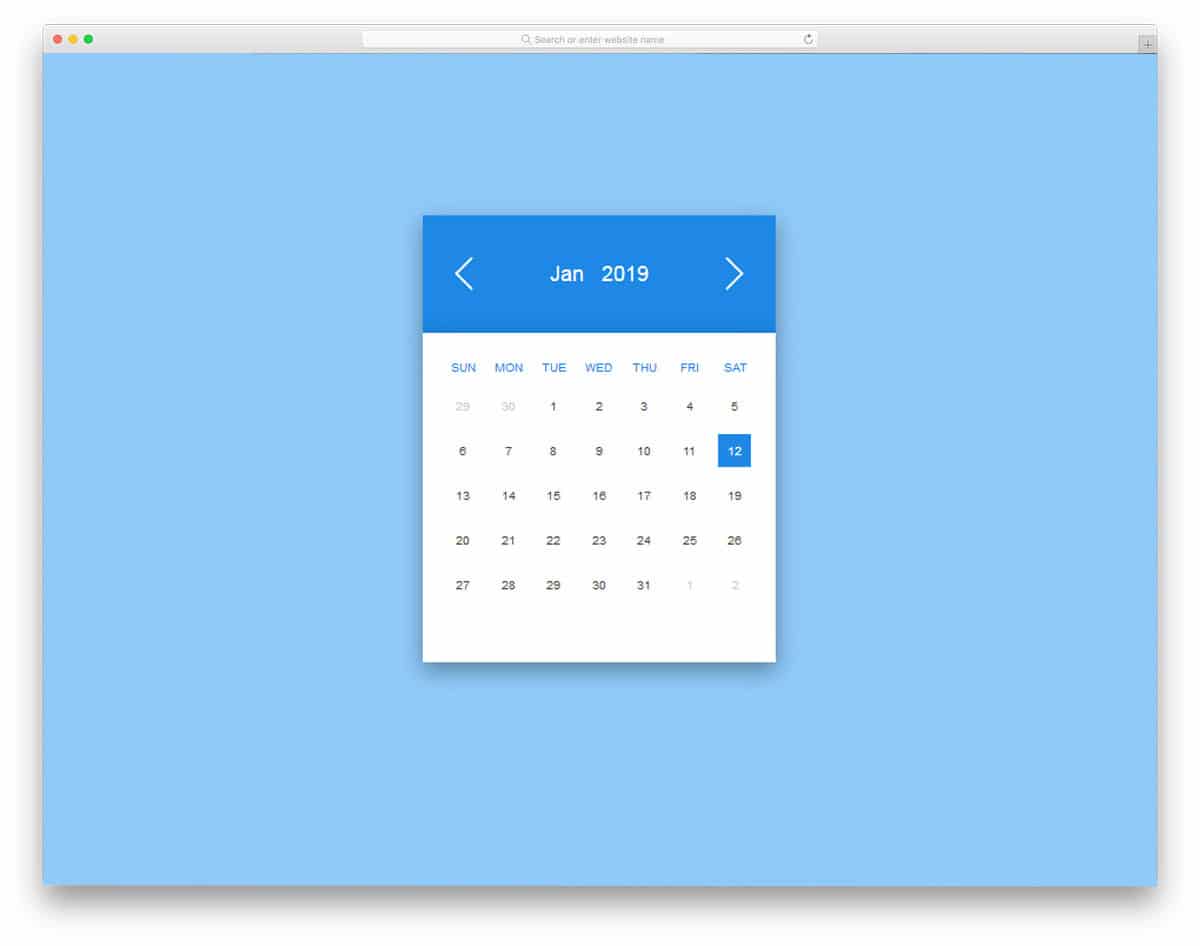
Calendar
If you are looking for a basic calendar with all the fundamental options in a proper working condition, this code snippet will help you. You can display the dates, and the users can navigate to the next and the previous month using the navigation arrows. The entire code script is shared with you on the CodePen editor. You can edit the code, add the features you want, and can visualize it on the CodePen editor before taking it to your project — this saves you time and effort.
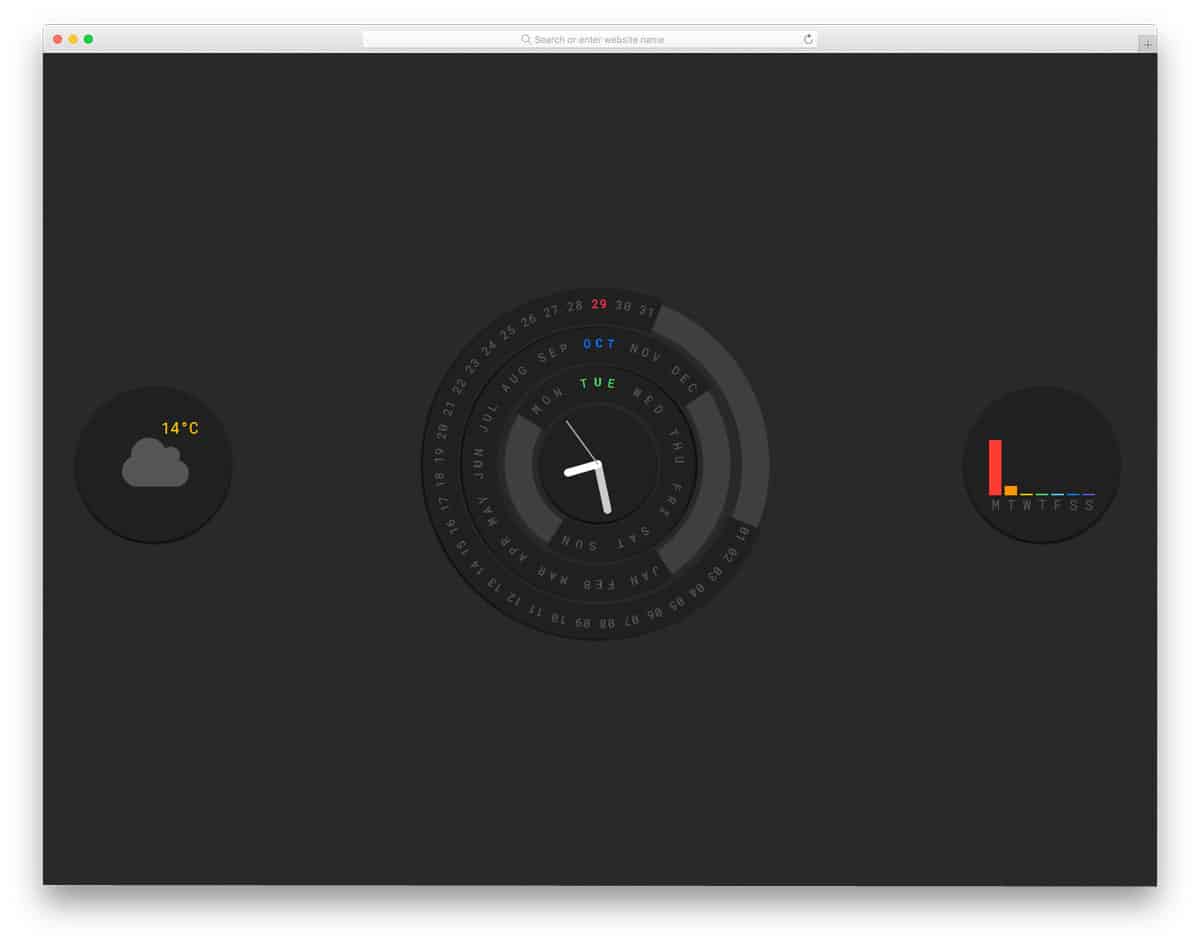
Circular Calendar Display
Circular Calendar Display is an intriguing calendar concept that shows both time and date. A welcome message is shown before the calendar loads, which is a thoughtful touch. Since it is a digital calendar, the creator has given you widgets to see weather and also to compare weather for the whole week. For a concept model, the creator has given a lot of working functionalities. The code script is made flexible enough for you to easily edit and add the features you want. The smooth circular rotation motion and separate bright colors for the date, day, and month make this CSS calendar concept easy to use.
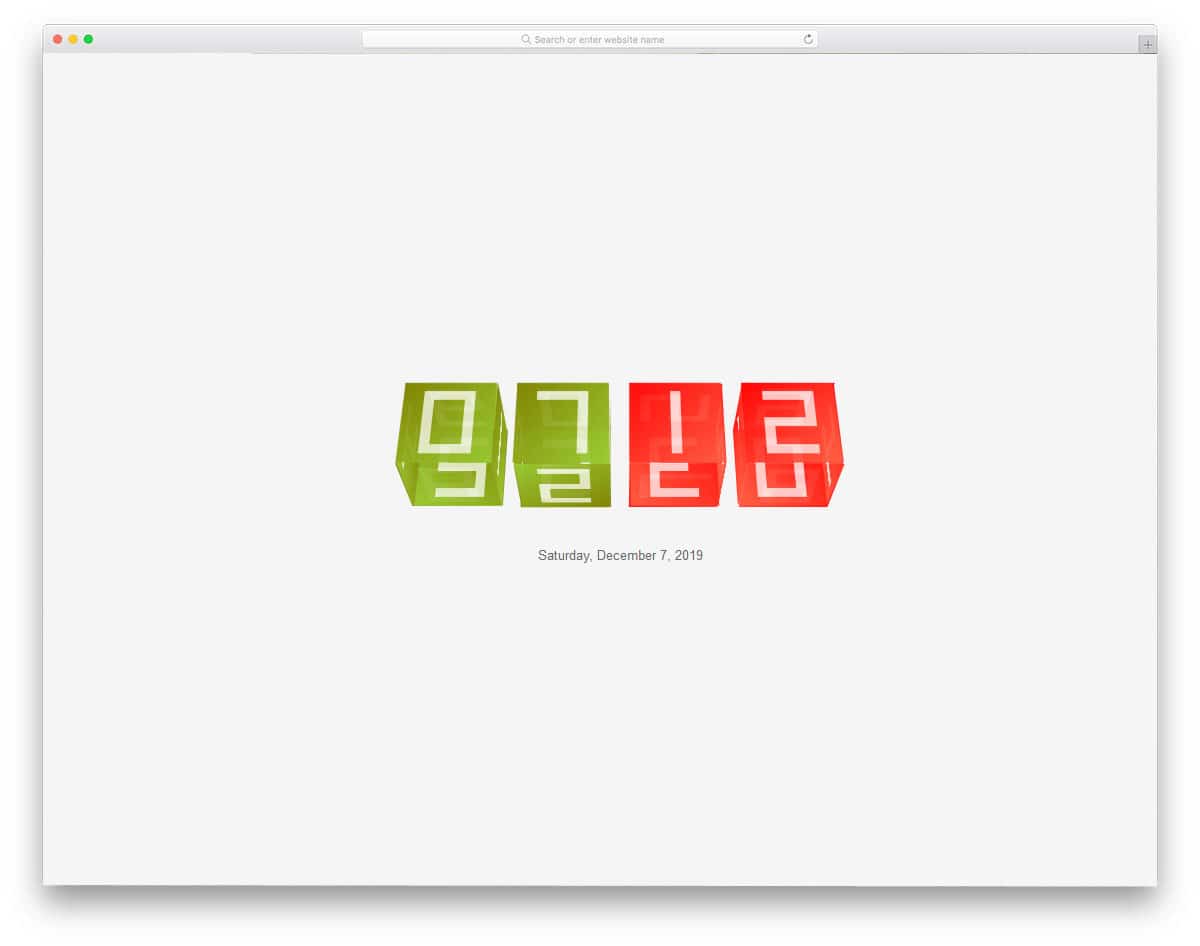
Dice Calendar
Dice Calendar is another interesting CSS calendar design like the circular calendar mentioned above. As the name implies, the creator has used a rolling dice concept for this calendar. The only problem with this design is the rolling dice animation effect can't be seen often by the user. To make the animation effect even more evident you can add time parameters to this calendar design. So that the users can see the rolling dice animation when the time changes. To make this beautifully animated calendar concept, the creator has used both CSS3 and Javascript frameworks. By making a few adjustments to the design, you can make this calendar a perfect option for all modern websites and applications.
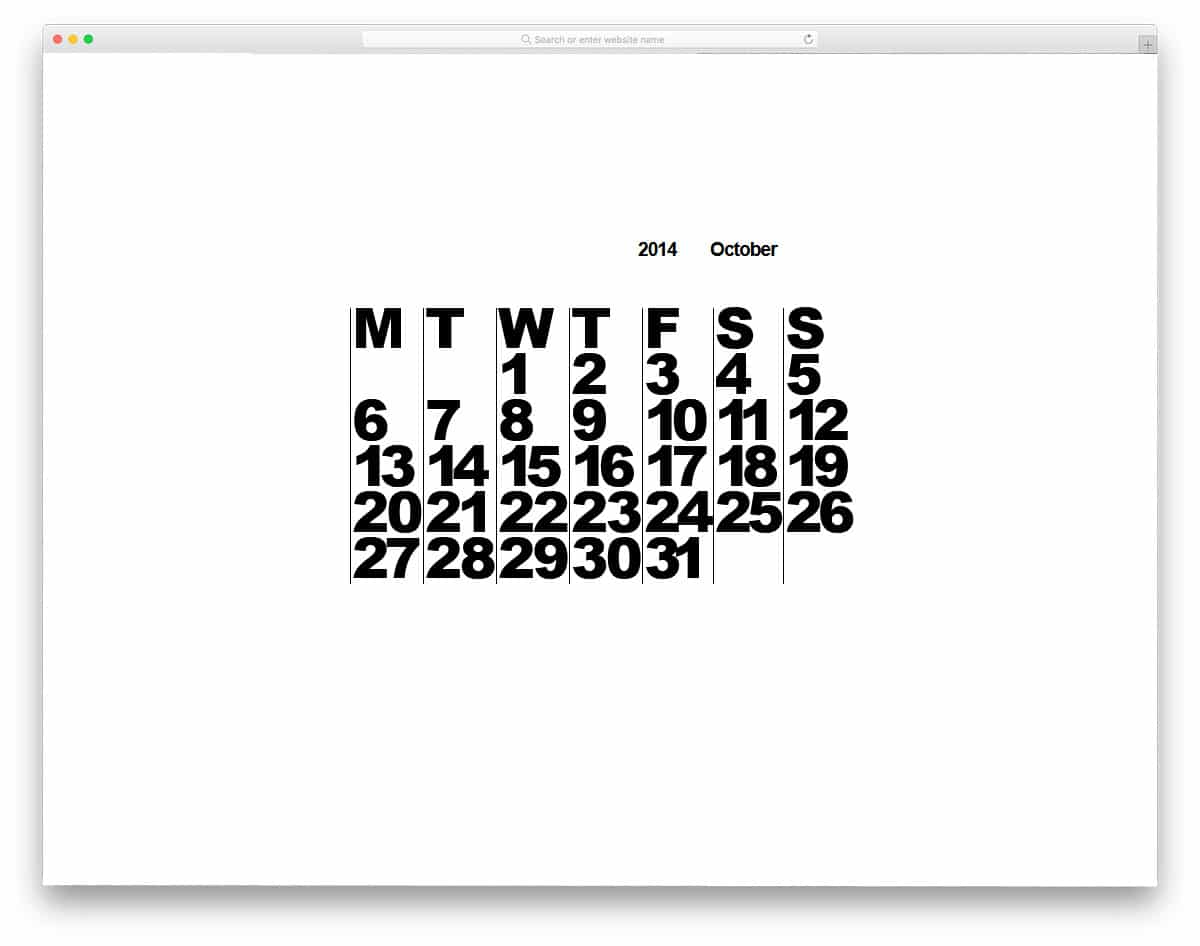
Bold Calendar By Sam Breed
The creator Sam Breed has given a unique and simple looking calendar concept. Bold letters with tight spacing make this calendar different from other professional calendars. To avoid visual complexity, the creator has used column grids. Since it is a concept model, you don't have the option to navigate through the calendar, add reminders, and stuffs like that. But, you have the option to turn on/off the night mode. The entire code script used to make this design is shared on the CodePen editor. Hence, you can edit and visualize the results before using it on your website or application.
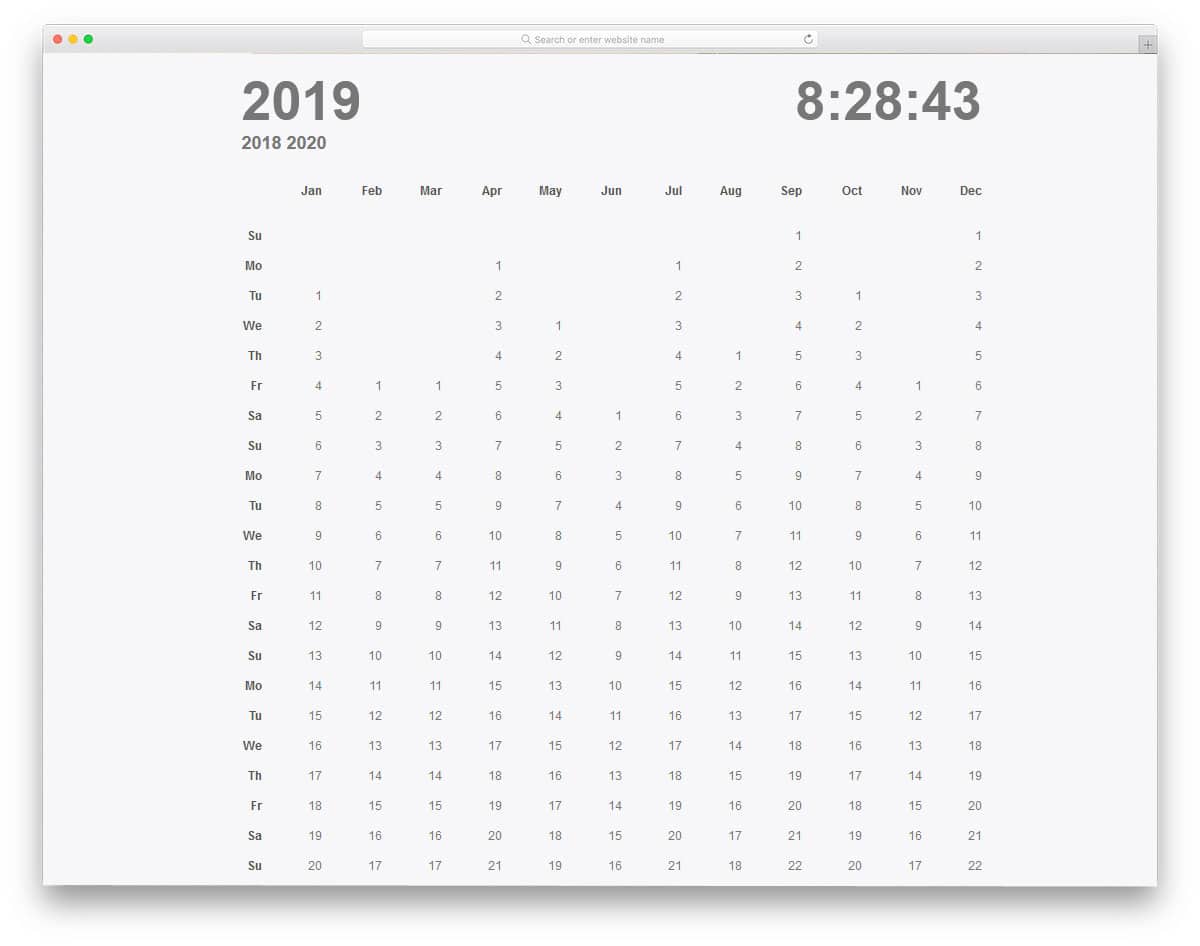
Calendar By Abram
If you want a calendar that shows both date and time, this calendar concept might impress you. This one doesn't have a creative circular design concept as you have seen before. Instead, the creator has followed a simple and straightforward design. Because of this straightforward approach, it can be used easily by the user. The only thing you might need to change is the month and week arrangement. In the default design, the entire year is shown on one screen. You can easily jump to previous and next years from the navigation option at the top left corner.
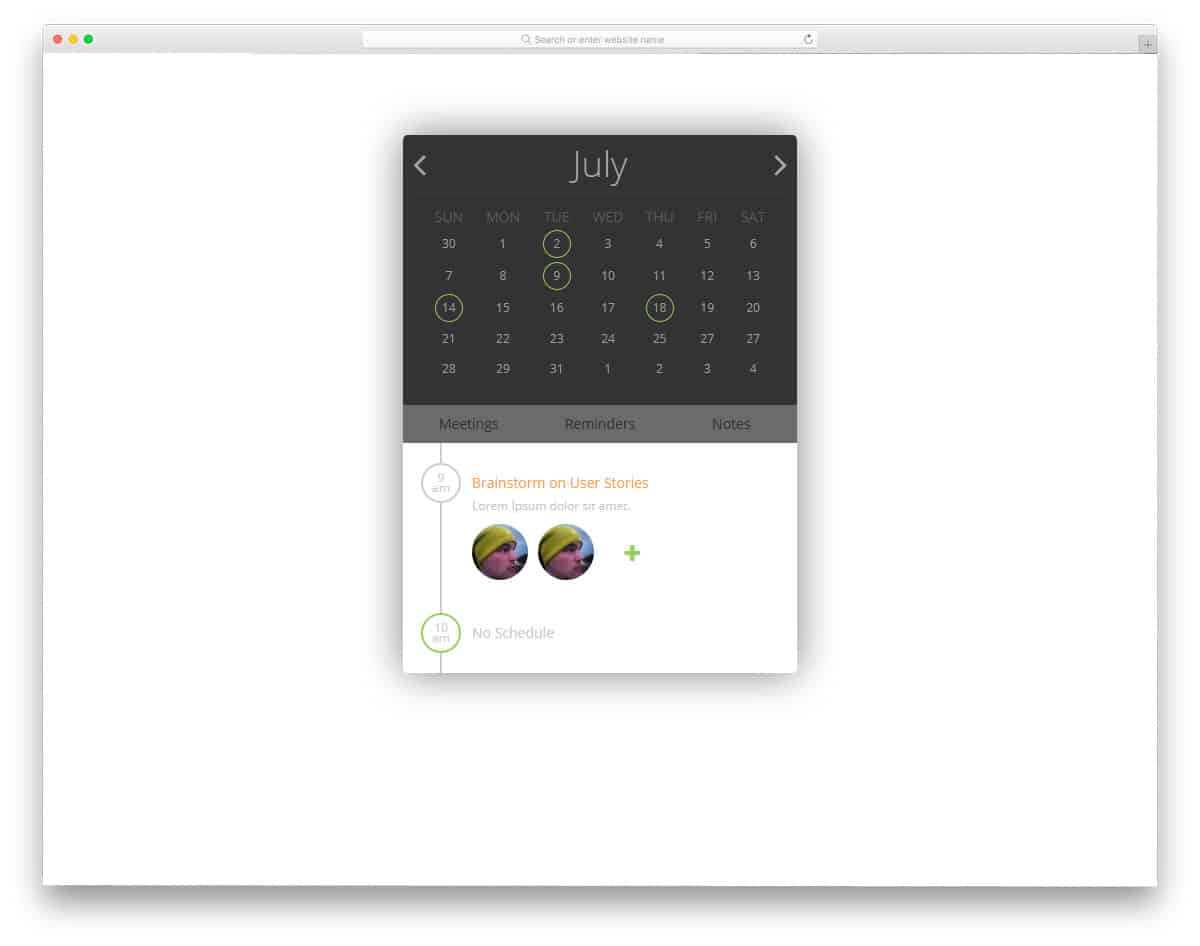
Planner
In this CSS calendar example, the creator has given only the front-end design concept for a planner calendar design. Since it is a planner design, you have the option to add reminders to the calendar. The use of timeline design in the calendar entry will help the user to easily see the upcoming events in a day. Since it is a concept model, the creator hasn't given any working feature or element. By keeping this design as a base you can create your own custom calendar design.
Calendar Mobile App UI
As the name implies, this calendar is made for mobile applications. But, you can use this design for website widgets as well. The dates with entries are highlighted using three-dimensional rings. Different color codes are used to group the entries. The creator has used different geometrical shapes to present the calendar entries elegantly to the user. If you wish to give a simple and elegant looking calendar with basic functionalities, this design will work perfectly. To make this front-end outline, the developer has used HTML5 and CSS3 script.
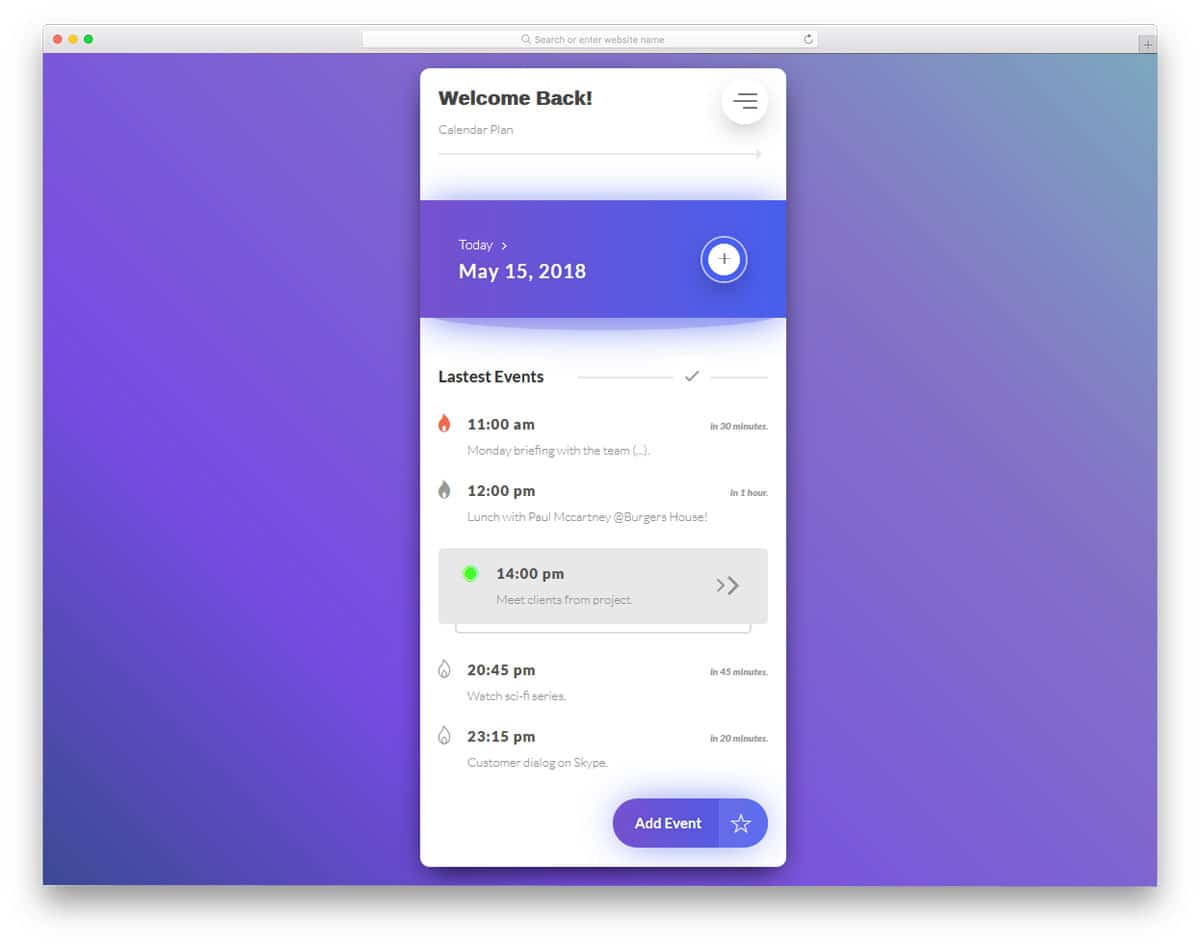
Tasks Events Apps Calendar Plan
Tasks Events Apps Calendar Plan is also a mobile application calendar. The creator has used gradient colors and shadow effects to highlight important elements. Hover effects are used effectively to show useful options and add life to the design. This one is also made purely using the CSS3 and HTML5 script. Hence, you can use any modern colors and animation effects in this calendar.
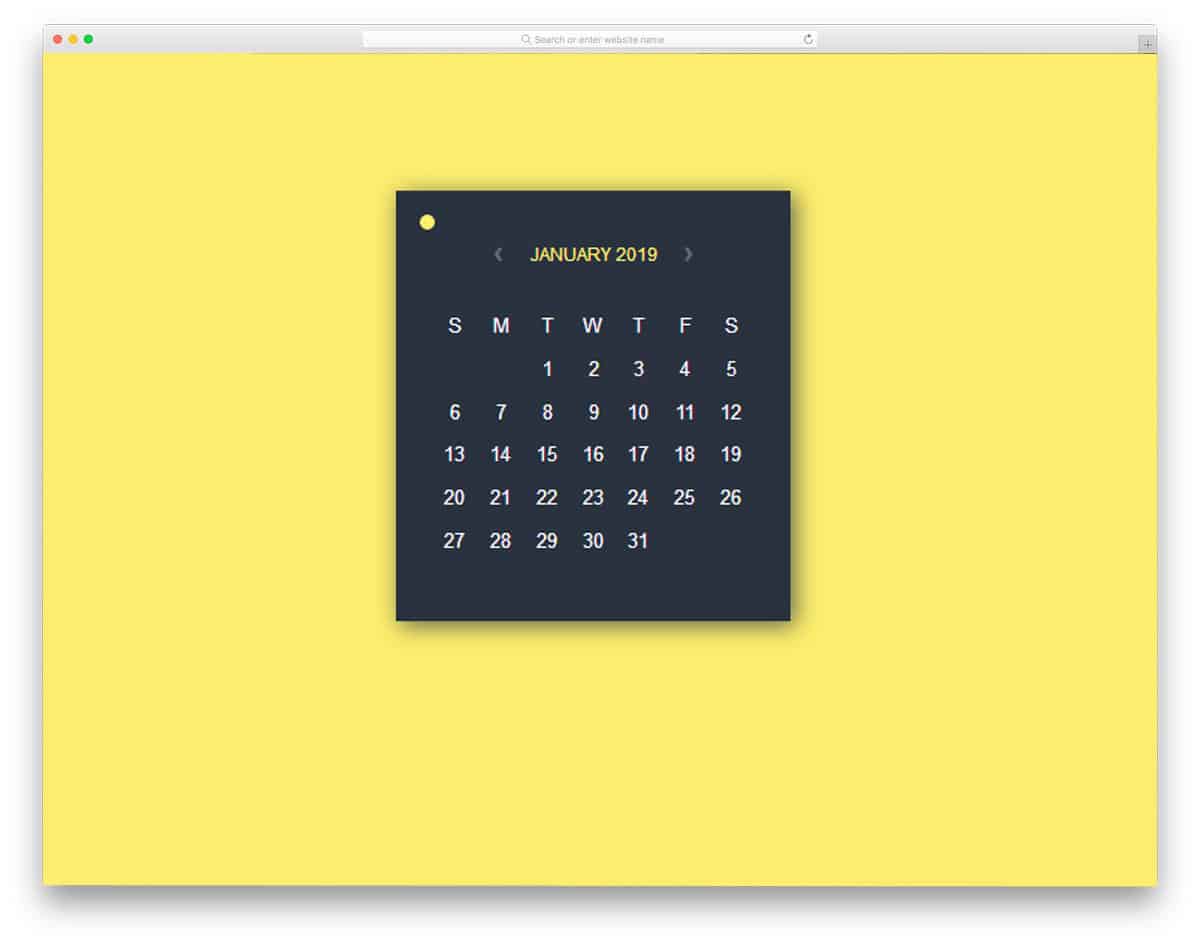
Calendar Widget II
Calendar Widget II is a fully functional colorful calendar. The creator of this calendar has given you all the options in a perfect working condition from the front-end. You can use this calendar as a widget in a computer or as a mobile application. The creator of this calendar not only allows you to add events and edit but also gave you the option to choose a color scheme for your calendar. For adding an event to the calendar, you have to simply click on the date and start adding the event. Details of the event are shown in a separate window along with weather forecast and location detail. Animation effects are smooth and clean in this calendar and will give an interactive feel to your users.
Calendar In ReactJs
If you are looking for a calendar application similar to the Google calendar, this one might satisfy your needs. One of the biggest advantages of the Google calendar is you can edit several details to an event and add colors to organize them. For example, you can use blue color for all your friends birthday and can even set a reminder based on location and can choose when you need to be notified. Of course, adding all these factors into an application is a big job, but you can use this calendar to reduce your front-end work. All the options given in this calendar are in perfect working condition and the visual effects are also smooth.
Calendar By Ray
This is a minimalistic calendar with subtle animation effects. Light backgrounds and neat texts make this calendar easy to interact and also to read the contents. On the top of the calendar, you have the navigation arrows to jump between different months. This developer has also given you color codes to organize your event entries. The only small bummer with this calendar is you don't have the option to jump between different years, other than that this calendar is a perfect one. The minimal clean design of this calendar makes it a perfect option for all types of websites and mobile applications.
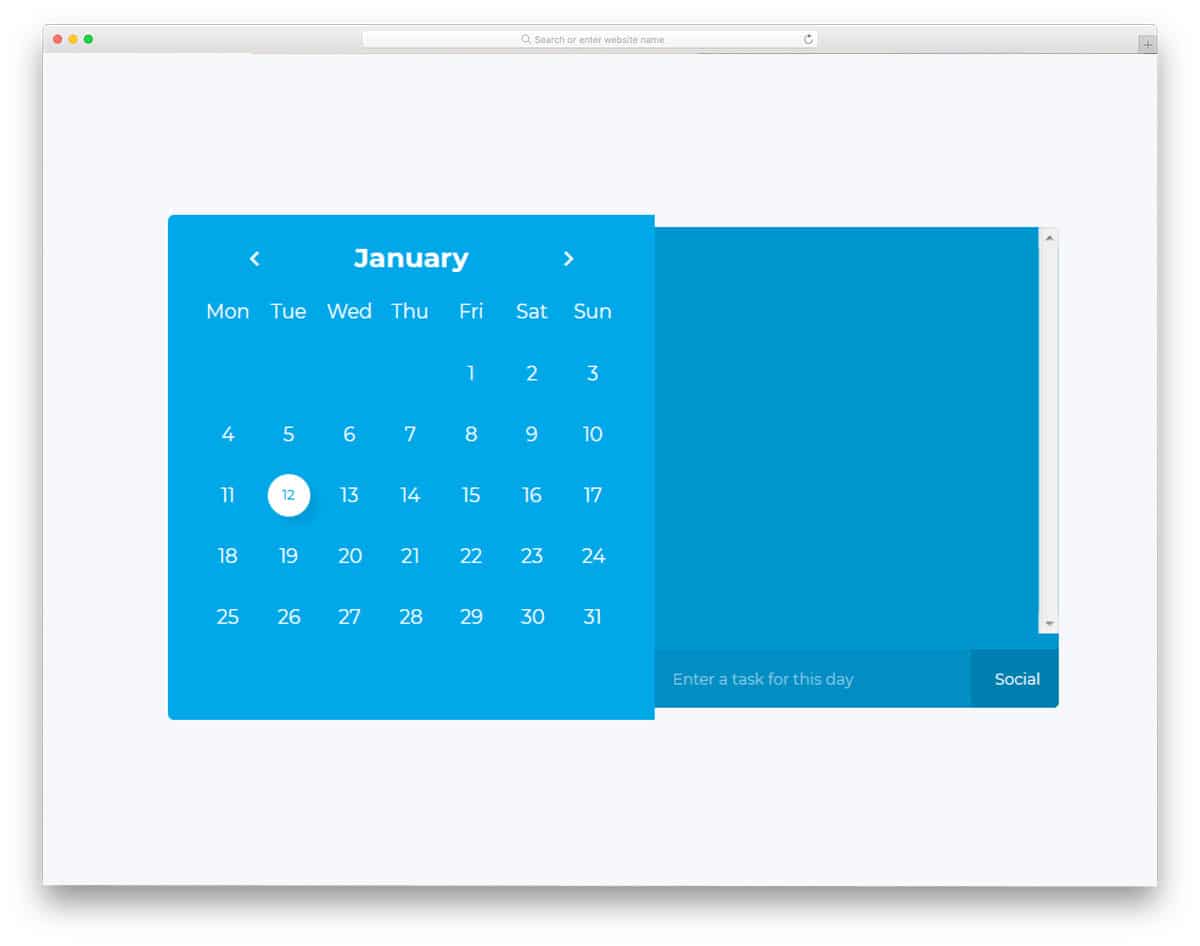
CSS-only Calendar App Concept
As the name implies, this calendar is a mobile application concept. The idea of this calendar is to let you choose a set of date and a task to it. If you are a marketer, manager or creative people, applications like this will help you clearly organize your goals. You can use different colors for each task. For example, if you are making a website template you can choose the first week for creating a rough layout, the second week for design finalization, and the third week for development. The creator of this calendar has directly shared you the code used to make this calendar. As it uses Codepen environment, you can edit and see the results simultaneously.
Day 9 Calendar
Day 9 Calendar is a combination of calendar and an analog clock. This calendar design is a perfect option for your calendar widget design. Fifteen cells are used in this calendar, twelve cells are for the months, one is for the year, another is to show present-day date, and one is for analog clock. As smart home devices with a screen are becoming popular, giving widgets and application like this will be easy for the users to see the date and time at a glance. The only thing this calendar miss is the option to navigate between different years. Since it has a place for that you can add the option if you need.
Calendar Javascript Library
Calendar Javascript Library is a very basic calendar with a proper navigation option. In some of the above-mentioned calendars, you will be having an impressive animation effect with proper navigation options. You can use this calendar to get some navigation ideas. The month, year, and the main calendar is treated as a separate element. So the user can easily choose the year and the month they need. A separate window is given on the left to show the calendar entries. This calendar can show the events, but can't add an event, this might be something you need to add if you wish to use this calendar.
It's A Calendar Sort Of Thing
This calendar is almost similar to the Calendar In ReactJs mentioned above. To be more precise, this calendar is a more simplified version of the ReactJs calendar. This calendar is treated as a computer application or widget. Two windows are given in this calendar, one is to add entries and the other shows the monthly calendar. The creator of this calendar has given you two tags to organize your entries. You can add your own tags and add colors to it to easily organize the calendar entries. Shadow effects and transition effects are smooth and clean, thanks to the latest HTML5 and CSS3 framework.
Circular Calendar Display
Circular Calendar Display is a unique calendar. If you are looking for a modern Aztec or Mayan type circular calendar, this calendar design will impress you. This calendar design can be used as a widget or a separate calendar application. The creator of this calendar has given a separate element to compare the temperatures of the week. If you need you can add a new widget to add notes and events. The circular design of the calendar gives a futuristic look with cool effects. If you are making calendar skins, this design will impress your users. Since it has a gaming style design, you can even use it on your gaming website template.
Simple Calendar
The creator of this calendar has made it a penny plain almanac with a very basic design. The simple design of the calendar makes it a perfect option for multipurpose usage. This calendar is treated as a mobile application with simple swipe gestures. The material design makes this calendar clean and trendy looking. This calendar has plenty of space for improvement, based on your needs you can add your own features and options. The creator of this calendar has used HTML and CSS framework; along with it a few lines of Javascript is also used for smooth animation.
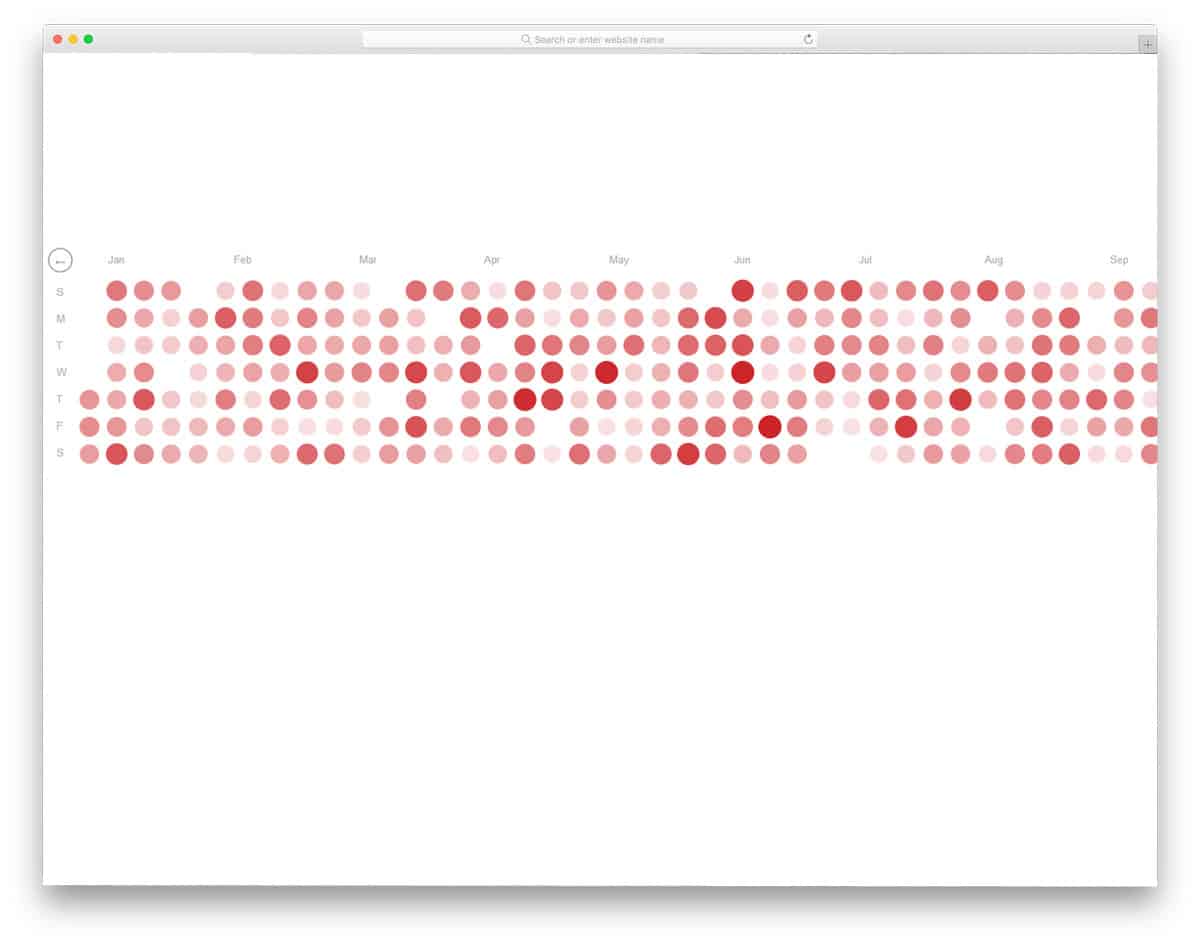
D3.js Calendar Heatmap
Calendars are not only used for event entries and scheduling but they are also used to index day to day statistical data. If you are making any application related to meteorology or weather report, calendar like this will come in handy for you. This calendar is primarily designed for heat maps, collected during different years. These time-stamped geospatial data can be used to collaborate with other details for better data insight. This calendar design can be used as a part of an application or a separate application for people interested in weather and temperatures. Coding of this calendar is kept very simple, you can use this idea and can build your own custom calendar.
Calendar Flip Animation
Calendar Flip Animation as the name suggests this one has flip type animation. Instead of showing a hover window, this calendar flips to show the calendar entry. Dates with entries are noted with a little dot. Dates are made bold when you hover over the number to let you know which date you are picking. The separate window on the flip side gives complete detail of the event. You can use this type os calendars in your reservation pages of a website like a restaurant website and salon website. By making a few optimizations this calendar can be used in your existing project.
VueJS Calendar Component
This type of calendar can be used in a web application. If you are making a social media scheduling application or email automation schedule tool, calendar like this will be very useful. At a glance, the user can infer the schedule they have made for that day. Speaking of email automation, take a look at our free email template collection to make a stunning email in no time. The creator of the calendar has given you a basic idea, by keeping this as a base you can start working on other features and components. A minimalistic design approach is followed in this calendar so that the user can easily see the contents on it.
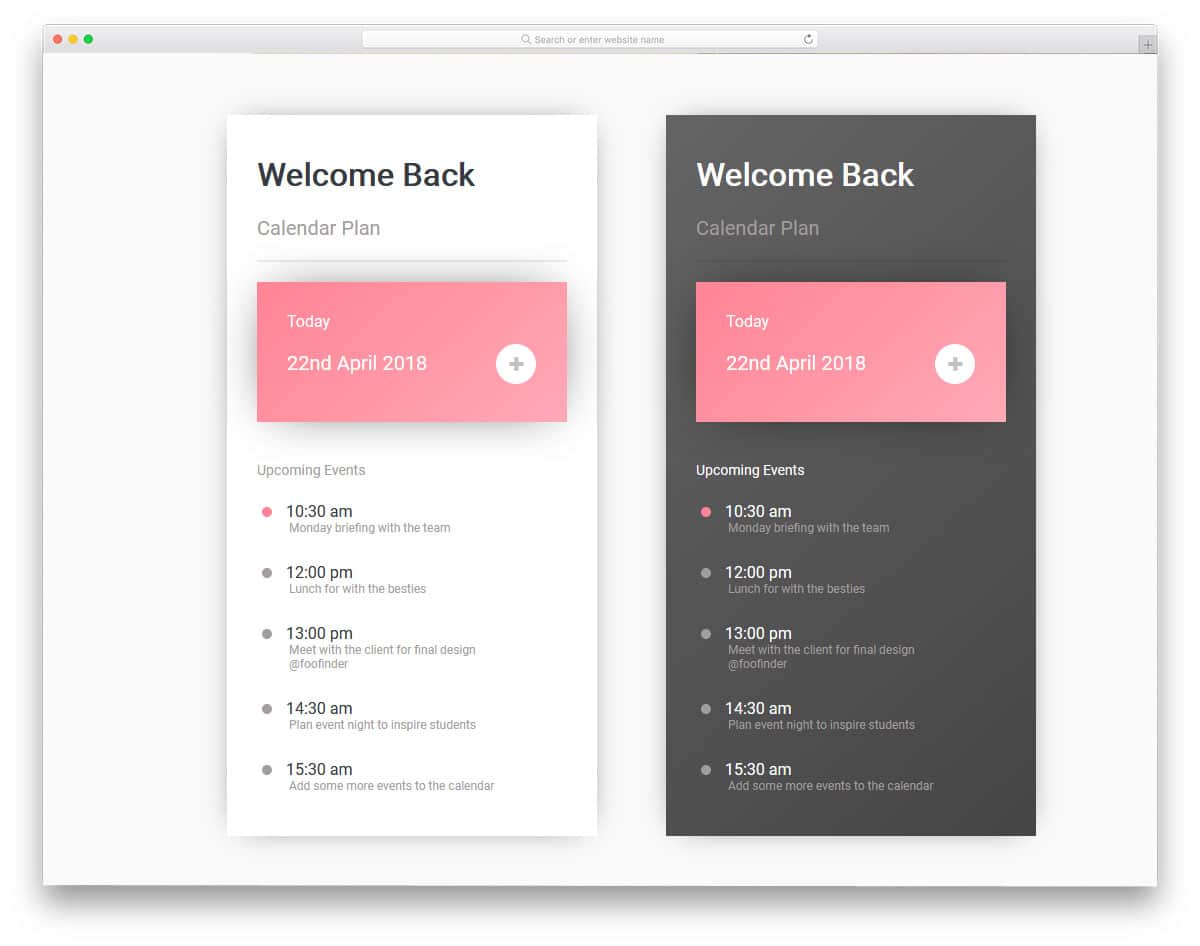
Light & Dark Calendar
Light & Dark Calendar is an outline of a mobile application. The designer of this calendar has used material design with flat colors. Depth effects and neat fonts make interactions easy on this calendar. You can either use this as a calendar application or in your existing mobile application. If you are a mobile application designer, take a look at our iPhone mockups to present your designs engagingly to your audience. The creator of the calendar has given you both light and dark version so that you can have a clear idea before using one in your project or mobile application.
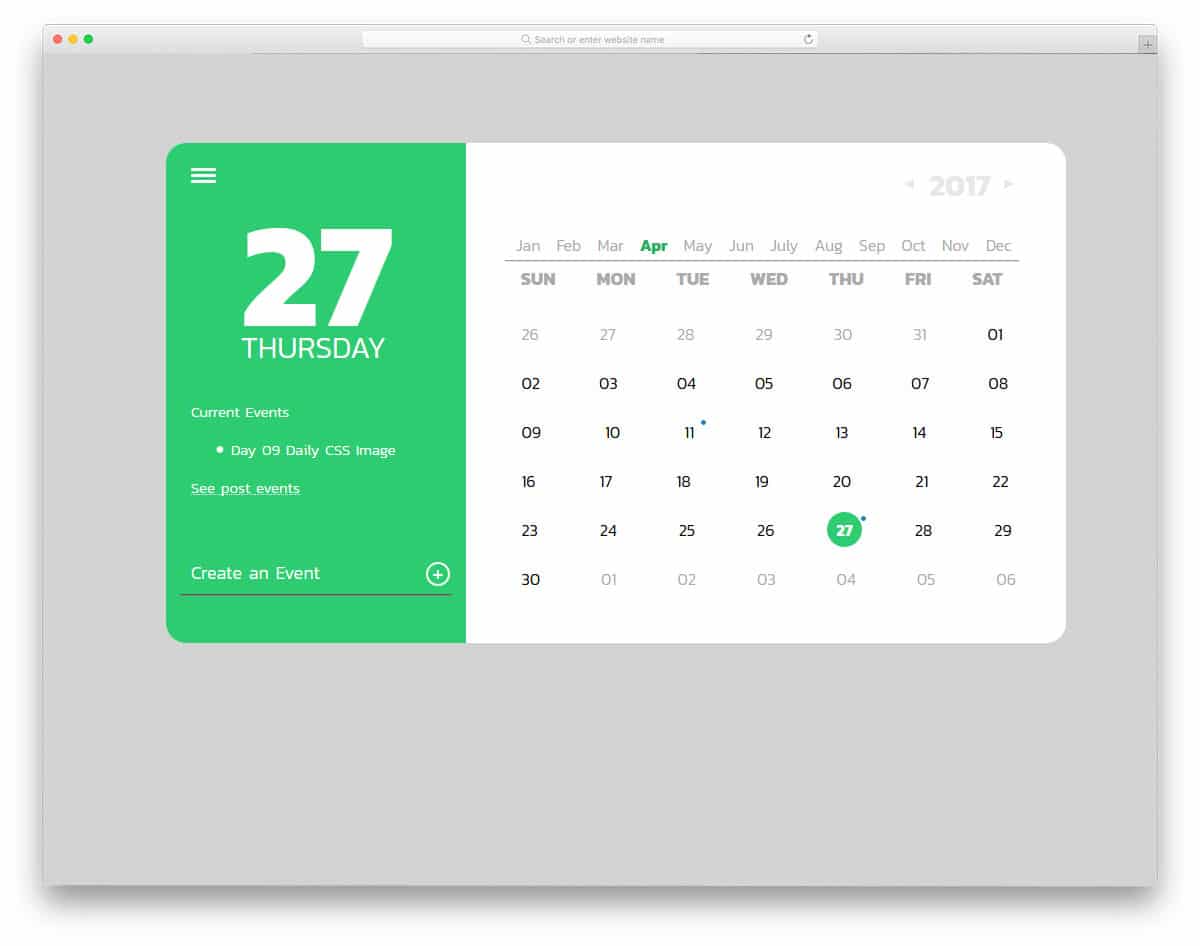
Daily CSS Calendar
Daily CSS Calendar is a trendy looking modern calendar. The designer of this calendar has given you a clear vision of a calendar's look and the possible options you can add. Trendy bold fonts are used in this calendar which modern users will love. Present day date and details are shown on the big left side window. At the bottom of the left window, you have an option to add an event. The developer of the calendar doesn't give you any forms to add your event details; this might be one option which you must add. Other than that this calendar has plenty of room for improvement and can handle it easily.
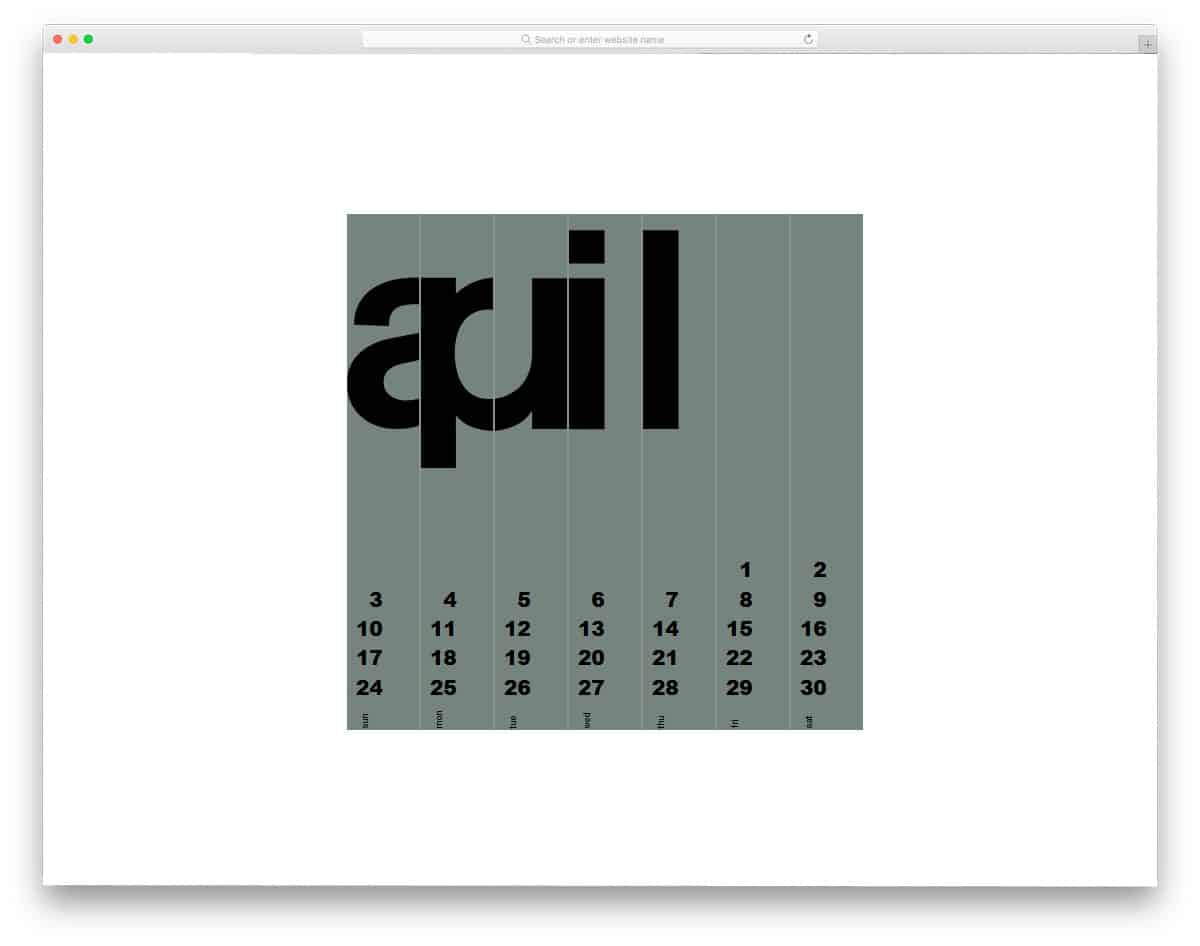
Wim Crouwel's Calendar
Wim Crouwel is one of the best designers in making stunning artistic designs that actually work. This calendar is developed based in the Wim Crouwel's design. The billboard style flipping animation gives an interactive feel when the user hovers over it. As said before this is an artistic calendar that actually works. By taking this design as inspiration you can develop your own calendar with more creative visual effects. To make this beautiful calendar, the developer has used HTML and CSS framework. A few lines of Javascript is also used in this calendar for smooth and clean animation.
Responsive Flexbox Calendar
Responsive Flexbox Calendar is the best option for calendars in photography websites and photography applications. If you are running a picture website like Pixabay, giving tools like this will build your audience base. For each day you can show some beautiful images and greet visitors with a surprise. Or else you can let the user set an image for a particular day. For example, if there is an upcoming event you can add the company logo on that day. The scope of this calendar design is endless, we can use our creativity and provide a unique experience to the user.
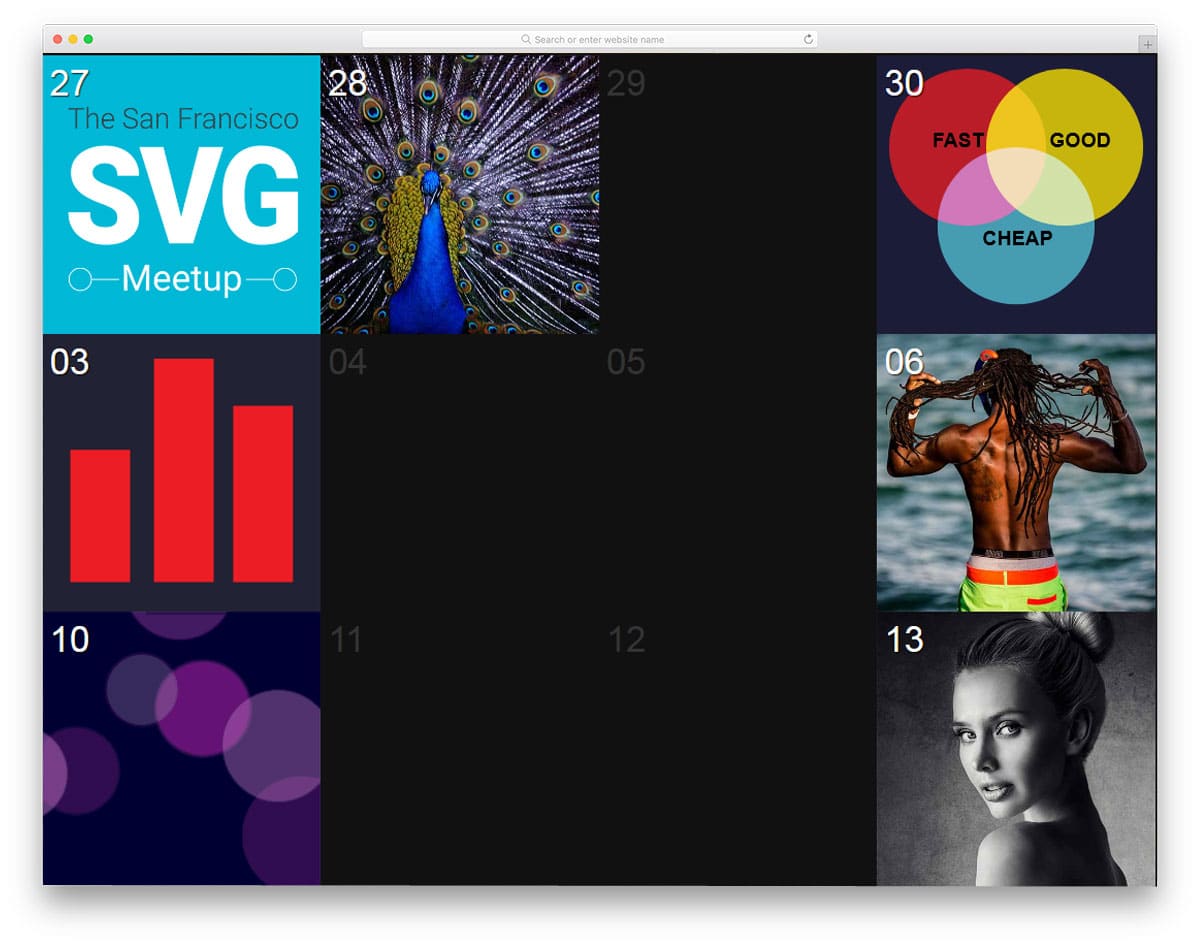
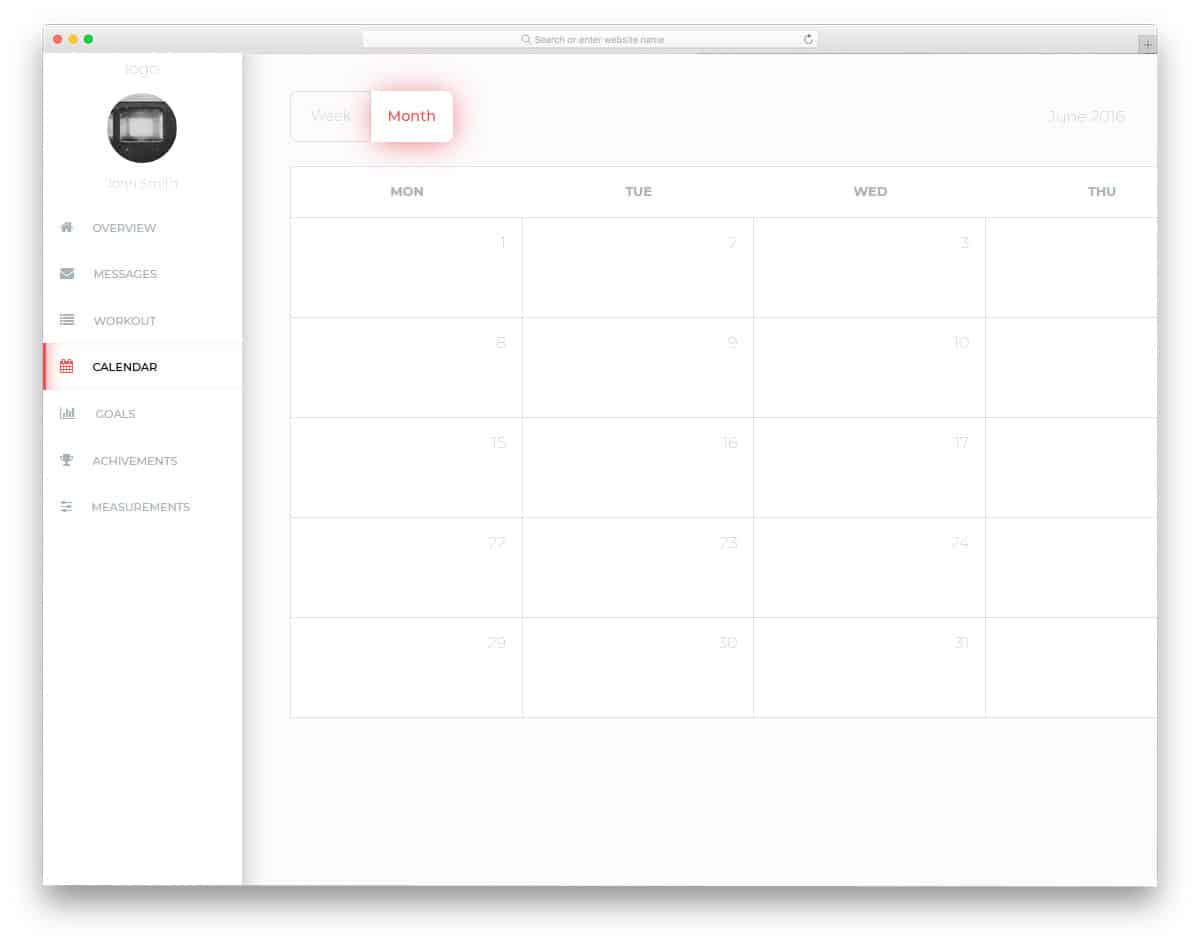
CSS Grid Calendar
CSS Grid calendar will be a perfect addition to dashboard applications. If you are making web applications for scheduling and managing projects, calendar design like this will be very useful. All the navigation options are given on the left sidebar. On the sidebar, you have space to add user profile image and name. Tabs are given in the main calendar to easily switch between month view and week view. At the top, you also have a search bar to let the user easily find the entries. The creator of this calendar has given you a basic structure, from here you have to take it to the destination you like.
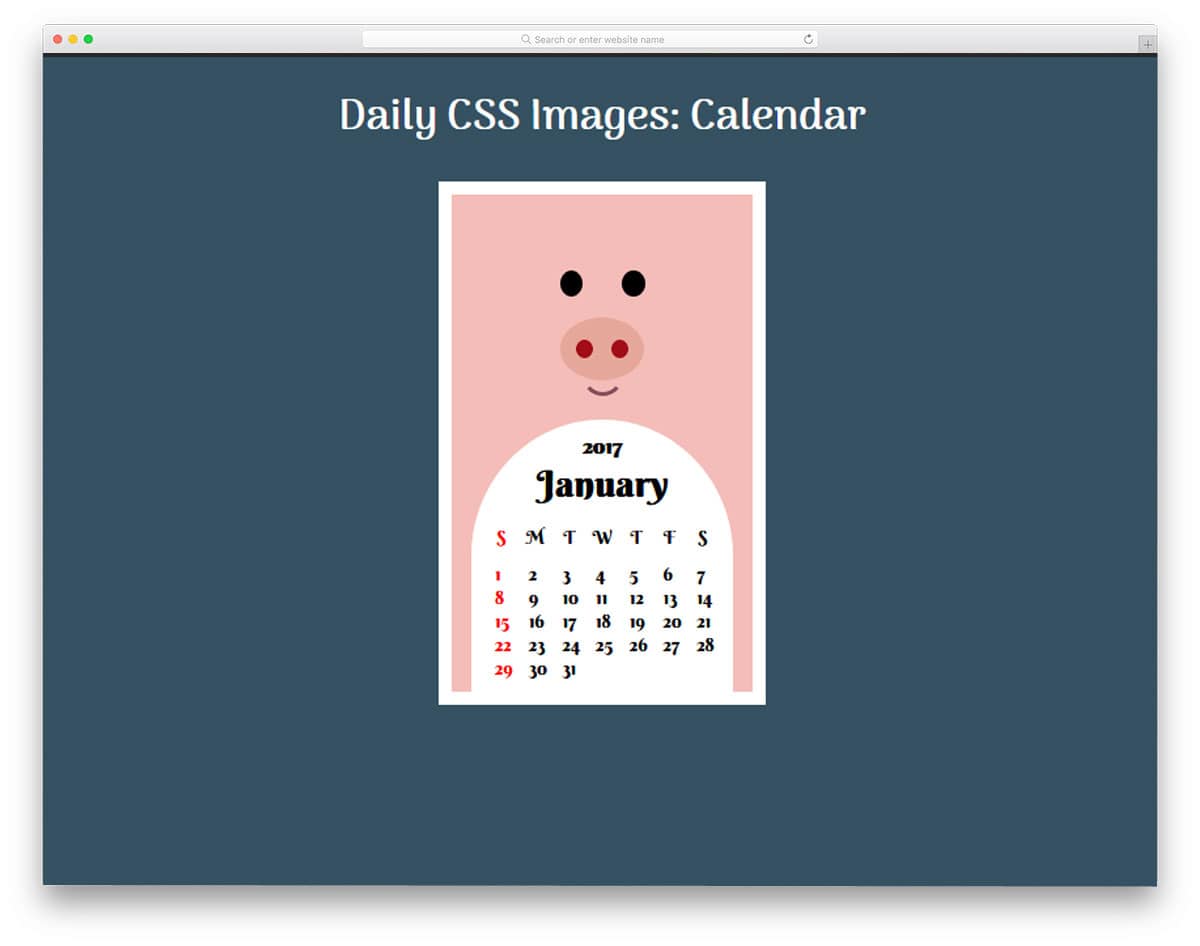
Daily CSS Images Calendar
Daily CSS Images Calendar is designed for kids. With cute animal art and stylish fonts, this calendar will get kids attention. If you are making a calendar for play school website or other education websites for kids, this calendar design will be a good fit. The designer has given you only a basic design inspiration in this calendar. You have to manually work on the features you want. Default animation effects given in this calendar can also be customized as per your requirement. The code used in this calendar is shared with you directly in Codepen environment. So you can easily work and see your results before using it in your project.
Windows Fluent Design Calendar
The Fluent design is Microsoft'sown design language made for its computer, tablets, and Xbox interface. There are several elements, effects, and features in Fluent design. The designer of this calendar has used only the visual elements. You have work on the interactive effects and options by your self. As Microsoft is always known for its professional software, the design it follows is also very professional and clean. Texts are made bold for easier interaction and readability. Elements for navigation are given at appropriate positions, all you have to do is to make it functional. The designer of this calendar has used two sides, one is for the calendar and the other is to show the calendar entries clearly.
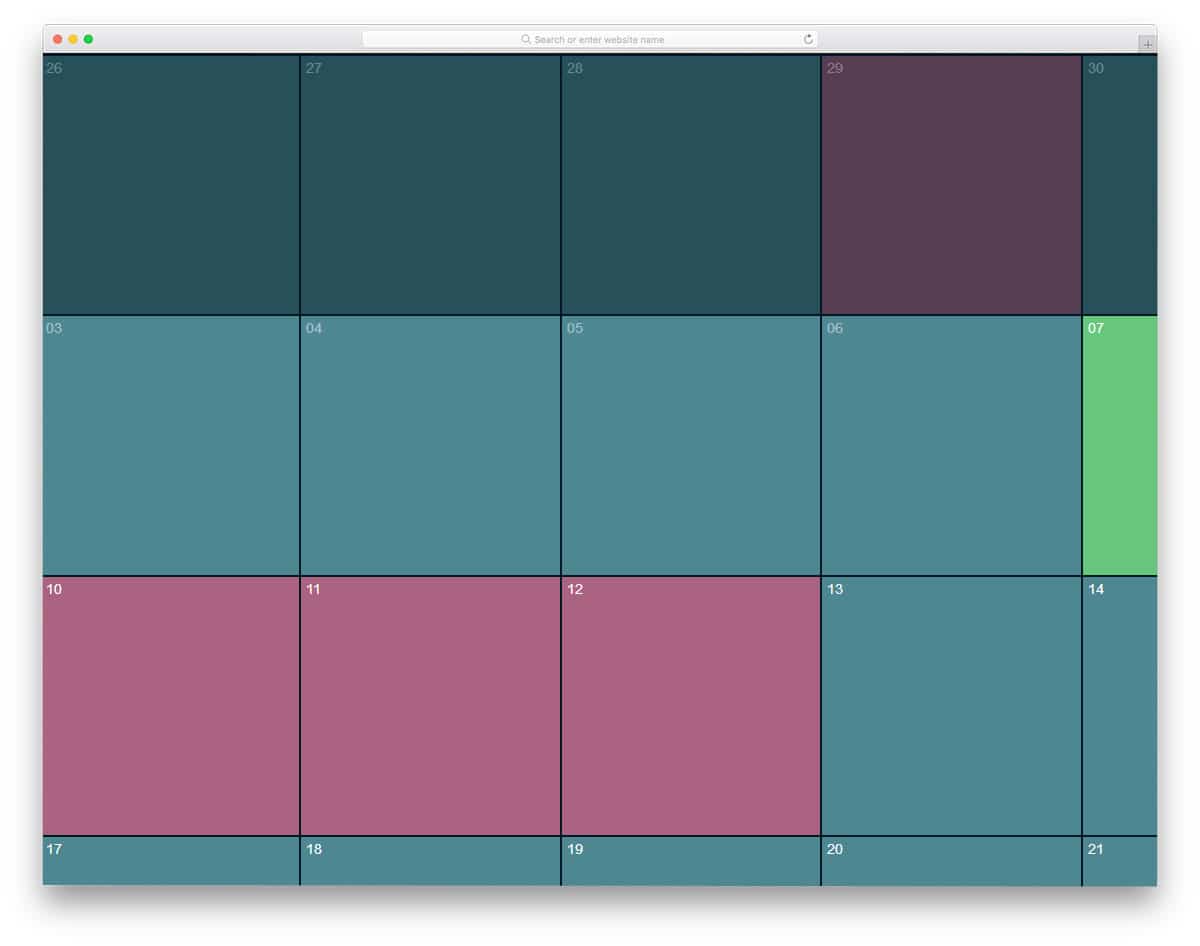
Responsive calendar
Responsive calendar is a colorful simple calendar. The creator of this calendar has used only HTML and CSS codes to create it. This is a very basic CSS calendar, you have to work on it to add your features and options. Different colors are used in this calendar to indicate the important dates. You can use this calendar as an inspiration since it lacks several features you can use it as such in your project. An ample amount of space is given for each cell so that you can show an overview of the calendar entries there itself.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment