34 HTML Calendar Designs To Easily Organize Goals And Events
"Getting organized in the normal routines of life and finishing little projects you've started is an important first step toward realizing larger goals." These are true words told by Joyce Meyer. Keeping our works organized helps us to manage our work. After the development of smart devices, you can manage your goals and events easily with applications. You can simply ask your digital assistants like Siri, Google, or Alexa to add an event to your calendar. These HTML calendar designs will help you make a calendar that will be loved by the present tech-savvy generation.
Though there are several default smart calendars in the smart devices, they don't cover all the areas. If you are making a special calendar for your niche or business, these HTML calendar design will give you more inspirations. As most of these calendars are developed by developers like you, it will be easy for you to work with. Each calendar has its own creative elements and useful features, so check them all.
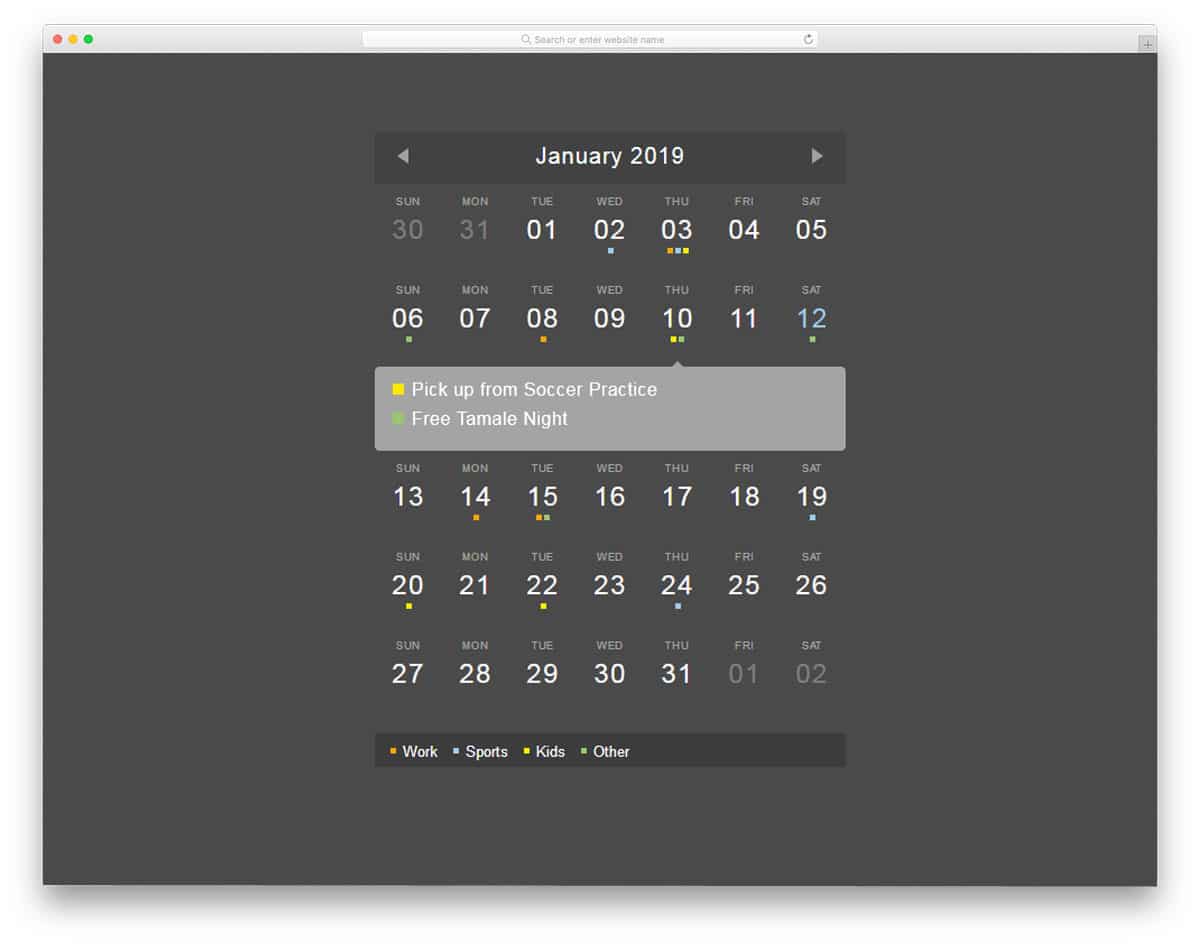
Event Calendar Widget
Event Calendar Widget is a properly working HTML calendar template. You can use the code of this calendar right away in your project. The minimal design with color codes for different events will help the user to easily organize their plans. Without taking much space, all the events are clearly shown in a small box beneath the calendar date. Visual effects are smooth and fluid so the user can easily jump between the dates and see their schedule. To help them easily remember the color code used, a small space is reserved at the bottom to label the color codes. The designer has shared the code used in this calendar so that you can have a better idea before using this calendar.
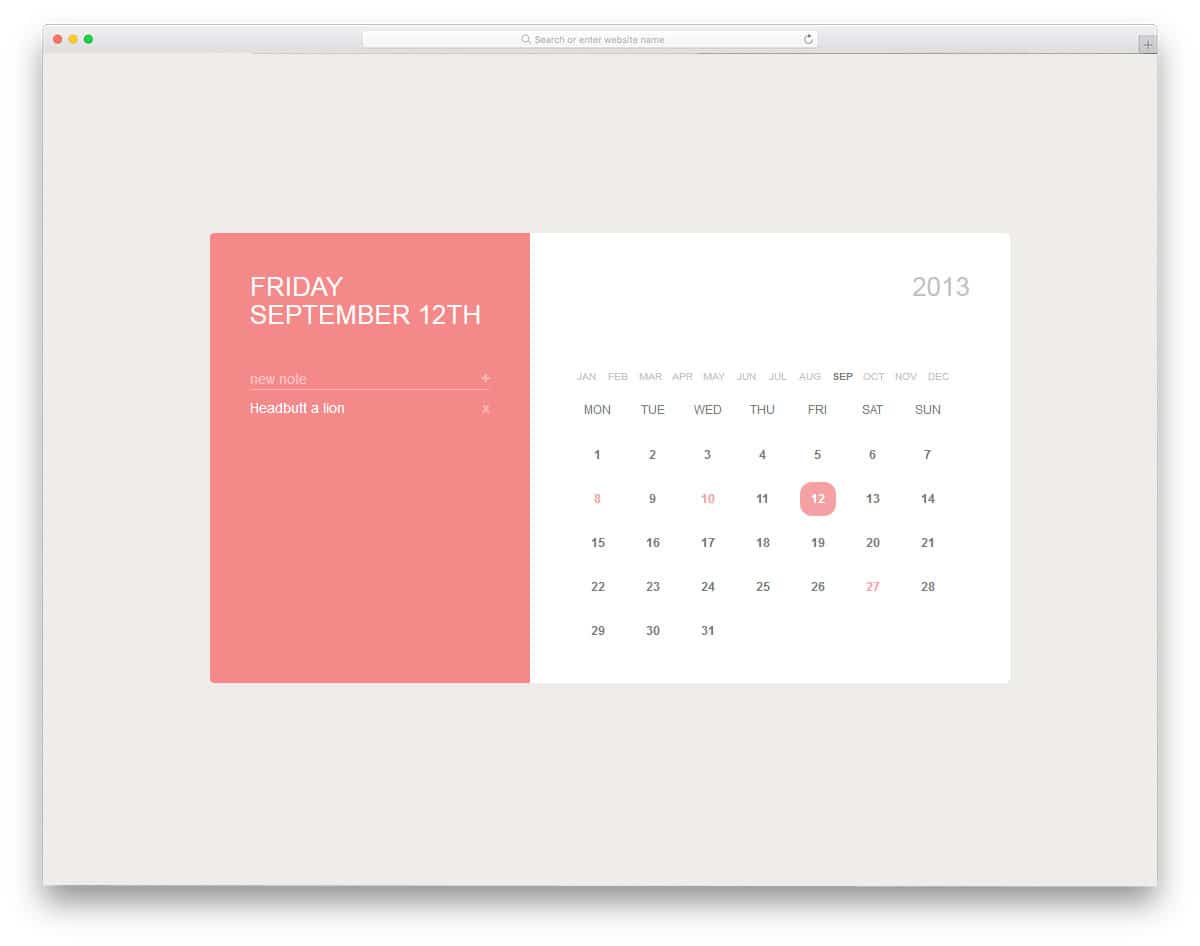
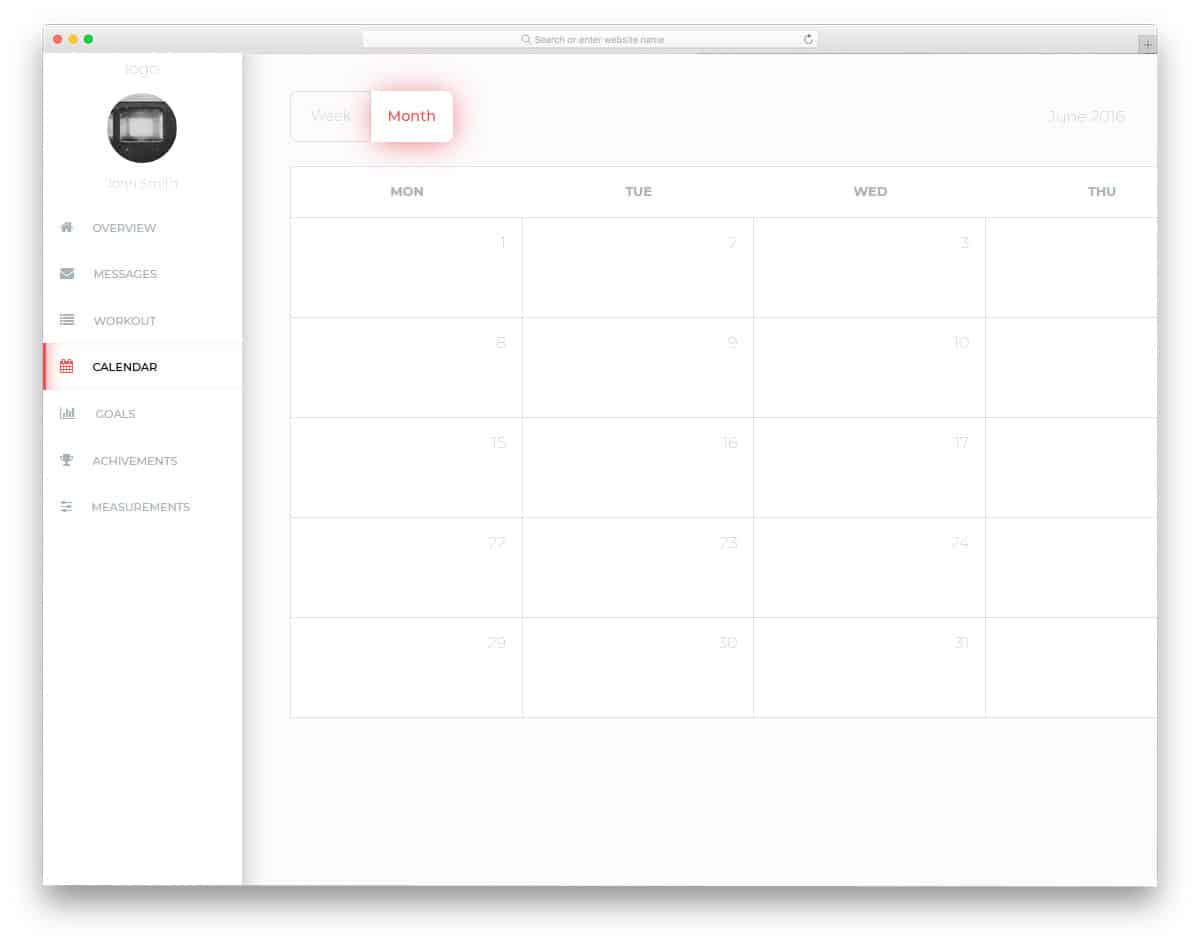
Calendar By Alex Oliver
The designer Alex Oliver has made a beautiful material-design-based conceptual minimal calendar. Flat color schemes and neat user interface will help the user create an event or schedule on this calendar. All the entry options are given on the left sidebar and big space is given on the top of the sidebar to display the selected date. Though this calendar is not fully functional as the Event Calendar widget mentioned above, you can use this calendar as a base to create your own custom calendar. The main calendar itself is properly organized with years, months, and dates so the user can easily pick the year and month they want.
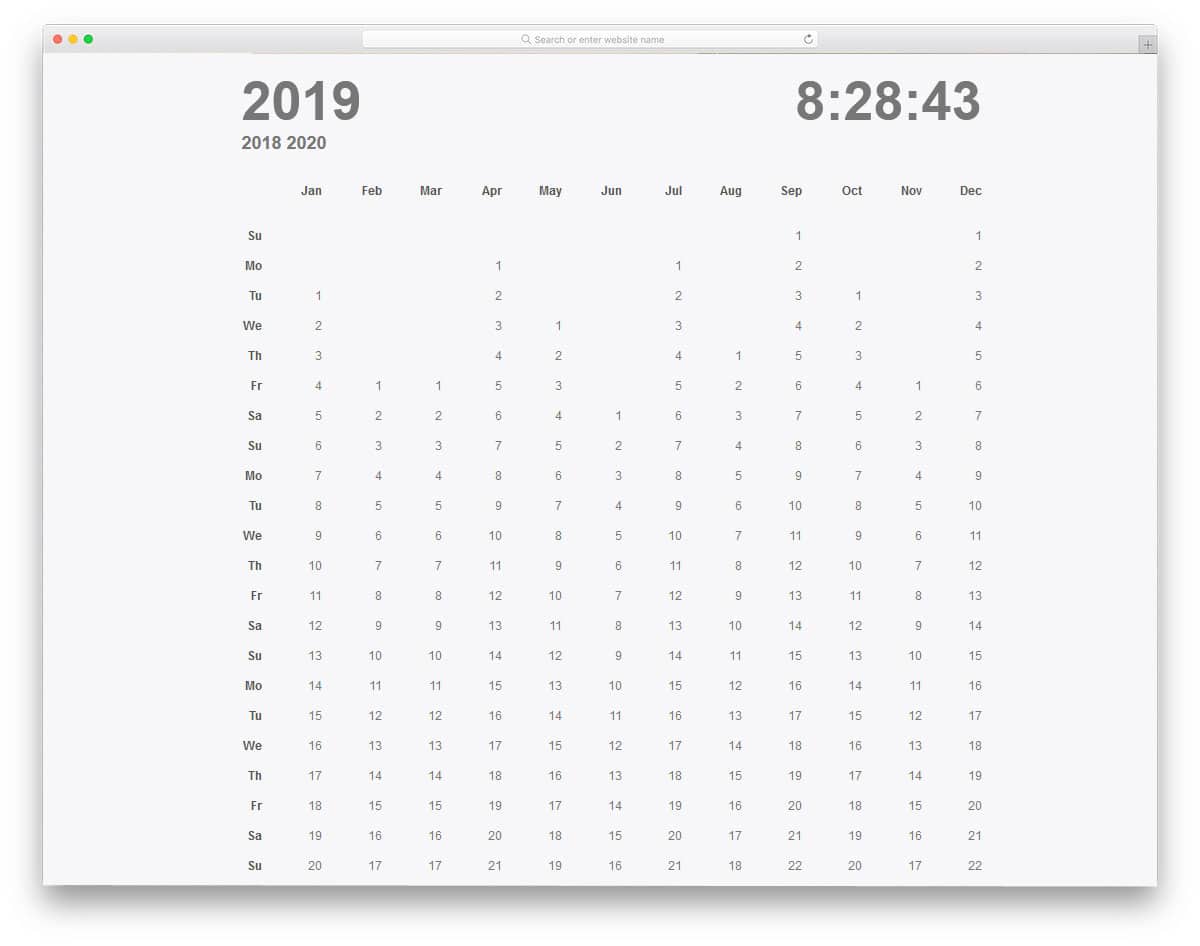
Calendar By Abram
The developer Abram has given us a sensibly designed calendar. This calendar shows all the months on one screen and you can also see the time on the top right corner. To help you easily switch between the years you have the option to easily select the previous and next month. There are no options to interact with the calendar, for example, you don't have the option to add entries or reminders to the calendar. The entire code script used to make this working calendar is shared with you on the CodePen editor. By keeping this template as a base you can create your own custom calendar with the features you want. If you are looking for working HTML calendar code snippets, this one will help you.
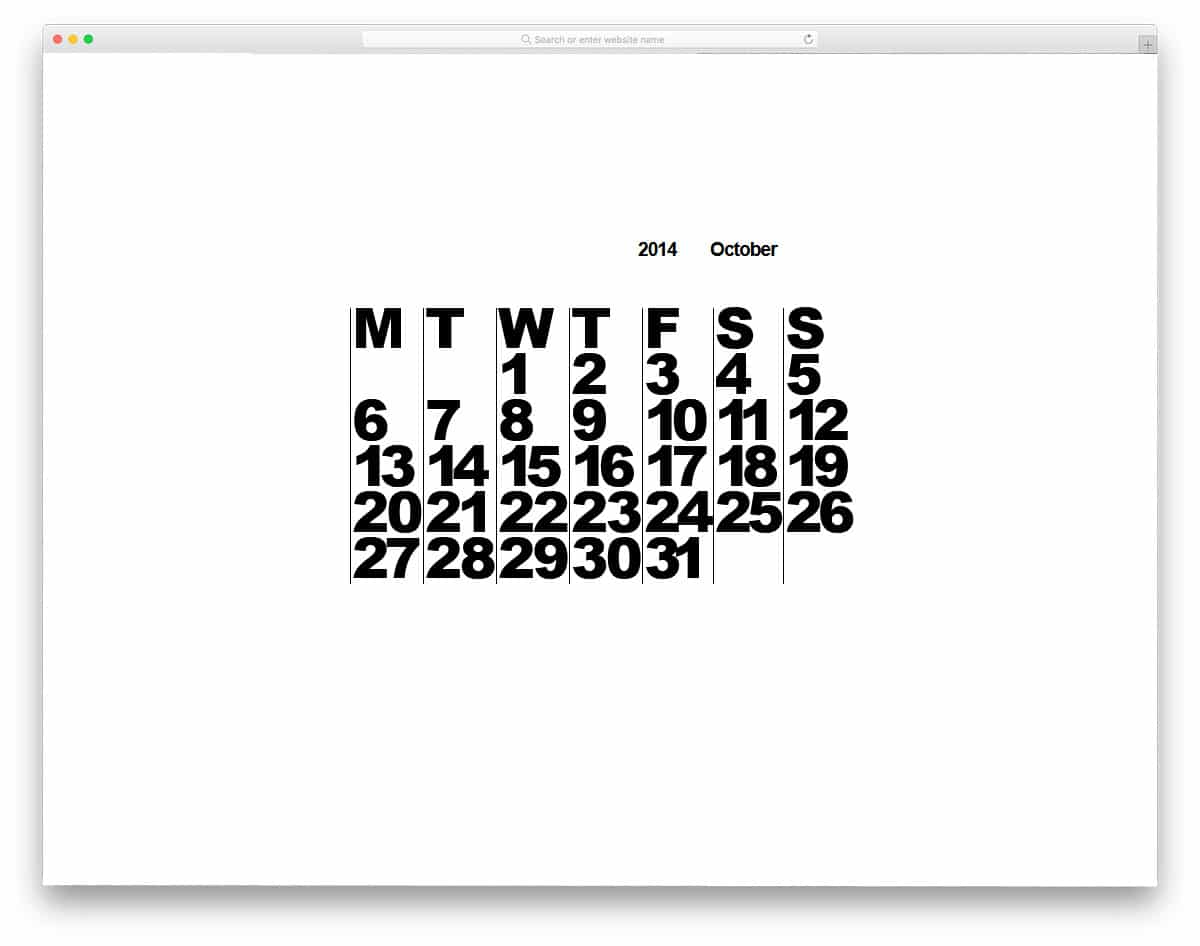
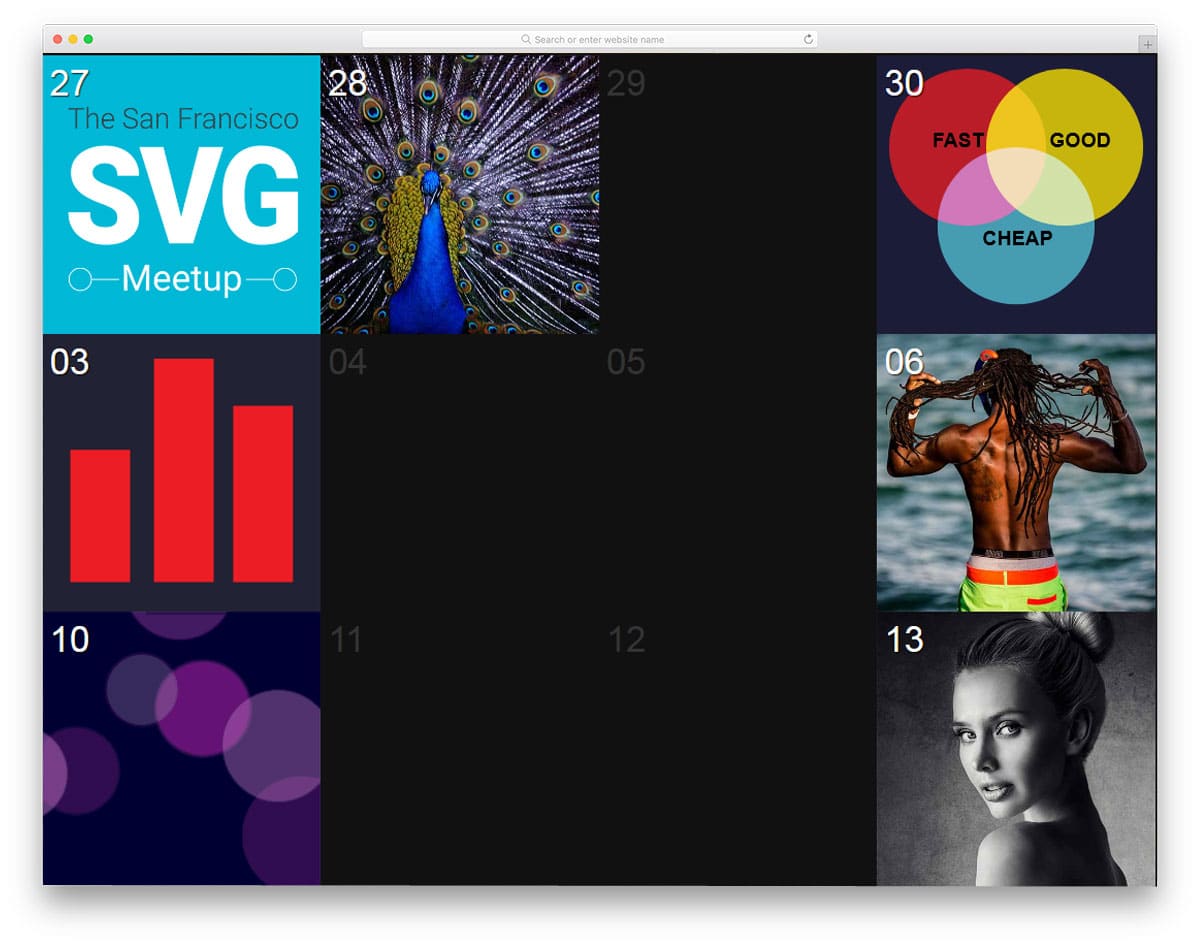
Bold Calendar By Sam Breed
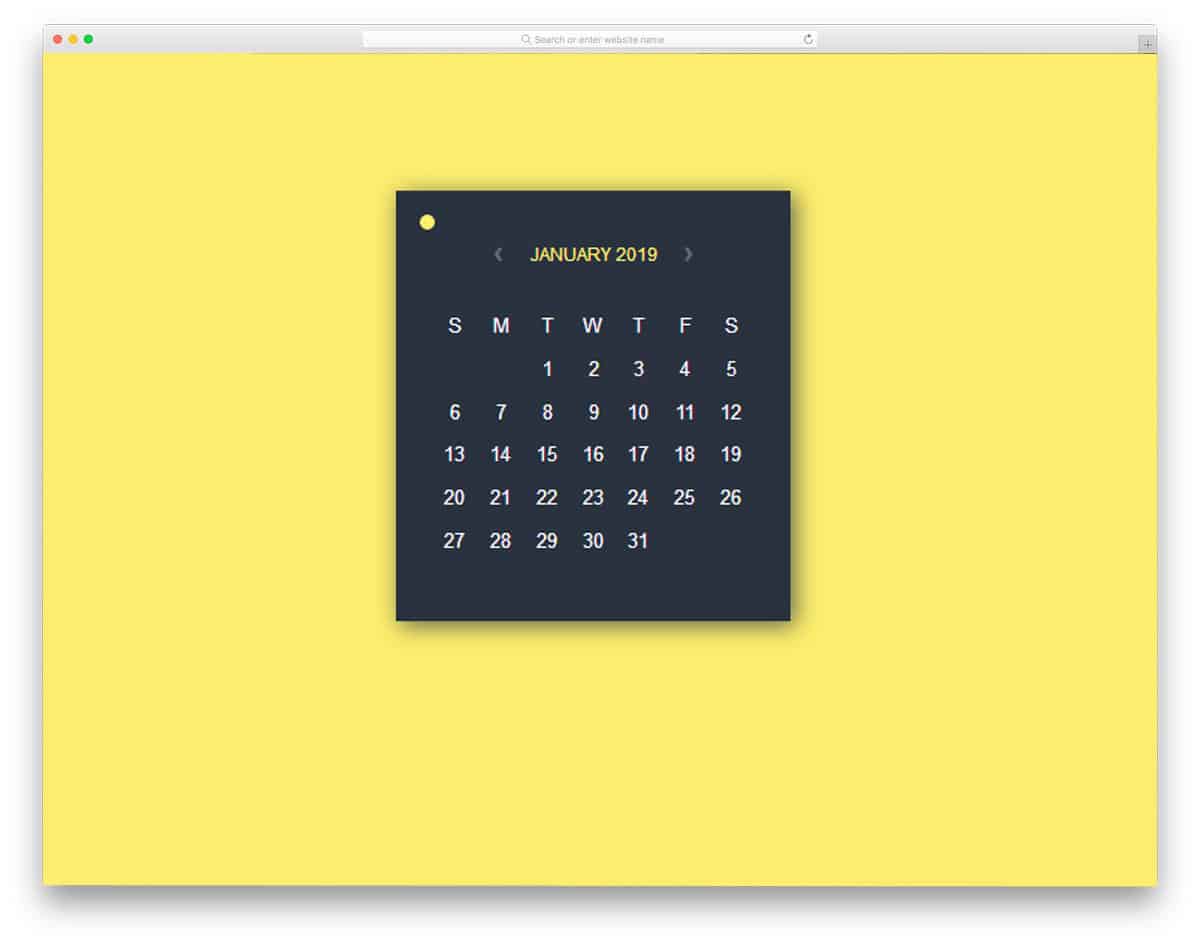
If you like brutalist design, this calendar will impress you. The letters and numerals are made bigger than usual with less space. Vertical lines are used to distinguish the columns, which is a nice touch because it balances the readability and the brutalist design. At the top right corner, you have the option to add months and years. In the default design, you don't have navigation arrows to change the years and months. But, you can edit the code and add the options you want. One working feature in this HTML calendar is the dark mode. With just a tap, you can turn on the dark mode.
Dice Calendar
Dice Calendar is a working animated calendar concept. The dice flipping animation is an interesting concept, but the user will notice this effect rarely when the date changes. If you like to make the animation effect even more evident to the user, you can add hours and minutes parameters to this calendar design. To make the animation effect smooth and gentle, the creator has used CSS3 and a few lines of javascript to this HTML calendar design. By fixing a few ergonomic issues, this calendar design concept can be used on any website and application.
Calendar by Benjamin
Developer Benjamin has given us a clean calendar design. All fundamental options are given properly in this calendar, which makes it a user-friendly calendar. Arrow navigations are used to jump to the next month. If you like to make the calendar even easier to use, try to add the options to change the month and the year. You can take the skin concept of this calendar and can use it for your calendar widget or application. The whole code script is shared with you on the CodePen editor to let you easily edit and visualize the results before using the code on your website/application.
CSS Grid Calendar
It is another CSS based grid design in this HTML calendar designs collection. The material design really makes this calendar easy to interact with. Modern colors will help you easily note the calendar entries. Since this calendar is designed on the date-range concept, the material colors do really help the user to see the start and end date. The creator has only given a basic design concept in this example. You can improve the design and add the features you want to make it a proper calendar. Because of this clock's clean design, you can use it for any professional websites and applications.
Light & Dark Calendar
This example is another calendar app concept. Hover actions and click actions work on this design, but you have to work on other basic functions like details expanding and options to add entries. As the name implies, this calendar has both light and dark skin design. You can use this design as a base and can create your own custom clock. The entire code script is shared with you, so you can easily work with this design and see if it fits your needs.
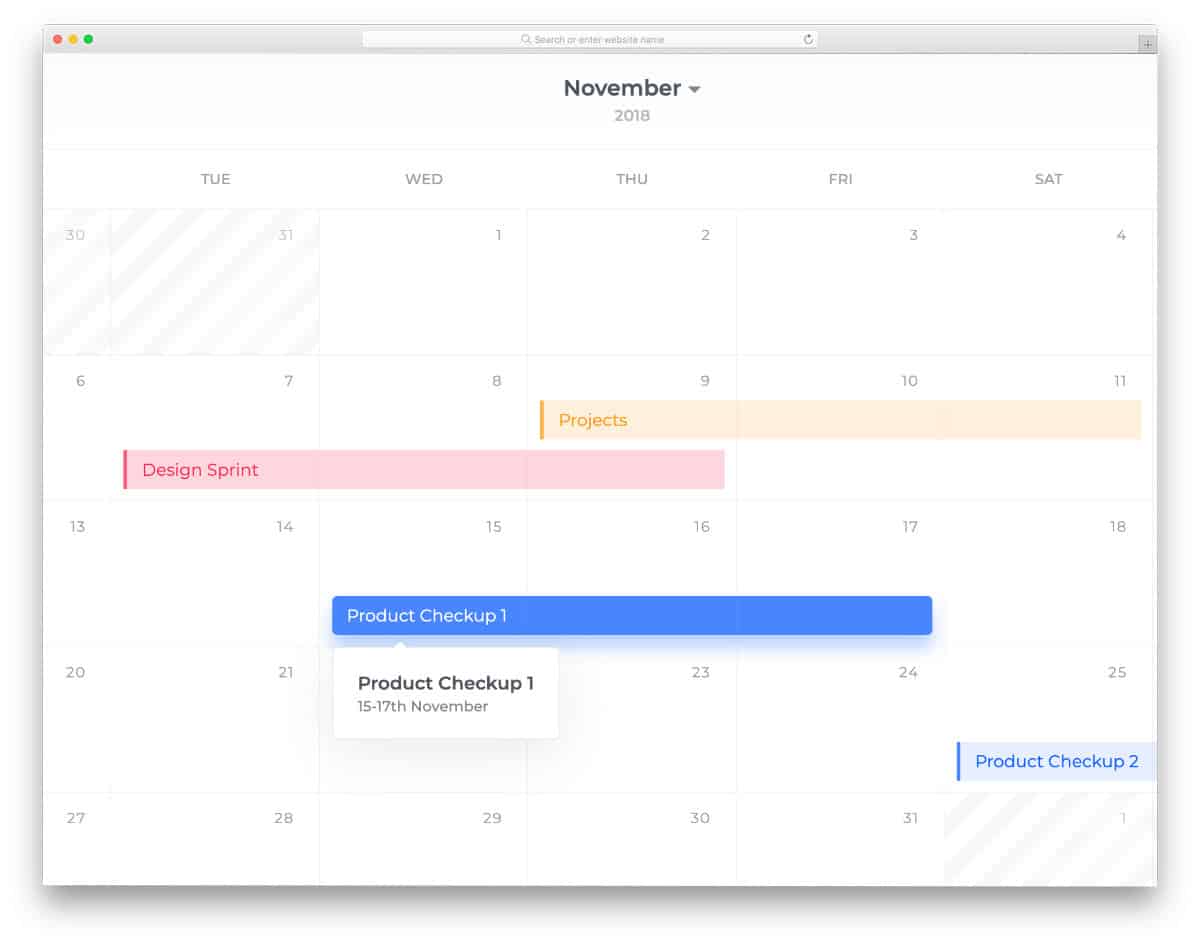
Responsive Calendar Pattern
The creator has given a retro-style calendar in this example. Though it has a back-ward looking design, it is very practical. The big grid design gives more than enough space to show the entries neatly to the users. Like in most HTML calendar designs, light and dark colors are used to show the previous month and the present month. Since the grid design gives you more space to list all the entries, you can use tooltips to show a quick overview of the entries. For tooltips design ideas, take a look at our tooltips CSS design collection.
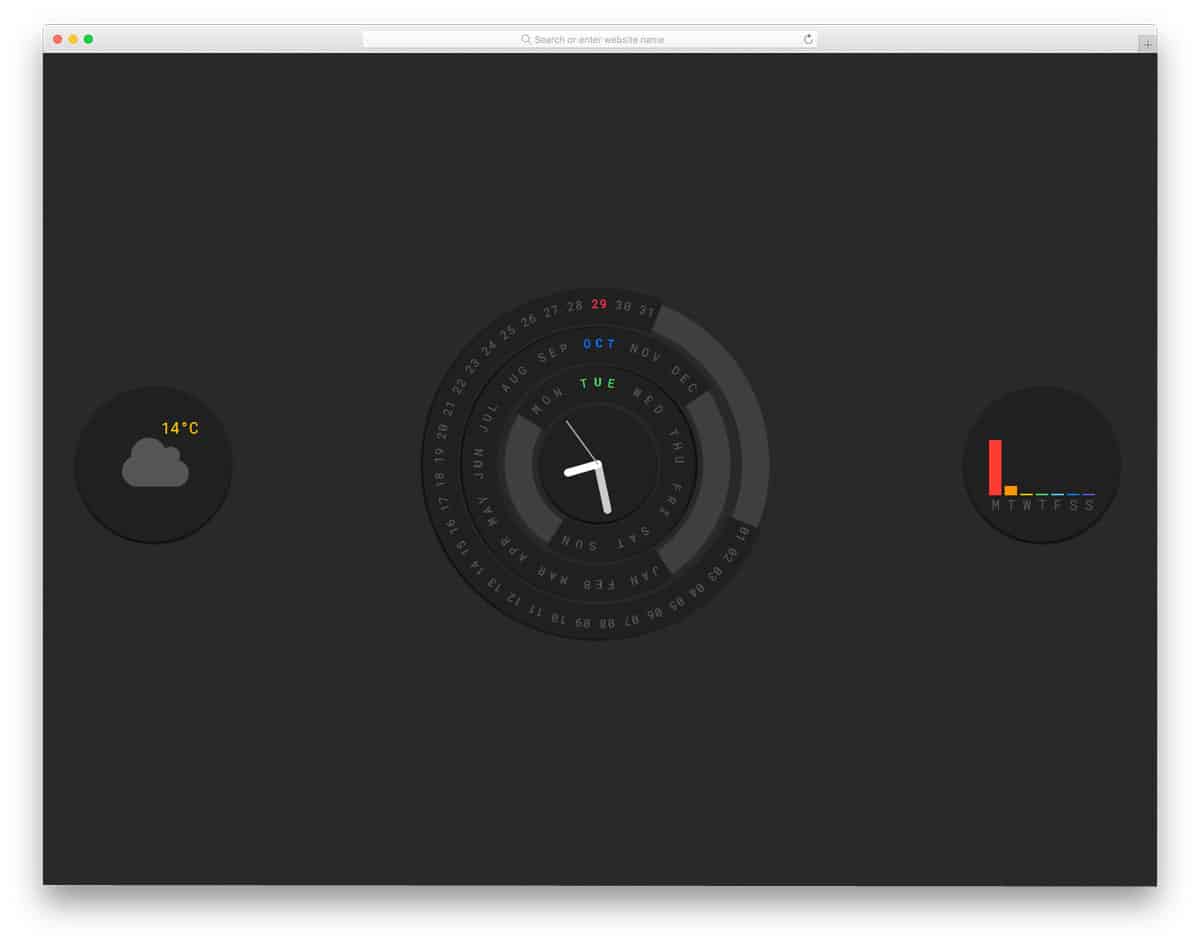
Circular Calendar Display
In this HTML calendar design, the creator has given you lots of complications. Just like in your Apple Watch you can add complications like weather, productivity comparison for the whole week. The smartly designed circular dial clearly shows the time and the date. The only problem in this design is the user can't easily change the date and time. If you add a separate option to easily reset the time and to change the date and time, this circular calendar will be a user-friendly creative calendar design concept. The entire code script is shared with you on the CodePen editor, so you can easily utilize this code on your website or application.
CSS-only Colorful Calendar Concept
As per the name, this calendar is full of colors and it is a feasible calendar concept design. The calendar is adaptive out of the box so you can use it in your mobile responsive websites as well. The properly structured design makes it a good fit for mobile applications as well. The designer has used color palette concept for the calendar, which looks attractive. Smooth animation effects are used for navigations and to show the calendar entries in a particular day. Still, it needs some improvement on the functionality side to make it a proper calendar. You can use the code as a base for your design and can make your own custom clock. To give you a better understanding, the developer has given you working options. Take your time and play with the calendar to fully understand it.
Calendar Mobile App UI
Calendar mobile app UI is a concept design which gives you only the outline design. The developer has not given us a working model to understand the concept, which gives us the full freedom to implement our own UI animations. Interactive actions like adding entries and using navigation options are given at the top corner of the calendar. The developer has used color codes to clearly show the type of entries, which will help the users to see the entries at a glance. This one is also made using the CSS3 and HTML5 script, hence you can easily implement the design in your project.
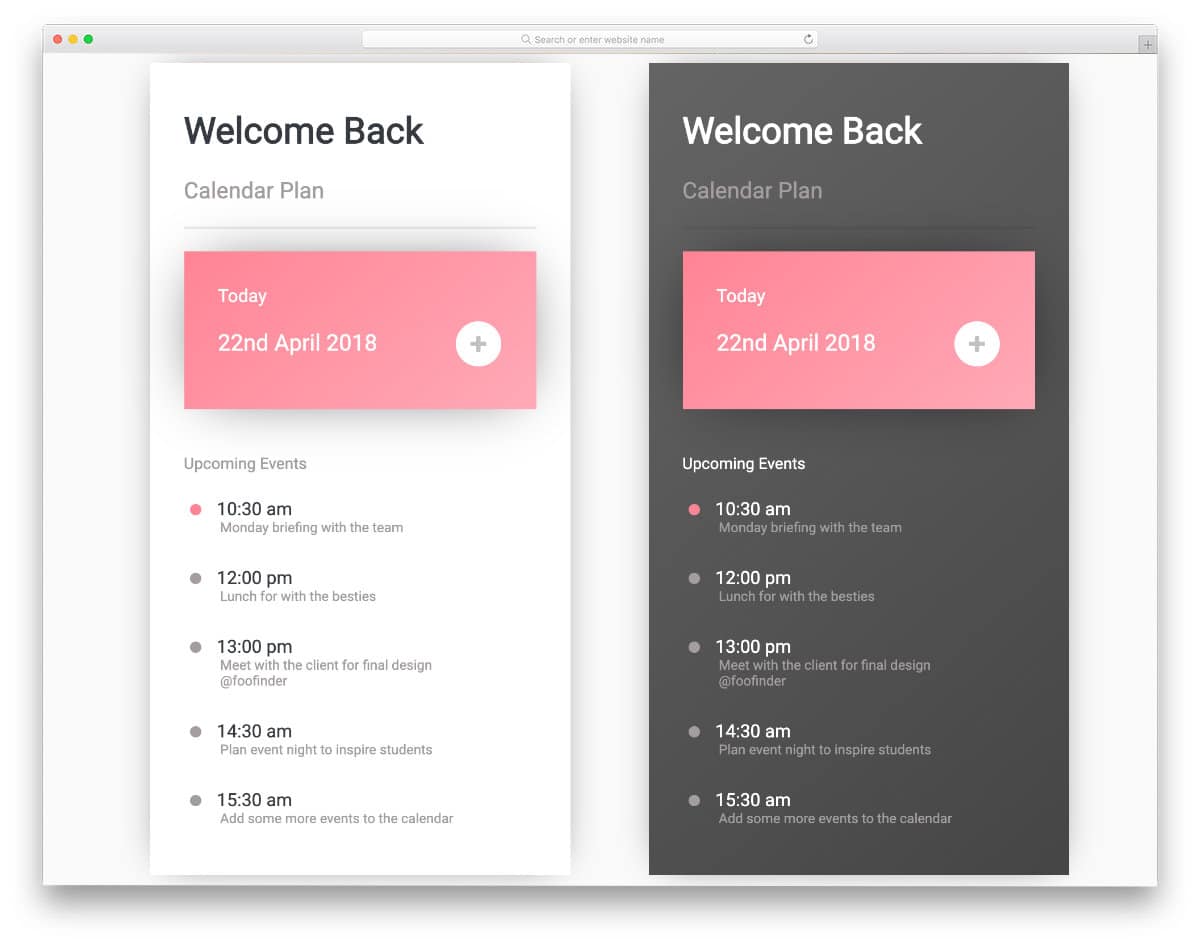
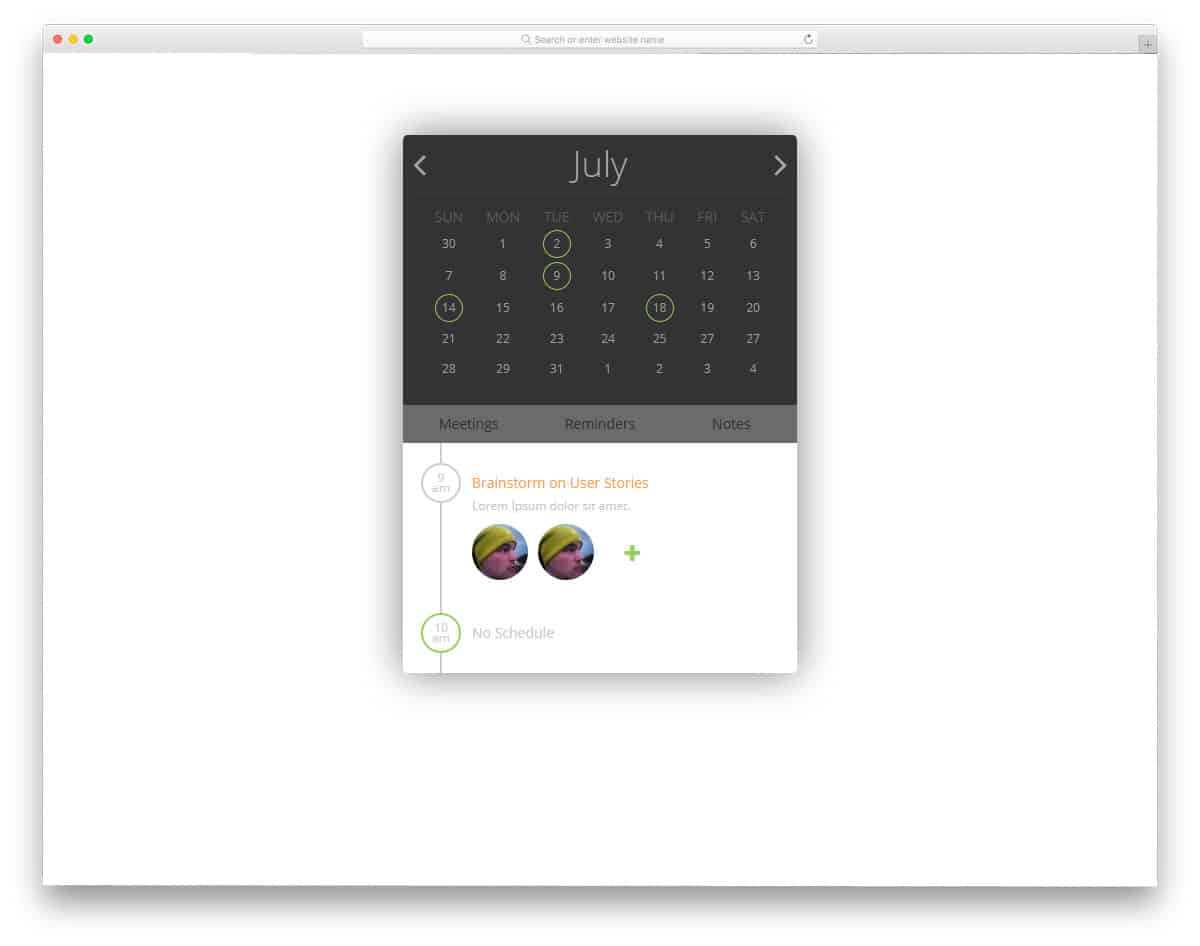
Tasks Events Apps Calendar Plan
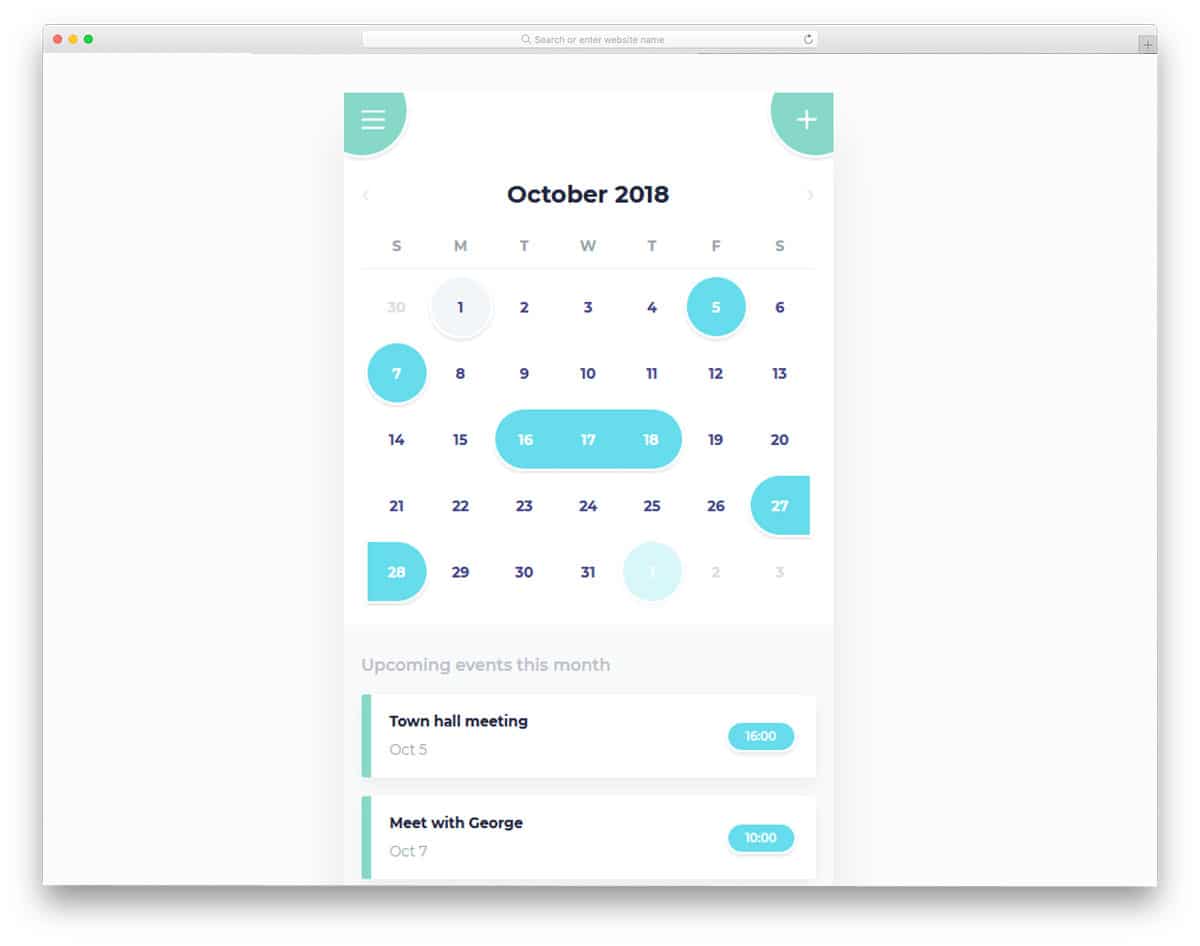
From the name itself you can infer that this calendar is designed for task management. To make the entries easier, the developer has given you task adding icon near the date. All your entries for the day is given in a proper timeline with subtle animation effects. The creator has used the glow effect smartly to highlight the important entries and the features. Though it is not a fully functional prototype design, you get hover effects to make the design lively. If you are looking for a colorful calendar design for your mobile application, this design will help you.
Calendar Widget II
Calendar Widget II is a colorful calendar for website and web applications. Since the calendar is made for widgets, the original design is compact and fits in easily on any part of the website. At the top left corner, you have the option to pick a calendar color. Since it is a CSS3 based design, the colors look lively. The drop-down effect is used to show the calendar entry for the particular day. Since it is a concept demo, the developer didn't show any entries in the design.
CSS-Only Calendar App Concept
CSS-only Calendar App Concept is another fully functional calendar concept design. To get a better idea of the design, the creator lets you click and interact with all the given options. In this calendar concept, you can click and select a date range and can add your goal. Calendars like this will help you manage your work and your goals.
Flexible Calendar
If you are making calendar application for different platforms and for devices with different screen sizes, this Flexible calendar concept will impress you. A vertical list like calendar appears on a small screen and in the full screen, you get a proper full calendar. No other options like adding events or reminders are given in the demo, but you can add them if you want. Colorful gradient color scheme is followed in this template which looks cool and attractive. The Flexible Calendar is a very simple basic calendar model, you have to build your own calendar by using this as a base.
Duotone Calendar
Giving a personalized experience will always get a special place in the user's heart. Most of us will have a memory for a particular month and showing it as a picture in a calendar will make that month special when we see the calendar each time. If you are planning to create such a calendar for your users, this Dutone calendar will give you some good ideas. As the name implies, this calendar has duotone images, which is a current trend in app and web designs. The designer has mandarin language, this might be something you have to change. Shadow effects and gradient colors are used smartly so you can work with this template easily.
Infinite Calendar
Infinite Calendar is a sensibly designed calendar application. With simple subtle animation effects, this template gives a unique user experience to the user. On the top of the calendar, you have navigation arrows to switch between different years and months. A small button is placed between the navigation arrows to take the users to the current day of the year. Visual effects are clean and smooth, users won't feel any lag with this calendar. Calendar rolling up from the bar animation is used in this calendar, which reminds the latest LG OLED rollable television. The creator of the calendar has shared the Codepen code with you directly so you can have a hands-on experience and see the live result on the editor itself.
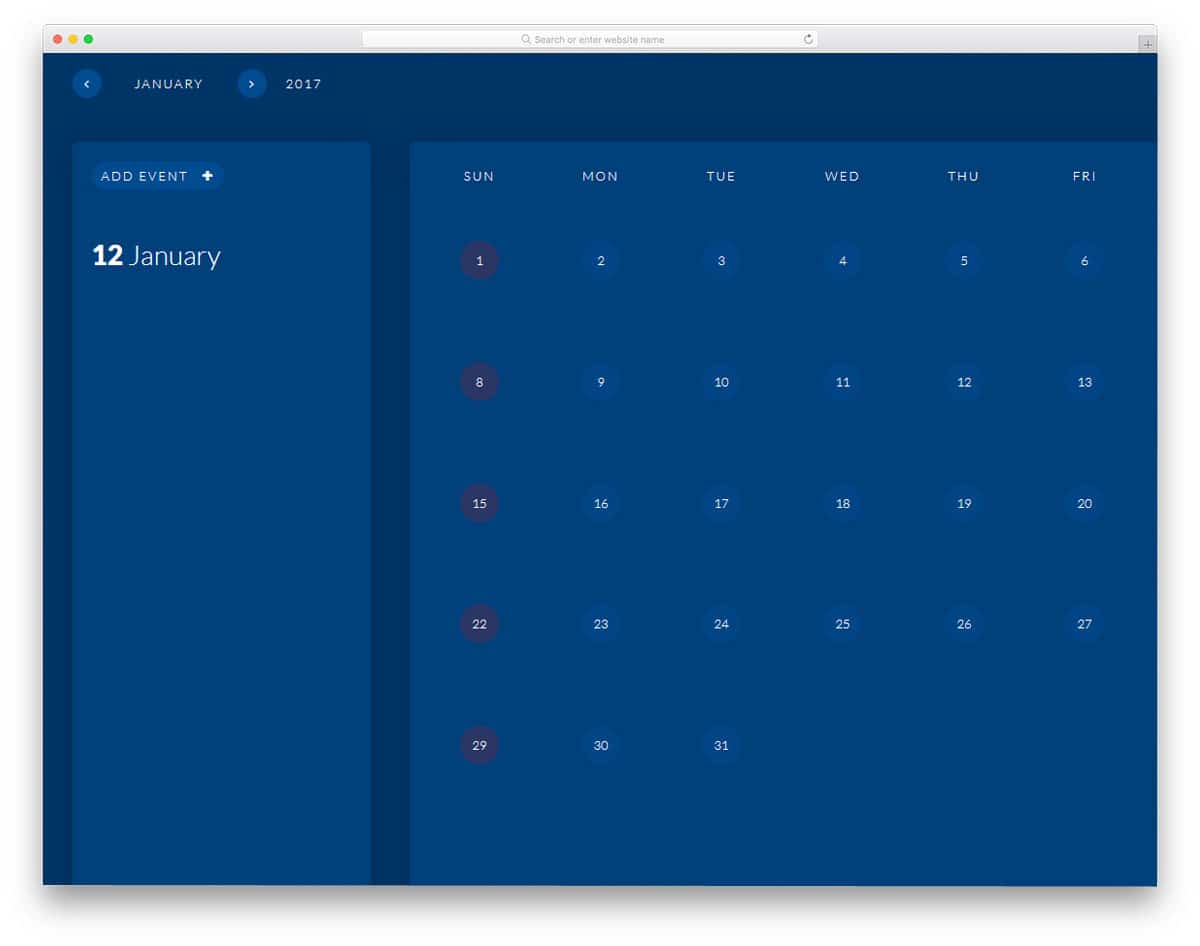
Calendar By Sam Markiewicz
This calendar by Sam Markiewicz is an application style calendar. But still, you can use this calendar for other purposes as well. Just like in the Android phone notification system, you have a red dot on the dates you have entries. Details are shown when you hover over the dates, which saves the extra click that the user has to make. Since this calendar is primarily designed for mobile applications you have elements related to it. At the top of the calendar, you have the option to add events, but it is not working in the demo version. You have to take care of the event adding options by yourself.
CSS Grid calendar
CSS Grid calendar is designed like an admin dashboard widget. If you are making a web application for professional and would like to give a dedicated calendar option, this calendar might inspire you. The designer has used basic HTML5 and CSS3 framework in this template, so you can integrate this one with your existing project. On the top of the calendar, you have a search option to easily find the entries. All other calendar navigation options are given on the left sidebar for quick and easy access. The designer has given you only the basic layout, you have to work on it completely to make it a proper calendar.
Windows Fluent Design Calendar
Fluent design is a very smooth and fluid design with lots of transitions. As the name implies it is a version of Windows, which Microsoft has introduced in 2017. Since Microsoft has started to have their own Surface device lineup with lots of touch inputs and peripheral device interaction, the fluent design covers all areas. If you are planning to use it in your design, this calendar might come in handy. The designer has given you only a basic structure, you have to use your own creativity to take it from here. Speaking for Surface devices, take a look at out computer mockups to elegantly present your designs and applications.
Simple Calendar
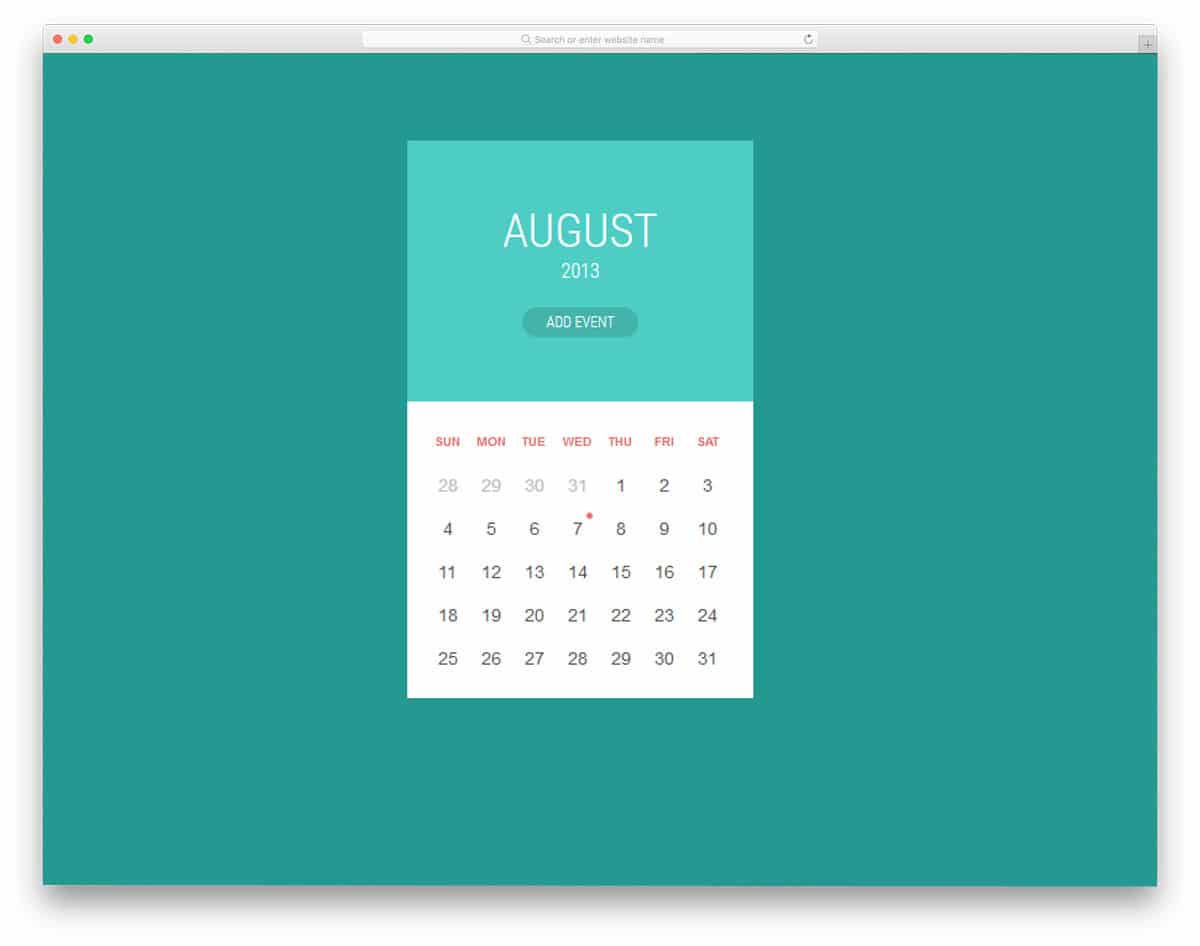
Though the name suggests it is a Simple Calendar, you get a complete working model with this one. The designer of this calendar has followed a circular design pattern throughout the model. Enevt entries and calendar are treated as a separate window so that you have more space and can see the contents clearly. On the event entry window, you have a call to action button to enter the latest events. The designer has given you pre-designed entry form with this one if you need you always can add your own form. On the top of the calendar, you have navigation arrows to jump between months and years.
Planner
Planner is a simple calendar front-end design concept. The creator has given you only the front-end design, so you can't expect any of the features or elements to be in working condition. If you are looking for a planner type HTML calendar design that can handle reminders and entries, you can use this design as an inspiration. Like in most calendars, this one also uses timeline design to clearly list the events. Since this calendar design concept is designed using the latest HTML5 and CSS3 script, you can easily add interactions and animation effects to it.
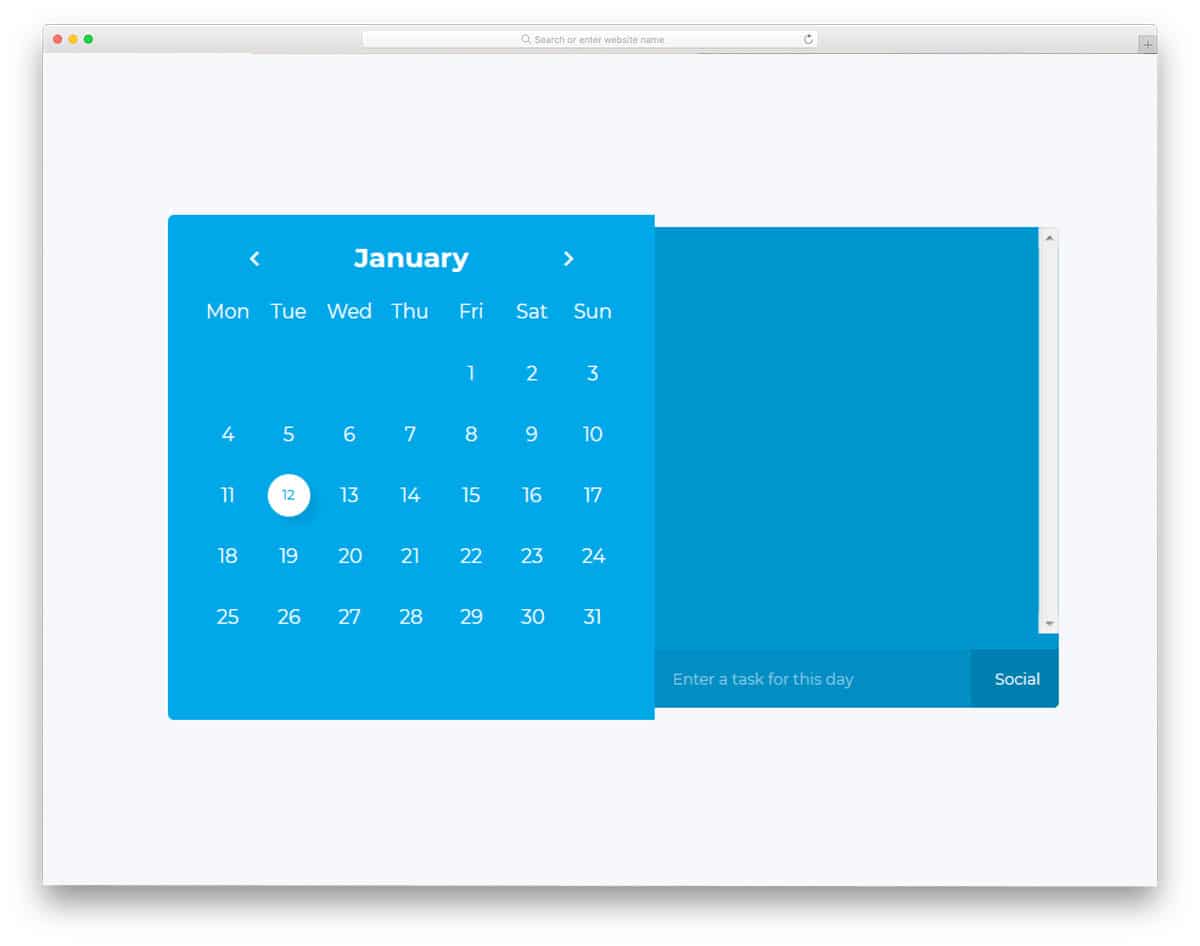
It's A Calendar Sort Of Thing
As the name implies, it is a calendar sort of application. Basic options and features are perfectly working on this calendar, but still, you have plenty of room to make your own improvements. With a neat material design, this calendar is basically treated as a mobile application. A big separate chat window like text area is given on the right; where you can add your entries. You also have options to choose a tag for your entries. By default, you get only two tags, if you need more you have to work on it. The only thing this calendar misses is a color code for the tags, you can use color codes to organize the events just like in the Event Calendar Widget mentioned above.
Fluent Design Calendar
Another fluent design calendar in this HTML calendar list. The designer of this calendar has used the depth effects used in the Microsoft fluent design. You might have seen this design widely used in the Xbox interface. As Microsoft is trying to make a unified interface for all devices, its fluent design can be seen in many of its product. If you not only want to make a calendar but also make it interactive for your user, this calendar design will impress you. Since it is a concept calendar, the calendar dates and images are kept simple and small. You can resize it to the shape you want. The creator has shared the coding directly with you, take a look at it for more details.
Daily CSS Image 09 Calendar
This calendar design can be used for widgets of your calendar application. If you are an Android user, you will know how the widgets will make the actions simper from the homepage itself. With this calendar, you have two colorful boxes showing the date and the day of the year. The designer has used HTML5, CSS3, and few lines of Javascript. You can't use this design for a stand-alone calendar application, but can be used as a part of the design.
Parallax Flipping Calendar
This calendar will give you inspiration for the animation and transition effects. As the name implies this mockup has a flipping animation effect. The transition effects are clean and smooth, each and every element on the calendar can be seen clearly while they flip. If you are making application for iOS, transitions like this will awestruck when you see it on the new iPad Pro. As the new iPad Pro has a 120HZ screen, the animations are buttery smooth and the users can feel it. Speaking for iOS devices, if you are an iOS app developer or designer, take a look at our iPhone mockup collection, to present your design elegantly.
Calendar Mock
Calendar mock is a simple calendar, designed purely using the CSS and HTML. The designer has used only the default basic animations in this calendar design. Calendar dates with entries are shown separately by a circular highlighter. When the user hovers over the calendar, they can see the entries. Other options like event entry or editing options are not given in this calendar. You can use this calendar as an inspiration and develop your own calendar. The designer has shared the code used in this calendar design. As it uses the simple HTML and CSS code, you can easily use it in your existing project.
Daily CSS Image 09 Calendar 2
You get a very basic table calendar type design in this one. This design can be used for your calendar widget. When you add few animation effects to it, the calendar will look more lively. Two blocks are used in this calendar, one shows the month and the year, whereas the other shows the weeks and dates. This template has plenty of room for improvisations, which makes it a perfect option for all calendar design. The designer has used the basic HTML5 and CSS3 framework. So working with this calendar and integrating with other tools will be an easy job for the developers.
Date and Time Picker
This type of calendar design is a perfect option for websites offering online reservation services. If you are looking for an interactive calendar for your hotel website template or restaurant website template, this calendar design will inspire you. As the name implies, this calendar allows the user to pick the date and time with interactive web elements. Sliders are given for the selection of time; as most mobile users now have touch devices, elements like this will give a better user experience. Basic navigation options are taken care of by the developer, all you have to do is to integrate it with your project.
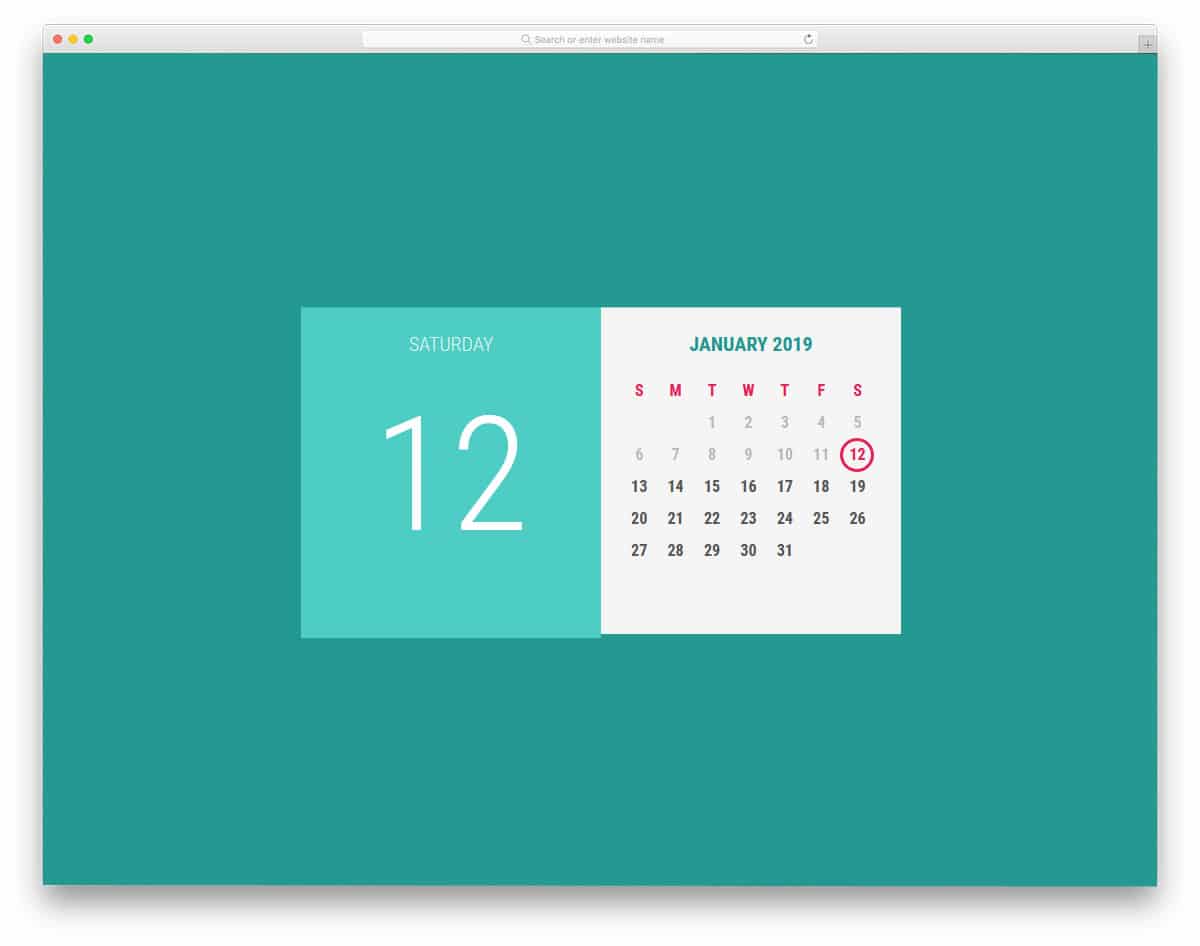
Calendar – Daily UI 38
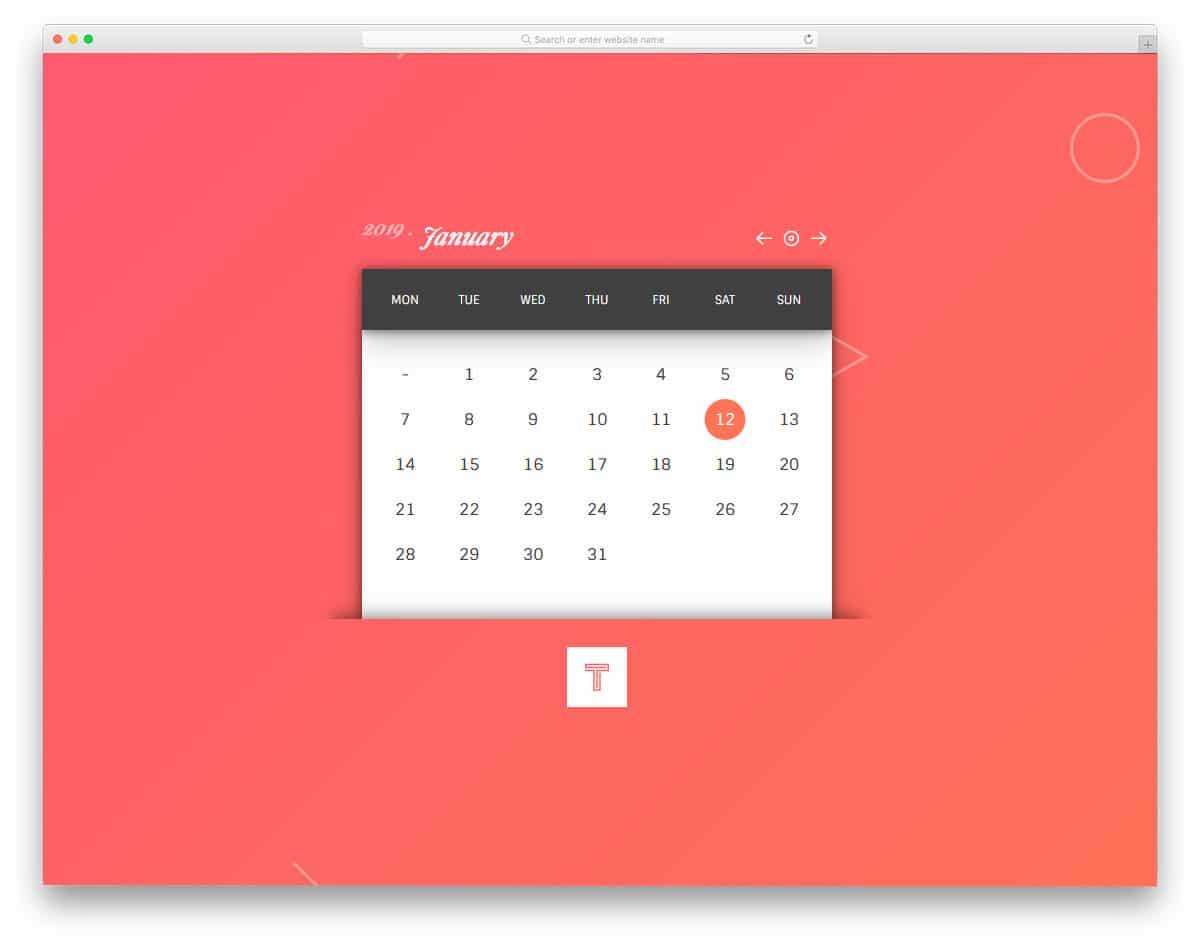
The default design of this calendar makes it a perfect option for personal websites and lifestyle websites. Stylish fonts and pinky color scheme makes it a perfect option for girls and women website owners. In the demo, images are used in the background and in the calendar. But, you can add your background or simple use only the calendar in your project. Texts are made bigger and bolder so that the user can clearly see the date and entries. It is a perfectly working calendar with neat animation effects. You can add the features you want and can use it in your application or website.
Flexbox Responsive Calendar
All the calendars give different views like weeks, months, and years view. Based on the requirement the user can clearly see their entire week or year entries in one place. This calendar design will help you make a clean year view for your calendar. When you click on a month, that particular month alone magnifies. The designer doesn't give you the option to add entries, which might be a small bummer. But still, you can add your own features and options by customizing the calendar. This one is a pure CSS calendar and a few lines of Javascript is used to give dynamic details.
Responsive Flexbox Calendar
If you are making a calendar widget for a photography website, this is the calendar design for you. Images play a major role in the design of this HTML calendar. Each and every entry is noted by an image. For example, if your friend's birthday is coming next week, his/her image will be shown in the calendar. You can use this image space to show some of your best photographs. By default, you get a full-page calendar, but you can adjust the layout to add other elements and clearly brand this calendar with your logo.
HTML Calendar
Haml Calendar is a classic looking simple HTML calendar. The simple design of this calendar makes it a perfect option for all types of applications and websites. On the left of the calendar, you can see the current day and date. Options and features are very limited in this calendar. This calendar has lots of space for improvement and your creativity can fill it easily. The designer has used only HTML and CSS to create this calendar so you can work easily with this calendar.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment