30+ CSS Tab Designs For A More Organized And Professional Looking Website
A tabbed interface or simply a tab is a graphical control element one can use to contain multiple panels or documents onto a single window for users to access. Because of this, it is perfect for single page web pages and applications. It gives users not only a neat and organized UI but also makes the navigation process a whole lot easier. So if you own a text-heavy site, or simply a content-packed website, then CSS tabs is the easiest way to appeal more to your users.
Keeping that in mind, today we have made a list of the best possible options for our users today. Hand-picked and listed according to the styling elements and best design trends, we hope this list helps you get the perfect start. From animated to simple, from complex to minimal, we have included options for it all.
Tabbed Content Section
The top of our list is this premium-like CSS tab design by Allen Brady. Simple, elegant and efficient, this design is great for any type of websites whether professional or personal. It is complete with various creative icons animated to work as tabs. Each of these feature a designated area for contents and placeholder for media files as well. Using simple CSS, the creator has also managed to add in a efficient hover effect as well. And the best part here is that it does not rely on any JS, which means the overall template is pretty easy to understand and replicate.
Material Tabs & Pages
Following a more professional approach with the design, this next variation is created with all the small details in mind. However, unlike the previous option, this has it's roots on the JS implementation alongside the CSS and HTML. It starts out with a simple CSS tab with both icons and text to depict each selection. When clicked on any one, the contents are displayed under the material based card below the tab. For an even more engaging appeal, you will find the use of vibrant color schemes all changing with the tabs. With the use of simple CSS, there are various animations and transitions implemented throughout. All of these are fully responsive and also adjusts according to the device screens with ease.
CSS Tab Selection
Depicting a folder like structure, this is yet another simple, minimal pure CSS tab design we have next in line for you. Based off just CSS and HTML for the overall structure as well as the animations implemented, we can say, it is quite easy to understand and replicate. The tabs are designed to look like folder tabs and just like with any folder, it switches the contents according to the tab selected. For that extra detailing, you will find a simple hover effect over the numeric icons on the tab as well. It seems to be responsive as well, which means the design automatically adjusts to all the device frames with ease.
Pure CSS Tabs
Let's start off with something simple, elegant and clean. This Pure CSS tab is visually pleasing and works perfectly to display multiple posts or contents in a single screen. Calming purple and white color schemes are pretty appealing to look at. And using just the simple HTML and CSS structure to get the result is impressive. Just like with most of the tab examples, this too uses the horizontal view showcasing the option to toggle between. A simple transition of the color shading uses the radio input. This means to highlight which section is clicked on, a darker shade of purple is used. Creator of this design has kept it simple, however, below the demo, you can also find a link to the 3D version which also uses JS.
Animated CSS Tabs Talking about the 3D effect and a more advanced option to choose, this animated CSS tabs is the perfect example. Although animated in a subtle manner, this sure makes for an impressive result. And the best part is that all of the codes are based on CSS and HTML. This ensures an easier implementation and understanding of the structure. Green and white upon a navy blue background works amazingly. When hovered over each of the tabs, it extends in a smooth animation which when clicked on changes the color scheme to highlight the selection as well. Just Another CSS Tab
Talking about the 3D effect and a more advanced option to choose, this animated CSS tabs is the perfect example. Although animated in a subtle manner, this sure makes for an impressive result. And the best part is that all of the codes are based on CSS and HTML. This ensures an easier implementation and understanding of the structure. Green and white upon a navy blue background works amazingly. When hovered over each of the tabs, it extends in a smooth animation which when clicked on changes the color scheme to highlight the selection as well. Just Another CSS Tab
This is a more creative approach to a CSS tab as it is complete with animation, effects and also innovative design structure. While most of the tabs are designed as a simple navigational element, this leans more towards a unique and engaging element for your users to enjoy. Instead of the traditional fonts or texts used on the tabs, the creator has replaced that with flat icons. Each of them is also designed to execute a stunning hover and click effect transitioning the highlight to the selected tab. Even the contents appear in and out of view using the zoom in and out effect. Overall quite interesting, get access to their full structure following the link below.
Responsive CSS Tabs & Accordions
Now just because it is a tab doesn't necessarily need to be horizontal. This responsive CSS tabs and accordion is the perfect example. Versatile enough to be used as either an accordion or a tab, implementing it onto your site is also pretty easy. The simple blue and white structure is clean and professional looking. When clicked on, the tab expands vertically to showcase the content inside. Another detail added is the radio-button style effect which means that only one of the tab can be opened at a time. All of the aspects are kept pretty minimal which also leaves the users to add in their own custom touch if they prefer.
CSS Tabs by Timothy M.LeBlanc
Talking about radio buttons and the effect, this CSS tab design is based entirely on a similar style and pattern. Unlike the traditional tabs represented by texts or icons, here it is replaced with radio buttons. When clicked on any one of the tabs, a dialogue box appears below where the users can view the contents. Just like with a radio button, only one tab can be opened at once and it immediately collapses when the next option is clicked on. The color schemes are kept pretty simple with purple and white. Another small detail added for extra creativeness is the color transition on the buttons when a specific tab is clicked on.
Simple jQuery-CSS Tabbed Panel
Now coming back to a more practical and navigational purpose based design, this simple jQuery CSS tabbed panel is another great example. The design is pretty straightforward, working to display the contents in an organized manner. Each of the tabs is determined with the tabbed panel on the top. These tabs when hovered over changes the color from white to blue achieved with simple CSS. However, the transition of the content inside the tabbed panel is determined with the help of JS. This ensures a more smooth and clean transition when fading in and out of view. The content inside the panel is also extremely versatile and holds placements for all including textual content, images, and even links.
Pure CSS Tabs with indicator
Now as the name would suggest this Pure CSS Tabs with indicator, is based off purely HTML and CSS. It includes a material design based card which works as the base of the tab. Each of the tabs is also represented with a creative icon as well as the title. Simple with the design, the animations are still quite impressive. Using simple CSS, the creator has managed to get a smooth transition of content with each click. When selected the tab title also changes the color and is underlined to highlight the selection. All of the coding structure is open to access, just follow the link below to view.
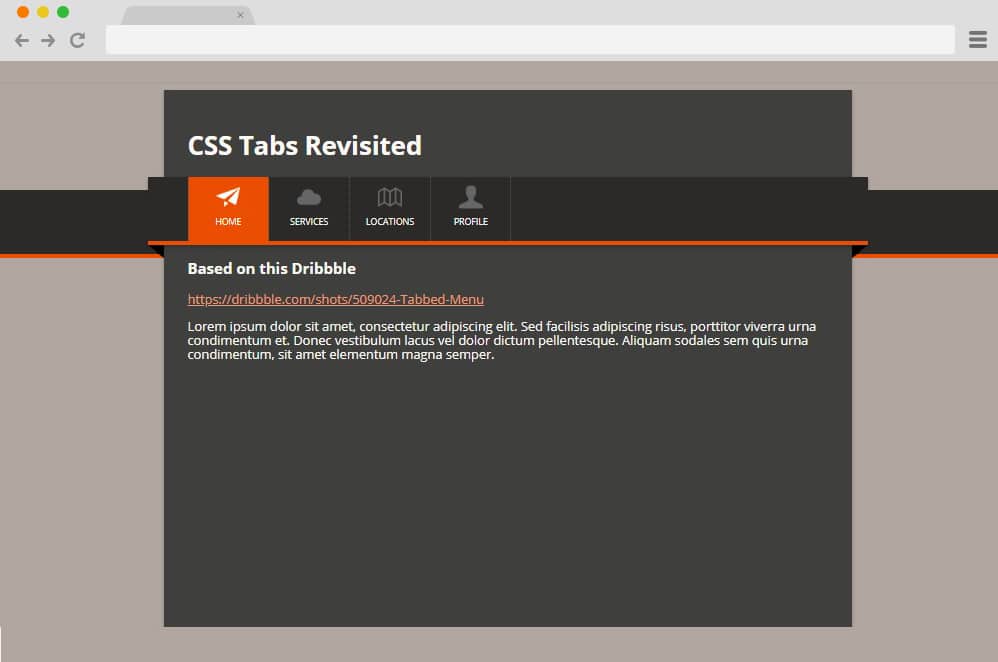
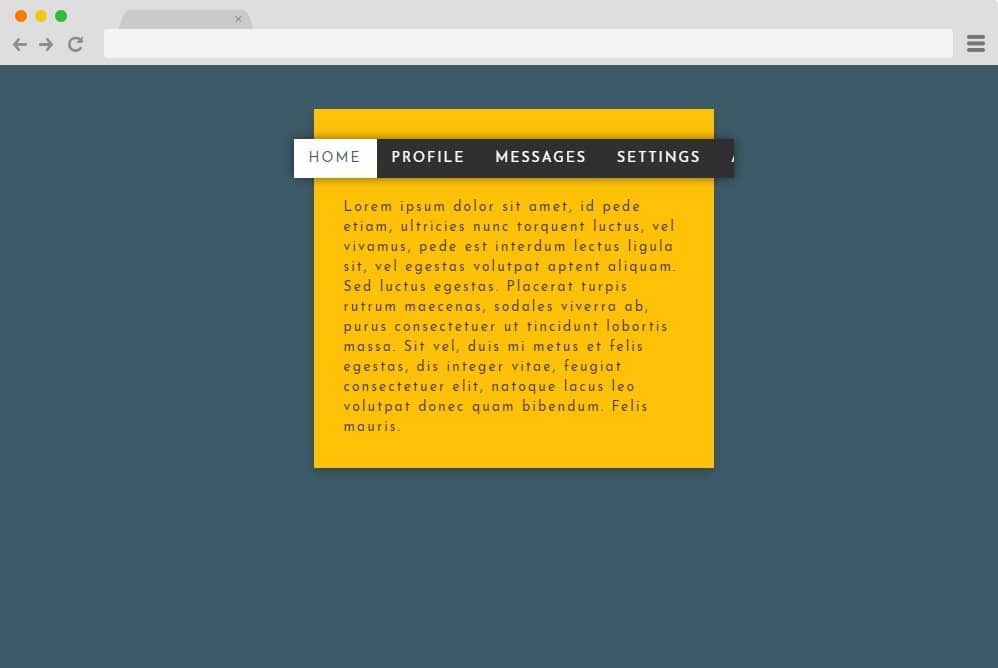
CSS Tabs Revisited
A more darker version for those of you who are looking for it, this stunning example is CSS Tabs Revisited by Eric Sadowski. The design is pretty impressive when keeping in mind that it is based purely on HTML and CSS. Starting off with a plain background, the creator has elevated it with all of the stylings. On a darker shade of box, the tab is represented with a ribbon-like structure atop it all. Each of the tabs also has text and a creative icon to represent each section. Now when clicked on the content inside uses slide up and slide down effect to get in and out of view. The tabs also change their color from gray to orange to display the selected item. Add in any type of content whether you want to add in texts, links, and even images if you prefer.
Simple CSS Tabs with Shadow
A minimal and material design based CSS tab design is perfectly minimal yet flexible. The design because of the simplicity makes for the ideal base which adjusts to any type of themes or websites. Adding shadows to create an almost 3D feel to it, the pure white color scheme also adds to the paper-like feel. The content area also adjusts the length and the width according to the content it holds inside. Another great thing about this design is that it is completely responsive and automatically adjusts to every design screen size with ease. When hovered over any of the tabs the texts also comes into view executing a smooth fade-in effect. As it is based purely on CSS without any additional JS, the whole structure is pretty easy to implement.
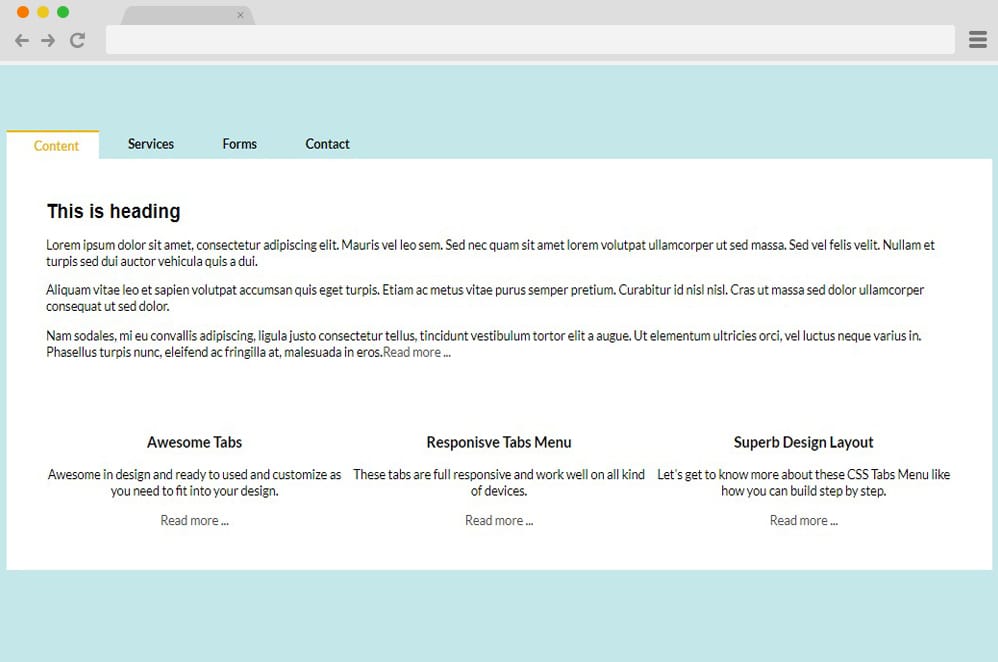
CSS Tabs Menu
Now, for a more professional and purpose focused design, this CSS tab is complete with everything that you might need. From the tab design to the content holders to the smooth and clean animations and transitions, everything is well taken care of. And even though the demo is just a dummy, it is ready to go Live with just a few tweaks here and there. The tabs using CSS effects highlight it when hovered over and completely changes color schemes when clicked on. As you can see here, adding pretty much anything is possible whether you want texts, links, images and even forms and CTA buttons. The end result is pretty incredible and the best part of it all is that it is based entirely off of CSS and HTML.
Folder Tabs
A more creative approach towards a CSS tab design, this style is based on the file and folders stacked together. The creator using a plain black background has made the colorful file based tabs pop out more. Event the concept of revealing the content inside each of the tab is pretty unique. Unlike the traditional vertical design, this leans more towards the horizontal view. When clicked on any of the tabs, it slides either left or right to reveal the content inside. And if you are one who is looking to add in an engaging element on your site for your users to enjoy then this is the ideal choice.
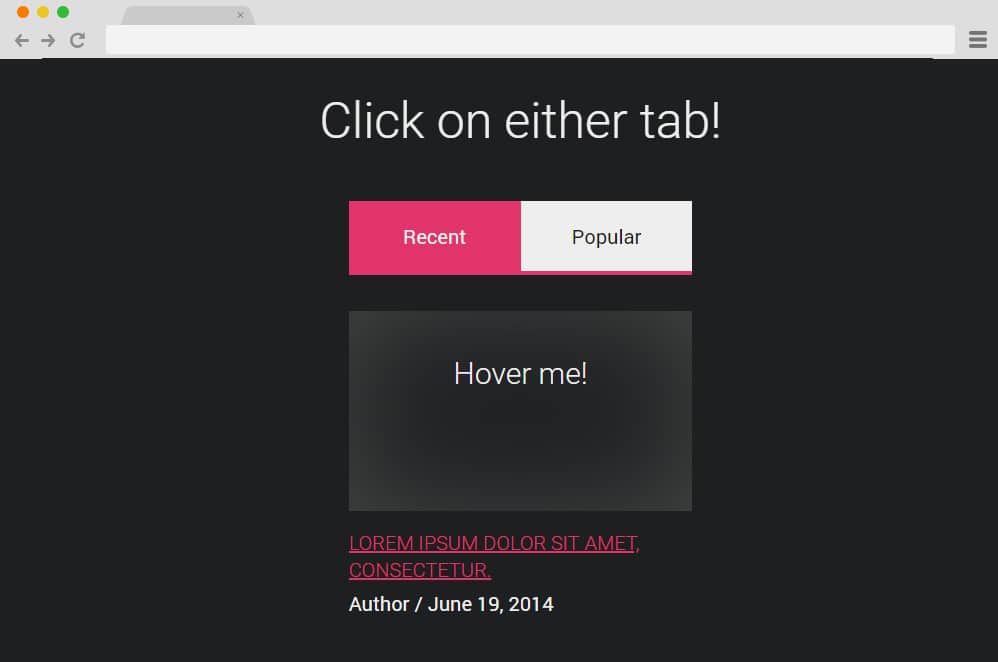
Pure CSS Tab Navigation
Now this pure CSS tab design by Izzy Skye is another innovative approach with a traditional design. Making use of the classic toggle button the tab displays the content inside on the animated box below. When clicked on either of the tab, the content alongside the footer text slides in and out of view. And it is pretty impressive keeping in mind mo excess JS codes are used.
The contentbox also acts as a placeholder for image or title and links. When hovered over, it reveals the smooth transition while displaying the animated button which leads to the full view of the content. This design is perfect to add easier navigation for users to use. You can also implement this on text heavy sites or blogs to categorize it. The color scheme with the black, pink and white is also pretty flexible and versatile.
Tabs Widget
Another one on our list of CSS tabs is this clean and professional looking design by Sitepoint. While the beauty here is focused on simplicity, the animations and the transitions are really great. A simple white background with the navy blue tab section works amazingly together. It starts out as a simple navigational tabs which when clicked on reveals the content inside. The creators have also added the radio-button like effect which ensures that only one of the tab can be opened at a time. The selected tab is also highlighted with the colro transition to a lighter shade. Another additional detail here is also the responsiveness it features. Automatically adjusting to any device screen size, this in no way affects your site's responsiveness.
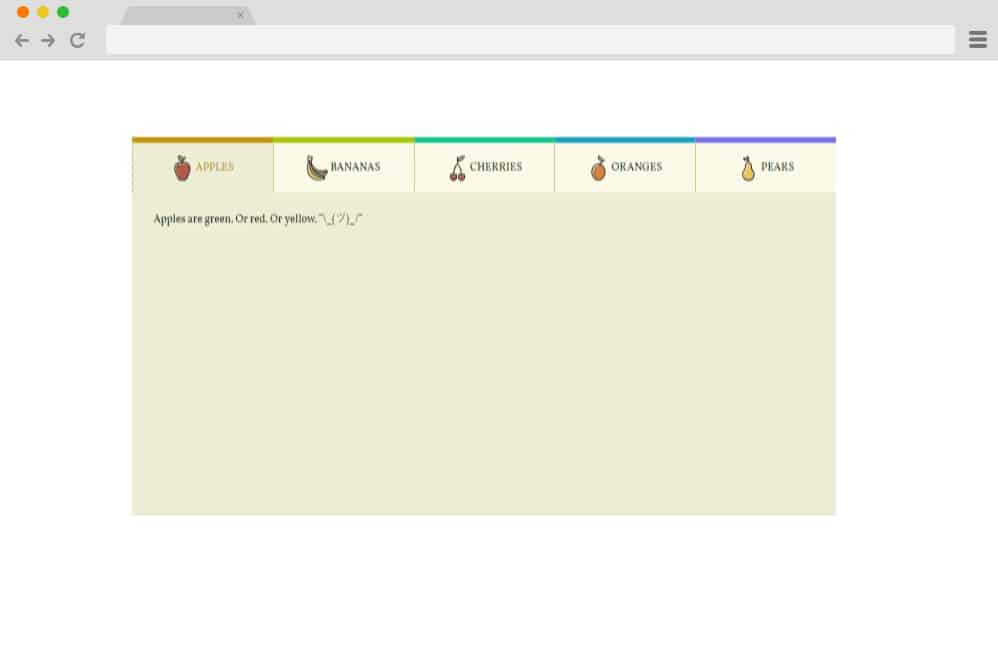
CSS Tab by Chen Hui Jing
This Pure CSS Tab design by Chen Hui Jing is responsive, clean with the looks and pretty innovative. The tab sections used here makes use of creative icons instead of texts to start with. While in this case, it is fruits, you can pretty much replace it with anything you like. The top of the tabs is also differentiated using different color schemes. But that's pretty much all the color you get. Because all of the other sections are monochrome and depicts more of a professional and neat look. Using simple CSS, the tabs also execute a hover effect transitioning the color scheme to a darker color.
This design is practical and purpose focused, leaving tons of area to add in the contents. Because of the simple structure and clean coding, you too can get the same result on your site with minimal effort. Simply follow the link below to get the full access.
Tab Interface with 3D Cube
If material designs and 2D just doesn't cut it out for you, then this 3D design is surely right up your alley. A design by Vavik, this is a more complex and advanced design for a CSS tab. But be assured that the whole structure is based entirely on CSS and HTML. The tabs are represented by various cubes or squares differentiated with the color schemes and the texts. However, the twist here is that instead of simple transitions and effects, the designer leveled it up with a 3D flip! A full view of the content inside are displayed on the right-hand side on a larger square. So when users click on any specific tab, the displayed square does an entire back or front flip to display the content. Pretty amazing that something like a tab can also be animated in this manner right?
Clickable CSS Tabs
With a more monochrome black and white feel to it, this is a simple CSS based tab design by Ondřej Bárta. The overall style and the color schemes make for a pretty plain yet attractive end result. The tabs work as just how any traditional tab would work. Clicking on one reveals the content inside. For subtle detail, the creator has added the CSS hover effect. When hovered over each of the tabs the shade turns a shade darker and an arrow appears. If you select the tab, it also changes the color to white entirely to match the detail section. Simple to achieve, implement and understand, you can also view the complete code snippet through the link below.
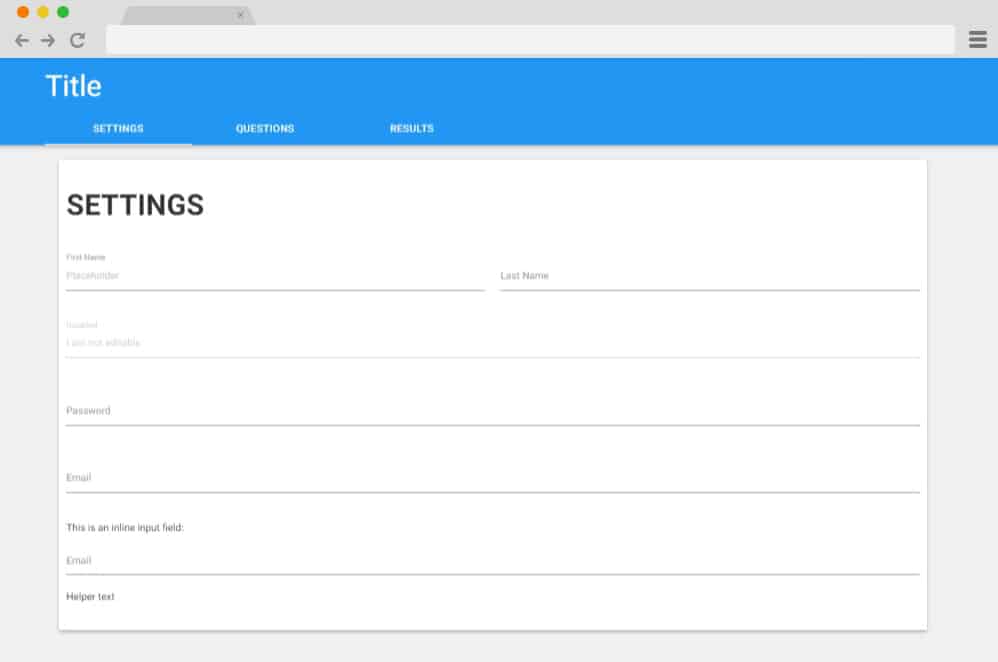
Materialize CSS Tab Menu
Taking inspiration from the classic Google Material design, this is an end result by Alex. Now although simple to look at, it is the details here that we absolutely love. The tabs on full view look the most professional out of all the options we have listed out today. Complete will all of the contents inside also makes for an appealing look. Blue colored tabs alongside the hover and click effect is extra engaging. When hovered over, the tabs are highlighted with the color transition as well as the underline which slides under the texts when clicked on. However, this example is a combination of both CSS as well as JS.
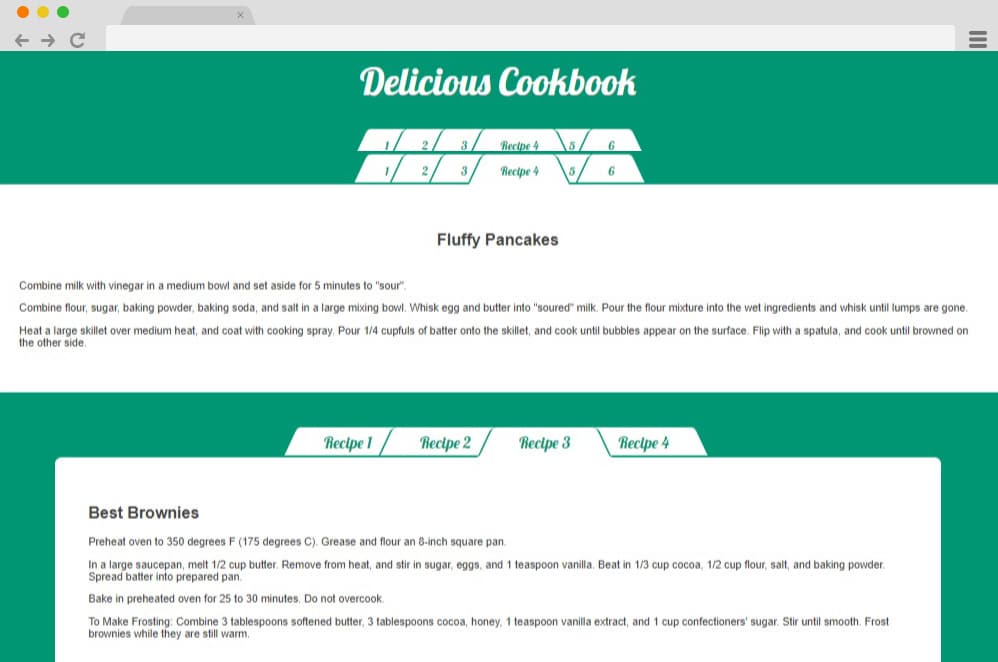
Recipe Card with CSS Tabs
If you own a food blog or recipe related websites, then this design is designed especially for the niche. Perfect to be used for tabbed contents especially with food recipes, you can even use this for anything you want. The whole structure is quite versatile so to say. There are even two different variations that the creator has come up with. The first example makes use of the button expansion effect when clicked on adjusting to the revealed content. The second option showcases a different transition where the tabs stay static while the content is changed with each click.
Each of these, however, executes an excellent color transition hover effect to go along. The color schemes with green and white also makes the whole design pop-up more.
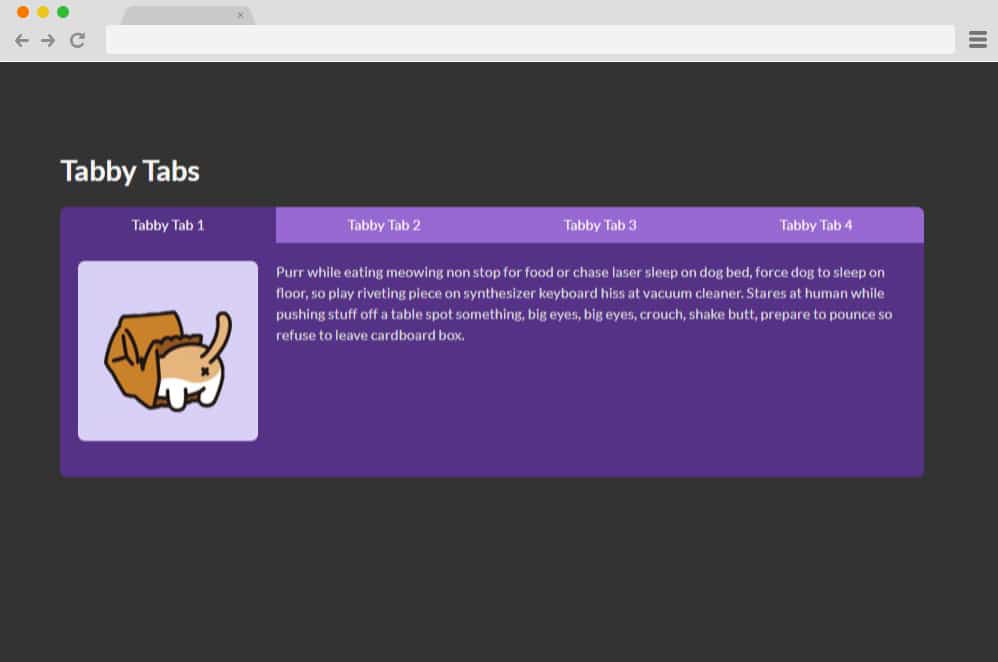
Tabby Tabs
Now for a more cinematic and theatrical feel, this CSS tab example makes use of animation and effects to get this stunning result. With a plain gray background, the purple tabbed section is pretty much appealing to the eyes. And just with any traditional tabs, this too works to reveal the content when clicked on. The focal point here, however, is the transition of contents when changing from one to the other. CSS is used to get the flex and overflow effect when revealing each of the content. Responsive and great for content of any type, you can easily add in images, textual details and more to your preference.
CSS3 Tabs by Sorax
Using a patterned background and an engaging way to reveal the content on each tab, the creator of this example has ended up with a fabulous end result. To keep the clean and professional look, it makes use of blue and white color scheme. The tabs and the texts are pretty simple, but the elevating factor here is the effects on the tabbed box and the texts. Using CSS3 animations, the content box appears in an almost realistic motion when clicked on any of the tabs. Another small detail is the color transition from black to blue when hovered over with the cursor.
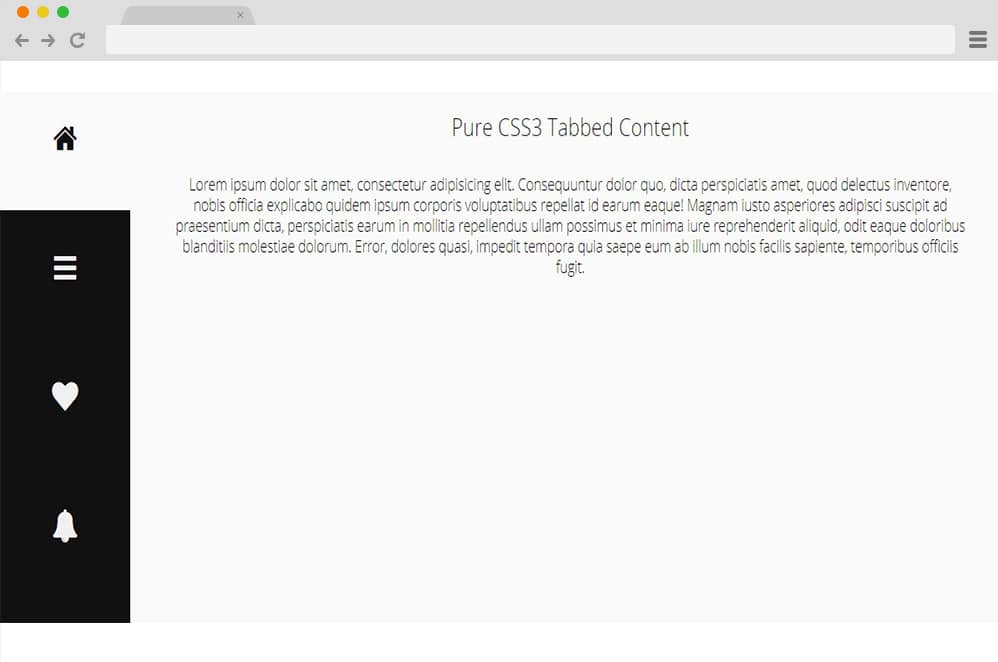
Pure CSS3 Tabbed Content
Yet again, making use of the vertical design structure, this is a minimal and monochrome design by Colin Hall. The tabs appear horizontally like a side bar on a site. When clicked on, it reveals the content inside on the large area covered on the right. The color palette is what makes this for a clean and professional design. To make things more interesting, the designer has used creative icons instead of plain texts The design is also responsive which means that it adjusts to every device screen size with ease. The color transition here from black to white and from white to black on hover also adds that extra creative touch.
jQuery and CSS Tabbed file folder
We have mentioned a similar design above, but this folder based CSS tab design is a more plain and simpler version. A design by Ian Glaude, the use of the color and the shadow play makes it for a realistic depiction. It works just as how any tab would revealing the content when clicked on. The creative touch here, however, is the smooth shadow play and the 3D pop-up like effect. Keeping in mind that this design relies on JS as well, this might considerably be a bit harder to achieve compared to the ones listed here. However, you do get access to all of their structure to get a better understanding. Just follow the link down below.
Tabs
Last but not least, this is another one in the blue and white colored CSS tab design. Based purely on CSS and HTML, this design is also completely responsive. Depending on the screen size, it transforms to either a horizontal or vertical view of the tabs. Playing with the opacity of each tab, the hover effect is also quite stunning. Another engaging animation is used on the content section which contracts and expands when changing from one to the other. The pale blue and white also works great together giving out a more calm and clean touch to it. And because it based on CSS and HTML, implementing this design onto your site is also easier.
UI/UX Example: Tab Switch Animation
This is basically a css tab design that is certainly unique and out of the box. Creative and engaging, this particular example makes use of toggle based design. It relies on HTML, CSS as well as JS code structure to get a smooth running interface. While the demo showcases only 2 of the tabs with options inside, the structure is flexible enough for you to add in more. Sliding into view, left and right according to the switch, this tab is a fantastic way to add in that animated element onto your site. A pretty much straight-forward design to get started with, you can replicate the whole structure onto your site with ease. Follow the link below to get a closer look at the lines of codes used and get a better understanding on how the end result came to be.
CSS Tabs
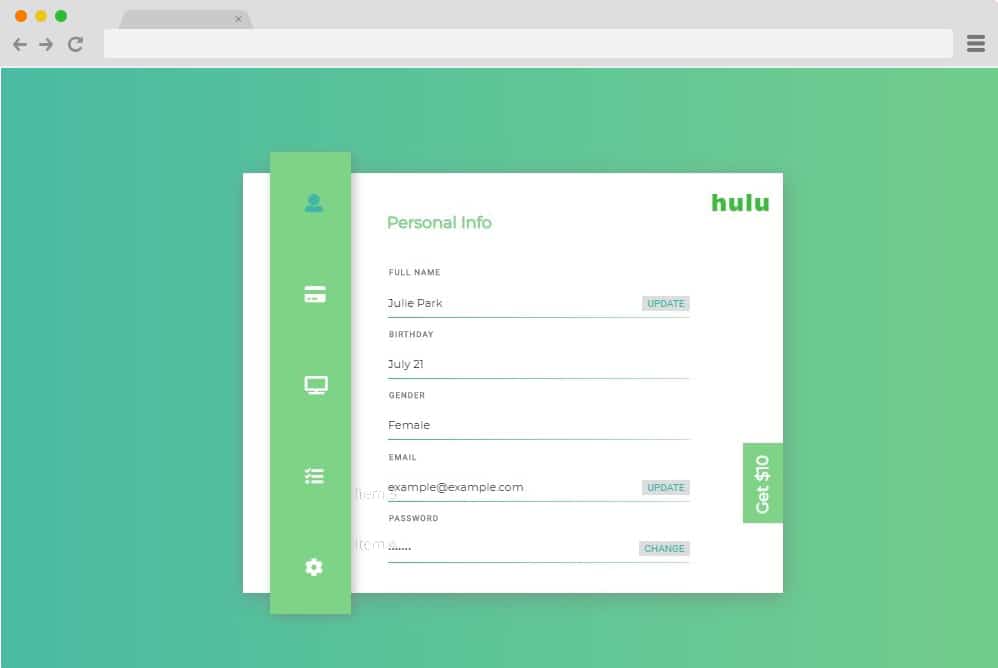
If you are looking for something more sophisticated and out of the box, then this vertical CSS tab design is just for you. Created with the code structure using CSS, HTML as well as JS, this whole design is unique overall visually pleasing. It features a horizontal tab instead of the traditional vertical design with all of the tabs represented by icons. The contents inside is designed to be displayed on the card based design and each fades in and out of display when the tabs are clicked on. Another small detail is the color transition effect on the icons of each tab when hovered over.
The gradient background is one that surely is eye-catching and the overall design is aimed to be versatile enough to match any websites. An animated call-to-action button is also there that you can make use of. It basically transforms its color and position on hover for a more engaging appeal. Created by Julie Park, this CSS tab design definitely deserves a mention on our list.
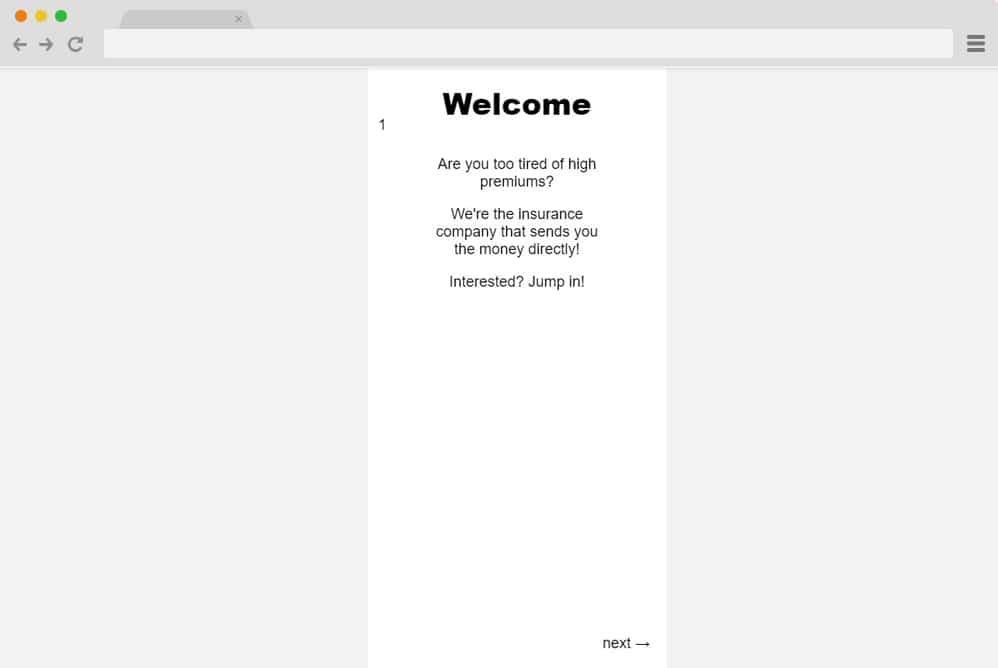
CSS Tab Bars
With more and more websites depending on creative ways to represent your menus and tabs, this is one that certainly stands out. With a design similar to a filing folder, everything about this particular example is coded with great detailing. The creator has taken a simple concept and executed it with great effort. It starts out as a single card with the number of the tab and the contents inside. There is a button on the bottom left that allows for the next of the tab to show.
Each of the tab follows the next while overlapping the one displaying until the last tab.The same effect applies when you click on the previous tabs. The contents slide in and out of display on click. Pretty simple by the look of it, the codes might be a bit sophisticated. So why not follow the link down below to get a better and closer look at the code structure and a live preview?
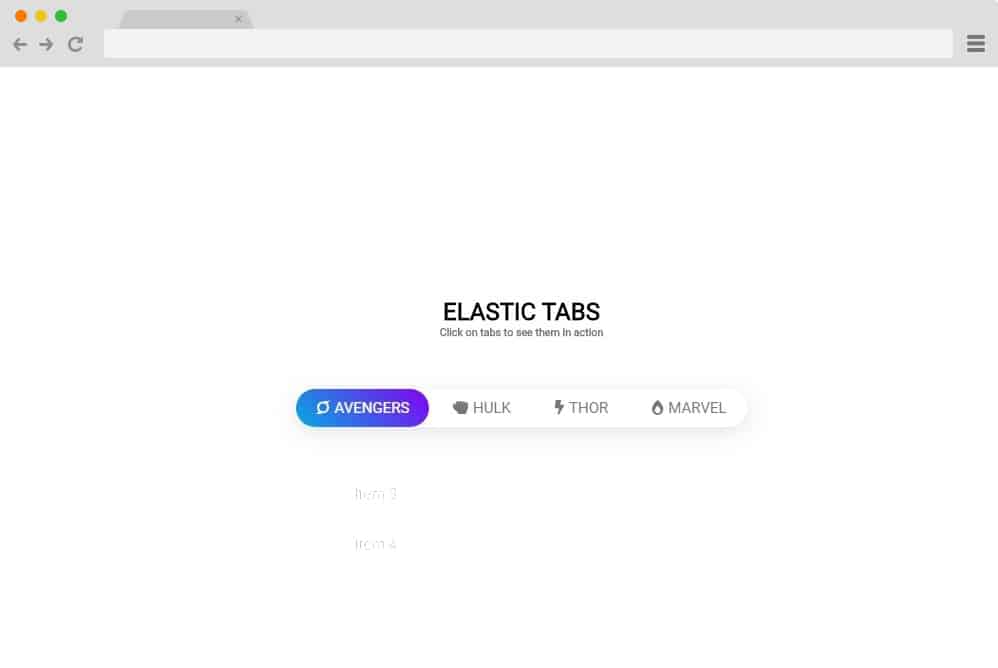
Elastic Tabs
If you are one who prefers to keep the design simple yet engaging using the creative animations and effects, then this elastic tab is one for you. The creator Nenad Kaevik has made use of a simple menu design and elevated it as a whole with just a few creative implementation of animations. It features a minimal header menu with the title and the icon to represent each tab. The selection is highlighted when clicked on and displays a color transition including the icon and the text.
Depending on the selection, the selector is animated to slide left and right into position while depicting a more elastic like movement. The whole structure is also designed to be responsive and effortlessly adjusts to all the device screen with extreme ease. Every element is highly customizable which means that you can easily personalize the colors and the fonts and even the icons used to get exactly what you want.
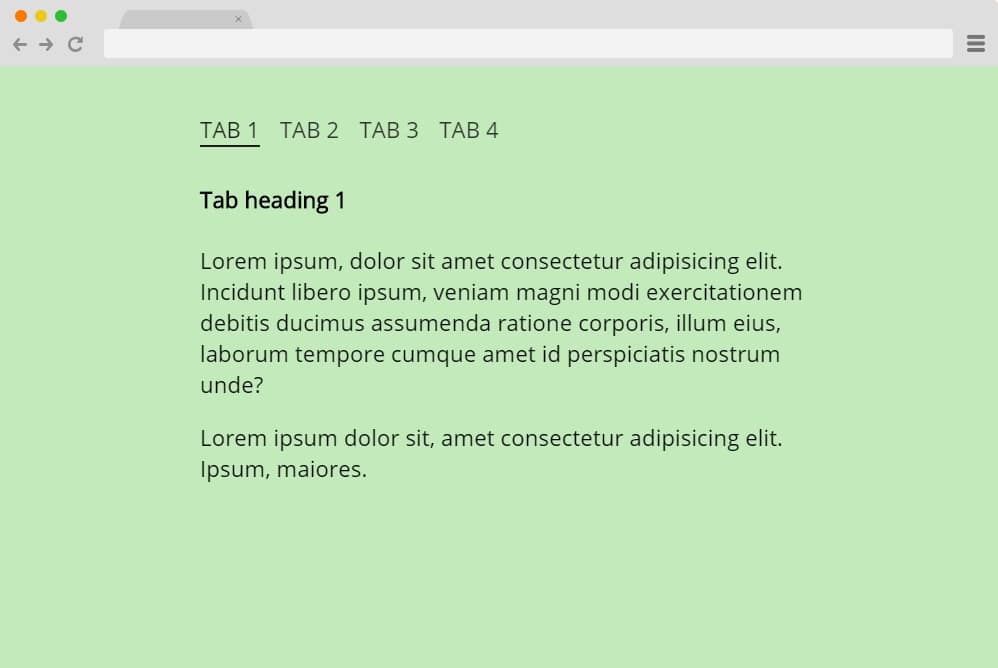
Pure CSS Tabs With A Hint Of JS
This is a pretty straightforward design that is the proper definition of CSS tab design. It features an interface that is pretty purpose-oriented and covers everything one expects from a tab design. It features a simplistic layout with the contents displayed under the functional tab menu. The color palette is also pretty eye-catching. When clicked on any specific tabs, the contents inside fade in and out of display with the help of CSS and JS codes. This template is customizable which means all of the elements can be changed according to their preference. Overall a pretty distinct and simple way to add in tabs or menus onto your site, the link below provides full access to the code structures and live previews.
Scroll For Tabs
Another one incorporating JS, CSS and HTML codes to get this outstanding result is Scroll for tabs by Praveen Kumar Gorakala. Responsive, attractive and vibrant with the color palette, this sure is designed with the visual aspect as the primary focus. It includes a simple setting with a card based design with the tabs placed above as the header menu. With a fixed length of the menu bar, the titles also slides in and out of view on scroll. Even the contents change when scrolled on. The tabs also execute a hover effect that makes it even more appealing. Another great detail is that the box of contents also adjusts its size according to the contents expanding and contracting accordingly. The whole structure is responsive and fully adjusts to every device screen size with ease.
CSS Tabs
The last one we have for you is another awesome way to integrate CSS tabs onto your site. It basically works as a toggle switch to switch between the contents from one tab to the next using simple but attractive animations. Here the demo showcases two tabs with different contents which slides into the device screen left and right to exit or come into display. The tabs as a whole follows a pretty minimal style. And it showcases the selection with a simple animated underline below the title. The good thing of-course is that the whole structure makes use of just CSS and HTML codes which is not as complicated and sophisticated as it may look like. Just go ahead and follow the link below to get a full view of all the elements used and to preview the demo.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment