30 Bootstrap Tabs Examples For Better Content Organization
Tabs are the best elements to manage content on both mobile UI and in regular desktop UI. Well designed tabs give a better user experience and also guide the user in a proper path to see the related contents. Tabs help you easily organize the related content and also improves the visual consistency on the website. Just imagine a page with long texts and bigger headings, they are called as blogs, not as webpages. Tabs easily breaks the long contents into bite-sized contents and present it engagingly to the users. These bootstrap tabs examples will help you create a neat looking tabs that will help you organize the contents easily and also provide better navigation.
Our eyes are used to the left to right movement, so most tabs are arranged parallelly. If you are using tabs in a step by step process, you can use them in a vertical orientation. Based on the purpose and where you use them, the design of the tabs varies. Experts always suggest making a proper label so that the user can easily judge the type of content in that tab. You can either use a text in the label or you can use icons to be more precise and clear.
Interactions also play a major role in modern UI and UX designing. The most commonly used trigger actions are hover and click actions. In this bootstrap tab examples, we have collected both trigger actions, so that you can use them easily in your design. All these bootstrap tabs are made using the latest web development frameworks, hence you can use any type of swipe and sliding animations on them.
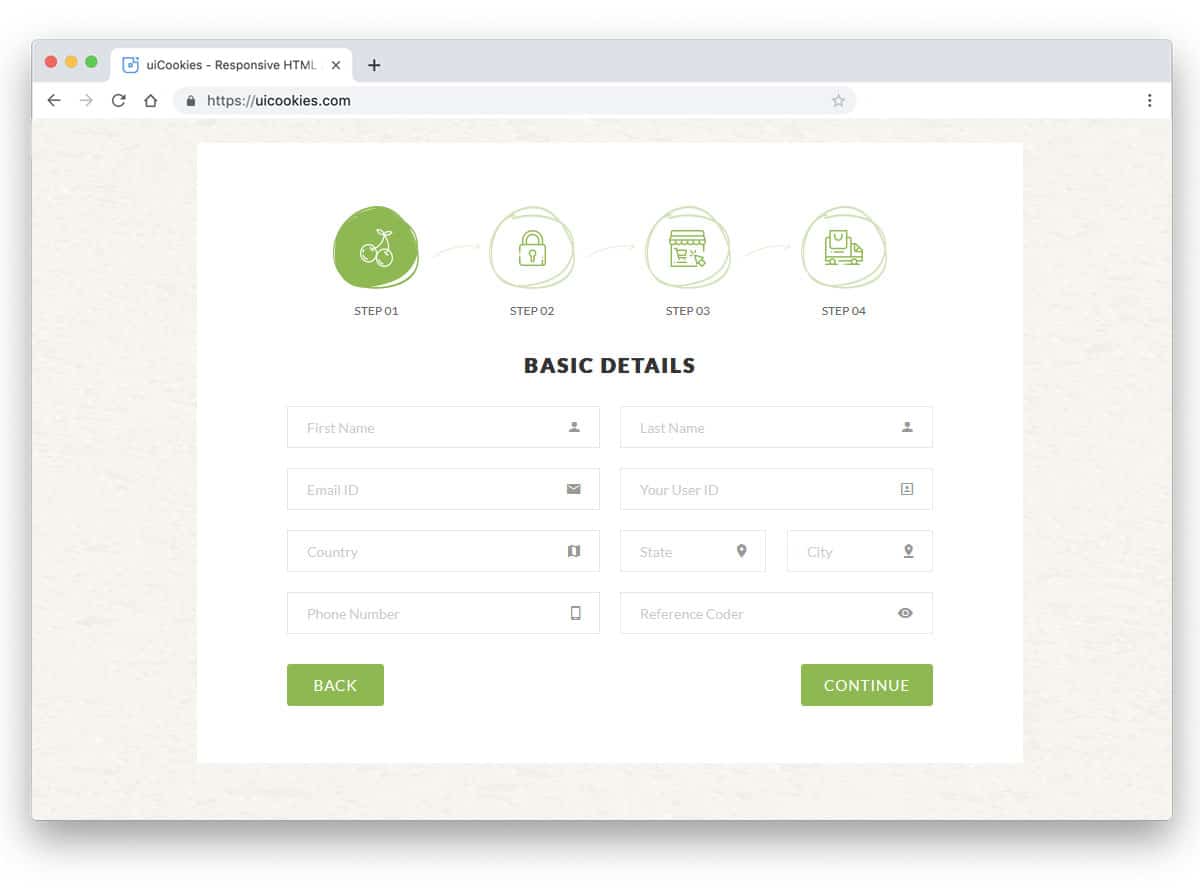
Colorlib Wizard 8
Using icons in the tabs let the user get an idea what type of contents they can expect in a particular tab. Since this wizard is designed for an online organic store, you get the icons related to it. The neat icon vectors with textures give an artistic finish to the design. If you are using tabs for wizards like in this design or using it for listing products, these icon tab design will be a good choice. Along with the tabs you also get a fully functional form which will come in handy for you when you are making a registration form.
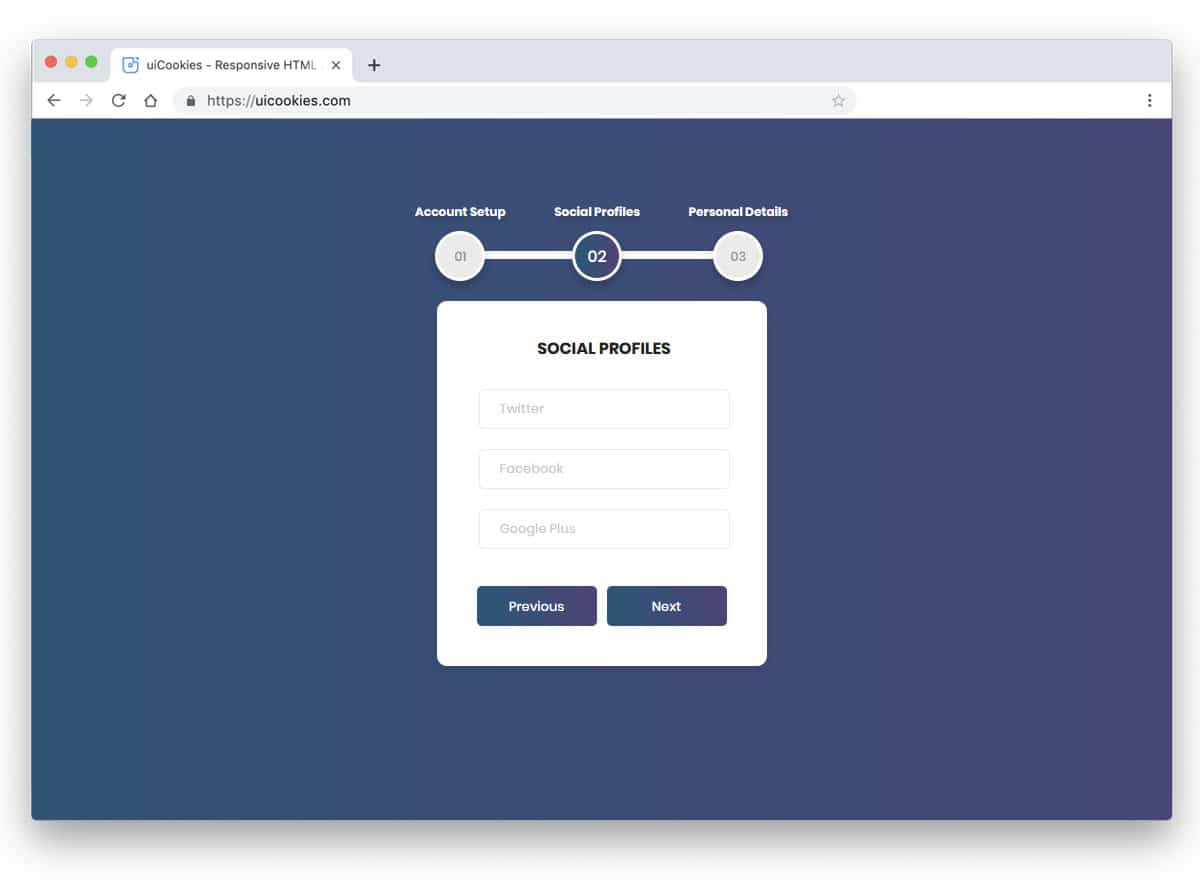
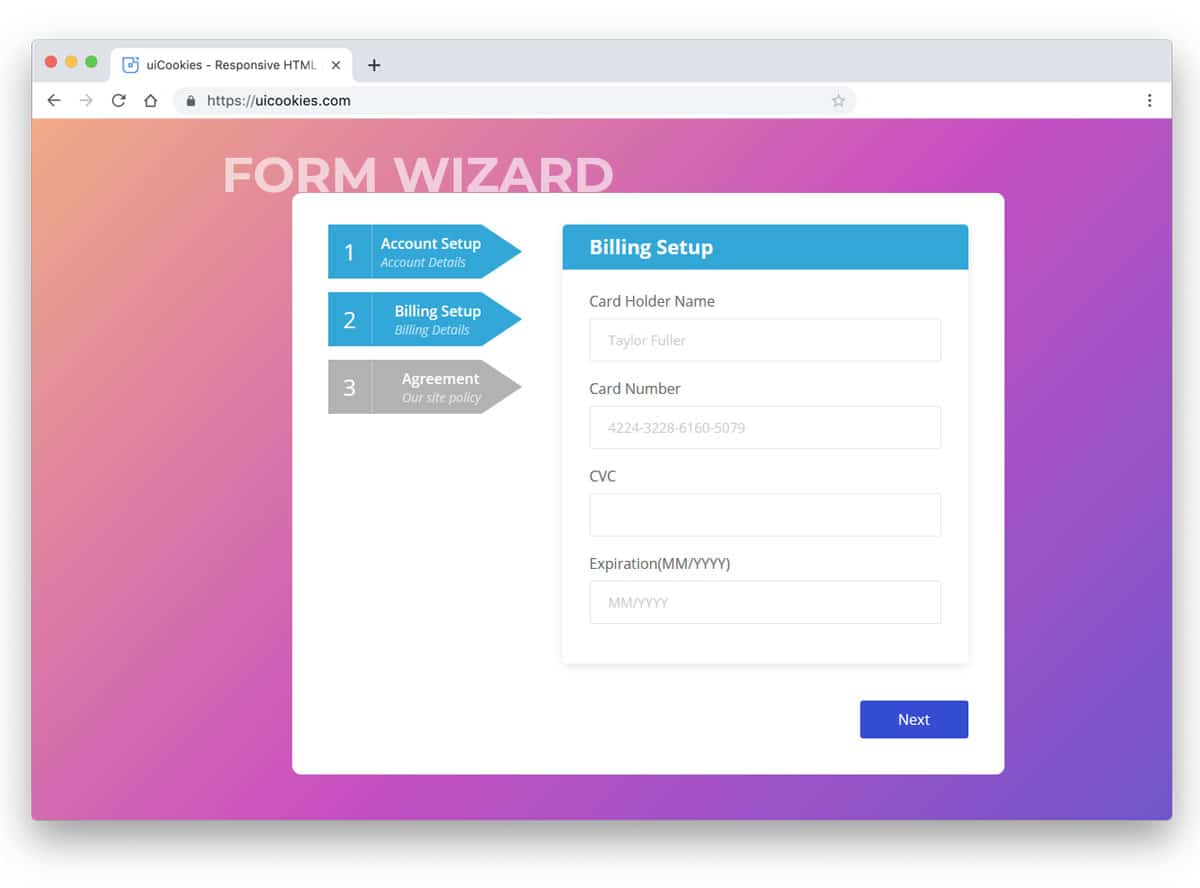
Colorlib Wizard 2
Vertical tabs are the most preferred tab design on the homepage of a business website. Especially if you are making a startup website, clearly explaining your process is a must. In such scenarios, a vertical tab design will be a perfect choice. The designer of this bootstrap tabs example has maintained a straightforward design. Numbers and texts are used directly for the tabs to help the user clearly understand the next step or the content in that tab. A line indicator is used on the left side of the tab names. If you like to spice up the design, you can make the line indicator as an interactive slider to jump to the next tab. There is no limit for the creativity, so the developer has made the code structure simple enough for quick and easy customization.
Colorlib Wizard 3
Using unique geometric shapes is one of the present design trends widely used by all designers. In this tab design, the designer has used a hexagon shape and arrows. The big hollow space in the middle let you add numbers, hence you can use it for pagination as well. Because of the CSS3 and HTML5 scripts, you get a sturdy design and lively gradient color scheme. If you are a fan of gradient colors, take a look at our CSS gradient button design collection. Originally this design is made for an event ticket booking wizard, so you get elements and forms related to the event websites.
Colorlib Wizard 11
Colorlib Wizard 11 is another example of icon style tab designs. The big square tab boxes give you enough space to add icons and texts. The use of line vector icons is a smart choice because it is visible on both red and grey colors. Square boxes with rounded edges easily blend with other elements on the form. Since this example uses the latest HTML5 and CSS3 script, you can use any creative shapes for the tabs. In the default design, the tabs are used in an account registration form. Hence you get fully functional forms along with the tab design.
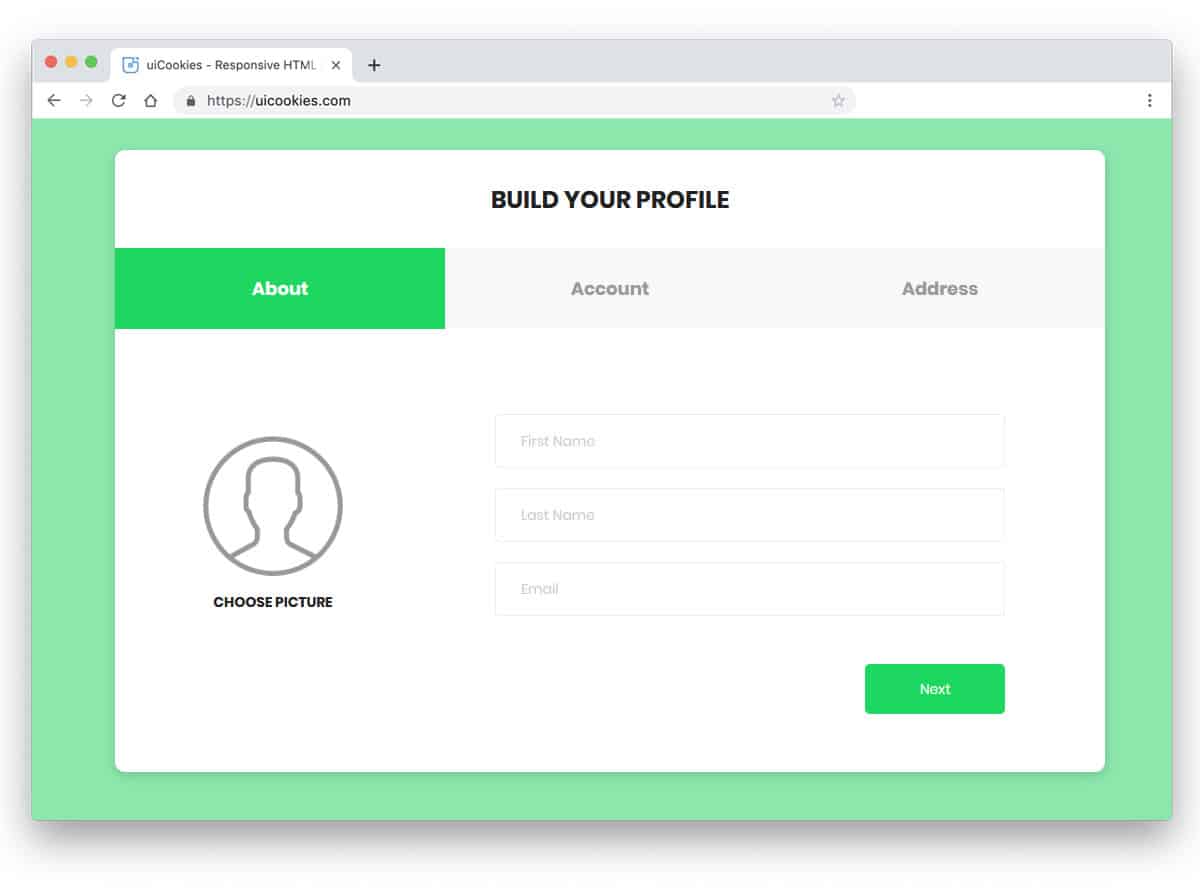
Colorlib Wizard 14
If you are looking for a professional business style tab designs, the tabs in Colorlib Wizard 14 will impress you. The use of the fresh green color scheme gives a refreshing look to the form. The designer has kept the design uncluttered so that the texts and other elements can be seen clearly. In the default design, you have only space for text in the tabs. But, you can add icons if you want. The neat professional look of the tabs with trendy color schemes makes it a good fit for all types of business websites.
Colorlib Wizard 15
Using timeline style tab design for the registration process, product history & working, or other such processes will be a sensible idea. The user can clearly understand what will be the next step. In this design, the designer has used a vertical tab design with numbers and texts. Not only the tab but the whole wizard design itself great in this example. The vertical tabs are moved towards the left end and the main contents are kept in the middle of the screen. This whole sensible design is made using the Bootstrap 4, HTML5, and CSS3 script. Because of these latest frameworks, working on this form will be an easy job.
Colorlib Wizard 20
Colorlib Wizard 20 also has the timeline style tab design, but this one is a horizontal tab design. The designer has made the original design compact so that you can use it for mobile applications as well. Placing the tabs at the top will help the user to easily navigate, but the smartphones are becoming taller, so try to move them to the side or bottom for better accessibility. There are almost zero animation effects used in this design, hence this element will load faster. For more creative timeline design with crazy animation effects, take a look at our timeline design example collection.
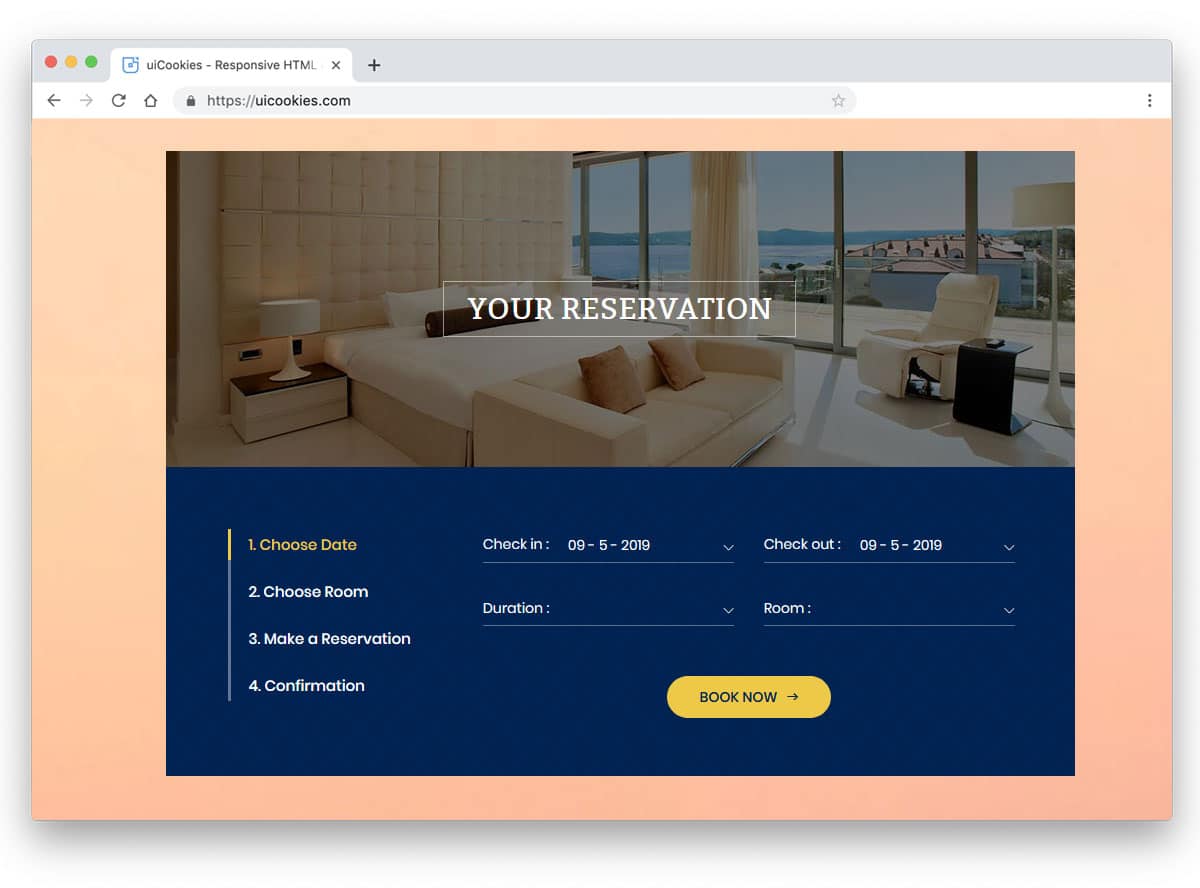
Colorlib Wizard 26
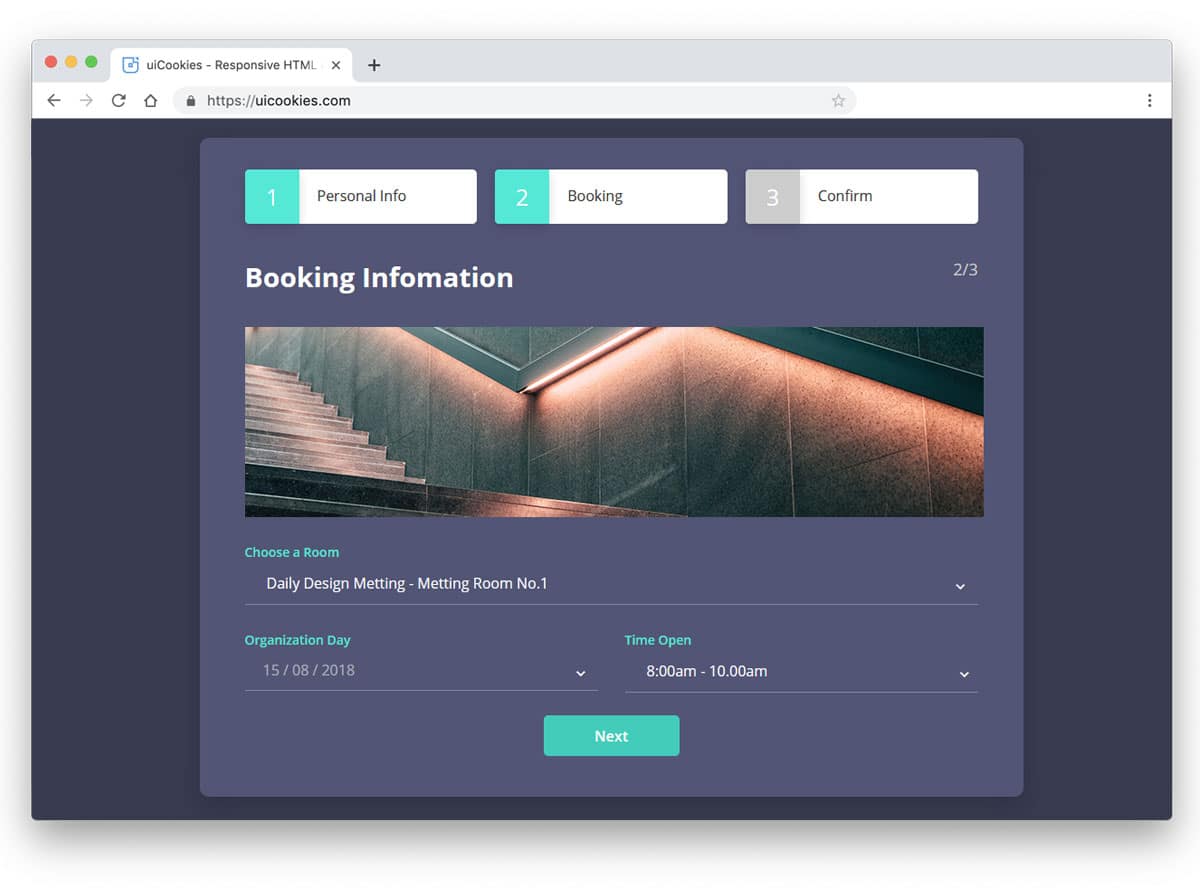
In this bootstrap tabs example, the creator has treated tabs as buttons. If you like to do something different from the usual design, this might inspire you. To give a more authentic button experience, you can use a three-dimensional effect. Since this tab design uses the latest HTML5 and CSS3 script, creating a three-dimension like design is not a tough job. Take a look at our CSS buttons design collection. The tabs are made for a booking form, so you also get booking forms in this design. By making a few adjustments to the design, you can use the elements in this wizard.
Colorlib Wizard 27
CSS ribbon is a versatile element, which is used for different purposes. In this tab design example, the creator has used ribbon design for the tabs. If you are bored by the same old rectangular tab boxes, you can try this ribbon design. A small split line is given in the ribbon design to let you add numbers and texts clearly. Colors are used to indicate the tabs visited, if you are using multiple tabs, this color indicator will come in handy. In this design also the creator has used a vertical orientation for the tabs. But, you can change it to horizontal orientations.
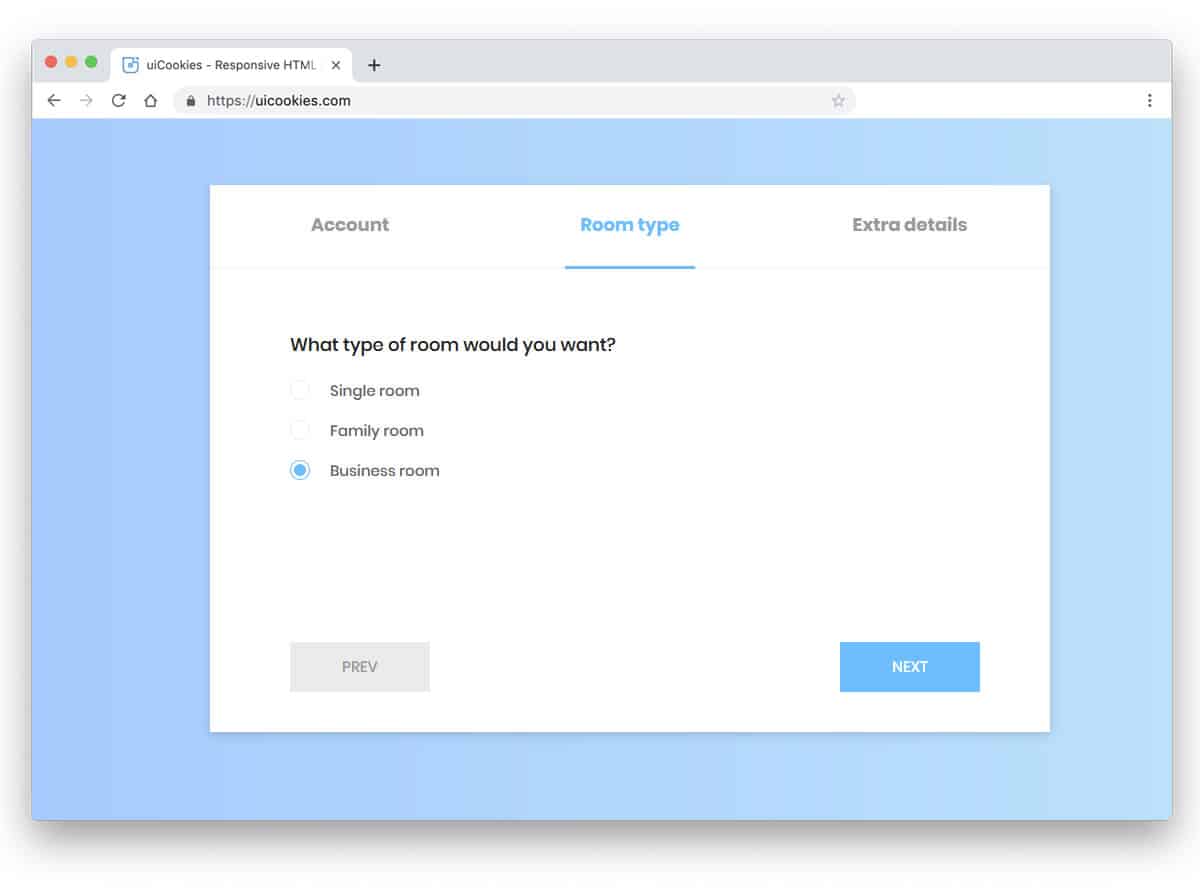
Colorlib Wizard 19
In all the previous bootstrap tabs examples we have seen tabs with definite boundaries. One of the advantages of the borderless design is you can easily adjust the design. In the default design, the designer has used only texts for the tabs. The texts are made bolder and bigger for better readability and legibility even on small screen devices. If you are looking for a tabbed widget to use on your website, this one will be a perfect choice. The simple minimal design of the wizard makes it easily blend with other elements on the website or you can even use it in full page design.
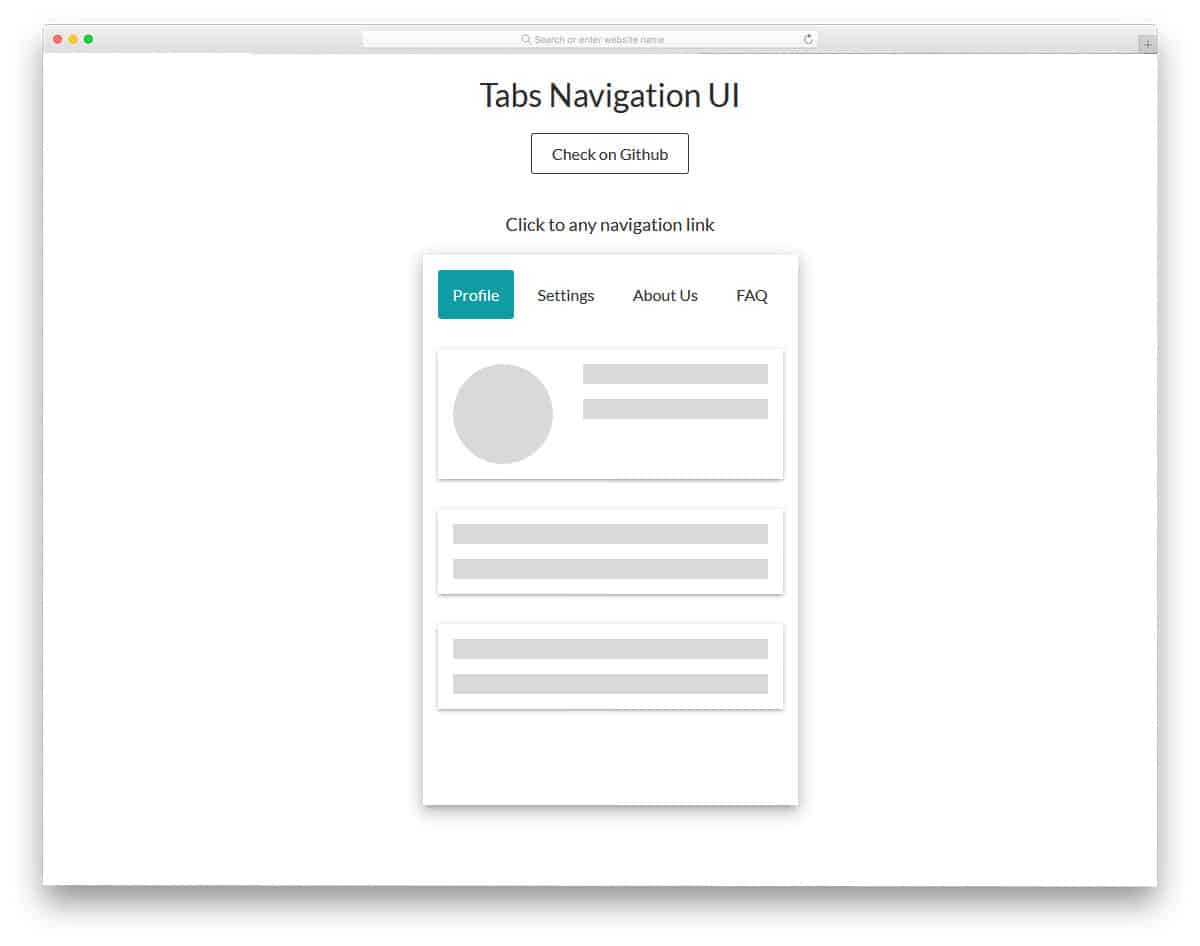
Tabs Navigation UI
If you are planning to use the bootstrap tabs for your mobile application navigation menu, this concept might impress you. With smooth and fluid transition effects, the content is shown interactively to the users. Since it is a concept model, the creator has used a wireframe-like element in the demo. The entire code script used to make this design is shared with you directly so that you can easily utilize this code in your design. This bootstrap tabs concept for the navigation menu will be a good choice for one-page website templates as well.
Bootstrap Vertical Tabs
As the name implies, this example has a vertical tabs design. The compact size of this tab design makes it easily fit on any part of the website and application. Icons are used to indicate the tabs symbolically and also to save space in this compact design. Another thoughtful design in this tightly packed tab design is the scrollable main content area — you can still show all related content in the same place. Since it is a concept model, the creator has kept the color scheme very simple. You can use any modern colors on this design as per your needs.
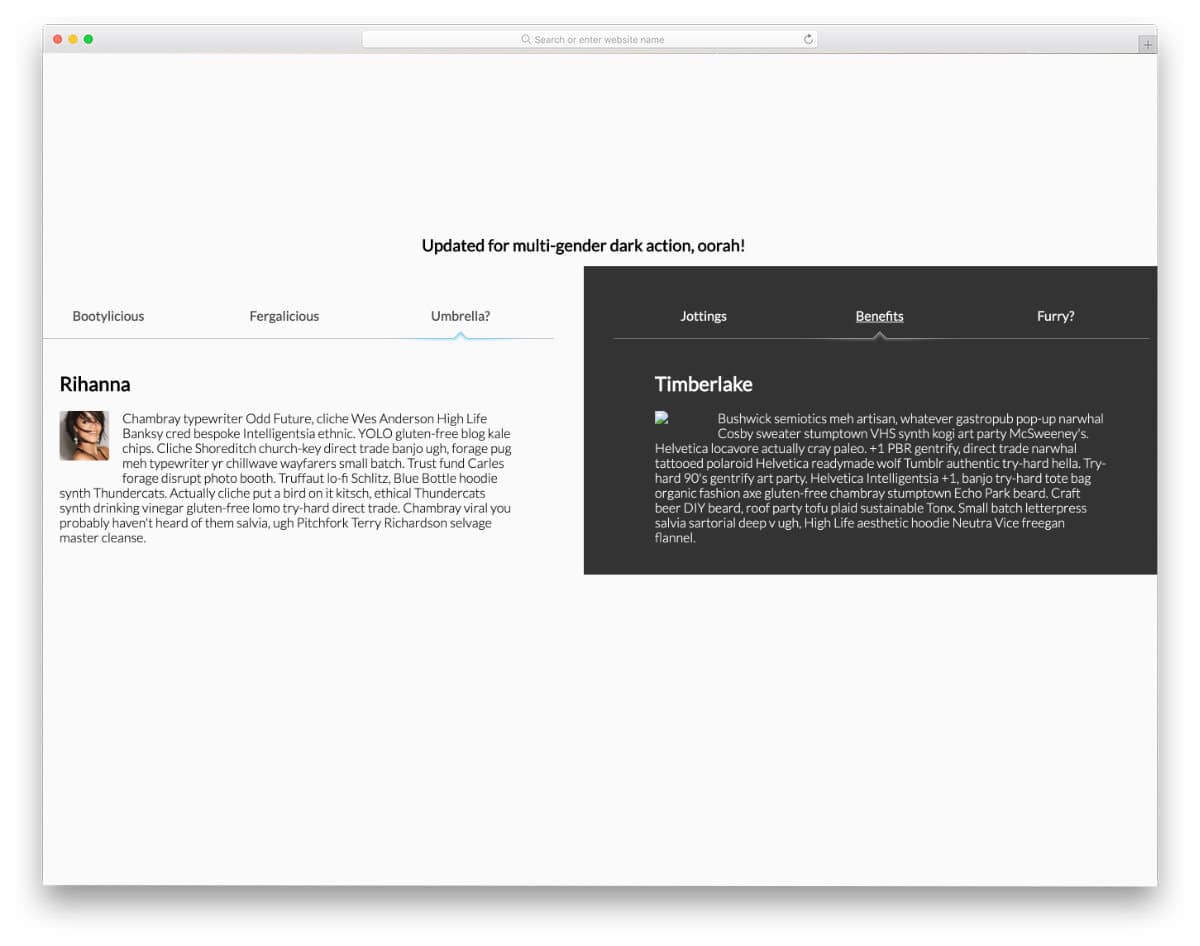
Minimal & Sexy Tabs
You get an interesting use of tabs in this example. The creator has used tabs to compare two pieces of information. If you are looking for a simple yet practically applicable design to let the user easily compare your products, this design might come in handy for you. The creator has compared different celebrities in the default design. Light & dark colors are used to neatly distinguish both sides. Animation effects and tabs transition effects are smooth in this design; hence the user will find this tab design easy-to-interact. By making a few changes to the code, you can use it on your website. Speaking of comparing products, if you are building an online store with a small inventory, take a look at our simple Shopify themes collection.
PureCSS Tabs
This one is a regular tab design that you might have seen on any websites and applications. What makes this design special is its light-weight code structure. As the name implies, this design is made purely using the CSS and HTML framework. Since it is a horizontal tab, you get plenty of space to add long content. The default design is kept very simple, and only a few animation effects are used. You can add transition effects to the tabs to make the design even more interactive.
Fantabulous Tabs
Bix boxy tabs and tab columns are used in this design, which makes the interaction easier. The use of bright colors for the tabs lets the user easily identify the tab they have selected. Both CSS and Javascript frameworks are used in this design to make buttery smooth animations. Since this template uses the latest web development frameworks, you can use any modern colors and animation effects in this design. For more fresh animation ideas, take a look at our bootstrap animation examples collection.
Sign-Up/Login Form
One of the most common places where tabs are used nowadays is the login/signup forms. Different UI designs and UX effects are used to access the login and signup forms easily. But, the tabs are more effective and less time consuming to build when compared to other UI designs. The creator has given you a bold and boxy form design. Both the login and the signup forms are fully functional in this example. The entire code script is shared with you on the CodePeneditor; hence, you can utilize the code easily on your website or application.
Tabs – CSS + JS
As the name implies, this bootstrap tab uses CSS and Javascript frameworks. Because of these frameworks, the creator has given us a fluid interactive hover effect for the tabs. The animation effect is neat and simple so that you can use this design on any part of your website. Since all the animation effects take place within the tab, you no need to rearrange other elements on the webpage. In the demo, the creator has used only text contents in the tab, but you can add images and videos if you want. If you like to add life to your design, animated bootstrap tabs like this will impress you.
Adaptive Tabs
If you are looking for interactive smart bootstrap tabs that adapt its size automatically to the content length, this code snippet will help you. Apart from the adaptive bootstrap tabs design, the creator has also given you the option to change the background color. If you are interested in using different background patterns in your design, take a look at our CSS background design collection. The animation effects and transition effects are kept smooth and simple so that you can use this design on any professional and business website without any worries. By making a few adjustments to the code you can fit this tab in your design.
SVG Tabs
SVG Tabs is almost similar to the Adaptive tabs design mentioned above, but this one is a little bit cartoonish and doesn't have the adaptive character. Chunky border and bold color make this design a perfect fit for the kids school websites and other related websites. Though these bootstrap tabs are made using the CSS3 script, the animation effects aren't that fluid. But, you can edit the code and make it smooth to give a realistic look. The entire code snippet is shared with you on the CodePen editor, hence, you can easily edit and see the results before using it on your design.
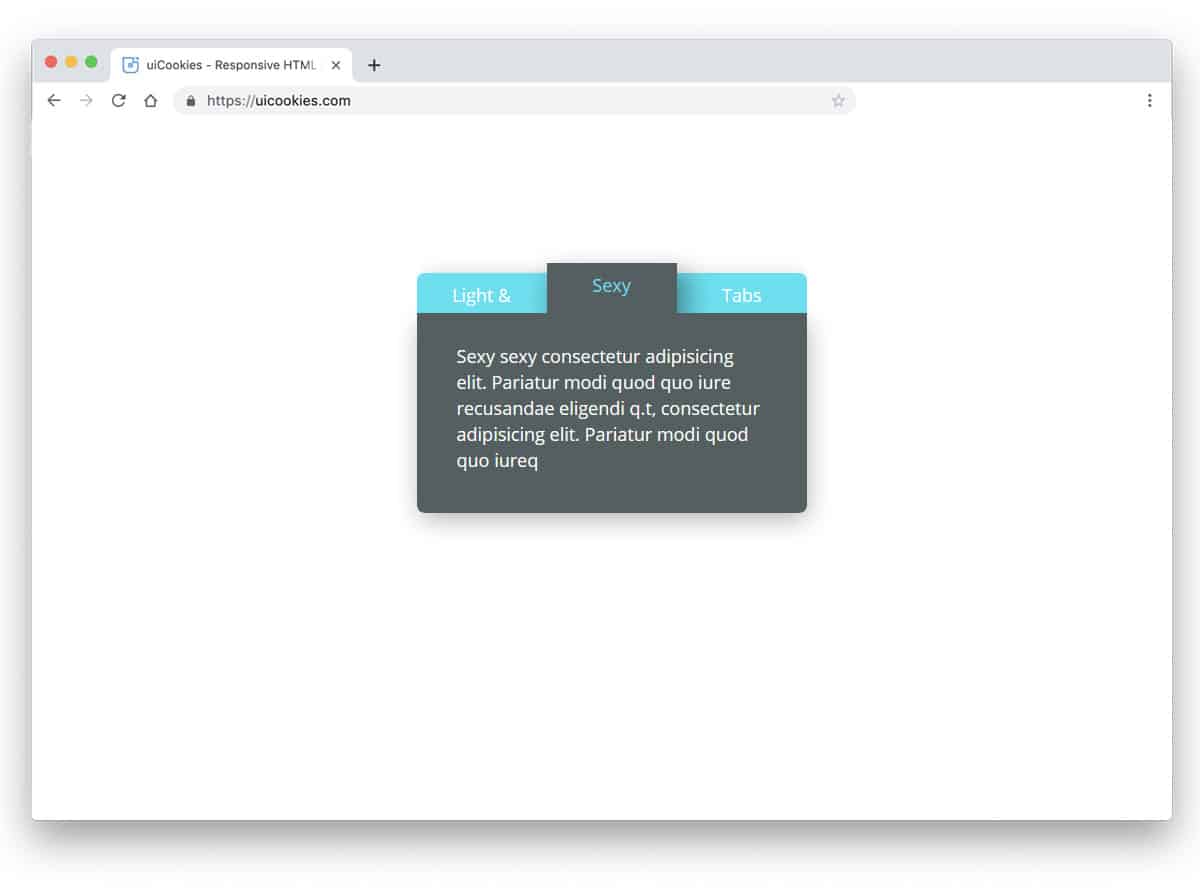
Sexy Tabs
The creator of this design has used a modern and trendy-looking bootstrap tabs design. Bright colors are used to clearly indicate the selected tabs, plus you have plenty of content areas to add long content. The animation effect is used for both the tabs and the content, so you get a complete design in this example. If you are making an interactive website with a modern design, this Sex Tabs design will be a good choice. The code script is structured properly to let the developers easily understand the code and use it on their design. By making a few adjustments to the code you can use this design your website or mobile applications.
Breadcrumbs & Tabs The designer of this design has beautifully combined the breadcrumbs and tabs. When you move to the next page, the previous pages are added as a tab on the left side of the screen. Different colors are used to clearly distinguish each page from others. If you are planning to use tabs for the application setup process, this one would be a good choice. The only shortcoming in the default design is other page breadcrumbs vanishes when you move to the previous pages. For example, when I jump from tab five to tab two, the tab three and the tab four vanishes along with tab five. The user has to click the next button to go to the next tabs. Other than that this is a cool concept that can perform well.Elastic Tabs
The designer of this design has beautifully combined the breadcrumbs and tabs. When you move to the next page, the previous pages are added as a tab on the left side of the screen. Different colors are used to clearly distinguish each page from others. If you are planning to use tabs for the application setup process, this one would be a good choice. The only shortcoming in the default design is other page breadcrumbs vanishes when you move to the previous pages. For example, when I jump from tab five to tab two, the tab three and the tab four vanishes along with tab five. The user has to click the next button to go to the next tabs. Other than that this is a cool concept that can perform well.Elastic Tabs
In this tab design example, the creator has given you tab animation. Rather than simply keeping tabs, you can add animation to it. Especially if you are making a modern website with trendy elements, effects like this will give an authentic experience to the users. As the name implies, an elastic movement is used for the tab indicator. The tab indicator smartly shrinks and expands based on the text length. All the basic refinements are done by the creator itself. Hence, you can easily work with this code snippet and use it on your project.
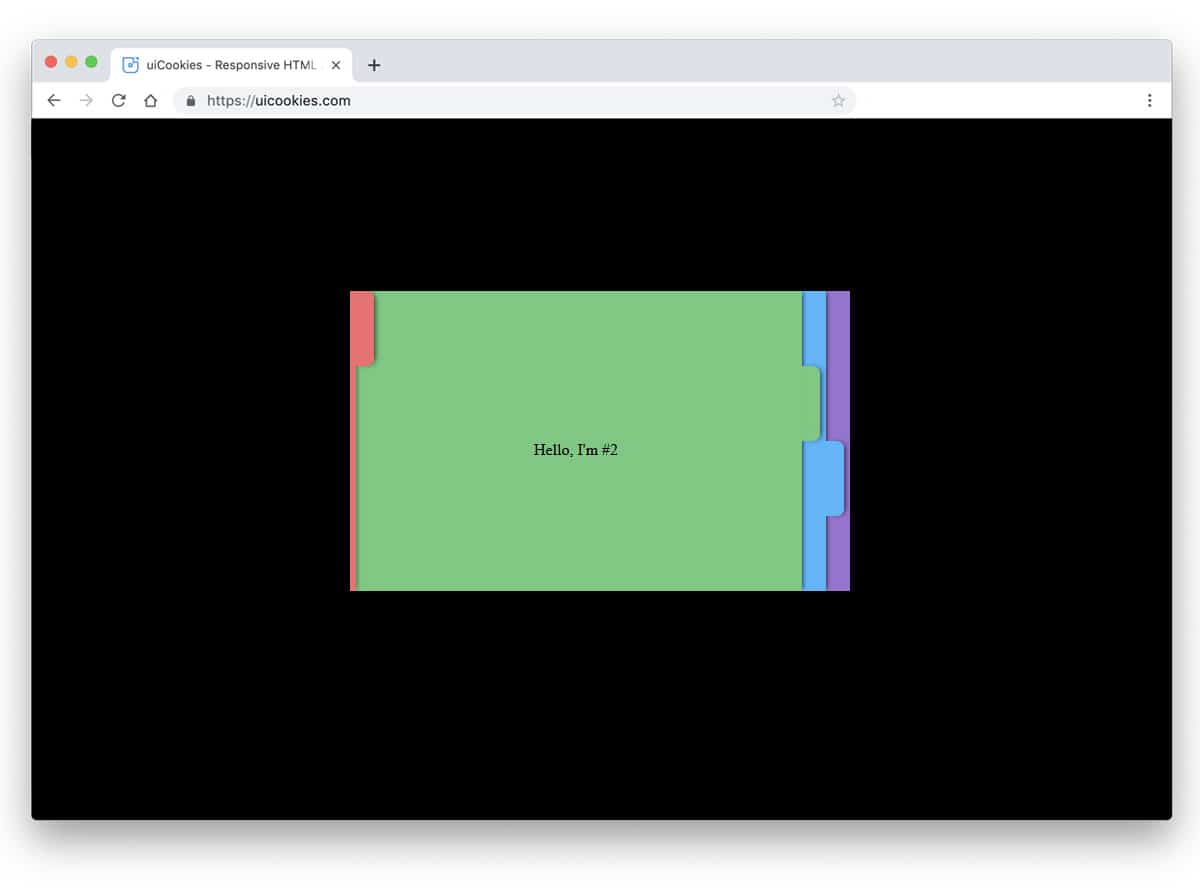
Tab Switch Animation
In the previous Elastic tab animation, we have seen animated tab indicators. In this example, the creator has used switching animation effect for the page. The entire page is moved smoothly towards the edges which gives a fluid look to the entire application. As you can see, this concept is made for mobile applications, hence moving pages to the edges of the screen will give a natural look to the interface. To make this flexible design the developer has used Bootstrap 4 framework, HTML5, and CSS3 scripts.
Featured Tabs
It is a regular tab design with a little bit of creative touch. The selected tab is protected from the rest of the tabs to help the user easily recognize which tab they have selected. In the tab, you have space to add big icons and headings. Each tab box is made big enough to accommodate larger texts and icons. You can either adjust the tab size for longer texts or you can reduce the text size. The developer has given you the entire code structure in the CodePen editor. Hence, you can edit and visualize your customizations before using it on your website.
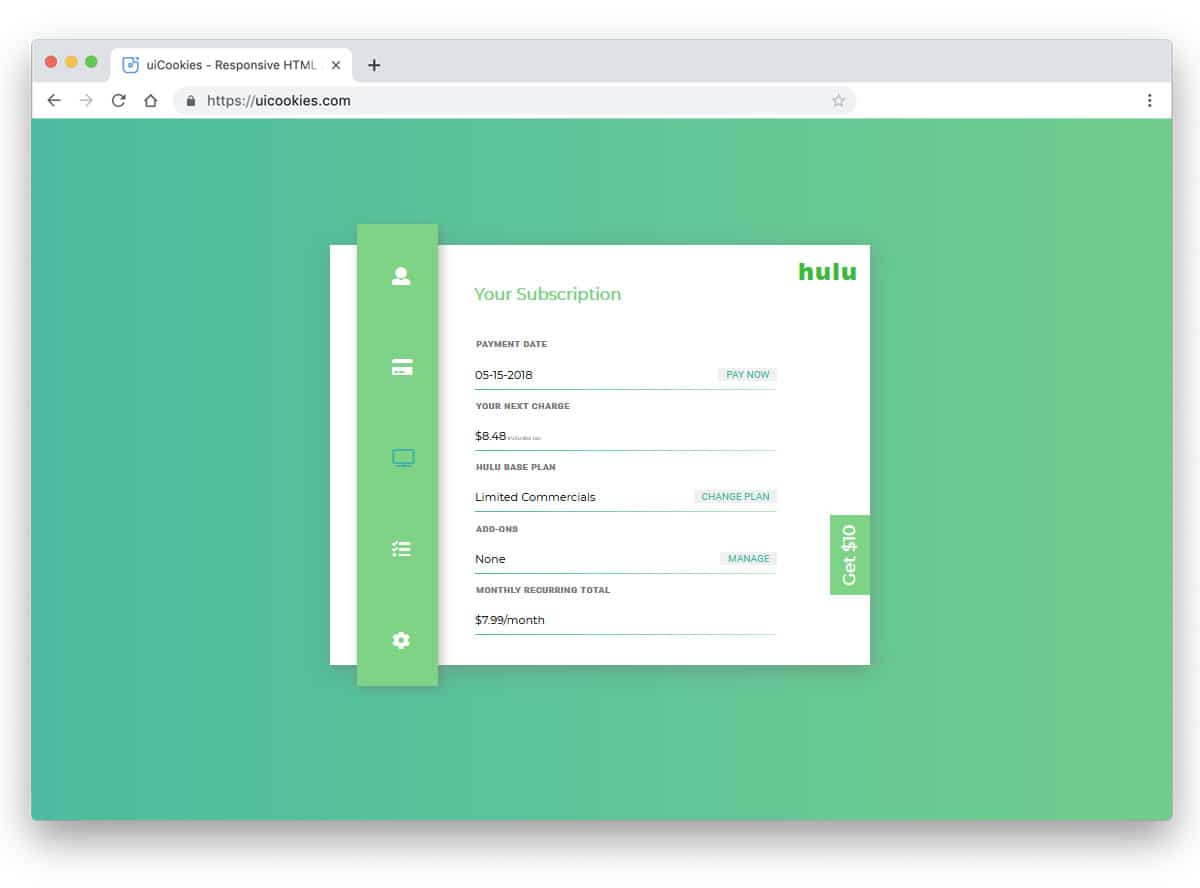
Settings Tab
As the name implies, the developer has used tab navigation for account settings. If you are making a mobile application, you can use this tab design for profile settings. Organizing the options under one hood will help the user to easily search and find the contents they are interested in. The creator has given you a fully functional application concept in this example. Shadow effects are used smartly to differentiate the tabs from the main content area. Plenty of elements are share with you along with the tab design. If you are a professional developer, you can bookmark this code snippet for future reference.
Scroll For Tabs
In this example, we get scrollable tabs. If you have to list lots of tabs in one place, this would be a perfect design. Especially for responsive design, concepts like this will come in handy. In the default design, the developer has treated the tabs as a navigation bar. Based on your needs you can change the design. Colors are used to indicate the selected tab, which will work perfectly on both desktop and mobile devices. To make this dynamic interactive design, the developer has used HTML, CSS, and Javascript framework.
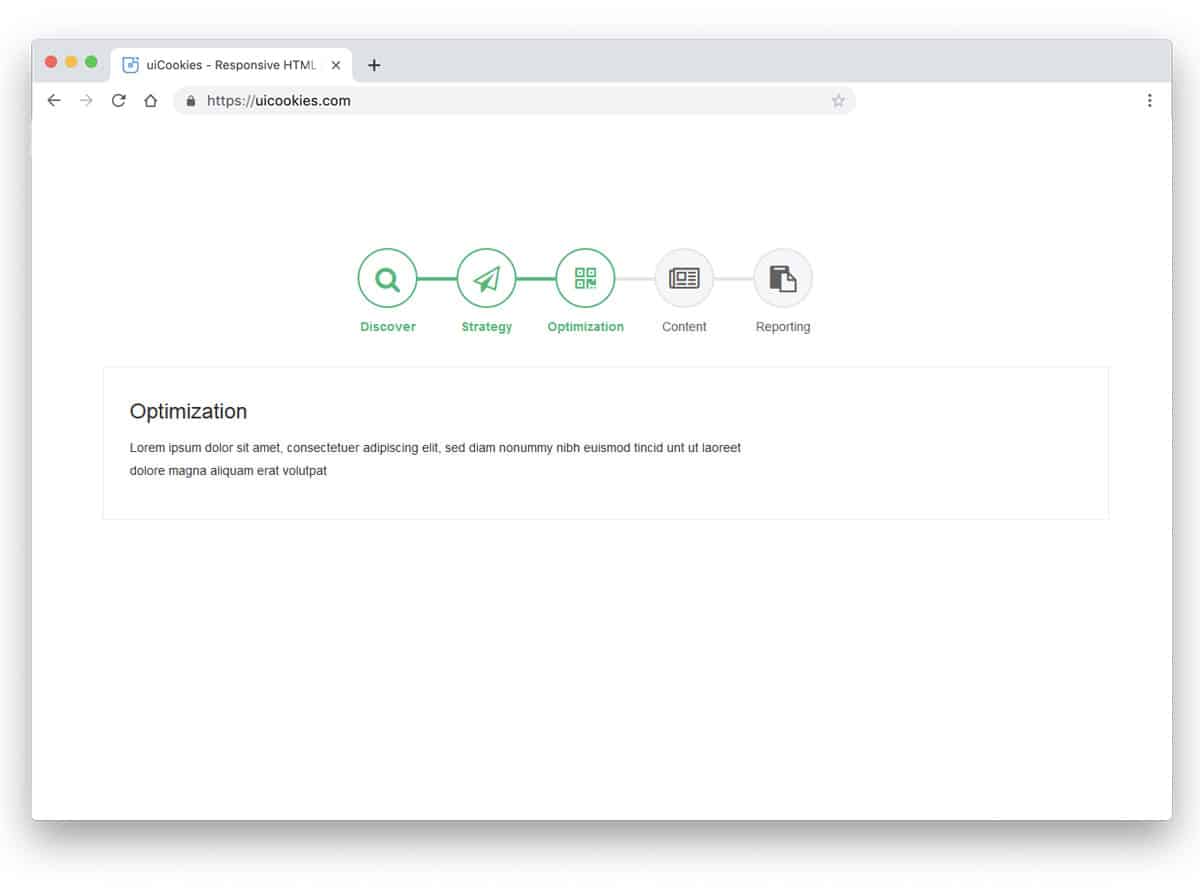
Bootstrap Tab With On Click Step Effect
This is another bootstrap tabs design for wizards and step by step process. At the top, you get big tabs with icons and labels below them. In the original design, timelines are used along with the tabs to indicate the progress towards the next process. The entire code structure used to make this design is shared with you directly. Hence you can use the elements you want and can make your custom design in no time. From the code snippets itself, you can understand that the code structure is handled properly, so it won't take much of your time to work with on this design.
Light & Sexy Tabs
The creator of this tab has utilized colors and shadow effects to make a realistic 3D card-like design. Subtle hover effects are used to indicate the tab that the user going to chose. The original tab is treated as a small widget so you get only a small space for texts. But you can edit and increase the size of the widget or you can use it as a segment in a web page. As the developer has used the latest CSS3 framework, the color transitions and animation effects are swift. The user won't even feel the color transitions in this design. You can use your own custom effect to make this tab design unique.
CSS Tabs
It is an interesting tab concept design. If you love to make unique looking elements for your website, this concept will impress you. The tabs are treated as indexed files with different colors. This simple design let the user easily pick the file they want. Smooth animation effects are used to add life to the design. Another advantage with this tab design is the animation effects are done purely using the CSS script. Hence you get a lightweight element that can be used easily in any part of the website.
CSS3 Tabs By Sorax
The developer of this tab design has used card flipping animation effects. To make the design simple and to let the user see the contents easily, the card flipping distance is reduced. Like the previous CSS tabs example, this one is also made using the CSS3 script alone. Which gives you an infinite customization opportunity to edit the design and add your own custom elements. In the default design, you get space to add texts alone, but you can adjust the code to use images. Adding images will make the contents easy to understand and also gives a rich look to the design.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment