25+ Engaging Horizontal Timeline Examples To Copy This 2020
Typically, you can find timelines on various history books and lessons most of the time when explaining any specific events and why and when it happened. Based on similar strategies, various sectors and niches of business and professionals use it to keep things organized and sequential. This not only provides a better understanding of the content but also helps stay on track. The best and the most popular use of timelines can be seen on social media like Facebook and Twitter. All of your posts, tweets, images you upload and every data shared or saved is presented in a timeline right from when you were born and when you joined. Simply put, timelines provide the users with a useful framework that are a great way to make what can often be a huge range of data much more accessible and approachable.
Today we have for you a list of amazing timeline examples that you can use on your site. Since there are so many types of timelines to choose from whether it is animated, sliders, cards, progress bars and more, we decided to make it more interesting! We have divided the timelines into two categories, vertical and horizontal. Thus, here is a list of all the creative horizontal timelines and you can find the list of all the vertical timelines on our other post! All of these examples also include the link to the code snippets and the image to showcase the demo. Enjoy!
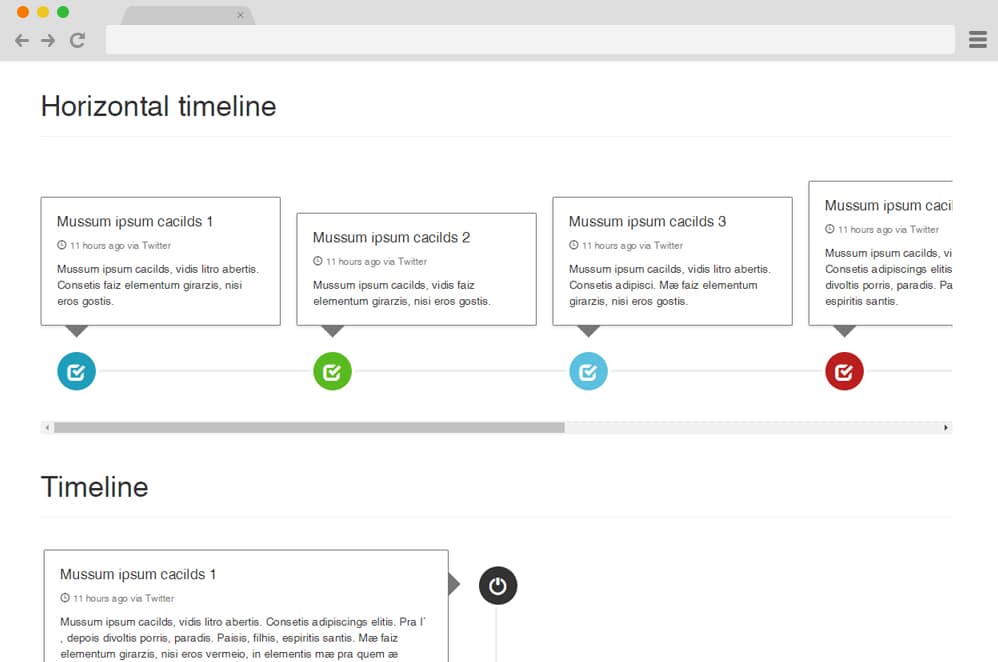
Horizontal Timeline
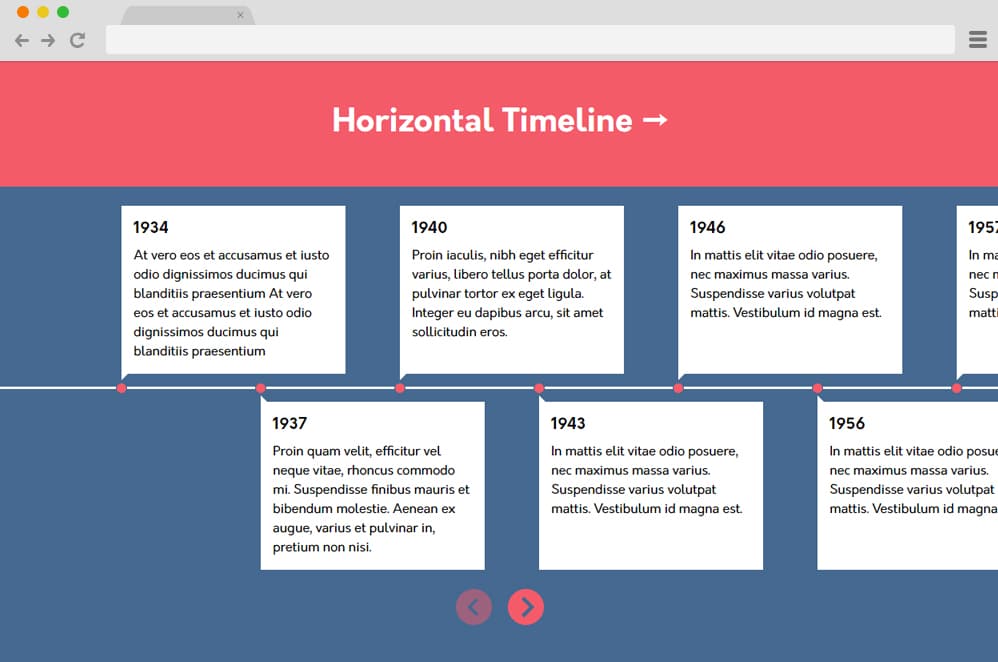
First and foremost, this is an advanced slider based horizontal timeline example for you to try out. Great for explaining and adding in information on that specific event, occasion or milestone, this simple and effective design is worth a try. A simple line is drawn across and marked with red dots to mark the event. Each of the events is further explained in the dialogue boxes below and above the timeline. There is yet another interesting element included, that is two navigating icons below. Users can use this to easily scroll through forwarding or backward on the timeline. This simple design is creative and pretty practical when implemented on any site for professional or educational purpose. To add that extra flair, contrasting color schemes is used throughout the whole design as well.
Nested And Color Timeline
Now this is a more creative and colorful way of adding horizontal timeline onto your site. The creator of this design has used the simple material design cards and made it into an attractive yet practical slider. Unlike most of the designs we have in line for you, this timeline is a more effective approach as it has placeholders for every little element. You can add in images, details, dates, titles and more. Even the text sections above the timeline can be used to add in more information. The classic straight line across the screen is also color coded on each node to represent a category. Clicking on either the nodes or the navigation icon on either end makes it easier for the users as well.
Responsive History Timeline
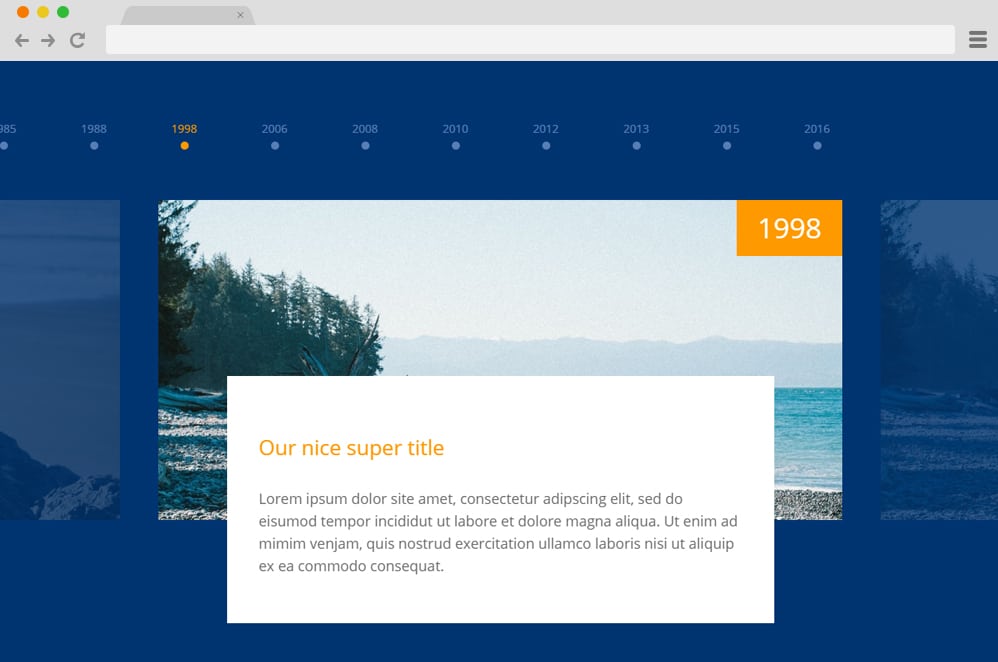
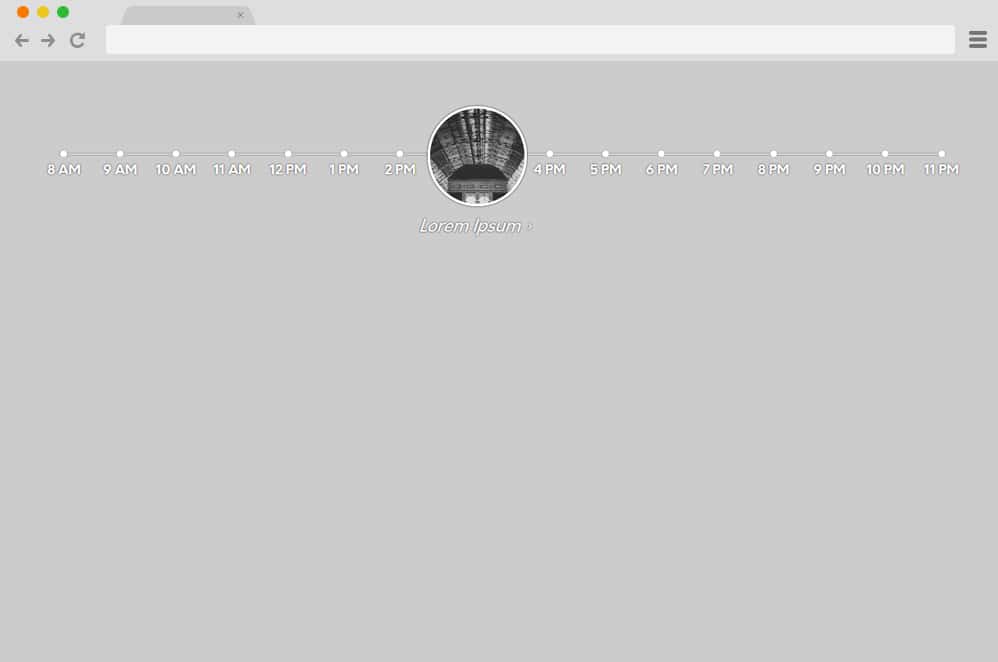
With a design created especially for dictating and explaining events and history in an easier and manageable manner, this horizontal timeline is visually stunning. Now unlike the other designs, this is the definition of a slider used as a timeline. Each section contains image holders as well as the text placements to explain the image. As with any sliders, it has navigational icons below the sections for users to scroll through the content. The creator has also stuck to the monochrome black and white theme with the color palette and added a hint of detail with golden texts. Simple and perfect for educational and informative contents, this is also a great example for you to try out.
Group Timeline
As the name suggests, this design leans more towards the group achievement or milestones one would like to showcase. With simple buttons lined across the whole screen to help users navigate, this is a professional and clean representation. The overall design screams simplicity even with the cards, the background and overall aesthetic. With each movement the cards also execute a smooth slide left or right effect to make way for the other content. However, side by side, it also displays a smooth transition of fade in and out. The great thing is that the users can slide through the content using their cursors or even their arrow keys. Whatever the case, using CSS, HTML and JS the whole structure is as clean and mesmerizing as can be.
Horizontal Timeline inspired by Codyhouse
Simple and minimal this is simple experimentation the creator has come up with to represent a horizontal timeline. The background and overall color scheme is simple and clean. Creators have used JS to add in all of the details with animations, effects, attributes, hover and click effects. For demo purposes, the creator has added date again on the detail section. However, you can easily replace it with any type of content, title or detail to specify the time. All of the transition is smooth thanks to all of the well-commented codes.
Horizontal Timeline
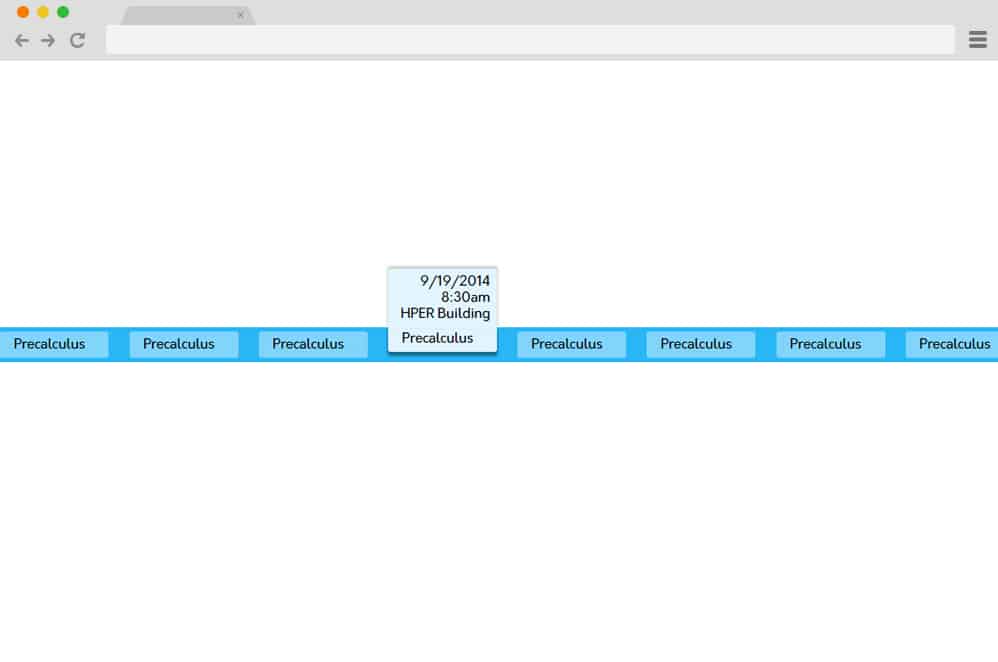
Now, this another example of a horizontal timeline you can replicate on your site. Although not as detailed and useful as our previous examples, this can be a great start to your future project where you can add necessary details to your preference. It showcases a simple timeline box with a gradient pink shade. To get a better understanding, the timeline features various pins differing on normal or featured as set by the users. When hovered over each of the pins, the details appear of what it supposed to represent. And the great thing about this is that it is extremely easy to implement or replicate as it relies fully on CSS and HTML only. Follow the link below to get a better look at the coding structure the creator has used.
Horizontal Timeline with Swiper
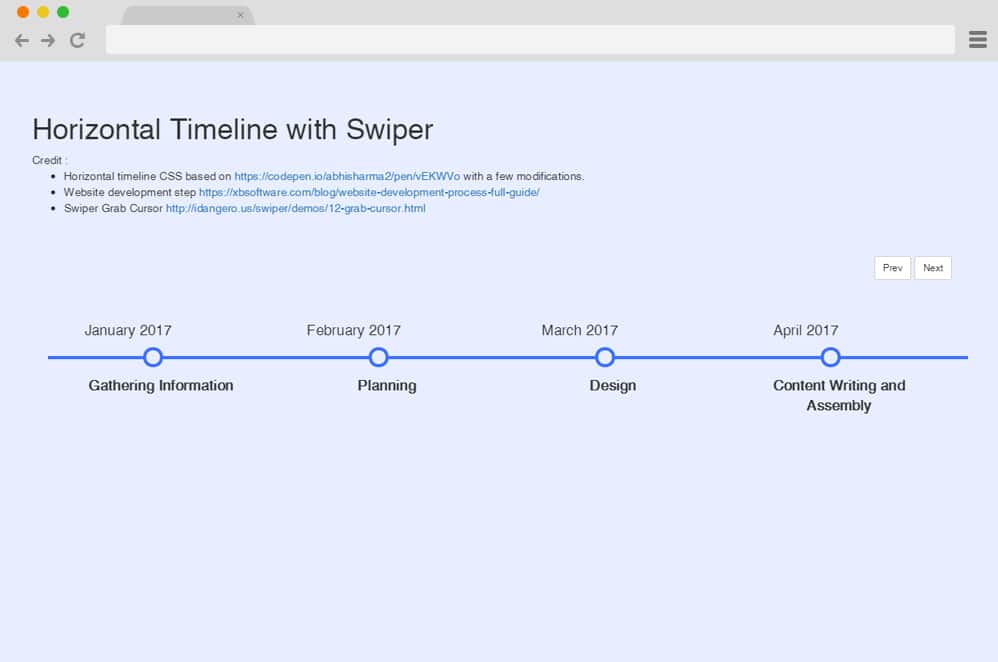
A bit more modern and advanced, this is a great way to add in that touch of creativity on any site. This timeline is based on the design of an example by Abhi Sharma, but with a few modifications here and there. The creator using additional components like the Swiper Grabber Cursor and extra slide in effects with JS and CSS, this is a simple yet engaging design. Two navigational buttons are also placed on the top for the users to scroll left and right easily. CSS transitions with the ease in and out effect make the whole timeline a bit more interesting.
Horizontal Timeline CSS
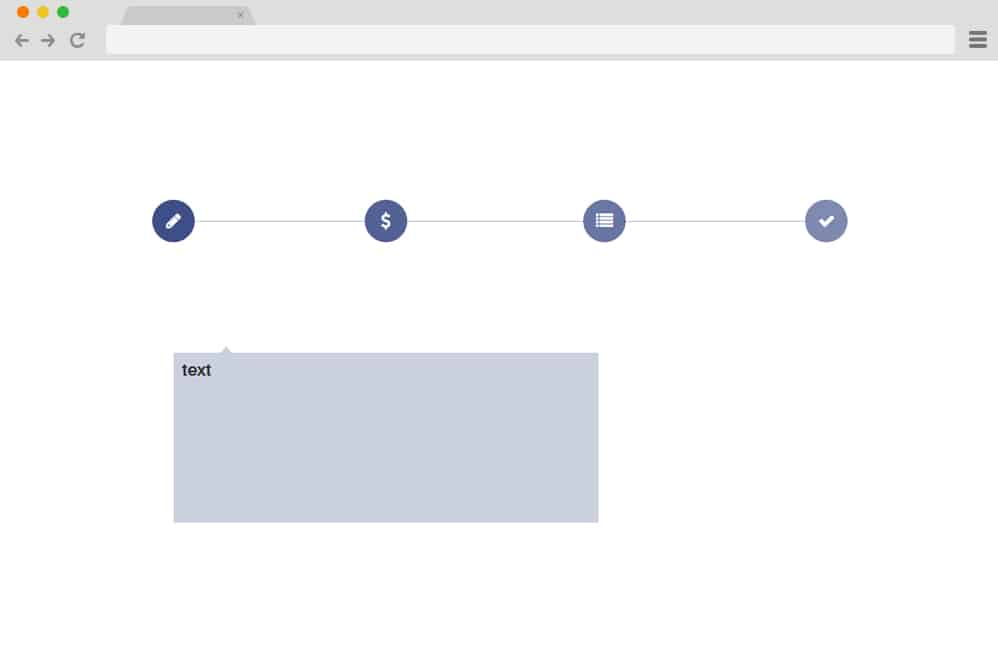
This design by Tara Butler is a simple execution of a minimal icon and cards based horizontal timeline. Various icons inside a circle is placed on the timeline as markers for various functions or events. These also execute a smooth expand effect on hover. While the whole design seems to be minimal and simple, this can be a start to your own custom project. Add in all of the extra effects and animations that you prefer. You can even change the overall color schemes and the icons used. Follow the link below to get a full view of their code structure.
JQuery Horizontal Timeline
Now, this is a great way to execute events and dates on any website in an effective manner as the design is completely responsive. Although horizontal on the initial stage, the whole structure changes to a vertical timeline depending on the screen size. It is based on CSS, HTML and additional JS to add creative elements. You can add in the details and information you want on the extended columns with each of the markers. The alignment of each marker are even and equal and the extended columns also alternate their direction to add in that extra touch of detail. The creator using simple and minimal color scheme has managed to make the most out of it.
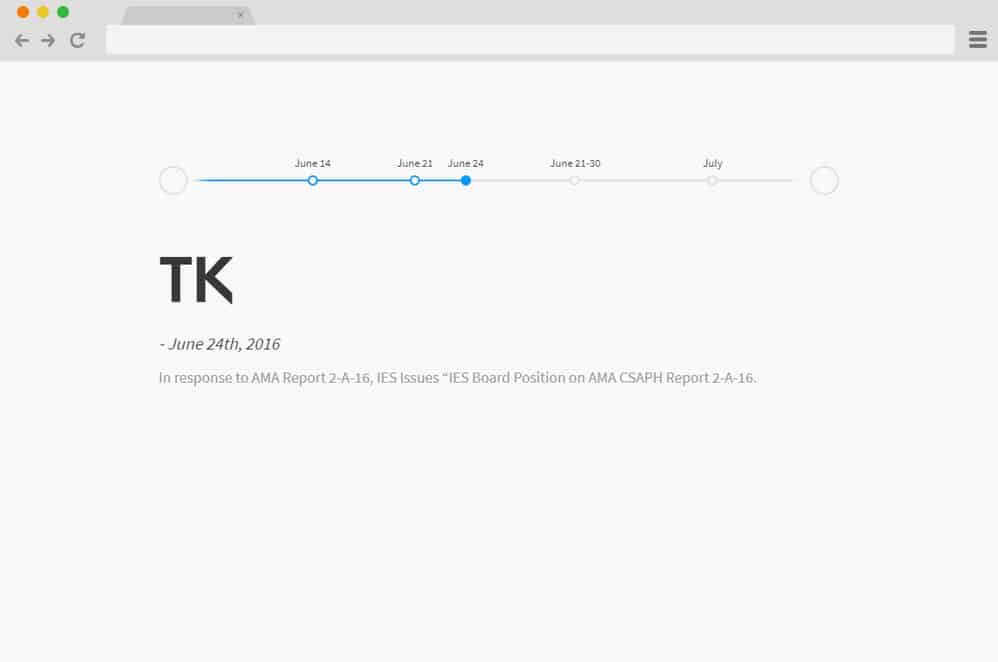
Animated Timeline
Another one right up the creative and innovative alley is this animated timeline with a horizontal structure. The timeline starts out as a simple line with markers to mark the event and the time. But the difference here is the animation used. Clicking on any of the certain markers displays the title and information in a smooth transition. Even the line is animated to follow the click changing colors paving the path to where the cursor is clicked. However, the animation is elevated further with the classic radio button like effect. This means that only one of the markers can be clicked and display information at once. All of the elements are designed and implemented with CSS, HTML and JS and you can get a better look at all of the coding structure for a better understanding.
Horizontal Timeline
Talking about an animated timeline, this is an even better version of what we have listed out so far. With a gradient background already giving out that innovative feel, the timeline alongside the cards and even the markers are animated. Each of the markers includes an information box where the users can add in any details or information and even include icons and images. When hovered over the specific markers, the cards display the information and the markers change their initial color pattern. Perfect for any professional sites to use as a timeline, showcase events or display the process this is surely a great head start. Personalize it to your preference if you wish and implement onto your site with ease following the code snippet in the link below.
Horizontal and vertical Timeline
Now this is a more simple and clean design that is based entirely off of HTML and CSS styling and coding. Just like the previous timeline we mentioned, it follows the same pattern of style, however with an extremely minimal color scheme and design. With a pale white background, the material design based cards pop-out more. And the hint of color with the icons or markers adds that touch of creativeness one might look for. This is perfect for any site as the simplicity of the whole structure is easily adjustable and flexible. However, the great thing is that the creator has included both vertical and horizontal timeline to choose from. Whichever fits your need, simply follow the link below and get a better look at the whole structure the creator has come up with.
Horizontal Timeline Ex
This is yet another animated example of a horizontal timeline that might pique the interest of your users on your site. Creative and pretty much mesmerizing to scroll through, whether you want to showcase, time, dates, events, milestones or more, this can be a perfect option to opt for. A single gray line with little nodes as markers is the base structure. Each of the markers is animated to change color schemes and display the information when clicked on. On each side of the line, there are simple spherical shapes which also work as navigation icons. When clicked on them, the lines transitions in a smooth slide in and out effect. The overall concept is pretty great and you can easily get access to the code snippet below.
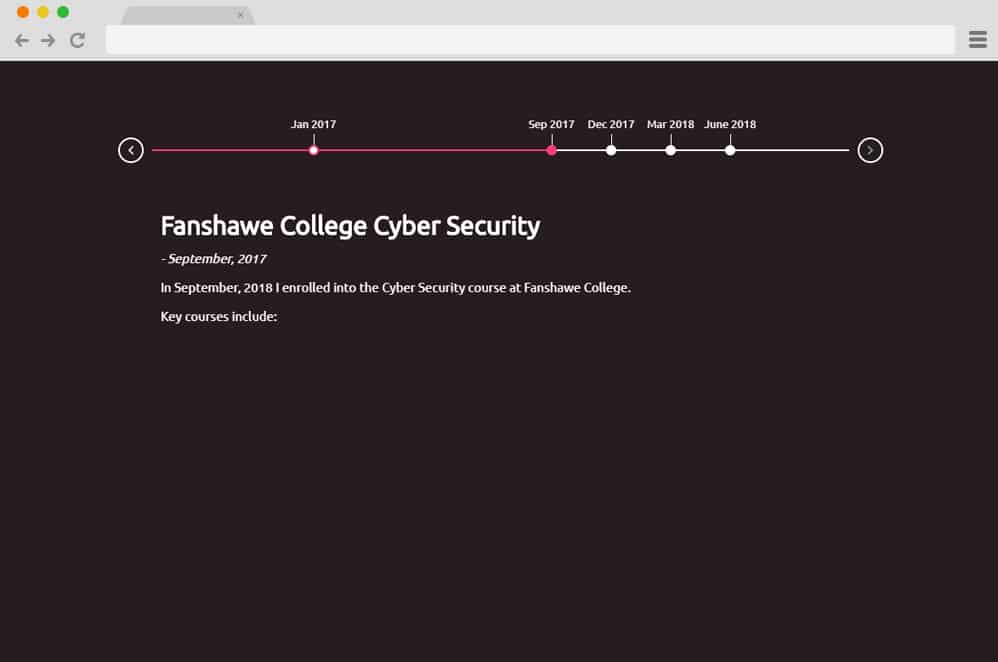
Timeline
Taking contrasting color schemes and implementing it onto an animated structure, the creator of this design has taken elegance as the whole aesthetic. Suitable to display more details onto one marker or one event at a time, this design is certainly more applicable than some of the designs we have mentioned on the list. The timeline uses the white line as the indicator and small markers along the line to indicate the time. The mesmerizing hover and click effect executing color transition makes the boring timeline more interesting. Simple CSS and HTML structure is taken to the next level with JS animations and effects. For easier navigation icons are placed on either side for the users to scroll through.
Horizontal Animated Timeline
Now, this is a design similar to the one we just mentioned. The difference, however, is that a more subtle yet brighter color scheme is used with all of the elements. Animations and effects are pretty much the same. However, just simple circles without any arrows are used for the navigational icon to follow the minimal pattern. Another additional element here is the smart function to detect the start and end of the timeline which when hovered over changes the cursor to the not available sign. The white background and the gray timeline keeps the clean and professional aesthetic in place while the focus of it all remains on the creative fonts used to display the informations.
4 Panel Timeline CSS
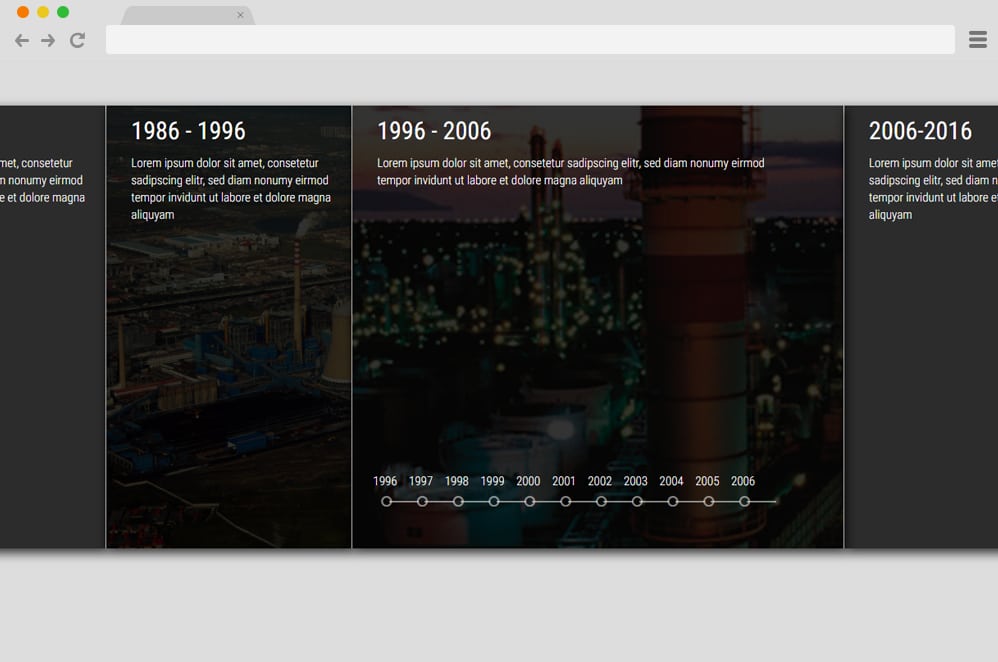
This stunning slideshow based timeline is so visually pleasing that it is hard to believe that the entire structure is based only on CSS and HTML. The idea here is display textual content focused more creative ways to implement the images and the message to display. Four equal sections showcase different time representing a timeline. Starting off the sections display the dates and a translucent image to back it up. Executing a smooth and mesmerizing hover effect on each section the creator using CSS effects has made a design worth trying out yourself. The background expands and lights up, while the rest of the content slides up into the display. Quite an amazing idea to add timeline, milestones or any future projects, get a closer look into the structure used following the link below.
Horizontal Timeline Slick
Created on the base of a slick slider this example of a horizontal timeline is a stunner. The creator has utilized the design with markers to designate a timeline. And better yet, the slide and scroll element is animated in reference to the loading bar movement. Below the loader, the sections include textual information and even a button to add links to if you prefer. The navigation arrow on each side makes it easier for the users to scroll through all the content. Color schemes with the plain white and neon green are surely simple and eye-catching enough.
Animated Horizontal Timeline
Depicting the floating bar or menu on sites, this is another great way to implement horizontal timeline onto any website. Engaging with the animated element, the whole structure is based on the expanding card style. Various animated structures are placed side by side to create that horizontal timeline. When hovered over one, the structure expands to full view to display the details and informations integrated. It is quite stunning for just CSS and HTML and the overall transition and effects are extremely smooth as well. And because the structure is so simple and clean, implementing onto your site is also a breeze. While the texts and the color schemes are pre-defined for demo purposes, you can easily adjust it according to your preference.
Timeline Sequence
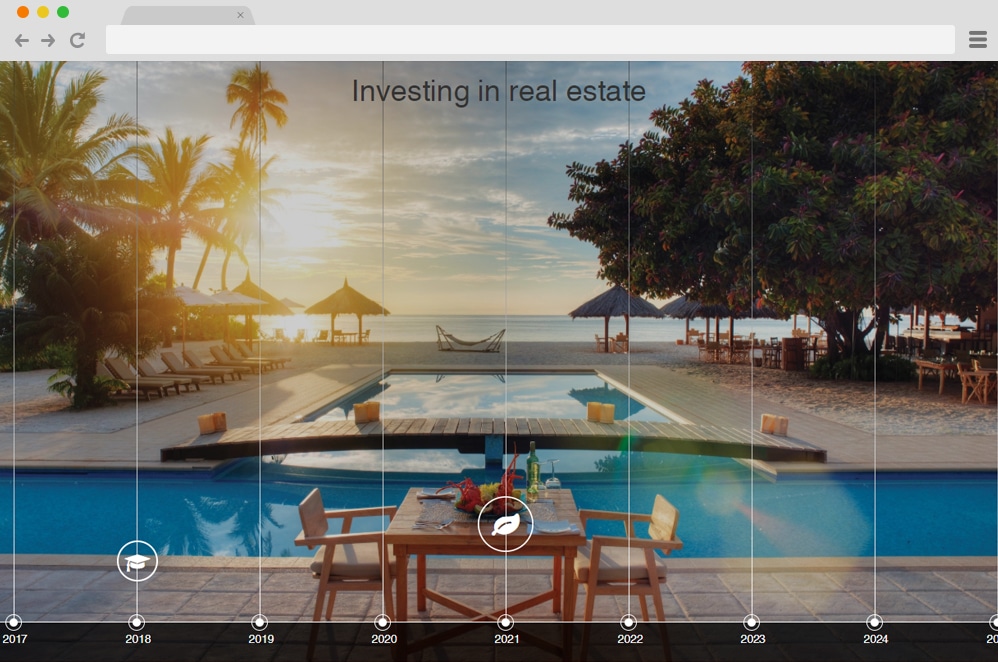
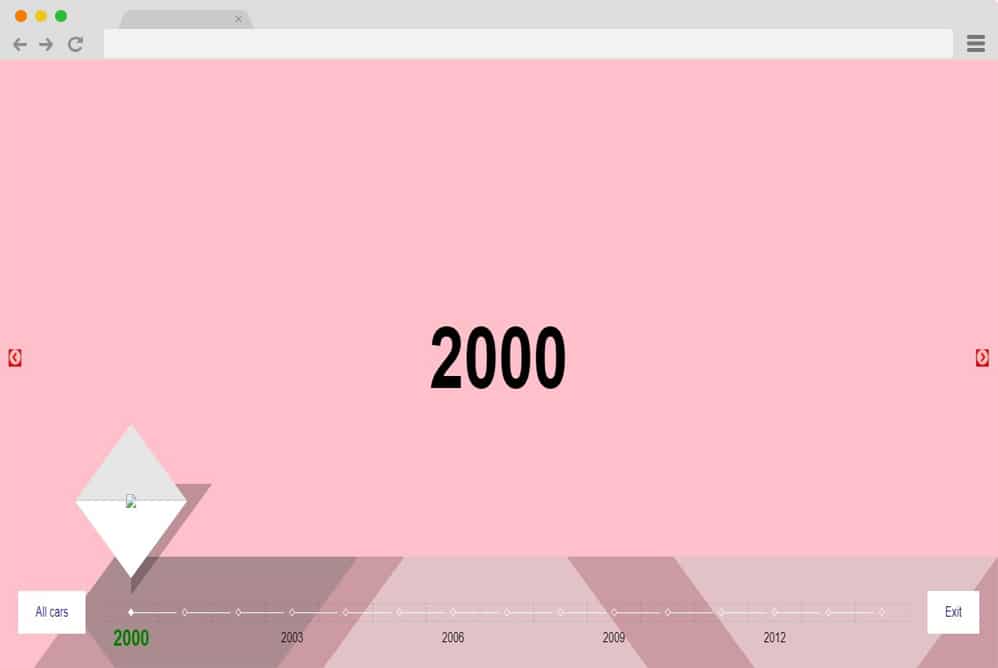
Modern, edgy and stylish, these words are the perfect definition for this example here. A slideshow integrated with an animated timeline, it couldn't get any better. The background image works as a slideshow and changes slides with amazing page transitions each time an icon is clicked on the timeline. Based on JS angular module along with smooth CSS animations, this is a whole new level of implementation. The year marking each event can also be linked to any URL that you want. Another plus point here is the clean and well-commented codes. Although a little complex for beginners, this design can make any visitors so engrossed on your site that they will be wanting more! So get a head start and add your own creative touch while you are at it following the coding snippet below.
Horizontal Timeline Mockup
Another classic use of slideshow design as a timeline is this unique concept brought to you by Xin Yao. Several images stacked together horizontally create this beautiful design which is taken to the next level with creative animations and effects. When hovered over each section, the images slides across the screens. And when the users decide to expand the section to reveal a content, a simple click would suffice. The whole structure uses CSS, HTML as well as JS to get this amazing result. While it might be complex and a bit advanced for beginners, you can get a full view to the code structure to get a better understanding following the link below.
Wedding Timeline
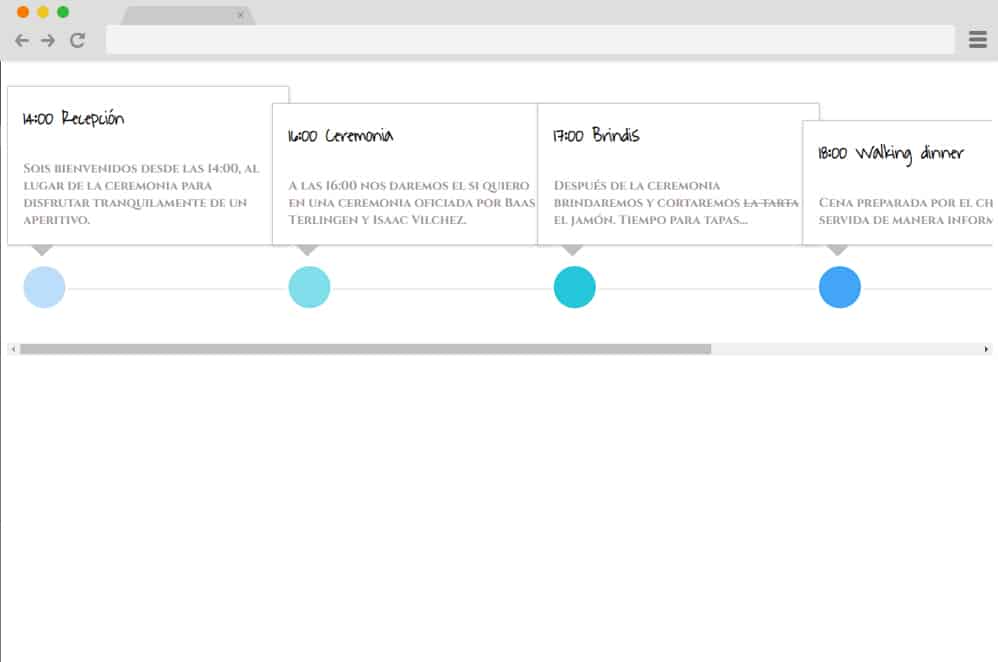
Designed with the wedding and any other special occasions in mind, this is yet another amazing way to execute a timeline on your website. A simple blue and white color scheme with the minimalist design structure is what that makes it elegant and chic. It kind of works as a timeline but more of an event scheduler or planner. The events throughout the days are displayed on a simple card and marked by a blue icon on the line. For demo purposes, the creator has added various descriptions along with the time and the event name. The fonts although simplistic stands out on the white canvas. For navigating purposes, you can find a scrolling bar below.
Horizontal Timeline Experiment
Another great example you can find is this animated horizontal timeline example. A simple line dragged across the screen to denote the time. Each marker designed with a simple circular icon also includes an animated floating card above it. The card containing all of the information and the title and also the date executes an edgy hover effect. And when clicked on, the design follows something like a lightbox effect fading everything else except the ones already clicked. Another creative ailment is the color change transition of the card. Using HTML, CSS and a bit of JS, this is a stunning horizontal example of a timeline.
Animated Circle Timeline
Now talking about unique and innovative designs, this is a great example of a timeline. The horizontal line across the screen marks the various time. The unique feature here, however, is the animated sphere that holds an image. Basically, when hovered over each of the markers, the circle appears right above that showcasing the details or the image that denotes the events. Using the CSS, alongside the JS animation, this is simply an amazing way you can implement simple animations and effects to get things engaging.
Responsive Timeline V3
This is a simple and efficient time version based on the horizontal design. Based on CSS, HTML and a few of JS for the end result, the creator has made sure to keep everything minimal. It features a simple timeline with the year and the descriptions aimed at each buttons. Even the animations are super clean and smooth. The timeline and the descriptions are animated in a way that when clicked on features simple color transition to a darker shade. It is also fully responsive making sure that the whole structure resizes according to the device screen size.
Horizontal Timeline
Playing with all of the geometric shapes to get this awesome end result. This is a more creative approach with various animated elements and components to keep things fresh and interesting. The creator Cenda has used CSS and HTML as well as JS codes for a smooth performance. Even the color pattern is super vibrant and eye-catching. When clicked on the various sections of the timeline, the geometric shapes holding the details come into view. Two different navigation buttons are also included for easy access. The dates are displayed above the timeline which slides left and right depending on the selection. Pretty elegant and extra, this sure is one to keep users engaged in the right way.
Horizontal Timeline By Ritesh Kumar
While this design gives off a simple and clean outlook, this is more sophisticated and professional than it looks. It features a minimal approach with the design but the animated elements is what that takes to the next level. A simple timeline with navigation icons on either side is there. Below the timeline, you can see the contents the creators have added to show when clicked on. Making use of HTML, CSS and JS, this timeline example is also pretty responsive. The markers on the timeline also showcases the highlight with a simple color transitions. All in all, a pretty great way to add a creative touch on your site, this sure is one of a kind.
Horizontal Timeline by Alberto
Now this is one that is more content oriented and designed to utlize the spacing to showcase the contents. It features a design similar to that of a classic navigation menu where the contents are displayed on the page according to the selection. The texts or the marker are depicted by the title placed like a horizontal menu. A simple hover effect of color transition is enabled and when clicked on, the contents slide in and out of view. The focus here is also the vibrant use of neon colors on a black background making the page pop-out more. It is fully responsive and you can follow the link down below to view the full details.
Horizontal Timeline
Last but not the least, we have this super engaging and sophisticated horizontal timeline design by Elton Mesquita. This is a more elaborate design where everything is given extra attention while creating. The timeline with the time markings are on the bottom of the page. And with each selection, the contents included is showcased above the timeline which replicates a presentation or slideshow like effect. For easier navigation, two icons are placed on either side of the timeline as well as the content display area. Pretty awesome to look at, anything you add using this timeline is sure to catch your user's attention right away.
Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot Theme Blogger Premium Gratis Download Parhlo Premium/Magazine Blogger Template Google Infinite AMP Responsive Blogger Template | Blogspot Infinite AMP Sarkari Result WordPress Theme Free Download Amalia • v1.0 - Responsive •Blogger Template Amalie • Blogspot TemplateCodeify v1.0 - Personal Blogger Template new blogger templates, best blogger templatesLuvblog - Responsive HTML5 Blogger Template Twitter Bootstrap 3.0 100% Responsive DesignCream - Responsive News & Magazine Blogger Template Cream Magazine | ThemebeezSeo Mag - Responsive Blogger TemplateBest - SEO Friendly Blogger Templates • Top Best Free • New TemplatesWaverly - Personal Responsive Blogger Template250+ Best Free Responsive Blogger Templates PackNewsify v1.0 - News NEWSIFY BLOGGER THEME FEATURES Magazine Blogger Templateresponsive blogger templatesprofessional blogger templates freefree customizable blogger templatesfree blogger templates simple blogger templates freefree html blog templatesclean blogger templatespremium responsive blogger templates
Comments
Post a Comment